Slider Mega Pack 은 다음 웹 디자인 프로젝트에서 사용할 수 있는 Divi용 슬라이더 레이아웃 50개 세트입니다. 모든 슬라이더는 Divi 모듈로 제작되었으며, 여기에 자신만의 콘텐츠와 디자인을 쉽게 추가할 수 있습니다. 제품에 대한 이 스포트라이트에서는 Slider Mega Pack이 제공해야 하는 레이아웃을 살펴보고 이것이 적합한 솔루션인지 결정하는 데 도움을 줄 것입니다.

시작하자!
슬라이더 메가 팩 설치
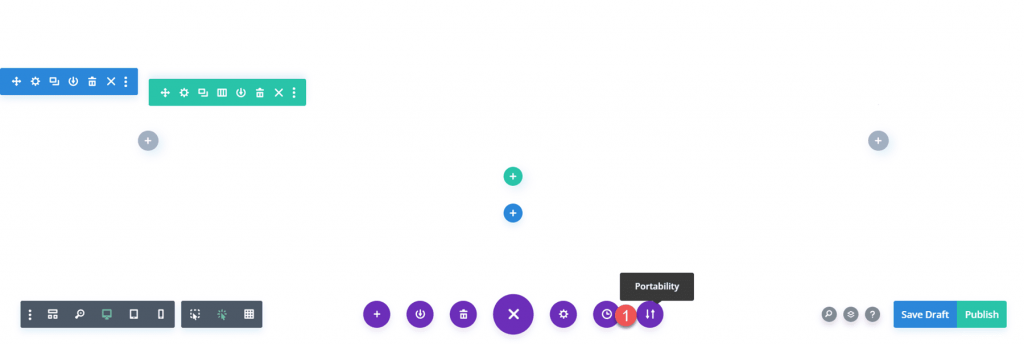
Slider Mega Pack은 Divi Builder용 .json 파일이 포함된 ZIP 패키지입니다. 슬라이더 레이아웃을 설치하려면 먼저 파일의 압축을 풉니다. 그런 다음 Divi Builder에서 원하는 페이지를 엽니다.

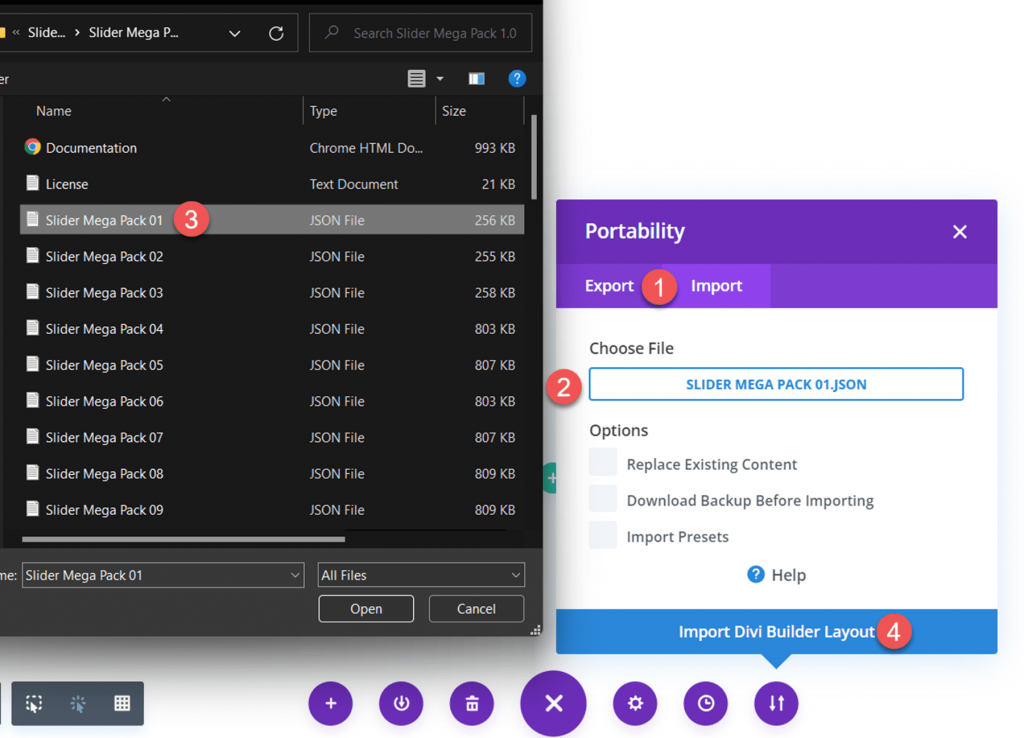
페이지 하단에 있는 이식성 옵션을 클릭하여 가져오기 탭을 선택합니다. 원하는 슬라이더 레이아웃에 대한 .json 파일을 선택한 다음 레이아웃을 가져옵니다. 레이아웃을 가져온 후 텍스트와 사진만 수정하면 멋진 슬라이더가 웹 사이트에 표시됩니다!
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
슬라이더 메가 팩의 전폭 슬라이더
Slider Mega Pack에는 32개의 전체 너비 슬라이더 디자인이 포함되어 있습니다. 전체 너비 슬라이더 레이아웃은 텍스트와 함께 큰 사진을 표시하는 데 적합하며 방문자의 관심을 끌 수 있는 훌륭한 방법이 될 수 있습니다. 또한 정보를 제공하거나 서비스의 이점을 강조할 수 있는 좋은 기회이기도 합니다. 각 슬라이더는 고유한 레이아웃과 모양을 가지고 있으므로 필요에 맞는 것을 찾을 수 있습니다! 32개의 전체 너비 슬라이더 디자인을 각각 살펴보겠습니다.
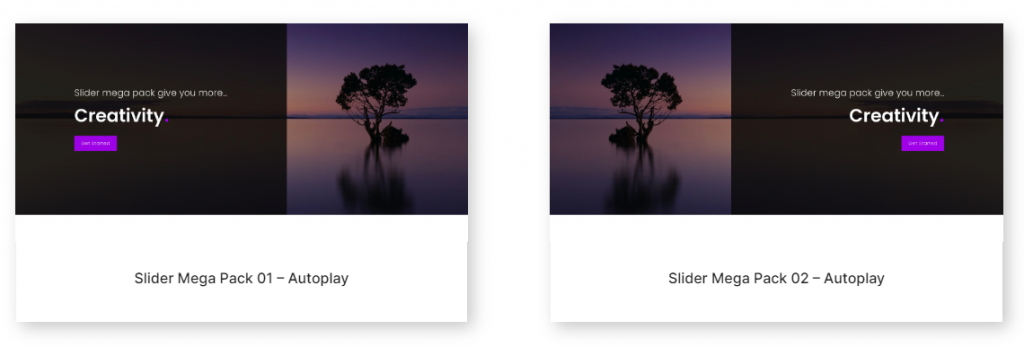
초기 슬라이더 디자인은 사진 배경과 사진 왼쪽에 검정색 오버레이가 있는 텍스트 슬라이더입니다. 슬라이드마다 텍스트와 버튼이 다릅니다. 두 번째 슬라이더 레이아웃은 검정색 오버레이와 텍스트가 오른쪽에 있다는 점을 제외하면 이전 레이아웃과 동일합니다.

