웹사이트에 멋진 갤러리를 만드는 데 도움이 되는 Divi 갤러리 플러그인이 있는지 궁금합니다? 허용되는 유일한 응답은 Modula입니다.

Modula Image Gallery는 Divi 의 무료 및 프리미엄 버전과 모두 호환됩니다. 이 플러그인을 사용하면 Divi 제품 갤러리를 만들어 사진을 판매하거나 Divi 갤러리를 다양한 효과로 만들어 웹사이트를 더 멋지게 꾸밀 수 있습니다.
Modula 설치 및 활성화
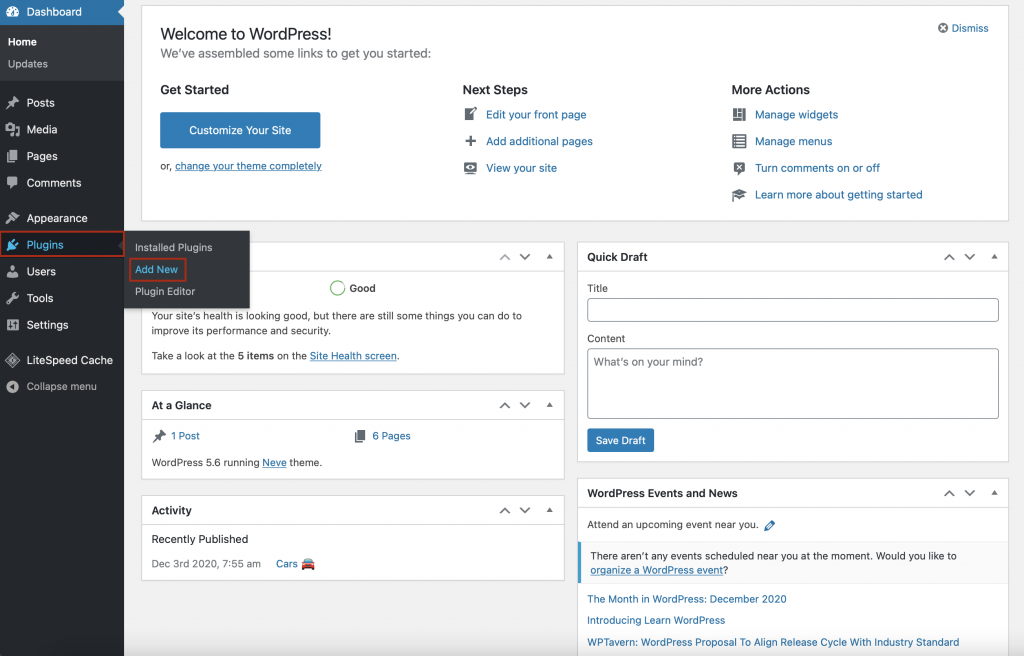
Modula 갤러리 플러그인은 순식간에 갤러리를 만들기 위한 가장 사용하기 쉬운 솔루션이라는 소문이 있습니다. Modula의 프리미엄 버전은 WordPress 플러그인 저장소에서 사용할 수 있습니다. 결과적으로 WordPress 관리자 > 플러그인 > 새로 추가로 이동합니다.

