WordPress 사이트에 배경 이미지를 추가하시겠습니까? 배경 이미지를 사용하면 웹 사이트가 더욱 매력적이고 생생하게 보일 수 있습니다. 사이트의 분위기를 설정하고 감정을 불러일으키며 전반적인 사용자 경험을 향상시키는 힘이 있습니다.

시각적 매력이 방문자의 관심을 사로잡고 유지하는 데 중요한 역할을 하는 디지털 시대에, 매력적인 배경 이미지를 통합하는 것은 평범한 웹사이트와 지속적인 인상을 남기는 웹사이트의 차이가 될 수 있습니다.
기존 사이트를 개편하든, 처음부터 새 사이트를 구축하든, 배경 이미지를 통합하면 WordPress 사이트에 새 생명을 불어넣을 수 있습니다. 그러나 복잡한 코딩을 시작하거나 개발자를 고용하지 않고도 이 문제를 해결하는 방법이 궁금할 수도 있습니다.
매력적인 배경 이미지로 WordPress 사이트의 미학을 향상시킬 수 있는 방법을 자세히 알아보겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작웹사이트에 배경 이미지 추가의 중요성
WordPress 웹사이트에 사진을 추가하면 방문자의 관심을 더 끌 수 있습니다. 이는 사용자의 관심을 끌고 귀하가 말하는 내용에 관심을 갖도록 하는 빠른 방법입니다.
또한 귀하의 웹사이트 디자인을 귀하의 브랜드에 맞게 만들 수 있는 기회도 제공합니다. 예를 들어, 배경에 제품이나 브랜드 마스코트의 미묘한 사진을 넣을 수 있습니다.
또한 YouTube 동영상을 전체 배경으로 설정하거나 이미지 슬라이드쇼를 만들어 콘텐츠를 더욱 역동적으로 만들 수도 있습니다.
하지만 너무 산만하거나 WordPress 블로그를 읽기 어렵게 만드는 배경 이미지를 선택하지 않도록 주의하세요. 배경은 사용자 경험을 향상시키고 메시지를 전달하는 데 도움이 되어야 합니다.
모바일에서 잘 작동하고 웹 사이트 속도를 느리게 만들지 않는 배경 이미지를 선택하는 것도 중요합니다. 그렇지 않으면 WordPress SEO에 영향을 미칠 수 있습니다.
즉, WordPress 배경 이미지를 추가할 수 있는 다양한 방법을 살펴보겠습니다. WordPress 테마 사용자 정의 프로그램, 전체 사이트 편집기, 플러그인, 테마 빌더 등과 같은 다양한 방법에 대해 이야기하겠습니다.
웹사이트에 배경 이미지를 추가하는 가장 좋은 방법
1. WordPress 테마 커스터마이저
많은 인기 WordPress 테마에는 사용자 정의 배경 지원이 포함되어 있습니다. 이 기능을 사용하면 배경 이미지를 쉽게 설정할 수 있으며, 테마에서 지원하는 경우 이 방법을 사용하는 것이 좋습니다.
그러나 사용자 정의 메뉴 옵션을 찾을 수 없는 경우 테마에 전체 사이트 편집이 활성화되어 있을 수 있습니다. 다음 섹션에서는 전체 사이트 편집기를 사용하여 배경 이미지를 변경하는 방법을 설명하겠습니다.
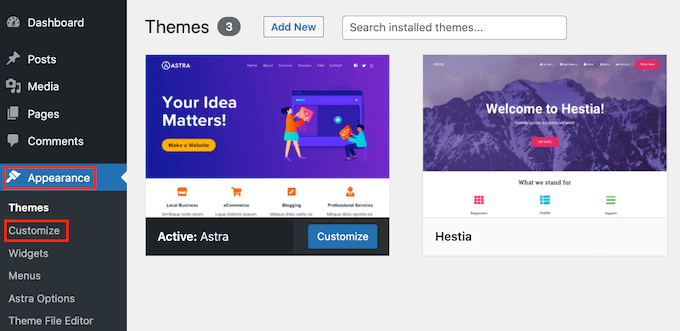
Customizer에 액세스하려면 WordPress 관리자의 모양 » 사용자 정의 페이지로 이동하세요. 그러면 웹사이트의 실시간 미리보기를 보면서 다양한 테마 설정을 조정할 수 있는 WordPress 테마 맞춤설정 도구가 열립니다.

