인공지능은 우리가 웹사이트를 구축하는 방식에 혁명을 일으키고 있습니다. 이 기사에서는 AI를 활용하여 WordPress 사이트용 코드를 자동으로 생성하는 방법을 살펴보겠습니다. GPT-3와 같은 강력한 언어 모델을 활용하면 시간과 노력을 절약하는 동시에 보다 동적이고 기능적인 웹 페이지를 만들 수 있습니다. AI API를 WordPress 백엔드에 통합하는 기본 사항, HTML 및 PHP 코드 생성을 위한 프롬프트 설정, 출력 반복 및 개선을 위한 모범 사례를 다룹니다.

단 몇 줄의 코드만으로 AI가 기계적인 코딩 작업의 대부분을 처리할 수 있으므로 사용자는 큰 그림의 사이트 디자인 및 개선에 집중할 수 있습니다. Elementor 를 사용하여 다음 WordPress 프로젝트를 위한 AI의 힘을 활용하려면 계속 읽어보세요!
WordPress용 AI 지원 코딩
AI 기반 코딩 지원에는 WordPress를 사용하여 웹사이트를 구축하는 사람들과 함께 작동하는 영리한 컴퓨터 프로그램의 사용이 포함됩니다. 이러한 유용한 AI 코딩 친구를 사용하면 사용자는 일반 일상 텍스트를 입력하여 웹 사이트 코드에서 수행하려는 작업을 설명할 수 있습니다. 그런 다음 마술처럼 AI가 작동하여 필요한 코드를 생성하고 코드에 있는 항목에 대한 고유한 이름을 제시하거나 웹페이지를 멋진 스타일로 딱 맞게 보이게 만듭니다. 이는 코드 작성 과정을 더 쉽고 덜 기술적으로 만들어주는 디지털 조수를 갖는 것과 같습니다. AI의 도움으로 WordPress 애호가에게는 웹사이트 생성이 매우 쉬워졌습니다.
AI를 활용한 WordPress 코딩의 이점
사람이 AI를 사용하여 WordPress에서 코딩하면 수많은 이점을 누릴 수 있습니다. 이해하기 쉬운 방식으로 이러한 이점 중 몇 가지를 살펴보겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 더 쉬운 학습 : AI를 사용하면 긴 PHP 튜토리얼을 진행하지 않고도 WordPress 작업이 더 간편해집니다. 혼란스럽고 실망스러울 수 있는 학습에 수많은 시간을 소비할 필요가 없습니다. AI는 귀중한 도움을 제공할 수 있으며, 그 과정에서 새로운 기술을 습득할 수도 있습니다.
- 테마 편집 : 주로 웹사이트를 디자인하고 테마 파일 편집이 불편하다면 AI가 도움이 될 수 있습니다. AI를 사용하면 function.php와 같은 파일을 조작하는 것에 대한 두려움을 극복할 수 있습니다. 필요한 것은 텍스트 프롬프트뿐이며 AI는 필요한 변경을 수행하도록 안내할 수 있습니다.
- 비용 절감 : 과거에는 코딩 작업을 처리하려면 코딩 학습에 상당한 시간과 비용을 투자하거나 개발자를 고용해야 했기 때문에 비용이 많이 들 수 있었습니다. AI는 그러한 중개인의 필요성을 제거합니다. 유용한 플러그인이나 프리미엄 WordPress 테마 구입과 같은 기타 필수 항목에 대한 비용을 절약할 수 있습니다.
- 독특한 웹사이트 : 모든 WordPress 사용자는 일반적인 웹사이트가 아닌 고유한 웹사이트를 갖는 것을 목표로 해야 합니다. WordPress는 사이트를 원하는 대로 정확하게 표시할 수 있는 유연성을 제공합니다. 그러나 때로는 추가 스파크가 필요할 때도 있습니다. AI 기반 코드를 WordPress 사이트에 통합하면 웹사이트를 나머지 웹사이트와 차별화하는 특별한 기능이나 애니메이션을 추가하는 데 도움이 될 수 있습니다.
AI로 WordPress에서 CSS를 코딩하는 방법
널리 사용되는 페이지 빌더인 Elementor 는 AI 물결을 수용했습니다. 이제 AI 기술을 사용하여 텍스트, 이미지 및 사용자 정의 CSS를 생성하는 기능을 제공합니다. 이 기능을 사용하려면 사용자는 텍스트나 이미지가 있는 모듈에서 작업할 때마다 Elementor의 프런트 엔드 페이지 빌더 내에서 "AI로 편집" 버튼을 클릭하기만 하면 됩니다.

