반응형 디자인은 최상의 사용자 경험을 제공하는 데 필수적이며, Divi 5 Public Alpha에는 구현을 간소화하는 개선 사항이 있습니다. 장치 간 원활한 전환을 가능하게 하고, 실시간 피드백을 제공하며, 캔버스를 확장하여 다양한 장치에서 레이아웃을 최적화할 수 있습니다. 이러한 기능 덕분에 Divi 5를 사용하면 완전히 반응형 웹사이트를 만드는 것이 훨씬 더 간단합니다.

반응형 디자인의 중요성

반응형 웹 디자인은 현대 웹 개발 아키텍처에서 근본적인 패러다임 전환을 나타내며, 현대 디지털 생태계에서 기기 단편화라는 중요한 과제를 해결합니다. 이 방법론은 유동 그리드, 유연한 미디어 요소, CSS 미디어 쿼리를 사용하여 다양한 뷰포트 크기와 기기 기능에 걸쳐 콘텐츠 표현을 동적으로 조정합니다. 이 접근 방식은 화면 해상도, 픽셀 밀도, 상호 작용 양식이 다양한 기기의 기하급수적 확산을 감안할 때 특히 중요합니다.
개발자는 모든 중단점에서 의미 구조와 기능적 무결성을 유지하면서 반응형 디자인 원칙을 구현하여 최적의 콘텐츠 소비 패턴을 보장할 수 있습니다. 기술적 구현에는 일반적으로 고정 픽셀 값 대신 상대적 단위(예: 백분율, vw/vh, em/rem)를 사용하는 것과 함께 레이아웃 관리를 위한 flexbox 및 그리드 시스템을 전략적으로 구현하는 것이 포함됩니다. 이러한 구조적 결정은 성능 지표에 상당한 영향을 미쳐 장치별 리디렉션의 필요성을 없애고 통합된 코드베이스 관리를 통해 서버 부하를 줄입니다.

또한 반응형 디자인은 검색 엔진 최적화 알고리즘과 일치하며, 특히 Google의 모바일 우선 인덱싱 패러다임을 고려합니다. 이 접근 방식은 중앙 집중화된 코드베이스 관리를 통해 유지 관리성을 향상시키고, 여러 기기별 버전을 유지 관리하는 데 따른 기술 부채와 개발 오버헤드를 줄입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작비즈니스 관점에서 반응형 디자인은 모든 기기에서 일관된 사용자 경험을 보장하여 매력적인 ROI를 제공합니다. 최적화된 콘텐츠 제공을 통해 반응형 디자인은 잠재적으로 전환율을 개선하고 이탈률을 줄일 수 있습니다.
Divi 5의 반응형 편집이 Divi 4와 다른 점
Divi 4의 반응형 아키텍처
Divi 4의 반응형 구현은 모듈식 수준의 장치 전환 패러다임에서 작동하며, 데스크톱, 태블릿 및 모바일 뷰포트에 대한 탭 기반 인터페이스를 활용합니다. 이 아키텍처는 장치 뷰 간에 빈번한 컨텍스트 전환을 필요로 하며, 개별 모듈 내에서 계층적 탐색 구조를 통해 반응형 수정을 구현합니다.

이 시스템은 직접적인 조작 기능보다는 주로 시각화 목적으로 하단에 위치한 장치 미리보기 메커니즘을 채택합니다.
Divi 5의 향상된 반응형 프레임워크
Divi 5는 근본적으로 재구성된 반응형 편집 프레임워크를 도입하여 상호 작용 오버헤드를 크게 줄이는 통합된 장치 제어판을 구현했습니다.

이 시스템은 실시간 시각적 중단점과 즉각적인 미리보기 기능을 통합하여 장치별 설정 간의 재귀적 토글이 필요 없습니다. 이러한 구조적 향상을 통해 단일 뷰포트 컨텍스트 내에서 여러 장치를 동시에 편집할 수 있습니다.
