WooCommerce 블록을 사용하면 상점에서 가장 인기 있고 인기 있는 상품을 선보일 수 있습니다. 현재 판매중인 상품, 인기상품 등을 전시할 수 있습니다. Hand-Picked Products WooCommerce 블록 덕분에 사용자를 특정 항목으로 안내하는 것도 가능합니다.

게시물과 페이지에서 Hand-Picked Products 블록을 사용하는 방법은 이 기사에서 설명합니다. 이 자습서에서는 요소를 구성하는 방법을 살펴보고 가장 잘 사용하는 방법에 대한 몇 가지 조언을 제공합니다.
엄선한 상품 WooCommerce 블록 사용 지침
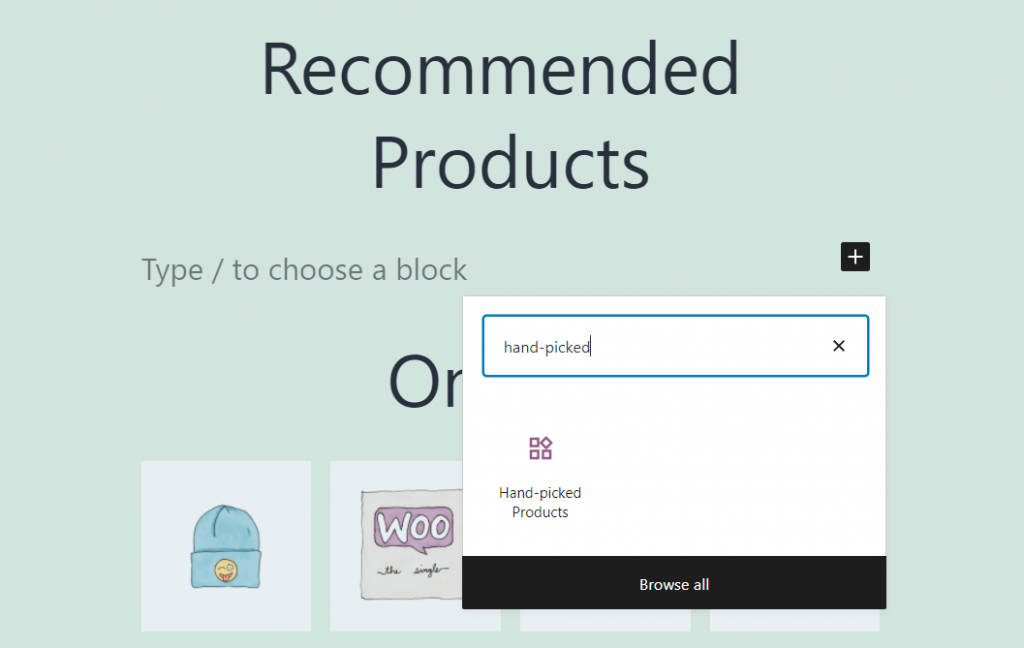
Hand-Picked Products 블록을 사용하여 인벤토리에서 직접 선택한 항목의 그리드를 표시할 수 있습니다. 블록 편집기를 열고 요소를 추가할 새 블록을 넣는 옵션을 선택합니다. 그런 다음 검색 필드에서 직접 선택한 제품을 검색하여 클릭할 수 있습니다.

