개발자를 고용하거나 코딩하지 않고 WordPress 웹사이트를 구축할 수 있는 방법을 찾고 계십니까? 그렇다면 AI 도구를 사용하여 프로세스를 지원하는 데 관심이 있을 수 있습니다. AI 도구는 인공 지능을 사용하여 웹 사이트 디자인, 작성 및 최적화와 같은 다양한 작업을 자동화하고 단순화하는 소프트웨어 애플리케이션입니다.

이 블로그 게시물에서는 ChatGPT AI 도구를 웹사이트 구축에 사용하는 방법과 이 도구를 통해 몇 분 안에 멋진 WordPress 사이트를 만드는 방법을 살펴봅니다.
ChatGPT?가 무엇인가요?
ChatGPT는 언어 처리 모델을 사용하여 사용자 입력에서 텍스트를 생성하는 OpenAI 에서 개발한 환상적인 AI 도구입니다. 콘텐츠 제작, 텍스트 번역, 코드 작성 등 많은 일을 할 수 있습니다.
ChatGPT는 처음부터 몇 분 안에 웹사이트를 만들 수 있도록 도와드립니다. 입력 및 기본 설정을 기반으로 텍스트, 코드 및 디자인을 생성할 수 있습니다. 이 블로그 게시물은 ChatGPT를 사용하여 비즈니스 또는 개인 프로젝트를 위한 전문 웹사이트를 구축하는 방법을 보여줍니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작ChatGPT 설정 방법
ChatGPT를 사용하려면 먼저 웹사이트에서 OpenAI 계정에 가입해야 합니다. 이름, 이메일 주소, 전화번호와 같은 몇 가지 기본 정보가 필요한 간단한 프로세스입니다.
OpenAI 계정을 만들고 ChatGPT를 사용하려면 다음 단계를 따르세요.
1. ChatGPT 페이지로 이동하여 ChatGPT 시도하기를 클릭합니다.
ChatGPT 페이지 방문 시 ChatGPT 시도를 클릭하세요. 그러면 로그인 또는 가입 페이지로 이동합니다. 또한 학습 방법, 수행할 수 있는 작업과 수행할 수 없는 작업, 몇 가지 응용 프로그램 예와 같이 이 도구에 대해 자세히 알아볼 수 있습니다.

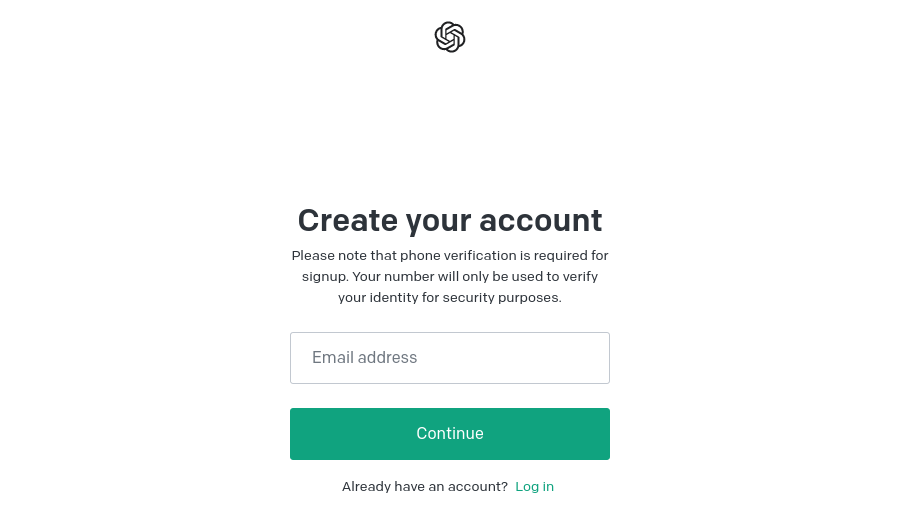
2. 이메일 주소와 비밀번호 입력
새 주소를 입력하여 새 계정을 만든 다음 계속을 클릭합니다.

3. 이메일 및 전화번호 확인
다음으로 이메일 주소 확인을 요청하는 이메일을 받게 됩니다. 이메일을 열고 이메일 주소 확인 버튼을 클릭합니다.
이름과 전화번호를 입력해야 하는 OpenAI’s 계정 설정 페이지로 이동합니다. OpenAI에서 WhatsApp 또는 SMS를 통해 휴대폰으로 인증 코드를 받게 됩니다.
