웹사이트의 타이포그래피는 전환율을 높이는 데 긍정적인 영향을 미칠 수 있습니다. 적절한 글꼴을 선택하고 최적화하는 것이 중요합니다. Google 글꼴은 잘 디자인되어 있고 표준 웹사이트에 세련된 모양을 가져올 수 있기 때문에 인기 있는 서비스입니다. 그럼에도 불구하고 인터넷의 다른 모든 것과 마찬가지로 올바르게 사용하지 않으면 사이트 성능이 저하될 수 있습니다. 이 기사에서는 WordPress와 함께 Google 글꼴을 사용할 때 효율성을 개선하기 위한 5가지 팁에 대해 설명합니다.

WordPress를 사용한 Google 글꼴의 성능

Google 글꼴은 웹사이트 및 인쇄물에서 사용할 수 있도록 Google에서 제공한 1300개 이상의 무료 글꼴 모음 라이브러리입니다. 수백만 개의 WordPress 웹 사이트에서 사용된다는 사실에도 불구하고 웹 사이트의 모양을 개선하는 훌륭한 접근 방식입니다. 당신은 의심할 여지 없이 그들 중에서 독특한 디자인을 발견할 것입니다. Google 글꼴은 일반적으로 Google의 CDN을 활용하여 WordPress 웹사이트에 추가됩니다. 이는 서체 및 스타일시트와 함께 사용자에게 가장 가까운 서버에서 호스팅됨을 의미합니다.
인터넷에서 다운로드한 Google 글꼴은 시스템 글꼴(컴퓨터에 설치된 글꼴)만큼 빠르지 않습니다. 귀하의 사이트가 아닌 다른 사이트의 웹 트래픽은 로딩 속도에 영향을 미칩니다. Google Fonts의 로딩 시간은 큰 자산보다 페이지 효율성에 미치는 영향이 적습니다. 결국 글꼴은 이미지보다 훨씬 작습니다. 그러나 사이트에서 수행하는 모든 쿼리는 사용자가 볼 수 없을 때 시간을 소비합니다. 결과적으로 사이트의 로드 성능을 높이려면 Google 글꼴을 조정하는 것이 좋습니다.
다행스럽게도 WordPress와 함께 Google 글꼴을 사용할 때 성능을 향상시키기 위해 취할 수 있는 다양한 접근 방식이 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작더 적은 수의 글꼴을 사용하십시오.
가능한 한 최소한의 서체를 사용하는 것이 좋습니다. 최상의 결과를 얻으려면 결합된 두 세트의 글꼴을 사용해야 합니다.
글꼴에 대해 이야기할 때 실제로 글꼴 패밀리를 의미합니다. 우리는 서체를 생각할 때 일반적으로 기본 글꼴을 생각하지만 글꼴에는 다중 굵기, 기울임꼴, 숫자 및 기호와 같은 다양한 변형이 포함됩니다. 이를 글리프라고 합니다.

많은 서체는 얇은, 가벼움, 중간, 반 굵게, 굵게, 매우 굵게 등 다양한 두께로 제공됩니다. 각각은 글꼴 패밀리와 다른 글꼴을 나타냅니다. 또한 각 가중치에는 글꼴 수가 두 배로 늘어나는 기울임꼴이 포함됩니다. 해당 글꼴 패밀리를 활용하면 모든 변형이 로드됩니다. 막상 가보면 양이 많습니다.