사용 가능한 선택 사항은 사용 중인 WordPress 테마에 따라 달라집니다. 이 가이드에서는 Astra 테마를 사용하고 있습니다.
다른 테마를 사용하는 경우 해당 설명서를 확인하거나 사용자 정의 도구에서 옵션을 찾을 수 없는 경우 배경 이미지를 추가하는 방법을 알아보려면 테마 개발자에게 문의해야 할 수 있습니다.
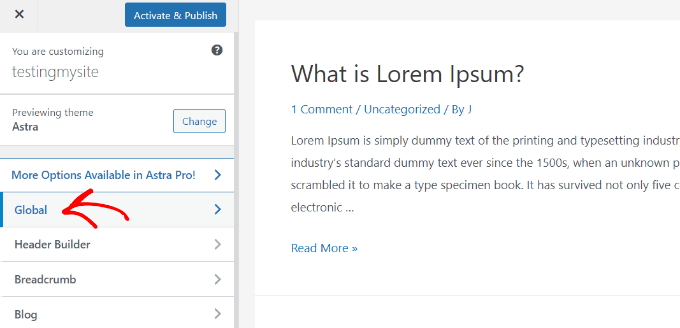
Astra 테마 사용자 정의 도구에서 왼쪽 패널로 이동하여 '글로벌'을 클릭하세요.

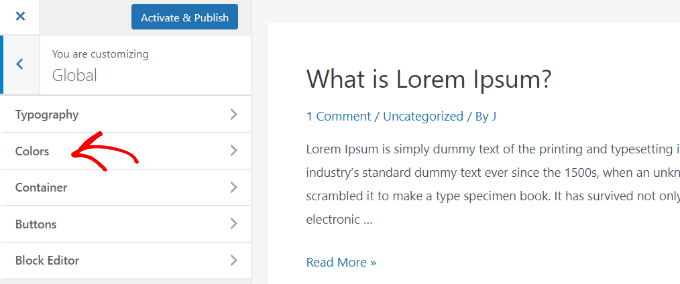
Astra 테마의 글로벌 옵션에서 '색상'을 찾아서 선택하세요.

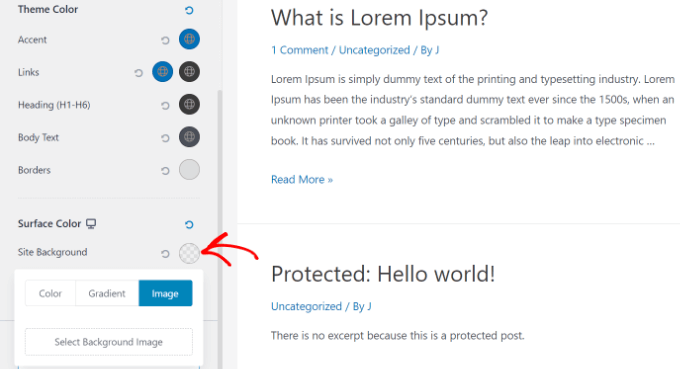
배경을 포함하여 사이트의 테마 색상을 맞춤설정하세요. 또한 링크, 본문 텍스트, 제목, 테두리 등을 개인화하세요. 배경 이미지의 경우 '표면 색상'으로 이동하여 '사이트 배경'을 선택한 다음 '이미지' 탭으로 전환하세요.

