Kadence Blocks는 다양하고 사용자 정의 가능한 블록 모음을 Gutenberg 편집기에 추가하는 WordPress 플러그인입니다. Kadence 블록을 사용하면 코딩 기술 없이도 매력적이고 반응이 빠른 웹사이트를 구축할 수 있습니다.

이 블로그 게시물에서는 Kadence Blocks 3.0 의 새로운 기능과 향상된 기능을 소개하고 이를 사용하여 놀라운 페이지와 게시물을 만드는 방법을 시연합니다.
Kadence 블록 3.0?의 새로운 기능
Kadence Blocks 3.0은 플러그인에 많은 새로운 기능과 향상된 기능을 제공하는 주요 업데이트입니다.
새 버전의 Kadence Blocks 에는 많은 새로운 기능과 변경 사항이 있습니다. 여러분이 기대할 수 있는 가장 주목할만한 것들에 집중합시다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작주요 내용은 다음과 같습니다.
1. 새로운 블록 라이브러리
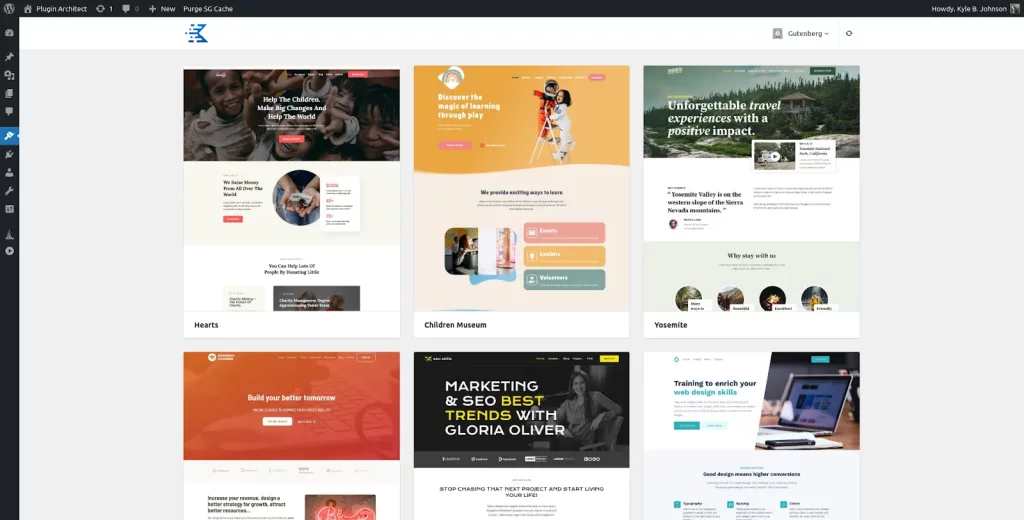
Kadence 3.0에는 미리 디자인된 블록과 템플릿을 검색하고 페이지와 게시물에 삽입할 수 있는 새로운 블록 라이브러리가 있습니다. 나중에 사용할 수 있도록 자신의 블록과 템플릿을 라이브러리에 저장할 수도 있습니다.

2. 전역 설정 패널
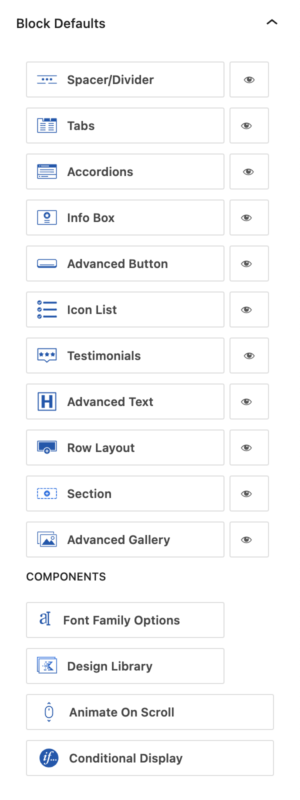
Kadence 3.0 에는 모든 블록의 기본 스타일과 설정을 제어할 수 있는 새로운 전역 설정 패널이 있습니다. 개별 블록 또는 섹션에 대한 전역 설정을 재정의할 수도 있습니다.

