웹 이미지는 JPEG, GIF, PNG, WebP 등 다양한 형식으로 나타나므로 해독하기 어려운 약어가 많습니다. 웹사이트에 적합한 이미지 형식을 찾는 일은 종종 미로처럼 느껴집니다. 하지만 이 가이드는 복잡한 문제를 해결하는 것을 목표로 하므로 두려워하지 마세요. 선택을 단순화하기 위해 JPEG, PNG, GIF 및 WebP 형식의 이점을 조사합니다.

이러한 형식은 비슷해 보일 수 있지만 사용하는 특정 이미지 형식은 웹 사이트 성능에 큰 영향을 미칩니다. 일부 이미지 유형은 더 선명하게 보이고 저장 공간을 덜 차지하므로 품질 저하 없이 웹사이트 성능이 향상됩니다.
이 문서에서는 이미지 파일 형식 선택이 왜 엄청난 중요성을 갖는지 강조하는 것을 목표로 합니다. 각 옵션을 살펴보고 귀하의 웹사이트에 가장 적합한 이미지 형식을 결정하는 데 도움을 드리겠습니다. 자세히 알아보고 귀하에게 가장 적합한 선택을 찾아보세요.
이미지 형식 이해의 중요성
사용 가능한 수많은 이미지 형식 중에서 대부분의 웹 제작자는 JPEG, PNG, GIF 및 WebP와 같은 선택된 몇 가지 이미지 형식에 의존하는 경향이 있습니다. 이러한 형식은 각각 고유한 특성을 갖고 있으며 이에 대해서는 곧 자세히 살펴보겠습니다. 지금은 웹 사이트에 대해 선택하는 형식의 더 넓은 의미를 분석해 보겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작선택한 이미지 형식은 여러 가지 방식으로 사이트에 큰 영향을 미칩니다.
성능: 다양한 이미지 형식은 다양한 공간을 차지하여 사이트의 로딩 속도에 영향을 미칩니다.
모양: 특정 이미지 형식은 보다 상세한 시각적 정보를 제공하여 시청 경험의 전반적인 품질을 향상시킵니다.
확장성: 이미지 형식 선택에 따라 크기 조정 시 이미지 품질이 얼마나 잘 유지되는지가 결정되며, 이는 사이트가 모든 크기의 화면에서 멋지게 보이도록 하는 데 중요합니다.
호환성: 플랫폼, 앱 또는 소프트웨어 요구 사항에 따라 사용하는 이미지 형식이 달라질 수 있습니다. 각각은 다양한 형식을 지원하여 다양한 장치와 브라우저에서 이미지가 표시되는 방식에 영향을 미칠 수 있습니다.
일관성을 유지하려면 웹사이트 전체에서 하나 또는 두 개의 이미지 형식을 사용하는 것이 좋습니다. 품질과 성능 사이의 균형을 유지하는 형식을 선택하는 것이 중요합니다. 이는 표준적인 모양을 보장할 뿐만 아니라 사이트의 기능도 최적화합니다.
JPEG vs PNG vs GIF vs WebP - 이미지 형식 알아보기
이전에 강조한 것처럼 특정 이미지 형식은 온라인 영역에서 가장 선호되는 선택입니다. 사용 가능한 다양한 옵션 중에서 아래에 소개된 이 4가지 옵션은 인기 있고 다양한 형식으로 최고 수준이므로 거의 모든 웹사이트에 이상적인 선택이 됩니다.
JPEG
Joint Photographic Experts Group의 약어인 JPEG는 1986년에 시작되었으며 다음과 같은 몇 가지 장점을 자랑합니다.
- 수백만 가지 색상을 표시할 수 있어 풍부한 색상 팔레트가 있는 이미지에 이상적입니다.
- 고압축에 적합하여 파일 크기가 작아지고 로딩 속도가 빨라지며 저장 공간이 효율적입니다.
- 인터넷 브라우저, 사이트 빌더 및 장치 전반에 걸쳐 광범위하게 표준화되고 지원되므로 거의 보편적인 접근성을 보장합니다.
- PNG와 같은 다른 형식으로 쉽게 변환할 수 있습니다. 복잡하고 다채로운 사진을 보여주는 데 주로 권장됩니다.

