Simply Scheduled Appointments 는 회의 설정을 위한 편리한 플러그인이며 이름이 정확히 그 목적에 부합합니다. 번거로운 확인 절차나 반송 메일 없이 - 짧은 시간에 모임을 주선할 수 있는 정말 좋은 방법입니다. 모든 종류의 고객에게 이 플러그인을 사용할 수 있습니다. 특히 매일 세션을 예약해야 하는 상담 회사나 코칭 센터 유형의 조직을 운영하는 경우 이것은 훌륭한 도구입니다. 오늘 우리는 이 플러그인을 자세히 살펴보고 이 문제가 어떻게 돌아가는지 살펴보겠습니다.

플러그인 설치

플러그인은 스토어에서 찾을 수 있습니다. 설치하고 활성화하기만 하면 됩니다. 또한 공식 웹 사이트 로 이동하여 필요에 따라 패키지를 선택할 수 있습니다.
- WordPress 대시보드에서 플러그인 추가로 이동합니다.
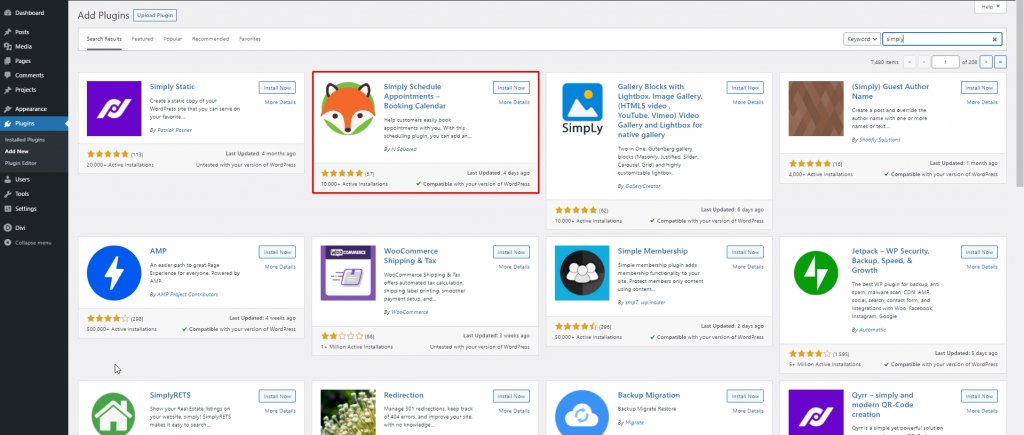
- 간단히 예약하기 검색하기
- 지금 설치를 클릭하십시오
- 플러그인이 설치되면 활성화를 클릭하십시오.
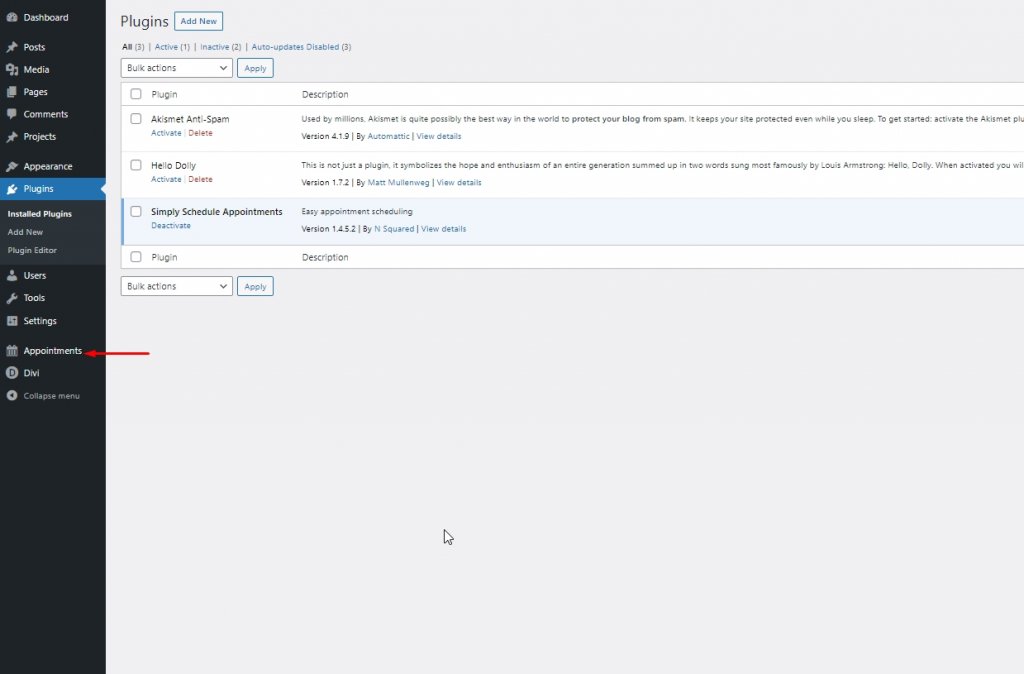
그런 다음 설정 아래의 대시보드 패널에 "약속"이라는 레이블이 지정된 옵션이 표시됩니다.

해당 옵션을 클릭하면 새 설정 창이 열립니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
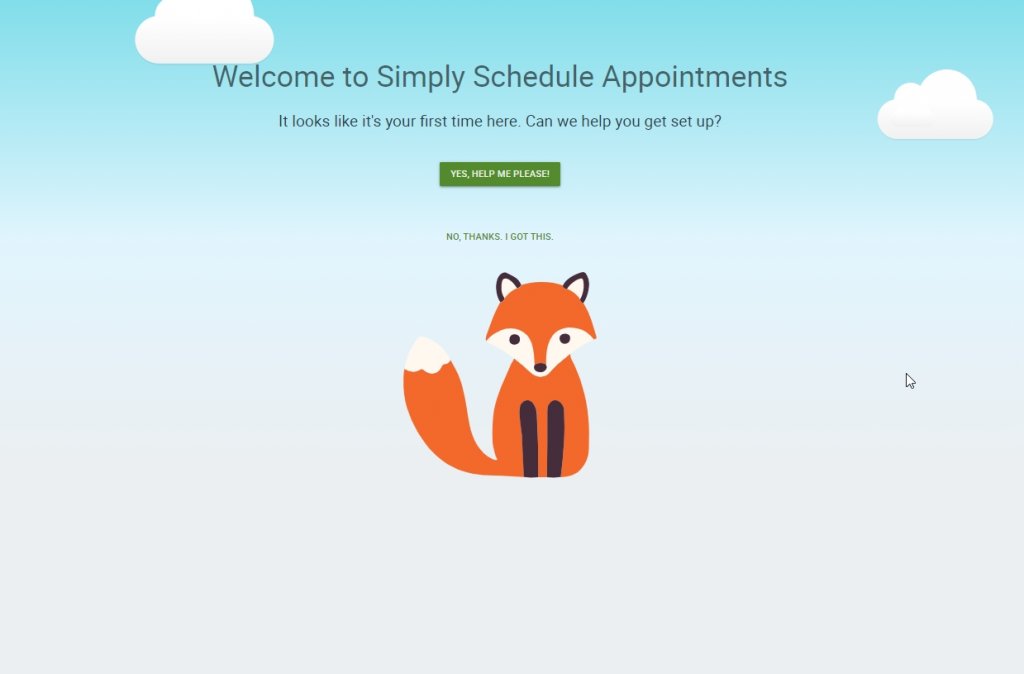
"YES, HELP ME PLEASE"라고 표시된 녹색 텍스트 버튼으로 앞으로 이동하면 설정이 시작됩니다.