예를 들어 블로그 게시물에 추가할 때마다 “List of Items” 블록에 대해 동일한 설정을 사용하려고 합니다. 테두리와 글꼴 크기를 조정하고 그대로 유지하려고 합니다.
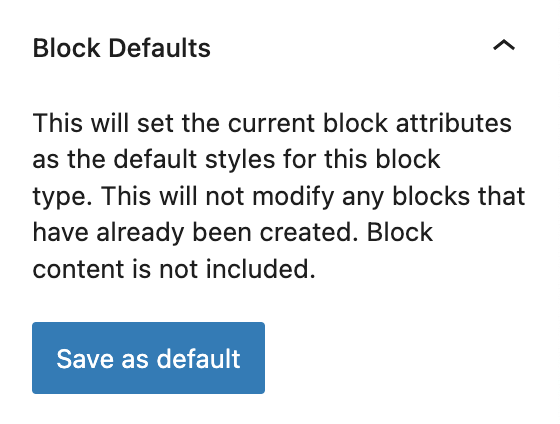
이제 블록을 설정한 후 “Advanced” 탭으로 이동하여 “Block Defaults” 섹션을 열고 “기본값으로 저장을 클릭하기만 하면 됩니다.”

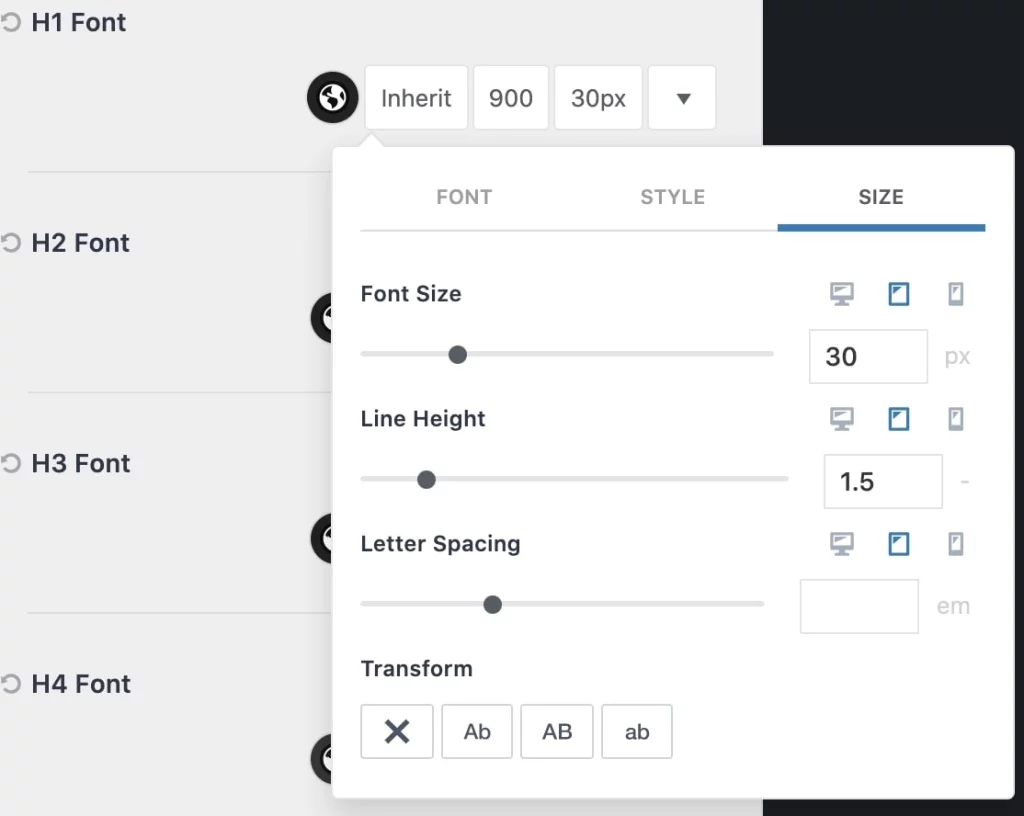
3. 타이포그래피
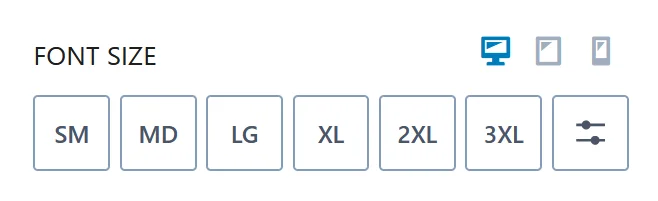
Kadence 3.0 에는 텍스트 요소의 글꼴, 크기, 색상 및 간격을 사용자 지정할 수 있는 새로운 타이포그래피 시스템도 함께 제공됩니다. 다양한 장치 및 화면 크기에 다양한 타이포그래피 스타일을 적용할 수도 있습니다.


