귀하의 웹 사이트에서 새로운 것을 시도하고 싶었던 적이 있습니까? 새로운 도구를 추가하거나, 모양을 바꾸거나, 디자인을 완전히 바꾸시겠습니까?

하지만 안타깝게도 실수로 인해 웹사이트가 다운되어 쓸모없게 될 수 있다는 걱정을 하게 됩니다. 이러한 변화로 인해 사용자가 멀어질까 봐 두려워서 탐색하고 실험하는 데 방해가 됩니다.
하지만 더 이상 걱정하지 마세요. 웹 사이트가 손상되더라도 사용자 경험에 영향을 주지 않고 원하는 대로 무엇이든 할 수 있는 방법이 있습니다. 준비 사이트만 있으면 됩니다.
이 단계별 가이드에서는 WordPress 웹사이트가 이미 실행 중이라고 가정합니다. 그러나 WordPress 사이트를 만드는 방법을 잘 모르는 경우 유용한 튜토리얼을 제공합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작WordPress 준비 사이트
스테이징 사이트는 기본적으로 라이브 웹사이트의 복사본입니다. 이는 귀하의 실제 사이트가 영향을 받지 않도록 웹사이트를 활성화하기 전에 테스트하고 테스트할 수 있는 장소입니다.
이 준비 사이트에서는 플러그인 간의 버그 및 충돌과 같은 문제를 정리하거나 테마 전환, 새로운 플러그인 추가, 새로운 코드 사용 등의 작업을 위험 없이 실험할 수 있습니다.
준비 사이트의 중요성
준비 사이트가 필수적인 이유를 이해하기 위해 비교를 그려 보겠습니다. 실험실에서의 약물 테스트와 같다고 생각하십시오. 신약을 개발할 때 시작하기 가장 좋은 곳은 모든 것을 완벽하게 제어할 수 있는 통제된 실험실 환경입니다. 약물이 가능성을 보이면 피험자를 대상으로 테스트하는 임상 시험 준비가 된 것입니다.
마찬가지로 웹사이트 개발에서는 로컬 준비 사이트가 우리 연구실입니다. 그곳은 우리가 가장 많은 통제권을 갖고 있는 곳입니다. 반면에 라이브 사이트는 환경이 덜 예측 가능하고 실제 조건을 반영하는 시험 단계와 같습니다.
준비 사이트를 사용하면 다음과 같은 여러 가지 이점이 있습니다.
- 문제 해결: 웹사이트가 완벽할 경우는 거의 없습니다. WordPress 오류, 플러그인 충돌 및 버그가 발생할 수 있습니다. 하나의 문제를 해결하려고 하면 의도치 않게 더 많은 문제가 발생하는 경우가 있습니다. 준비 사이트는 이러한 문제를 해결하기 위한 완벽한 공간입니다. 수정보다 더 많은 문제를 발생시키더라도 라이브 웹사이트나 사용자 경험에는 영향을 미치지 않습니다. 모든 기술적 결함이 해결될 때까지 웹 사이트에서 작업할 수 있는 안전한 공간이므로 품질 평가에 이상적입니다.
- 안전: 준비 사이트는 안전한 작업 환경일 뿐만 아니라 웹 사이트의 백업을 생성하는 데도 탁월합니다. 기본적으로 라이브 사이트의 복사본이므로 준비 사이트가 있으면 항상 안전한 백업이 보장됩니다. 문제가 발생하면 웹사이트의 최신 버전으로 쉽게 되돌릴 수 있어 시간을 절약하고 사용자를 만족시킬 수 있습니다.
- 실습: 준비 사이트는 실험을 위한 완벽한 놀이터입니다. 대중이 액세스할 수 없기 때문에 사용자는 실험으로 인해 발생하는 문제나 가동 중지 시간을 겪지 않습니다. 또한 Google과 같은 검색 엔진이 이 사이트를 색인화하지 않도록 설정을 구성하여 부정적인 SEO 영향을 방지할 수 있습니다. 여기에서는 완전한 점검부터 새로운 기능 시험, 코드 조각, 애니메이션 등을 실험하는 것까지 웹 사이트를 원하는 대로 변경할 수 있으며 결과는 전혀 없습니다.
WordPress 스테이징 환경을 만드는 방법
준비 사이트를 만드는 세 가지 주요 방법은 다음과 같습니다.
- WordPress 호스팅 제공업체를 통해 준비 사이트를 만드세요. Elementor Hosting, Bluehost, WP Engine, SiteGround 및 Flywheel과 같은 일부 인기 있는 호스팅 서비스는 대시보드에서 바로 준비 사이트를 생성할 수 있는 도구를 제공합니다.
- WordPress 플러그인을 사용하여 준비 사이트를 만듭니다. 이 목적으로 WP Staging 또는 WP Stagecoach와 같은 플러그인을 사용할 수 있습니다.
- 준비 사이트를 수동으로 만듭니다. 이 옵션은 처음 사용하는 사람들에게는 권장되지 않습니다.
호스팅 제공업체가 있는 사이트 명시
Elementor 호스팅에 준비 사이트 만들기
Business, Grow 또는 Scale 구독 플랜을 구매한 Elementor Hosting 구독자는 스테이징 사이트에 액세스할 수 있습니다. 준비 사이트를 만드는 것은 현재 웹 사이트를 복제하거나 복제할 때 가장 간단합니다. 따라야 할 단계는 다음과 같습니다.
My Elementor 대시보드를 방문하세요.
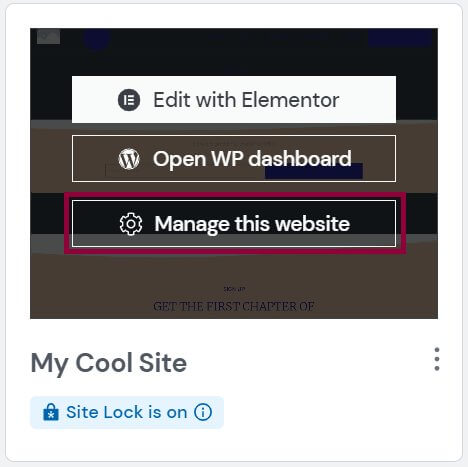
복제하려는 웹사이트의 카드를 찾으세요.
"이 웹사이트 관리"를 선택하세요.

