플러그인에 의존하지 않고 WordPress 사이트에 스키마 마크업을 포함하는 방법을 알아보고 싶으십니까? 스키마 마크업은 웹사이트의 클릭률(CTR)을 크게 높일 수 있습니다. 그 효과의 대표적인 예는 Job Posting 스키마 마크업을 웹 사이트에 도입하고 유기적 트래픽을 통해 신규 사용자 등록이 270%나 급증한 것을 목격한 Jobrapido에서 볼 수 있습니다. 이 기사에서는 추가 과정을 안내해 드리겠습니다. 플러그인 없이도 WordPress 웹사이트에 스키마 마크업을 적용할 수 있습니다. 추가적으로, 보다 효율적이고 간단한 방법을 소개하겠습니다.

스키마용 플러그인을 사용해야 할까요, 아니면 플러그인 없이 사용해야 할까요?
WordPress 웹사이트에 스키마 마크업을 포함하는 방법에는 두 가지가 있습니다. 하나는 플러그인을 사용하는 것이고, 다른 하나는 그렇지 않습니다. 후자의 방법에는 코딩 전문 지식이 필요하지만 전자는 그렇지 않습니다. 그렇다면 어떤 접근 방식이 더 우수합니까? 일반적으로 스키마 마크업을 추가하려면 플러그인을 사용하는 것이 좋습니다. 이에 대한 주된 근거는 플러그인을 사용하는 것이 더 빠르고 간단하다는 것입니다. 또한 스키마 코드의 정확성을 보장하는 데 도움이 됩니다. 따라서 스키마 마크업을 통합하기 위해 강력한 SEO 플러그인을 활용하는 것이 좋습니다.

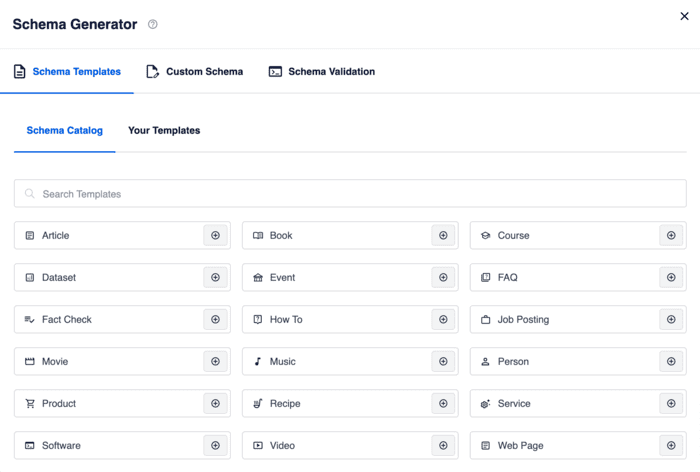
AIOSEO는 3백만 명 이상의 스마트 마케팅 담당자가 웹사이트 순위를 높이고 특정 방문자를 유치하기 위해 사용하는 강력한 WordPress 도구입니다. 플러그인에는 코딩 전문 지식이 부족한 경우에도 사이트의 SEO 성능을 향상하도록 맞춤화된 수많은 강력한 SEO 기능과 모듈이 포함되어 있습니다. 뛰어난 기능 중에서 차세대 스키마 생성기가 밝게 빛납니다. 이 강력한 도구는 스키마 마크업을 콘텐츠에 통합하는 프로세스를 단순화합니다. 사용자 친화적인 스키마 카탈로그에서 스키마 유형을 선택하기만 하면 됩니다.