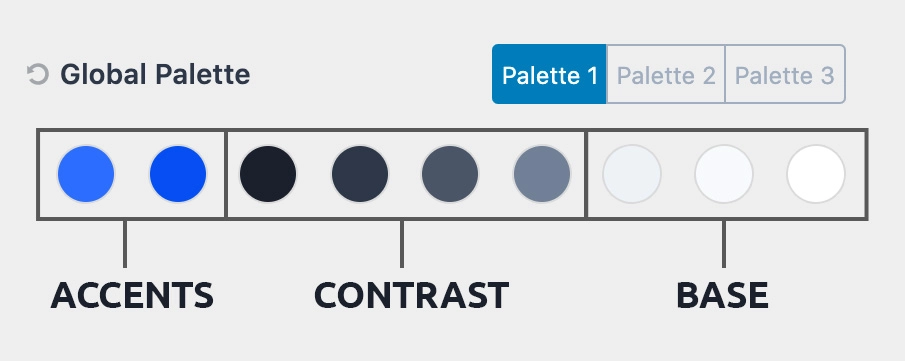
4. 새로운 컬러 팔레트 시스템
이 버전의 Kadence에는 블록에 대한 고유한 색 구성표를 만들고 관리할 수 있는 새로운 색상 팔레트 시스템도 함께 제공됩니다. 색상 선택기를 사용하여 스펙트럼에서 색상을 선택하거나 16진수 코드를 입력할 수도 있습니다.
Appearance > Customize > Colors & Fonts > Colors로 이동하여 site’s 관리 대시보드에서 Kadence 전역 색상에 액세스할 수 있습니다.
9가지 색상이 있습니다. 커스터마이저에서 사용 중인 팔레트를 변경할 수 있지만 사용되는 9가지 색상만 변경됩니다. 순서가 중요하며 일반적으로 테마를 처음 로드할 때 표시되는 것과 동일한 패턴을 따르는 것이 좋습니다.
세 가지 색상 섹션이 있습니다. 처음 두 개는 강조 색상이고, 다음 4개는 일반적으로 텍스트에서 미묘한 디자인 계층 구조를 만드는 데 도움이 되는 대비 색상이며, 마지막 세 개는 페이지 또는 게시물의 미묘한 섹션을 구별하는 데 도움이 되는 배경 색상입니다.

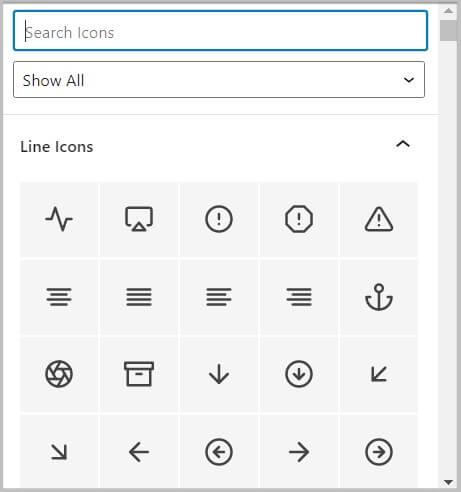
5. 아이콘 라이브러리
수백 개의 블록 아이콘 중에서 선택할 수 있는 새로운 아이콘 라이브러리. 자신의 아이콘을 업로드하거나 SVG 파일을 사용할 수도 있습니다.
Kadence Blocks 3.0 에서는 아이콘 선택기 페이지를 떠나지 않고도 아이콘을 선택할 수 있습니다.
Kadence Blocks 3.0 이전에는 아이콘을 선택하려면 아이콘 선택기에서 한 페이지에서 다른 페이지로 이동해야 했습니다.
Kadence Blocks 3.0에서는 이와는 다르며 이제 스크롤하여 모든 아이콘을 볼 수 있습니다.