Divi 5의 기술적 발전
새로운 반복에서는 몇 가지 중요한 기술적 개선 사항이 구현되었습니다.
- 프로그래밍 방식의 뷰포트 조작을 통한 동적 캔버스 크기 조정 기능
- 정확한 레이아웃 제어를 위한 세분화된 중단점 타겟팅
- 단일 상호 작용 컨텍스트 내에서 통합된 장치별 매개변수 조정
- 재구축된 Visual Builder 프레임워크를 통해 성능이 최적화되어 반응형 전환에서 지연 시간이 크게 줄었습니다.
통합 및 성능
Divi 5의 반응형 프레임워크는 사용자 상호작용 효율성과 시스템 성능에 있어서 상당한 구조적 발전을 나타냅니다. 원활한 장치 전환, 고급 레이아웃 제어 메커니즘, 최적화된 백엔드 처리를 구현하면 더욱 간소화된 개발 워크플로가 실현됩니다. 이러한 기술적 진화를 통해 장치별 수정과 관련된 계산 오버헤드를 줄이는 동시에 더욱 정확한 반응형 디자인 구현이 가능해집니다.
Divi 5의 반응형 편집에 대한 포괄적인 가이드
Divi 5에서 반응형 편집을 능숙하게 다루려면 다양한 화면 크기에 맞게 디자인을 수정하는 데 필요한 필수 도구와 기능을 이해하는 것이 필요합니다.
이러한 도구를 사용하기 전에 Divi 5의 반응형 인터페이스에 익숙해지는 것은 생산성과 디자인 품질을 높이기 위해 개선되었기 때문에 매우 중요합니다. 여기에 능숙해지는 방법에 대한 자세한 튜토리얼이 있습니다.
반응형 창 편집기 사용

