최신 버전의 WordPress가 출시되었으며 수많은 새로운 기능이 포함되어 있습니다. 간단히 말해서 WordPress 5.9는 완전히 편집 가능한 웹사이트를 향한 다음 단계입니다. 그러나 이것이 의미하는 바는 무엇입니까? 완전한 사이트 편집이란 무엇이며 무엇에 사용할 수 있습니까?? 이 블로그 기사에서 이에 대해 자세히 설명하고 완전한 사이트 편집을 활용하는 WordPress 웹 사이트의 몇 가지 예를 보여줍니다.

전체 사이트 편집이란 무엇입니까?
WordPress 커뮤니티에서 "전체 사이트 편집"이라는 용어를 들었을 수 있지만 정확히 it?는 무엇입니까? 단순화하기 위해 전체 사이트 편집은 새로운 WordPress 기능 모음을 나타냅니다.
- 템플릿 편집: 여기에서 게시물과 페이지의 모양을 변경할 수 있습니다.
- 사이트 편집: 블로그, 아카이브 또는 404 페이지의 모양과 사이트의 머리글 및 바닥글을 사용자 지정할 수 있습니다.
- 새로운 스타일 인터페이스: 색상, 글꼴 및 간격을 사용자 지정할 수 있습니다.
- 새로운 유형의 테마: 완전히 변경 가능하고 블록으로 구성된 테마.
전체 사이트 편집(FSE)에서 실행되는 공통 스레드는 모든 기능이 블록을 사용하여 웹사이트를 개발한다는 것입니다. 또한 전체 사이트 편집은 개발자에게 새로운 테마 구성 파일을 포함한 새로운 도구를 제공합니다. 이제 WordPress 버전 5.9에 포함된 새로운 기능을 완전히 활용하려면 전체 사이트 편집 테마 를 활성화해야 합니다. Twenty Twenty-Two는 완전한 사이트 편집 테마의 예입니다.
전체 사이트 편집에 대한 생각?
WordPress를 사용하는 사람들은 전체 사이트를 변경하는 데 많은 시간을 할애합니다. 간단히 말해서, 완전한 사이트 편집을 통해 콘텐츠 생성을 위한 블록 사용을 웹사이트의 나머지 부분으로 확장할 수 있습니다. 또한 사용자에게 권한을 부여하고 이전에는 코드나 정교한 설정을 통해서만 수정할 수 있었던 웹사이트 영역에 대해 새로운 수준의 사용자 지정을 가능하게 합니다. 결과적으로 WordPress를 사용하는 모든 사람은 이제 웹 사이트와 페이지의 모양을 사용자 지정할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작전체 사이트 편집의 장점
편집기에서 전체 웹사이트를 변경하고 미리 볼 수 있는 기능은 단연코 가장 가치 있는 특권입니다. 단일 인터페이스에서 블록을 어디에나 배치하고 스타일을 변경할 수 있습니다. 전체 사이트 편집은 이러한 방식으로 보다 포괄적이고 일관된 편집 경험을 제공합니다. 사이트의 제목, 메뉴 또는 위젯을 변경하기 위해 다양한 관리 페이지로 이동할 필요가 없습니다. 대신 편집기에 있는 동안 이 모든 작업을 수행할 수 있습니다.
추가 이점에는 페이지(템플릿), 사이트 머리글 및 바닥글 구성 요소, 블록 패턴에 대해 미리 정의된 디자인이 포함됩니다. 블록 패턴을 간단히 끌어다 놓으면 디자인을 구성하고 나중에 사용할 수 있도록 템플릿으로 저장할 수 있습니다.
전체 사이트 편집의 현재 상태
이미 논의했으므로 최신 WordPress 버전은 전체 사이트 편집을 위한 다음 단계입니다. 그러나 WordPress 5.9에는 새로운 Site Editor의 베타 버전이 포함되어 있어 고무적입니다. WordPress 5.9는 기본적으로 새로운 Twenty Twenty-Two 테마를 지원하며 향후 업데이트에는 버그 수정 및 개선 사항이 포함될 예정입니다. 또한 전체 사이트 편집에 구텐베르그 플러그인이 필요하지 않다는 사실이 위안이 됩니다.
완전한 웹 사이트를 수정하려면 많은 작업이 필요합니다. WordPress 5.9 에는 준비되지 않은 새로운 블록 및 블록 설정이 포함되어 있습니다. 그러나 그들은 계획되어 있습니다! 다음을 포함하여 몇 가지 예정된 변경 사항이 있습니다.
- 새로운 코멘트 블록이 추가되었습니다.
- 간격 및 블록 배치, 글꼴 모음 선택에 대한 제어가 간소화되었습니다.
- 새 게시물 작성자가 차단됩니다.
- 게시물 목록을 표시하는 데 사용되는 쿼리 블록에는 더 많은 옵션(예: 블로그)이 있습니다.
더 나은 반응 제어와 새 카테고리 페이지 템플릿을 만드는 옵션은 현재 부족한 두 가지입니다.
작동 원리?
전체 사이트 편집 테마 를 활성화하면 WordPress 관리자, 탐색 화면, 위젯 및 사용자 정의 도구가 모두 누락됩니다. 대안으로 WordPress는 사이트를 미리 보고 수정할 수 있는 새 편집기를 제공합니다. 차단 설정 및 스타일이 사용자 지정 프로그램을 대신합니다. 블록은 어디에나 배치할 수 있으므로 더 이상 위젯이 필요하지 않습니다. 새로운 탐색 블록이 메뉴 시스템을 대체합니다.