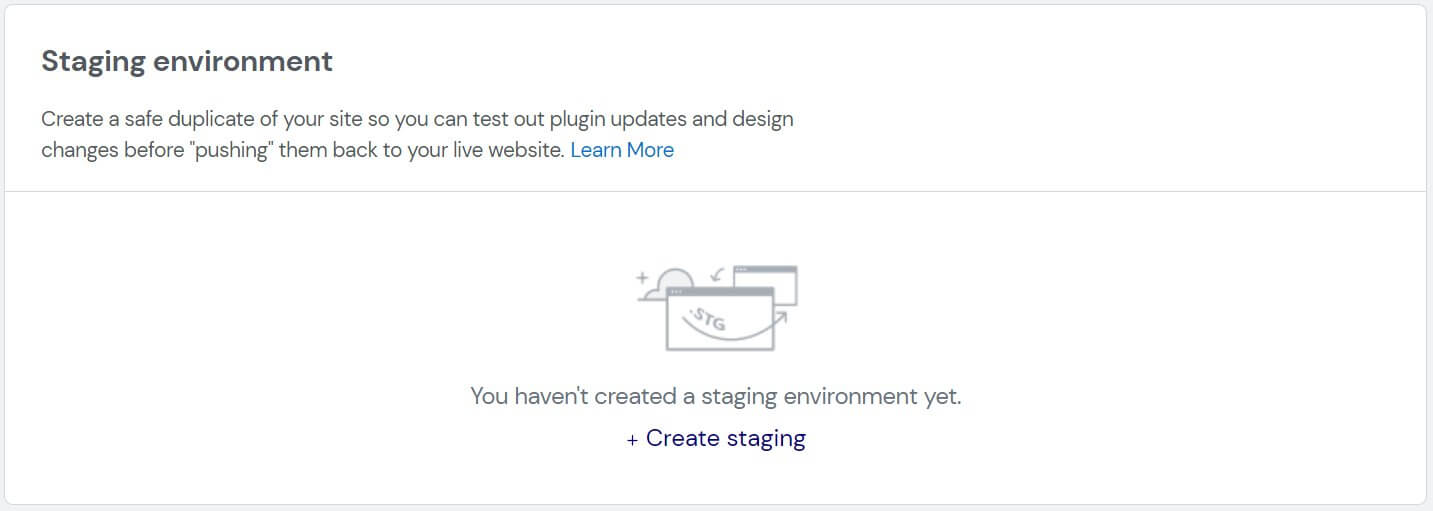
준비 환경이라는 섹션까지 아래로 스크롤합니다.

스테이징 생성을 클릭합니다.
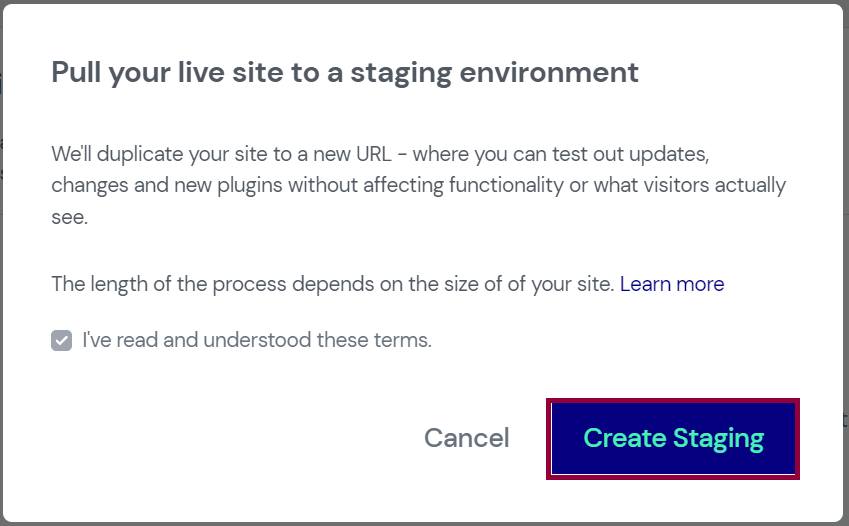
준비 만들기를 클릭하기 전에 준비 사이트를 만들 것인지 확인하세요.

귀하의 준비 사이트는 귀하의 라이브 사이트 사본을 받게 됩니다.
준비 사이트의 정보가 준비 환경 섹션에 추가됩니다.
Bluehost에서 준비 사이트 만들기
Bluehost 덕분에 단 한 번의 클릭으로 귀하의 사이트를 준비할 수 있습니다. Bluehost가 호스팅 회사인 경우 준비 사이트를 만들기 위해 해야 할 일은 다음과 같습니다.
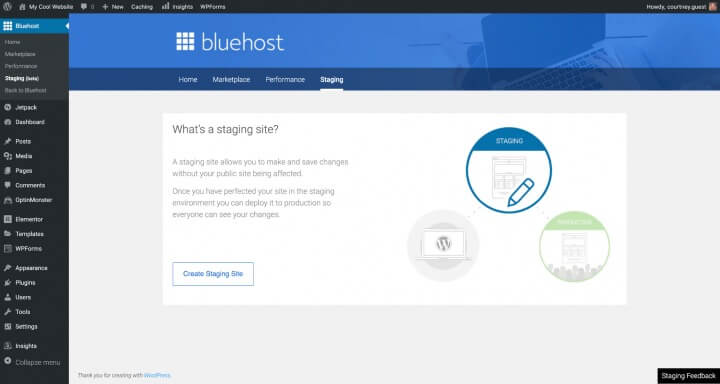
(http://www.yoursite.com/wp-admin/)에 로그인하여 WordPress 관리 섹션에 액세스하세요. 여기에서 스테이징을 선택한 다음 왼쪽 사이드바에서 Bluehost를 선택하세요.

