가격 비교 사이트를 만드는 것은 생각만큼 어렵지 않습니다. 강력한 콘텐츠 관리 시스템(CMS)이 필요하며 가격 비교표, 리뷰 및 제품 평가를 설정하는 방법에 대한 이해도 필요합니다. 이제 성공적인 웹사이트를 위한 기반이 마련되었습니다.

WordPress는 이러한 유형의 프로젝트를 시작하는 데 가장 편리한 플랫폼입니다. 가격 비교표를 개발하고 사용자가 올바른 플러그인을 사용하여 자신에게 가장 적합한 제품을 결정하도록 도울 수 있습니다. 카드를 잘 사용하면 제휴 커미션을 받을 수 있습니다.
이번 포스팅에서는 비교쇼핑의 장점에 대해 알아보겠습니다. 그런 다음 몇 가지 간단한 단계를 통해 가격 비교 웹사이트를 만드는 방법을 보여 드리겠습니다. 시작하자!
가격비교사이트의 장점
가격 비교 사이트는 다양한 제품을 서로 비교할 수 있는 곳입니다. 이러한 사이트는 일반적으로 단일 제품이나 틈새 시장을 전문으로 하며 해당 제품을 판매하는 여러 매장으로 연결됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
고객님이라면 비교쇼핑의 혜택을 쉽게 보실 수 있습니다. 비용을 비교하면 원하는 물건에 대해 가장 저렴한 가격을 찾을 수 있습니다. 열심히 찾아보면 더 적은 비용으로 더 나은 제품 옵션을 찾을 수도 있습니다.
가격 비교 웹사이트를 운영한다면 그 모든 노력이 간과되지 않을 것입니다. 고객이 특정 제품이나 틈새 시장의 가격을 비교하는 소스가 되면 고객의 선택에 많은 영향을 미칠 수 있습니다.
가격 비교 웹사이트 구축 방법을 이해함으로써 얻을 수 있는 또 다른 이점은 구매할 준비가 된 사람들을 "포착"할 수 있다는 것입니다. 가격을 비교할 때 일반적으로 제품을 구매할 준비가 되었지만 가장 저렴한 가격으로 제품을 구매할 수 있는지 확인하고 싶습니다.
가격 비교 웹사이트의 장점
- 사용자의 구매를 지원할 수 있습니다.
- 이러한 유형의 웹사이트는 구매할 준비가 된 고객을 유치할 수 있습니다.
- 사이트에서 수익을 창출하기 위해 광고 또는 제휴 파트너십을 사용할 수 있습니다.
- 소비자의 특정 요구에 가장 적합한 제품을 안내할 수 있습니다.
가격 비교 웹사이트를 만드는 방법(5단계)
이 튜토리얼에서는 가격 비교 웹사이트를 만드는 기본 사항을 안내합니다. 추가 설정이 필요한 단계에서 수행해야 할 작업을 보여주는 리소스에 대한 링크를 제공해 드리겠습니다. 당분간은 틈새시장에 집중하자.
- 1단계 : 제품 틈새 시장을 식별합니다.
- 2단계 : 도메인과 호스팅을 확보하세요.
- 3단계 : WordPress 및 테마 구성
- 4단계 : 가격 비교표를 포함합니다.
- 5단계 : 사용후기와 평가를 포함합니다.
1단계: 제품 틈새 시장(제휴 잠재력 포함) 결정
전자제품, 여행, 보험 등과 같은 단일 제품 카테고리나 산업에 집중해야 합니다. 이는 대상 고객, 경쟁업체 및 데이터 소스의 범위를 좁히는 데 도움이 됩니다. 또한 시장 조사를 수행하여 아이디어를 검증하고 가격 비교 웹사이트에서 사람들이 원하는 것이 무엇인지 파악해야 합니다.