Divi 5는 반응형 웹 페이지 편집 경험을 크게 향상시켰습니다. 첫 번째 단계는 도구와 인터페이스에 익숙해지는 것입니다. Divi 5는 두 가지 반응형 편집 옵션을 제공합니다. 각 섹션, 행의 모듈별 컨트롤과 Builder 상단의 모듈 또는 장치 아이콘입니다. 대부분의 사람들은 Builder 상단의 아이콘을 사용하는 것이 디자인을 편집하는 가장 간단한 방법이라고 생각합니다. 그러나 가끔은 단일 모듈에 빠르게 적응해야 할 수도 있습니다.
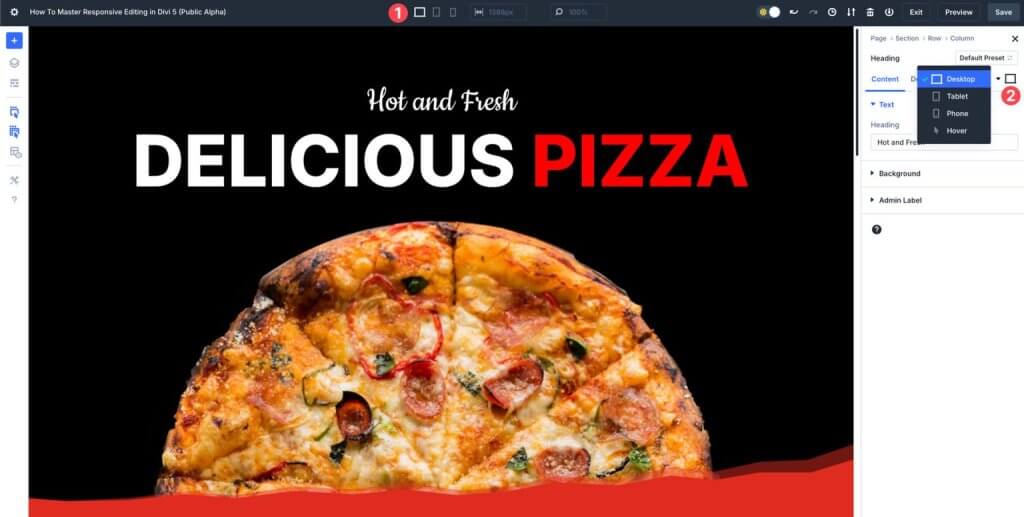
장치별 제어 정책
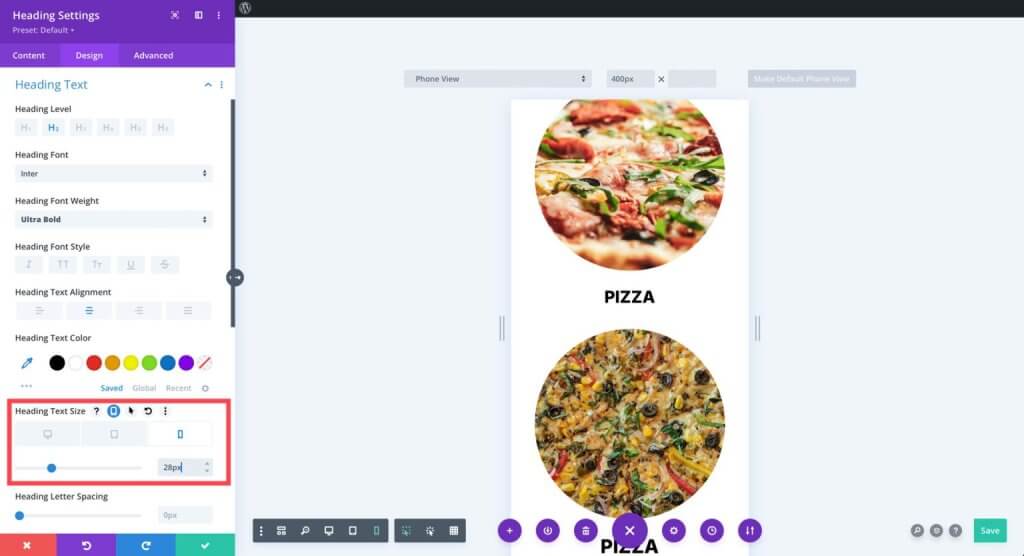
Divi 5를 사용하면 장치별 컨트롤을 사용하여 다양한 화면 크기에 맞게 디자인을 조정할 수 있습니다. 다른 측면의 디자인을 변경하지 않고도 데스크톱, 태블릿 및 모바일 보기에 맞게 각 모듈 요소의 모양을 변경할 수 있습니다. 작은 디스플레이에서 레이아웃이 완벽하도록 보장하려면 모든 관점에 대해 패딩, 여백 및 정렬을 조정하는 방법을 알아보세요.
텍스트 설정을 사용하여 다양한 화면 크기에 맞게 글꼴의 크기와 특성을 조정합니다. 예를 들어, 데스크톱 컴퓨터의 거대한 헤드라인은 거의 항상 작은 화면에 맞게 크기를 조정해야 합니다. 모바일 보기에서 작업할 때는 한 모듈의 스타일을 복사하여 비슷한 다른 모듈에 적용하기만 하면 시간을 절약하고 디자인의 일관성을 유지할 수 있습니다.
