플러그인은 WordPress 웹사이트 개발에 중추적인 역할을 합니다. 높은 평가를 받는 페이지 빌더 중에서 Divi 와 Elementor가 단연 돋보입니다. 이 강력한 페이지 빌더는 맞춤형 콘텐츠 디자인과 페이지 레이아웃을 만드는 데 탁월합니다.

공통점을 공유하고 다양한 도구를 제공하는 동시에 뚜렷한 차이점도 이를 차별화합니다. 각 기능과 가격 차이를 숙지하면 둘 사이에서 현명한 결정을 내리는 데 도움이 될 수 있습니다.
WordPress의 페이지 빌더란 무엇입니까?

WordPress 에서 페이지 빌더는 코드를 작성하지 않고도 웹 사이트 레이아웃을 디자인, 수정 및 게시할 수 있는 플러그인입니다. 이러한 도구는 새로운 편집기 인터페이스를 WordPress에 통합하여 페이지 레이아웃을 더 쉽게 사용자 정의할 수 있도록 해줍니다. 드래그 앤 드롭 기능을 사용하면 웹 디자인 경험이 없어도 독특한 디자인을 만들 수 있습니다.
페이지 빌더에는 미리 디자인된 템플릿, 레이아웃 및 디자인 요소가 함께 제공되는 경우가 많으므로 편집할 때 최종 페이지의 모양을 미리 볼 수 있습니다. 랜딩 페이지를 만들고, 다양한 레이아웃을 사용자 정의하고, 특정 목적이나 산업에 맞는 웹 사이트를 구축하는 데 특히 유용합니다. 인기 있는 WordPress 페이지 빌더로는 Elementor, Beaver Builder 및 Divi가 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작이러한 도구를 사용하면 사용자는 코딩 전문 지식 없이도 창의력을 발휘하고 시각적으로 매력적인 웹 사이트를 구축할 수 있습니다.
엘리멘터 소개

Elementor는 WordPress에서 가장 인기 있는 드래그 앤 드롭 페이지 빌더입니다. 이 강력한 플러그인을 사용하면 코드를 작성할 필요 없이 시각적 편집기를 사용하여 아름다운 웹 페이지를 만들 수 있습니다.
초보자이든 숙련된 개발자이든 Elementor는 웹사이트 디자인 및 관리를 위한 사용자 친화적인 인터페이스를 제공합니다.
Elementor의 몇 가지 주요 사항은 다음과 같습니다.
- 시각적 편집: Elementor를 사용하면 텍스트, 이미지, 버튼, 양식 등 다양한 요소를 캔버스에 끌어다 놓을 수 있습니다. 코딩 기술이 필요하지 않습니다.
- 템플릿 및 키트: Hello 테마를 기반으로 하는 100개 이상의 전체 웹사이트 키트 중에서 선택하거나 빈 캔버스로 시작하세요. 이 템플릿은 다양한 틈새와 스타일을 다루고 있습니다.
- 반응형 디자인: Elementor는 귀하의 웹사이트가 데스크톱에서 휴대폰에 이르기까지 모든 장치에서 멋지게 보이도록 보장합니다.
- 내장 호스팅: Elementor는 Google Cloud 인프라를 기반으로 하는 관리형 WordPress 호스팅을 제공하여 빠른 로딩 속도와 안정적인 가동 시간을 제공합니다.
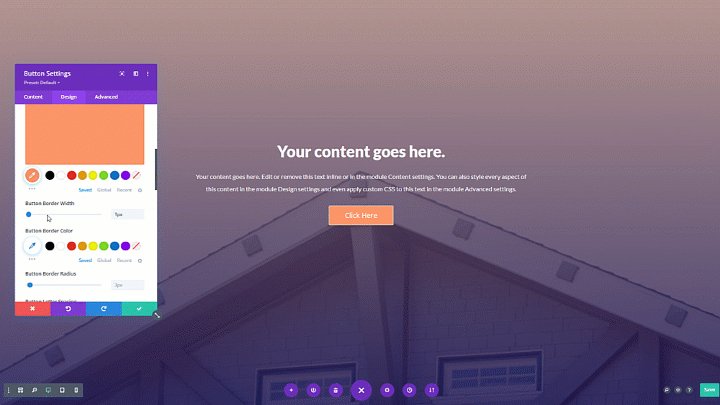
- 사용자 정의: 글꼴, 색상, 레이아웃을 포함하여 웹사이트의 모든 측면을 사용자 정의합니다. 고급 스타일을 위해 사용자 정의 CSS를 추가할 수도 있습니다.