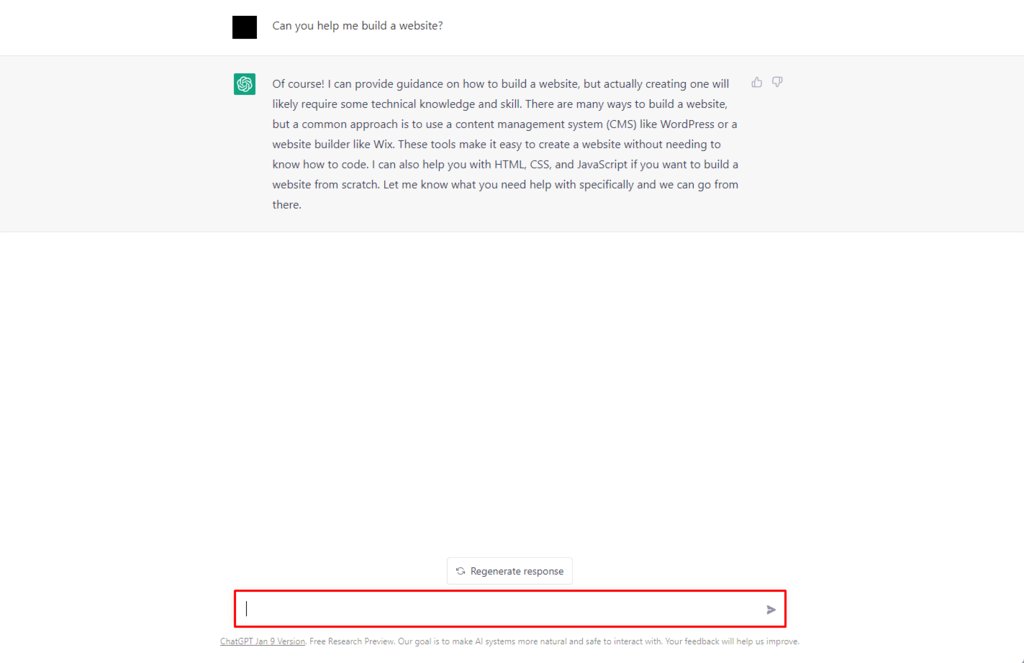
4. 질문을 작성하고 제출을 누르고 응답을 기다립니다.
계정 설정을 완료한 후 AI 채팅 상자에 질문이나 프롬프트를 입력하여 AI 모델과 상호 작용할 수 있습니다. Enter 키를 누르고 챗봇이 쿼리에 응답할 때까지 기다립니다.
응답 시간은 서비스 사용량에 따라 달라질 수 있습니다.

좋아요 또는 싫어요 버튼을 클릭하여 응답에 대한 피드백을 제공할 수 있으며, 이는 AI가 프롬프트에 대한 답변을 개선하는 데 도움이 됩니다.
채팅 상자 위에 있는 응답 재생성 버튼을 클릭하여 동일한 프롬프트로 다른 응답을 받을 수도 있습니다.
ChatGPT로 웹사이트를 구축하는 방법
ChatGPT로 웹사이트를 구축하려면 일련의 단계가 필요하며 아래에서 살펴보겠습니다.
1단계: 도메인 이름 및 호스팅 공급자 선택
ChatGPT로 웹사이트를 구축하려면 도메인 이름과 호스팅 제공업체를 선택해야 합니다. 도메인 이름은 www.example.com과 같은 웹사이트’의 온라인 주소입니다. 호스팅 제공업체는 웹사이트 파일을 보관하고 인터넷에서 사용할 수 있도록 하는 서비스입니다.
ChatGPT’s 도메인 이름 생성기 기능을 사용하여 도메인 이름을 선택할 수 있습니다. “Generate a domain name for”를 입력한 다음 웹사이트’의 주제 또는 틈새 시장에 대한 간단한 설명을 입력하세요. 예를 들어 사진 포트폴리오용 웹사이트를 만들려면 “Generate a domain name for a photography Portfolio”를 입력할 수 있습니다. ChatGPT는 설명과 일치하는 무료 도메인 이름을 제공합니다.
ChatGPT로 웹사이트를 구축하려면 좋은 도메인 이름과 호스팅 계획을 선택해야 합니다. 이 CMS에 최적화된 서버에서 WordPress 호스팅을 제공하는 제공업체를 찾으세요. Hostinger 는 완벽한 선택입니다.
Hostinger는 또한 고급 보안 기능과 최고의 고객 서비스 품질을 제공합니다. 호스팅 계획 외에도 도메인 이름도 제공합니다 .
2단계: ChatGPT로 웹사이트 페이지 만들기
ChatGPT로 웹사이트를 구축하려면 웹사이트 페이지를 만들어야 합니다. 웹사이트 페이지는 웹사이트의 주제나 목표에 대한 정보나 콘텐츠가 포함된 웹 문서입니다. 예를 들어, 일부 일반적인 웹사이트 페이지는 홈페이지, 정보 페이지, 연락처 페이지, 블로그 페이지 등입니다.
