Divi 로 사이트를 구축할 때 콘텐츠를 수직으로 정렬하는 기능은 디자이너의 도구 벨트에 편리한 추가 기능이 될 수 있습니다. 때때로 특정 레이아웃에서는 콘텐츠를 다양한 방식(가운데, 아래쪽, 위쪽)으로 수직 정렬해야 합니다. 가장 일반적으로 필요한 것은 콘텐츠를 수직 중앙에 배치하는 것입니다. 콘텐츠에 여러 열 레이아웃을 사용할 때 실제로 유용한 대칭 간격의 유쾌한 터치를 제공합니다.

또한 세로 중앙에 있는 콘텐츠는 다양한 브라우저 너비의 중앙에 유지되므로 유사한 반응성을 달성하기 위해 사용자 정의 패딩이나 여백을 적용할 필요가 없습니다. 이 튜토리얼에서 저자는 콘텐츠를 수직으로 정렬하기 위해 작은 CSS 조각을 열에 추가하는 방법을 보여줍니다. 저자는 이를 수행하는 방법의 예로 Divi 의 미리 만들어진 레이아웃 중 일부를 사용할 것입니다. 독자가 CSS에 대해 잘 알지 못하더라도 몇 초 안에 레이아웃에 적용할 수 있을 만큼 쉽습니다.
콘텐츠를 수직으로 정렬하는 방법
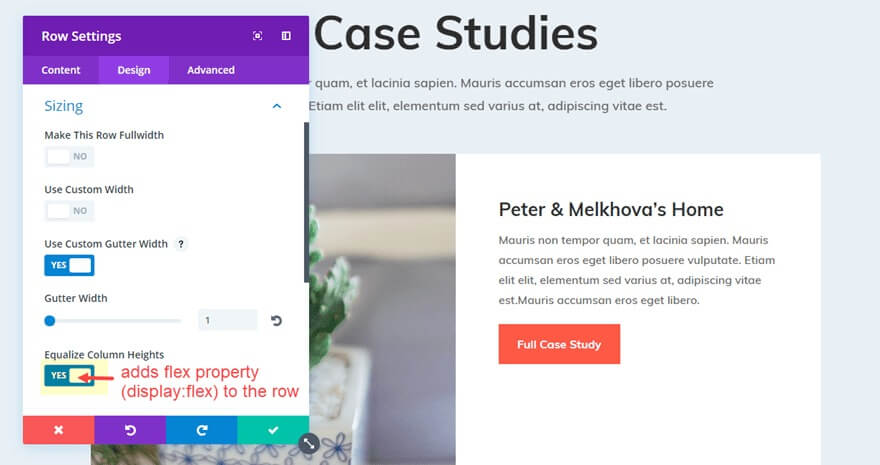
페이지의 두 번째 행(페이지 제목이 있는 행 바로 아래 행)에는 행 설정이 열려 있어야 합니다. 디자인 설정 토글에서 크기 조정 옵션 그룹을 열면 "열 높이 균등화"가 이미 선택되어 있는 것을 볼 수 있습니다. 이는 행에 flex 속성("display: flex;")이 지정되었음을 나타냅니다.