개인 블로그, 온라인 상점, 비즈니스 웹사이트 등 무엇을 구축하든 Elementor를 사용하면 전문적이고 픽셀까지 완벽한 디자인을 쉽게 만들 수 있습니다.
이 플러그인으로 웹사이트 개발을 마스터하려면 웹사이트에서 Elementor 튜토리얼을 확인하세요.
Divi 소개

Divi 는 시각적 편집기와 수백 개의 사전 제작된 디자인을 사용하여 멋진 웹사이트를 만들 수 있는 강력하고 다재다능한 플랫폼입니다.
Divi에 대한 몇 가지 주요 사항은 다음과 같습니다.
- 시각적 편집: Divi를 사용하면 요소를 캔버스에 끌어다 놓아 시각적으로 웹사이트를 구축할 수 있습니다. 코딩 기술이 필요하지 않습니다.
- 템플릿 및 키트: 다양한 틈새와 스타일을 포괄하는 2,000개 이상의 사전 제작 레이아웃 중에서 선택하세요. Divi는 디자인을 빠르게 시작할 수 있는 다양한 템플릿을 제공합니다.
- 반응형 디자인: Divi는 귀하의 웹사이트가 데스크톱에서 휴대폰에 이르기까지 모든 장치에서 멋지게 보이도록 보장합니다.
- 테마 빌더: 웹 사이트의 머리글, 바닥글, 게시물, 페이지, 제품 등에 대한 사용자 정의 템플릿을 만듭니다. 쉽고 유연하게 모든 측면을 맞춤화하세요.
- 동적 모듈: Divi를 사용하면 블로그 게시물, 포트폴리오, 추천서 등의 동적 콘텐츠를 페이지에 추가할 수 있습니다.
- 전역 컨트롤: 전체 사이트의 글꼴, 색상, 간격과 같은 전역 설정을 쉽게 관리합니다.
웹사이트 유형에도 불구하고 Divi는 코딩 지식 없이도 놀라운 웹사이트를 만들 수 있습니다. Divi 웹사이트 구축 에 대해 자세히 알아보세요.
Elementor & Divi의 공통 기능
처음에는 실시간 사용자 경험을 기반으로 Divi 와 Elementor 의 유사한 기능을 직접 비교할 것입니다.
결과적으로 두 페이지 빌더가 동일한 컨텍스트에서 어떻게 수행되는지 관찰할 수 있습니다.
사용의 용이성
Divi와 Elementor를 사용하면 누구나 웹 페이지를 매우 쉽게 만들 수 있습니다. 둘 다 텍스트가 나타나는 곳에서 바로 편집하는 등 많은 것을 한 번에 디자인할 수 있는 간단한 인터페이스를 가지고 있습니다.

Elementor Pro에는 Navigator 및 Finder와 같은 편리한 도구도 있어 디자인의 다양한 부분을 빠르게 찾고 작업할 수 있습니다. 반면에,
Divi에는 빠른 액세스 및 검색 필터와 같은 기능이 있어 설정을 쉽게 찾을 수 있습니다. 게다가 두 가지 모두 페이지에서 바로 텍스트를 편집할 수 있고 단축키를 사용하여 작업 속도를 높일 수 있습니다.
Elementor Pro에는 작업 내용을 자동으로 저장하는 자동 저장이라는 멋진 기능이 있습니다. 하지만 더욱 멋진 점은 페이지를 게시한 후에도 페이지를 초안으로 저장할 수 있는 자동 초안 기능입니다.
한편, Divi는 자동 저장 기능을 통해 진행 상황을 잃지 않도록 도와줍니다. 그리고 필요한 경우 Divi로 편집하는 동안 개별 항목을 가져오거나 내보낼 수 있는데, 이는 매우 편리합니다.
따라서 Divi를 사용하든 Elementor를 사용하든 웹 페이지 구축은 매우 쉽습니다.
어떤 것을 선택하든, 번거로움 없이 멋진 웹 페이지를 만드는 데 필요한 모든 것이 제공됩니다.