사이트 편집기
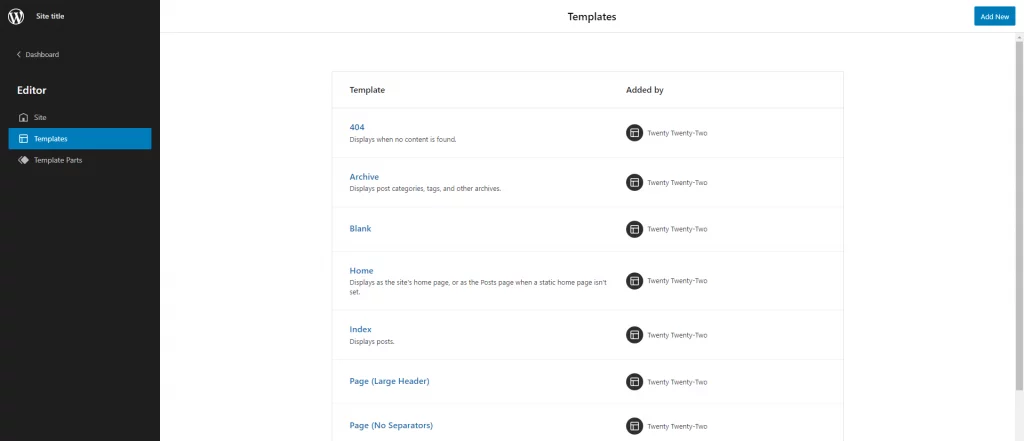
새 편집기를 열면 가장 먼저 표시되는 페이지가 기존 홈 페이지입니다. 사이트 편집기 탐색, 스타일 및 설정 사이드바는 모두 편집기의 선택 사항입니다. 대신 편집기의 왼쪽 상단 모서리에 있는 WordPress 또는 사이트 기호를 클릭하여 사이트 탐색을 불러옵니다.

템플릿 및 템플릿 부분 선택은 왼쪽에 있는 편집기의 사이드 탐색 사이드바에서 찾을 수 있습니다. 그 중 하나를 선택하여 별도의 페이지에서 모든 템플릿과 부품을 보고 관리할 수 있습니다.

