Kadence 테마 출시 이후 조건부 헤더는 Kadence 커뮤니티에서 가장 자주 요청되는 기능 중 하나였습니다.

조건부 헤더를 사용하면 Kadence 테마로 구축된 웹사이트를 완전히 새로운 수준으로 끌어올릴 수 있습니다. Kadence 조건부 헤더는 일반적으로 다음 시나리오에서 사용됩니다.
- 사용자가 읽고 있는 블로그 게시물 카테고리에 따라 블로그 사이트에 다른 헤더를 표시합니다.
- 멤버십 사이트의 경우 로그아웃한 사용자에게는 헤더를 표시하고 로그인한 사용자에게는 다른 헤더를 표시합니다.
- 사용자가 구매에 계속 집중할 수 있도록 WooCommerce 사이트의 결제 프로세스 전반에 걸쳐 헤더를 단순화하세요.
이 튜토리얼에서는 방문자에게 독특한 경험을 제공하기 위해 웹 사이트에 Kadence 조건부 헤더를 구현하는 방법을 보여 드리겠습니다.
시작하자.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작1. Kadence 조건부 헤더 활성화
무엇보다도 Kadence 조건부 헤더를 활성화해야 합니다.
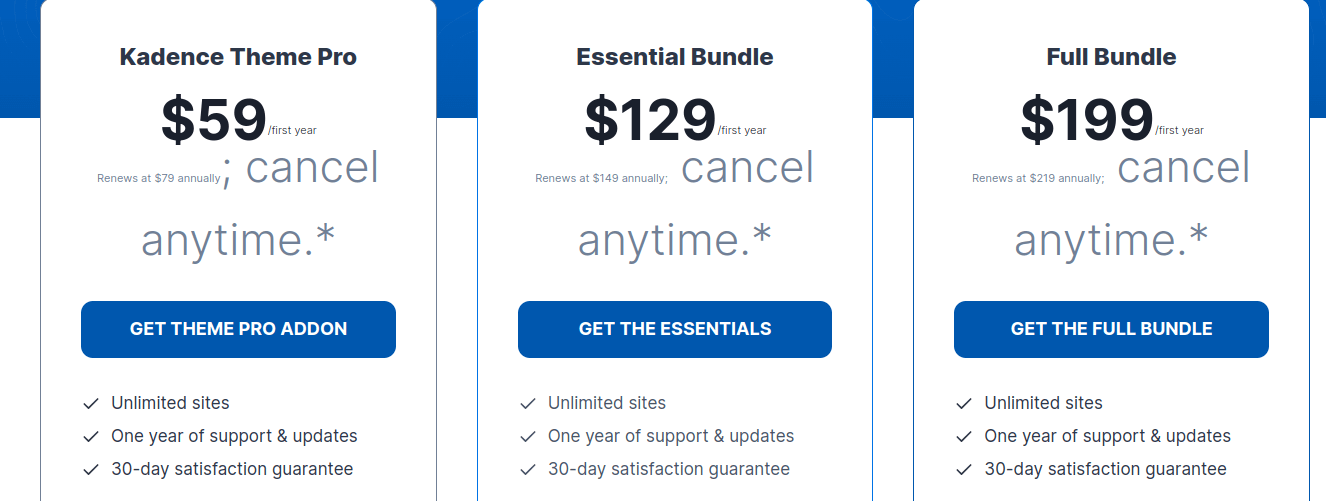
Kadence의 조건부 헤더 기능을 사용하려면 Kadence Pro 테마를 활성화해야 합니다. 따라서 Kadence 구성 설정에 "조건부 헤더"가 표시되는 것을 보려면 아직 Kadence Pro를 구매하고 활성화하지 않은 경우 Kadence Pro를 구매하고 활성화하십시오.

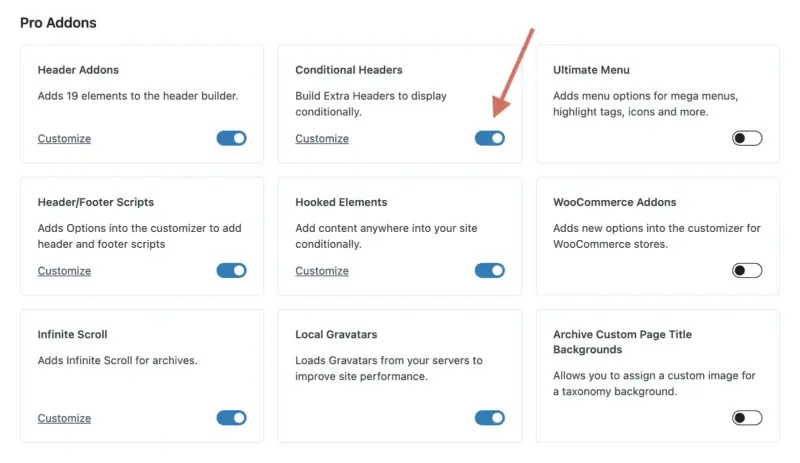
Kadence Pro가 활성화된 상태에서 모양 > Kadence 로 이동하여 활성화할 수 있는 모든 Pro 애드온 목록을 확인하세요.
조건부 헤더를 활성화하려면 토글을 찾아 클릭하세요.