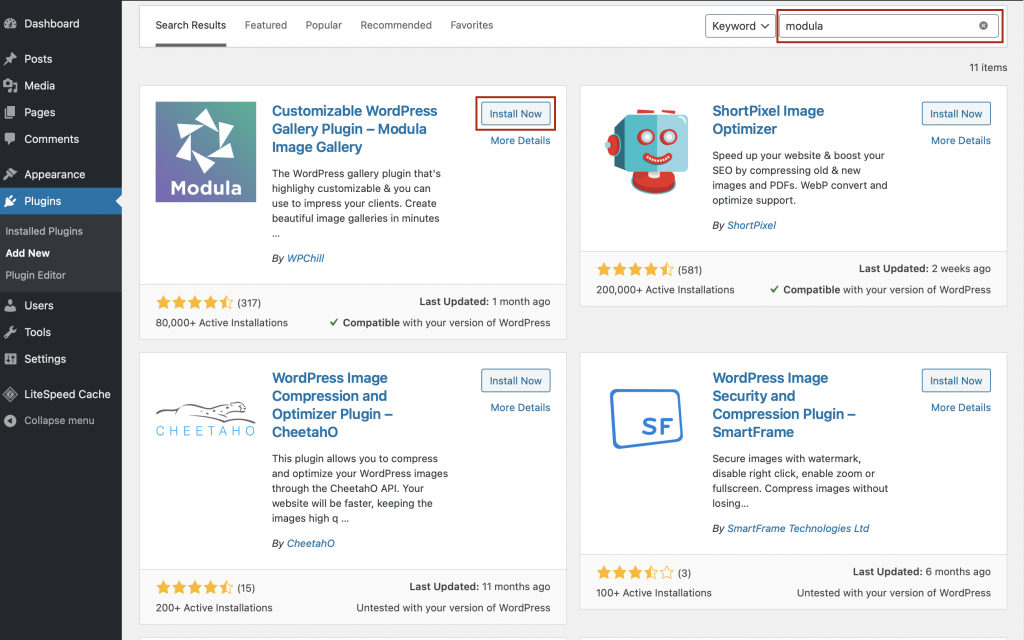
그런 다음 화면 오른쪽 상단에 있는 검색 창에 Modula를 입력합니다. 갤러리 플러그인을 찾은 후 설치를 클릭합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
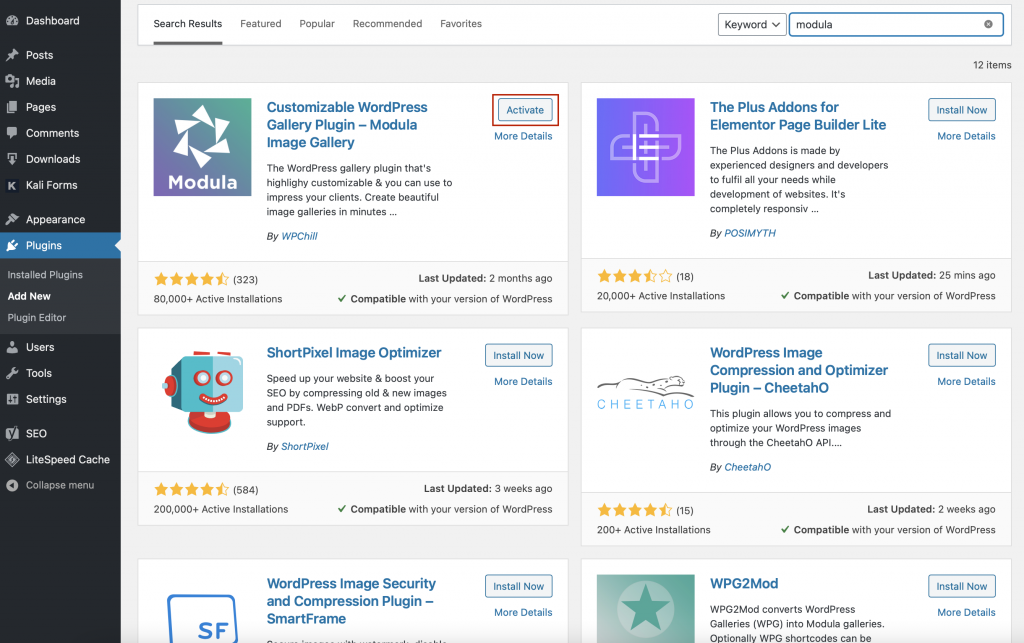
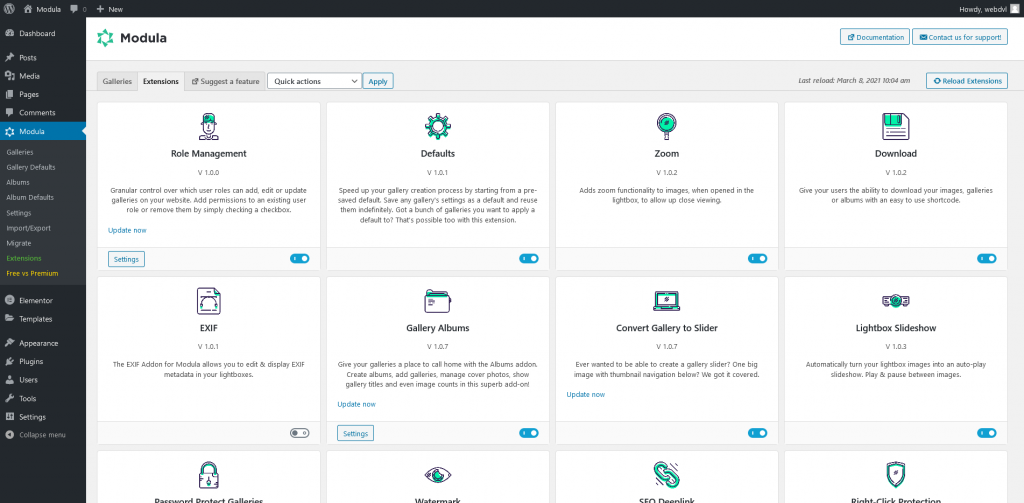
몇 초간 기다린 다음 활성화 버튼을 클릭하기만 하면 됩니다. 이제 WordPress 메뉴에서 Modula 플러그인에 액세스할 수 있습니다.

보다 강력한 기능과 확장 기능을 사용하려면 [modula 가격 패키지=스타터]부터 시작하는 가격으로 Modula 프리미엄 에디션으로 업그레이드할 수 있습니다.