사이트 헤더 및 탐색
웹사이트 메뉴를 설정하는 것은 확실히 가장 먼저 해야 할 일 중 하나입니다. 전체 사이트 편집으로 이를 수행하는 방법은 다음과 같습니다.
- 시작하려면 WordPress 관리자로 이동하여 모양 메뉴에서 편집기(베타)를 선택합니다.
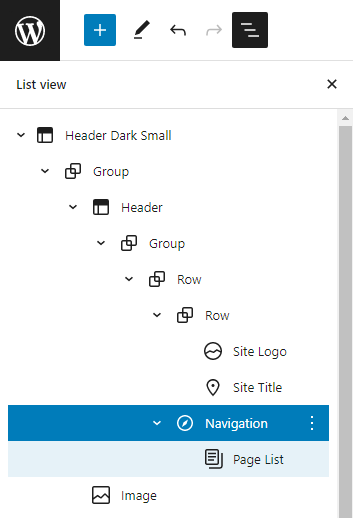
- 편집기 또는 목록 보기에서 직접 탐색 블록을 선택하도록 선택할 수 있습니다. 목록 보기는 페이지의 모든 블록 목록을 표시합니다. 목록 보기에 액세스하려면 상단 도구 모음에서 세 줄 아이콘을 클릭합니다.
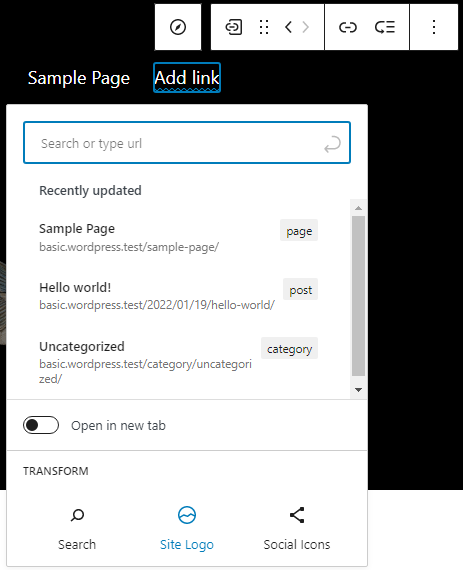
- 목록을 확대하려면 헤더를 클릭하십시오. 그런 다음 탐색 블록을 클릭하여 선택합니다.

- 이제 + 기호를 클릭하여 새 메뉴 항목을 추가할 수 있습니다. 특정 게시물이나 페이지를 찾거나, 새 초안을 만들거나, 사이트 로고, 소셜 아이콘 또는 검색 양식을 추가할 수도 있습니다.

탐색 블록에는 다양한 스타일 가능성이 있습니다. 예를 들어 색상, 정렬 및 텍스트 크기는 물론 탐색 메뉴 버튼 뒤에 축소되어야 하는지 여부를 수정할 수 있습니다. 고급 영역에서 메뉴에 고유한 이름을 지정할 수도 있습니다.
메뉴 구성을 마치면 저장을 클릭하는 것을 잊지 마십시오. 웹사이트의 헤더와 메뉴를 유지할 것인지 묻는 메시지가 표시됩니다. 둘 다 저장하고 웹사이트의 아름다운 새 메뉴를 살펴보세요.
스타일을 사용하여 사이트 디자인 변경하기
Twenty Twenty-Two 테마 예제를 계속하기 위해 이 예제는 메인 페이지에 검은색 헤더가 있고 나머지 페이지는 흰색입니다. 먼저 이러한 사이트의 모양을 수정해 보겠습니다. 페이지의 배경색을 어둡게 하고 싶다고 가정합니다.
- 첫 번째 단계는 WordPress 관리자의 모양 메뉴에서 편집기를 시작하는 것입니다.
- 스타일 사이드바를 열려면 저장 버튼 근처의 상단 표시줄에 있는 흑백 원을 클릭하십시오. 스타일 아래에서 웹사이트와 블록의 타이포그래피, 색상 및 간격을 사용자 지정할 수 있습니다.
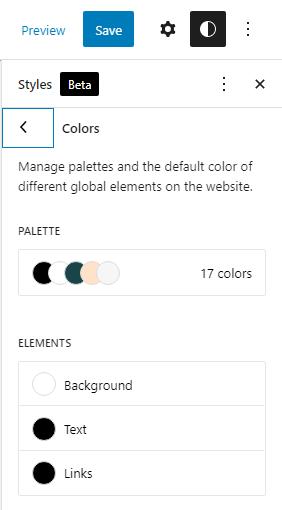
- 색상을 선택하여 배경색을 수정합니다. 이 보기에는 배경, 텍스트 및 링크와 같은 요소 목록과 함께 테마의 색상 팔레트가 표시됩니다.
- 배경색을 검정색으로 변경합니다. 편집기에서 색상 변경이 실시간으로 어떻게 보이는지 확인할 수 있습니다.
- 또한 텍스트와 링크 색상을 읽을 수 있도록 수정해야 합니다. 이전 단계로 돌아가 텍스트와 링크에 대해 프로세스를 반복하지만 이번에는 흰색을 선택합니다.