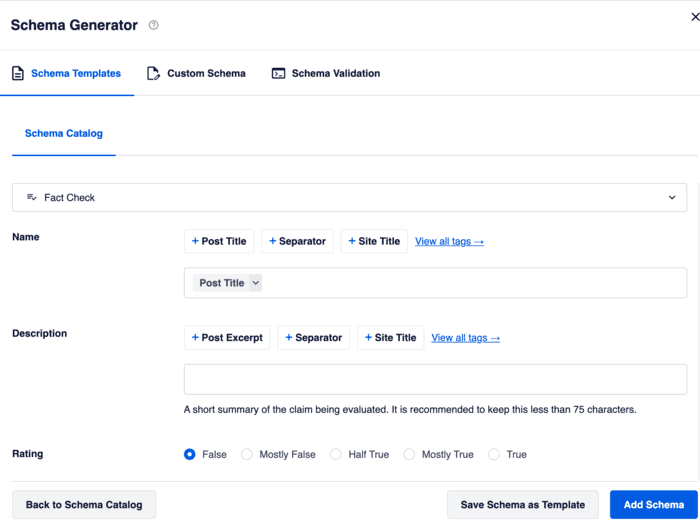
다음으로 출력 스키마에 필요한 모든 정보를 입력합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
작업을 마친 후 "스키마 추가" 버튼을 클릭하기만 하면 됩니다. 또는 나중에 다른 게시물이나 페이지에서 사용할 수 있도록 스키마를 템플릿으로 저장하도록 선택할 수도 있습니다. 이 편리한 기능은 유사한 페이지에 스키마를 추가하는 프로세스를 간소화하여 쉽고 빠르게 만듭니다. 필요한 특정 스키마 마크업을 스키마 카탈로그에서 사용할 수 없는 경우 걱정하지 마십시오. "사용자 정의 스키마" 탭을 클릭하여 사용자 정의 스키마 마크업을 계속 추가할 수 있습니다. WordPress 사이트에서 스키마 마크업을 구현하는 방법에 대한 자세한 코드 없는 가이드는 WordPress에서 구조화된 데이터 추가에 대한 튜토리얼을 참조할 수 있습니다.Now , 플러그인 없이 스키마 마크업을 추가하는 것이 WordPress 사이트에 최선의 선택이 아닐 수 있는 이유를 논의해 보겠습니다.
- 복잡성 및 시간 소모: SEO 플러그인 없이 스키마를 생성하는 것은 어려울 수 있으며 훨씬 더 많은 시간이 소요됩니다. 또한 PHP 코드에 대한 지식도 필요합니다.
- 테마 업데이트와의 비호환성: 테마 업데이트 시 변경 사항이 손실되므로 테마 파일을 직접 편집하는 것은 권장되지 않습니다.
- 테마 종속성: 스키마 마크업을 위한 사용자 정의 코드는 특정 테마에서만 작동할 수 있으므로 다른 WordPress 테마로 전환하는 기능이 제한됩니다.
- 누락된 SEO 기능: AIOSEO 와 같은 강력한 SEO 플러그인을 사용하면 스키마 유효성 검사기를 포함한 강력한 기능에 액세스할 수 있습니다.
WordPress에 스키마 마크업을 통합할 때의 이점
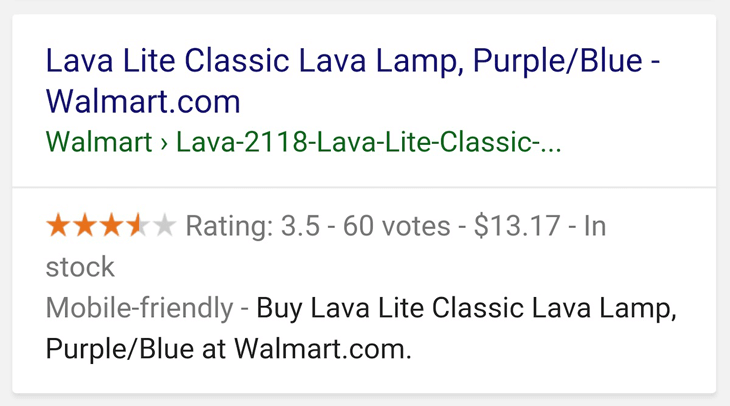
WordPress 웹사이트에 스키마 마크업을 통합하면 많은 이점이 있습니다. 예를 들어, 다음 예에서 볼 수 있듯이 별 등급과 가격을 표시하는 매력적인 검색 결과를 접했을 수 있습니다.