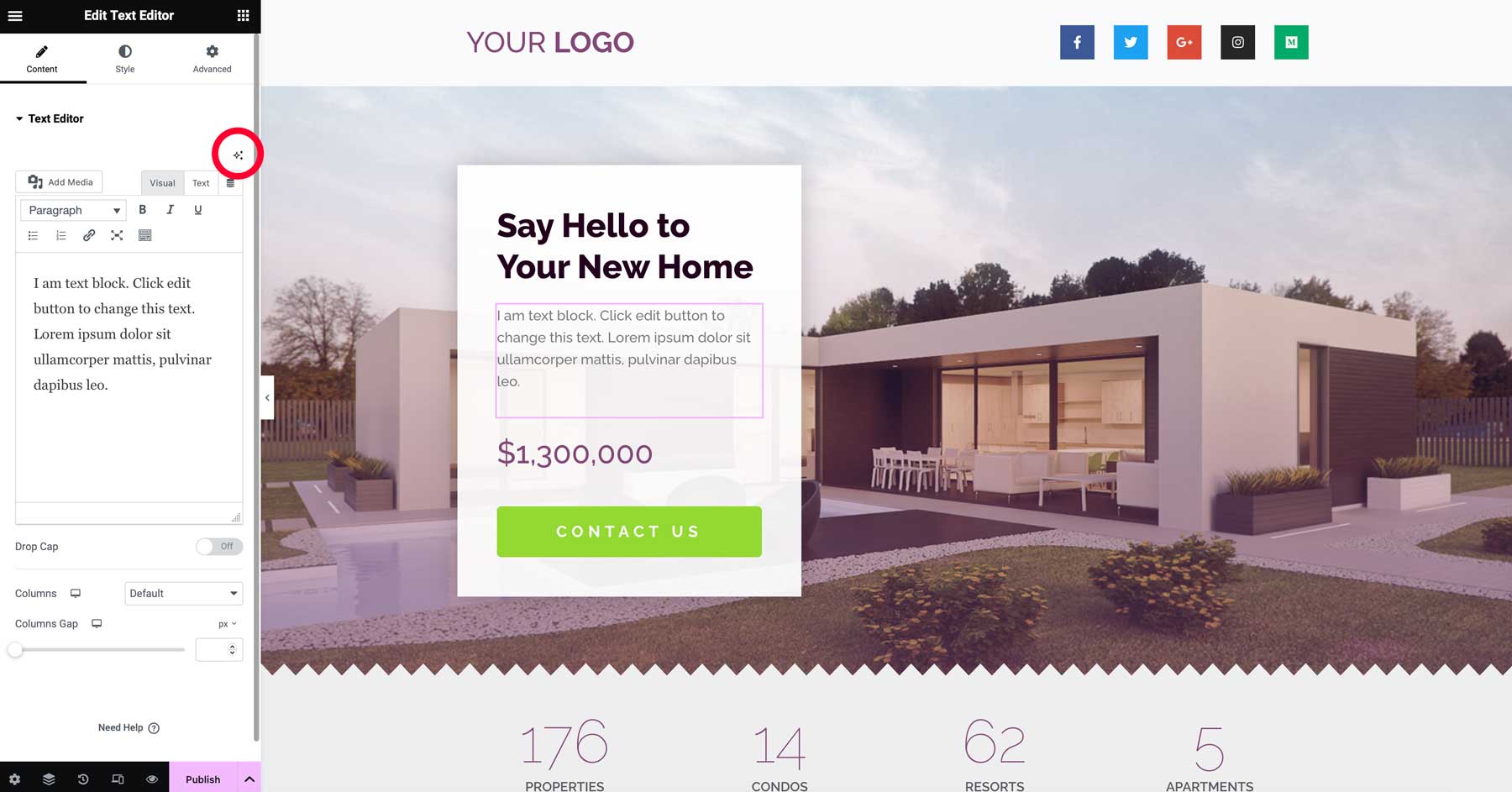
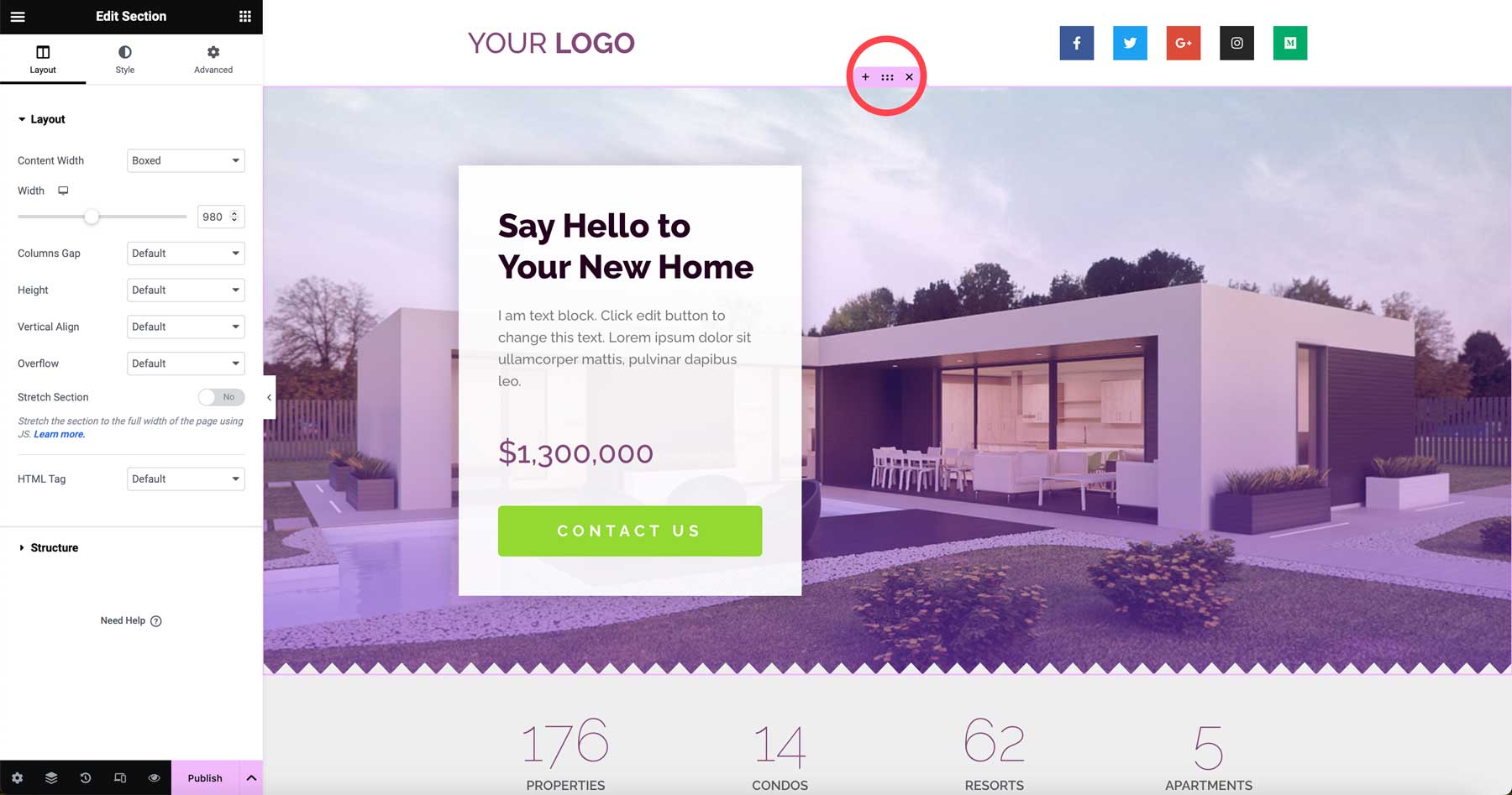
CSS를 생성하려면 Pro 라이센스가 필요합니다. 그러나 무료 버전을 사용하면 사용자는 텍스트 및 이미지 생성을 위해 Elementor AI를 실험할 수 있습니다. 프로 버전으로 업그레이드한 후에는 해당 섹션 위로 마우스를 가져가면 "섹션 편집" 버튼에 쉽게 액세스할 수 있습니다.