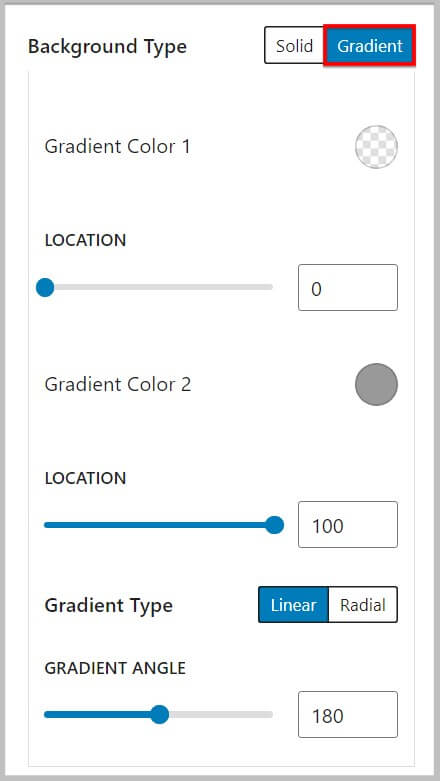
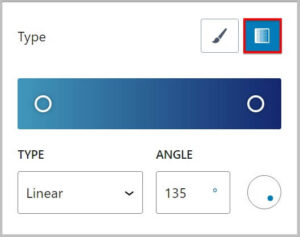
6. 새로운 그라데이션 배경
블록에 놀라운 그라데이션 효과를 추가할 수 있는 새로운 그라데이션 배경 옵션입니다. 그라디언트의 각도, 위치, 불투명도 및 혼합 모드를 조정할 수도 있습니다.
Kadence Blocks 3.0의 다음 개선 사항은 그라디언트 설정의 새로운 UI입니다. 새 인터페이스는 WordPress 선택기의 그래디언트 선택기와 매우 유사합니다.
- Kadence 3.0 이전의 그라디언트

- Kadence 3.0 이후의 그라데이션

7. 모양 분할기
블록을 구분하기 위해 독창적인 모양과 패턴을 추가할 수 있는 새로운 모양 구분선 옵션입니다. 도형 구분선의 높이, 너비, 색상 및 위치를 사용자 지정할 수도 있습니다.
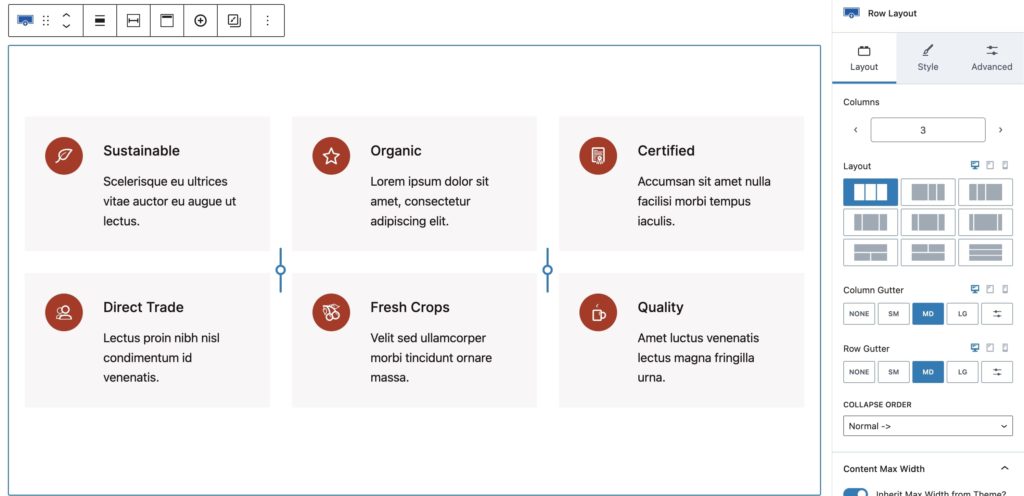
8. 새로운 컨테이너 블록
페이지와 게시물 내에서 중첩된 레이아웃과 섹션을 만들 수 있는 새로운 컨테이너 블록입니다. 컨테이너에 배경 이미지, 비디오, 시차 효과, 오버레이 및 애니메이션을 추가할 수도 있습니다.