그러나 JPEG는 압축을 훌륭하게 처리하지만 특히 이미지가 크게 압축된 경우 품질이 약간 저하될 수 있습니다. 일반적으로 이러한 품질 변화는 극단적인 확대/축소 수준에서 보지 않으면 눈에 띄지 않습니다.
JPEG는 모든 이미지에 대한 궁극적인 솔루션입니까?
반드시 그런 것은 아닙니다. 인터페이스 스크린샷이나 단순한 컴퓨터 생성 그래픽과 같이 최소한의 색상 데이터가 포함된 이미지에는 JPEG가 최선의 선택이 아닐 수도 있습니다. 다음 섹션에서 설명하겠지만 PNG는 이러한 이미지를 처리하는 데 탁월합니다.
PNG
PNG(Portable Network Graphics)는 웹 디스플레이에 선호되는 옵션으로 JPEG와 어깨를 나란히 합니다. 수백만 가지 색상을 지원하지만 특히 축소된 색상 데이터로 이미지를 처리하는 데 탁월합니다. 이러한 성격의 이미지의 경우 PNG는 JPEG보다 성능이 뛰어나므로 비교 시 이미지가 '무거워지는' 것을 방지합니다.
PNG의 주요 장점은 다음과 같습니다.
- 인터페이스 스크린샷과 같이 색상 데이터가 낮은 이미지의 경우 JPEG보다 파일 크기가 더 작습니다.
- 주요 브라우저, 사이트 빌더 및 장치 전반에 걸쳐 광범위한 지원을 제공하여 광범위한 접근성을 보장합니다.
- JPEG의 손실 압축 방법보다 더 효과적으로 이미지 품질을 보존하는 무손실 압축입니다.
- 투명성을 지원하여 로고 및 유사한 애플리케이션의 배경 제거를 용이하게 합니다.
- 1,600만 개 이상의 색상이 포함된 이미지를 PNG-24로 변환하는 기능은 표준 PNG의 256개 색상 제한보다 크게 업그레이드되었습니다.
- 이미지를 반복적으로 저장해도 품질 저하가 발생하지 않습니다.
이러한 다양성과 다양한 이미지 유형에 걸쳐 품질을 유지하는 능력 덕분에 PNG는 특정 유형의 웹 시각적 개체에 탁월한 선택이 됩니다.
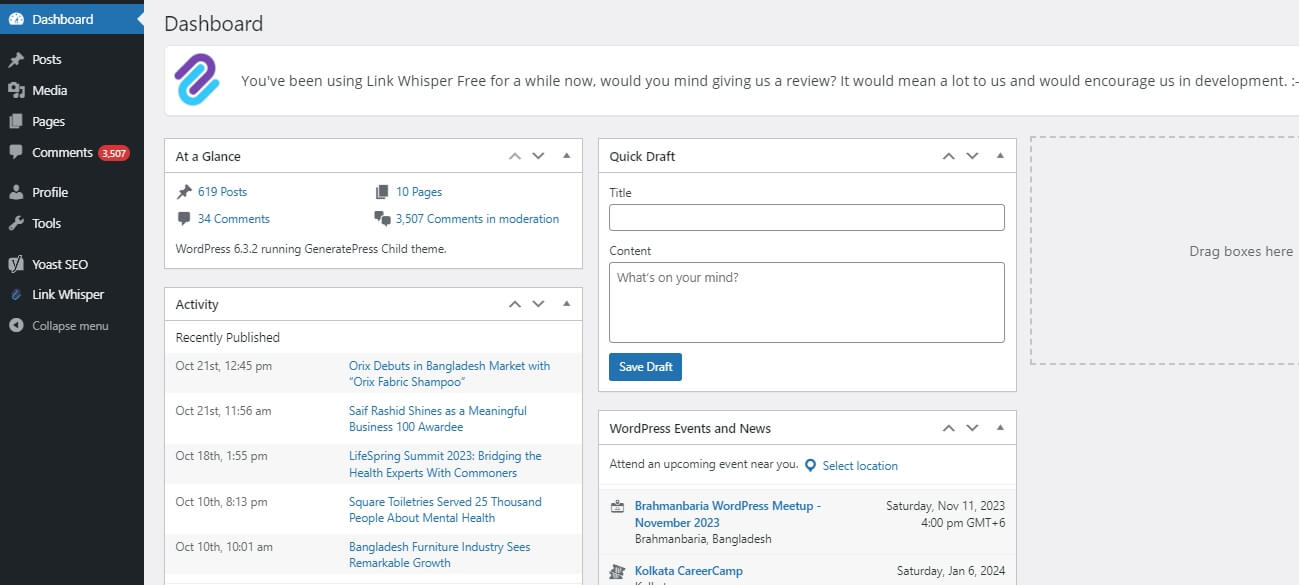
다음은 PNG 이미지입니다.