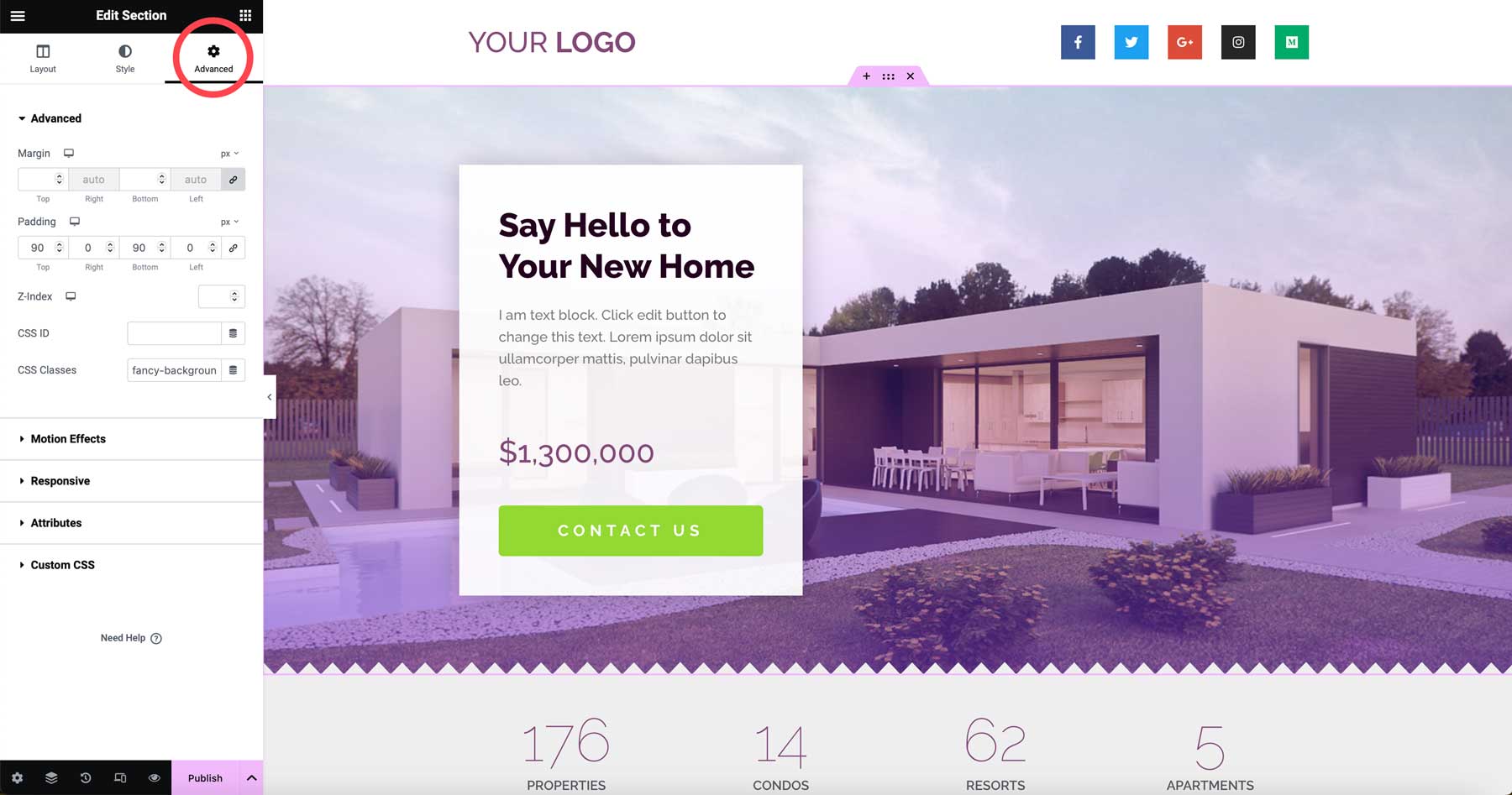
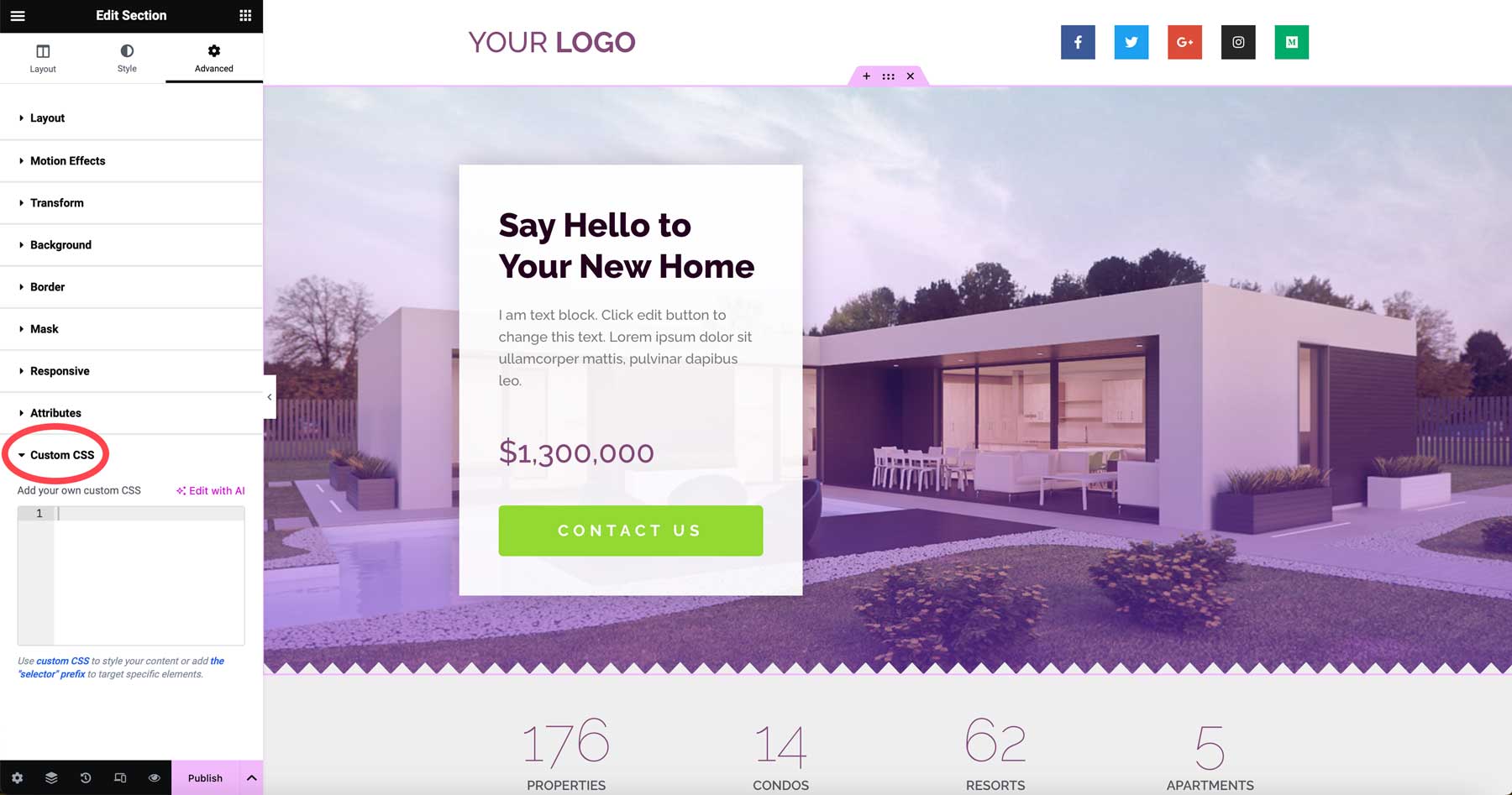
그런 다음 해당 섹션의 옵션을 열고 고급 아이콘을 선택하세요.

사용자 정의 CSS 탭을 보려면 스크롤하세요. 사용자 정의 CSS 상자를 표시하려면 드롭다운 메뉴를 확장하세요.