그런 다음 준비 사이트 만들기를 선택하고 절차가 완료될 때까지 기다립니다.
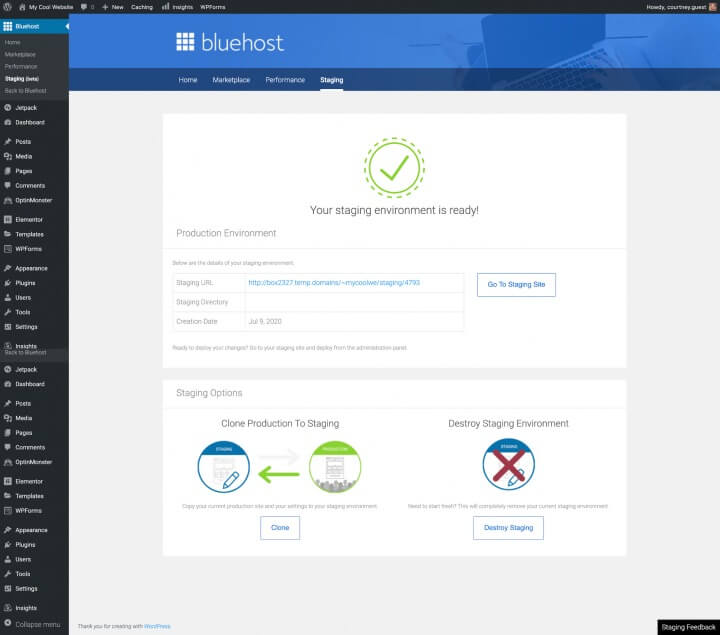
준비 사이트로 이동 버튼을 클릭해야 합니다.
이제 대기실에 계십니다. 상단의 빨간색 버튼으로 표시된 것처럼 이는 스테이징 환경입니다.

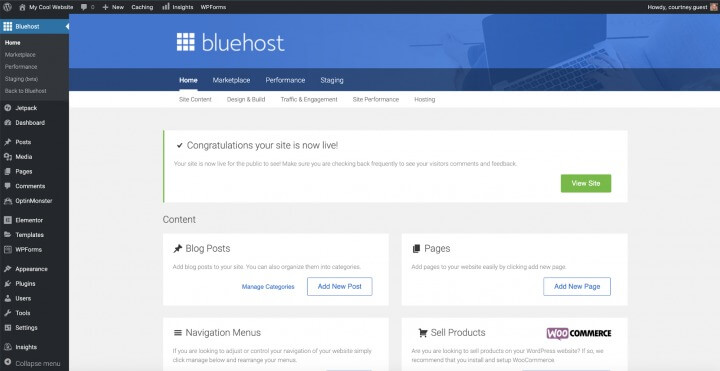
변경 사항을 게시할 준비가 되면 준비 페이지(WordPress 관리 영역에서)로 돌아가 배포 옵션 섹션까지 아래로 스크롤한 후 가장 적합한 것을 선택하세요. 선택 사항을 확인한 다음 절차가 완료될 때까지 기다립니다.

Bluehost 사용자로서 그게 전부입니다.
SiteGround에 준비 사이트 만들기
또 다른 잘 알려진 호스트 인 SiteGround 는 원클릭 옵션을 제공합니다.
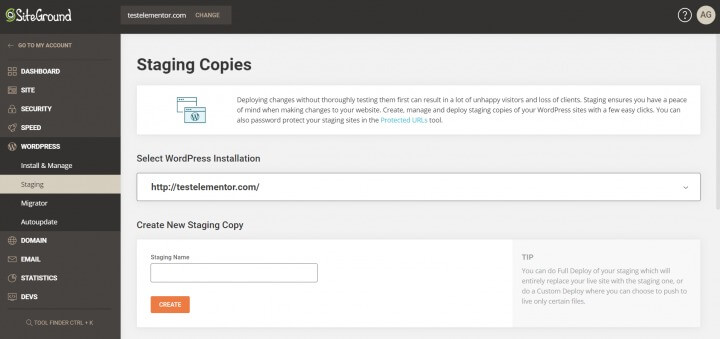
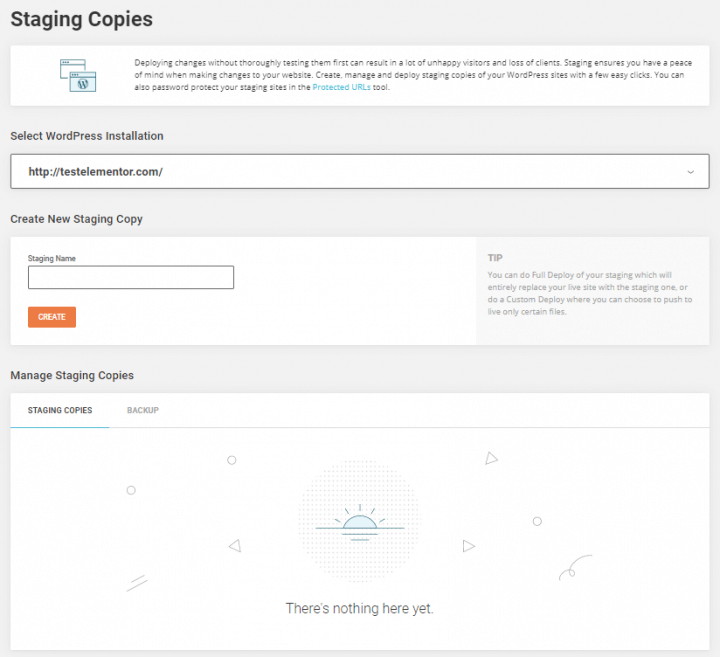
SiteGround 대시보드에 로그인하고 WordPress 도구까지 아래로 스크롤한 후 준비를 선택합니다.

준비 사이트 관리자에 웹사이트를 추가한 후 WordPress 추가를 클릭합니다.