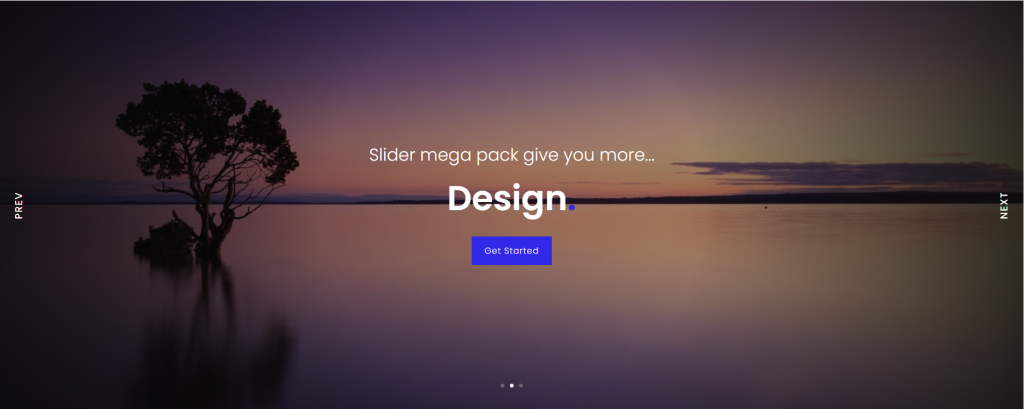
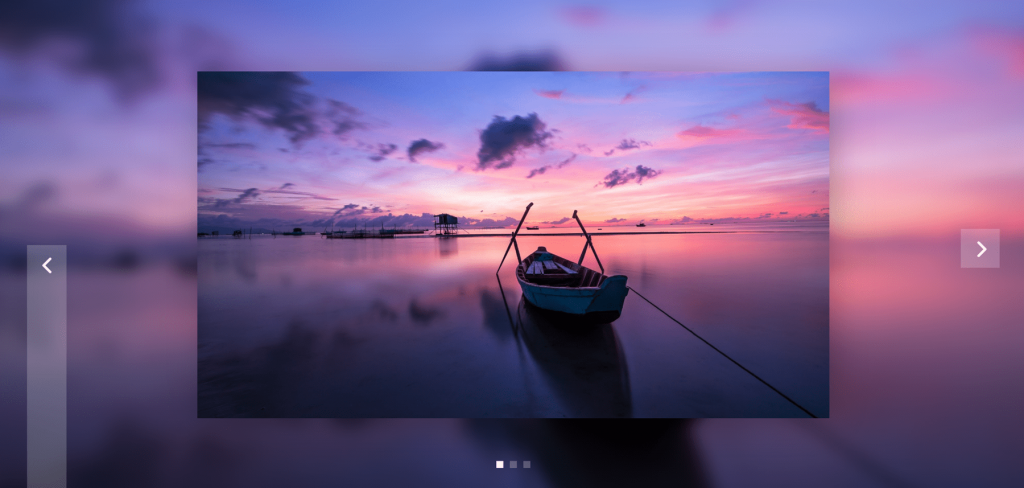
세 번째 슬라이더 레이아웃에는 비네팅 효과가 있는 이미지와 중앙에서 변경되는 텍스트 및 버튼이 있습니다. 또한 양쪽에 이전 및 후속 버튼이 있습니다.

이 슬라이더는 양쪽에 탐색 화살표가 있고 아래쪽에 탐색 점이 있는 흐릿한 이미지 배경에 많은 사진을 표시합니다.

슬라이더의 다섯 번째 레이아웃에도 마찬가지로 동일한 이미지의 흐린 배경에 다양한 사진이 있습니다. 왼쪽 하단에는 탐색 화살표가 있고 오른쪽에는 탐색 점이 있습니다.

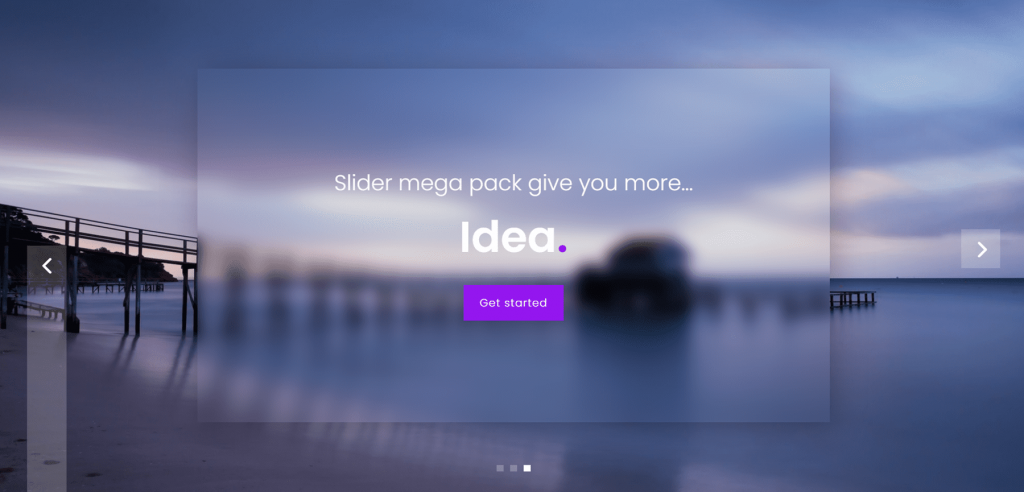
여섯 번째 슬라이더 레이아웃은 시차 효과가 있는 사진 배경 위에 흐릿하고 반투명한 사각형의 텍스트를 변경할 수 있도록 합니다. 양쪽에는 탐색 화살표가 있고 아래쪽에는 탐색 점이 있습니다.