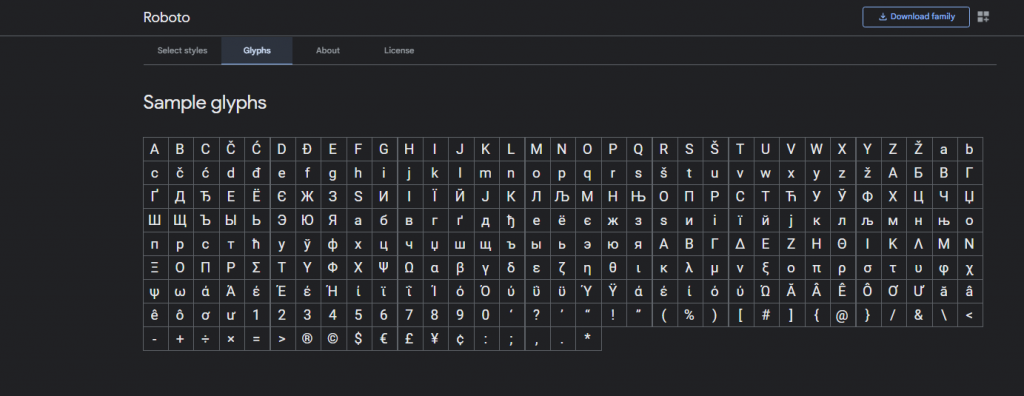
예를 들어 Roboto는 오늘날 웹사이트에서 널리 사용되는 글꼴입니다. 패밀리에는 각각 282개의 글리프로 구성된 12개의 글꼴 세트가 있습니다. 단일 글꼴 모음에 대한 3,384개의 글리프에 사용하려는 서체 변형 수를 곱한 것입니다. Roboto Condensed 및 Roboto Slab을 추가하면 웹 사이트에서 사용되는 서체의 수가 어떻게 급증할지 쉽게 알 수 있습니다. 다양한 글꼴 모음을 사용한다면 수천 개의 글꼴을 사용하게 될 것입니다.
WordPress 서버에 Google 글꼴을 설치합니다.
Google 글꼴은 WordPress 서버에서 다운로드 및 호스팅할 수 있습니다. 결과적으로 사이트의 타이포그래피는 웹 사이트와 같은 장소에서 방문자에게 제공됩니다. 웹 사이트는 더 이상 다른 위치에서 글꼴 파일을 요청할 필요가 없으며 페이지는 사용자에게 더 빨리 로드됩니다.