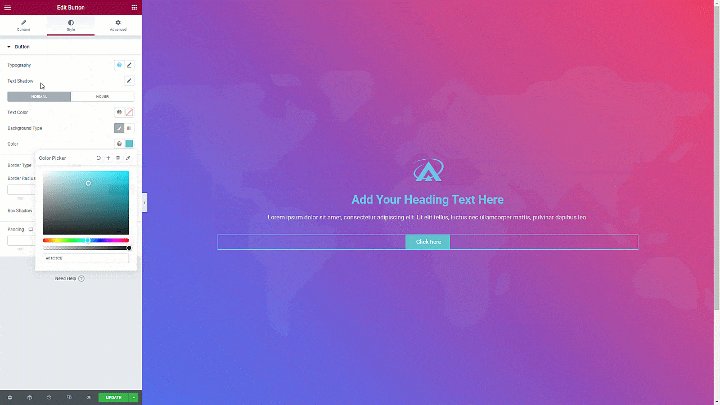
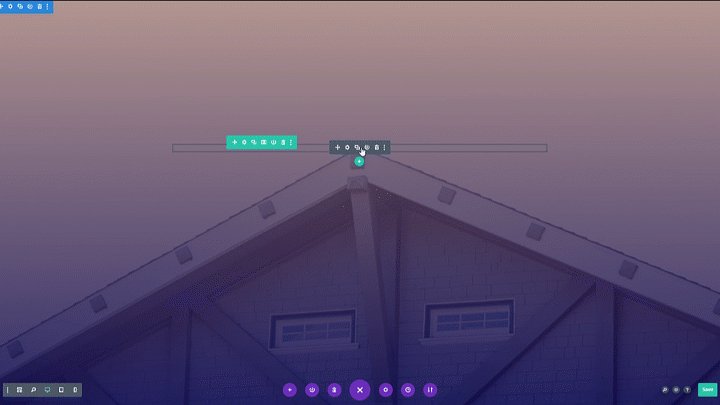
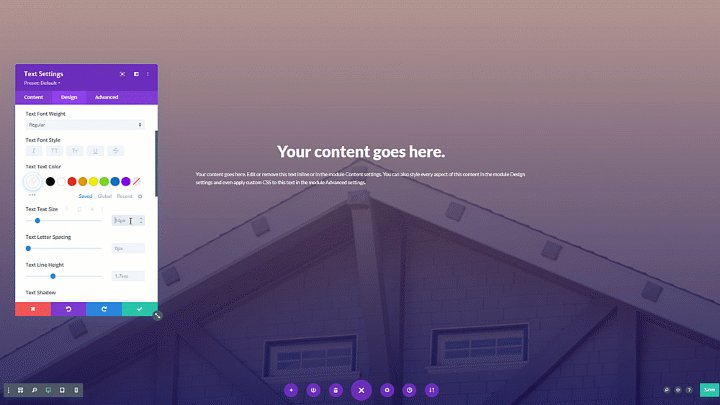
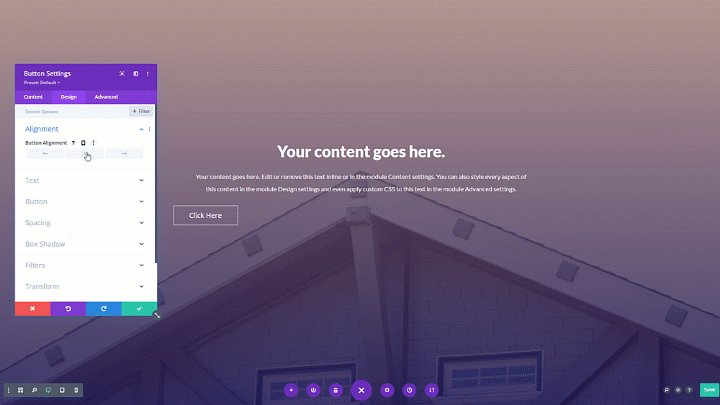
시각적 인터페이스
Divi와 Elementor는 간단한 드래그 앤 드롭 도구를 사용하여 웹 페이지를 쉽게 구축할 수 있도록 해줍니다. 이를 사용하기 위해 복잡한 코드를 알 필요는 없습니다. 원하는 요소를 페이지로 드래그하기만 하면 됩니다.