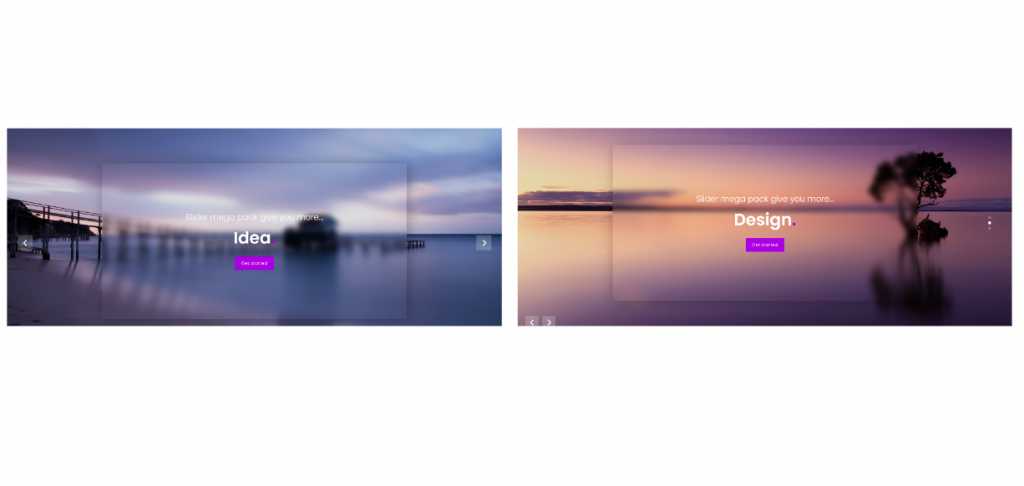
스타일 6과 마찬가지로 레이아웃 7에는 시차 배경과 텍스트 슬라이드가 있습니다. 탐색 화살표는 왼쪽 하단 모서리에 있고 탐색 점은 오른쪽에 있습니다.

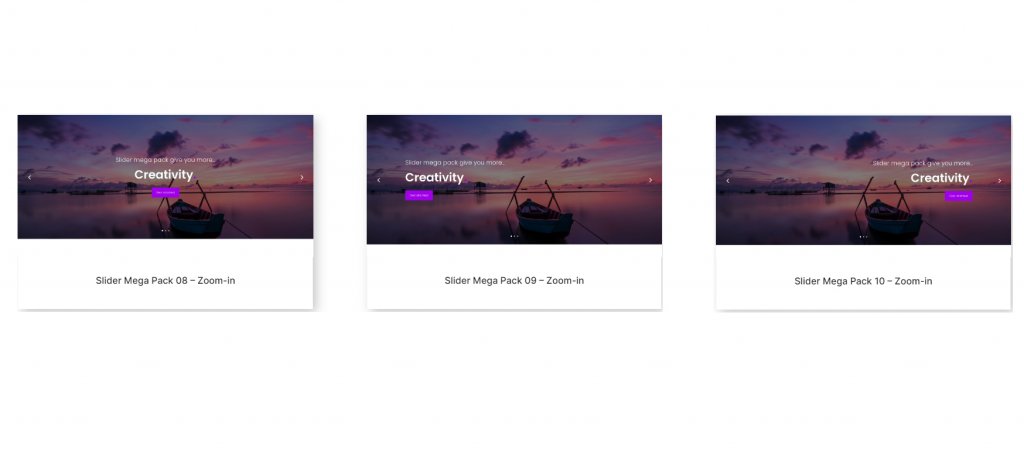
슬라이드 레이아웃 8, 9, 10은 많은 확대 이미지 위에 텍스트가 있습니다. 이 레이아웃에서 탐색 화살표는 슬라이더의 양쪽에 있고 탐색 점은 아래쪽에 있습니다. 텍스트는 레이아웃 8의 중앙에 배치됩니다. 레이아웃 9의 텍스트는 왼쪽에 배치됩니다. 그리고 레이아웃 10의 텍스트는 오른쪽을 향합니다.

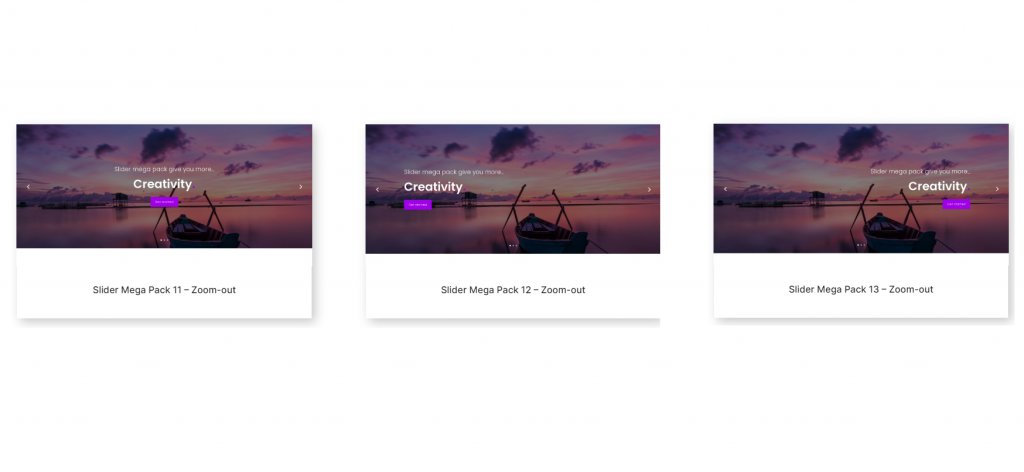
디자인 11, 12, 13의 각 슬라이드에는 텍스트와 버튼이 있는 큰 이미지와 측면의 탐색 화살표, 하단의 탐색 점이 있습니다. 레이아웃 11은 중앙에 있습니다. 슬라이더 12는 왼쪽 정렬입니다. 그리고 슬라이더 13은 오른쪽에 위치합니다.