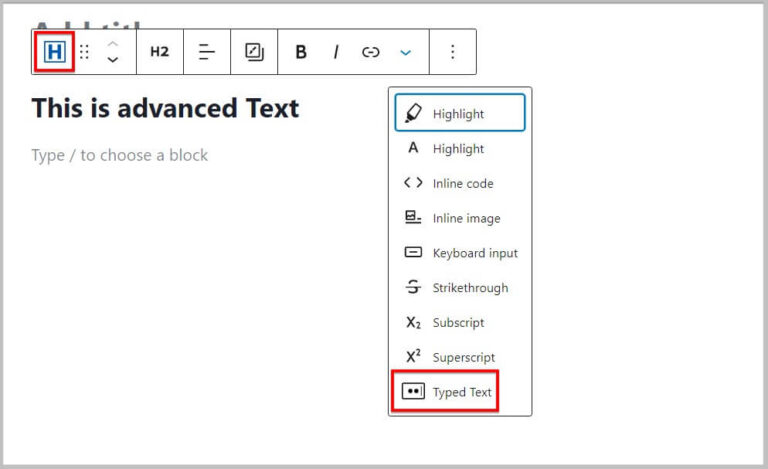
9. 고급 헤딩 블록
여러 텍스트 레이어, 색상, 글꼴 및 스타일로 눈길을 끄는 헤드라인을 추가할 수 있는 새로운 고급 제목 블록입니다. 머리글에 아이콘, 구분 기호, 배지 및 애니메이션을 추가할 수도 있습니다.

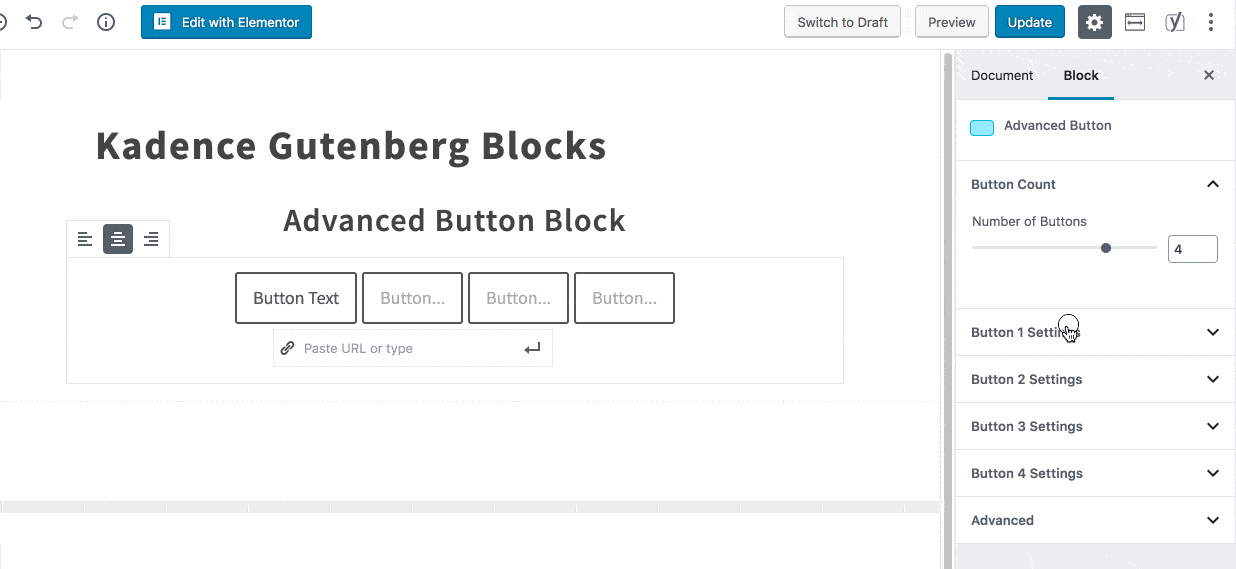
10. 고급 버튼 블록
여러 레이어, 색상, 글꼴 및 스타일로 세련된 버튼을 추가할 수 있는 새로운 고급 버튼 블록입니다. 버튼에 아이콘, 테두리, 그림자, 호버 효과 및 애니메이션을 추가할 수도 있습니다.