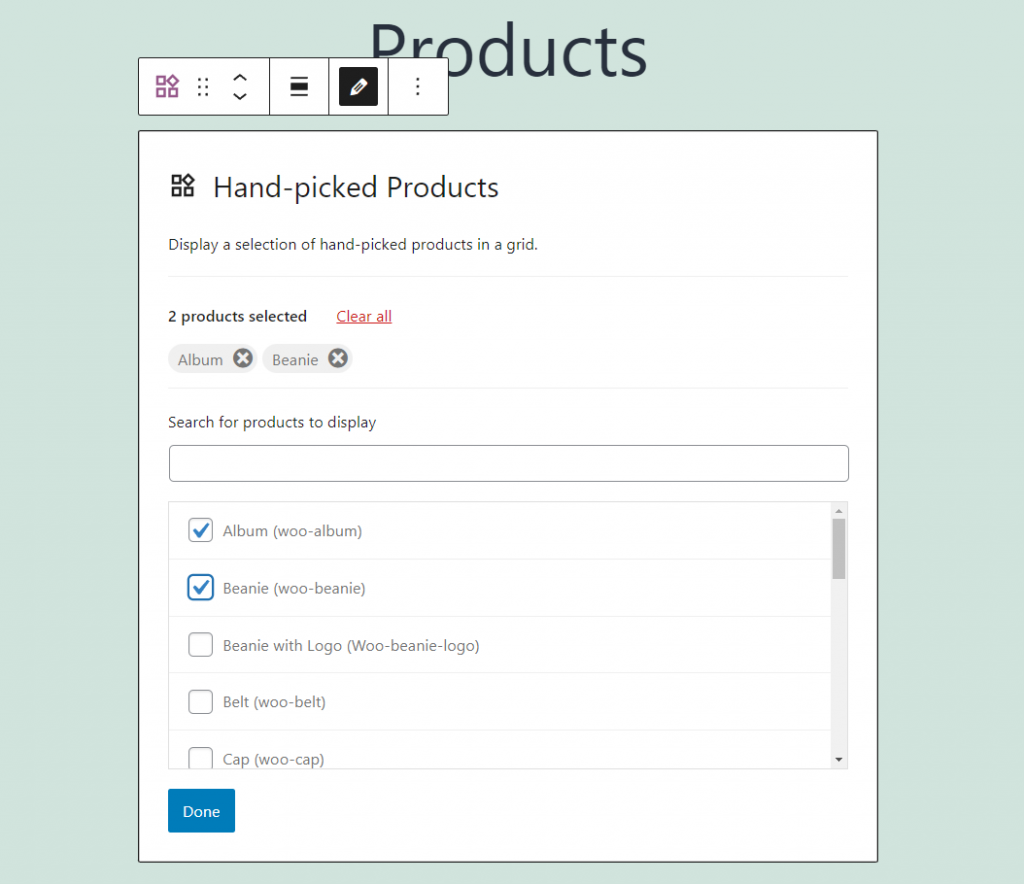
블록을 삽입하면 모든 WooCommerce 항목 목록에서 선택할 수 있습니다. 검색 상자를 사용하여 상품을 더 빨리 찾을 수도 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
항목을 하나만 선택하거나 전체 카탈로그만큼 선택하십시오. 선택 사항은 WooCommerce에서 제품 그리드를 구성하는 데 사용됩니다. 상점의 가장 최근 항목은 기본적으로 블록 상단에 표시됩니다.

