몇 번의 클릭만으로 검색 결과에서 웹사이트의 가시성을 높이는 것을 상상해보세요. 이것이 FAQ 스키마의 힘입니다. 이는 검색 엔진에서 콘텐츠가 나타나는 방식을 바꿀 수 있는 구조화된 데이터 유형입니다. 점점 더 많은 기업이 온라인에서 주목을 받기 위해 경쟁함에 따라 스키마 마크업과 같은 SEO 도구를 활용하는 것이 눈에 띄는 데 필수적이 되었습니다. 이 포괄적인 가이드는 두 가지 인기 있는 SEO 플러그인인 Elementor 와 Rank Math를 사용하여 FAQ 스키마를 추가하는 전체 프로세스를 안내합니다.

숙련된 웹마스터이든 SEO를 막 시작한 초보자이든, FAQ 스키마를 이해하고 구현하면 유기적 트래픽과 클릭률에 상당한 영향을 미칠 수 있습니다. 검색 엔진 결과 페이지(SERP) 모양을 개선하고 잠재 방문자에게 사이트에 도달하기도 전에 귀중한 정보를 제공합니다.
이 단계별 가이드에서는 FAQ 스키마의 이점을 살펴보고 Elementor와 Rank Math로 구현하는 세부 사항을 파헤치고, 리치 스니펫에 대한 콘텐츠를 최적화할 수 있도록 일반적인 질문에 답합니다. 그럼, 구조화된 데이터 마크업에 대한 웹사이트의 잠재력을 파헤쳐 봅시다!
FAQ 스키마 이해 
FAQ 스키마는 검색 엔진이 귀하의 웹사이트에서 자주 묻는 질문과 답변을 이해하고 표시하는 데 도움이 되는 구조화된 데이터 마크업입니다. 이는 표준화된 형식을 사용하여 검색 엔진에 콘텐츠에 대한 컨텍스트를 제공하는 더 광범위한 스키마 마크업 패밀리의 일부입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작FAQ 스키마에 대해 이해해야 할 핵심 사항:
- 구조: FAQ 스키마는 일반적으로 JSON-LD 형식으로 구현됩니다. JSON-LD는 사람과 기계가 모두 읽기 쉬운 가벼운 데이터 교환 형식입니다.
- 목적: 검색 엔진이 FAQ를 검색 결과에 직접 표시할 수 있도록 하며, 잠재적으로 리치 스니펫으로 표시할 수 있습니다. 이를 통해 가시성과 클릭률을 높일 수 있습니다.
- 내용: FAQ 스키마에는 질문과 그에 해당하는 답변이 포함됩니다. 각 질문-답변 쌍은 스키마 내에서 별도로 마크업됩니다.
- 구현: 사이트의 소스 코드에 수동으로 추가할 수도 있지만, Rank Math와 같은 SEO 플러그인을 사용하면 기술적 세부 사항을 깊이 파고들지 않고도 쉽게 구현할 수 있습니다.
- 적용성: FAQ 스키마는 다재다능하며 제품 페이지부터 블로그 게시물까지 다양한 유형의 콘텐츠에 사용할 수 있습니다. 단, 질문과 답변 세트가 포함되어야 합니다.
- SEO 영향: FAQ 스키마는 콘텐츠에 대한 명확하고 체계적인 정보를 제공하여 추천 스니펫이나 음성 검색 결과에 표시될 가능성을 높여줍니다.
- 사용자 경험: 사용자는 검색 결과에서 직접 질문에 대한 답변을 찾을 수 있으므로 사이트를 방문하기 전에도 브랜드에 대한 경험이 향상될 가능성이 있습니다.
FAQ 스키마를 이해하는 것은 이 강력한 SEO 도구를 활용하는 첫 번째 단계입니다. 이 지식을 바탕으로 Elementor와 Rank Math를 사용하여 효과적으로 구현할 준비가 더 잘 되었으며, 이는 다음 섹션에서 다룰 것입니다.