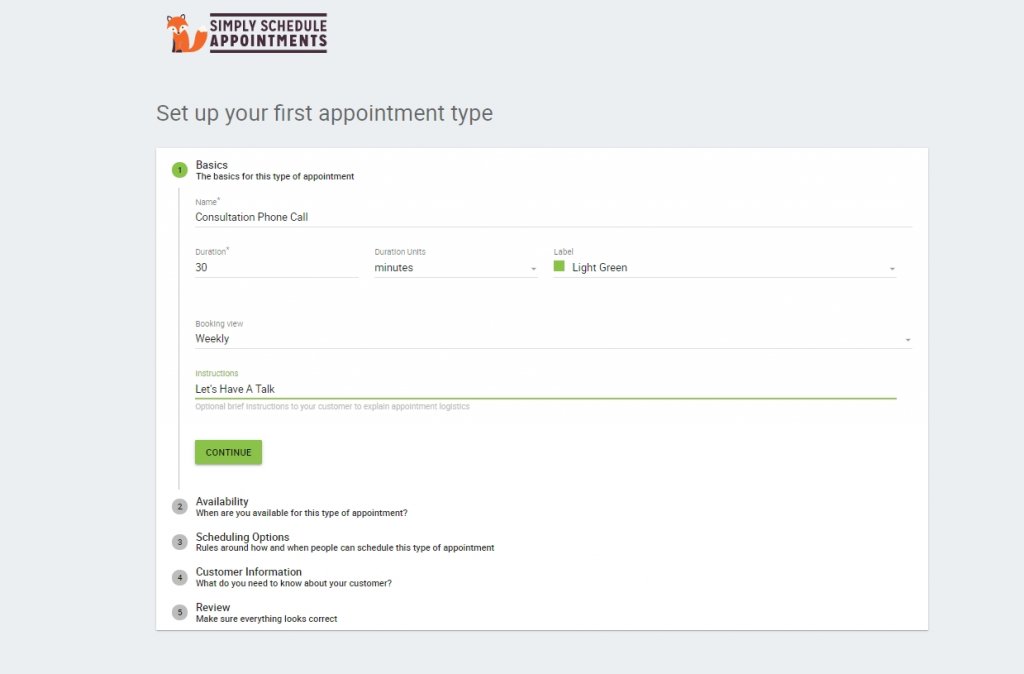
필요에 따라 모든 정보를 입력하십시오. 모든 옵션을 살펴보고 약속 유형, 가용성, 일정 옵션, Google 캘린더, 고객 정보, 알림 등을 관리합니다.
이 플러그인은 Divi 사용자에게 탁월한 선택입니다. 간단하게 예약된 약속을 통해 사용자는 전화나 이메일을 하지 않고도 약속을 잡을 수 있습니다. 일정은 상호 시간대별로 정렬되며 플러그인은 회의 전에 미리 알림을 보냅니다.
Divi에서 간단히 예약하기 사용하기
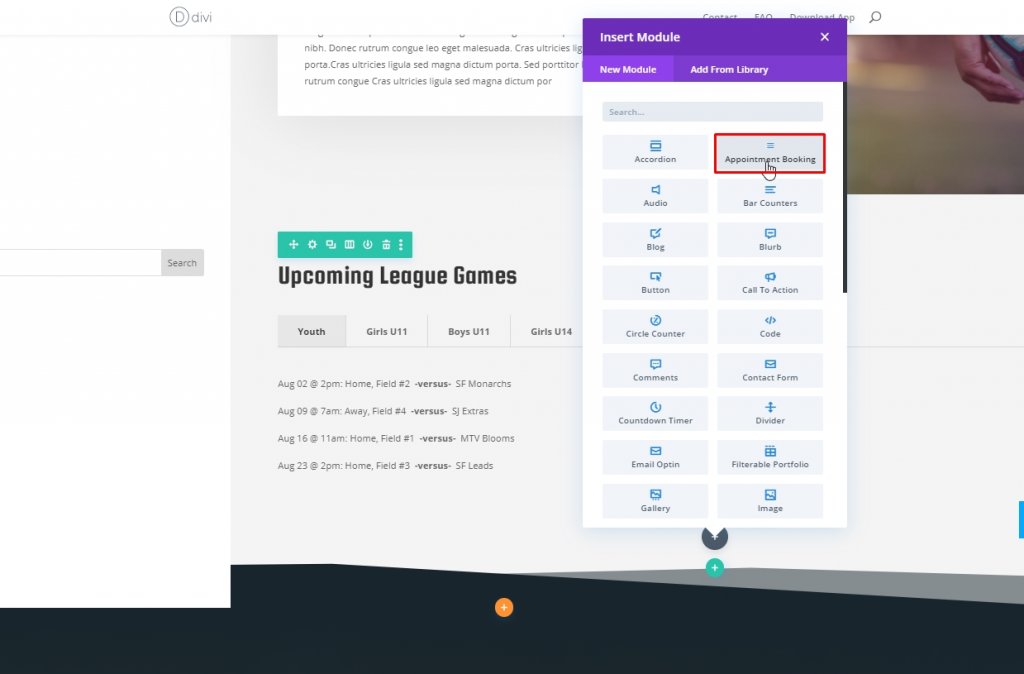
이전에는 일정 패널을 사용하려면 페이지에 단축 코드를 추가해야 했습니다. 단순히 예약 약속은 최근에 약속 예약이라는 모듈을 추가했으며 다른 모듈처럼 간단합니다.