블록의 매개변수를 수정하면 제품을 재배열할 수 있습니다. 언제든지 제품 선택을 변경할 수 있습니다. 이러한 옵션에 대해 자세히 설명할 수 있습니다.
엄선된 제품 WooCommerce 차단 설정 및 옵션
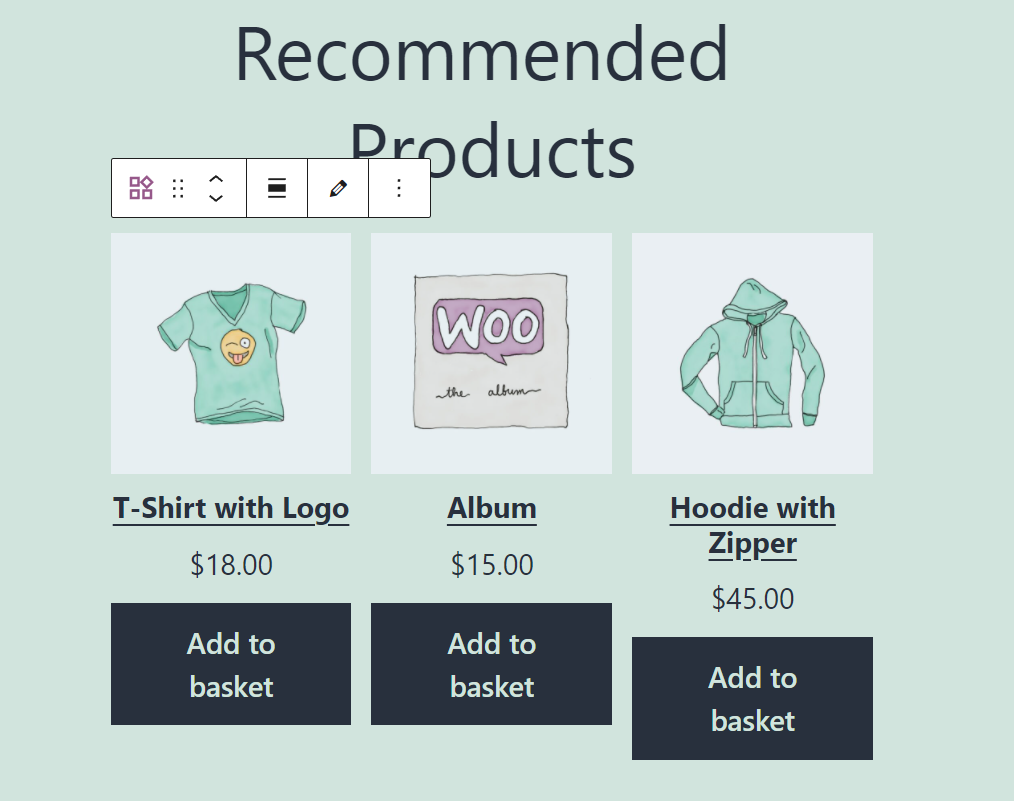
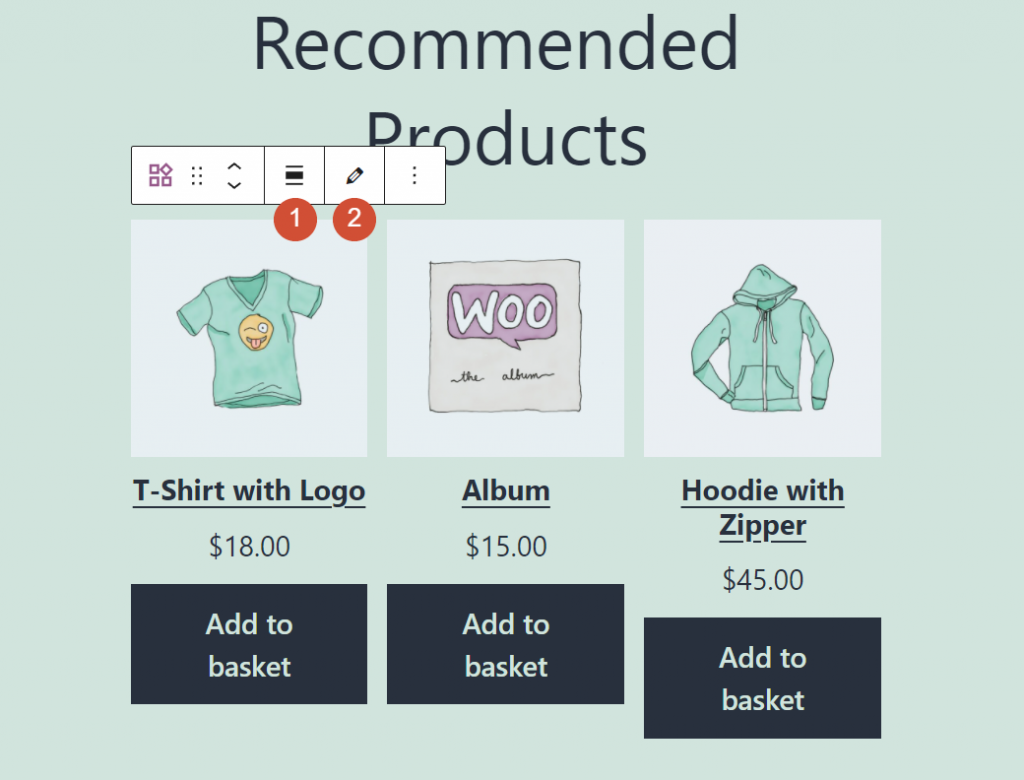
형식 지정 및 일반 구성 옵션은 직접 선택한 제품 영역에서 사용할 수 있습니다. 블록 편집기 내에서 블록의 서식 메뉴를 클릭합니다. 요소 위에 메뉴가 표시되어 보고 있는 제품뿐만 아니라 요소의 방향을 조정할 수 있습니다.