새 갤러리 만들기
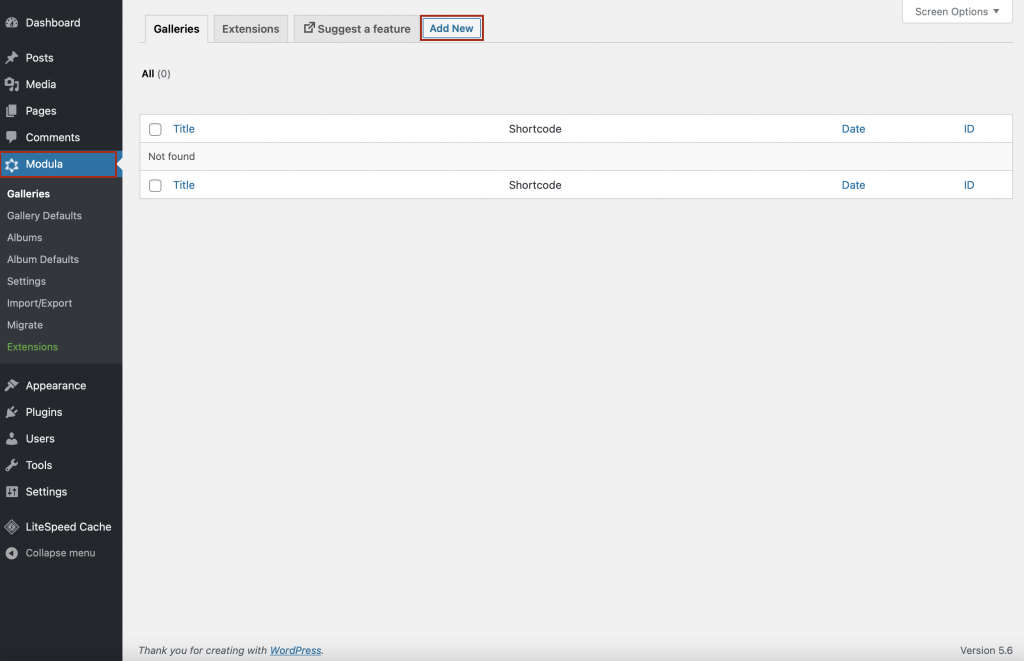
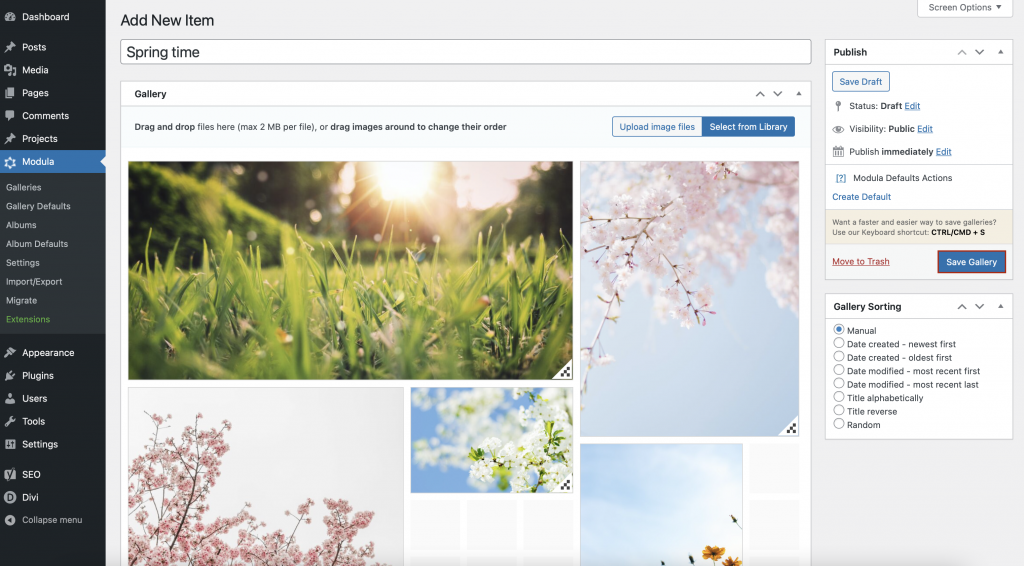
나중에 Divi 사진 갤러리를 구성하려면 Modula로 이동하여 새로 추가를 클릭하십시오.

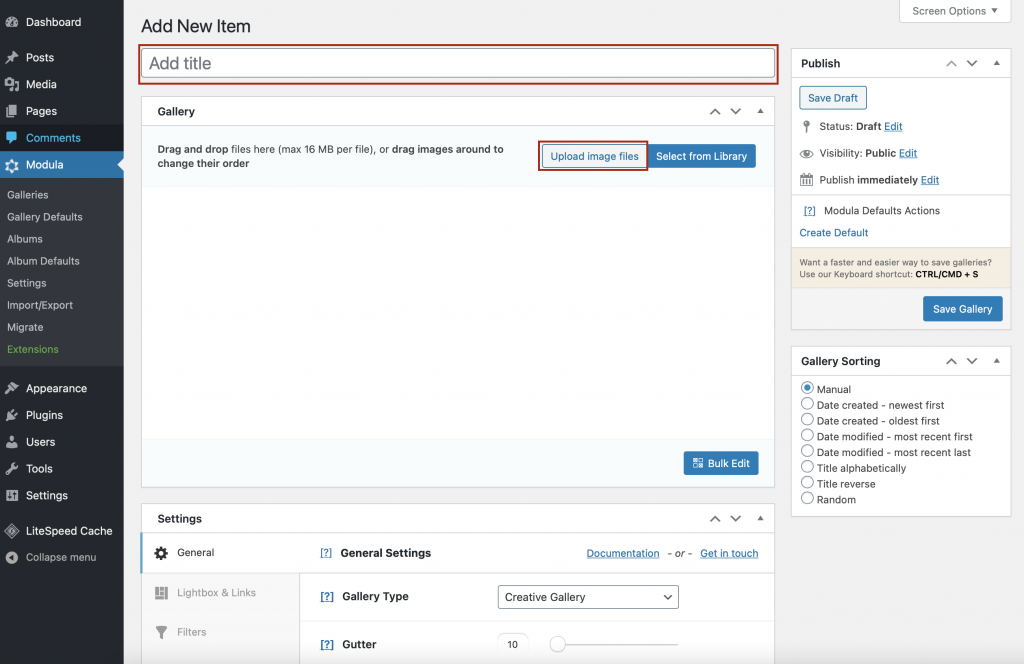
다음으로 갤러리에 설명이 포함된 이름을 지정하고 사진 업로드를 시작할 수 있습니다.

