Elementor를 사용하여 WordPress 웹 사이트를 디자인하는 경우 추천 이미지 주위에 텍스트를 배치하는 것이 약간 어려울 수 있음을 알 수 있습니다. 하지만 걱정하지 마세요. 이 튜토리얼에서 다룹니다! 이 게시물에서는 Elementor 의 주요 이미지 주위에 텍스트를 감싸고 모든 것이 완전히 동적으로 유지되도록 하는 방법을 정확하게 보여줍니다. 이 작업을 직접 수행하는 간단한 방법은 없지만 쉽게 수행하는 데 필요한 단계를 안내해 드립니다. 따라서 노련한 웹 개발자이든 초보자이든 관계없이 줄 바꿈된 텍스트로 웹 사이트에서 추천 이미지를 눈에 띄게 만드는 방법을 계속 읽으십시오.

쇼트코드 생성
게시물 텍스트 콘텐츠 주위에 추천 이미지를 동적으로 래핑하려면 동일한 DOM 수준에 있어야 합니다. 따라서 우리는 이미지와 게시물 콘텐츠를 순차적으로 출력하는 단축 코드를 생성하기 위해 PHP를 사용하고 있습니다.
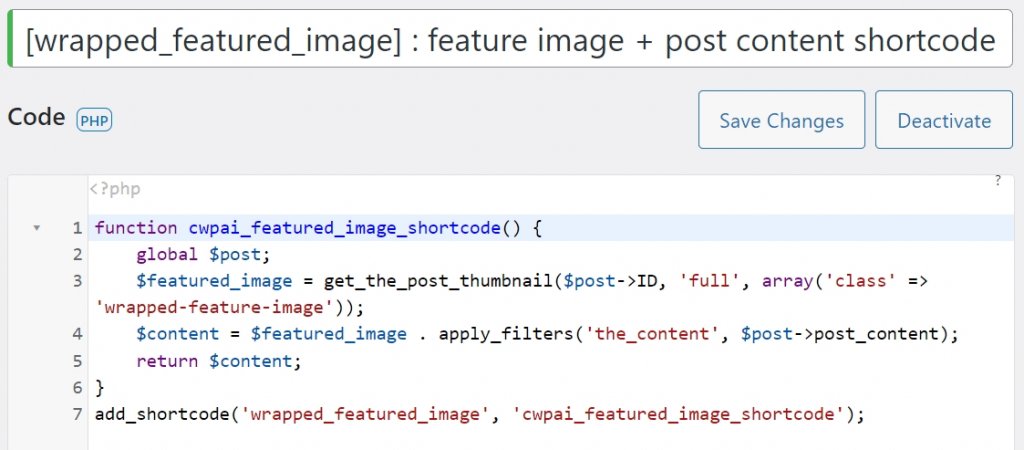
이 기능을 구현하려면 코드 조각 플러그인 에서 새 조각을 만들거나 자식 테마의 functions.php 파일에 코드를 포함하십시오.
function elementhow_featured_image_shortcode() {
global $post;
$featured_image = get_the_post_thumbnail($post->ID, 'full', array('class' => 'wrapped-feature-image'));
$content = $featured_image . apply_filters('the_content', $post->post_content);
return $content;
}
add_shortcode('wrapped_featured_image', 'elementhow_featured_image_shortcode');
이제 원하는 대로 코드 조각의 이름을 바꿉니다. -로 이름을 바꾸겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작[wrapped_featured_image] : feature image + post content shortcode
여기서 [wrapped_featured_image]는 단축 코드의 이름이며 코드 작업을 완료한 후 활성화를 클릭하여 코드를 작동시킵니다.
엘리멘터 설정
게시물 텍스트 주위에 추천 이미지를 래핑하는 원하는 효과를 얻으려면 Elementor 단일 게시물 템플릿에 액세스하십시오. Post Content & Featured Images와 같은 일반적인 요소를 활용하는 대신 다음 단계를 따르십시오.

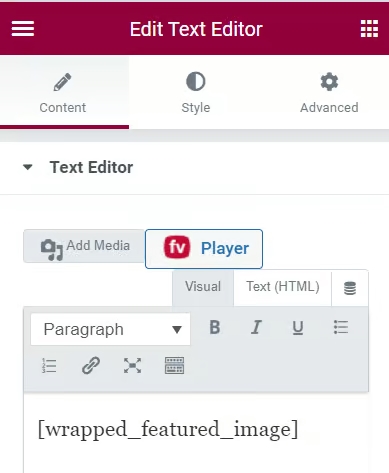
이를 위해 텍스트 편집기 요소가 활용됩니다. 단축 코드 요소도 고려할 수 있지만 텍스트 편집기 요소를 활용하면 사용 가능한 모든 범위의 타이포그래피 스타일 지정 옵션에 액세스할 수 있습니다.

텍스트 편집기를 추가한 후 [래핑된 추천 이미지] 쇼트코드를 삽입합니다.
단축 코드가 렌더링되고 텍스트 편집기 외부를 클릭하자마자 결과가 표시됩니다.
스타일 옵션을 사용하여 몇 가지 설정을 변경할 수 있습니다. 그러나 게시물 콘텐츠 텍스트의 스타일을 지정하려면 전역 스타일을 사용하는 것이 좋습니다.
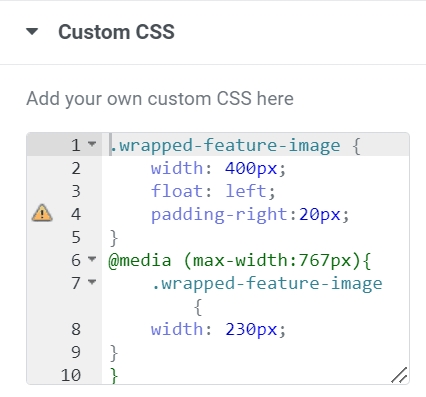
마지막으로 이 CSS를 사용하여 게시물의 텍스트 콘텐츠 주위에 이미지를 둘러쌉니다.
고급 > 사용자 정의 CSS에서 텍스트 편집기 요소에 대한 CSS를 추가하십시오. CSS를 수정하여 이미지의 크기와 패딩을 변경할 수 있습니다. 플로트; 왼쪽' 부분은 래핑이 작동하도록 허용하는 것입니다!
.wrapped-feature-image {
width: 400px;
float: left;
padding-right:20px;
}
@media (max-width:767px){
.wrapped-feature-image {
width: 230px;
}
}

마무리
결론적으로 Elementor 에서 추천 이미지 주위에 텍스트를 배치하는 방법을 배우면 웹 사이트의 시각적 매력과 가독성을 크게 향상시킬 수 있습니다. 이 가이드에 설명된 단계를 따르면 이 효과를 쉽게 달성하고 콘텐츠에 대해 보다 세련되고 전문적인 모양을 만들 수 있습니다. 다양한 정렬 및 간격 옵션을 실험하여 특정 디자인 요구 사항에 맞는 완벽한 균형을 찾으십시오. Elementor 의 직관적이고 사용자 친화적인 인터페이스를 통해 웹 사이트 디자인 기술을 향상하고 온라인 입지를 한 단계 높일 수 있습니다.