연필 아이콘을 클릭하면 항목 선택 메뉴로 돌아갈 수 있습니다. 블록 설정에 대한 자세한 내용을 보려면 블록을 선택하고 오른쪽 상단 모서리에 있는 톱니바퀴 모양 아이콘을 클릭하십시오.
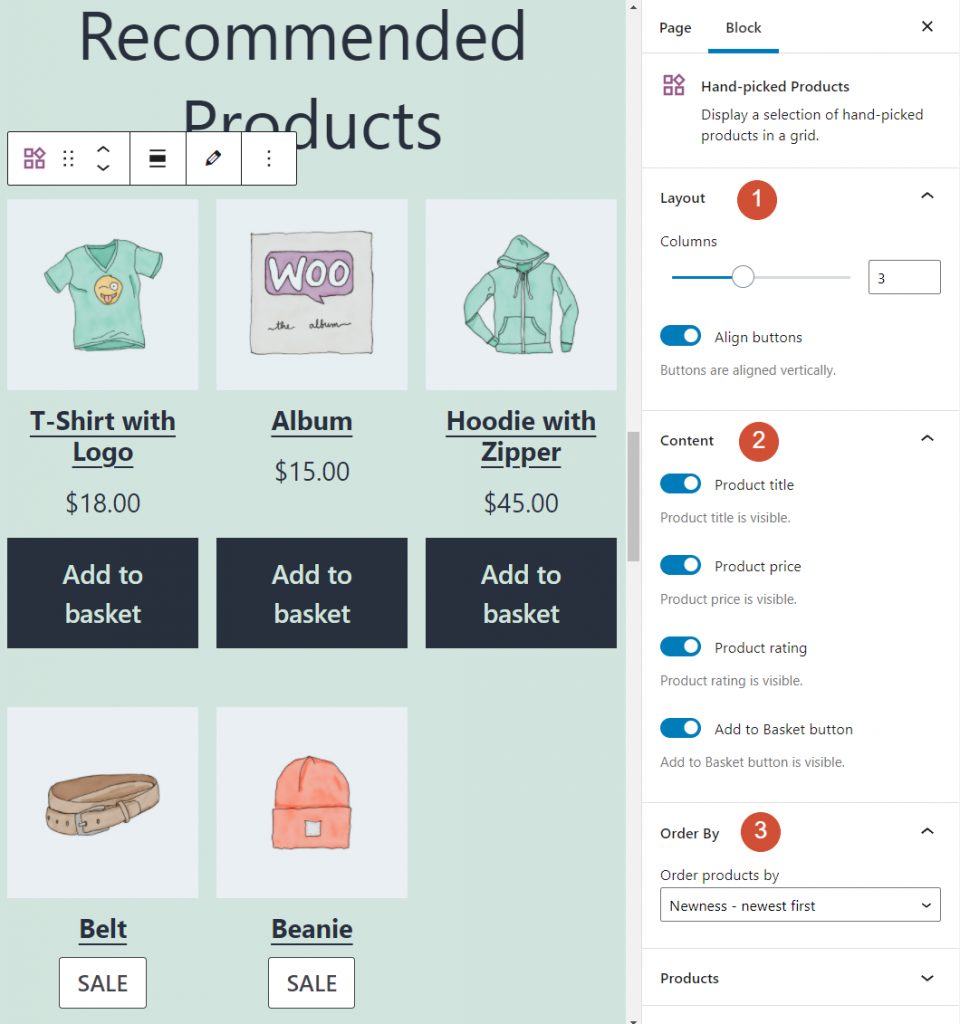
Hand-Picked Products 블록의 설정 메뉴에는 여러 가지 선택 사항이 있습니다.
- 레이아웃: 이 옵션을 사용하여 블록의 열 수를 변경할 수 있습니다. 6개의 열이 허용되며 버튼 정렬 옵션은 각 제품 아래에 장바구니에 추가 버튼을 중앙에 배치합니다.