특정 블록 모양 변경
결과적으로 이제 페이지의 몇 가지 기본 요소를 사용자 지정할 수 있습니다. 예를 들어, 게시물 제목 block?와 같은 개별 블록의 모양을 변경할 수 있습니까?
- 저장 버튼 근처에 있는 상단 표시줄의 흑백 원을 클릭하여 스타일 사이드바를 엽니다. 스타일 사이드바의 관련 텍스트 아래에서 블록을 클릭하십시오. 전체 사이트에 대해 개별 블록의 모양을 변경할 수 있습니다.
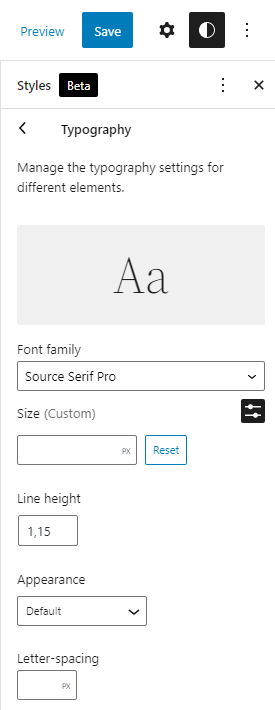
- 게시물 제목 블록을 선택하여 타이포그래피 패널을 엽니다.
- 이 옵션 패널을 사용하여 모든 게시물 제목 블록의 글꼴 모음, 크기, 줄 높이, 모양(굵게 또는 기울임꼴) 및 문자 간격을 한 번에 수정할 수 있습니다. 몇 가지 매개변수를 사용하여 실시간으로 설계에 미치는 영향을 확인하십시오.
- 변경 사항을 저장합니다. 사용자 정의된 스타일을 저장하라는 메시지가 표시됩니다. 이 시점에서 확인은 귀하의 몫입니다.

작업을 실행 취소하는 방법?
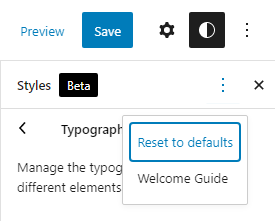
언제든지 이 작업을 수행할 수 있습니다. 스타일 도구 모음: 줄임표 메뉴 "추가 전역 스타일 작업" 아래의 "기본값으로 재설정"

사이드바가 있는 페이지 템플릿 만들기
템플릿은 기사 및 페이지용 템플릿 편집기에서 생성할 수 있습니다. 이것이 어떻게 작동하는지 이해하고 싶다면 새로운 사이드바 템플릿 개발에 대해 이야기합시다.
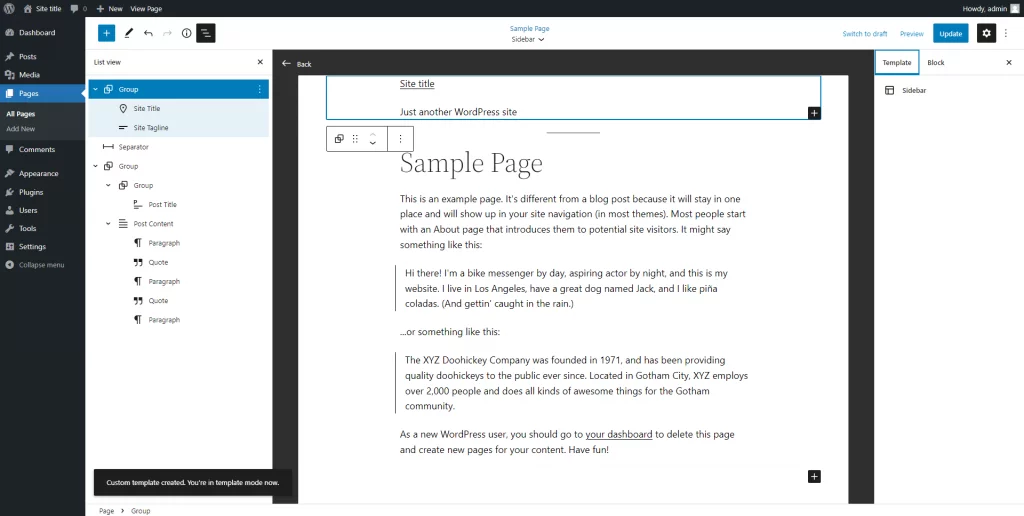
- 사이드바를 추가하려는 블록 편집기에서 페이지를 엽니다. 새 템플릿을 만들려면 페이지 설정 사이드바로 이동하고 템플릿 섹션에서 새로 만들기를 선택합니다. 새 템플릿의 "사이드바"라는 용어를 고려하십시오.
- 그 후에 WordPress에서 템플릿 편집기가 열리는 것을 볼 수 있습니다. 짙은 회색 테두리에서 이것이 템플릿 편집기임을 알 수 있습니다.
- 현재 블록을 재정렬하여 새 사이드바를 추가해야 합니다. 목록 보기를 사용하여 블록을 선택하고 이동하는 것이 더 편리할 수 있습니다. 상단의 도구 모음에서 세 줄 아이콘을 클릭하여 목록 보기를 엽니다.
- 시작하려면 편집기의 맨 위 행에서 사이트 제목, 태그라인 및 구분 기호가 포함된 블록을 삭제합니다. 그 자리에서 테마의 사전 설정 헤더를 사용하기 때문입니다.