Elementor Pro를 사용하면 왼쪽에 필요한 모든 요소를 찾을 수 있는 사이드바가 있습니다.

반면에 Divi Builder에는 고정된 사이드바가 없습니다. 대신 전체 너비 편집기에서 작업합니다. Divi Builder에는 페이지의 모든 부분을 화면에서 바로 맞춤 설정할 수 있는 플로팅 버튼이 있습니다.

따라서 페이지 모양을 더 효과적으로 제어하려면 Divi가 더 나은 선택일 수 있습니다.
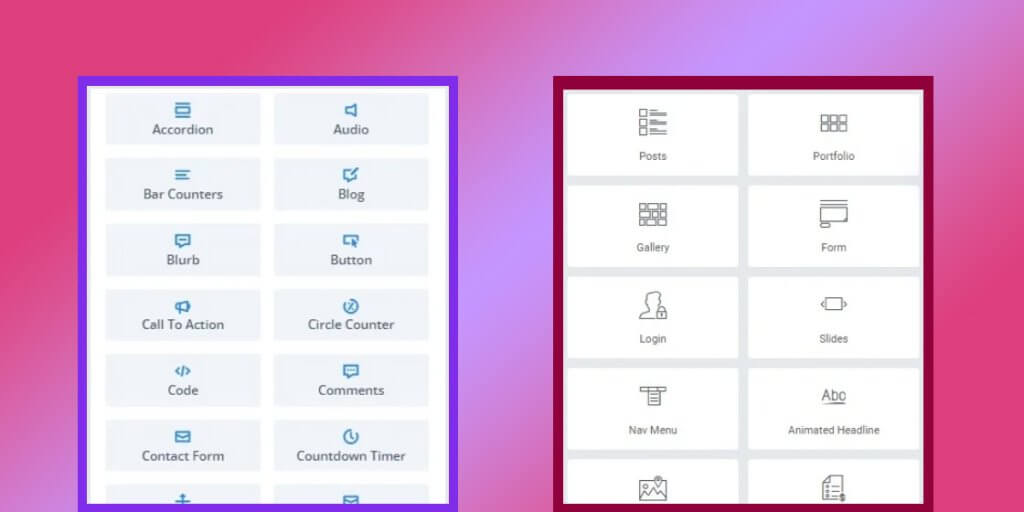
디자인 요소
Elementor와 Divi는 모두 강력한 경쟁자입니다. 숫자만 보면 Elementor가 Divi보다 더 많은 위젯을 제공하기 때문에 더 좋아 보일 수도 있습니다.

무료 버전에는 Elementor에 30개의 위젯이 있고, 프리미엄 버전에는 WooCommerce용 위젯을 포함하여 68개가 있습니다. 반면 Divi에는 70개가 넘는 모듈이 있습니다. 하지만 숫자에 너무 얽매이지 마세요. 때로는 Divi의 하나의 모듈이 Elementor의 여러 위젯 작업을 수행할 수 있습니다.
예를 들어 Divi의 텍스트 모듈은 Elementor의 게시물 제목, 사이트 제목 및 페이지 제목 위젯이 수행할 수 있는 작업을 수행할 수 있습니다. Divi의 Blurb 모듈은 Elementor의 이미지, 아이콘 상자 및 아이콘 목록 위젯의 디자인 기능을 다룹니다.
두 편집자 모두 연락처 양식에 대한 디자인 옵션도 제공합니다. 따라서 이러한 빌더 중 하나를 사용하여 유사한 디자인 요소를 얻을 수 있습니다.