한 틈새 시장의 제품만 비교하면 해당 제품에 대해 알아야 할 모든 것을 배울 수 있습니다. 고객이 최선의 구매 결정을 내리려면 조언이 필요하기 때문에 이는 중요한 능력입니다.
2단계: 도메인 등록 및 호스팅 받기
귀하의 틈새 시장과 브랜드 아이덴티티를 반영하는 도메인 이름을 선택하고 도메인 등록 기관에 등록해야 합니다. 또한 웹사이트의 트래픽과 성능을 지원할 수 있는 안정적인 웹 호스팅 서비스를 찾아야 합니다.
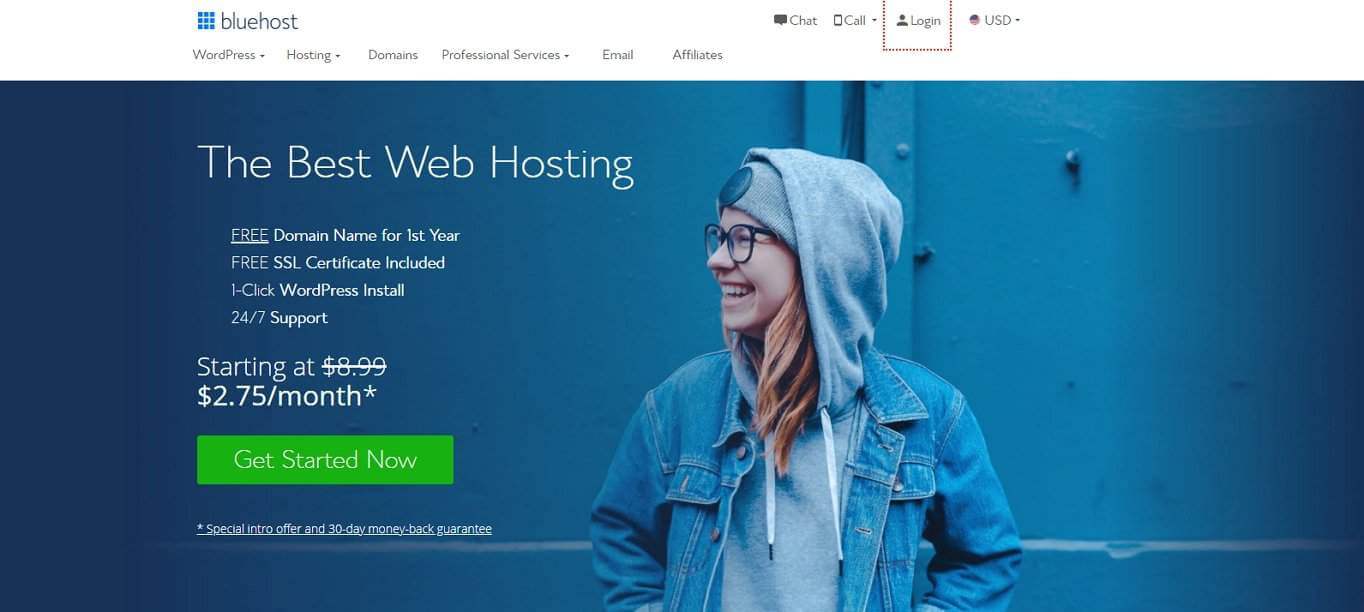
제가 권장하는 도메인 등록 기관 및 웹 호스팅은 Bluehost 입니다. 빠르고 안정적이며 뛰어난 지원 팀을 보유하고 있으며 WordPress 개발에 완벽한 기능을 갖추고 있습니다.
WordPress에서도 공식적으로 Bluehost 사용을 권장합니다.

WordPress를 콘텐츠 관리 시스템(CMS)으로 사용하면 웹사이트를 더 쉽게 만들고 관리할 수 있습니다.
3단계: WordPress 및 테마 설정
워드프레스 설치는 간단합니다. 사용하는 웹 서버에 따라 WordPress가 웹 사이트에 사전 설치되어 있을 수 있습니다.
그렇다면 걱정해야 할 것은 콘텐츠 관리 시스템(CMS) 사용법을 배우는 것뿐입니다. 여기에는 페이지 및 게시물 만들기, 플러그인 추가, 테마 선택이 포함됩니다.
새로운 웹사이트의 테마를 선택하는 것은 귀하가 내리게 될 가장 중요한 결정 중 하나입니다. 선택한 주제는 타겟팅하려는 틈새 시장을 반영해야 합니다. 다행스럽게도 선택할 수 있는 무료 및 유료 WordPress 테마가 부족하지 않습니다. WordPress 저장소에는 선택 사항이 너무 많아서 모두 살펴보려면 평생이 걸릴 것입니다.
놀라운 세계적 수준의 테마를 얻을 수 있는 최고의 저장소는 Themeforest.net 입니다.
4단계: 가격 비교표 추가
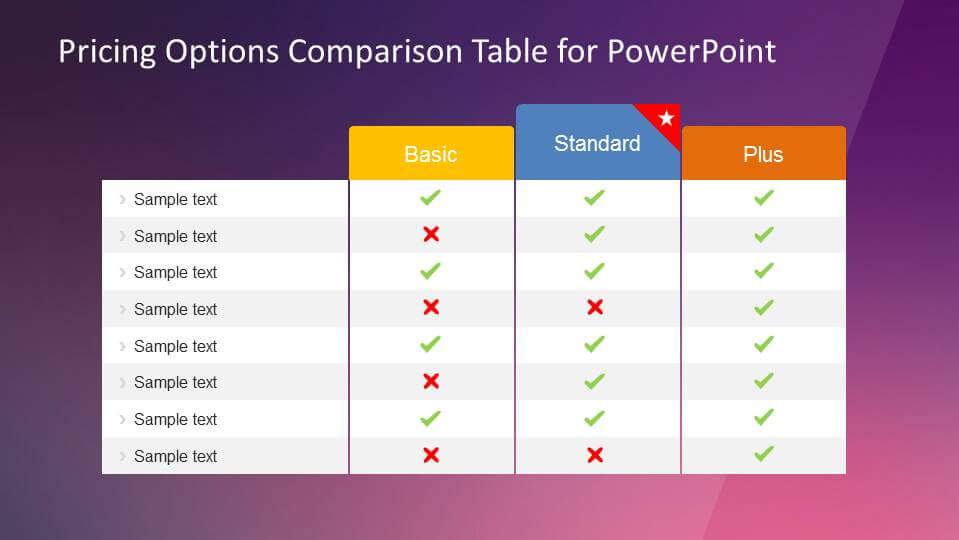
다양한 공급자가 제공하는 다양한 제품이나 서비스의 가격과 기능을 보여주는 가격 비교표가 웹사이트에 있어야 합니다. 반응형 및 대화형 테이블을 구성하려면 WP Table Builder 또는 TablePress와 같은 플러그인을 활용할 수 있습니다. 또한 웹 스크래핑, API, 제휴 네트워크 등과 같은 다른 소스에서 데이터를 수집하고 업데이트하는 방법도 알아야 합니다.