ChatGPT’s 페이지 생성기 기능을 사용하여 웹사이트 페이지를 만들 수 있습니다. “Generate a page for”를 입력한 다음 페이지의 이름과 목적을 입력하십시오. 예를 들어, 자신과 자신의 기술에 대해 알려주는 정보 페이지를 만들려면 “Generate a page for about me”를 입력하면 됩니다. ChatGPT는 복사하여 웹사이트 편집기에 붙여넣을 수 있는 일부 텍스트와 코드를 생성합니다.
3단계: ChatGPT로 웹사이트 디자인하기
ChatGPT로 웹사이트를 구축하려면 웹사이트 스타일을 지정해야 합니다. 웹사이트 스타일을 지정한다는 것은 웹사이트를 세련되고 전문적으로 보이게 만드는 색상, 글꼴, 이미지, 레이아웃 및 기타 요소를 선택하는 것을 의미합니다.
ChatGPT’의 디자인 생성기 기능을 사용하여 웹사이트 스타일을 지정할 수 있습니다. “Generate a design for”를 입력한 다음 페이지의 이름과 스타일을 입력하십시오. 예를 들어 현대적이고 미니멀한 모양의 홈페이지를 만들려면 “Generate a design for home page modern minimalist”를 입력할 수 있습니다. ChatGPT는 복사하여 웹사이트 편집기에 붙여넣을 수 있는 일부 이미지와 코드를 생성합니다.
이 예에서는 AI에게 Tailwind CSS 및 HTML을 사용하여 홈페이지를 만드는 코드를 작성하도록 요청했습니다.
프롬프트: Tailwind CSS 및 HTML을 사용하여 홈페이지를 만드는 코드 작성
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/tailwindcss/dist/tailwind.min.css">
</head>
<body>
<div class="container mx-auto">
<div class="flex justify-between items-center py-4">
<div class="text-xl font-bold">My Website</div>
<div class="flex space-x-4">
<a href="#" class="text-gray-600 hover:text-blue-600">Home</a>
<a href="#" class="text-gray-600 hover:text-blue-600">Services</a>
<a href="#" class="text-gray-600 hover:text-blue-600">Portfolio</a>
<a href="#" class="text-gray-600 hover:text-blue-600">Blog</a>
<a href="#" class="text-gray-600 hover:text-blue-600">About Us</a>
</div>
</div>
<div class="h-screen bg-gray-200 flex items-center justify-center">
<div class="text-center">
<h1 class="text-6xl font-bold text-gray-800">Welcome to My Website</h1>
<p class="text-xl text-gray-600 mt-4">This is a simple homepage template using tailwind css and html.</p>
<button class="bg-blue-600 text-white px-6 py-3 rounded mt-6">Get Started</button>
</div>
</div>
</div>
</body>
</html>
4단계: ChatGPT로 웹사이트 콘텐츠 생성
ChatGPT로 웹사이트를 구축하려면 웹사이트용 콘텐츠를 만들어야 합니다. 콘텐츠는 웹 사이트를 통해 방문자 또는 고객과 공유하려는 정보 또는 메시지입니다. 콘텐츠에는 텍스트, 이미지, 비디오, 오디오 등이 포함될 수 있습니다.
ChatGPT’s 콘텐츠 생성기 기능을 사용하여 웹사이트용 콘텐츠를 만들 수 있습니다. “Generate content for”를 입력한 다음 페이지의 이름과 주제를 입력하십시오. 예를 들어 웹 개발에 ChatGPT를 사용하는 방법에 대한 블로그 게시물을 작성하려면 “Generate content for blog post how to use ChatGPT for web development”를 입력할 수 있습니다. ChatGPT는 복사하여 웹사이트 편집기에 붙여넣을 수 있는 일부 텍스트와 미디어를 생성합니다.