2. 새로운 조건부 헤더 추가
이제 Kadence 조건부 헤더 기능을 활성화했으므로 웹사이트에서 사용할 새로운 조건부 헤더를 만들 수 있습니다.
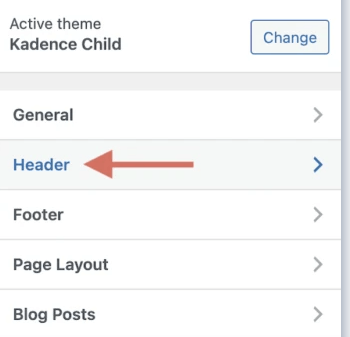
WordPress 사용자 정의 도구에 액세스하려면 모양 > 사용자 정의로 이동하세요. Kadence 사용자 정의 프로그램이 활성화되면 "헤더"를 클릭하여 헤더 수정 옵션에 액세스합니다.

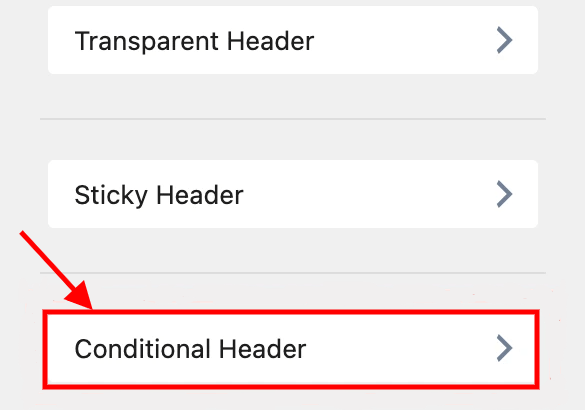
헤더 섹션 하단으로 스크롤하여 "투명 헤더 " 및 "고정 헤더" 아래에 "조건부 헤더"라는 새 항목을 찾습니다. 해당 옵션을 선택하세요.

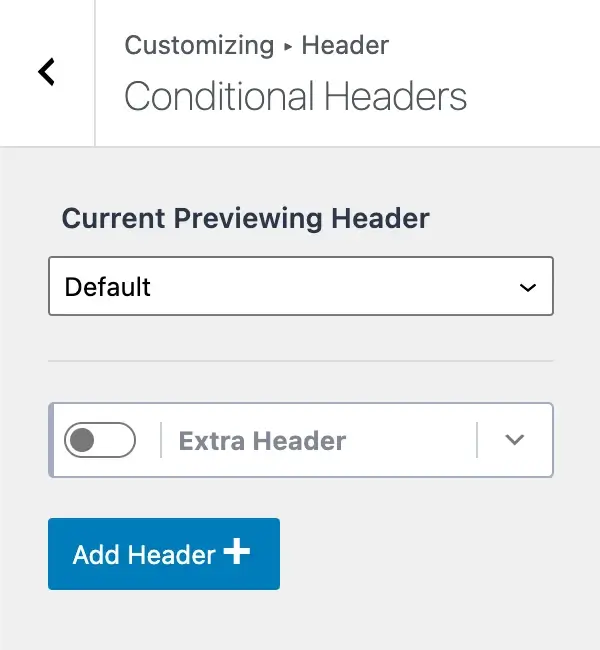
Kadence 조건부 헤더에 대한 모든 구성을 수행할 수 있는 새 화면이 나타납니다.