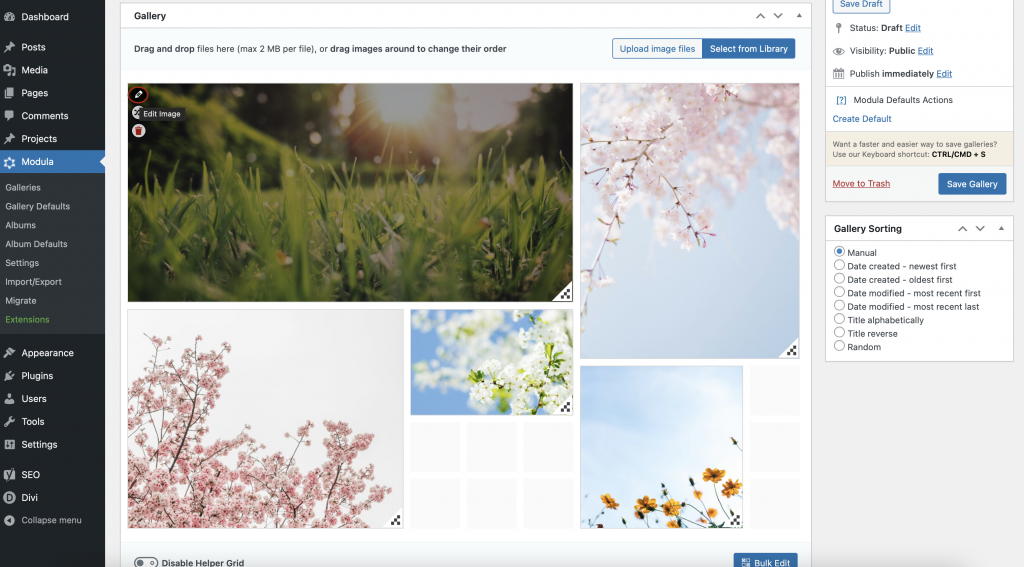
갤러리 사용자 정의
이제 Modula의 기능을 활용하여 사진 갤러리를 수정하는 방법을 보여드리겠습니다. 아래로 스크롤하면 설정 섹션이 나타납니다.
일반 설정
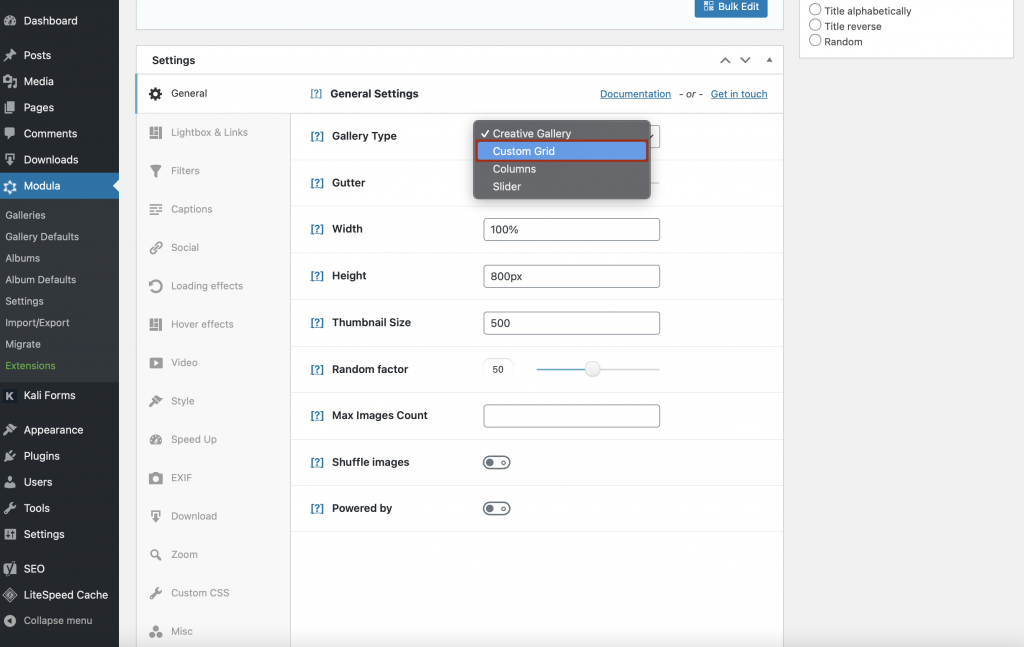
처음에는 그리드 유형을 선택합니다. Modula는 크리에이티브, 비스포크, 벽돌 및 슬라이더의 네 가지 유형의 갤러리를 제공합니다. 이 자습서에서는 사용자 지정 그리드를 사용합니다.

이 섹션에서는 갤러리 여백, 축소판 크기, 최대 이미지 수 및 오른쪽 하단의 Powered by Modula 텍스트를 구성할 수도 있습니다.
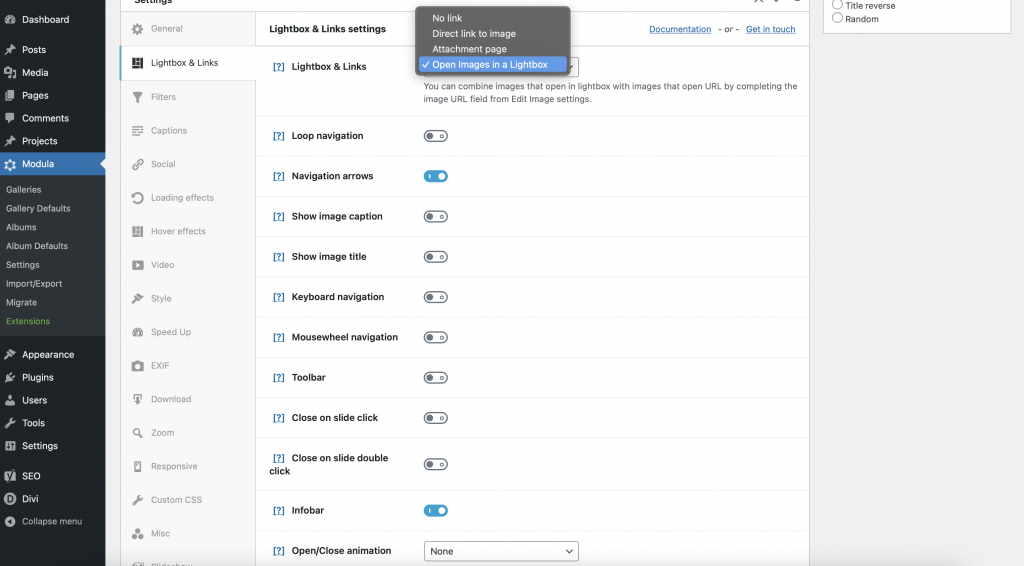
라이트박스 및 링크
역동적인 갤러리를 만들고 싶다면 라이트박스와 링크를 고려하세요. 여기에서 라이트박스에 사진 갤러리 표시, 애니메이션 및 전환 효과 추가, 썸네일로 갤러리 생성 등을 선택할 수 있습니다. 또한 Divi 라이트박스 갤러리에 이미지 캡션을 포함하도록 선택할 수 있습니다.