FAQ 스키마가 강력하지만 SEO 퍼즐의 한 조각일 뿐이라는 점을 기억하세요. 양질의 콘텐츠, 적절한 키워드 사용 및 기타 SEO 모범 사례를 포함하는 포괄적인 SEO 전략의 일부로 가장 잘 작동합니다.
FAQ 스키마 추가의 이점
웹사이트에 FAQ 스키마를 추가하면 온라인 존재감과 SEO 성과를 크게 향상시킬 수 있는 수많은 이점이 있습니다. 주요 이점을 살펴보겠습니다.
1. 향상된 SERP 가시성: FAQ 스키마는 검색 결과에 리치 스니펫을 표시하여 목록을 더욱 눈에 띄고 눈길을 끌게 만들 수 있습니다. 이러한 가시성 증가는 경쟁사들 사이에서 사이트가 돋보이도록 도울 수 있으며, 잠재적으로 클릭률을 높일 수 있습니다.
2. 향상된 사용자 경험: 검색 결과에 직접 답변을 제공함으로써, 사용자가 귀하의 사이트를 방문하기도 전에 가치를 제공합니다. 이를 통해 사용자 만족도를 개선하고 귀하의 브랜드를 유용하고 유익한 것으로 포지셔닝할 수 있습니다.
3. 유기적 트래픽 증가: 검색 결과의 확장된 실제 공간과 사용자 질문에 직접 답변할 수 있는 기능은 더 높은 클릭률로 이어질 수 있으며, 궁극적으로 귀하의 웹사이트로 더 많은 유기적 트래픽을 유도합니다.
4. 음성 검색 최적화: 음성 검색이 보편화됨에 따라 FAQ 스키마는 Google Assistant와 같은 음성 지원 도구가 콘텐츠를 더 쉽게 검색하고 사용할 수 있도록 돕고, 이를 통해 성장하는 검색 세그먼트에서 더 많은 고객을 확보할 수 있는 잠재력을 갖추고 있습니다.
5. 추천 스니펫의 가능성: 잘 구성된 FAQ 콘텐츠는 Google의 "사람들이 묻는 질문" 상자나 추천 스니펫에 추천될 가능성을 높여 가시성을 더욱 높여줍니다.
6. 주제별 권위 향상: 업계의 일반적인 질문에 대한 명확하고 체계적인 답변을 제공함으로써 해당 주제에 대한 사이트의 전문성과 권위를 더욱 높일 수 있습니다.
7. 사이트 이용 시간 증가: 검색 결과에서 FAQ가 도움이 된다고 생각하는 사용자는 더 자세한 정보를 얻기 위해 사이트를 클릭할 가능성이 더 높으며, 이는 사이트 이용 시간과 참여 지표를 증가시킬 수 있습니다.
8. 이탈률 감소: FAQ 스니펫을 통해 페이지의 콘텐츠에 대한 명확한 기대치를 설정하면 콘텐츠에 진심으로 관심이 있는 방문자를 유치할 가능성이 높아지고, 이로 인해 이탈률이 낮아질 수 있습니다.
9. 경쟁 우위: 모든 웹사이트가 스키마 마크업을 효과적으로 활용하는 것은 아닙니다. FAQ 스키마를 구현하면 아직 이 SEO 전략을 채택하지 않은 경쟁자보다 우위를 점할 수 있습니다.
10. 간소화된 고객 지원: 검색 결과에서 일반적인 질문을 직접 처리함으로써 고객 지원팀이 처리해야 하는 기본 문의 수를 줄이고 더 복잡한 문제에 집중할 수 있습니다.
11. 모바일 최적화: FAQ가 풍부한 스니펫은 화면 공간이 제한되어 있는 모바일 기기에 특히 효과적이며, 사용자는 빠르고 직접적인 답변을 선호합니다.
12. 데이터 통찰력: Google Search Console과 같은 도구를 사용하면 FAQ 스니펫이 검색에서 어떤 성과를 보이는지에 대한 통찰력을 얻어 콘텐츠 전략을 개선할 수 있습니다.