11. 탭 블록
사용자 지정 콘텐츠 및 스타일로 반응형 탭을 만들 수 있는 새로운 탭 블록입니다. 탭에 아이콘, 구분 기호, 테두리, 그림자 및 애니메이션을 추가할 수도 있습니다.
12. 아코디언 블록
Kadence 3.0에는 사용자 지정 콘텐츠 및 스타일로 접을 수 있는 패널을 만들 수 있는 새로운 아코디언 블록이 있습니다. 아코디언에 아이콘, 구분 기호, 테두리, 그림자 및 애니메이션을 추가할 수도 있습니다.

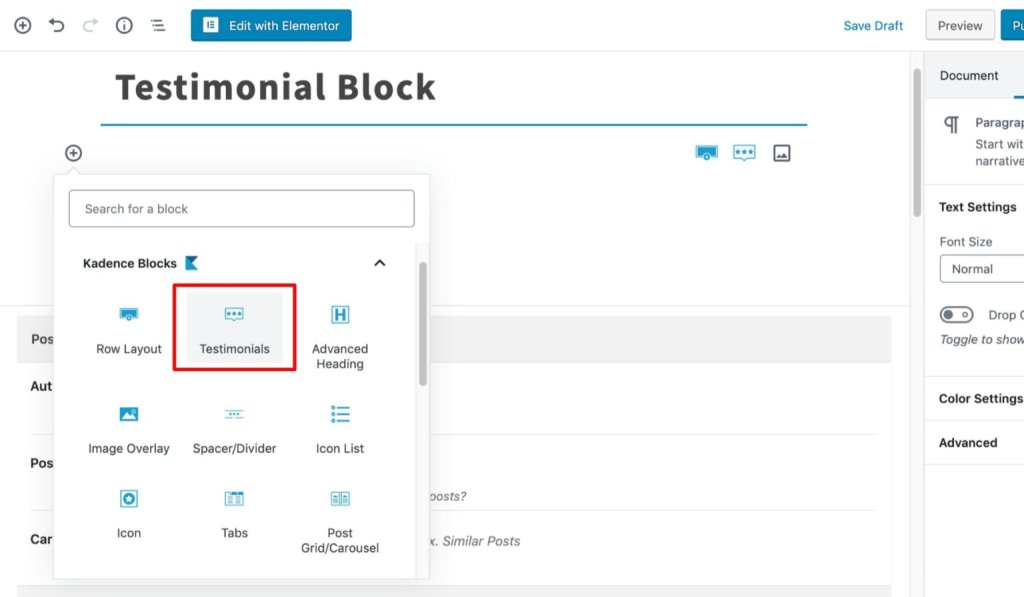
13. 추천 블록
사용자 지정 콘텐츠 및 스타일로 고객 리뷰를 표시할 수 있는 새로운 평가 블록입니다. 추천에 이미지, 등급, 아이콘, 테두리, 그림자 및 애니메이션을 추가할 수도 있습니다.
추천 블록을 사용하는 첫 번째 단계는 블록 편집기에서 선택하는 것입니다.

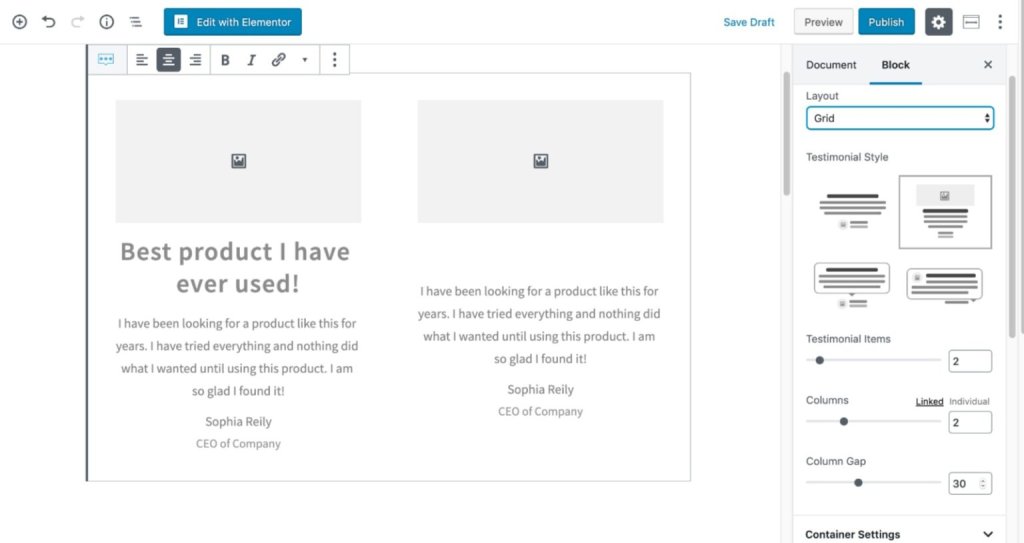
평가 블록을 선택한 후 평가의 레이아웃을 선택할 수 있습니다.