Google Fonts 페이지에서 서체를 선택하면 다운로드 옵션이 나타납니다. 글꼴 모음을 다운로드한 다음 FTP를 통해 콘텐츠/업로드 폴더에 제출합니다. 사용하려면 헤드에 타사 글꼴 호스트에 대한 참조를 포함하지 마십시오.
이것을 염두에 두고 필요한 서체와 두께를 로드하십시오. 사용 가능한 모든 글꼴 두께와 기울임꼴을 사용하지 마십시오. 각 서체에 대해 TTF, EOT, WOFF 및 WOFF2 형식을 사용합니다.
Google 글꼴 미리 로드
Google 글꼴은 종종 Google의 CDN(콘텐츠 전송 네트워크)에서 가져옵니다. 이것은 빠른 서버이지만 글꼴은 일반적으로 웹 사이트의 로드 프로세스에서 늦게 로드됩니다.
연결 문제가 있고 글꼴이 다운로드되지 않으면 페이지가 일반 시스템 글꼴로 렌더링됩니다. 글꼴이 다운로드되면 페이지가 다시 렌더링됩니다. 평신도 용어로 페이지는 한 서체로 로드된 다음 다른 서체로 전환됩니다. 이것은 스타일이 지정되지 않은 텍스트의 플래시(FOUT)라고 합니다. 이보다 기다리는 것이 바람직합니다. 그러나 여전히 이상적이지는 않습니다.
한 가지 해결책은 서체를 미리 로드하는 것입니다. Google 글꼴을 미리 로드하면 로드 시간도 약 100ms 단축됩니다. 그 이유는 DNS, TCP 및 TLS가 Google 글꼴 CSS 파일과 동시에 로드되기 때문입니다.
미리 로드하려면 미리 연결하고 스타일시트에 미리 로드 링크를 포함해야 합니다. 웹사이트 헤드에 글꼴 모음과 스타일시트를 추가합니다.
다음은 CDN Planet의 사전 연결을 사용하는 HTML의 예입니다.
>headlink rel='preconnect' href='https://fonts.gstatic.com' crossoriginlink rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@300Anddisplay=swap'link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@700Anddisplay=swap'/head앞의 예에서 Roboto와 모든 글꼴 설정을 사용하려는 글꼴 및 매개변수로 바꿉니다.
Google 글꼴 최적화를 위한 플러그인 사용
플러그인은 WordPress의 대부분과 마찬가지로 Google 글꼴을 더 쉽게 최적화할 수 있도록 합니다. 그들은 소프트웨어 측면을 처리하므로 코드를 넣는 방법에 대해 생각할 필요가 없습니다.
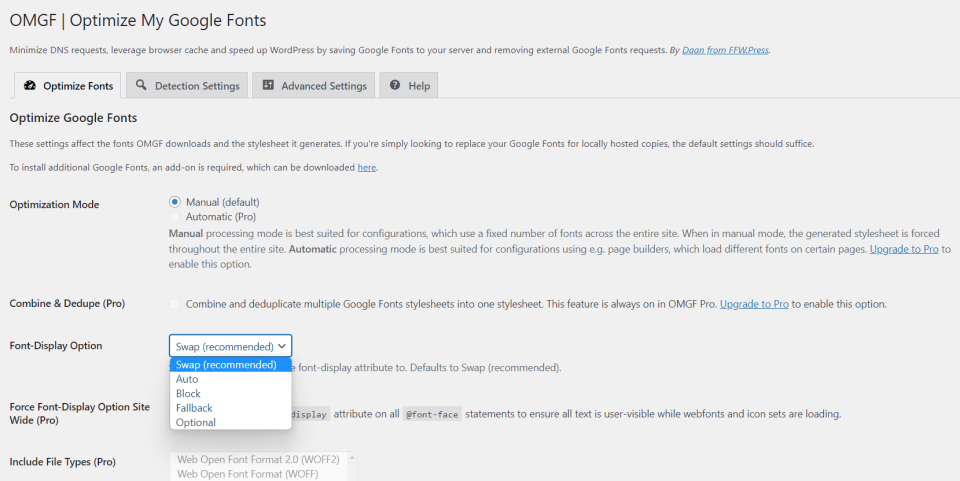
Google 글꼴을 최적화하는 데 도움이 되는 다양한 플러그인을 사용할 수 있습니다. 내 관심을 불러 일으키는 하나는 OMGF | 로컬에서 Google 글꼴을 호스팅합니다. 이미 사용 중인 Google 글꼴을 최적화하도록 특별히 제작되었습니다. 다른 많은 Google 글꼴 플러그인과 마찬가지로 이 플러그인에는 무료 버전과 프리미엄 버전이 모두 포함되어 있습니다. 무료 버전에는 수동 설정만 있어 사용하기 어려울 수 있습니다. 그러나 설정이 어렵지 않습니다.
이것과의 주요 차이점은 무료 버전에는 서체 자체의 사용을 촉진하기 보다는 누구나 활용할 수 있는 다양한 최적화가 포함되어 있다는 것입니다. 이 유형의 대부분의 플러그인은 프리미엄 버전에서만 최적화를 제공합니다. 그러나 최상의 결과를 얻으려면 프리미엄 버전을 제안합니다. 무료 버전에는 시작하기에 충분한 최적화가 포함되어 있습니다.

글꼴은 플러그인에 의해 캐시되며 로컬에서 Google 글꼴을 호스팅할 수 있습니다. 대기열에 있는 글꼴은 헤더에서 삭제되고 기본적으로 로컬 글꼴로 교체됩니다. 접힌 부분 위에 글꼴을 미리 로드하여 특정 글꼴과 스타일시트가 로드되지 않도록 할 수 있습니다.