Elementor 및 Rank Math와 같은 도구와 함께 FAQ 스키마를 활용하면 SEO 점수를 향상시킬 뿐만 아니라 전반적인 디지털 존재감과 사용자 경험을 향상시킵니다. 이 구조화된 데이터 마크업은 SEO 무기고에서 강력한 도구로, 검색 엔진 성능을 개선하는 동시에 대상 고객에게 더 나은 서비스를 제공하는 데 도움이 됩니다.
Elementor에 FAQ 스키마를 추가하는 방법?
FAQ 스키마의 힘을 활용하면 검색 엔진 결과 페이지(SERP)에서 웹사이트의 가시성을 크게 높일 수 있습니다. Rank Math와 같은 강력한 SEO 플러그인을 사용하면 이 구조화된 데이터 마크업을 구현하는 것이 전체 웹 존재에 쉽게 적용할 수 있는 간단한 프로세스가 됩니다. 이 포괄적인 가이드에서는 Elementor로 만든 페이지에 FAQ 스키마를 추가하는 두 가지 효과적인 방법을 살펴보겠습니다.
- 랭크 매스의 고급 스키마 생성기
- Elementor의 아코디언 위젯을 통한 FAQ 스키마
이러한 기술은 SEO 점수를 향상시키고 클릭률과 유기적 트래픽을 개선할 수 있는 가치 있고 풍부한 스니펫을 제공합니다. Elementor를 사용하든 다른 페이지 빌더를 사용하든, 이 단계별 튜토리얼은 FAQ 스키마를 효과적으로 구현하는 데 필요한 지식을 제공하여 콘텐츠가 검색 결과에서 돋보이고 잠재적으로 추천 스니펫 위치를 차지할 수 있는 최상의 기회를 제공합니다.
랭크 매스의 고급 스키마 생성기
다음은 Elementor에 FAQ 스키마 블록을 추가하는 방법의 예입니다.

먼저, Elementor로 편집을 클릭하여 게시물 편집 페이지에 접속합니다.

Elementor 페이지 빌더에서 스키마 탭에 액세스하려면 SEO 탭을 클릭하세요.

스키마 생성기를 선택합니다. 스키마 생성기에서 FAQ 스키마의 사용을 클릭하여 스키마 빌더를 엽니다.

이제 스키마 빌더를 볼 수 있습니다.

FAQ 질문은 여기 스키마 빌더에 포함될 수 있습니다. 속성 그룹 추가를 클릭하면 다음 필드가 표시됩니다.

특정 질문에 대한 정보를 추가한 다음, Add Property Group을 클릭하여 다른 그룹을 추가할 수 있습니다. 해당 질문을 작성할 수도 있습니다.
이 게시물에 대한 FAQ 스키마를 편집한 후 저장을 클릭합니다. 페이지가 새로 생성된 경우 변경한 후 게시를 클릭합니다. 스키마를 확인하려면 Google의 Rich Results Testing Tool을 사용할 수 있습니다.