웹사이트의 URL을 선택하세요. SiteGround가 웹 사이트를 식별하면 스테이징 복사본 만들기를 선택할 수 있습니다.

비밀번호를 추가한 후 로그인 정보를 입력하세요.
귀하의 사본은 현재 편집 가능합니다.

완료되면 SiteGrounds 대시보드로 이동하여 스테이징 복사본 관리를 선택한 다음 라이브로 푸시 버튼을 눌러 사이트를 게시할 수 있습니다. 그러면 업데이트된 WordPress 사이트가 이제 라이브가 됩니다.
플러그인이 포함된 사이트 명시
다음으로 플러그인을 사용하여 준비 사이트를 구축하는 방법을 설명하겠습니다. 앞서 설명한 간단한 원클릭 방법과 달리 이 옵션은 약간 더 발전되었으며 몇 가지 단점이 있다는 점을 기억하는 것이 중요합니다. 특히 호스팅 서버에 대한 제한된 제어를 제공하고 플러그인 서버에 스테이징 사이트를 저장하므로 개인 정보 보호 및 데이터 보호에 대한 우려가 제기됩니다.
두 가지 스테이징 플러그인을 살펴보겠습니다.
- WP 역마차
- WP 준비
WP 역마차

WP Stagecoach 는 준비 사이트를 만들고 배포하는 데 널리 사용되는 플러그인입니다. 설치 후 프로세스는 매우 간단해집니다.
- 플러그인을 설치하면 WP 대시보드를 통해 플러그인에 액세스할 수 있습니다.
- 일반적으로 확인 이메일이나 플러그인 웹사이트의 계정 정보에서 찾을 수 있는 사용자 이름과 라이센스 키를 제공해야 합니다.
- 이제 WordPress 대시보드에서 WP Stagecoach로 이동하여 "Ride the Stagecoach"를 선택하세요.
- 준비 사이트 설정을 완료하기 위한 여러 단계가 포함된 안내 마법사를 따르세요.
- 완료되면 준비 사이트를 미리 보고 편집을 시작할 수 있는 URL을 받게 됩니다.
- 이를 활성화하려면 WP Stagecoach의 표현대로 "변경 사항 가져오기"를 수행해야 합니다. WordPress 대시보드에서 WP Stagecoach에 액세스하고 "변경 사항 가져오기"를 클릭하면 됩니다. 이 과정은 몇 분 정도 걸릴 수 있습니다.
- 완료 후에는 세 가지 유형의 가져오기 중에서 선택할 수 있는 옵션이 제공됩니다. 필요한 것을 선택하고 "가져오기"를 클릭하세요. 잠시만 기다리시면 모든 준비가 완료됩니다.
WP 준비

WP Staging은 마음대로 사용할 수 있는 또 다른 인기 있는 스테이징 플러그인입니다.
- 플러그인 설치부터 시작하세요.
- WordPress 대시보드 내에서 "WP 준비" 탭을 클릭하고 "새 준비 사이트 만들기"를 선택하세요.
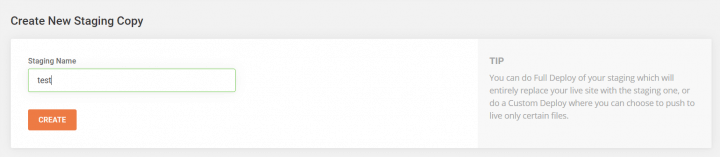
- 준비 사이트에 이름을 지정하고 "복제 시작"을 클릭합니다.
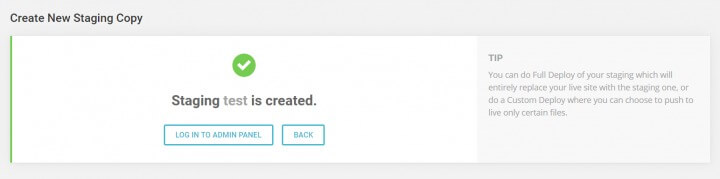
- 플러그인은 준비 사이트 생성 프로세스를 시작하며, 완료되면 제공된 지침에 따라 액세스할 수 있습니다.
- 상단의 주황색 관리 표시줄을 통해 준비 사이트를 알 수 있습니다.
이 단계는 WP Stagecoach 또는 WP Staging을 사용하여 준비 사이트를 설정하는 데 도움이 됩니다.
수동으로 진술 사이트 만들기
이 방법은 숙련된 사용자를 대상으로 하며 약간의 기술 지식이 필요합니다. 그러나 여기에는 중요한 단점이 있습니다. 준비 사이트에서 라이브 사이트로 변경 사항을 전송하면 웹 사이트를 일시적으로 사용할 수 없습니다.
수행 방법은 다음과 같습니다.
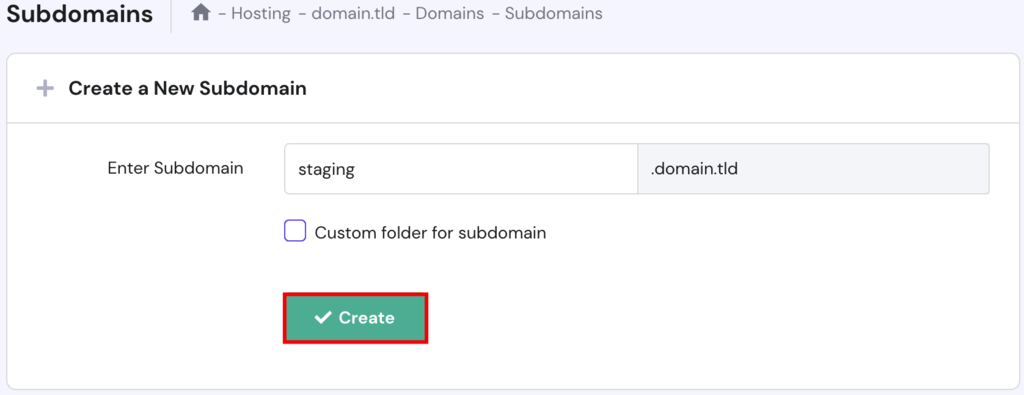
먼저 준비 웹사이트에 대한 하위 도메인을 설정해야 합니다. 호스팅 계정의 대시보드로 이동하여 대부분의 호스팅 제공업체에서 일반적으로 제공되는 하위 도메인 섹션을 찾으세요. 하위 도메인의 이름을 지정하고 만들기 버튼을 클릭하세요.