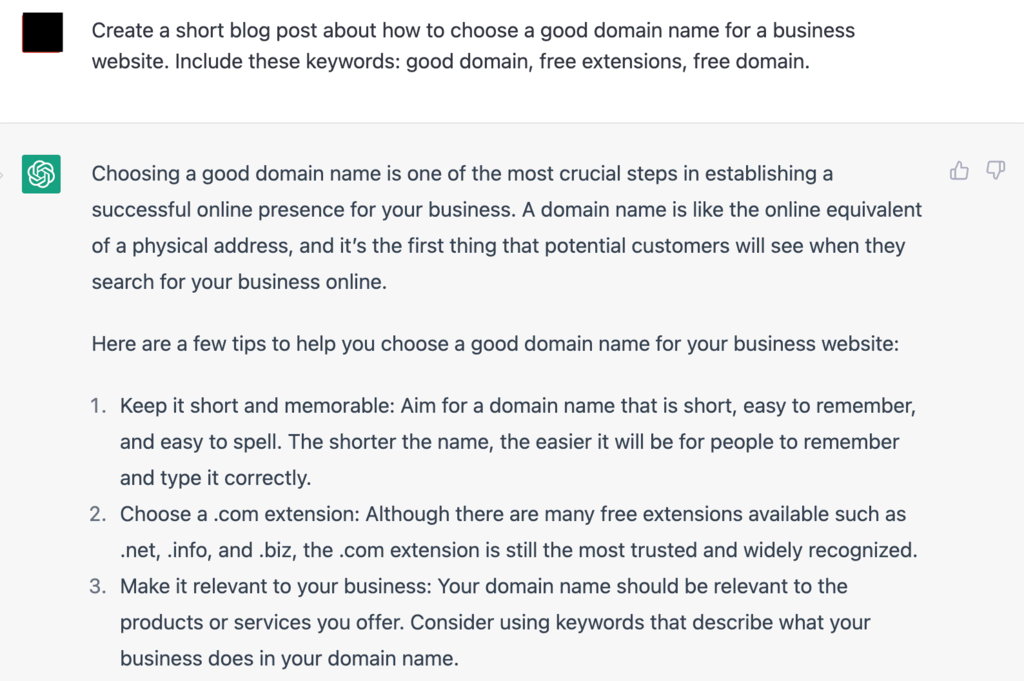
ChatGPT는 또한 웹사이트의 블로그 게시물을 작성하는 데 도움을 줄 수 있습니다. 키워드 연구를 기반으로 특정 문구를 사용하여 블로그를 보다 SEO 친화적으로 만들 수 있습니다. 여기에서 좋은 도메인 이름을 선택하는 방법에 대해 만들도록 요청했습니다.

축하해요! 간단한 4단계로 ChatGPT를 사용하여 완벽한 웹사이트를 구축했습니다. 이제 웹사이트를 온라인에 게시하고 전 세계와 공유할 수 있습니다.
ChatGPT를 이용한 웹사이트 구축의 문제점과 한계
ChatGPT는 다양한 주제와 도메인에 대해 매끄럽고 일관된 텍스트를 생성할 수 있는 자연어 생성(NLG) 모델입니다. 그러나 ChatGPT를 사용하여 웹사이트를 구축하는 것은 좋은 생각이 아닐 수 있습니다. 고려해야 할 몇 가지 문제와 제한 사항이 있기 때문입니다.
첫째, ChatGPT는 웹 개발을 위해 만들어지지 않았습니다. 입력 컨텍스트와 user’의 선호도를 기반으로 응답을 생성할 수 있는 챗봇입니다. 브라우저에 웹 사이트를 표시할 수 있는 HTML, CSS 또는 JavaScript 코드를 만드는 기술이 없습니다. 따라서 ChatGPT를 사용하여 웹 사이트를 구축하려면 생성된 텍스트를 웹 페이지로 전환하기 위해 많은 수동 작업과 개입이 필요합니다.
둘째, ChatGPT는 신뢰할 수 없거나 일관성이 없습니다. 오류, 편향 또는 오래된 정보가 있을 수 있는 인터넷의 대규모 텍스트 모음에 대해 학습합니다. 또한 대상 고객 또는 웹 사이트의 목적과 관련이 없거나 부적절하거나 공격적인 텍스트를 생성할 수 있습니다. 또한 ChatGPT는 주제에 대한 장기 기억이나 전체적인 이해가 없기 때문에 웹 사이트의 여러 섹션이나 페이지에서 텍스트의 일관성과 논리를 유지하지 못할 수 있습니다.
셋째, ChatGPT는 사용자 정의하거나 적응할 수 없습니다. 고정된 어휘와 매개변수가 있는 사전 훈련된 모델입니다. 새로운 데이터나 피드백에서 배울 수 없으며 사용자’의 요구나 선호도에 따라 스타일이나 어조를 변경할 수 없습니다. 또한 추론, 추론 또는 지식이 필요한 복잡한 쿼리나 요청을 처리할 수 없습니다. 따라서 ChatGPT를 사용하여 웹사이트를 구축하면 사용자’의 성격이나 목표를 반영하지 않는 일반적이고 단조로운 콘텐츠로 이어질 수 있습니다.
결론
요약하면 ChatGPT는 대화 목적으로 흥미롭고 자연스러운 텍스트를 생성할 수 있는 강력하고 인상적인 NLG 모델입니다. 그러나 웹 사이트의 품질과 기능에 영향을 미칠 수 있는 많은 문제와 제한 사항이 있으므로 웹 개발에는 적합하지 않습니다.