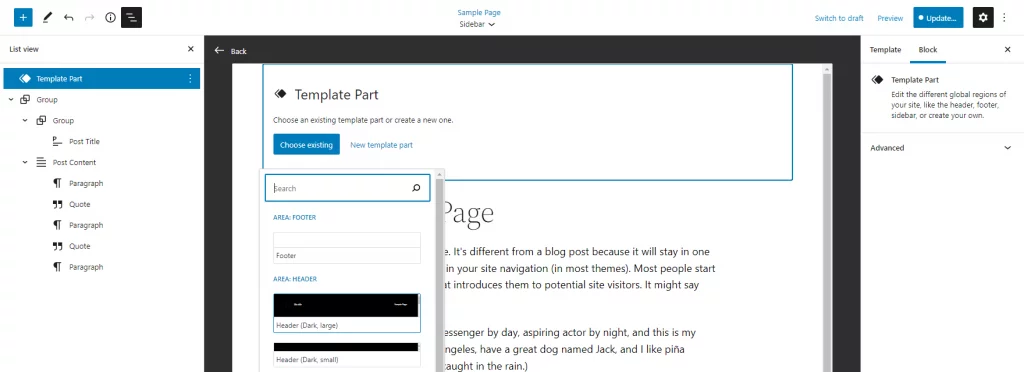
- 템플릿 부품 블록을 삽입하고 드롭다운 목록에서 "기존 선택"을 선택합니다. 미리 만들어진 헤더를 선택하는 것은 그 이후의 옵션입니다.

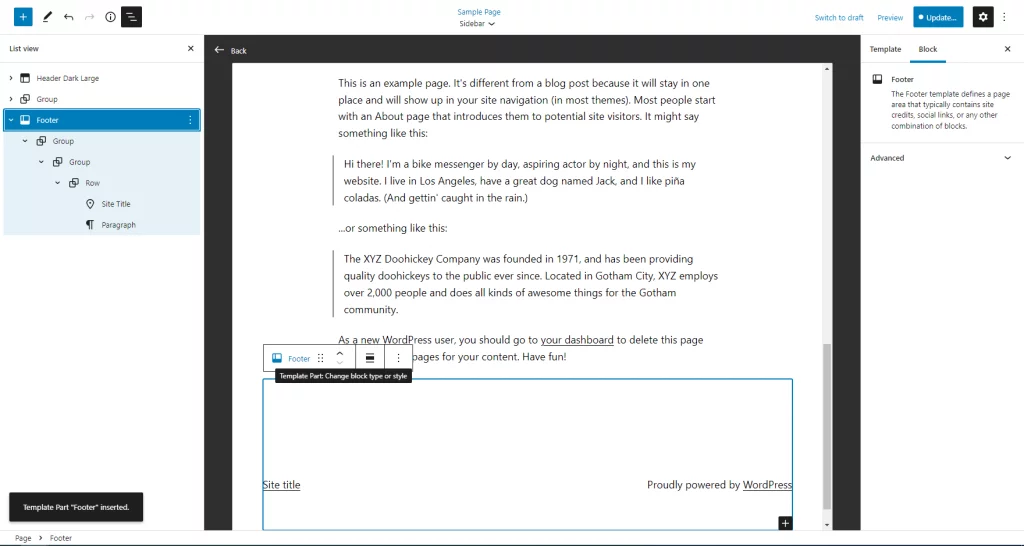
- 콘텐츠 바로 아래 편집기 하단에 바닥글에 대한 두 번째 템플릿 부분을 추가합니다.