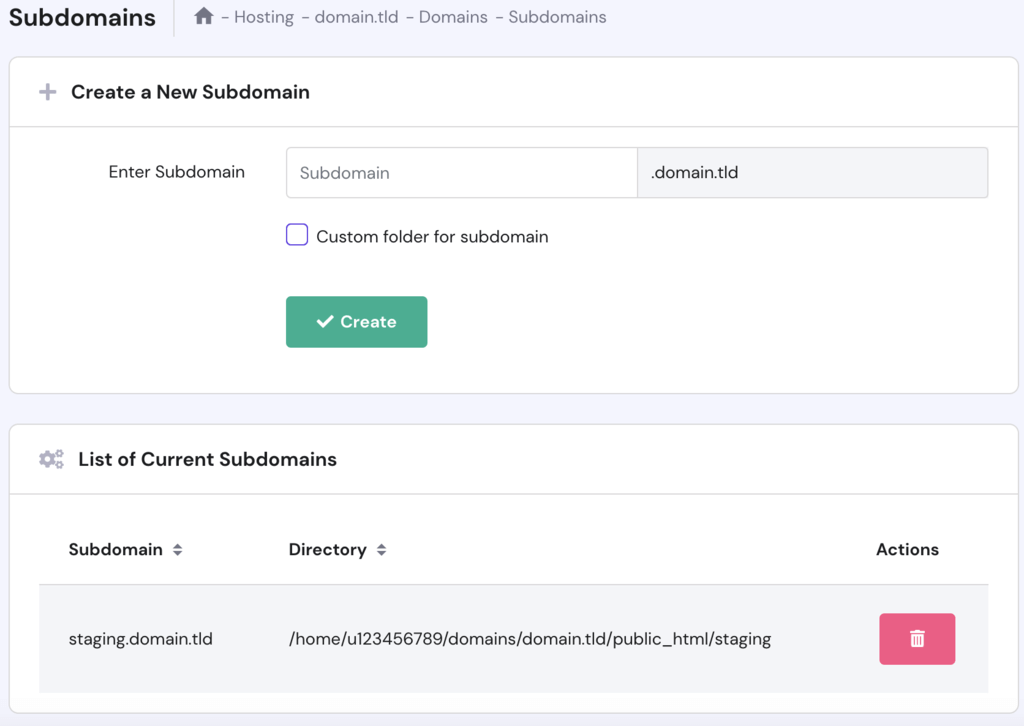
그러면 호스팅 제공업체의 대시보드 또는 제어판에 하위 도메인이 추가되고 목록에 표시됩니다.

다음 단계에는 WordPress 사이트의 모든 파일을 새 하위 도메인에 복제하는 작업이 포함됩니다.
이를 달성하려면 파일 관리자나 FTP 클라이언트 중 하나를 사용하도록 선택할 수 있습니다. 프로세스는 두 플랫폼 모두에서 매우 유사하기 때문입니다. 이 튜토리얼에서는 파일 관리자를 사용하여 라이브 사이트 파일을 복사하는 방법을 보여줍니다.
수행 방법은 다음과 같습니다.
- hPanel을 열고 파일 → 파일 관리자로 이동하여 시작하십시오.

- 파일 관리자에 들어가면 웹사이트의 public_html 디렉토리를 찾으세요.
- 이제 파일을 새 위치, 특히 /public_html/staging/에 복사할 차례입니다. 이렇게 하려면 준비 폴더를 제외한 모든 폴더와 파일을 선택한 다음 상단 도구 모음에 있는 복사 아이콘을 클릭하세요.

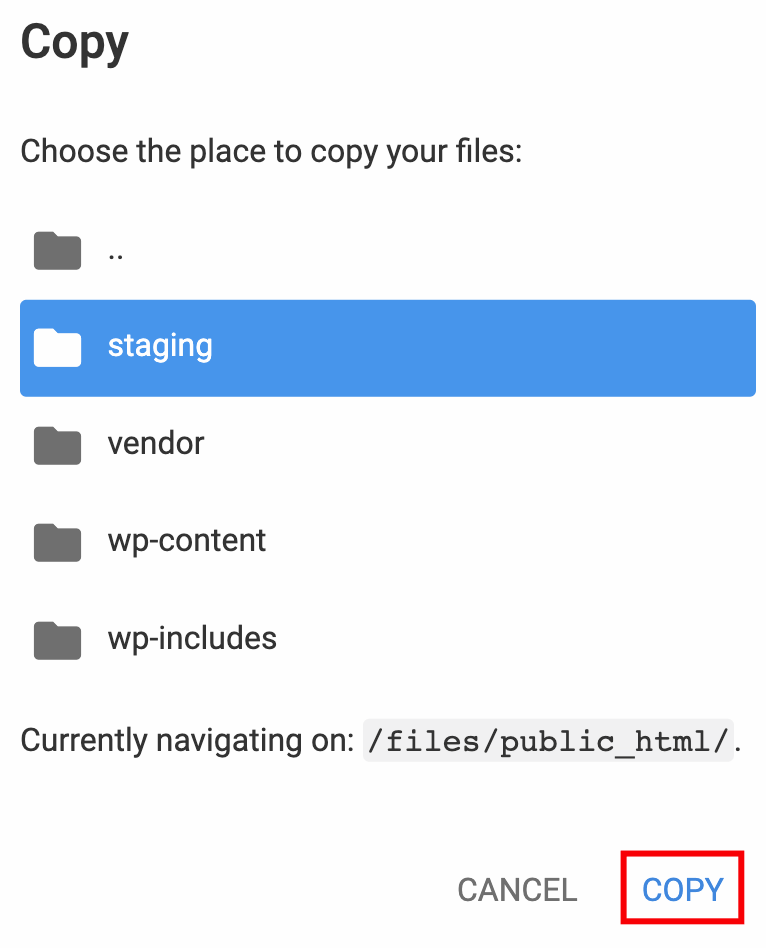
- 파일을 복사한 후 준비 폴더를 선택하고 복사 옵션을 클릭합니다.