- 내용: 이름, 가격, 등급 및 장바구니에 추가 버튼을 포함한 각 제품의 표시 기능은 블록에서 사용자 정의할 수 있습니다.
- 정렬 기준: 이 옵션을 사용하면 제품이 블록에 나타나는 순서를 변경할 수 있습니다.
블록의 설정 메뉴가 어떻게 생겼는지 살펴보겠습니다.

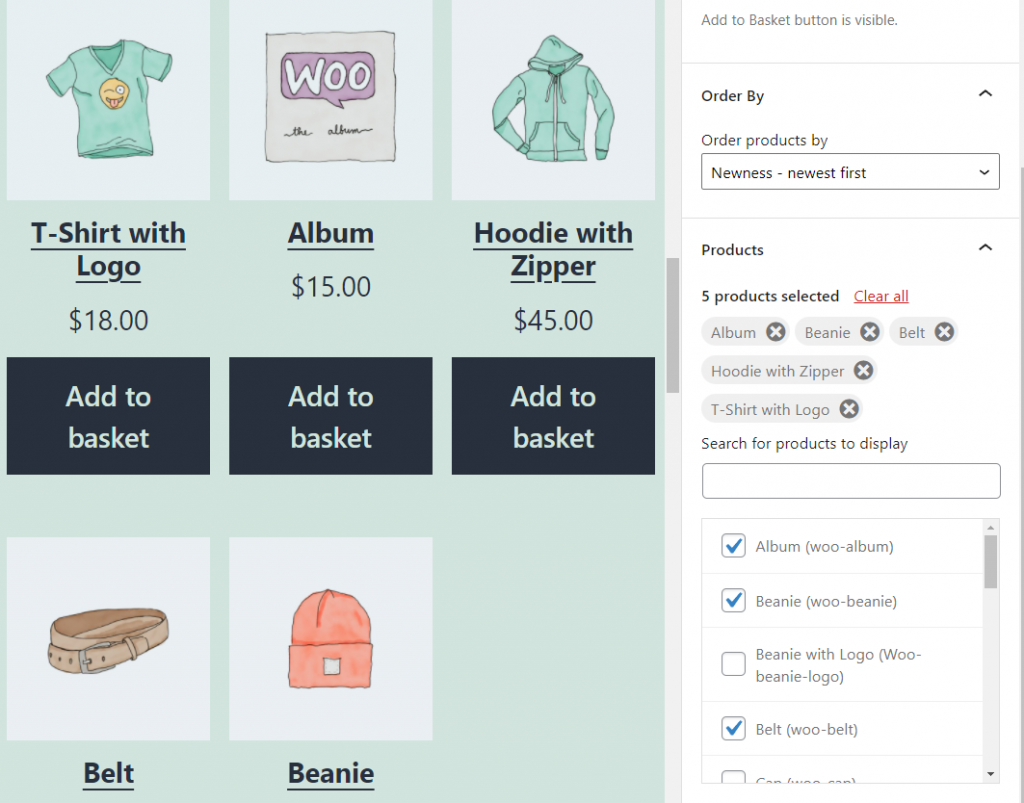
손으로 고른 제품 설정 메뉴에는 더 아래로 스크롤하면 제품 옵션도 있습니다. 표시 항목을 선택하기 위해 블록의 서식 메뉴로 이동할 필요가 없습니다.