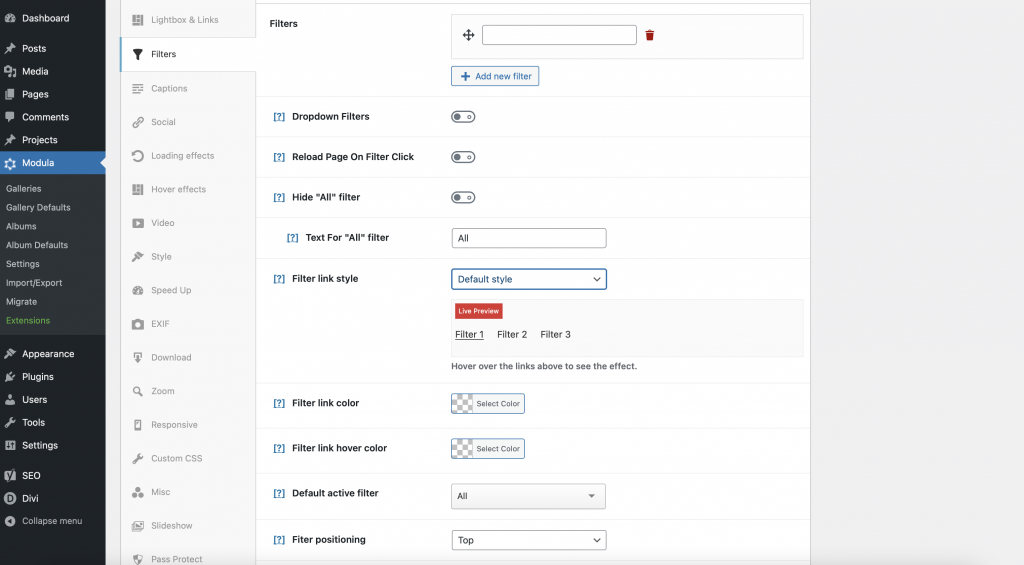
필터
이 Divi 갤러리 플러그인을 사용하면 갤러리에 필터를 간단하게 포함할 수 있으므로 사이트 사용자가 방대한 사진 세트의 범위를 신속하게 좁힐 수 있습니다. 추가 갤러리를 만들기로 결정한 경우 이름별로 필터링하고 필터의 링크 색상, 호버 색상, 배치, 텍스트 정렬 등을 수정할 수 있습니다.

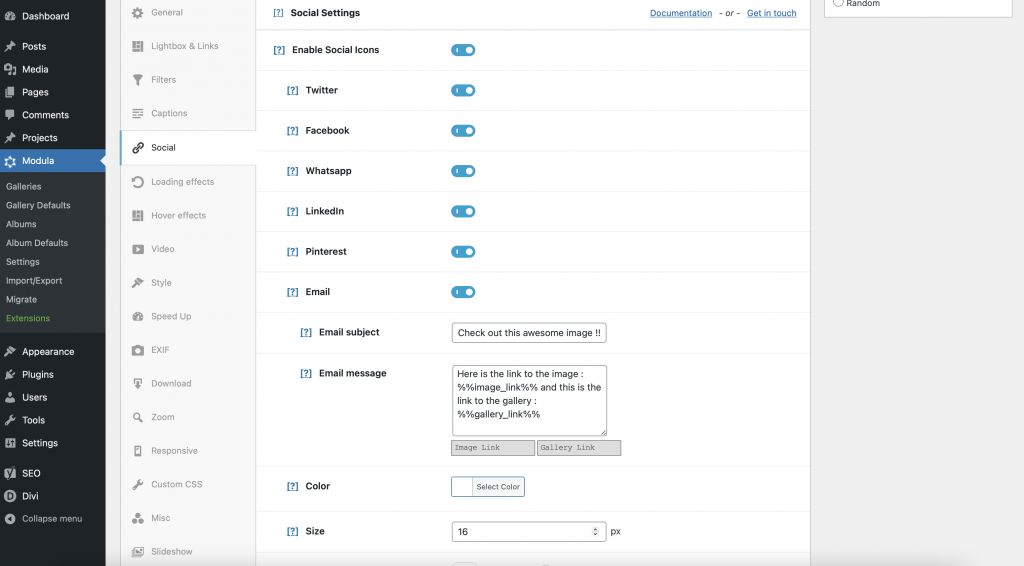
소셜 설정
웹사이트에 Facebook, Twitter, Whatsapp, LinkedIn, Pinterest 및 이메일 아이콘을 추가하여 사람들이 작업을 간단하게 공유할 수 있도록 하세요. 호버 효과와 함께 사용하면 환상적으로 보일 것입니다.