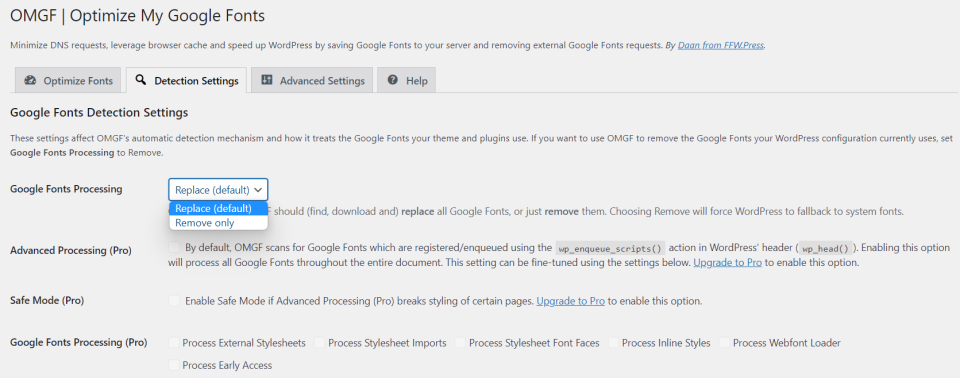
감지 설정에서 글꼴을 교체하거나 제거할 수 있습니다. 이것은 사용자에게 절대 제공되지 않을 오래된 리소스를 로드하지 않도록 재설계한 후 특히 편리합니다.

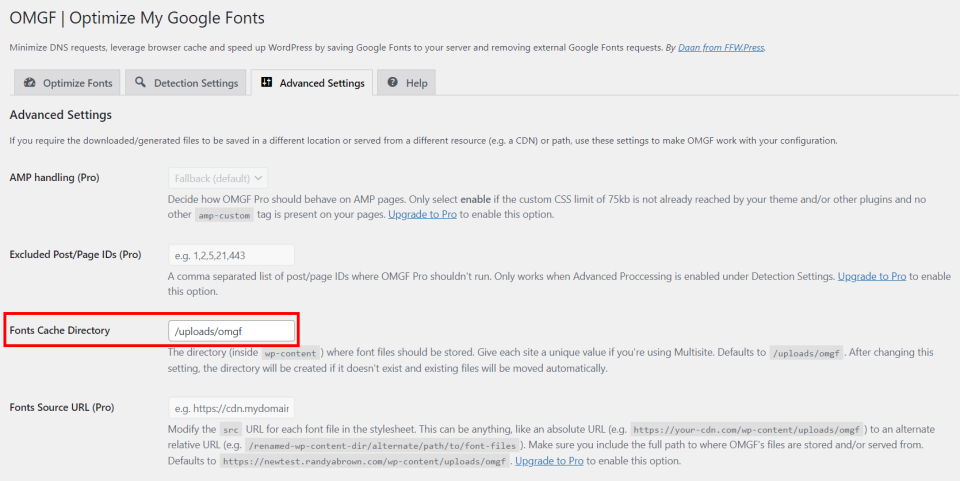
또한 집에 흠집이 없는 경우 고급 설정을 사용하여 글꼴 캐시의 위치를 지정할 수 있습니다.
Divi 모듈 Google 글꼴 통합
600개의 Google 글꼴은 텍스트가 필요한 모든 Divi 모듈에 통합되어 있으며 Divi 테마 와 Divi 플러그인 모두에서 사용할 수 있으므로 최고의 성능과 디자인에 최적화되어 있습니다. 글꼴 모음, 두께 및 스타일을 선택한 다음 본문 및 모든 제목 크기의 크기, 색상, 줄 높이, 줄 간격 및 그림자를 개별적으로 조정합니다. 특정 장치에 맞게 사용자 지정할 수도 있습니다.

Google Fonts는 캐시되어 실제로 활용되는 글꼴만 모듈에 로드됩니다. 이것은 브라우저가 불필요한 글꼴 변형을 로드하는 것을 방지합니다.