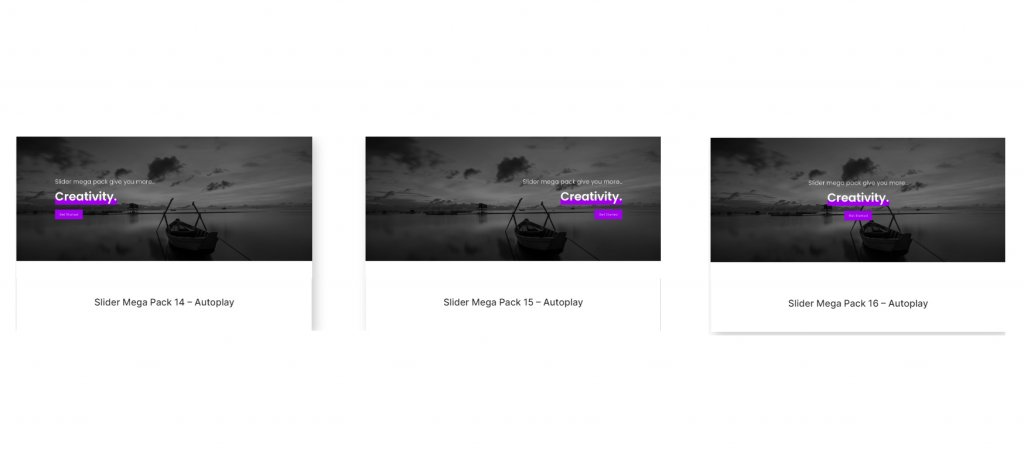
이 레이아웃 14, 15 및 16은 모두 사진에 그레이스케일 효과와 패럴랙스 스크롤링 효과가 있습니다. 헤더 내용은 굵은 글꼴로 밑줄이 그어져 있습니다. 텍스트는 레이아웃 14의 중앙에 정렬됩니다. 슬라이더 15는 오른쪽에 배치됩니다. 그리고 슬라이더 16은 왼쪽 정렬입니다.

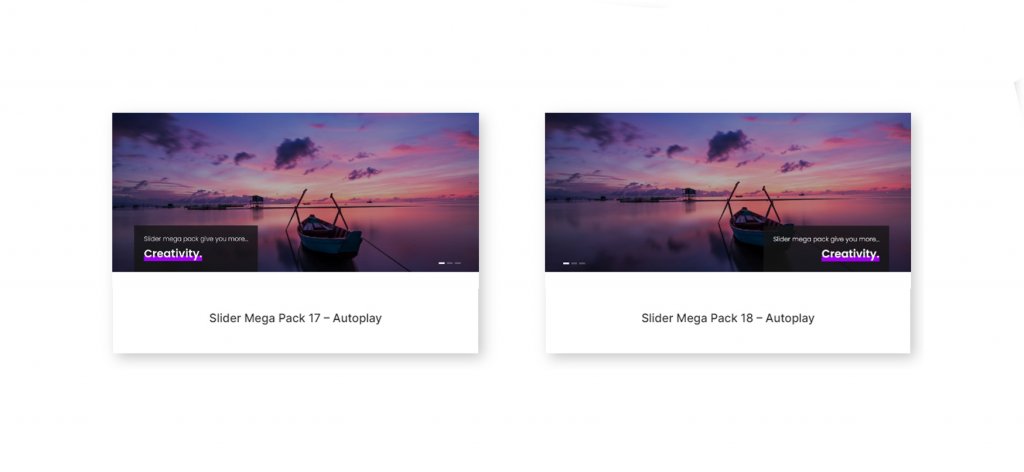
17번째 및 18번째 레이아웃에는 어두운 오버레이 상자에 슬라이드 텍스트가 있는 거대한 이미지가 포함되어 있습니다. 레이아웃 17은 텍스트를 왼쪽에 배치하고 탐색을 오른쪽에 배치합니다. 탐색은 왼쪽에 있고 텍스트는 레이아웃 18의 오른쪽에 있습니다.

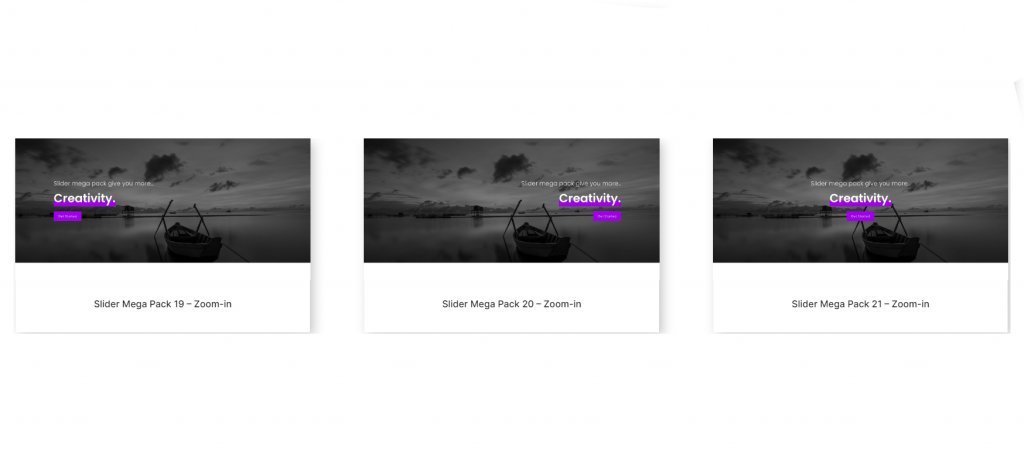
19번째, 20번째 및 21번째 슬라이더에는 모두 확대/축소 효과가 있는 그레이스케일 사진 오버레이가 포함되어 있습니다. 탐색 버튼이 없습니다. 슬라이더 19는 왼쪽 정렬입니다. 슬라이더 20은 오른쪽 정렬입니다. 그리고 21번째 슬라이드의 텍스트는 중앙에 정렬됩니다.