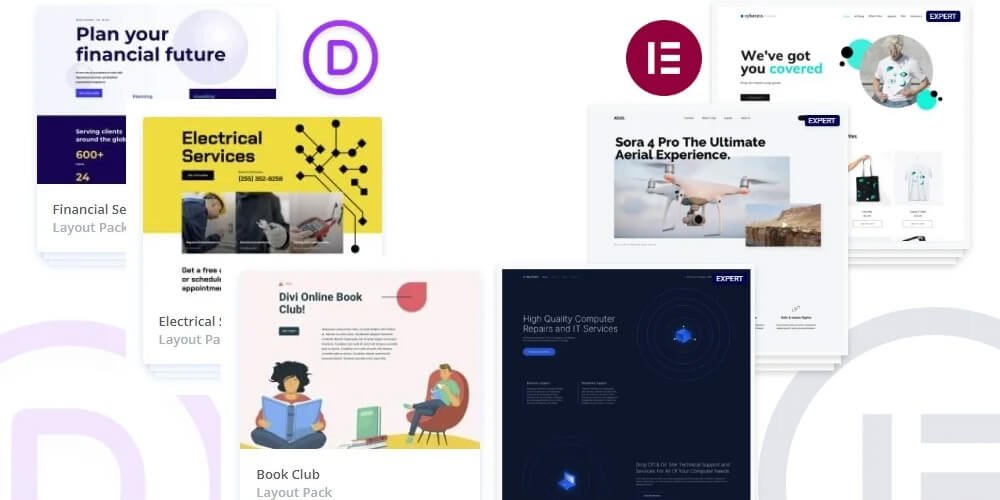
미리 만들어진 템플릿
의심할 바 없이 Divi와 Elementor에는 이미 만들어진 템플릿이 많이 있습니다. 당신이 찾고 있는 것에 맞는 것을 쉽게 찾을 수 있습니다. 기본 페이지, 서비스 페이지, 랜딩 페이지, 블로그 게시물 레이아웃, 페이지 정보 등과 같은 모든 종류의 페이지를 다룹니다.

Divi는 다양한 유형의 웹사이트에 대해 251개 팩으로 그룹화되어 바로 사용할 수 있는 1800개 이상의 레이아웃을 제공합니다.
반면 Elementor에는 12개 팩에 걸쳐 디자이너가 만든 약 100개의 템플릿이 있습니다. 따라서 Divi에는 Elementor보다 훨씬 더 많은 템플릿이 있습니다.
테마빌딩
제대로 보이는지 확인하려면 웹사이트 제작자에게 특별한 도구가 필요합니다. Divi와 Elementor에는 테마 빌더라는 도구가 있습니다. 이를 사용하면 머리글, 바닥글 및 다양한 페이지 디자인과 같은 사용자 정의 부분을 만들 수 있습니다.
처음부터 시작하거나 기성 디자인을 사용할 수 있습니다. Elementor를 사용하면 디자인이 표시되는 시기와 방법을 선택할 수도 있습니다. 2019년 이전에는 Elementor에만 이 기능이 있었지만 이제는 Divi와 Elementor 모두에 포함되어 있습니다.
WooCommerce 기능
Divi와 Elementor를 사용하면 제품 페이지를 완벽하게 관리할 수 있습니다. 이러한 도구는 제품 섹션, 이미지 갤러리, 결제 옵션, 장바구니에 항목을 추가하는 버튼, 고객 평점과 같은 WooCommerce용 특수 기능을 제공합니다. Elementor는 무료 버전을 제공하지만 WooCommerce 기능을 사용하려면 Pro 버전이 필요합니다.
Divi와 Elementor는 모두 WooCommerce에 대해 약 24개의 유사한 기능을 제공합니다. 따라서 두 도구 중 하나를 사용하면 비슷한 경험을 얻을 수 있습니다.
플러그인 지원
Divi와 Elementor는 웹 페이지 구축에 매우 인기가 있습니다. 다른 회사의 많은 추가 도구를 두 도구 모두에 추가하여 사이트를 원하는 대로 만들 수 있습니다.
Divi에는 다른 회사에서 얻을 수 있는 추가 플러그인도 많이 있습니다. Elementor는 추가 기능을 만드는 데 도움을 주거나 이를 수행할 사람을 고용함으로써 더욱 발전합니다. 따라서 Elementor는 여기서 약간의 우위를 가지고 있습니다.
성능
Divi와 Elementor는 모두 반응형 디자인을 제공하고 속도에 최적화될 수 있지만 Elementor는 일반적으로 파일 크기가 작기 때문에 로딩 시간이 약간 더 좋습니다.
그러나 Divi는 기본 수준 최적화를 위해 추가 플러그인에 대한 의존도가 낮습니다. 둘 중 하나를 선택할 때 속도와 사용 편의성 및 내장 기능의 중요성을 고려하세요.