이 WordPress 대시보드 스크린샷은 선명도 보존이 필요한 신속한 색상 전환으로 이미지를 캡처하는 PNG의 능력을 보여줍니다.
예를 들어 요소가 어두운 배경과 밝은 배경 사이를 빠르게 전환하는 사용자 인터페이스를 캡처할 때 PNG가 빛납니다. 이는 아래에 설명된 것처럼 버튼 및 메뉴 항목과 같은 구성요소의 경우 특히 그렇습니다. 색상 스펙트럼은 파란색에서 검정색, 텍스트용 흰색, 기본 대시보드 영역용 회색 톤으로 원활하게 이동합니다.

이 이미지를 JPEG로 저장하면 가장자리가 흐려지고 프레젠테이션이 전체적으로 왜곡될 수 있습니다.
또한 PNG 형식은 투명성 지원으로 인해 탁월한 선택입니다. 이 속성은 PNG를 로고와 아이콘에 특히 적합하게 만듭니다. 설명을 위해 투명한 배경을 자랑하는 PNG 형식의 Themeisle 로고를 보여주는 빠른 예가 있습니다.

압축된 PNG는 JPEG에서 일반적으로 사용되는 대중적인 손실 알고리즘과 달리 PNG에서 사용하는 무손실 압축 알고리즘으로 인해 품질 유지에 있어 더 큰 효율성을 보여줍니다.
GIF
JPEG 및 PNG와 달리 GIF(Graphics Interchange Format)는 주로 정적 이미지보다는 애니메이션을 보여주는 것으로 알려진 보다 구체적인 목적을 제공합니다.

JPEG 및 PNG는 본질적으로 애니메이션을 지원하지 않지만(애니메이션 휴대용 네트워크 그래픽(APNG)과 같은 형식 제외) GIF가 이러한 공백을 채웁니다. 그러나 여러 프레임으로 인해 GIF의 크기가 더 커지는 경향이 있습니다.
GIF의 주요 이점은 다음과 같습니다.
- 움직임이 필요한 복잡한 아이디어나 행동을 설명합니다.
- 동영상에 비해 무게가 가볍고 '재생' 버튼이 필요하지 않습니다.
- 주의를 끌고 내용을 지속적으로 반복하는 데 효과적입니다.
GIF 파일을 최적화하면 다른 이미지 형식에 비해 결과가 떨어지는 경우가 많습니다. 따라서 CSS와 같은 다른 방법을 사용하여 애니메이션을 만들 수 없는 상황을 위해 GIF를 아껴서 GIF를 사용하는 것이 현명합니다.
GIF의 또 다른 제약은 투명도와 함께 최대 256가지 색상만 지원하므로 복잡한 이미지를 표시하는 데 적합하지 않습니다. 그림으로 이전 섹션에 제시된 것과 동일한 그래픽이 이제 애니메이션이 아닌 GIF로 표시됩니다.