우리가 보고 있는 내용을 빠르게 살펴보겠습니다.
" 현재 미리보기 헤더 "라는 레이블과 " 기본값 " 옵션이 포함된 드롭다운 메뉴가 있습니다. 이는 귀하가 현재 웹 사이트의 기본 헤더(초기 설정하여 웹 사이트 전체에서 활용하는 헤더)를 보고 있음을 의미합니다.
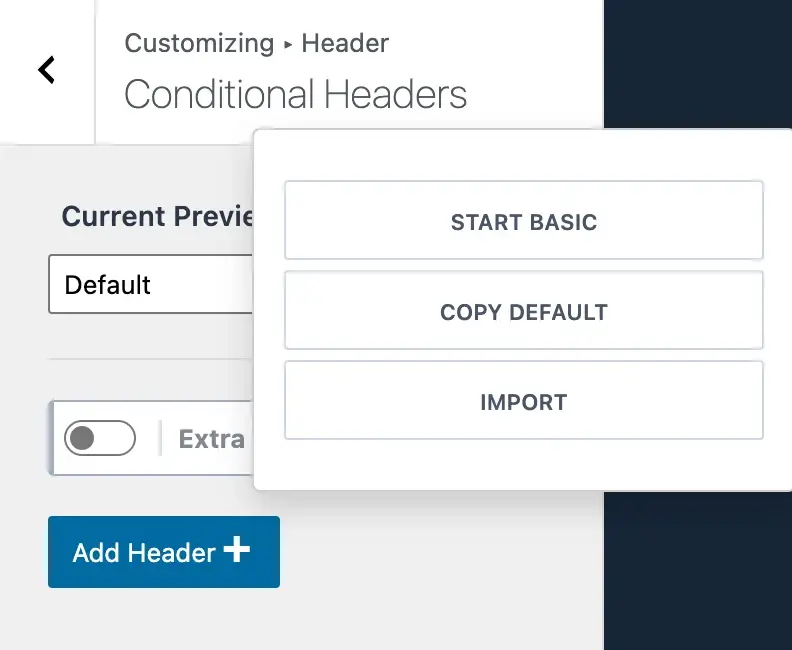
새로운 Kadence 조건부 헤더를 추가하려면 " 헤더 추가 " 버튼을 클릭하면 세 가지 옵션이 표시됩니다.

- 기본 시작 : 이 옵션을 사용하면 간단한 헤더로 시작하여 진행하면서 새 헤더를 만들 수 있습니다. 이는 기본 헤더와 크게 다른 새 헤더를 디자인하려는 경우 이상적인 옵션입니다.
- 기본값 복사 : 이 옵션을 사용하면 웹사이트에서 전체 기본 헤더를 복사하여 시작 템플릿으로 사용할 수 있습니다. 이 옵션은 일반적인 헤더와 매우 유사하지만 새 CTA 버튼, 새 메뉴 항목 등과 같이 몇 가지 차이점이 있는 헤더를 디자인하려는 경우에 적합합니다.
- 가져오기 : 이 옵션을 사용하면 헤더를 가져올 수 있습니다. 이 옵션은 미리 디자인된 헤더를 웹 사이트로 빠르게 가져오려는 경우에 유용합니다.
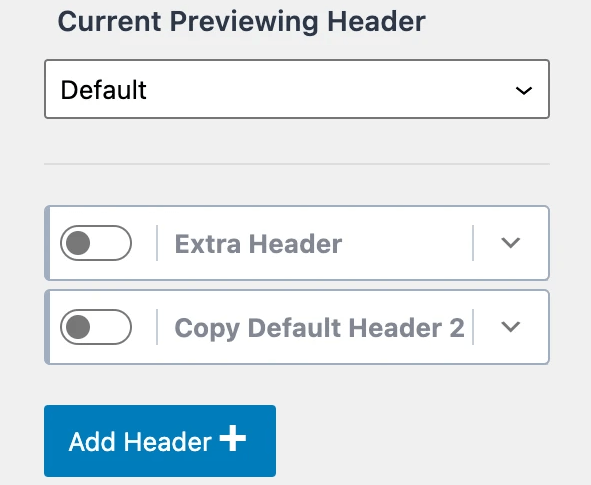
이 Kadence 조건부 헤더 튜토리얼에서는 "기본값 복사"를 선택하여 내 사이트의 기본 헤더를 복제하겠습니다. 맞춤설정 도구에 ' 기본 헤더 2 복사 '라는 새로운 조건부 제목이 표시됩니다.
기본 시작을 선택했는지 아니면 헤더 가져오기를 선택했는지에 따라 이름이 약간 다를 수 있지만 비슷해 보일 것입니다.