Elementor의 아코디언 위젯을 통한 FAQ 스키마
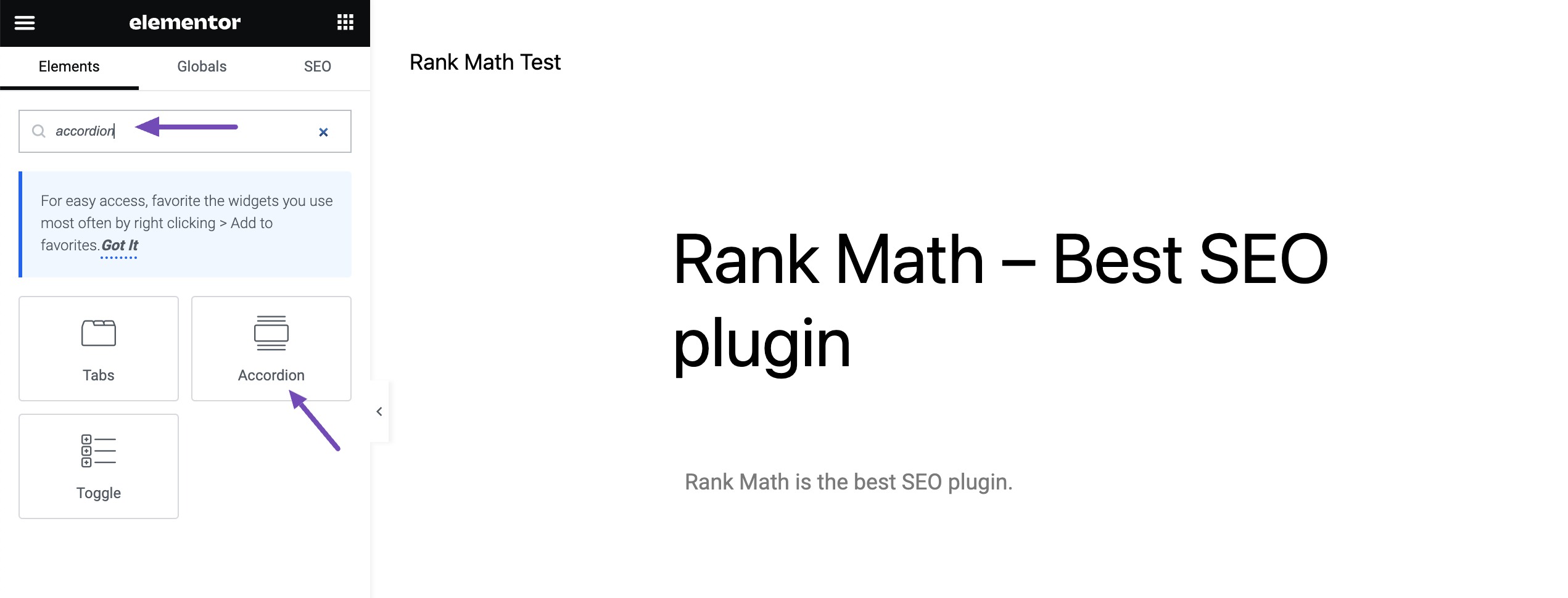
Elementor 게시물 페이지를 열고 "Accordion"을 검색하세요.

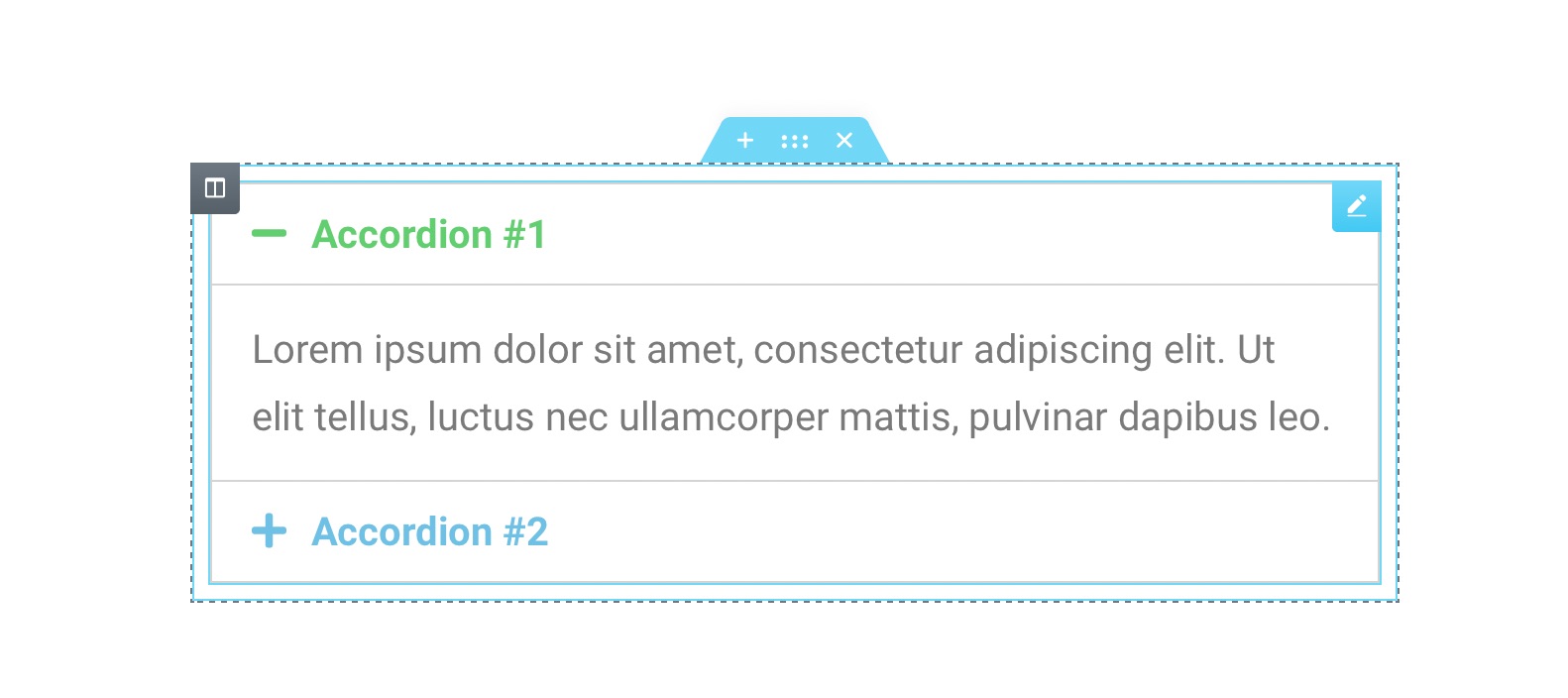
위젯 영역에서 아코디언을 끌어다 놓으세요. 이제 자주 묻는 질문을 아코디언에 추가할 수 있습니다.

이 아코디언 위젯에는 FAQ 위젯을 추가하는 두 가지 옵션이 있습니다.
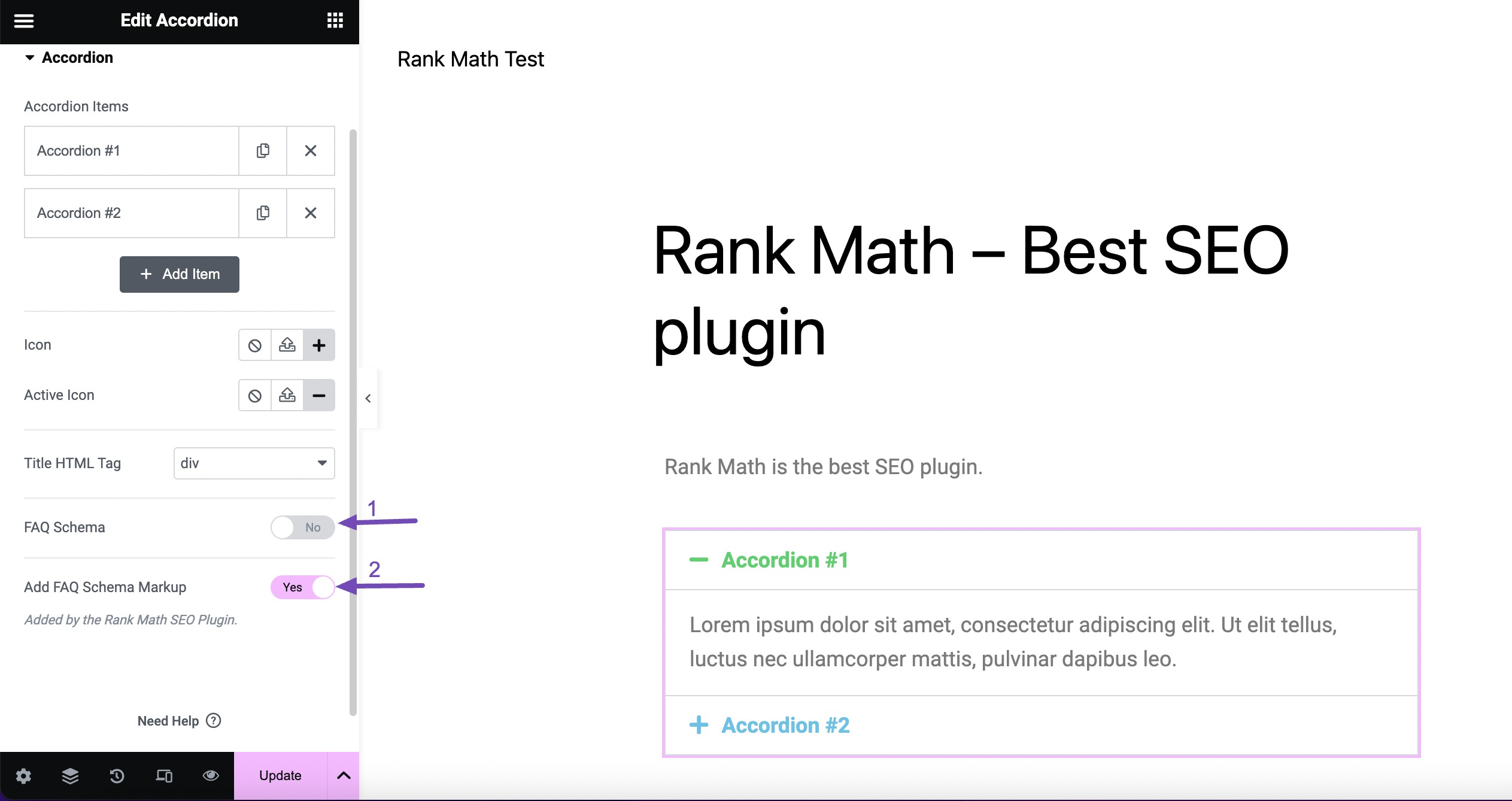
FAQ 스키마
Rank Math Free 사용자는 FAQ 스키마 옵션(1로 표시)으로 알려진 Elementor 기능을 사용하여 페이지에 FAQ 스키마를 추가할 수 있습니다.