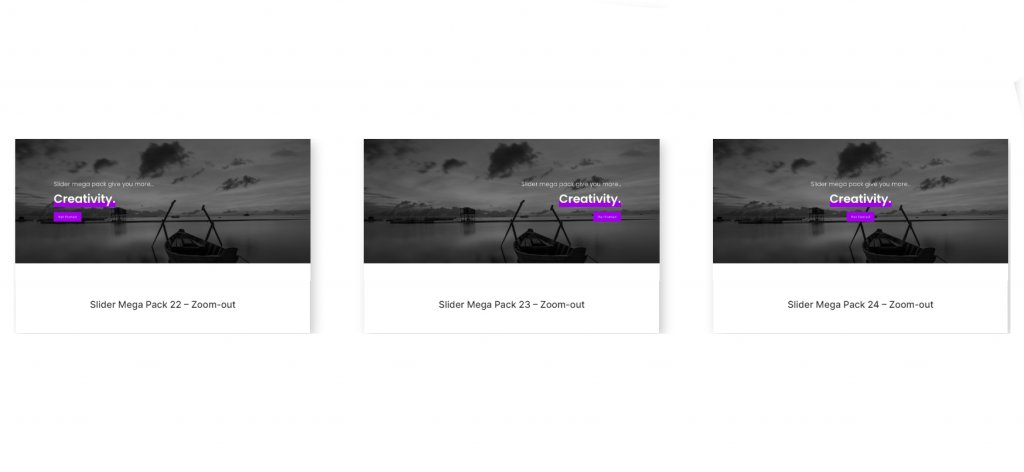
이러한 레이아웃은 사진에 축소 효과가 있다는 점을 제외하면 이전 세 가지 레이아웃과 동일합니다. 레이아웃 22의 텍스트는 왼쪽에 배치됩니다. 레이아웃 23의 텍스트는 오른쪽에 배치됩니다. 그리고 Layout 24는 중앙 정렬된 텍스트를 제공합니다.

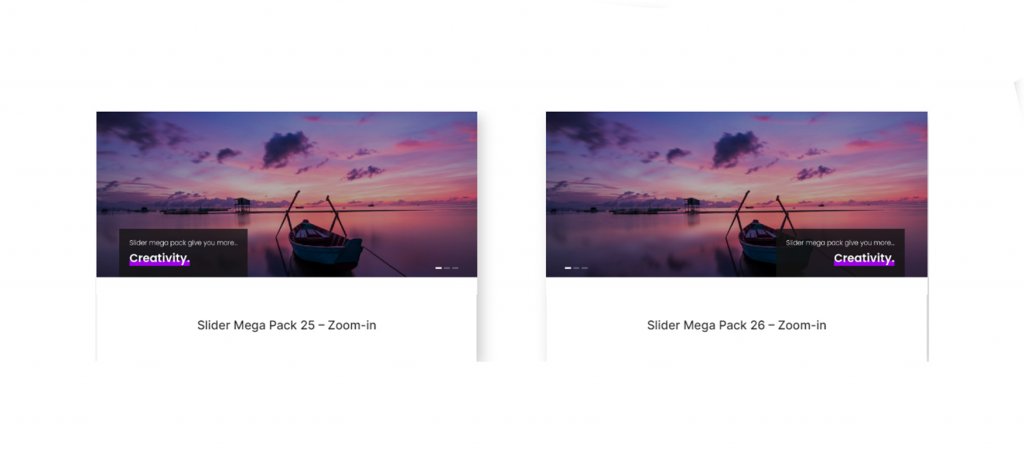
25번째 및 26번째 슬라이더 레이아웃에는 어두운 오버레이 상자 위에 확대/축소 이미지와 텍스트가 있습니다. 텍스트는 레이아웃 25에서 왼쪽에 배치되고 내비게이션 아이콘은 오른쪽에 있습니다. 텍스트는 슬라이더 레이아웃 26에서 탐색 기호가 왼쪽에 정렬되는 동안 오른쪽을 향합니다.

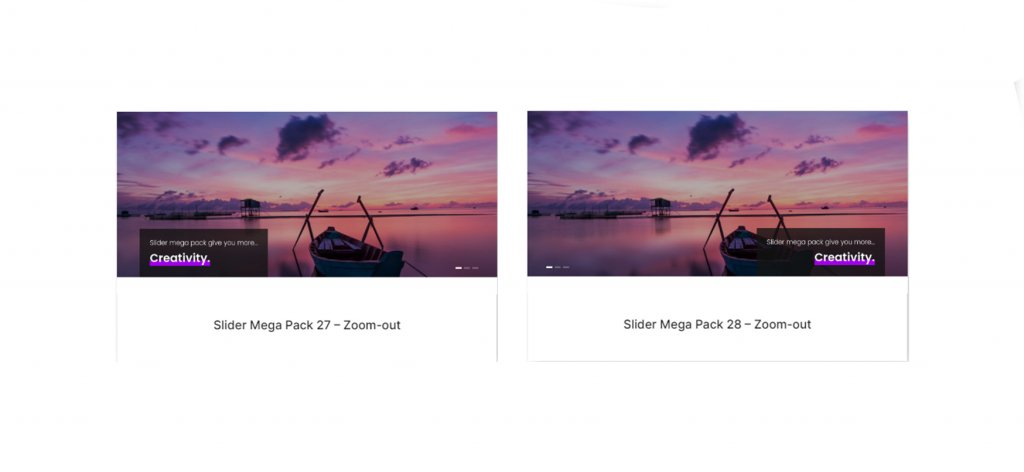
다음 두 레이아웃은 이전 두 레이아웃과 동일하지만 이미지가 축소됩니다. 텍스트 및 탐색 아이콘은 슬라이더 레이아웃 27에서 오른쪽을 향합니다. 레이아웃 28은 왼쪽 정렬된 탐색 아이콘과 오른쪽 정렬된 텍스트를 제공합니다.

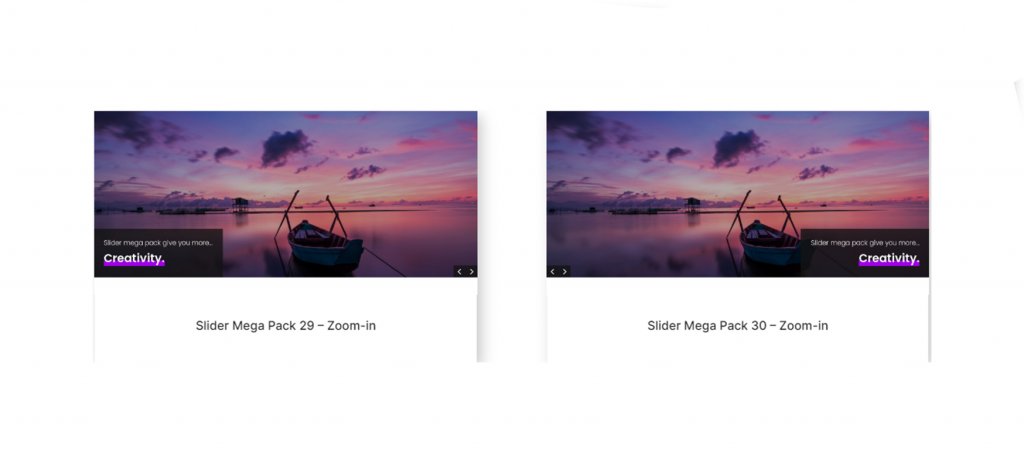
이 두 슬라이더에는 각각 확대할 수 있는 거대한 이미지와 여러 탐색 아이콘 스타일이 포함되어 있습니다. 레이아웃 29에서 내비게이션 아이콘이 오른쪽에 있는 동안 텍스트는 왼쪽에 있습니다. 텍스트는 오른쪽에 표시되고 내비게이션 아이콘은 레이아웃 30에서 왼쪽에 나타납니다.