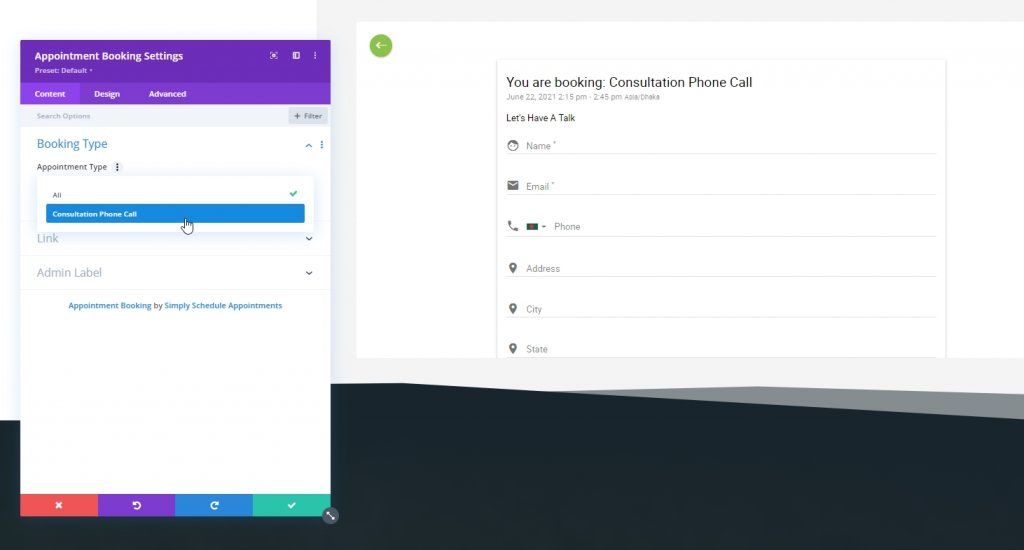
이전에 플러그인 설정 중에 생성한 상담 수정 모듈이 표시됩니다.

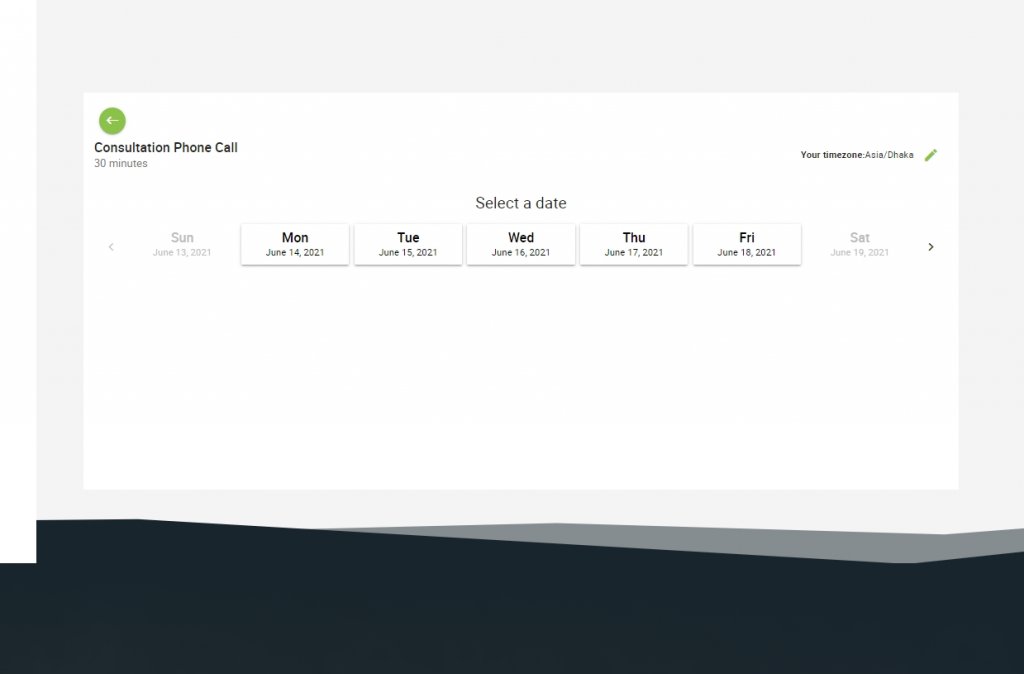
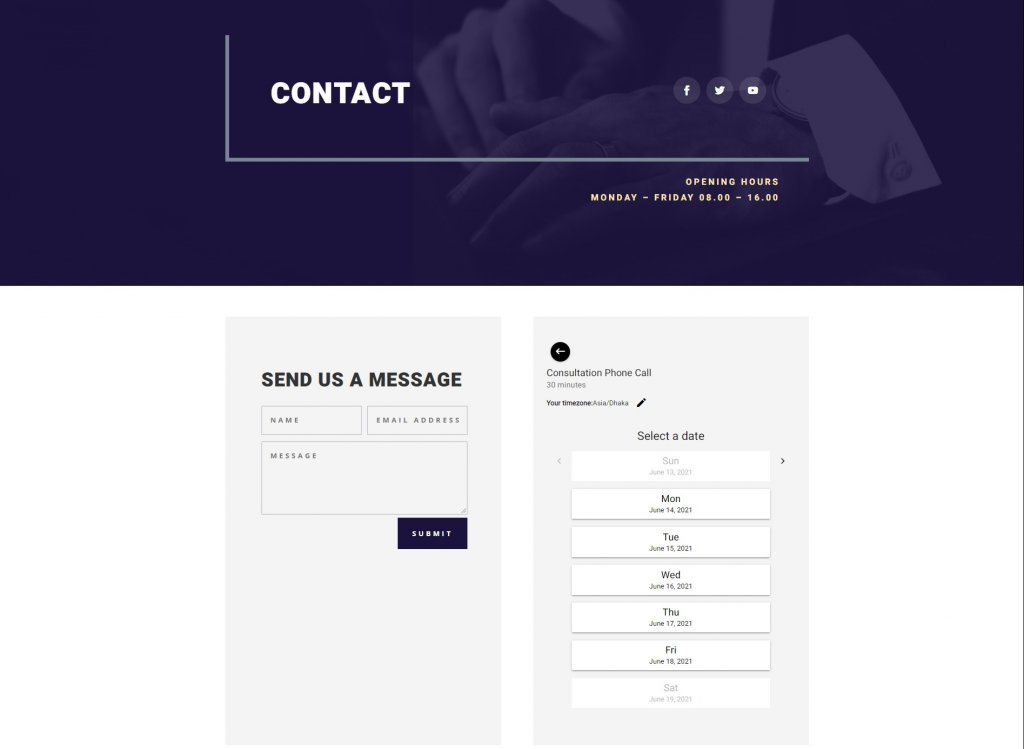
Divi 레이아웃 내에서 이 모듈은 다중 페이지 양식을 설치합니다. 첫 번째 페이지는 시간대를 묻고 날짜를 묻습니다. 이용 가능한 날짜만 클릭할 수 있음을 기억하십시오. 앞 화살표를 클릭하여 날짜 앞으로 이동할 수 있습니다.