이제 새로운 Kadence 조건부 헤더를 생성하는 방법을 배웠으므로 이를 사용자 정의하는 방법을 살펴보겠습니다.
3. 새 조건부 헤더의 이름 바꾸기
사용자 정의 도구에 새 조건부 헤더를 추가한 후 다음 단계는 이름을 보다 사용자 친화적인 이름으로 바꾸는 것입니다. 헤더 옆에 있는 화살표 드롭다운 기호를 클릭하면 옵션 트레이가 나타납니다.
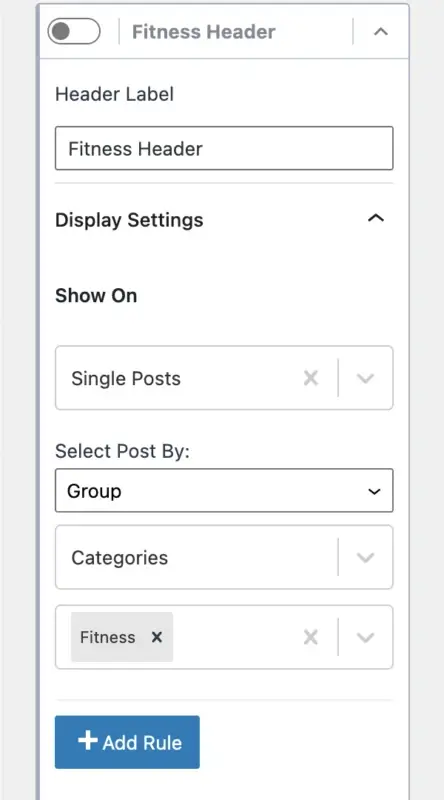
표시되는 첫 번째 섹션에는 ' 헤더 라벨 '이라는 라벨이 지정되어 있습니다. 여기에서 Kadence 조건부 헤더의 이름을 좀 더 친숙한 이름으로 변경할 수 있습니다.
영양 , 피트니스 등 다양한 분야의 블로그 게시물이 포함된 건강 코칭 웹사이트가 있다고 가정해 보겠습니다.
한 가지 이상적인 사용 사례는 두 개의 CTA 버튼이 있는 헤더를 개발하는 것입니다. 하나는 블로그 게시물이 영양 카테고리에 있는 경우 영양 코칭 전화를 예약하는 것이고, 다른 하나는 블로그 기사가 피트니스 카테고리에 있는 경우 개인 훈련을 위한 전화를 예약하는 것입니다. .
Kadence 조건부 헤더를 사용하면 이는 매우 간단해지며 사용자에게 보다 맞춤화된 경험을 제공할 수 있는 다양한 가능성이 열립니다.
이 강의에서는 새 조건부 헤더를 " Fitness Header "라고 부르겠습니다. 그러면 " Fitness " 카테고리가 있는 모든 페이지에 표시됩니다(잠시 설명하겠습니다).

조건부 헤더의 이름을 바꾸기 위해 "헤더 라벨" 상자에 넣으면 제목이 변경됩니다.
당연히 애플리케이션에 적합한 이름으로 헤더의 이름을 지정해야 합니다.
4. 디스플레이 설정 구성
이번에는 새로운 Kadence 조건부 헤더를 추가하고 이름을 좀 더 사용자 친화적인 이름으로 변경했어야 합니다.
다음 단계는 디스플레이 설정을 조정하는 것입니다. 이를 통해 웹사이트에서 새 헤더를 표시할 위치를 지정할 수 있습니다. 진정한 힘은 바로 여기에 있습니다. 헤더는 특정 WordPress 카테고리, 특정 랜딩 페이지, 홈 페이지, 전체 사이트 등에 표시될 수 있습니다.
Kadence 조건부 헤더 표시 옵션에 액세스하려면 " 표시 설정 [UNSET] " 오른쪽에 있는 화살표 드롭다운을 클릭하세요.
또한 "[UNSET]" 레이블은 헤더가 제대로 작동하기 전에 구성할 옵션이 아직 남아 있음을 나타냅니다.
디스플레이 설정을 성공적으로 구성하면 "[UNSET]" 라벨이 제거됩니다. 디스플레이 설정 옵션 다음에는 드롭다운이 있는 "표시 켜기" 섹션이 있습니다.
이 "표시 위치" 선택을 사용하면 새 헤더가 표시되어야 하는 페이지를 지정할 수 있습니다.
이 새 헤더를 "피트니스" 카테고리의 블로그 게시물에만 표시하려는 예로 돌아가서, 모든 블로그 게시물을 참조하는 "표시 위치" 드롭다운에서 "단일 게시물"을 선택하겠습니다.