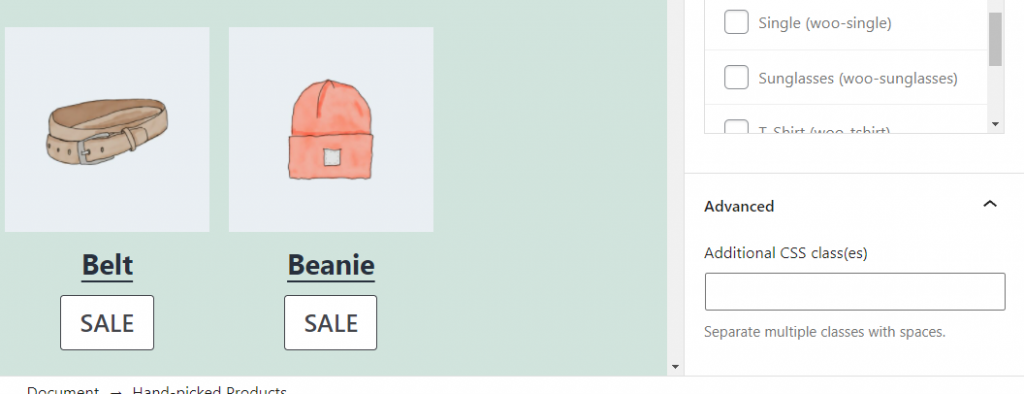
마지막으로 Hand-Picked Products 블록에는 고급 설정 페이지가 있습니다. 상자 안에 사용자 정의 CSS 클래스를 삽입하면 요소를 사용자 정의할 수 있습니다.

CSS는 내장된 스타일 선택 항목이 없기 때문에 Hand-Picked Products 블록의 모양을 변경하는 유일한 방법입니다. CSS를 사용하여 원하는 경우 웹사이트에서 블록의 모양을 변경할 수 있습니다.
엄선된 제품: WooCommerce를 효과적으로 차단하는 팁 및 모범 사례
Hand-Picked Products 블록은 몇 초 만에 효율적으로 사용할 수 있습니다. WooCommerce의 블록 배열은 완전히 사용자 정의할 수 있습니다. 이 때문에 필요에 맞게 열 수를 조정할 수 있습니다.
이것은 엄선된 제품의 목록이기 때문에 제공되는 항목의 수를 제한하는 것이 합리적일 수 있습니다. 너무 많은 항목을 포함하면 고객은 잘 관리되는 목록이 아니라 무작위 선택을 제공한다고 생각할 수 있습니다.
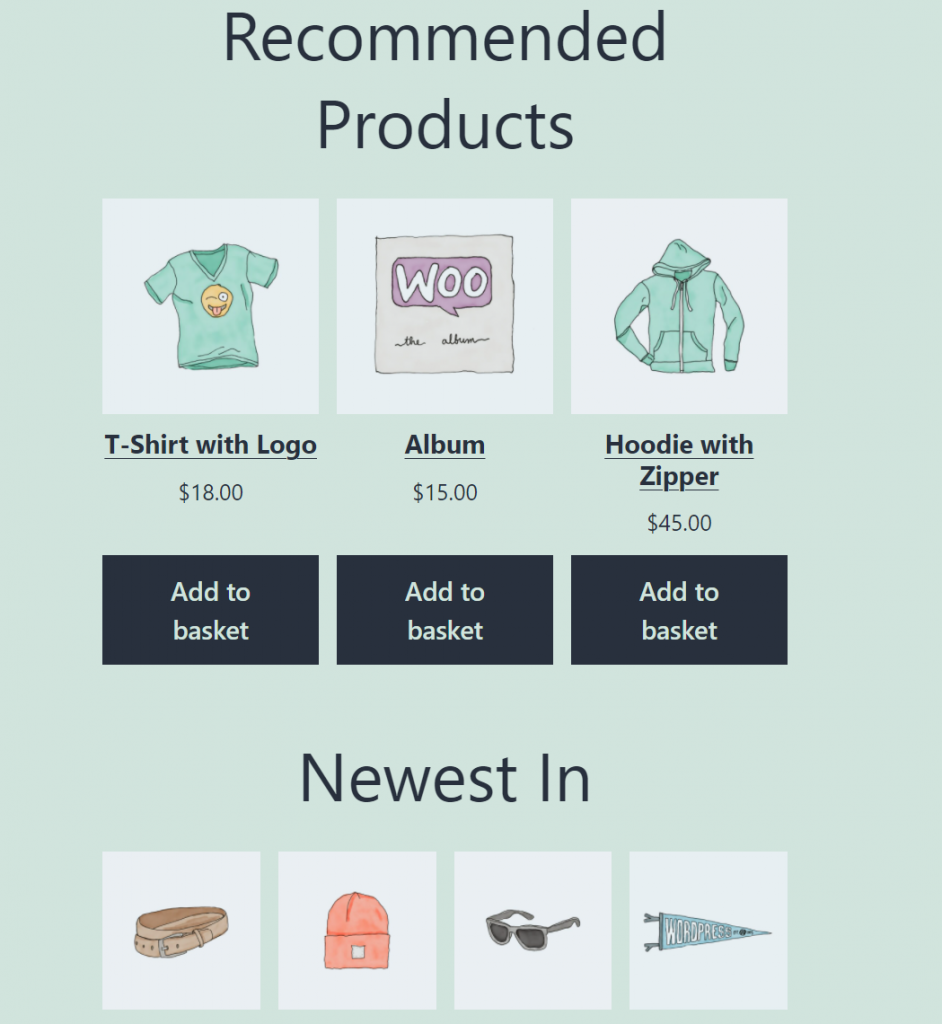
Hand-Picked Goods 블록을 사용하여 6개 이하의 제품을 표시하는 것이 좋습니다. 각 제품이 가치 있는 관심을 받을 수 있도록 세 개의 열로 제품을 제시해 보세요.