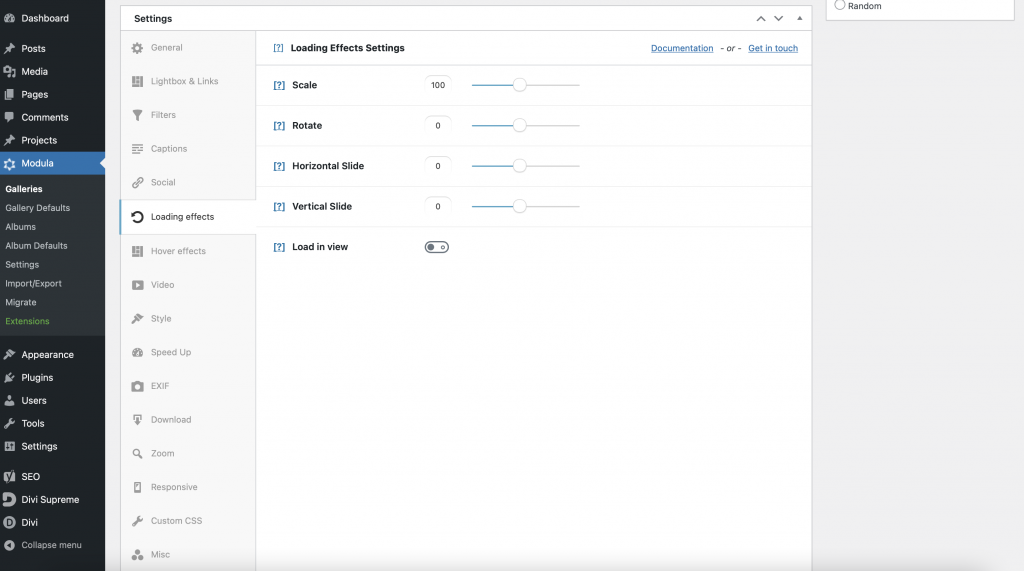
로딩 효과
이 Divi 갤러리용 플러그인은 갤러리를 더욱 역동적이고 혁신적이며 매력적으로 만들도록 설계된 4가지 환상적인 이미지 입력 애니메이션을 제공합니다. 수평 및 수직 슬라이딩, 회전 및 크기 조정에 대한 옵션이 있습니다.

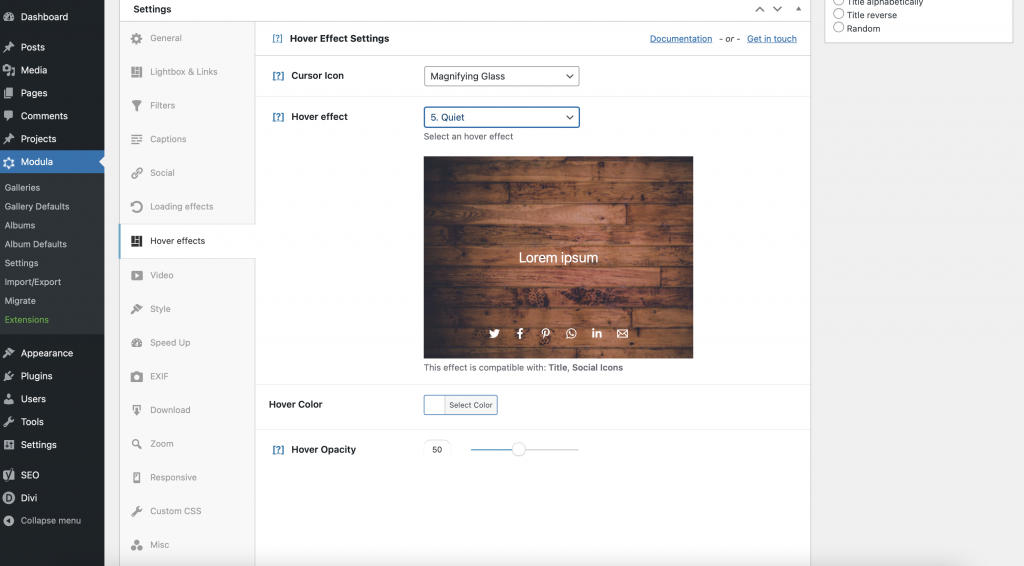
호버 효과
각 호버 효과를 검토하여 미학을 보완하는 것이 무엇인지 확인한 다음 사진 갤러리에 추가하십시오.