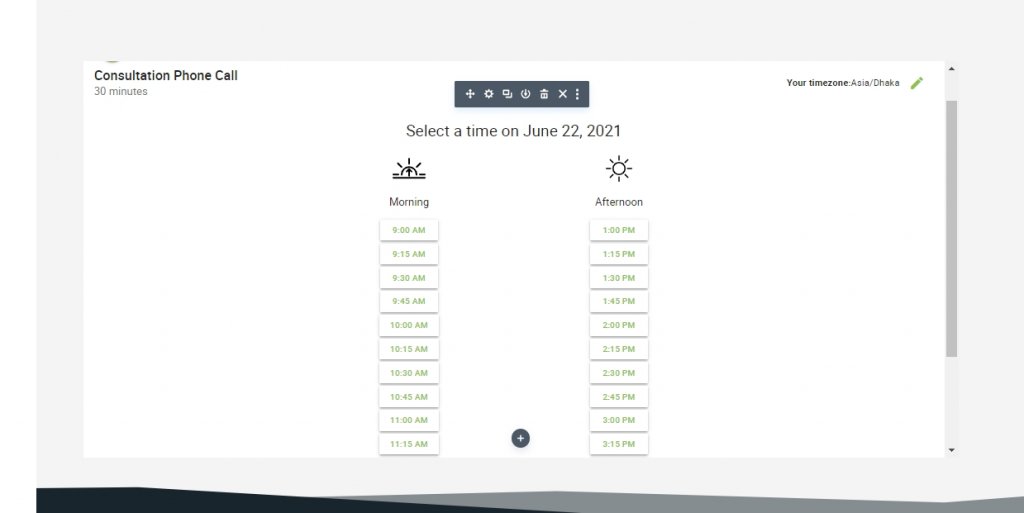
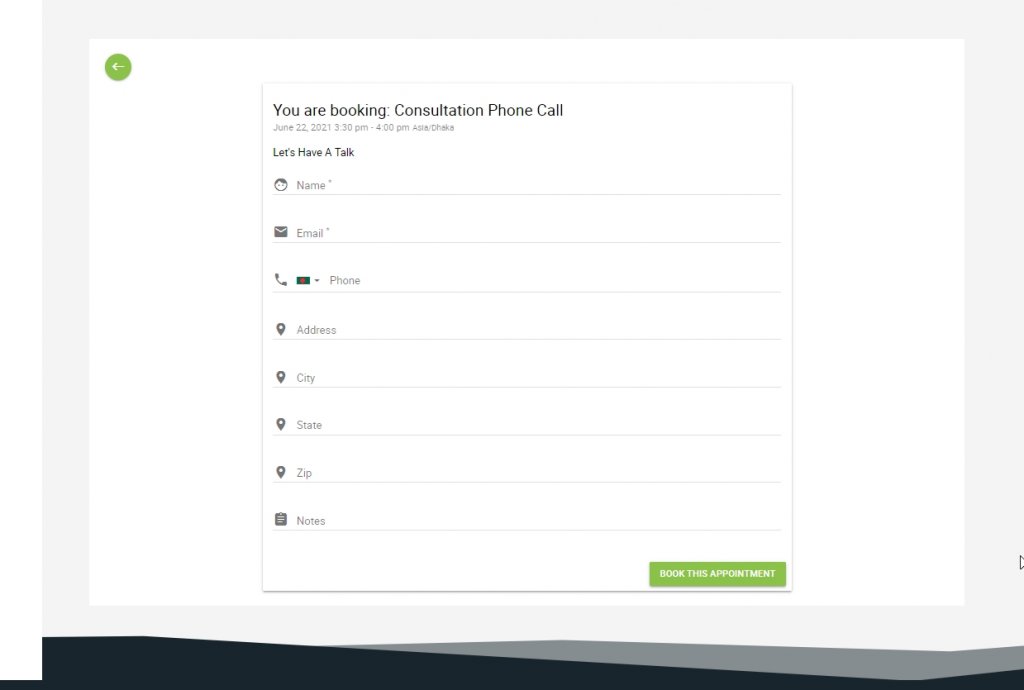
원하는 시간에 회의를 수정하려면 시간을 클릭하세요. 이제 모든 정보를 입력하여 회의를 예약하세요.