이것은 일반적인 테이블이 아닙니다. 가격 비교는 여러 제품을 시각적으로 비교하고 고객이 구매하기를 원하는 제품으로 안내할 수 있는 방식으로 구축되어야 합니다.
5단계: 리뷰 및 평가 포함
소비자가 비교하는 제품이나 서비스에 대한 추가 정보와 의견을 얻을 수 있도록 웹사이트에 리뷰와 평점을 포함해야 합니다. 웹사이트에 리뷰 기능을 추가하려면 Ultimate Review 와 같은 플러그인을 사용할 수 있습니다. 또한 사용자가 자신의 평가와 리뷰를 제공하도록 장려하여 사용자 참여와 신뢰를 높일 수 있습니다.
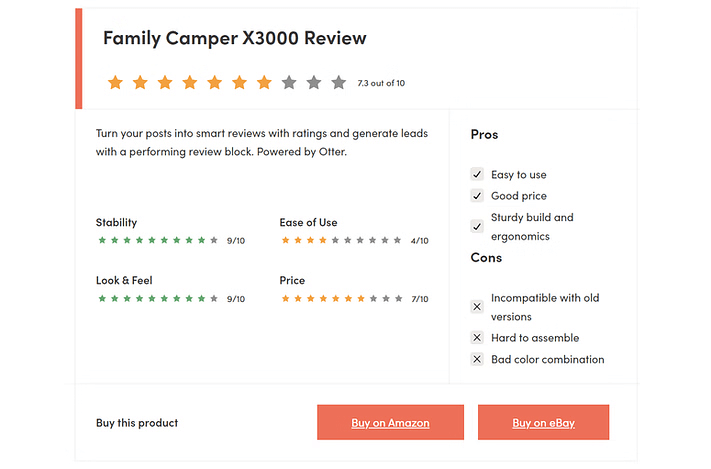
Otter Blocks 와 같은 플러그인을 사용하여 가격 비교표를 생성하면 제품 검토 블록에 액세스할 수 있습니다. 해당 블록을 사용하여 다음과 같은 페이지나 게시물에 평가 섹션을 포함할 수 있습니다.

이 블록은 완전히 구성 가능하므로 원하는 장점과 단점은 물론 등급을 매길 제품의 특성을 입력할 수 있습니다. 또한 각 블록에 수많은 구매 버튼을 추가하여 제휴 파트너십을 맺은 여러 매장을 광고할 수 있습니다.
이 리뷰 블록은 웹사이트 소유자인 귀하가 작성한 리뷰를 위한 것임을 명심하세요. 이는 고객이나 사용자로부터 피드백을 수집하는 데 도움을 주기 위한 것이 아닙니다. 그것이 당신이 찾고 있는 것이라면, 시장에서 최고의 리뷰 플러그인 중 일부가 포함된 다른 게시물을 살펴보십시오.
결론
이는 가격 비교 웹 사이트를 만드는 몇 가지 기본 단계입니다. 그러나 틈새 시장, 목표 및 예산에 따라 수정해야 할 수도 있습니다.
가격 비교 사이트 구축을 고려 중이라면 WordPress를 사용하면 프로세스가 훨씬 쉬워집니다.
이 기사가 가격 비교 웹사이트를 만드는 방법을 이해하는 데 도움이 되었기를 바랍니다.