이를 "리치 스니펫"이라고 하며 웹 페이지에 스키마 마크업을 통합하여 얻습니다. 페이지 콘텐츠와 관련하여 사용자에게 명확한 정보를 제공하고 검색 결과의 모양을 개선합니다. 간단히 말해서 Google, Bing, Yahoo 및 Yandex와 같은 주요 검색 엔진은 스키마 마크업을 사용하여 검색 결과에 추가 세부정보를 표시합니다.
또한 리치 스니펫은 검색 엔진 결과에 귀하의 콘텐츠가 나타날 때 더욱 매력적으로 보이도록 하기 때문에 클릭률(CTR)을 향상시킬 수 있습니다. 결과적으로 클릭수가 증가하면 순위가 더 높아집니다. 이는 SEO를 강화하고 더 많은 유기적 트래픽을 유도하는 귀중한 방법입니다.


스키마 마크업을 통합하는 것은 웹사이트의 검색 엔진 최적화를 강화하고 클릭률(CTR)을 높이며 사이트 방문자를 더 많이 유치할 수 있는 훌륭한 방법입니다.
리치 스니펫과 스키마 마크업
리치 스니펫과 스키마 마크업은 동일한가요? 꼭 그렇지는 않습니다! 많은 사람들이 이 용어를 같은 의미로 사용하지만 서로 다른 의미를 가지고 있습니다. 둘 사이의 차이점을 명확히 합시다. 간단히 말해서 리치 스니펫은 사람을 위한 것이지만 스키마 마크업은 검색 엔진 봇을 위해 설계되었습니다.스키마 마크업은 Google에 웹페이지 콘텐츠를 알리는 코드 역할을 합니다. 반면 리치 스니펫은 스키마 마크업의 결과로 Google이 검색결과에 표시하는 정보 스니펫입니다. 요약하면, 스키마 마크업은 검색 엔진이 콘텐츠를 이해하는 데 사용하는 언어 역할을 하는 반면, 리치 스니펫은 시각적인 부분입니다. 스키마 마크업에서 파생된 표현입니다. 주요 검색 엔진에서 인식하는 코드 언어를 사용하므로 구조화된 데이터라고도 합니다. 다음을 포함한 다양한 유형의 콘텐츠에 대해 스키마 마크업을 구현할 수 있습니다.
- 조항
- 이벤트
- 리뷰
- 조리법
- 서적
- 제품
- 자주 묻는 질문
- 그리고 훨씬 더
앞서 언급했듯이 WordPress 사이트에 스키마 마크업을 추가하는 방법에는 두 가지가 있습니다. 가장 편리하고 효과적인 접근 방식은 AIOSEO와 같은 강력한 WordPress SEO 플러그인을 사용하는 것입니다. 두 번째 방법은 플러그인을 사용하지 않고 수동으로 구현하는 것이며, 이것이 바로 다음 섹션에서 설명할 내용입니다.
플러그인을 사용하지 않고 WordPress에 스키마 마크업을 통합하는 3가지 방법
시작하려면 Schema.org로 이동하여 콘텐츠에 포함하려는 마크업을 찾으세요.

WordPress 사이트에 기사 마크업을 포함하는 방법을 보여 드리겠습니다. Schema.org에서 검색 엔진이 지원하는 모든 스키마 마크업을 찾을 수 있습니다. 이러한 마크업은 세 가지 다른 코드 언어를 사용합니다.
- 마이크로데이터
- RDF
- JSON LD
Google이 선호하고 다른 마크업에 비해 사이트에 문제를 일으킬 가능성이 적기 때문에 JSON-LD를 선택하겠습니다. 이를 염두에 두고 블록 편집기를 사용하여 WordPress 게시물이나 페이지에 기사 마크업을 추가하는 방법을 살펴보겠습니다.
블록 편집기
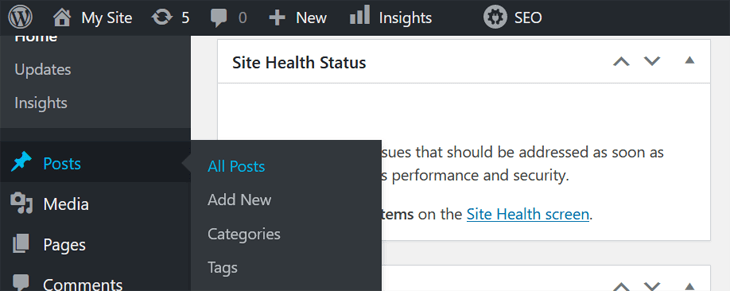
시작하려면 WordPress 대시보드에 로그인하고 스키마 마크업을 적용하려는 게시물이나 페이지로 이동하세요.