그러나 우리는 헤더가 모든 블로그 항목에 표시되는 것을 원하지 않습니다. 이 헤더는 '피트니스' 카테고리가 있는 블로그 기사에만 표시되어야 합니다. 여기에서 매우 구체적으로 특정 그룹 또는 개인 게시물에 헤더를 표시할 수 있습니다.
이 문제를 해결하려면 " 게시자 선택 " 제목 아래에서 " 그룹 " 옵션을 선택하십시오.
그러면 " 분류 선택 " 메뉴가 나타나며, 여기에서 "카테고리" 또는 "태그"를 선택할 수 있습니다. 여기서는 '카테고리'를 선택하겠습니다.
마지막으로 이 헤더를 표시할 카테고리를 클릭하고 선택할 수 있는 또 다른 메뉴가 나타납니다. 저는 "피트니스" 카테고리를 선택했습니다.
얼마나 강력한 말입니까! 아래로 내려가서 이 새 헤더를 표시할 페이지나 게시물을 선택할 수 있습니다.
조건을 더 추가하려면 " 규칙 추가 " 버튼을 클릭하세요. 카테고리가 "피트니스"이고 태그가 "코칭"인 블로그 항목에 이 헤더를 표시한다고 가정해 보겠습니다. 더 많은 규칙을 추가하여 동일한 작업을 수행할 수 있습니다.
조건부 헤더의 표시 설정을 지정한 후에는 헤더를 볼 사용자를 결정해야 합니다.
5. 사용자 설정 구성
이제 새로 구축된 Kadence 조건부 헤더를 누가 볼 수 있는지 결정해 보겠습니다.
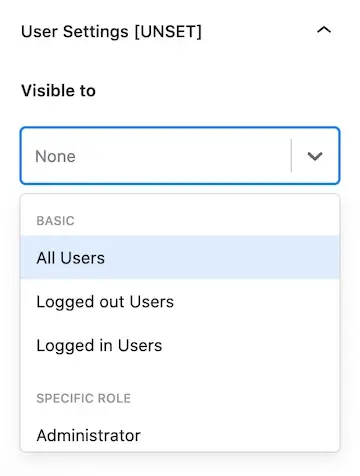
"사용자 설정" 영역에서는 더 많은 사용자 정의가 가능합니다.
' 공개 대상 ' 드롭다운을 열면 조건부 헤더를 표시할 수 있는 사용자 및 역할 목록이 표시됩니다.
- 기초적인
- 모든 사용자들
- 로그아웃한 사용자
- 로그인한 사용자
- 특정 역할
- 관리자
- 편집자
- 작가
- 기부자
- 구독자
예를 들어 헤더에서 Kadence Pro의 계정 기능을 사용하는 경우 사용자는 웹사이트에 로그인하거나 로그아웃할 수 있습니다.
모든 사용자, 로그아웃한 사용자 또는 로그인한 사용자에게 특정 요소를 표시할 수 있습니다.

참고: 아직 "사용자 설정"이 구성되지 않은 경우 사용자 설정 옆에 [UNSET]이 표시되어 조건부 헤더가 작동하기 전에 옵션을 선택해야 함을 나타냅니다. 옵션을 선택하면 [UNSET] 라벨이 제거됩니다.
관리자, 편집자, 작성자, 기여자, 구독자 등 사이트에서 조건부 헤더를 볼 역할을 선택할 수도 있습니다.
이는 특히 귀하가 설정한 특정 멤버십 역할을 포함하여 사용자가 로그인해야 하는 멤버십 사이트가 있는 경우 환상적인 기능입니다.
예를 들어 WordPress 멤버십 플러그인을 사용하여 여러 멤버십 수준을 만든 다음 사용자 수준에 따라 다른 헤더를 표시할 수 있습니다.
6. 만료 설정 지정(선택 사항)
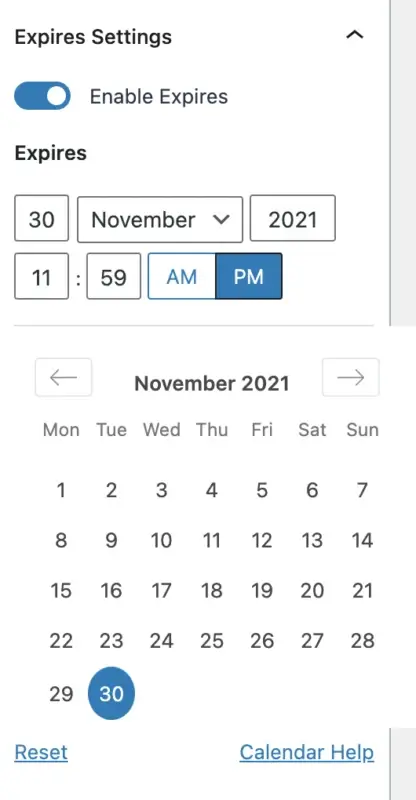
"만료 설정 설정" 부분은 매우 강력한 기능이지만 절대적으로 선택 사항입니다.
특정 시간에 민감한 정보를 사용하여 Kadence 조건부 헤더를 개발한다고 가정해 보겠습니다. 예를 들어 제안이 포함된 배너, 만료 날짜가 포함된 CTA 버튼 등이 있습니다. 만료 설정을 사용하여 헤더가 만료되는 날짜와 시간을 지정할 수 있습니다.
그 때가 되면 전체 헤더가 만료되어 사이트에서 사용하는 "기본" 헤더로 돌아갑니다.
Kadence 조건부 헤더에 만료 설정을 사용하려면 " 만료 활성화 " 옵션을 켜고 헤더가 만료되는 날짜와 시간을 선택하세요.