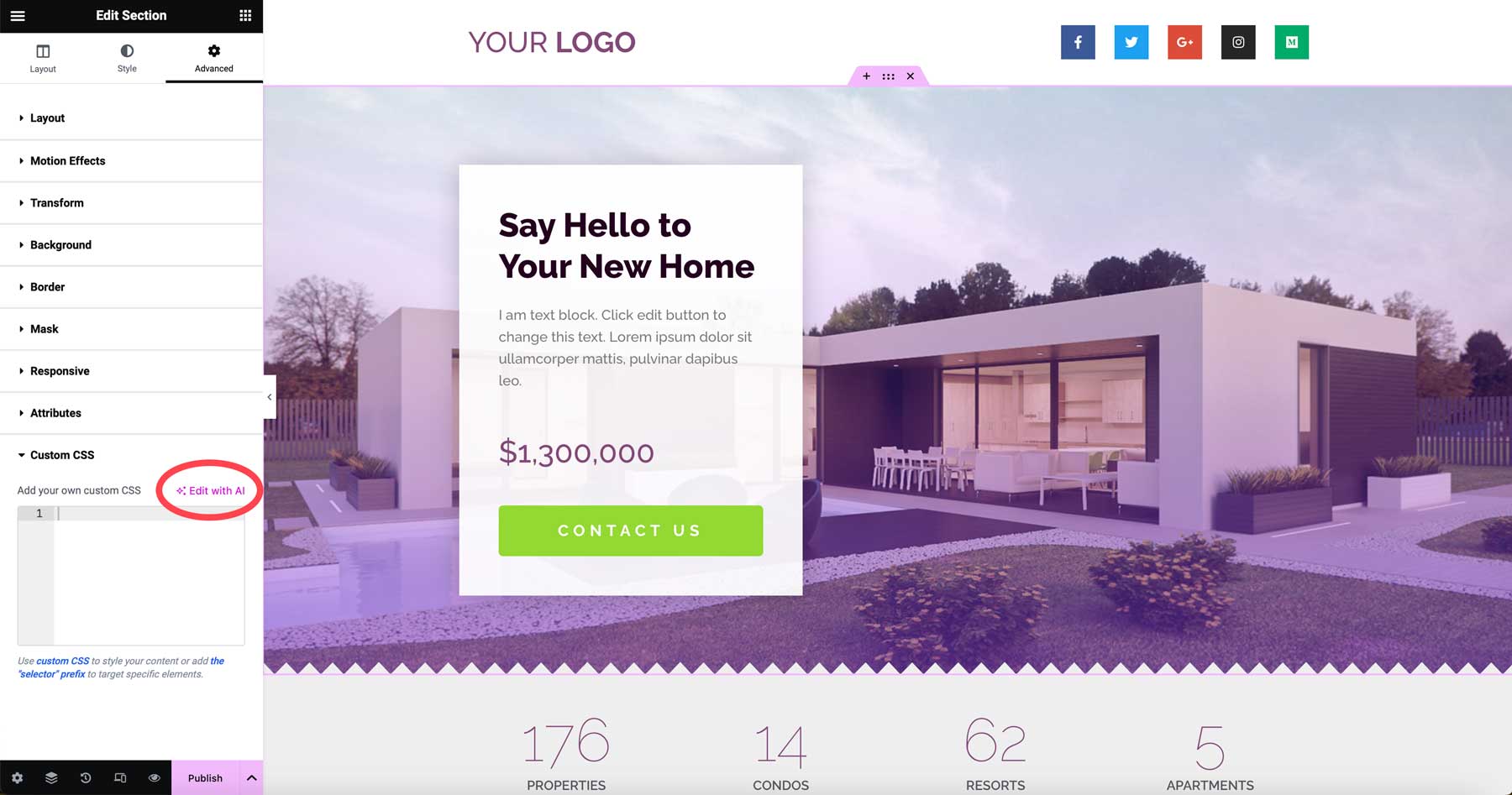
사용자 정의 CSS 상자를 선택한 다음 AI로 편집 버튼을 클릭합니다.