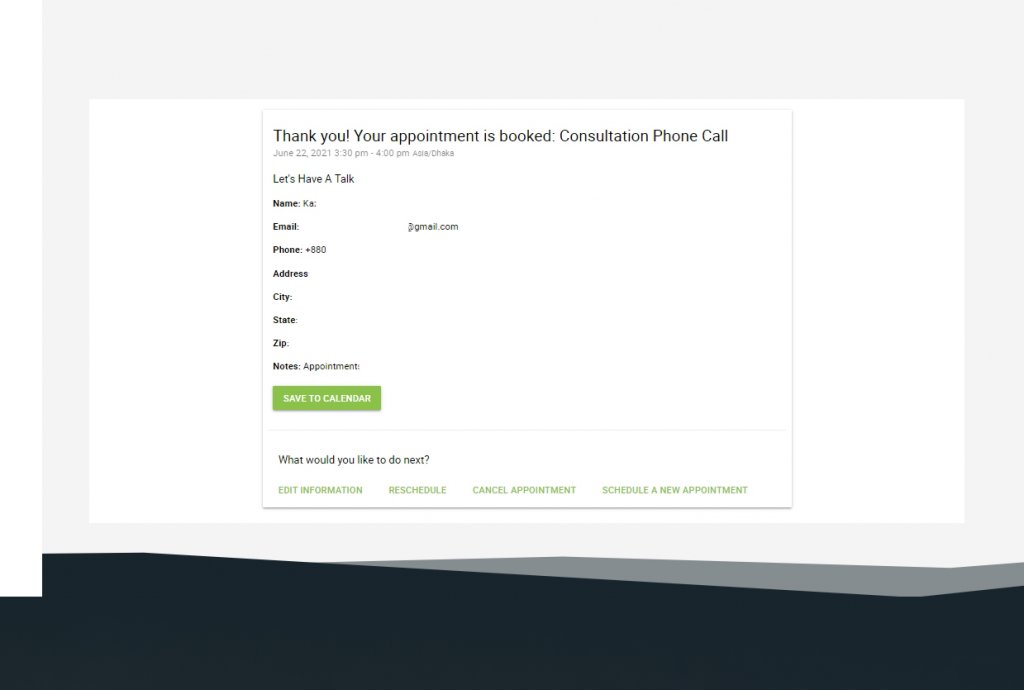
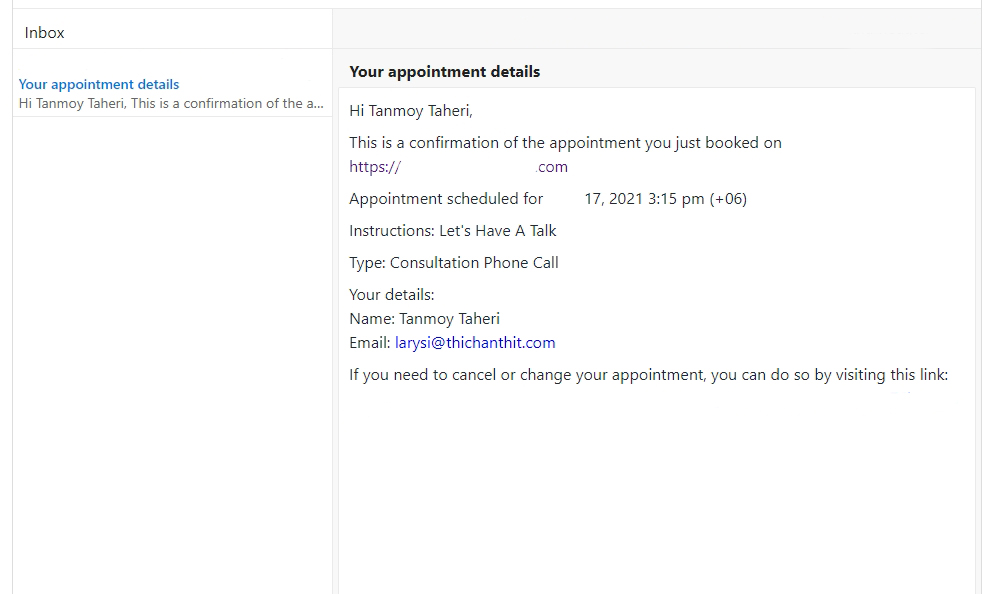
모든 입력을 표시할 감사 메시지와 함께 확인 메시지를 받게 됩니다. 기꺼이 변경하고 매트 일정을 변경할 수 있습니다.

Google 캘린더에 회의를 추가하여 알림을 추가할 수 있습니다.
모듈 설정: 간단히 약속 예약
이 플러그인의 설정은 기본입니다. 추가 사항이 없습니다. 모든 것이 제자리에 있습니다. 예를 들어, 다른 작업에 대해 여러 유형의 예약 패널이 있고 한 웹사이트에 다른 페이지를 사용하여 모든 패널을 추가할 수 있다고 가정해 보겠습니다. 각 페이지에 대해 별도의 예약 모듈을 선택할 수 있습니다.

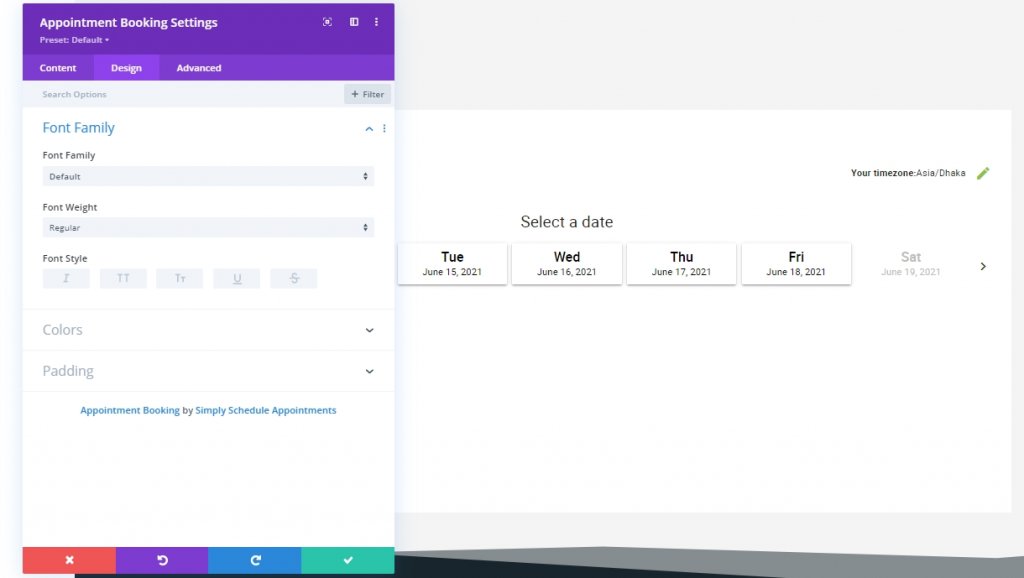
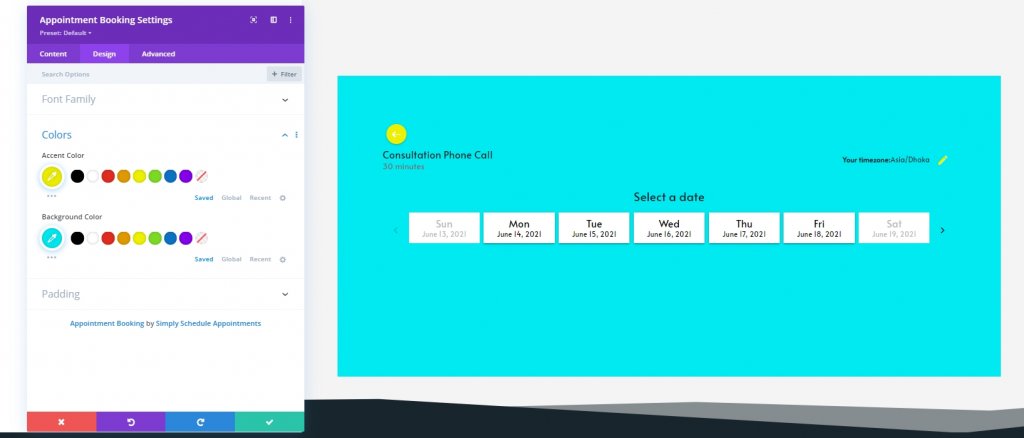
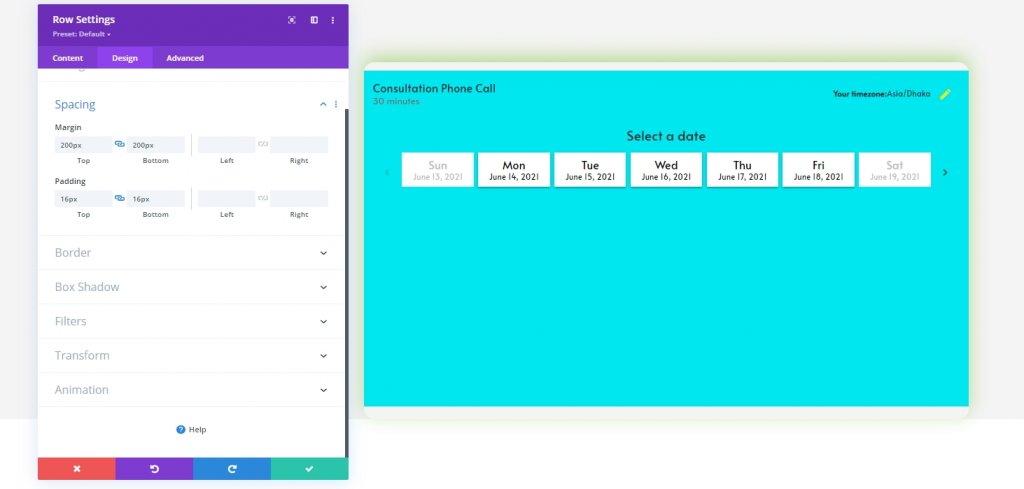
디자인 탭에서 글꼴 패밀리, 색상을 변경하고 모듈에 패딩을 추가할 수 있습니다.