헤더는 만료된 후 사이트에서 삭제됩니다. 정말 쉽습니다!
7. 조건부 헤더 작성
자, 이제 디스플레이, 사용자 및 선택적 만료 설정을 포함하여 Kadence 조건부 헤더 설정을 정의했으므로 이제 원하는 방식으로 표시되도록 헤더를 실제로 구성할 차례입니다.
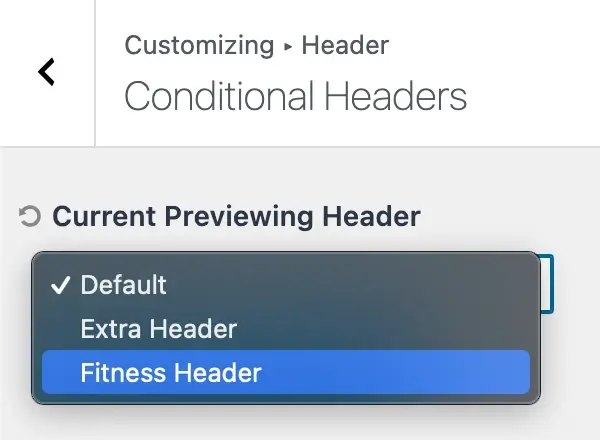
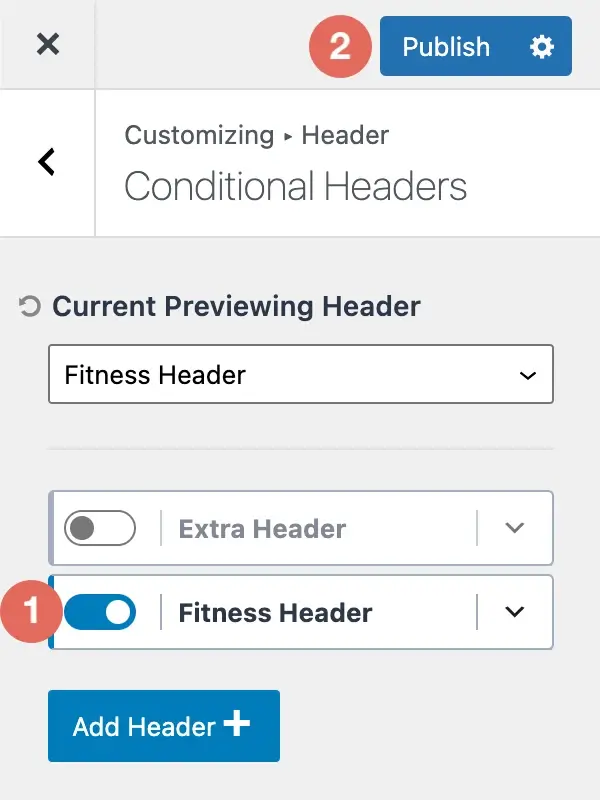
조건부 제목을 변경하기 전에 가장 먼저 해야 할 일은 미리보기입니다. 이렇게 하려면 Kadence 사용자 정의 도구에서 조건부 헤더 선택 항목의 상단으로 이동하여 "현재 미리 보기 헤더"라고 표시된 영역을 찾으세요.
드롭다운 메뉴에서 새 조건부 제목을 선택하세요. 제 경우에는 "Fitness Header"를 선택하겠습니다.

현재 미리 보고 있는 헤더가 아닌 헤더를 미리 보려면 다음 메시지가 표시됩니다.
“다른 헤더를 미리 보려면 미리보기 모드에서 맞춤설정 도구를 다시 로드해야 합니다. 설정을 저장하고 미리보기 모드로 들어가려면 아래 확인을 클릭하세요."

" 확인, 설정 저장 " 버튼을 누르세요.
이렇게 하면 설정이 저장되고 페이지가 다시 로드되어 새 조건부 헤더를 편집할 수 있습니다.
현재 올바른 Kadence 조건부 헤더를 수정하고 있는지 확인하기 위해 " 미리 보기 헤더: [헤더 이름] "이라는 설명 알림이 사용자 정의 도구 상단에 나타납니다.