그런 다음 '배경 이미지 선택' 버튼을 클릭하기만 하면 됩니다. 이렇게 하면 컴퓨터에서 이미지를 선택하거나 사전 로드된 이미지 갤러리에서 하나를 선택할 수 있습니다. 원하는 배경 이미지를 선택한 후 '저장'을 클릭하여 프로젝트에 적용하세요.
그러면 컴퓨터에서 이미지를 쉽게 업로드하거나 이미 업로드한 이미지 중에서 선택할 수 있는 워드프레스 미디어 라이브러리가 열립니다.
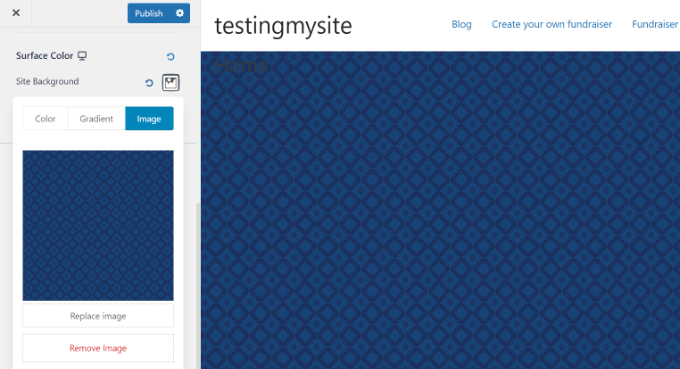
배경 이미지를 선택하고 '선택'을 클릭하면 맞춤설정 도구에서 미리 볼 수 있습니다.

설정을 저장하려면 상단의 '게시' 버튼을 클릭하는 것을 잊지 마세요.
2. 전체 사이트 편집자
Twenty Twenty-Two와 같은 블록 기반 WordPress 테마를 사용하는 경우 전체 사이트 편집기(FSE)를 사용하여 사용자 정의 배경 이미지를 추가할 수 있습니다. 이 편집기를 사용하면 WordPress 블록 편집기로 블로그 게시물이나 페이지를 편집하는 것과 유사하게 블록을 사용하여 웹사이트 디자인을 편집할 수 있습니다. 액세스하려면 WordPress 대시보드에서 모양 » 편집기로 이동하세요.

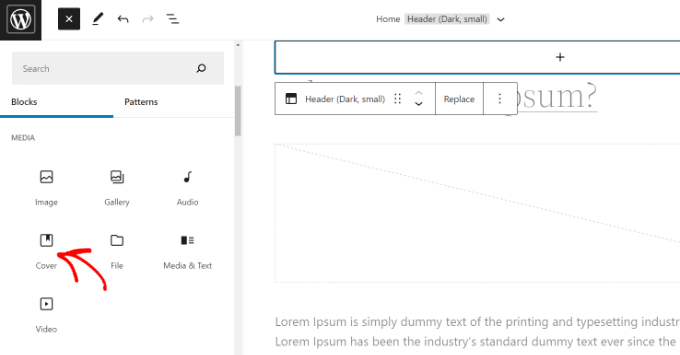
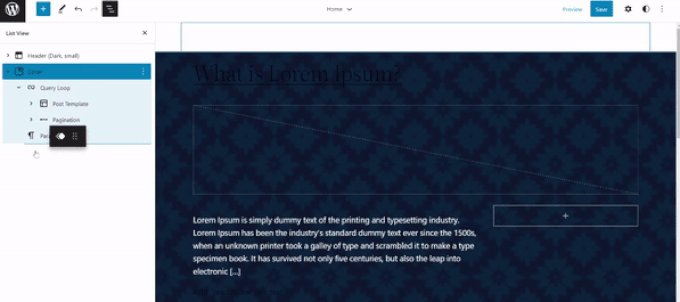
전체 사이트 편집기에서 배경 이미지용 템플릿에 표지 블록을 추가합니다. 상단의 '+' 기호를 클릭하고 Cover 블록을 선택합니다.