직접 고른 제품 섹션 위에 새 제목 블록이 표시됩니다. 블록에는 기본적으로 헤더나 제목이 없습니다. 소비자가 보고 있는 것을 이해할 수 있도록 개인적으로 추가하는 것이 중요합니다.
홈페이지와 스토어 페이지 모두에서 엄선된 상품 기능을 사용하는 것도 가능합니다. 방문자는 사이트에 블록을 배치하면 제품 카탈로그에서 검색을 시작할 위치에 대한 개념을 얻을 수 있습니다.
WooCommerce를 위한 엄선된 상품 블록에 대한 질문
이 섹션은 WooCommerce Hand-Picked Products 블록과 관련하여 귀하가 가질 수 있는 모든 질문에 답변할 것입니다. 먼저 블록에 올려야 하는 아이템에 대해 알아보겠습니다.
손으로 고른 제품 블록으로 어떤 제품을 표시해야 하나요?
"손으로 고른"이라는 단어를 사용할 때 고객이 직접 고른 항목을 보고 있음을 분명히 알 수 있습니다. 이러한 제품이 긍정적인 평가를 많이 받거나 소비자의 특정 수요를 충족하는 경우 이상적입니다. 소비자가 좋아하지 않는 상품의 추천을 차단하면 회사에 대한 신뢰가 손상될 수 있습니다.
Hand-Picked Products Block은 모든 상황에 적합한가요?
다양한 WooCommerce 블록을 사용하여 상점의 특정 상품을 표시할 수 있습니다. 다음은 우리가 이야기하고 있는 몇 가지 예입니다.
손으로 고른 제품 블록으로 어떤 제품을 표시해야 하나요?
제품에 "손으로 고른 것"이라는 라벨이 붙어 있으면 구매자는 신중하게 선택한 제품을 보고 있다는 것을 알게 됩니다. 이러한 제품이 좋은 평가를 받거나 특정 소비자의 요구를 충족하기를 원합니다. 사람들이 좋아하지 않는 것을 홍보하기 위해 블록을 사용하는 것은 나쁜 생각입니다.
Hand-Picked Products Block은 모든 상황에 적합한가요?
Hand-Picked Products 블록이 충족하는 특정 요구 사항이 있습니다. 가치가 있는 관심을 받지 못하는 항목을 표시하는 데 사용할 수 있습니다. 이렇게 하면 고객 평점이 높은 상품을 강조 표시하므로 판매를 늘리는 데 도움이 될 수 있습니다.
결론
많은 WooCommerce 블록을 사용하여 상점의 특정 제품 카테고리를 표시할 수 있습니다. 반면에 손으로 고른 제품은 표시하는 것을 완전히 제어할 수 있는 유일한 옵션입니다.
손으로 고른 제품 섹션을 사용하여 구매자가 잘 팔리지 않는 물건을 찾는 데 도움을 줄 수 있습니다. 우리의 조언에 따라 제품 목록을 관리 가능한 길이로 유지하여 더 잘 정리된 것처럼 보이게 해야 합니다.




