Divi 5에서 새로운 인터페이스가 출시되었습니다. 새로운 인터페이스에 깜짝 놀라지 마세요. 언제나처럼 정확히 작동합니다. 모든 것이 매우 친숙해 보일 것입니다. Divi 로 할 수 있는 일에 대한 변화는 없지만, 더 빠르고 덜 복잡한 인터페이스로 여러분이 하는 일을 더 좋아하게 될 것이라고 믿습니다.

새로운 Divi 5 인터페이스 개선된 기능
Divi 5 인터페이스에는 디자인의 품질을 개선하는 데 큰 도움이 되는 많은 개선 사항이 있으며, 이 섹션에서는 그 중 일부를 살펴보겠습니다.
1. 속도 증가
Divi 5의 엄청난 속도가 첫인상을 남길 것입니다. 그 어느 때보다 큰 페이지를 처리할 수 있으며, 마우스를 올리고, 클릭하고, 편집하고, 항목을 재정렬할 때 지연이 전혀 없습니다.
또한 Divi는 속도를 방해하는 요소가 없기를 바라기 때문에 모든 애니메이션을 제거했습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작2. 더 나은 간격

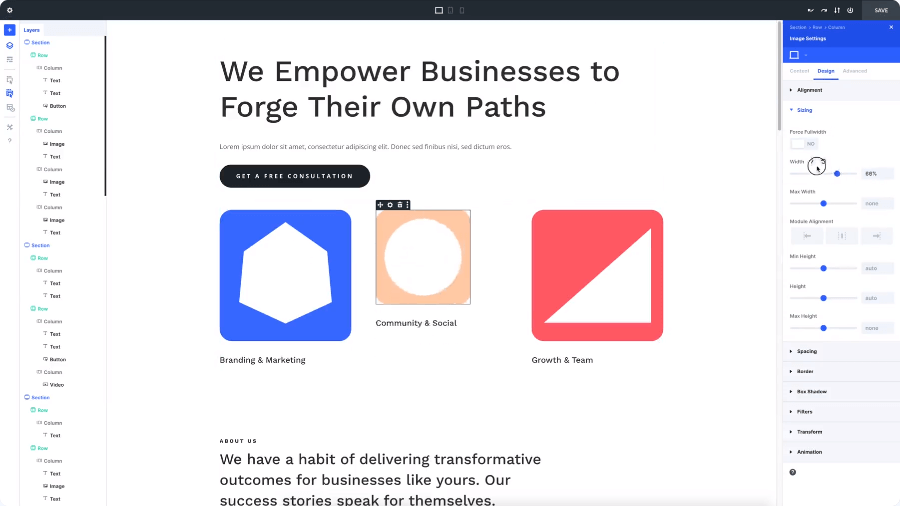
Divi 5는 여러분의 컨셉에 더 많은 여유 공간을 제공하기 위해 인터페이스의 크기를 줄였습니다. 여러 개의 작은 패널을 브라우저 옆에 도킹해도 시청 환경을 방해하거나 방해하지 않습니다.
위의 예에서 내 레이어 패널은 왼쪽에 도킹되어 있고 내 설정 패널은 오른쪽에 도킹되어 있습니다. 페이지를 탐색하는 동안 옵션 패널이 자동으로 채워지고 변경 사항이 있으면 즉시 피드백을 받게 됩니다.
3. 쉬운 탐색
각 설정 패널의 새로운 브레드크럼, 항상 열어둘 수 있는 더 작은 레이어 패널, 기본 상호 작용 모드로 클릭 모드 덕분에 이제 페이지를 탐색하기가 그 어느 때보다 쉬워졌습니다. 변경할 항목을 찾거나 선택하는 것이 어렵지 않을 것입니다.
4. 완벽하게 사용자 정의 가능한 인터페이스
Divi 5에서는 빌더 레이아웃에 대한 유연성이 훨씬 더 큽니다. 패널을 탭 창으로 결합하고 도킹하고 도킹 해제할 수 있습니다. Divi 4의 플로팅 설정 패널과 모든 창을 닫을 수도 있습니다.
최신 Divi 5 변경 사항 항목
- Divi 5에 포스트 슬라이더 모듈 추가
- 앱 프레임에 기능 플래그가 지정된 향상 기능이 추가되었습니다.
- Divi 5에 대한 전체 너비 메뉴 모듈 추가
- Divi 5에 Fullwidth Post Title 모듈 추가
- Divi 5에 블로그 모듈 추가
- 코드, 오디오, 원형 카운터, 열, 카운트다운 타이머, 구분선, 전체 너비 헤더, 전체 너비 이미지, 제목, 아이콘, 행동 촉구, 버튼, 바 카운터, 아코디언, 게시물 제목, 포트폴리오, 숫자 카운터, 지도에 대한 PHP 모듈 스타일 선언에 advancedStyles를 구현했습니다.
- Divi 5에 게시물 탐색 모듈 추가
- Divi 5에 Fullwidth Portfolio 모듈 추가
- Divi 5에 필터링 가능한 포트폴리오 모듈 추가
- 앱 프레임에 기능 플래그가 지정된 향상 기능이 추가되었습니다.
- 섹션, 전체 너비 지도, 제목, 메뉴, 사이드바, 소셜 미디어 팔로우, 탭, 팀원, 추천사, 텍스트, 토글, 비디오 및 슬라이더 모듈에 대한 VB 모듈 스타일 선언에 advancedStyles를 구현했습니다.