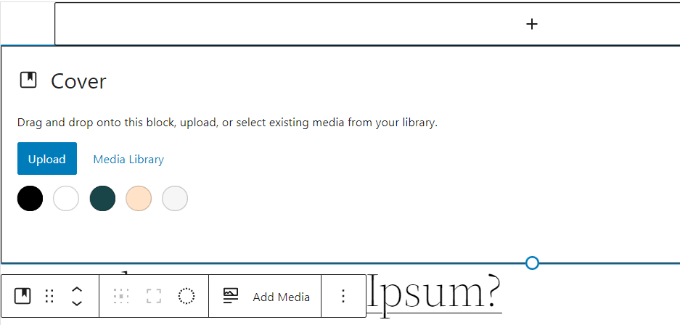
배경 이미지를 추가하려면 커버 블록에서 '업로드' 또는 '미디어 라이브러리'를 클릭하세요. 그러면 WordPress 미디어 업로더 팝업이 열립니다.

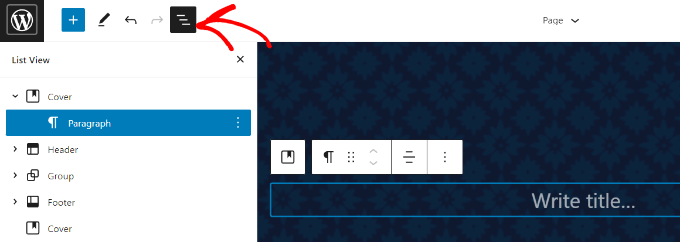
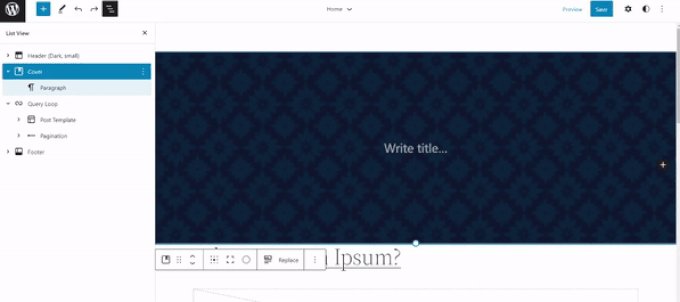
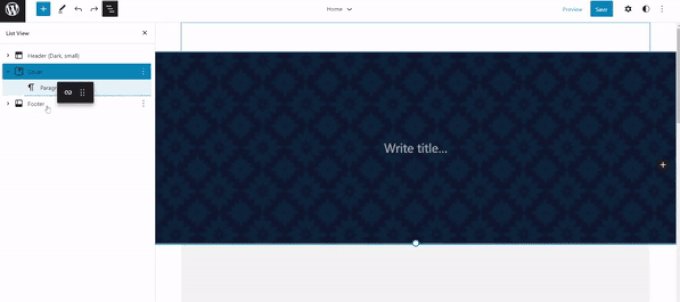
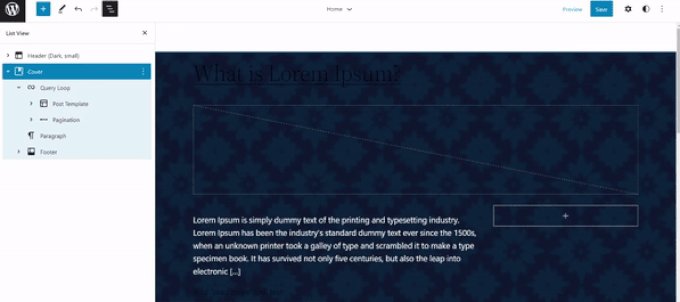
'선택' 버튼을 클릭하여 웹사이트 배경 이미지를 선택하세요. 이미지를 페이지 배경으로 설정하려면 표지 블록에 추가하세요. 그런 다음 상단에 있는 목록 보기 아이콘을 클릭하여 사이트 머리글 및 바닥글과 같은 테마 요소의 개요 보기를 엽니다.

모두 아래에 있으면 커버 블록의 이미지가 사이트의 배경이 됩니다.