필요에 따라 웹사이트 스타일에 맞게 변경하십시오.

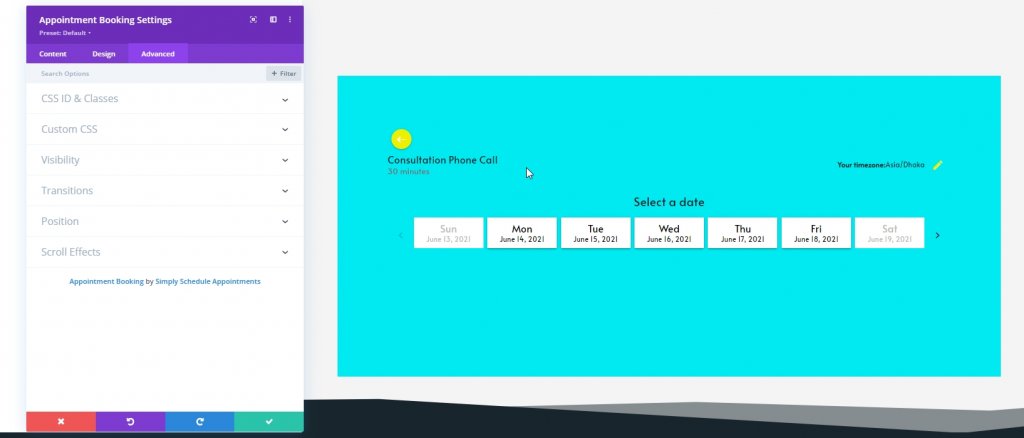
패딩은 편집 시 시각화할 수 없습니다. 그러나 라이브 페이지에서만 사용할 수 있습니다. 고급 탭에는 CSS ID 및 클래스, 사용자 정의 CSS, 가시성, 전환, 위치 및 스크롤 효과에 대한 설정이 포함됩니다.

모듈을 조정할 수 있는 옵션이 많지 않습니다. 그러나 행에 배치한 다음 해당 행 설정을 변경하여 추가 디자인을 수행할 수 있습니다. 모든 수정 사항은 외부적이지만 모듈이 반응하므로 모든 화면 크기에서 잘 보일 것입니다.

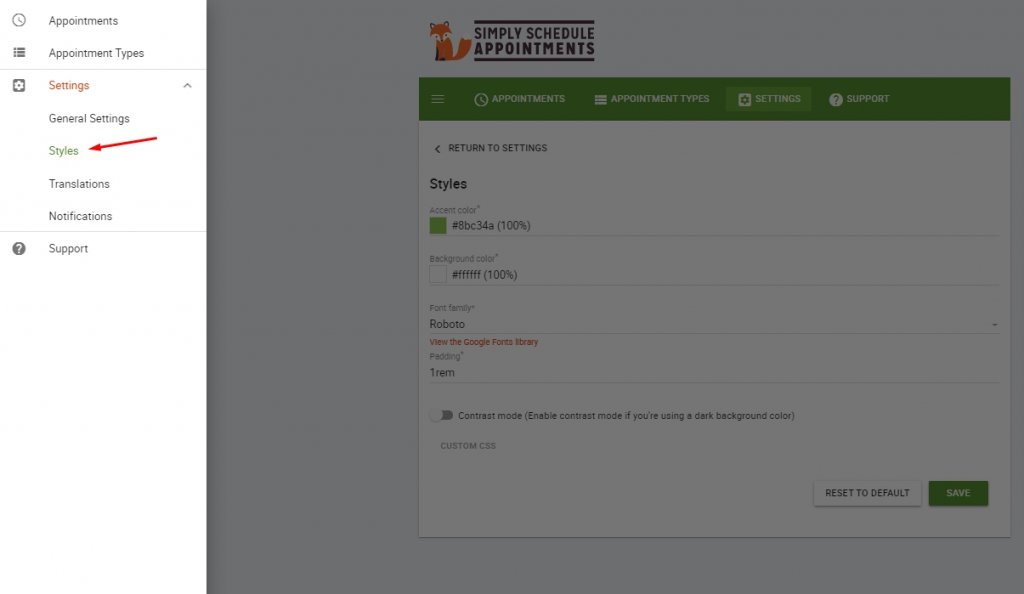
양식 기본 스타일링
양식에 약간의 양식화 작업을 할 수 있습니다. 글꼴, 배경색, 강조 색상, 패딩 및 사용자 정의 CSS 추가와 같은 일부 설정은 기본적으로 수정하도록 제공됩니다.