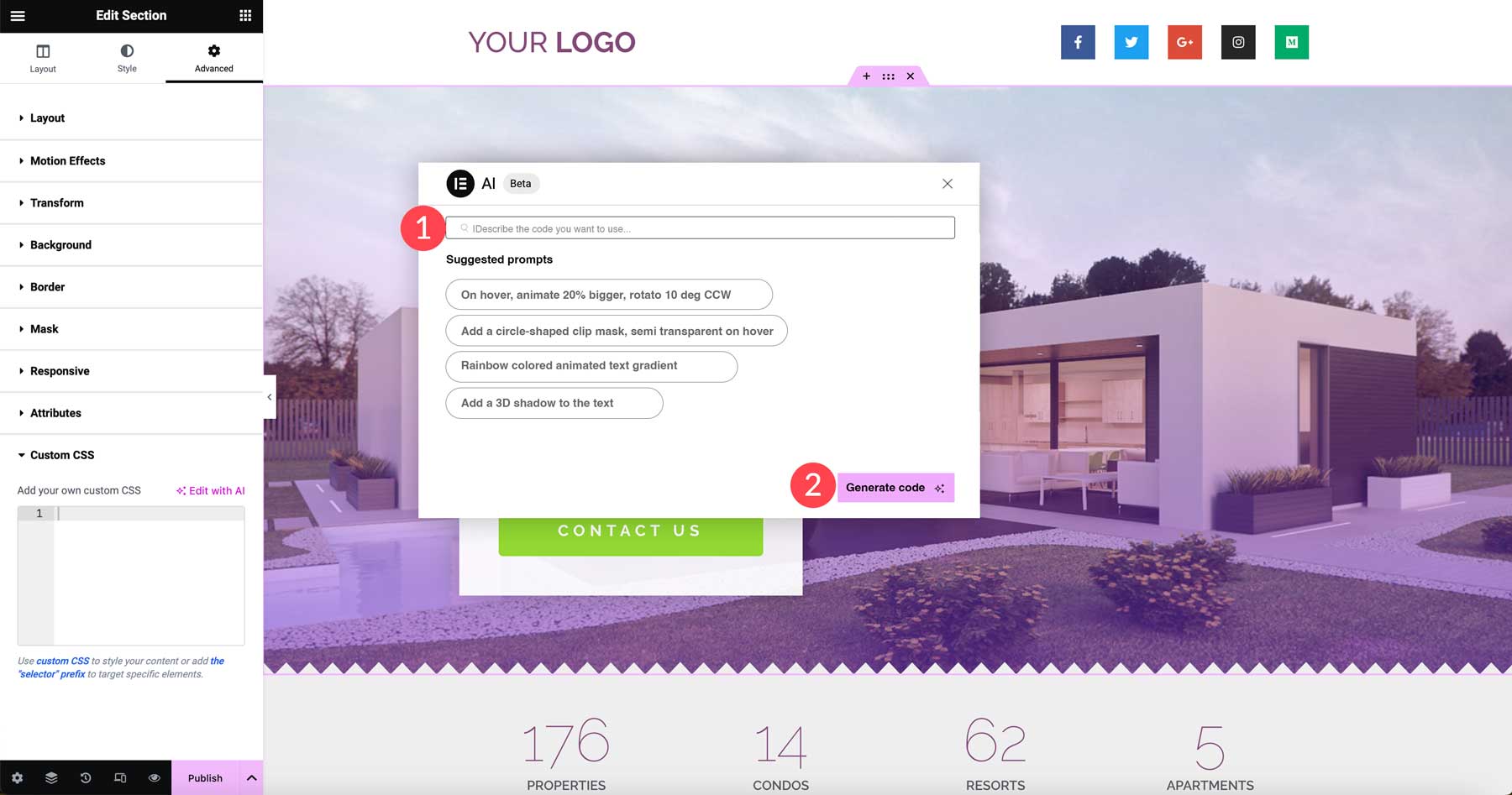
대화 상자가 나타나면 배경색 애니메이션 2색(1)과 같은 텍스트 프롬프트를 입력합니다. 그런 다음 코드 생성을 위해 버튼 (2)를 클릭하십시오.

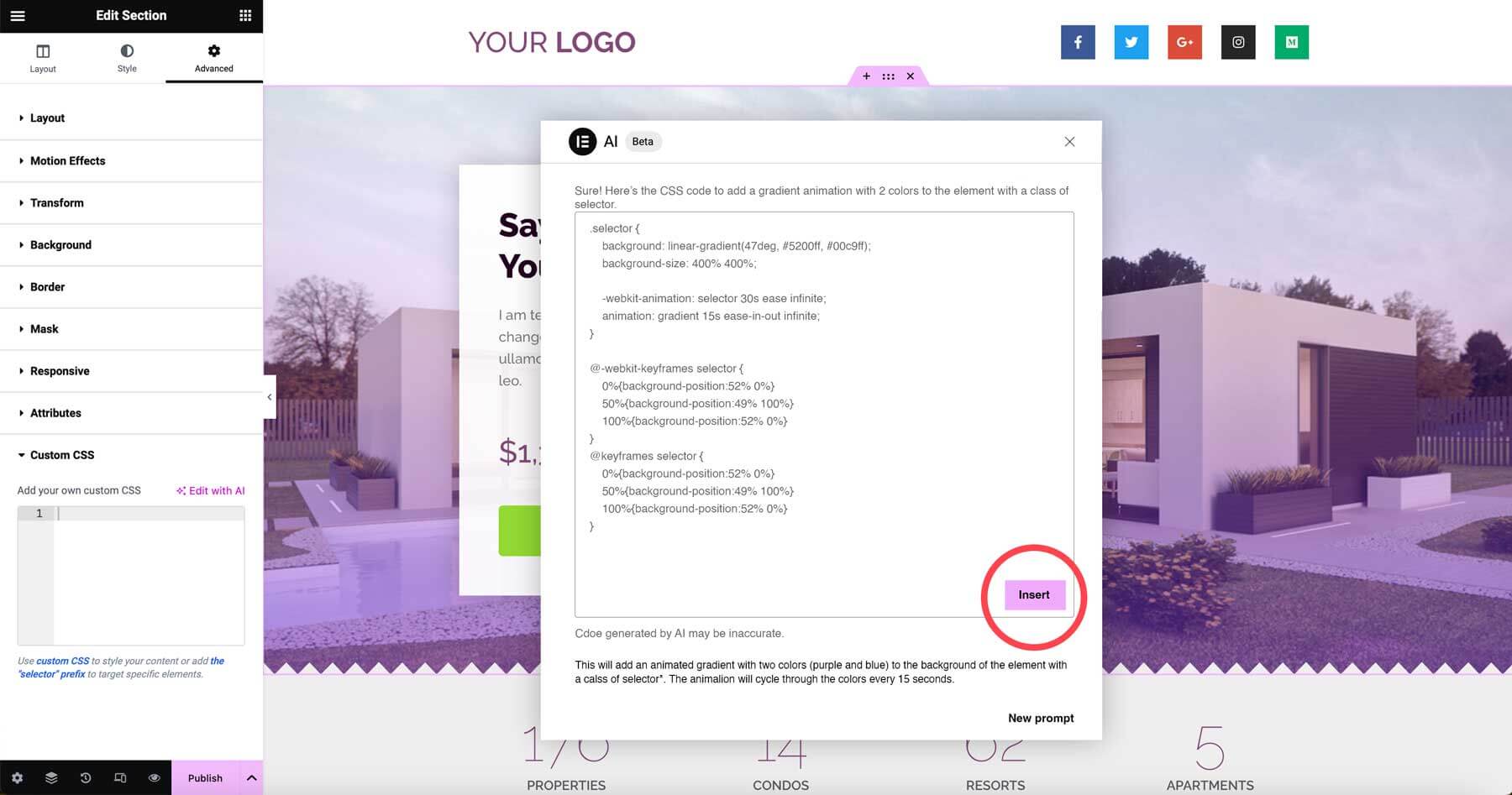
귀하의 코드 샘플은 Elementor AI에 의해 생성됩니다. 렌더링 프로세스는 최대 1분 정도 걸릴 수 있습니다. 완성된 코드의 미리보기를 볼 수 있습니다. 결과가 만족스러우면 삽입 버튼을 클릭하여 사용자 정의 CSS 상자에 코드를 추가하세요.

코드가 추가된 후 Elementor 빌더에서 실시간으로 애니메이션을 볼 수 있습니다.
CSS 코드가 온라인에 연결된 후 취향에 맞게 색상, 애니메이션 속도 및 기타 세부 사항을 변경할 수 있습니다. Elementor를 사용하여 온라인 프로젝트용 CSS를 빠르게 생성하려면 연간 Pro 구독을 구매할 수 있습니다. Elementor AI 에서 제공하는 CSS 생성기를 사용하려면 구독 플랜을 구독해야 한다는 점을 기억하세요.
마무리
WordPress 및 Elementor 워크플로에 인공 지능을 통합하면 개발 프로세스를 강화하고 사이트를 한 단계 더 발전시킬 수 있습니다. 암기 코딩 작업을 자동화하면 시각적 디자인, 사용자 경험 및 사용자 정의 기능에 더 많은 시간을 할애할 수 있습니다. AI 생성 코드를 라이브로 배포하기 전에 철저하게 검토하세요. 시간이 지남에 따라 AI의 기능이 계속해서 성장함에 따라 표준 웹 디자인 및 개발 스택에 더욱 원활하게 통합될 것으로 기대할 수 있습니다. 인공 지능을 사용하여 웹 사이트를 더 빠르고, 더 쉽고, 더 강력하게 만들 수 있는 미래는 밝아 보입니다. Elementor와 AI는 더 적은 노력으로 고급 WordPress 솔루션을 위한 완벽한 조합을 만듭니다.