FAQ 스키마 마크업 PRO 추가
Rank Math PRO 기능 중 하나는 FAQ 스키마 마크업 추가 옵션(2로 표시)입니다. 이 옵션이 활성화된 경우, Rank Math는 Accordion 위젯에 추가된 콘텐츠에 대한 FAQ 스키마를 추가합니다. Rank Math가 스키마를 추가하기 때문에 FAQ 스키마가 페이지에 추가된 다른 Rank Math 스키마와 중첩될 것이라고 확신할 수 있습니다.

그리고 그게 전부입니다. 이제 평소처럼 페이지를 업데이트할 수 있고, 새 게시물이라면 지금 게시할 수 있습니다.
마무리하기
Elementor와 Rank Math를 사용하여 FAQ 스키마를 구현하는 것은 웹사이트의 SEO 성과를 향상시키는 강력한 전략입니다. 구조화된 데이터 마크업을 활용하면 검색 결과에서 가시성을 개선하고, 클릭률을 잠재적으로 높이고, SERP에서 사용자에게 직접 귀중한 정보를 제공할 수 있습니다.
Rank Math의 Advanced Schema Generator나 Elementor 의 Accordion 위젯을 사용하든, FAQ Schema를 추가하는 것은 비교적 간단한 프로세스로 상당한 이점을 얻을 수 있습니다. FAQ를 정기적으로 업데이트하고, 스키마 구현을 검증하고, 성능을 모니터링하는 것을 잊지 마세요. 이러한 도구를 사용하면 풍부한 스니펫을 위해 콘텐츠를 최적화하고 경쟁적인 디지털 환경에서 앞서 나갈 준비가 잘 되어 있습니다.