줌
Modula 프리미엄으로 업그레이드하면 웹 사이트 방문자를 위해 줌을 활성화할 수 있습니다.
사진에 워터마크를 추가하고 갤러리를 암호로 보호할 수도 있습니다. 또한 노트북, 태블릿 및 휴대폰을 포함한 모든 장치에서 갤러리가 완벽하게 반응하도록 만들 수 있습니다.
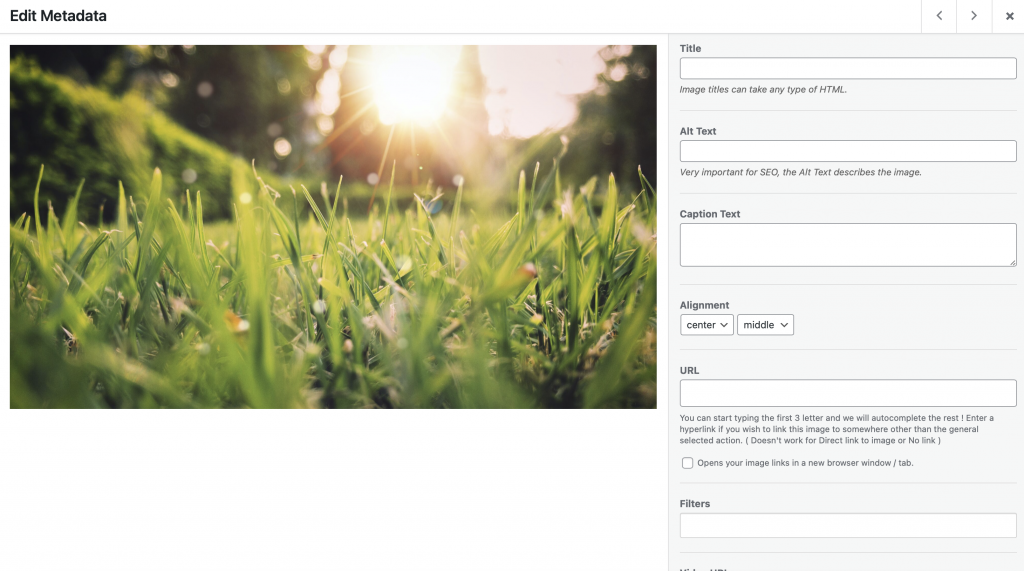
더 있습니다. 연필 기호를 선택하면 사진을 더 잘 제어할 수 있습니다.

여기에서 이미지의 URL, 제목, 대체 텍스트, 캡션 텍스트 및 EXIF 데이터를 할당할 수 있습니다.

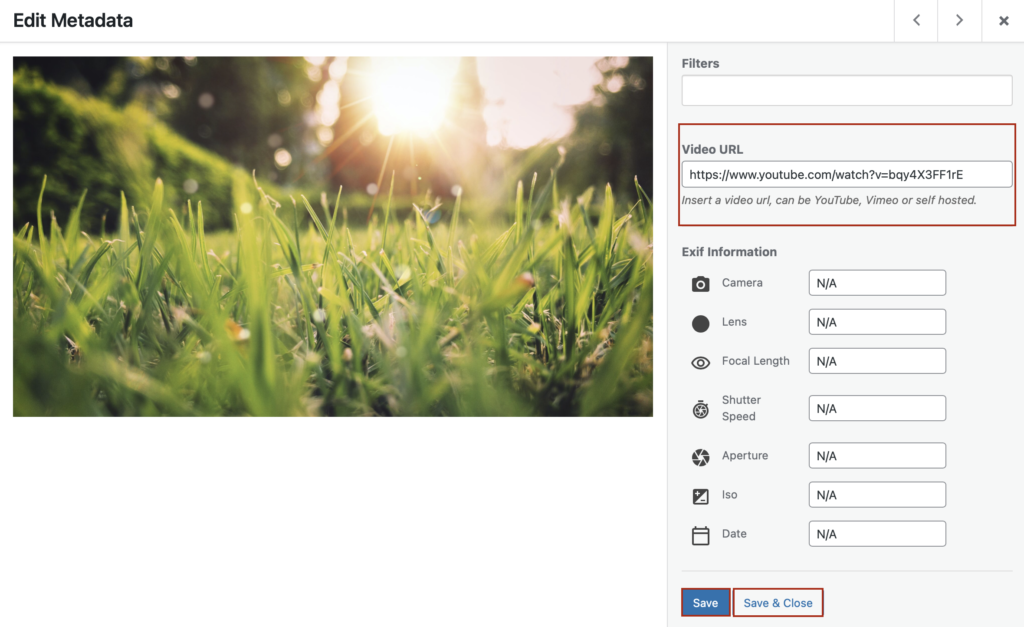
Divi로 비디오 갤러리를 만들려면 비디오 URL 상자를 찾을 때까지 아래로 스크롤하십시오. 갤러리에 영화를 삽입하려면 YouTube 또는 Vimeo URL을 해당 상자에 복사하여 붙여넣은 다음 저장 및 저장 & 닫기를 클릭하십시오.

Divi에서 사진 갤러리 추가하기
Modula가 제공하는 모든 것을 경험했다면 갤러리 저장을 클릭하는 것을 잊지 마십시오. 따라서 수정 사항은 Modula에 보존됩니다.

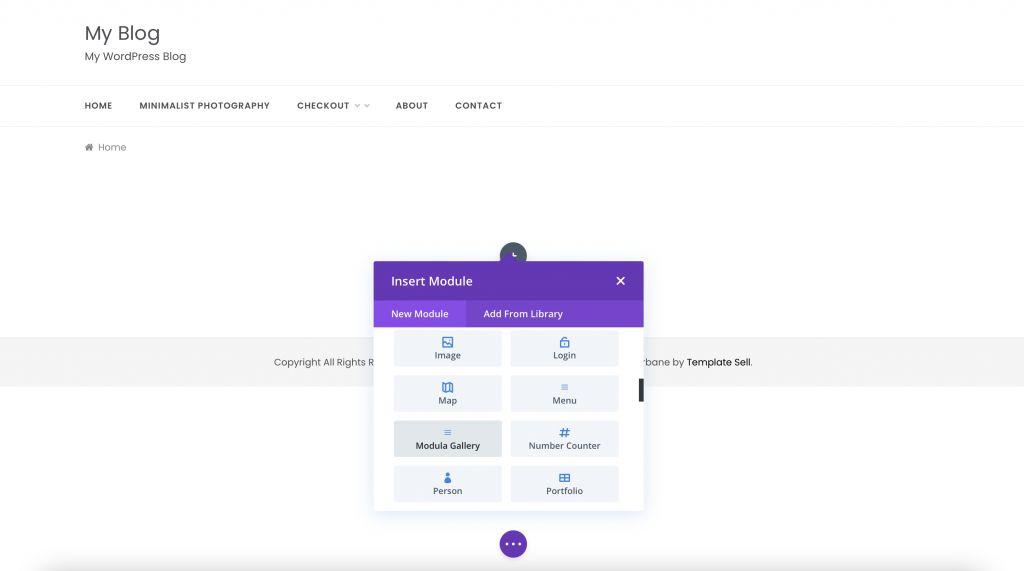
다음으로 페이지로 이동하여 Modula Gallery 모듈을 추가합니다.