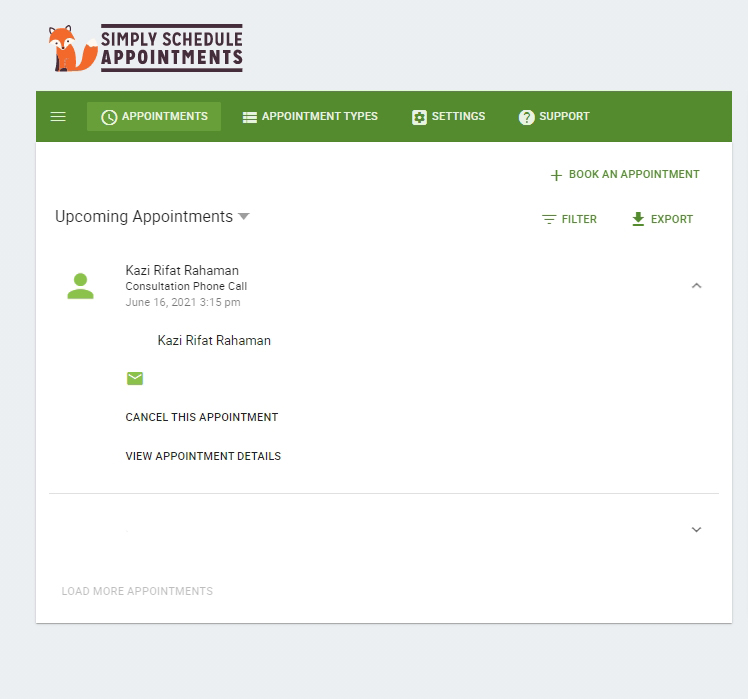
예정된 약속 목록
약속 옵션을 클릭하면 예약을 완료하고 회의를 기다리는 사람을 볼 수 있습니다. 여기를 클릭하면 사람 세부 정보, 취소 옵션 등과 같은 몇 가지 추가 옵션이 표시됩니다.

설계 예

이 예에서는 Divi 라이브러리에서 PR Firm Contact Page 라는 미리 만들어진 템플릿을 가져오고 연락할 약속 일정 모듈을 설정하기 때문에 연락처 정보 섹션을 제거했습니다. 템플릿의 색상을 예약 모듈과 일치시켰고 이제 페이지와 완벽하게 보입니다.

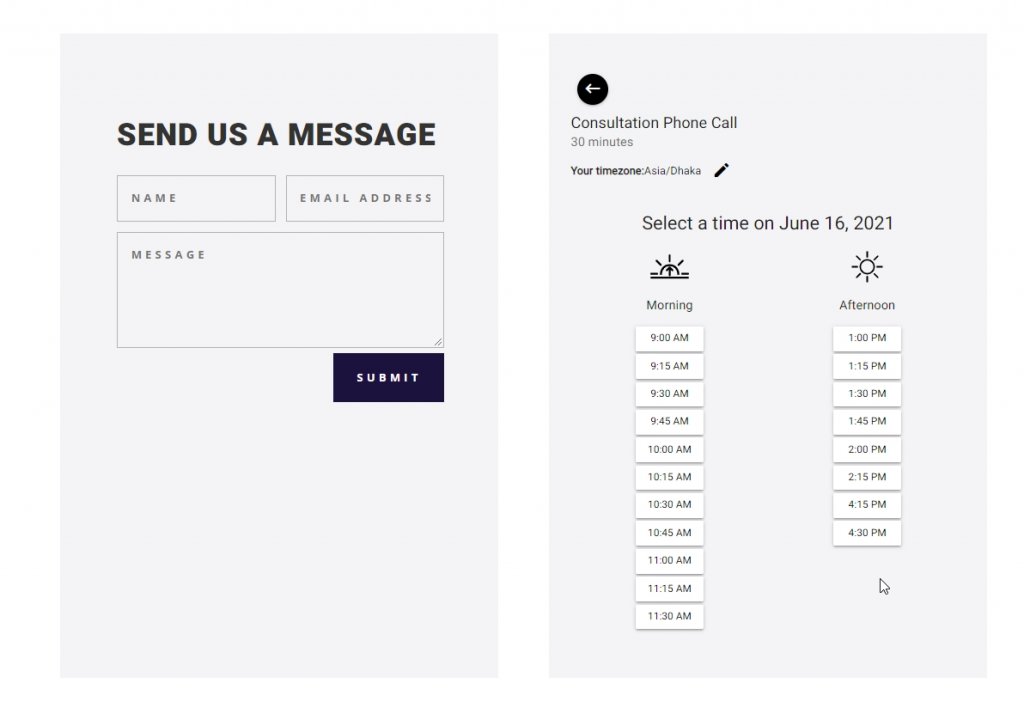
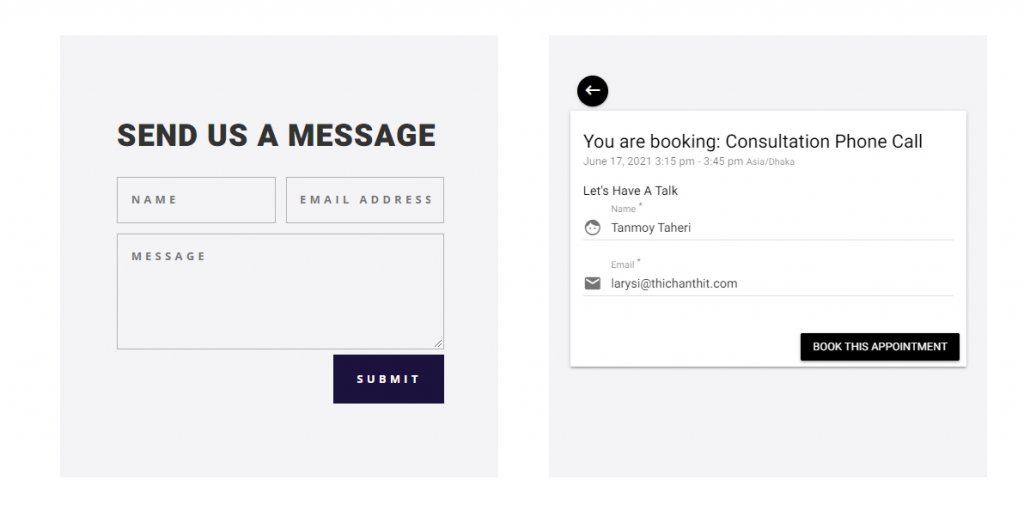
날짜를 선택하면 원하는 시간을 묻습니다. 그런 다음 추가 연락처 정보를 요청합니다.