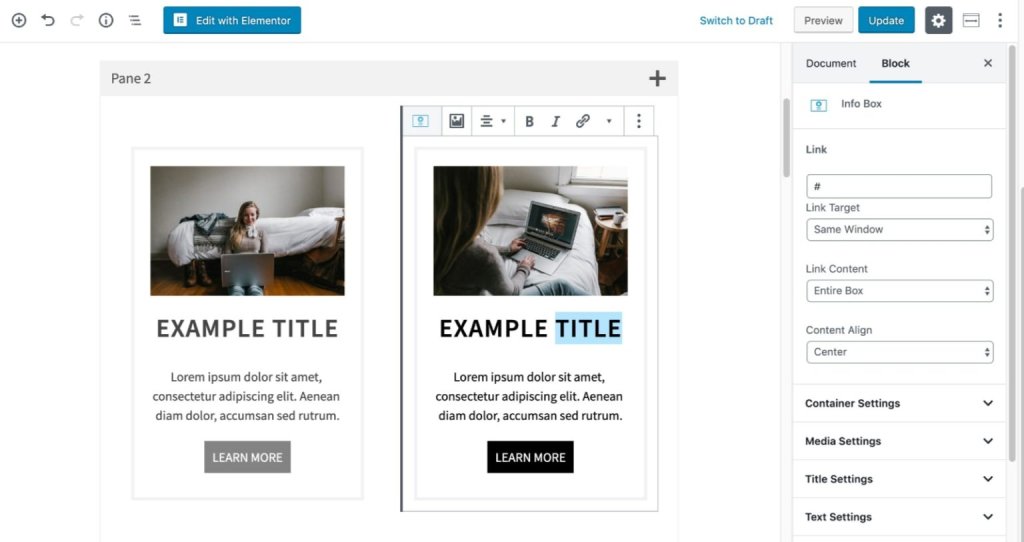
14. 정보 상자
사용자 지정 콘텐츠 및 스타일로 유익한 콘텐츠를 표시할 수 있는 새로운 정보 상자 블록입니다. 정보 상자에 이미지, 아이콘, 버튼, 테두리, 그림자 및 애니메이션을 추가할 수도 있습니다.
Kadence 블록 사용 방법 3.0?
Kadence Blocks 3.0을 사용하려면 사이트에 WordPress 5.0 이상이 설치되어 있어야 합니다. 또한 클래식 편집기 플러그인을 사용하는 경우 Gutenberg 편집기를 활성화해야 합니다.
사이트에 Kadence Blocks 3.0을 설치하려면:
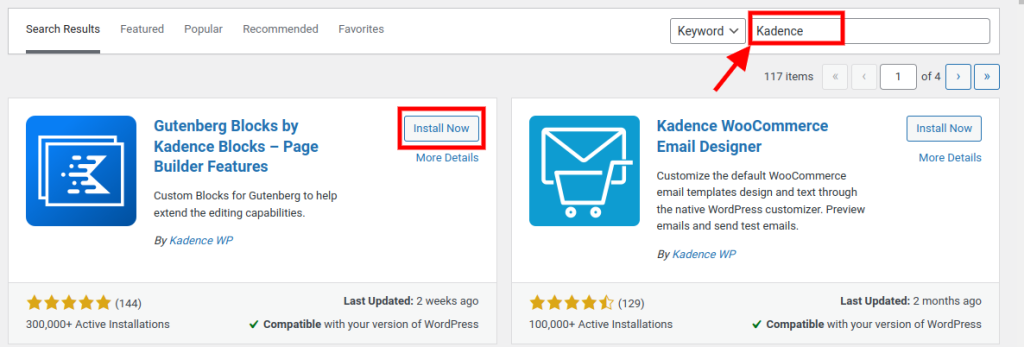
- 플러그인 > WordPress 대시보드에서 새로 추가 로 이동합니다.