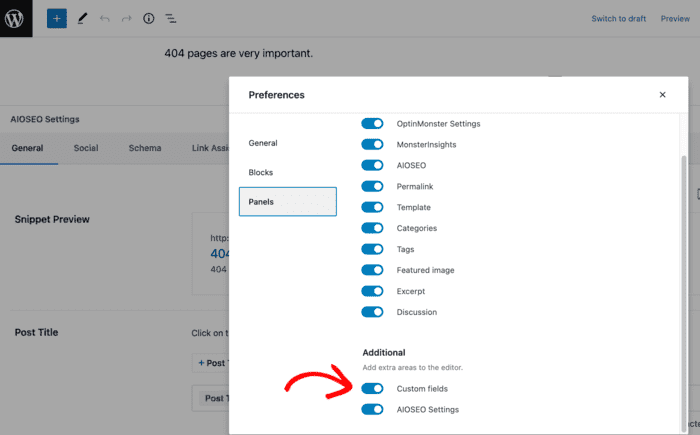
이제 사용자 정의 필드를 활성화해야 합니다. 이를 수행하려면 오른쪽 상단에 있는 세 개의 점을 클릭하세요. 이 작업을 수행하면 새 화면이 표시됩니다. 그런 다음 "기본 설정" 섹션까지 아래로 스크롤하고 "패널"을 선택합니다. 이렇게 하면 다양한 패널 선택 사항을 표시하는 새로운 창이 나타납니다. 여기서 해야 할 일은 "사용자 정의 필드"라고 표시된 상자를 선택하는 것입니다.

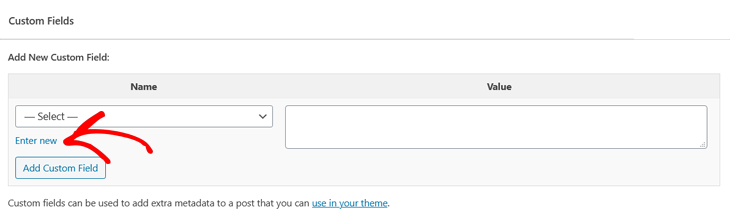
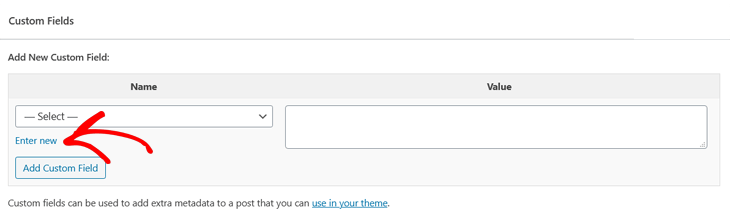
그런 다음 블록 편집기로 돌아가서 게시물이나 페이지 하단으로 스크롤하면 사용자 정의 필드 옵션을 볼 수 있습니다.

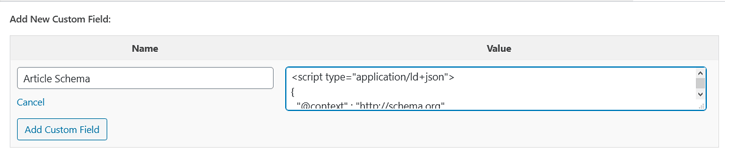
"새 사용자 정의 필드 추가" 섹션에서 "새로 입력" 탭을 클릭하세요. 이제 스키마 마크업에 이름을 지정해야 합니다. 이 경우 기사에 대한 마크업을 추가할 것이므로 "기사 스키마"라고 부르기로 선택했습니다.