엄청난! 이제 귀하의 새로운 조건부 헤더가 표시되며 귀하가 원하는 방식으로 정확하게 디자인할 수 있습니다.
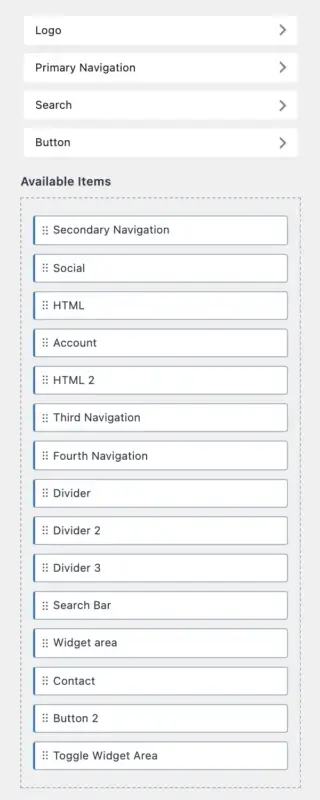
모든 헤더 요소는 사용자 정의 도구에서 사용하기 위해 액세스할 수 있습니다.
또한 1단계의 "헤더 애드온" 기능이 활성화되어 있는지 확인하십시오.
Kadence Pro를 사용하면 헤더에 더 많은 헤더 요소를 포함할 수 있으므로 방문자에게 표시할 고도로 개인화되고 복잡한 헤더를 구성할 수 있습니다.

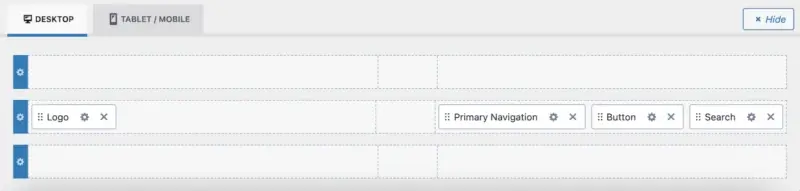
이러한 헤더 요소를 모두 마음대로 사용할 수 있으면 Kadence 헤더 빌더를 사용하여 요소를 끌어다 놓고 원하는 방식으로 새 조건부 헤더를 작성할 수 있습니다.

Kadence 조건부 헤더의 데스크톱 버전을 생성하기 위한 페이지와 태블릿/모바일용 페이지가 있다는 것을 기억하세요.
헤더 맞춤설정을 마친 후 맞춤설정 도구의 오른쪽 상단에 있는 파란색 ' 게시 ' 버튼을 클릭하여 변경사항을 저장하세요.
거의 다 끝났어요! 새로운 조건부 헤더가 완전히 작동하려면 한 가지 빠른 단계만 더 남았습니다.
8. Customizer에서 조건부 헤더 활성화
새로운 조건부 헤더를 Kadence 사이트에 적용하기 전 마지막 단계는 사용자 정의 도구에서 이를 활성화하는 것입니다. Kadence 헤더 빌더를 사용하여 새 헤더 생성을 마쳤다고 가정하면 이전에 조건부 헤더를 정의했던 "조건부 헤더" 영역으로 돌아가고 싶을 것입니다.
이제 새 헤더의 토글을 클릭한 다음 "게시" 버튼을 클릭하여 사이트의 헤더를 활성화하기만 하면 됩니다.

축하해요! 새로운 Kadence 조건부 헤더가 활성화되어 웹사이트에 게시되었습니다!
Kadence 조건부 헤더를 삭제하는 방법
사용자 정의 도구에서 Kadence 조건부 헤더를 제거하는 방법이 궁금하다면 운이 좋을 것입니다.
Kadence 조건부 헤더를 삭제하려면 다음 단계를 따르세요.
- Kadence 사용자 정의 도구에서 " 조건부 헤더 " 영역으로 이동합니다.
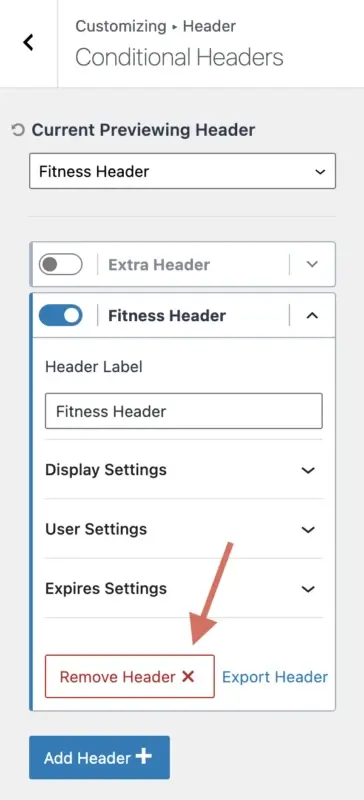
- 원하는 제목에 대한 조건부 헤더 설정을 확장합니다.
- " 헤더 제거 " 옵션을 선택하십시오.

Kadence 조건부 헤더를 제거하도록 선택하면 다음 확인 메시지를 받게 됩니다.
“참고로 이 조건부 헤더에 연결된 모든 헤더 설정이 영구적으로 제거됩니다.”

