애니메이션 배경은 귀하의 웹사이트를 경쟁 제품과 차별화합니다. Elementor를 사용하면 사람들이 웹사이트를 위한 멋진 배경을 간단하게 만들 수 있습니다.

배경 위젯은 사용 가능한 가장 유용하고 독특한 도구 중 하나로 입증되었습니다. Unlimited Elements 및 Elementor 를 사용하면 웹사이트에 사용할 다양한 배경 애니메이션을 얻을 수 있습니다. 이 튜토리얼에서는 Elementor 섹션 중 하나에 대한 애니메이션 배경을 만드는 기본 사항을 살펴봅니다.
활용할 수 있는 배경화면 목록
- 다이아몬드 패턴

- 입자

- 색종이 조각

- 스노우 볼

- 거대한 모양

- 슬라이딩 대각선

- 얼룩 애니메이션

- 눈송이

- 교대 색상

- 애니메이션 잔물결

- 애니메이션 사각형

- 보케

- 파도 애니메이션

- 별 입자

- 버블 플로트

- 구름

- 레트로 블록

- 그라디언트 애니메이션

- 슈팅 라이트

- 움직이는 줄무늬

Elementor로 애니메이션 배경을 만드는 방법
시작하기 전에 Unlimited Elements Plugin과 Elementor 가 모두 귀하의 사이트에 설치되어 있고 활성화되어 있는지 확인하십시오. Unlimited Elements는 Elementor 웹사이트 빌더에서 사용할 수 있는 위젯 수를 확장하는 무료 WordPress 플러그인입니다.
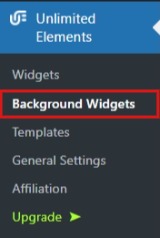
WordPress 사이드 메뉴에서 Unlimited Elements 로 이동한 다음 Background Widgets 로 이동합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
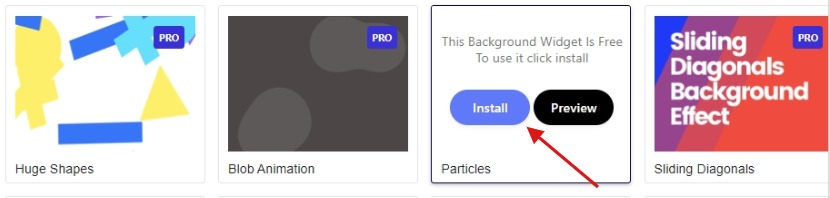
사용하려는 배경 위에 마우스를 놓고 설치를 클릭합니다.

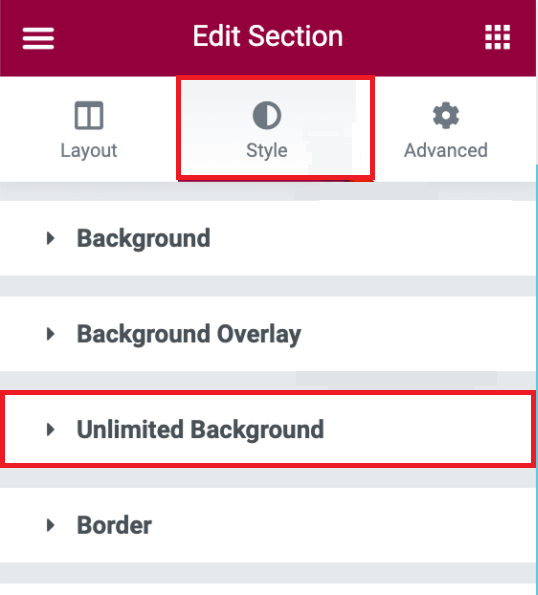
Elementor 페이지 내에서 섹션을 선택하고 스타일 탭에서 무제한 배경을 선택합니다.

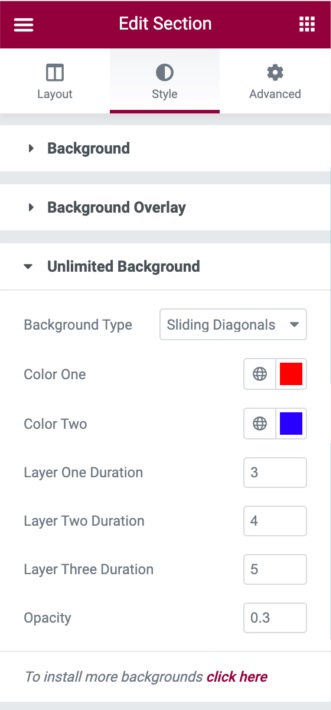
background Type에서 배경을 선택하고 아래에서 설정을 편집합니다.

설정 패널에서 배경의 불투명도를 변경하고 원하는 색상 조합을 선택할 수 있습니다. 모든 옵션에 만족하면 섹션을 게시하십시오.
이것이 Elementor 및 Unlimited Elements Addon을 사용하여 배경에 애니메이션을 적용하는 방법입니다. 이것이 이 튜토리얼의 전부입니다. 게시물을 놓치지 않으려면 Facebook 과 Twitter 에 가입하십시오.