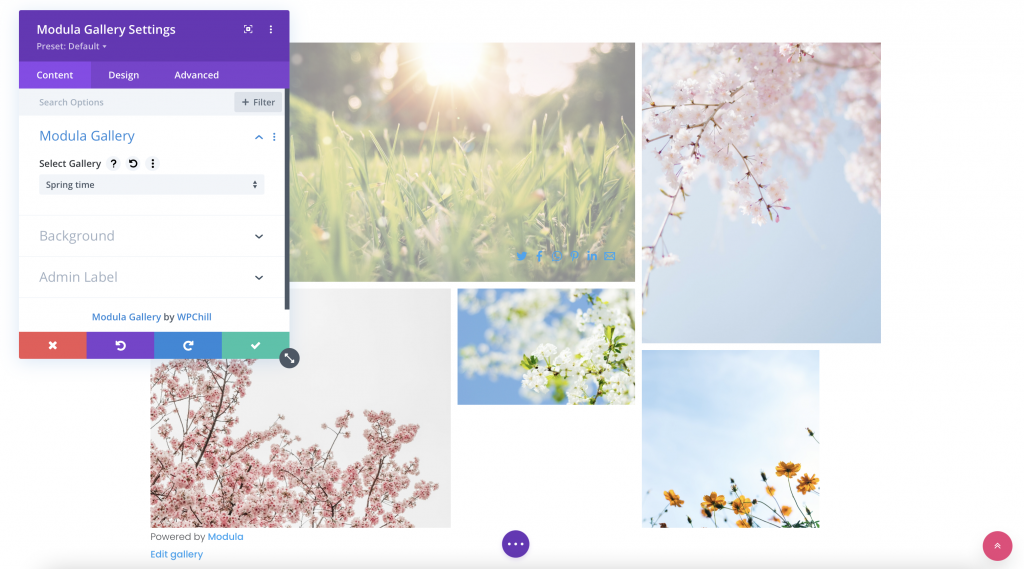
갤러리 선택을 선택한 다음 이미지 갤러리를 Divi에 업로드합니다.

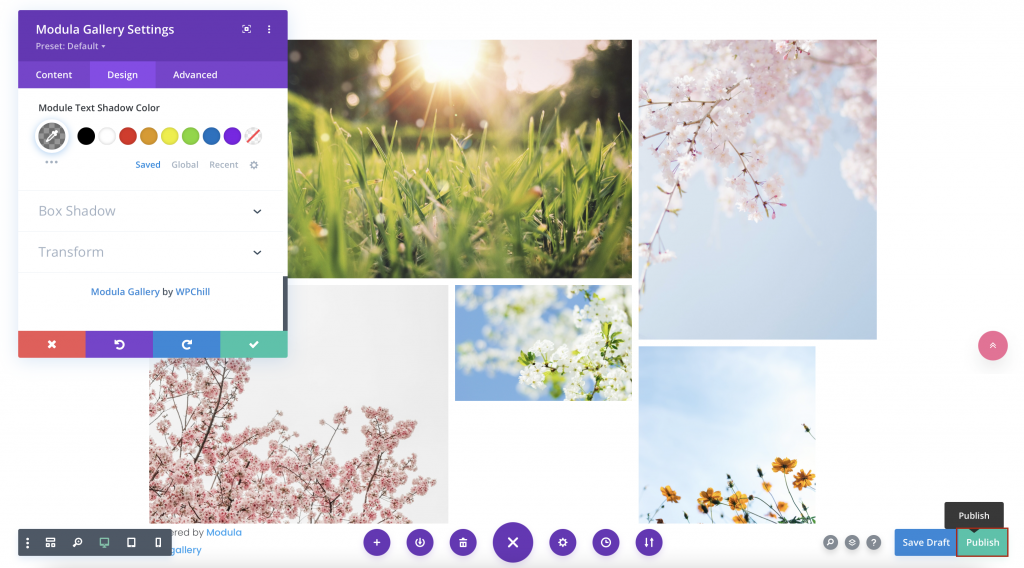
Divi Builder의 콘텐츠, 디자인 및 고급 탭을 사용하여 갤러리에 추가 사용자 지정을 적용할 수도 있습니다. 사진 갤러리의 시각적 매력을 향상시키기 위해 각 요소를 시도하십시오.
Modula 및 Divi에서 만든 사진 갤러리에 만족하면 게시를 클릭합니다.

결론
분명히 Modula는 Divi Builder 와 잘 작동합니다. Modula에서 사진 갤러리를 만들고 Divi Builder Modula Divi Extension으로 추가로 편집할 수 있습니다. Modula를 사용하여 Divi 에 사진 갤러리를 추가하는 것은 생각보다 간단합니다. 이러한 모든 기능은 비즈니스 가격 수준을 통해 액세스할 수 있습니다. 그것을 시도하고 당신은 확신합니다!