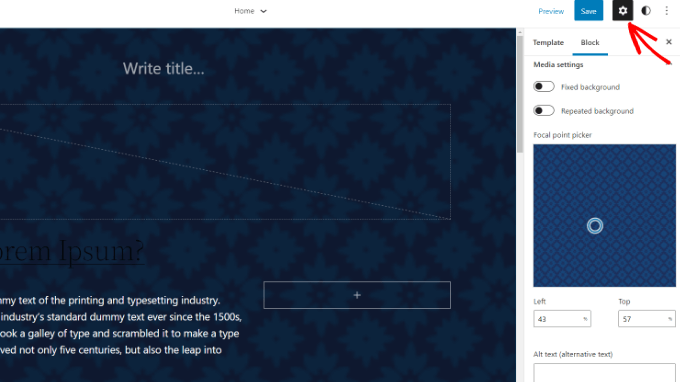
배경 이미지를 조정하려면 커버 블록을 클릭한 다음 화면 오른쪽 상단에 있는 기어 아이콘을 선택하세요. 그러면 다양한 옵션을 사용자 정의할 수 있는 설정 패널이 열립니다. 이미지를 고정된 배경으로 설정하고, 반복 여부를 선택하고, 오버레이를 조정하고, 색상을 변경하는 등의 작업을 수행할 수 있습니다.

저장 버튼을 누르는 것을 잊지 마세요.
3. WordPress 테마 빌더
SeedProd 와 같은 WordPress 테마 빌더를 사용하여 웹사이트의 배경 이미지를 사용자 정의할 수 있습니다. 코딩 없이 쉽게 디자인을 사용자 정의할 수 있도록 끌어서 놓기 기능을 제공합니다. 이 튜토리얼에서는 테마 빌더와 함께 Pro 버전을 사용하지만 무료 Lite 버전도 사용해 볼 수 있습니다.
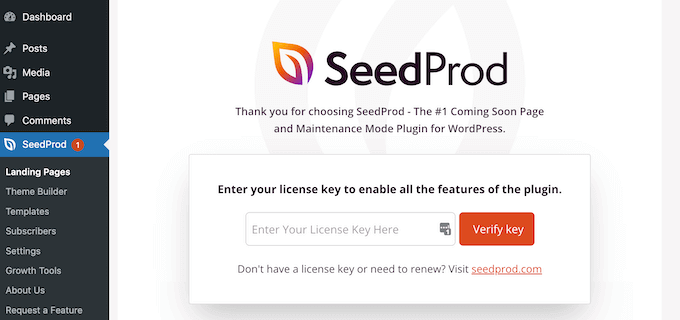
플러그인이 활성화되면 WordPress 대시보드에 SeedProd 시작 화면이 표시됩니다. 라이센스 키를 입력하고 SeedProd 계정 영역에서 찾을 수 있는 '키 확인'을 클릭하세요.

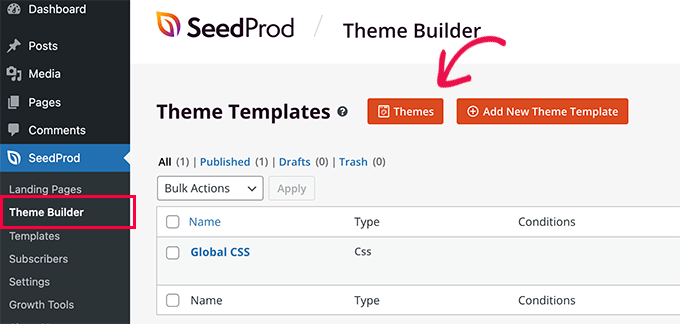
WordPress 관리 패널에서 SeedProd » 테마 빌더로 이동합니다.
상단의 '테마' 버튼을 클릭하세요.

SeedProd는 여러 테마 템플릿을 도입합니다. 사용자는 '스타터' 테마와 같이 원하는 템플릿 위에 마우스를 올려놓고 선택할 수 있습니다.