- 복사 프로세스가 완료되면 자동으로 준비 폴더로 리디렉션됩니다.
다음 단계에는 라이브 웹사이트에서 데이터베이스를 복사하는 작업이 포함됩니다. 이를 수행하려면 다음과 같은 간단한 단계를 따르십시오.
- WordPress → 대시보드 섹션으로 이동하여 기본 웹사이트에서 어떤 데이터베이스를 사용하고 있는지 확인하세요.

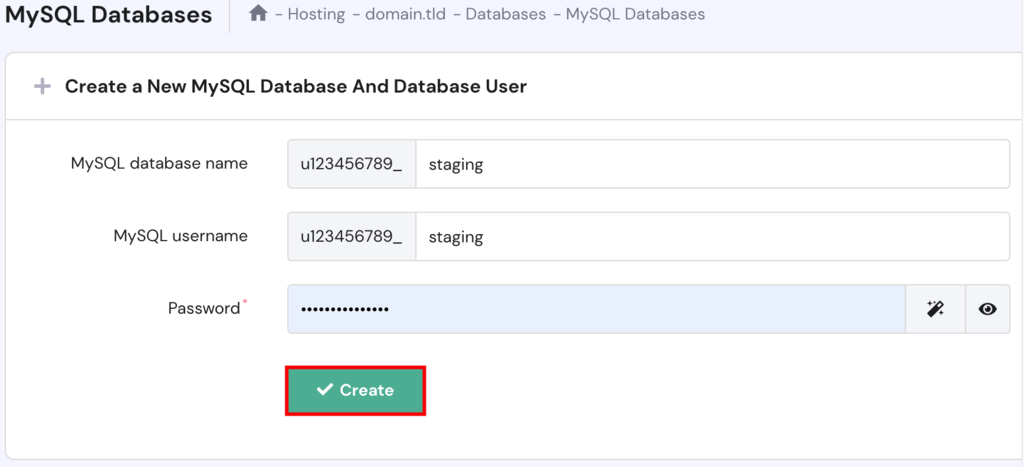
- 데이터베이스 → MySQL 데이터베이스 섹션으로 이동하여 스테이징 웹사이트를 위한 새 데이터베이스를 설정하세요.

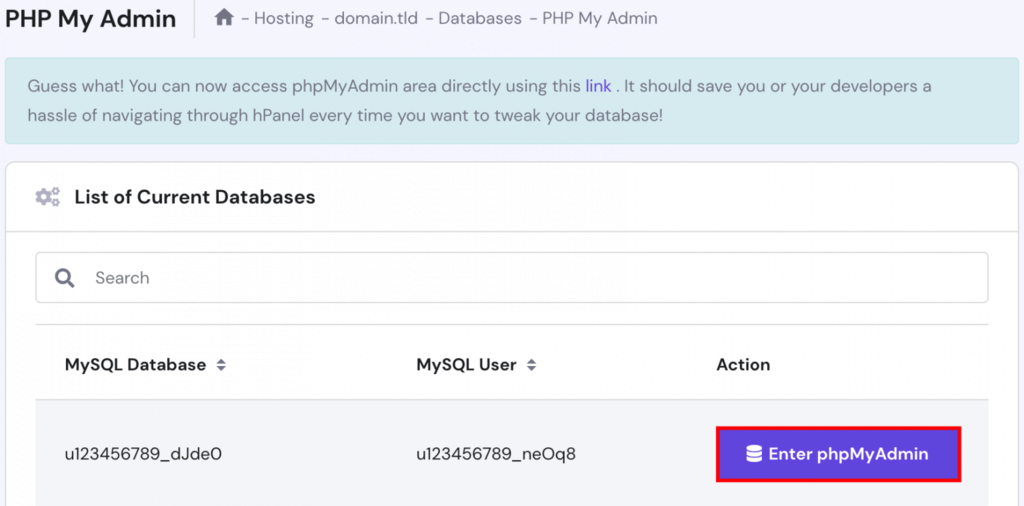
- 이제 데이터베이스 → phpMyAdmin 섹션에 액세스하여 라이브 웹사이트의 데이터베이스를 찾은 다음 phpMyAdmin 입력을 클릭하세요.

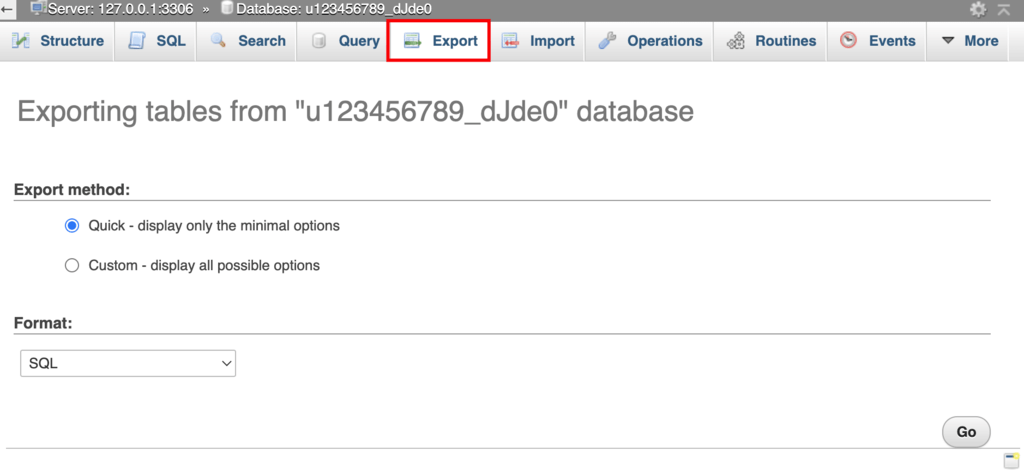
- phpMyAdmin 인터페이스에서 내보내기를 선택하고 이동을 클릭하여 SQL 파일을 다운로드합니다.