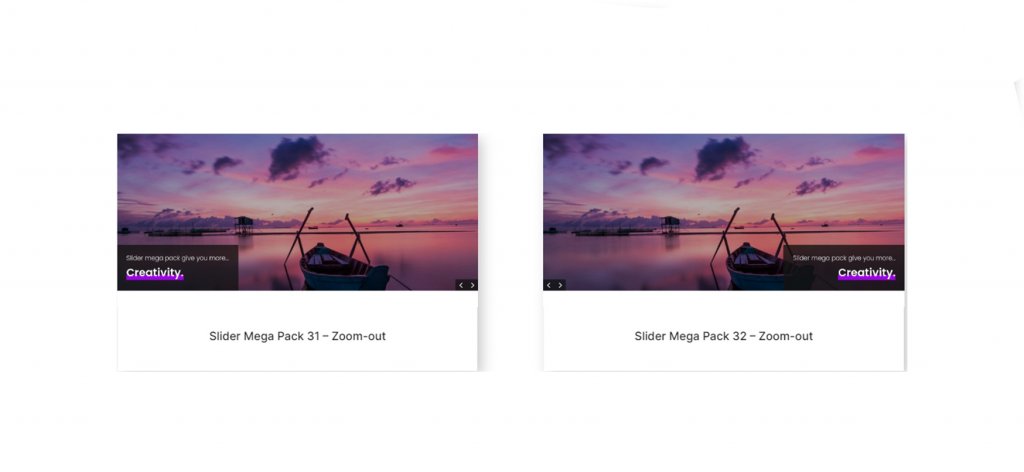
이러한 후속 패턴은 이미지가 확대된 것을 제외하고 레이아웃 29 및 30과 동일합니다. 레이아웃 31에서 텍스트는 왼쪽에 있고 탐색은 오른쪽에 있습니다. 텍스트는 레이아웃 32의 오른쪽에 있고 내비게이션은 왼쪽에 있습니다.

슬라이더 메가 팩의 전폭 포스트 슬라이더
또한 Slider Mega Pack에는 18개의 포스트 슬라이더가 포함되어 있습니다. 이 슬라이더는 블로그 게시물을 표시하고 게시물을 읽을 수 있는 버튼과 함께 게시물에 대한 정보를 표시합니다. 게시물의 추천 이미지는 슬라이드의 배경 이미지로 사용됩니다. 표시할 게시물 카테고리를 선택하거나 가장 최근 게시물만 표시할 수 있습니다. 모든 게시물 슬라이더는 완벽하게 사용자 정의할 수 있으며 위에 나열된 슬라이더와 유사한 다양한 레이아웃, 정렬 및 스타일로 제공됩니다.
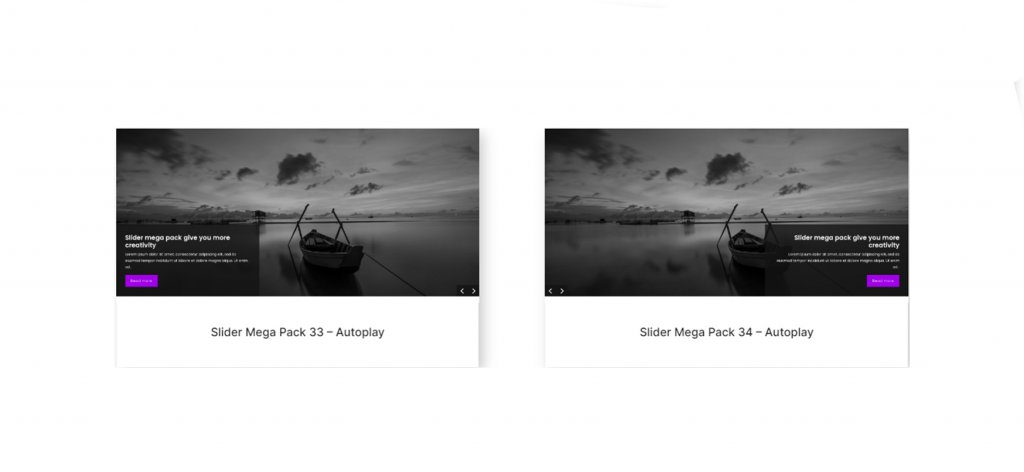
그레이 스케일 및 시차 이미지 효과는 이 슬라이더에서 사용됩니다. 레이아웃 33에서 텍스트는 왼쪽에 있고 탐색은 오른쪽에 있습니다. 레이아웃 34에서 탐색은 왼쪽에 있고 텍스트는 오른쪽에 있습니다.

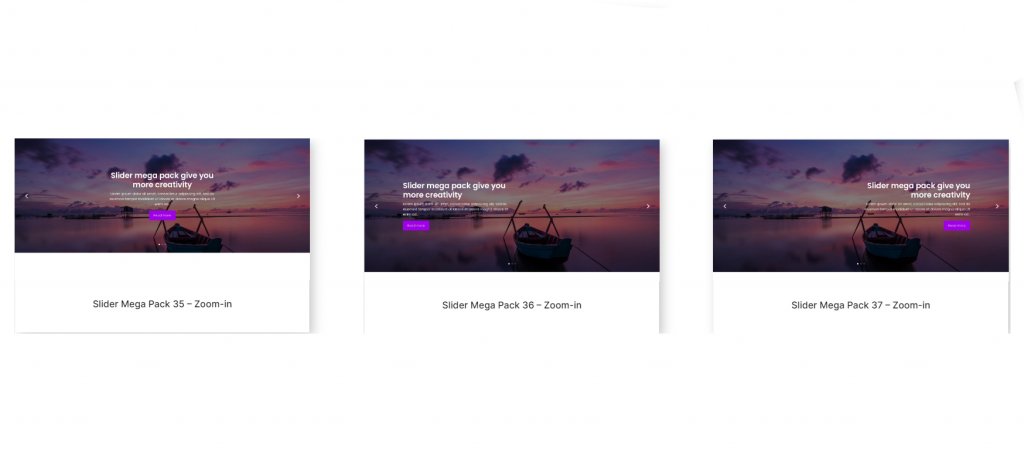
레이아웃 35, 36 및 37에는 양쪽에 내비게이션 화살표가 있고 아래에 내비게이션 점이 있는 대형 기능 이미지가 포함되어 있습니다. 이미지가 확대되었습니다. 레이아웃 35의 텍스트는 가운데 정렬됩니다. 그리고 36과 37에서는 이에 따라 텍스트가 왼쪽과 오른쪽에 배치됩니다.