시각적 중단점 사용
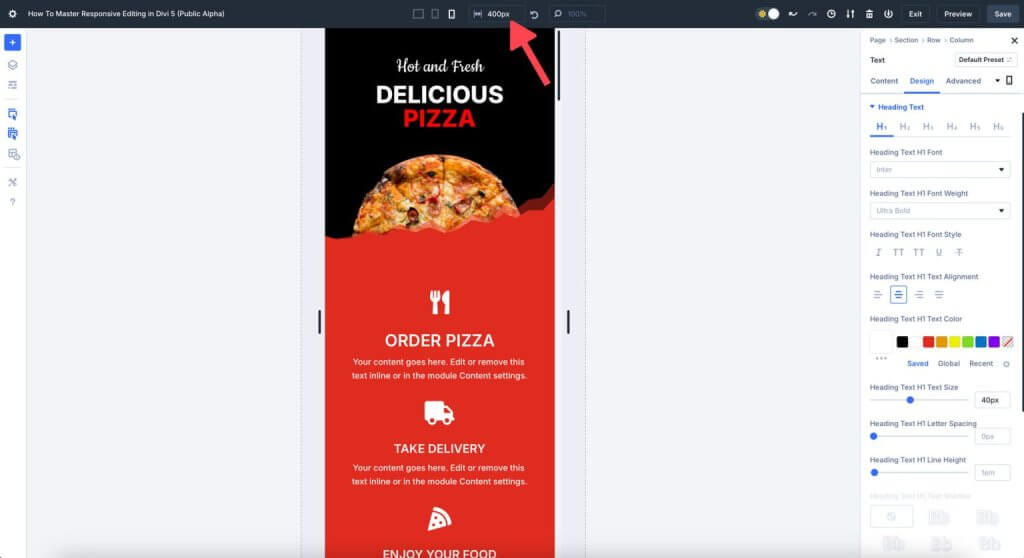
Divi 5는 미리 정해진 화면 너비 임계값에 따라 항목을 수정할 수 있는 시각적 중단점을 제공합니다. 이러한 중단점은 표준 태블릿 또는 모바일 설정에 국한되지 않습니다. Divi 5의 중단점을 사용하면 더 작거나 더 큰 화면의 레이아웃을 즉시 수정할 수 있습니다.
예를 들어, 삼성 갤럭시 S7(360px)의 화면 너비는 아이폰 14(390px)의 화면 너비와 다릅니다. 따라서 모든 사람이 웹사이트에 액세스하고 오류가 없도록 하려면 가장 작은 화면 크기에 맞게 레이아웃을 디자인하는 것이 좋습니다. Divi 5의 모바일 중단점은 기본적으로 467픽셀입니다.
동적 스케일링
동적 스케일링은 반응형 웹사이트에 유리하며, Divi 5는 유동적 레이아웃을 만들 수 있습니다. 고정된 픽셀 값 대신 백분율(%), 뷰포트 너비(vw), 뷰포트 높이(vh)를 사용하여 섹션과 행을 스케일링해 보세요. 이런 방식으로 화면 크기가 변함에 따라 디자인 요소가 적절하게 스케일링됩니다.
예를 들어, 웹사이트의 이미지는 데스크톱 컴퓨터에서는 멋지게 보이지만 모바일 기기에서는 너무 커 보일 수 있습니다. 이미지가 적절한 크기이고 캔버스에 충분한 공간이 있는지 확인하려면 Divi 5의 설정을 사용하여 너비를 변경할 수 있습니다.
캔버스 크기 조정
캔버스 스케일링은 Divi 5의 환상적인 반응형 디자인 기술입니다. 다양한 화면 크기에서 디자인의 시각적 무결성을 확인할 수 있습니다. 캔버스 스케일링은 비례적으로 항목을 스케일링하고 디자인 일관성을 유지하여 지연 없이 사용자 경험을 향상시킵니다.
예를 들어, 모바일 뷰에서 작업하는 동안 캔버스 가장자리를 너비를 300픽셀로 끌어서 다양한 모바일 기기에서 웹사이트가 어떻게 표시되는지 샘플링할 수 있습니다.
마무리하기
Divi 5 는 확장된 반응형 편집 기능을 특징으로 하며 모바일 친화적이고 시각적으로 일관된 웹사이트를 만드는 것보다 더 간단한 방법은 없습니다. Divi 5는 디자이너에게 짧은 시간 안에 아무런 노력 없이 고유하고 완벽하게 반응형 웹사이트를 만들 수 있는 기능을 제공합니다. 이 기능에는 원활한 장치 전환과 정교한 캔버스 크기 조정이 포함됩니다. 웹 디자인에서 다음 단계로 나아갈 준비가 되셨습니까? 지금 바로 Divi 5 Public Alpha에 뛰어들어 반응형 편집의 미래를 직접 확인해 보세요.