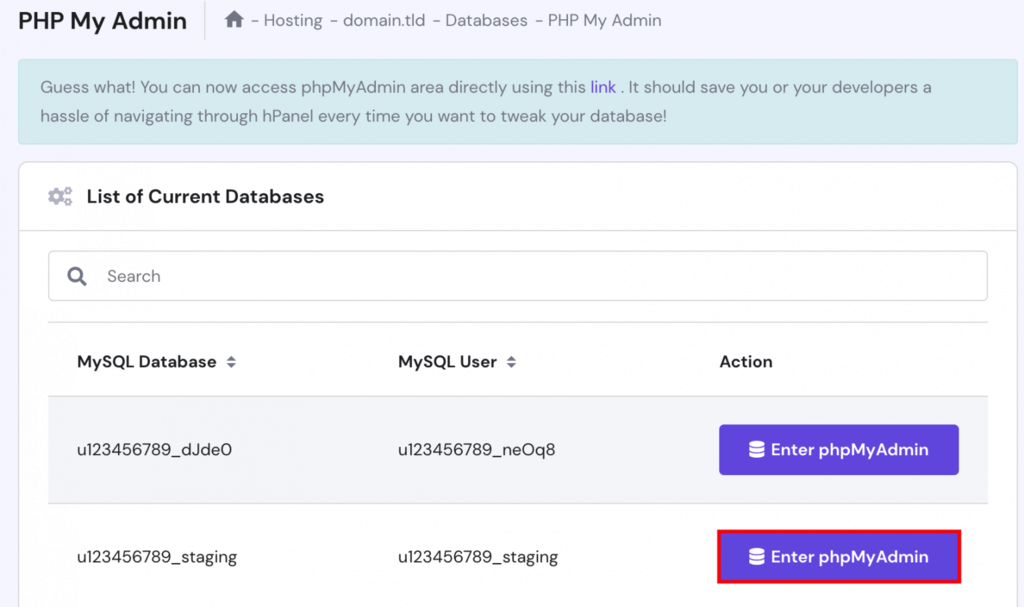
- 데이터베이스 → phpMyAdmin 섹션으로 다시 한 번 돌아가서 스테이징 데이터베이스에 해당하는 phpMyAdmin 입력 버튼을 클릭하세요.

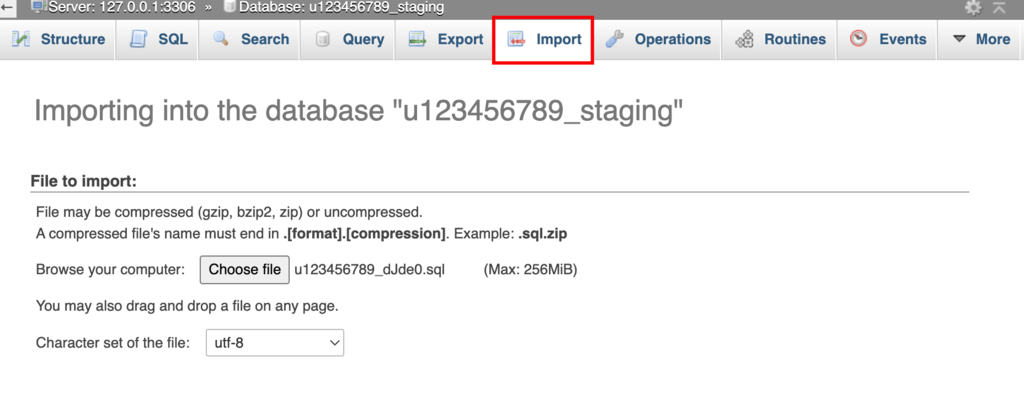
- phpMyAdmin 내에서 가져오기를 선택하고 이전에 다운로드한 SQL 파일을 선택한 다음 이동을 클릭하여 데이터베이스를 가져옵니다.