조건부 헤더 및 모든 해당 설정 제거에 동의하는 경우 "확인, 헤더 제거"를 클릭하십시오.
Kadence 조건부 헤더를 가져오거나 내보내는 방법
이 부분에서는 Kadence 조건부 헤더를 가져오고 내보내는 방법을 보여 드리겠습니다.
Kadence 조건부 헤더를 가져오려면 아래 단계를 따르세요.
- Kadence 사용자 정의 도구에서 " 조건부 헤더 " 영역으로 이동합니다.
- " 헤더 추가 " 옵션을 선택하세요.
- " 가져오기 " 옵션을 선택하세요.
- 파일 업로더를 사용하여 Kadence 조건부 헤더 파일을 선택하세요.
- " 가져오기 및 새로 만들기 " 옵션을 선택해야 합니다.

Kadence 조건부 헤더를 내보내려면 아래 단계를 따르세요.
- Kadence 사용자 정의 도구에서 "조건부 헤더" 영역으로 이동하세요.
- 원하는 제목에 대한 조건부 헤더 설정을 확장합니다.
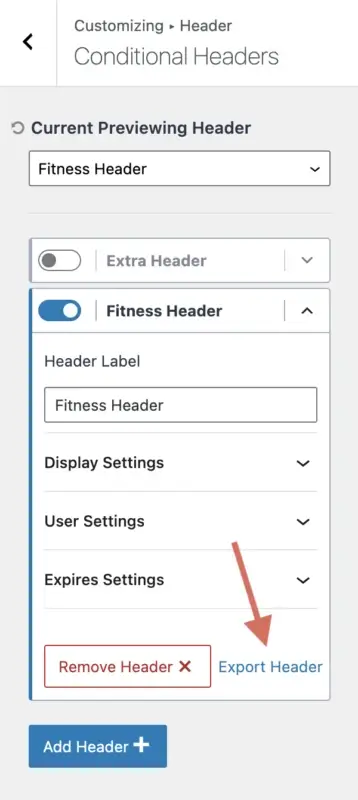
- "헤더 내보내기" 옵션을 선택하세요.

파일이 컴퓨터에 다운로드되며, 이후에 다른 웹사이트로 가져오거나 다른 사람에게 이메일을 보내 조건부 헤더를 자신의 사이트로 가져올 수 있습니다.
Kadence 조건부 헤더 사용 사례 및 구성
여러 가지 Kadence 조건부 헤더 사용 시나리오와 "디스플레이 설정" 및 "사용자 설정"을 올바르게 구성하기 위해 선택할 사항을 살펴보겠습니다.
- 로그아웃한 모든 사용자에게 조건부 헤더 표시
- 표시 설정: 전체 사이트
- 사용자 설정: 로그아웃된 사용자
- 로그인한 모든 사용자에게 조건부 헤더 표시
- 표시 설정: 전체 사이트
- 사용자 설정: 로그인한 사용자
- 카테고리가 "피트니스"인 모든 블로그 게시물에 조건부 헤더를 표시합니다.
- 표시 설정 : 단일 게시물 → 그룹 → 카테고리 → 피트니스
- 사용자 설정: 모든 사용자
- "마케팅" 태그가 있는 모든 페이지에 조건부 헤더 표시
- 표시 설정 : 단일 페이지 → 그룹 → 태그 → 마케팅
- 사용자 설정: 모든 사용자
- 사이트 첫 페이지에만 조건부 헤더 표시
- 디스플레이 설정: 첫 페이지
- 사용자 설정: 모든 사용자
이러한 예는 "디스플레이 설정" 및 "사용자 설정"을 활용하여 웹 사이트의 해당 페이지에 Kadence 조건부 헤더를 표시하는 방법을 이해하는 데 도움이 됩니다.
결론
Kadence 조건부 헤더는 WordPress 웹사이트의 다양한 페이지, 사용자 및 상황에 따라 다양한 헤더를 생성할 수 있는 강력한 기능입니다.
Kadence 조건부 헤더를 사용하면 필요와 목표에 맞게 사이트의 모양과 기능을 사용자 정의할 수 있습니다. 이 튜토리얼에서는 기능 활성화, 새 헤더 추가, 디스플레이 및 사용자 설정 구성, 만료 날짜 설정, 헤더 작성 및 사용자 정의 도구에서 활성화하는 것까지 Kadence 조건부 헤더를 단계별로 사용하는 방법을 보여 주었습니다. .
또한 필요한 경우 Kadence 조건부 헤더를 삭제, 가져오기 또는 내보내는 방법도 배웠습니다.
이 튜토리얼이 귀하의 웹사이트에서 Kadence 조건부 헤더를 사용하는 방법을 이해하는 데 도움이 되었기를 바랍니다.