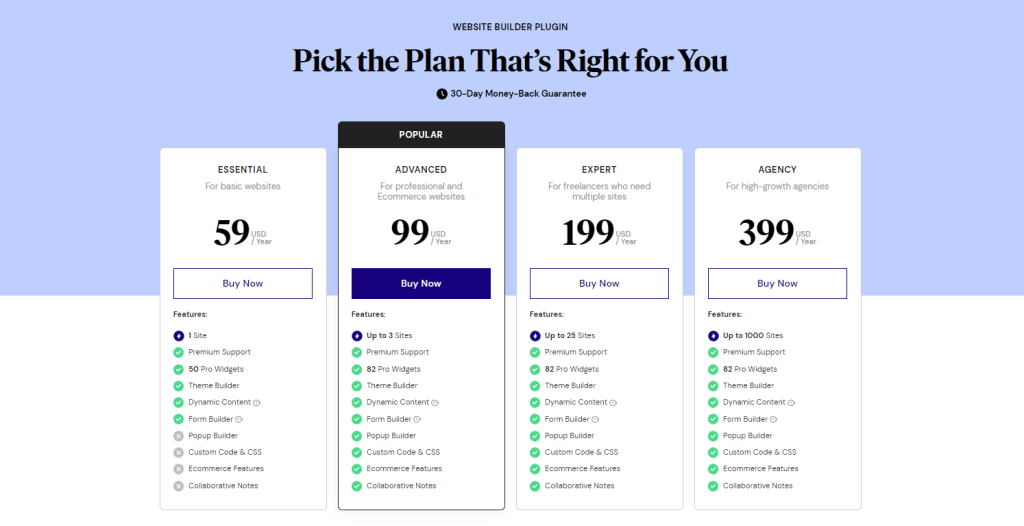
가격
가격을 기준으로 Divi와 Elementor 중에서 선택하는 것은 웹 사이트 요구 사항과 향후 계획에 따라 다릅니다. 간단한 분석은 다음과 같습니다.

Elementor는 제한 사항이 있는 무료 버전을 제공하므로 시험해 보거나 간단한 웹 사이트에 이상적입니다. 더 많은 기능을 갖춘 유료 플랜의 경우 Elementor Pro는 단일 사이트에서 더 저렴하게 시작합니다.

그러나 여러 사이트용으로 구축할 계획이라면 Divi의 연간 멤버십이 더욱 비용 효율적입니다. 특히 무제한 웹사이트를 제공하는 평생 옵션을 사용하면 더욱 그렇습니다. 더 나은 가치를 결정하려면 예산과 작업할 웹사이트 수를 고려하세요.
지원 및 커뮤니티
지원 및 커뮤니티 측면에서 Divi와 Elementor는 모두 강력한 옵션을 제공합니다. 둘 다 연중무휴 라이브 채팅과 이메일 지원이 포함된 유료 요금제를 가지고 있습니다.
그러나 Elementor는 특히 활발한 Facebook 그룹을 통해 대규모 사용자 커뮤니티를 자랑합니다. 이는 무료 및 유료 사용자 모두가 답변을 찾고 다른 빌더와 연결할 수 있는 훌륭한 리소스가 될 수 있습니다.
Divi에도 유용한 커뮤니티가 있지만 Elementor만큼 광범위하지는 않습니다. 따라서 문제 해결 및 아이디어 공유를 위해 크고 활동적인 커뮤니티를 중요하게 생각한다면 Elementor가 더 나은 선택일 수 있습니다.
Elementor와 Divi의 차이점
이제 Divi와 Elementor가 가장 독특한 기능으로 어떻게 서로를 물리치는지 살펴보겠습니다.
A/B 테스트
A/B 테스트가 주요 결정 요인이라면 Divi가 선두를 차지합니다. Divi에는 Divi Leads라는 A/B 테스트 기능이 내장되어 있어 페이지 요소의 다양한 버전을 직접 비교하고 어느 버전이 더 나은지 확인할 수 있습니다.
반면 Elementor는 기본적으로 이 기능을 제공하지 않으며 추가 플러그인이 필요하므로 작업 흐름이 복잡해집니다. 두 빌더 모두 훌륭한 웹사이트를 만들 수 있지만 Divi에 내장된 A/B 테스트는 데이터 기반 최적화에 대한 확실한 이점을 제공합니다.