짧은 시간 내에 데이터베이스 테이블이 phpMyAdmin에 나타납니다.
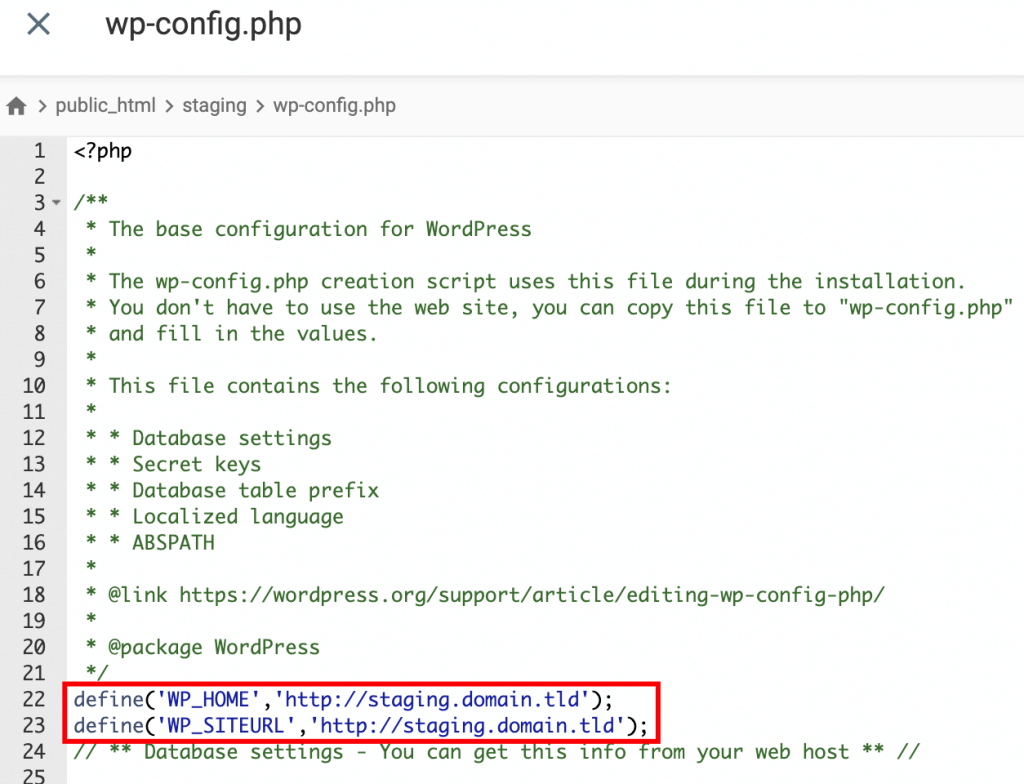
이제 하위 도메인 wp-config.php 파일을 구성해야 합니다.
파일 관리자에서 public_html, stage 및 wp-config.php 파일을 엽니다.
데이터베이스 설정이라는 코드 줄이 나타날 때까지 계속 아래로 스크롤하면 웹 호스트에서 이 정보를 찾을 수 있습니다. 그런 다음 아래 코드를 통합하십시오.
define('WP_HOME','http://staging.domain.tld');
define('WP_SITEURL','http://staging.domain.tld');
Staging.domain.tld를 스테이징 하위 도메인으로 대체했는지 확인하세요.
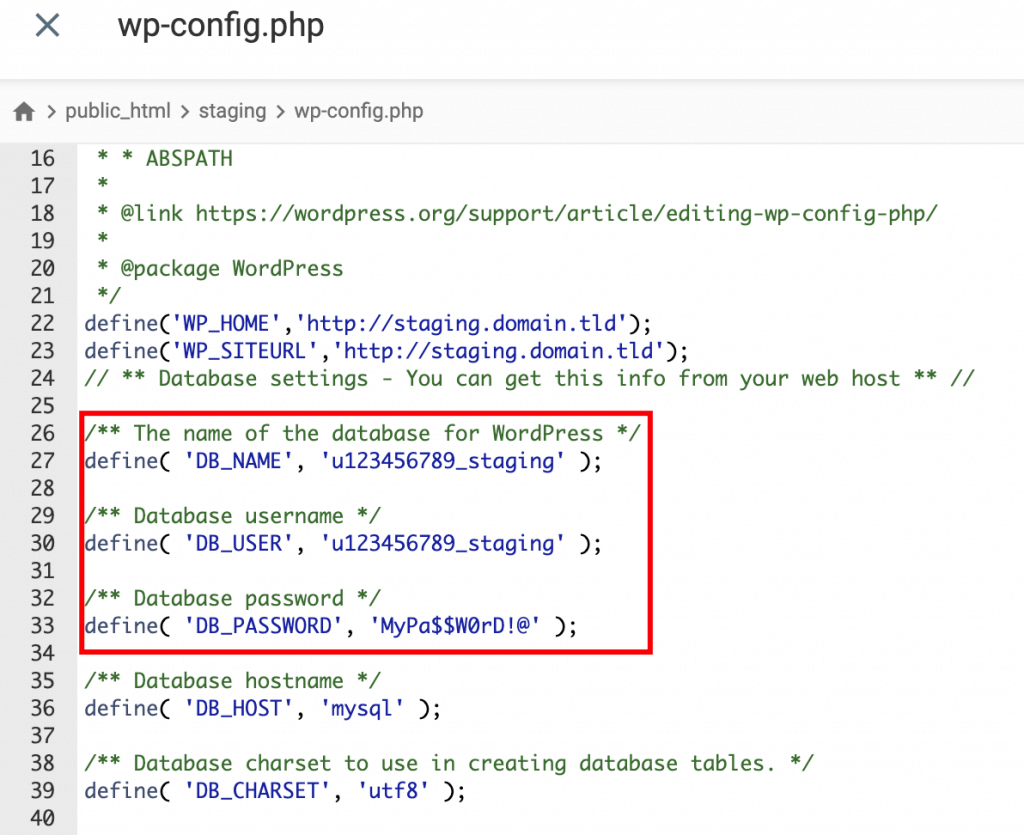
wp-config.php 창에서 아래로 스크롤하여 DB_NAME, DB_USER 및 DB_PASSWORD가 포함된 행을 찾으세요. 그런 다음 준비 사이트의 내용과 일치하도록 데이터베이스 이름, 사용자 이름 및 비밀번호를 수정합니다. 완료 후 변경 사항을 저장합니다.

이제 준비 사이트를 사용할 수 있습니다.
마무리
스테이징 사이트를 만드는 것은 웹 사이트 손상에 대한 걱정 없이 웹 사이트를 수정하는 현명한 방법입니다. 본질적으로 이는 변경 사항을 적용하기 전에 실험하고, 문제를 해결하고, 디자인을 조정할 수 있는 사이트의 복사본입니다.
스테이징 사이트를 사용하면 웹 사이트의 SEO 또는 사용자 경험을 위태롭게 하지 않습니다. 이곳은 원하는 대로 조정할 수 있는 시험장입니다.
준비 사이트를 만드는 방법에는 여러 가지가 있습니다. 호스팅 제공업체를 이용하는 것이 가장 간단하고 안전한 방법입니다. 또는 이 서비스를 제공하는 다양한 플러그인을 탐색할 수 있지만 일부 플러그인은 데이터 보호와 관련하여 개인 정보 보호 문제를 일으킬 수 있습니다.
마지막으로 로컬 서버를 통해 준비 사이트를 수동으로 설정할 수 있습니다. 이 방법은 더 복잡하며 스테이징에서 라이브 사이트로 변경 사항을 전송하는 동안 일시적으로 사이트에 액세스할 수 없게 만드는 단점이 있습니다.