- 검색 상자에서 Kadence 블록을 검색합니다.

- 지금 설치를 클릭한 다음 활성화를 클릭합니다.
- WordPress 대시보드에서 Kadence Blocks > 설정으로 이동하여 플러그인 옵션을 구성하십시오.
페이지 및/또는 게시물에서 Kadence Blocks 3.0을 사용하려면:
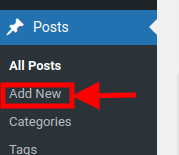
- WordPress 대시보드에서 Pages > Add New 또는 Posts > Add New 로 이동합니다.

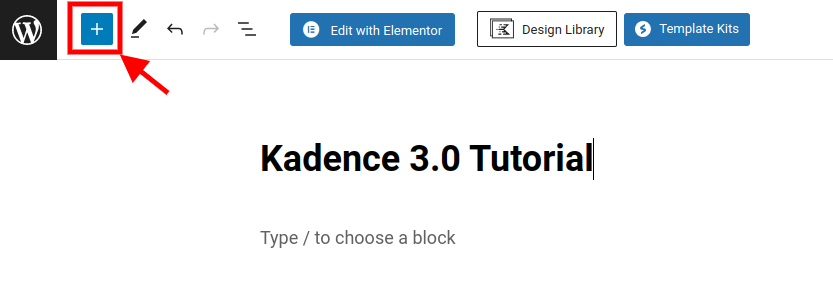
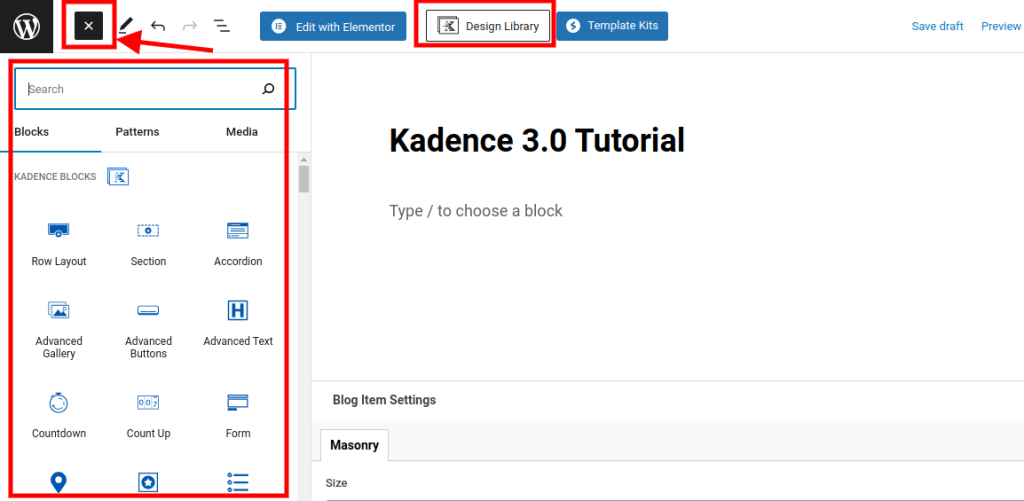
- 편집기의 왼쪽 상단 모서리에 있는 더하기 아이콘(+)을 클릭하여 블록 삽입기 패널을 엽니다.

- Kadence 블록 범주를 찾아보거나 검색하고 삽입하려는 블록을 선택합니다.

차단 도구 모음 및 사이드바 옵션을 사용하여 차단 설정 및 콘텐츠를 사용자 지정합니다.
추가하려는 다른 블록에 대해 2-4단계를 반복합니다.
결론
Kadence Blocks 3.0은 WordPress 및 Gutenberg로 멋진 웹사이트를 만들 수 있는 강력하고 다재다능한 플러그인입니다. 새로운 기능과 개선 사항을 통해 원하는 레이아웃과 스타일을 쉽게 디자인할 수 있습니다.
Kadence Blocks 3.0에 대해 자세히 알아보거나 이를 사용하여 만들 수 있는 실제 예제를 보려면 https에서 공식 웹 사이트를 확인하십시오.