- 열 블록을 추가하기 전에 먼저 새 머리글과 바닥글이 제자리에 있는지 확인하세요. 문서 페이지에서 위, 중간에 위치하는 섹션을 결정합니다.

- 그룹 블록에서 열 블록을 사용하십시오. 텍스트와 사이드바는 70/30 분할의 이점을 누릴 수 있습니다.

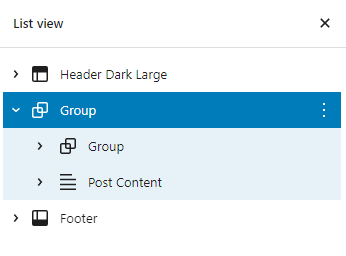
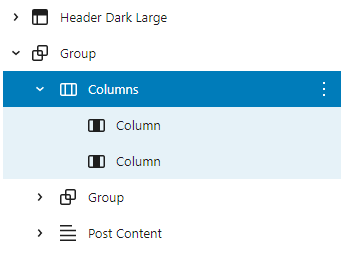
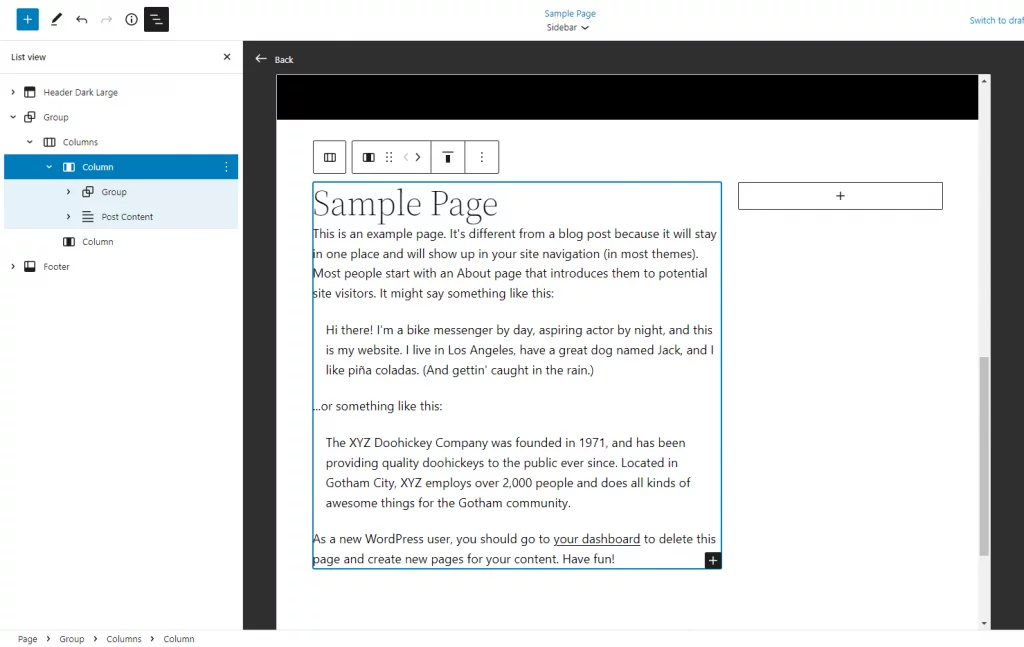
- 목록 보기에서 두 번째 그룹 블록과 게시물 콘텐츠 블록을 선택한 다음 모든 콘텐츠를 목록 보기에서 하나의 긴 행으로 끕니다. 이 시점에서 귀하의 페이지는 다음과 같아야 합니다.