- 카운트다운 타이머, 원형 카운터, 코드, 버튼, 블러브, 구분선, 오디오, 블러브, 코드, 제목과 같은 모듈의 설정 패널에 대한 자동 생성 모듈 설정이 통합되었습니다.
- TypeDocs: TypeDocs 생성기에 @divi/modal-library 패키지를 추가했습니다.
- 'SyncGlobalLayoutAttributes'의 내보내기를 개체 대신 유형으로 업데이트했습니다.
- TypeDocs: @divi/modal-library 패키지의 데이터 저장 함수에 대한 설명서가 업데이트되었습니다.
- TypeDocs: @divi/page-settings 패키지의 데이터 저장 기능에 대한 설명서가 업데이트되었습니다.
- VB와 FE 모두에서 Fullwidth Portfolio 모듈을 D5로 개발했습니다.
- TypeDocs: TypeDocs 생성기에 @divi/keyboard-shortcuts 패키지를 추가했습니다.
- TypeDocs: TypeDocs 생성기에 @divi/object-renderer 패키지를 추가했습니다.
- TypeDocs: TypeDocs 생성기에 @divi/mask-and-pattern-library 패키지를 추가했습니다.
- TypeDocs: TypeDocs 생성기에 @divi/middleware 패키지를 추가했습니다.
- TypeDocs: TypeDocs 생성기에 @divi/modal 패키지를 추가했습니다.
- TypeDocs: TypeDocs 생성기에 @divi/modal-snap-indicator 패키지를 추가했습니다.
- TypeDocs: TypeDocs 생성기에 @divi/draggable 패키지를 추가했습니다.
- TypeDocs: TypeDocs 생성기에 @divi/numbers 패키지를 추가했습니다.
- TypeDocs: TypeDocs 생성기에 @divi/error-boundary 패키지를 추가했습니다.
- TypeDocs: TypeDocs 생성기에 @divi/events 패키지를 추가했습니다.
- TypeDocs: TypeDocs 생성기에 @divi/help 패키지를 추가했습니다.
- TypeDocs: @divi/help 패키지의 데이터 저장 함수에 대한 설명서가 업데이트되었습니다.
- TypeDocs: TypeDocs 생성기에 @divi/history 패키지를 추가했습니다.
- TypeDocs: TypeDocs 생성기에 @divi/hooks 패키지를 추가했습니다.
- TypeDocs: TypeDocs 생성기에 @divi/icon-library 패키지를 추가했습니다.
- TypeDocs: TypeDocs 생성기에 @divi/global-layouts 패키지를 추가했습니다.
- TypeDocs: @divi/global-layouts 패키지의 데이터 저장 함수에 대한 설명서가 업데이트되었습니다.
- TypeDocs: TypeDocs 생성기에 @divi/fonts 패키지를 추가했습니다.
- TypeDocs: @divi/fonts 패키지의 데이터 저장 함수에 대한 설명서가 업데이트되었습니다.
- TypeDocs: @divi/module 패키지에 대한 문서가 업데이트되었습니다.
- TypeDocs: TypeDocs 생성기에 @divi/data 패키지를 추가했습니다.
- TypeDocs: TypeDocs 생성기에 @divi/divider-library 패키지를 추가했습니다.
- …모듈에 대한 VB 모듈 스타일 선언에 advancedStyles를 구현했습니다.
- TypeDocs: @divi/field-library 패키지에 대한 문서가 업데이트되었습니다.
- TypeDocs: TypeDocs 생성기에 @divi/constant-library 패키지를 추가했습니다.
- TypeDocs: TypeDocs 생성기에 @divi/conversion 패키지를 추가했습니다.
- @divi/context-library 패키지에 TypeDocs를 추가했습니다.
곧 출시: Divi Layouts AI
Divi에서 곧 새로운 Divi AI 기능을 출시한다는 소식을 전하게 되어 기쁩니다. 텍스트, 이미지, 코드 생성을 위한 AI 기술은 이전에 개발되었습니다. Divi는 모든 것을 하나로 모아서 AI를 사용하여 전체 레이아웃을 만들 수 있도록 할 것입니다.
Divi AI에서 만들 페이지 유형을 지정하기만 하면 레이아웃, 콘텐츠 작성, 그래픽 생성, 글꼴 및 색 구성표 변경 등을 Divi AI가 알아서 처리합니다.
여러분은 빠르게 전체 페이지를 준비할 수 있으며, Divi의 AI 기능을 활용하여 결과를 더욱 개선하거나 디자인 설정으로 바로 이동하여 마지막 수정을 추가할 수 있습니다.
결론
Divi로 웹사이트를 만드는 방식은 Divi 5라는 중요한 업데이트로 완전히 바뀔 것입니다. Divi의 핵심 기술은 성능, 안정성, 확장성 및 확장성을 향상시키기 위해 완전히 재설계되고 있습니다.
이것은 단순한 표면 수정이 아닙니다. Divi 5는 귀하의 스타일에 맞는 완전히 사용자 정의된 인터페이스, 방해가 되지 않는 더 빠르고 효과적인 인터페이스, 원하는 것을 쉽게 발견하고 변경할 수 있는 그 어느 때보다 쉬운 탐색 기능을 제공합니다.
또한, Divi 5에 포함된 새로운 API를 통해 개발자는 놀라운 Divi 기능과 모듈을 구축할 수 있습니다.