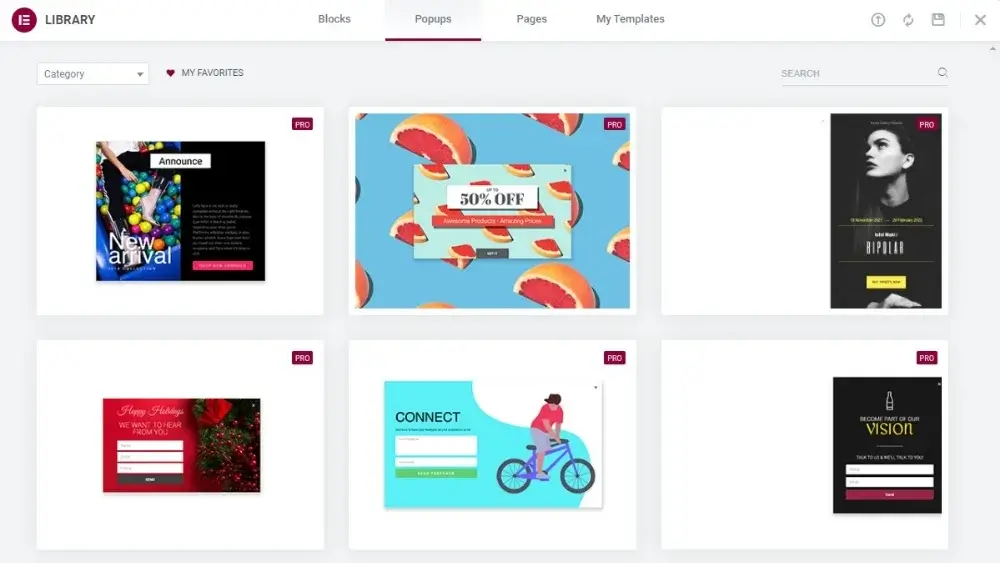
팝업 빌더
팝업 생성을 쉽게 우선시한다면 Elementor가 확실한 승자입니다. 여기에는 전용 팝업 빌더가 내장되어 있어 웹 사이트와 동일한 친숙한 인터페이스를 사용하여 팝업을 디자인하고 구성할 수 있습니다.

반면 Divi에는 팝업 빌더가 내장되어 있지 않습니다. 해결 방법을 사용하여 Divi로 팝업을 생성할 수는 있지만 덜 효율적인 프로세스입니다.
와이어프레임 보기
구축하는 동안 웹 사이트의 기본 구조를 이해하는 것을 우선시하는 사용자에게는 WireFrame View 덕분에 Divi가 더 나은 선택입니다.
이 모드를 사용하면 페이지 레이아웃을 상자 모음으로 볼 수 있으므로 섹션을 더 쉽게 시각화하고 재정렬할 수 있습니다. Elementor는 구조를 위한 Navigator 도구를 제공하지만 Divi의 WireFrame View와 동일한 수준의 페이지 레이아웃 시각적 명확성을 제공하지는 않습니다. 디자인 과정에서 웹사이트 프레임워크를 잘 이해하고 싶다면 Divi의 WireFrame View가 결정적인 요소가 될 수 있습니다.
최종 평결
Divi 와 Elementor 중에서 선택하는 것은 우선순위에 따라 다릅니다. Elementor는 좋은 기능, 일반적으로 더 빠른 인터페이스 및 더 강력한 테마 빌더(Elementor Pro를 구입한 경우)를 갖춘 무료 버전을 제공합니다. Divi에는 응집력 있는 모양을 위한 테마 옵션, 내장된 속도 최적화 기능 및 약간 더 가파른 학습 곡선이 함께 제공됩니다.
예산이 부족한 초보자라면 Elementor의 무료 플랜이 좋은 시작이 될 것입니다. 사용자 정의 및 내장 기능을 우선시하고 투자할 의향이 있다면 Divi가 더 나은 선택이 될 수 있습니다. 궁극적으로 둘 다 아름다운 웹사이트를 만들 수 있습니다. 무료 평가판을 통해 테스트해 보면 어떤 작업 흐름이 더 직관적으로 느껴지는지 결정하는 데 도움이 될 수 있습니다.