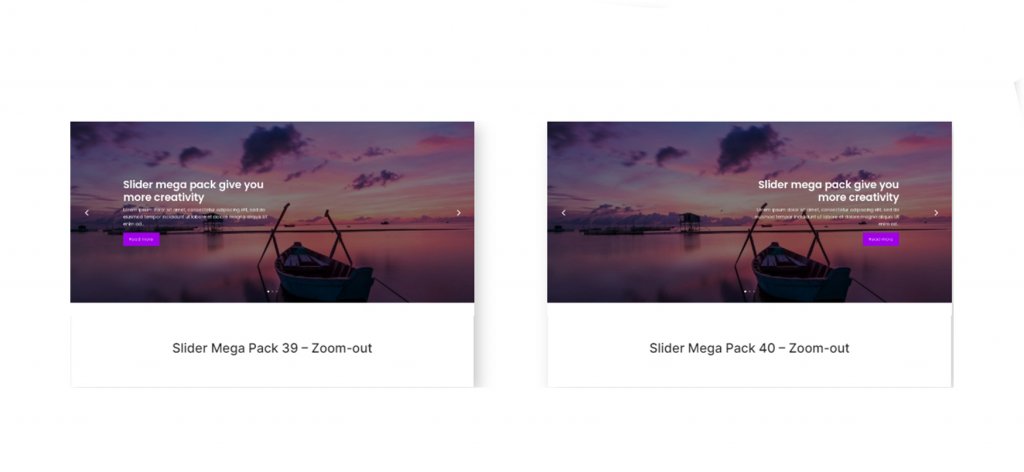
이 슬라이더 레이아웃은 이미지가 축소된다는 점을 제외하면 이전 세 가지 레이아웃과 동일합니다. 배열 38은 중앙에 있습니다. 레이아웃 39는 왼쪽으로 정렬됩니다. 그리고 레이아웃 40은 오른쪽에 위치합니다.

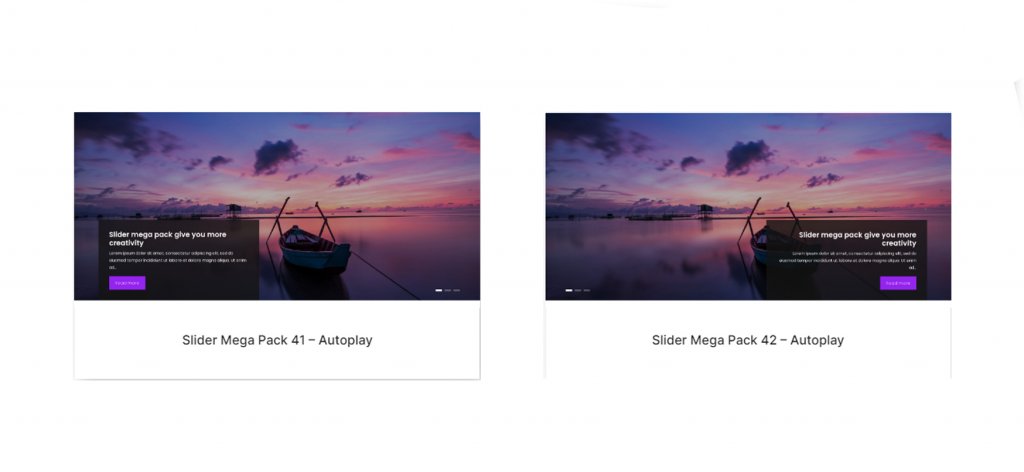
슬라이더 41 및 42에서 이러한 레이아웃은 아래쪽에 한 쪽에는 텍스트가 있고 다른 쪽에는 탐색 화살표가 있는 시차 이미지가 있습니다.

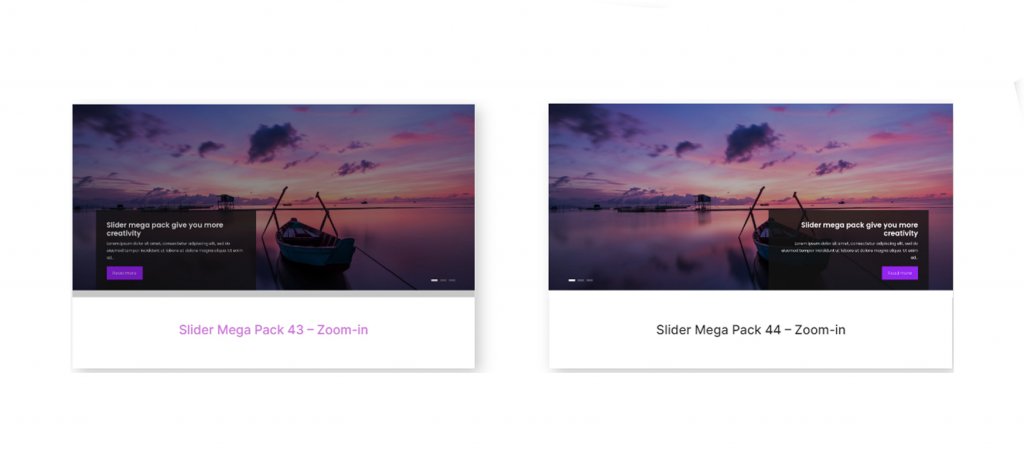
레이아웃 43 및 44는 이미지가 확대되었다는 점을 제외하면 위의 레이아웃과 유사합니다. 레이아웃 43에서 텍스트는 왼쪽을 향합니다. 44에서는 오른쪽에 있습니다.