자주 묻는 질문(FAQ)
1. FAQ 스키마란 무엇인가요?
답변: FAQ 스키마는 검색 엔진이 귀하의 웹사이트에서 자주 묻는 질문과 그 답변을 이해하고 표시하는 데 도움이 되는 구조화된 데이터 마크업의 한 유형입니다. JSON-LD 형식을 사용하여 구현되며 검색 엔진이 귀하의 FAQ를 검색 결과에 리치 스니펫으로 직접 표시할 수 있도록 합니다. 이 스키마 유형은 더 광범위한 schema.org 어휘의 일부이며 콘텐츠의 가시성을 높이고 SERP에서 직접 사용자의 질의에 대한 빠른 답변을 제공하도록 설계되었습니다.
2. FAQ로 인해 트래픽이 늘어나나요?
답변: 예, FAQ 스키마를 구현하면 잠재적으로 웹사이트 트래픽이 증가할 수 있습니다. 검색 결과에 FAQ를 리치 스니펫으로 표시하면 콘텐츠의 가시성이 높아지고 귀중한 정보를 미리 제공할 수 있습니다. 이 향상된 SERP 모양은 사용자가 질문에 직접 답변하는 결과에 참여할 가능성이 더 높기 때문에 클릭률이 높아질 수 있습니다. 또한 잘 구성된 FAQ는 콘텐츠가 "사람들이 묻는 질문" 상자와 추천 스니펫에 표시되어 가시성과 잠재적 트래픽을 높이는 데 도움이 될 수 있습니다.
3. FAQ 스키마가 올바르게 추가되었는지 어떻게 확인합니까?
답변: FAQ 스키마가 올바르게 추가되었는지 확인하려면 다음과 같은 여러 도구를 사용할 수 있습니다.
- Google의 풍부한 결과 테스트 도구: URL을 입력하거나 코드를 붙여넣어 유효하고 풍부한 결과에 적합한지 확인하세요.
- 스키마 마크업 검증기: Schema.org의 이 도구는 구조화된 데이터의 검증에 도움이 됩니다.
- Rank Math의 스키마 생성기: Rank Math를 사용하는 경우 기본 제공 스키마 검증 도구가 제공됩니다.
- Google Search Console: '개선 사항' 섹션에서 FAQ 스키마 오류나 경고가 있는지 확인하세요.
이러한 도구는 검색 엔진이 스키마를 올바르게 구현하고 인식하는 데 도움이 됩니다.
4. FAQ 스키마를 얼마나 자주 업데이트해야 합니까?
답변: 웹사이트의 질문이나 답변에 변경 사항이 있을 때마다 FAQ 스키마를 업데이트해야 합니다. 모범 사례는 다음과 같습니다.
- FAQ를 정기적으로 검토(예: 분기별)하여 여전히 관련성과 정확성을 확인하세요.
- 새로운 정보나 제품/서비스에 대한 변경 사항이 있을 때마다 업데이트를 진행합니다.
- 청중으로부터 자주 묻는 질문을 파악하여 새로운 FAQ를 추가합니다.
- 더 이상 관련성이 없는 오래된 질문을 제거합니다.
FAQ 스키마를 최신 상태로 유지하면 검색 엔진이 항상 리치 스니펫으로 표시할 수 있는 최신 정보를 보유하게 됩니다.
5. FAQ 스키마를 추가하면 웹사이트 속도에 영향을 미칩니까?
답변: 일반적으로 FAQ 스키마를 추가해도 웹사이트 속도에 미치는 영향은 미미합니다. FAQ 스키마에 사용되는 JSON-LD 코드 형식은 가볍고 페이지 로드 시간을 크게 늘리지 않습니다. 그러나 올바르게 구현하는 것이 필수적입니다.
- 가능하면 비동기 로딩을 사용하여 렌더링 차단을 방지하세요.
- 한 페이지에 스키마 마크업을 과도하게 사용하지 마세요.
- 다른 방법(이미지 압축, 캐싱 등)을 통해 전체 사이트 속도를 최적화하여 사소한 영향을 상쇄하세요.
올바르게 구현하면 FAQ 스키마의 SEO 이점은 일반적으로 로드 시간에 미치는 무시할 수 있는 영향보다 큽니다. 걱정된다면 Google PageSpeed Insights와 같은 도구를 사용하여 스키마를 추가하기 전과 후에 사이트 성능을 모니터링하세요.