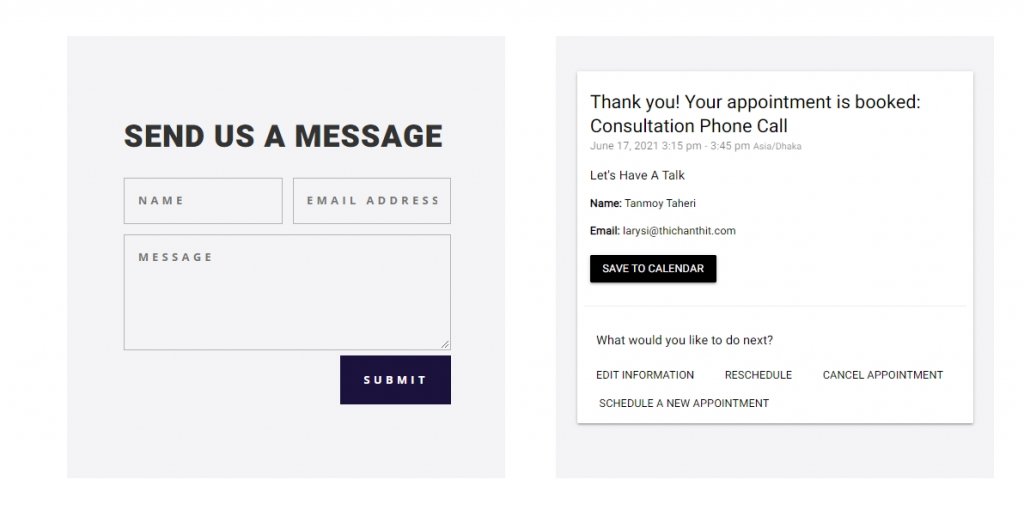
이 약속의 책을 클릭하면 완료됩니다! 확인 메시지가 표시됩니다. 제공된 정보를 편집하거나 약속을 취소 또는 다시 예약하거나 가족 구성원을 위해 다른 약속을 추가할 수 있습니다. 추가 알림을 위해 이 약속을 캘린더에 추가할 수도 있습니다.

이 모듈에는 블렌더가 없으며 완벽하게 작동합니다. 곧 예약이 완료됩니다. 확인 이메일을 보내드립니다.

가격

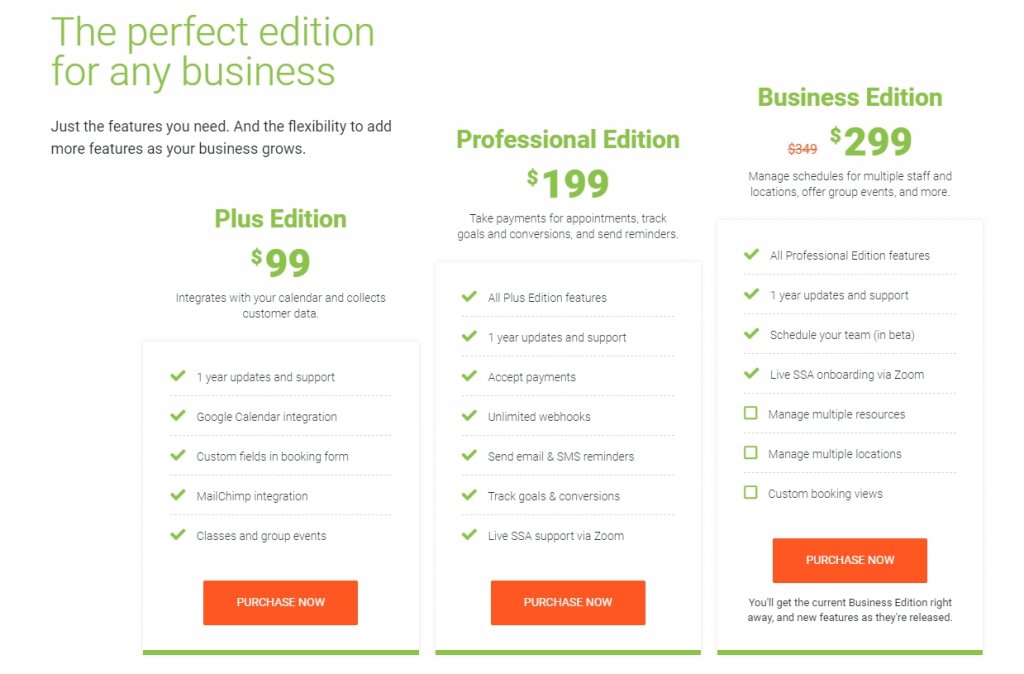
Simply Schedule Appointment 플러그인에는 4가지 유형의 가격 패키지가 있습니다. 사진에는 프리미엄 패키지가 제공되지만 무료 버전도 있습니다. 다양한 가격 패키지로 다양한 혜택을 누릴 수 있습니다. 고객님의 선택에 따라 편리한 패키지를 선택하시길 바랍니다.
결론
마지막으로 Simply Schedule Appointments 플러그인은 사용하기 쉽습니다. 별도의 코딩 없이 웹사이트에서 사용할 수 있습니다. 그러나 궁극적으로 전체 디자인이 중요하기 때문에 더 많은 디자인 옵션이 필요하다고 생각합니다. 정렬, 내부 사용자 정의, 아이콘 아이콘 등과 같은 옵션이 있으면 더 좋았을 것입니다. CSS 사용자 정의를 통해 많은 것을 변경할 수 있지만 Divi에서 작업하기 때문에 기본적으로 모든 옵션을 사용할 수 있도록 하는 것이 좋습니다.
이것은 플러그인에 대한 우리의 의견이었습니다. 이점을 누리시기 바랍니다. 리뷰가 마음에 들면 개발자 친구들과 리뷰를 공유하세요.