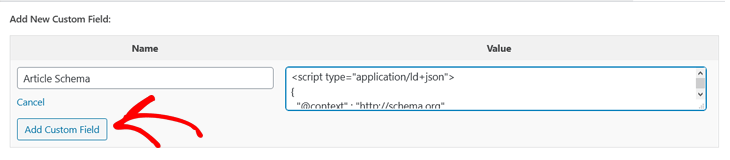
마크업에 이름을 지정한 후 다음 단계는 아래 제공된 코드 조각을 복사하여 '값' 섹션에 붙여넣는 것입니다. 코딩에 익숙하지 않지만 다른 유형의 마크업을 사용하고 싶다면 Google 구조화된 데이터 마크업 도우미 또는 JSON-LD 놀이터와 같은 도구를 사용할 수 있습니다. 이러한 도구는 이전 코딩 경험이 없더라도 필요한 코드를 생성합니다.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg"
}
}
}
</script>

거의 완료되었습니다. 다음 단계는 다음 코드를 복사하여 header.php 파일에 붙여넣는 것입니다.
<?php
$schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema;
}
?>
다음으로 이 작업을 수행하는 방법을 보여 드리겠습니다. 중요 참고 사항: 테마 파일을 변경하는 동안 단 한 번의 오류라도 잠재적으로 전체 웹 사이트가 오프라인 상태가 되어 빈 페이지가 표시될 수 있다는 점을 인식하는 것이 중요합니다. 따라서 시작하기 전에 항상 웹사이트의 백업을 생성하는 것이 중요합니다.
Header.php 파일
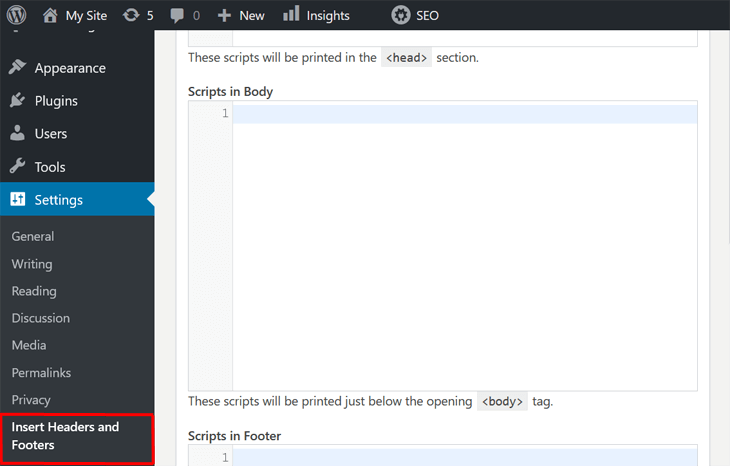
가장 안정적이고 안전한 선택은 일반적으로 사용자 정의 코드와 기능을 웹 사이트에 통합하기 위한 플러그인을 사용하는 것입니다. 특히 WordPress용 "머리글 및 바닥글 삽입" 플러그인을 활용하는 것이 좋습니다. 테마 파일을 직접 수정하는 과정을 보여주기 전에 먼저 다음을 사용하여 "header.php" 파일에 코드 조각을 삽입하는 것이 얼마나 간단한지 설명하겠습니다. "머리글 및 바닥글 삽입" 플러그인. 플러그인을 설치하고 활성화한 후 WordPress 대시보드로 이동하여 설정 메뉴에서 "머리글 및 바닥글 삽입"을 선택하기만 하면 됩니다.