수준 이하로 보일 뿐만 아니라 478KB의 대용량 파일이기도 합니다. 이는 정적 이미지에 GIF를 사용하는 것이 일반적으로 좋지 않은 이유를 강조합니다.
웹P
WebP 파일이란 정확히 무엇입니까? JPEG, PNG, GIF와 같이 잘 알려진 형식에 비해 인식률이 낮은 이미지 파일 형식입니다. 그러나 주로 Google의 승인과 주요 브라우저의 광범위한 지원으로 인해 인기가 높아지고 있습니다.
2010년에 소개된 WebP(종종 'weppy'로 발음됨)는 추진력을 얻기까지 다소 시간이 걸렸습니다. 그러나 품질 저하 없이 압축이 크게 발전했기 때문에 웹 게시에 선호되는 이미지 파일 형식으로 부상했습니다. WebP는 뛰어난 해상도를 유지하면서 PNG와 JPEG보다 작은 이미지를 압축하는 데 탁월합니다.
WebP를 차별화하는 점은 GIF(모션) 및 PNG(투명도)와 같은 형식의 기능을 통합하여 웹 게시를 위한 매우 다재다능하고 점점 더 선호되는 형식으로 만들어 개발자와 다양한 이미지 파일 형식의 이점을 원하는 모든 사람에게 적합하다는 것입니다. 하나.
WebP의 주요 장점은 다음과 같습니다.
- 손실 압축으로 인해 파일 크기가 현저히 작아져 PNG 및 JPEG를 능가합니다.
- PNG 및 JPEG에는 없는 기능인 고해상도 모션 기반 이미지를 지원하며 GIF보다 더 나은 압축 기능을 제공합니다.
- PNG와 유사한 투명도 기능.
- 매우 오래된 브라우저를 제외하고 대부분의 주요 브라우저에서 지원되며 채택률은 약 97%입니다.
WebP의 다용성은 PNG의 투명성, GIF의 모션 가능성, JPEG 및 PNG와 같은 형식에 비해 향상된 압축 기능을 결합합니다. 올인원 이미지 형식에 가장 가까운 것입니다. 그러나 일부 사이트 빌더 및 앱에서는 WebP 파일 업로드를 제한할 수 있습니다.
WebP는 다음과 같은 경우에 이상적입니다.
- 온라인 디스플레이용 그래픽(인쇄 또는 오프라인 보기에는 유용하지 않음)
- Google은 WebP와 같은 최신 이미지 형식을 권장하므로 SEO 향상.
- PNG보다 더 나은 압축률로 로고나 투명한 그래픽을 만듭니다.
- 대량의 GIF 없이 애니메이션 이미지를 생성합니다.
- 대폭 압축하면서 이미지 품질을 유지합니다.
WebP 형식은 인터페이스 스크린샷, 고해상도 이미지 및 애니메이션 사진에 탁월합니다. WebP와 JPEG 이미지를 비교하면 WebP는 80.76KB로 압축하면서 약간 더 높은 해상도를 유지한 반면, JPEG는 120.78KB로 압축한 후 눈에 띄는 품질을 잃었습니다.

WebP 형식 사용에 대한 권장 사항은 간단합니다.
사이트 빌더가 WebP 업로드를 허용하는 경우 유연성, 압축 성능, 투명 이미지 및 애니메이션 지원을 활용하는 것을 고려해보세요. 브라우저 호환성은 주요 업체들이 널리 채택하고 있다는 점을 고려할 때 덜 문제가 되며, Google은 WebP를 미래의 이미지 형식으로 선전합니다.
이미지에 적합한 형식 선택
최상의 이미지 형식을 결정할 때는 주로 이미지에 대해 염두에 두고 있는 특정 목적에 따라 달라집니다.
대부분의 웹사이트에서, 특히 최적의 압축을 우선시하고 동작과 투명도를 지원하는 올인원 이미지 유형을 원하는 경우 WebP가 탁월한 선택입니다 . 사이트를 빠르게 로딩하는 데 탁월합니다. CMS 또는 사이트 빌더가 WebP 파일 업로드를 지원하는지 확인한 후 그에 따라 결정을 내리세요.
JPEG는 색상이 풍부한 이미지, 특히 사진에 적합합니다. 높은 압축률을 제공하지만 이미지 품질이 약간 저하될 수 있습니다. 온라인 사진 갤러리나 개별 사진에 적합합니다. 그러나 색상이 낮은 인터페이스 스크린샷이나 인쇄 목적으로는 JPEG를 사용하지 않는 것이 가장 좋습니다.
컬러 데이터와 상관없이 고품질이 우선이라면 PNG를 추천합니다. 압축된 경우에도 품질이 유지되며 복잡하거나 단순한 이미지 모두에 적합합니다. PNG는 인터페이스 기반 스크린샷에 매우 중요하며 일관된 이미지 품질 유지로 인해 사진 촬영 시 JPEG보다 선호되는 경우도 있습니다.
동적 작업이나 빠른 튜토리얼을 위해 예약된 GIF는 정적 이미지보다는 모션을 표시하는 데 가장 적합합니다. 실제 비디오의 부피나 방해를 줄이기 위한 비디오 대안 역할을 합니다. 그러나 사이트 성능에 부정적인 영향을 주지 않으려면 GIF를 자제해서 사용하는 것이 중요합니다.
마무리
웹 사이트 목표와 Elementor 또는 Divi 와 같은 최신 웹 사이트 빌더와의 호환성 내에서 이미지 형식을 신중하게 선택하면 사이트의 시각적 매력과 성능에 큰 영향을 미쳐 향상된 사용자 경험을 보장할 수 있습니다. Elementor의 인터페이스 내에서 각 형식의 장점을 조화롭게 통합하면 사용자가 시각적으로 매력적이고 성능이 뛰어난 웹 콘텐츠를 만들 수 있습니다.