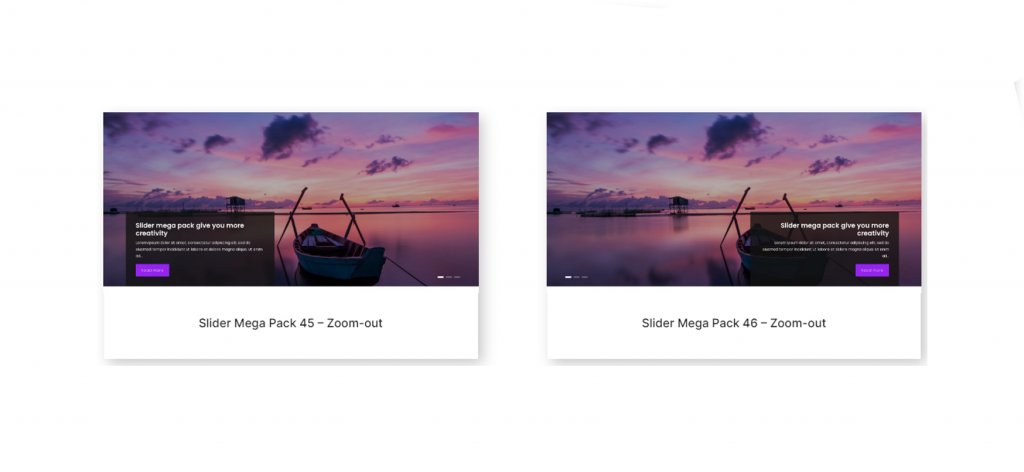
다시 레이아웃 45와 46은 위의 레이아웃과 유사하지만 대신 이미지가 축소됩니다. 45행의 텍스트는 왼쪽을 향합니다. 레이아웃 46에는 텍스트가 오른쪽에 배치되어 있습니다.

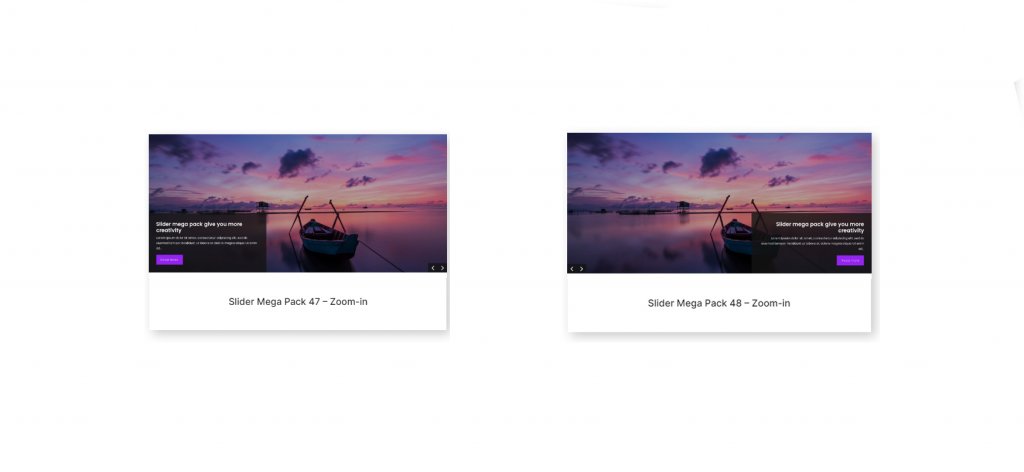
게시물 제목 및 탐색 화살표의 경우 레이아웃 47 및 48에는 어두운 사각형 오버레이가 포함되어 있습니다. 이미지가 확대됩니다. 레이아웃 47에서 텍스트는 왼쪽에 있고 화살표는 오른쪽에 있습니다. 레이아웃 48에서 텍스트는 오른쪽에 있습니다.

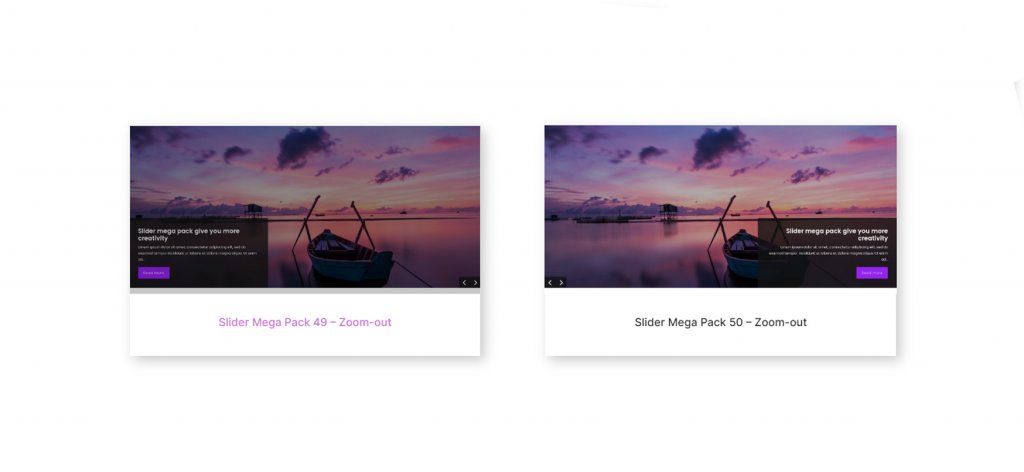
마지막으로 슬라이더 레이아웃 49 및 50은 사진이 확대된다는 점을 제외하면 레이아웃 47 및 48과 유사합니다. 텍스트는 디자인 49의 왼쪽에 있습니다. 레이아웃 50의 텍스트는 오른쪽에 정렬되어 있습니다.

마무리
Slider Mega Pack 에는 Divi Builder 를 사용하여 간단하게 수정할 수 있는 아름다운 전환, 효과 및 탐색 레이아웃이 포함된 50개의 사전 제작된 슬라이더 레이아웃이 포함되어 있습니다. 이 솔루션은 일반적인 Divi 가능성을 넘어 사용자 정의된 슬라이더 레이아웃을 찾고 있는 경우에 적합할 수 있습니다. 귀하의 의견을 기다리고 있습니다. Slider Mega Pack?를 사용해 본 적이 있습니까? 의견에 의견을 남겨주세요!