- 좁은 열을 사용하여 사이드바에 원하는 블록을 표시할 수 있습니다. 여기에는 예를 들어 최근 게시물, 가장 최근 댓글, 페이지 작성자의 간단한 약력 또는 사진 갤러리가 포함될 수 있습니다. 머리카락을 내려 놓고 재미있게 보내십시오. 다양한 색 구성표와 글꼴 크기를 실험해 볼 수도 있습니다..

계속하기 전에 템플릿과 페이지가 모두 저장되었는지 확인하십시오. 원하는 경우 사용자 정의 템플릿을 다른 페이지에서 재사용할 수 있습니다.
웹사이트 예
따라서 완전한 사이트 편집을 사용할 때 예상할 수 있는 결과에 대해 아이디어를 찾거나 궁금하십니까?? 영감을 얻을 수 있는 웹사이트 목록을 준비했습니다!
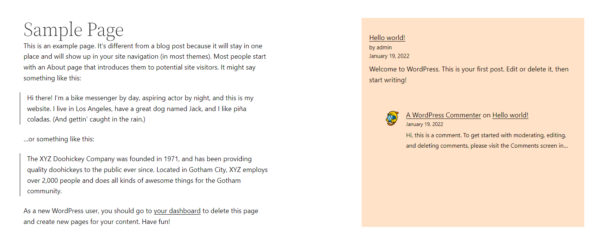
다음은 개인 웹사이트의 예입니다.

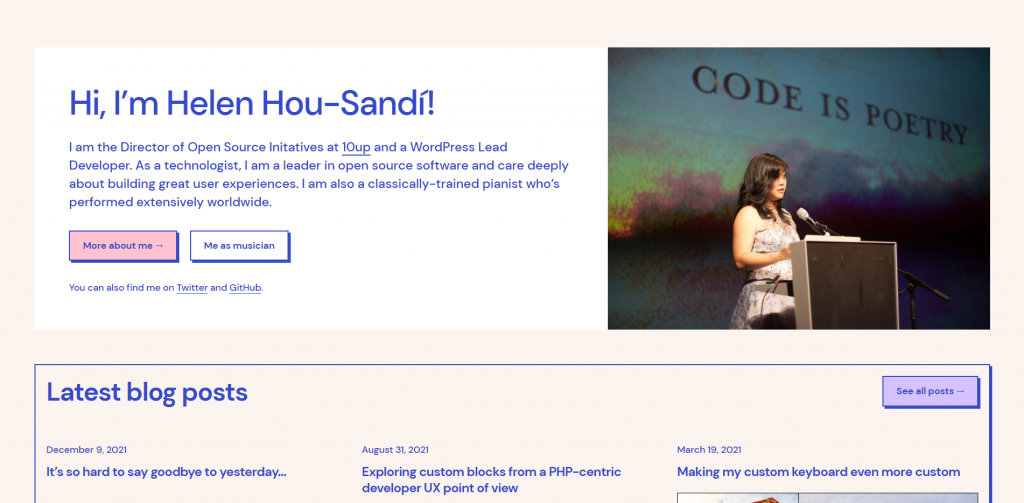
FSE에서 비즈니스 웹사이트가 어떻게 보이는지 살펴보십시오.

마지막 생각들
차단을 사용하여 웹사이트의 모든 측면을 관리하고 변경하는 것은 처음에는 약간 겁이 날 수 있습니다. 그러나 우리는 새로운 사용자 정의 가능성 옵션이 가장자리 주변에서 약간 거칠게 느껴지는 부분보다 훨씬 중요하다는 것을 알려드리기 위해 왔습니다. 이 게시물에서 웹사이트를 수정하기 위해 다루었으므로 이제 사용할 수 있는 많은 가능성이 있습니다. 예를 들어 바닥글 텍스트를 업데이트하거나 사이트의 logo?를 재배치하고 싶을 수 있습니다. 전체 사이트 편집은 테마의 코드를 변경할 필요가 없기 때문에 이 작업을 단순화합니다.
하지만 시간을 내어 조정에 대해 생각해 보십시오. 이러한 기능은 선택 사항이며 변경할 필요가 없는 블록을 업데이트할 필요가 없음을 기억하십시오. 사이트의 모양과 느낌을 완전히 제어할 수 있으므로 한 번 시도해 보고 어떻게 생각하는지 알려주십시오.?