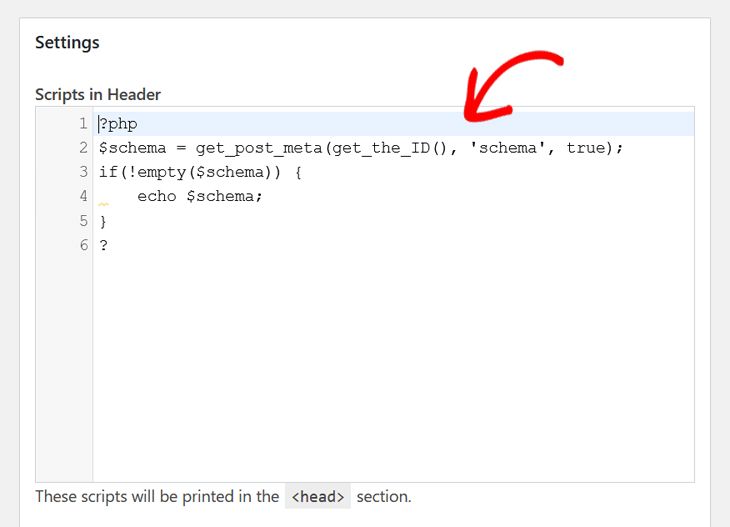
이 섹션에서는 웹사이트의 머리글, 본문 및 바닥글에 코드를 삽입할 수 있는 다양한 섹션을 찾을 수 있습니다. 코드 조각을 "헤더의 스크립트" 섹션에 배치하세요.

저장 버튼을 클릭하기만 하면 모든 작업이 완료됩니다! 이보다 더 간단할 수는 없습니다! 더 좋은 점은 테마 파일을 직접 편집하는 것보다 훨씬 안전하다는 것입니다.
테마 파일
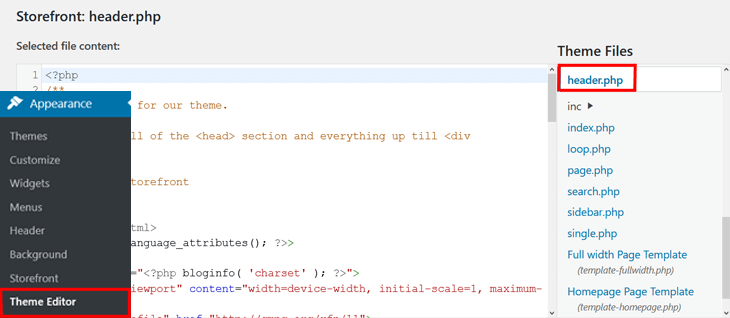
이를 염두에 두고 코드 조각을 테마 편집기와 header.php 파일에 직접 삽입하는 방법을 알아보겠습니다. "모양" » "테마 편집기"로 이동하여 "테마"에서 "header.php" 파일을 선택하세요. 파일."

이 작업을 수행하면 파일을 수정할 수 있는 새로운 창이 열립니다. 그런 다음 파일 편집기의 </head> 태그 바로 앞에 스키마 코드를 삽입하기만 하면 됩니다.
이제 플러그인 없이 스키마를 추가하는 방법을 배웠으므로 WordPress 사이트에 스키마 마크업을 적용하는 더 간단하고 효율적인 방법을 소개하겠습니다. 그게 전부입니다!에서 스키마 마크업을 성공적으로 구현했습니다. 플러그인이 필요 없는 WordPress.
마무리
우리는 WordPress에서 스키마 마크업의 흥미로운 세계를 탐색했으며 플러그인에 의존하지 않고 그 강력한 기능을 활용하는 방법을 배웠습니다. 이 수동 접근 방식을 사용하면 구조화된 데이터에 대한 더 많은 제어권을 확보하여 향상된 SEO, 향상된 검색 엔진 가시성 및 더 나은 사용자 경험을 위한 가능성을 열 수 있습니다. WordPress 사이트를 계속 개선하고 이를 최적화하는 새로운 방법을 탐색하면서 , 스키마 마크업은 퍼즐의 한 조각일 뿐이라는 점을 명심하세요. AIOSEO 와 같은 도구를 통해 끊임없이 진화하는 디지털 마케팅 및 SEO 세계에 대해 계속 배우고, 실험하고, 적응하세요.
이러한 필수 요소를 익히기 위한 귀하의 헌신은 의심할 여지 없이 성과를 거두어 경쟁이 치열한 온라인 환경에서 귀하의 웹사이트가 돋보이게 할 것입니다. WordPress의 스키마 마크업을 통한 이 여정에 참여해 주셔서 감사합니다. 이 가이드가 귀하가 웹 사이트의 구조화된 데이터를 제어하고 더 큰 성공을 향한 길을 설정하는 데 도움이 되기를 바랍니다. 최적화를 즐겨보세요!