General Divi 사용자에서는 이것이 테마가 처리된 것임을 알지 못했고 이미 처리되었습니다.
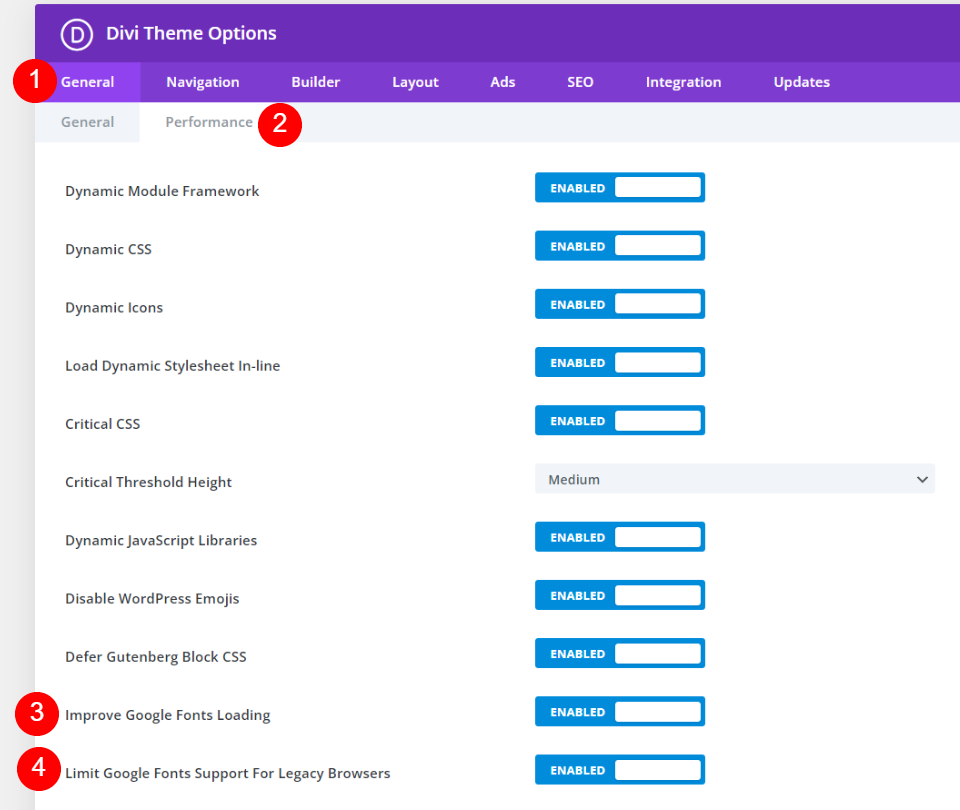
Google 글꼴 향상 페이지 로드 시간을 개선하고 렌더링 차단 요청을 방지하기 위해 Google 글꼴을 인라인으로 로드하고 로드합니다. 레거시 브라우저에 대한 Google 글꼴 지원 제한이라는 설정도 있습니다. 이 옵션은 로드 시간을 최적화하기 위해 Google 글꼴의 크기를 줄입니다. 단점은 일부 구형 브라우저에서 Google 글꼴 지원이 제한된다는 것입니다.
마지막 단어
귀하의 웹사이트는 이미 어떤 형태로든 Google 글꼴을 사용하고 있을 가능성이 큽니다. 그러나 WordPress와 함께 Google 글꼴을 사용할 때 효율성을 높이기 위한 다음 5가지 제안을 따르면 차이를 느낄 수 있을 것입니다. 작은 크기에도 불구하고 최적화되지 않은 Google 글꼴은 웹사이트의 로딩 시간과 전반적인 사용자 경험에 영향을 미칠 수 있습니다. Google 글꼴을 최적화하기 위한 다양한 수동 솔루션이 있지만 대부분의 사용자는 OMGF와 같은 글꼴 최적화 플러그인을 설치해야 합니다. 물론 Divi 는 글꼴 최적화 및 관리에 항상 좋은 선택입니다.