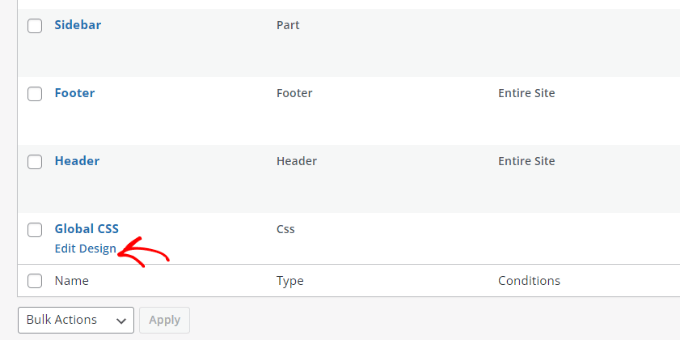
그런 다음 SeedProd는 홈페이지, 단일 게시물, 단일 페이지, 사이드바, 헤더 등을 포함한 다양한 템플릿을 생성합니다. 전체 웹사이트와 모든 테마 템플릿에 배경 이미지를 추가하려면 글로벌 CSS 아래의 '디자인 편집'을 클릭하세요.

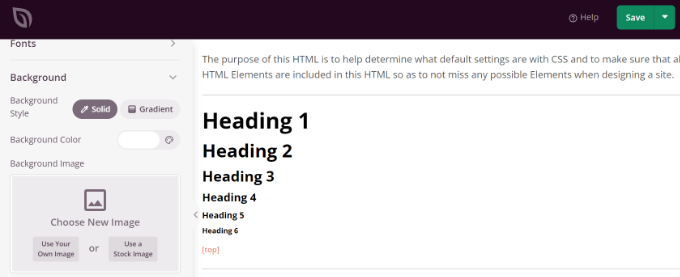
다음 화면에서는 전역 CSS 설정을 조정할 수 있습니다. '배경'을 클릭한 다음 '이미지 사용'을 선택하여 사진을 업로드하거나 '스톡 이미지 사용'을 선택하여 사진을 검색하세요.

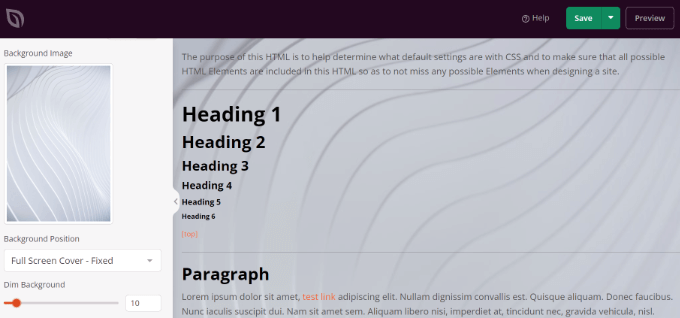
배경 이미지를 업로드하면 SeedProd 빌더가 실시간 미리보기를 제공합니다. 다음 옵션을 사용하여 배경을 추가로 사용자 정의할 수 있습니다.
- 배경 위치 :
- 이미지를 전체 화면으로 표시할지 아니면 반복할지 선택하세요.
- 희미한 배경 :
- 배경 이미지의 어두움을 조정하려면 '어두운 배경' 슬라이더를 사용하세요.
- 점수가 높을수록 이미지가 어두워집니다.
이러한 기능을 사용하면 개인화된 배경을 갖춘 시각적으로 매력적인 랜딩 페이지를 만들 수 있습니다.

전역 CSS 설정을 닫으려면 배경 이미지를 편집한 후 '저장'을 클릭하세요. SeedProd 에서 웹사이트의 다양한 부분에 대한 배경 이미지를 사용자 정의할 수 있습니다.
마무리
결론적으로, SeedProd와 같은 플러그인이 제공하는 다양한 옵션을 사용하면 WordPress 웹사이트에 배경 이미지를 통합하는 것이 간단해집니다. 실시간 미리보기와 배경 위치 및 어두움에 대한 조정 가능한 설정을 통해 사이트의 시각적 매력을 향상시키는 것이 그 어느 때보다 쉬워졌습니다.