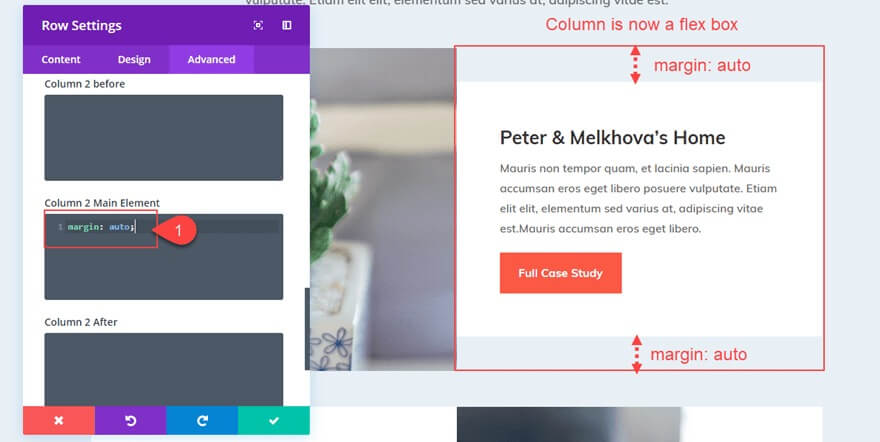
다음으로, 같은 행의 고급 탭 설정에 있는 Column 2 Main Element의 입력 상자 아래에 다음 CSS 조각을 추가합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작margin: auto;
이제 두 번째 열의 내용이 변경되어 세로 중앙에 배치됩니다.
콘텐츠 하단 정렬하기
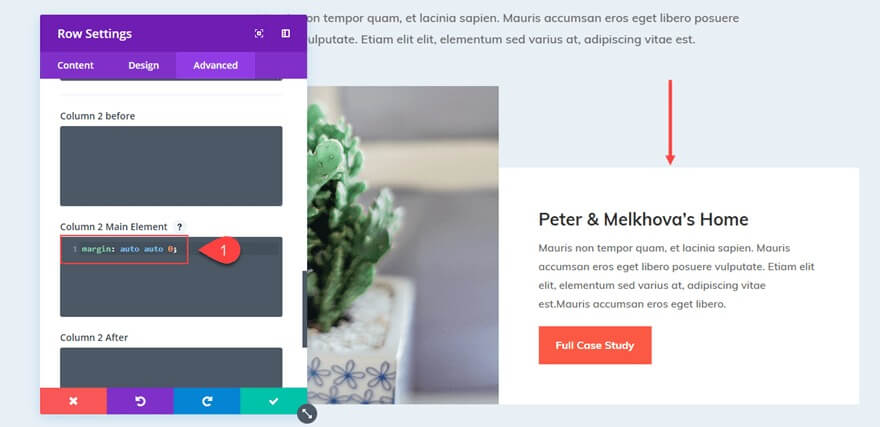
다음과 같이 여백 값을 변경하여 모든 모듈이 열 맨 아래에 쌓이도록 콘텐츠를 맨 아래 정렬할 수 있습니다.
margin: auto auto 0;
모든 열에 대해 콘텐츠를 수직으로 정렬
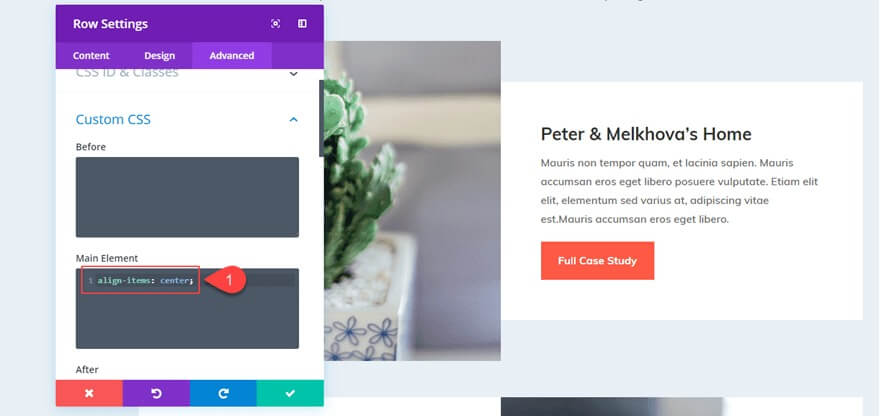
각 열에 "margin:auto"를 개별적으로 추가하는 대신 행 설정의 기본 요소에 다음 코드를 추가하면 행의 모든 열 내용을 수직으로 가운데에 배치할 수 있습니다.
align-items: center;
또는 열의 전체 콘텐츠를 아래쪽에 정렬하려면 다음 스니펫을 포함할 수 있습니다.
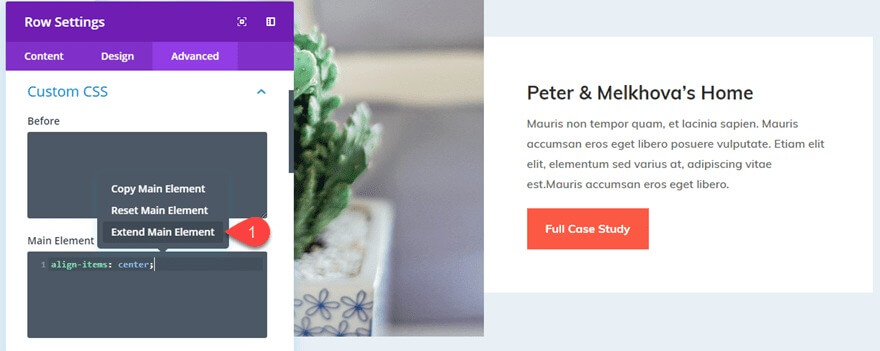
align-items: flex-end;또한 CSS 스니펫이 포함된 기본 요소를 마우스 오른쪽 버튼으로 클릭할 때 컨텍스트 메뉴에서 "기본 요소 확장"을 선택하면 Divi의 스타일 확장 기능을 활용할 수 있다는 점을 기억하세요.

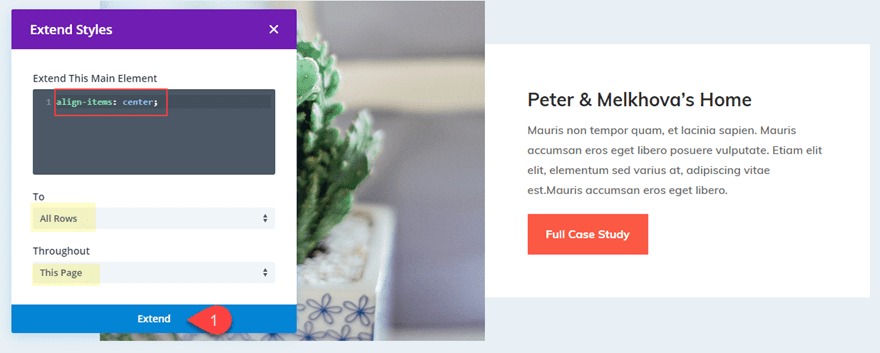
페이지의 각 열에 있는 모든 정보를 세로 중앙에 배치하려면 기본 요소의 CSS를 페이지(또는 섹션) 전체의 모든 행으로 확장하세요.

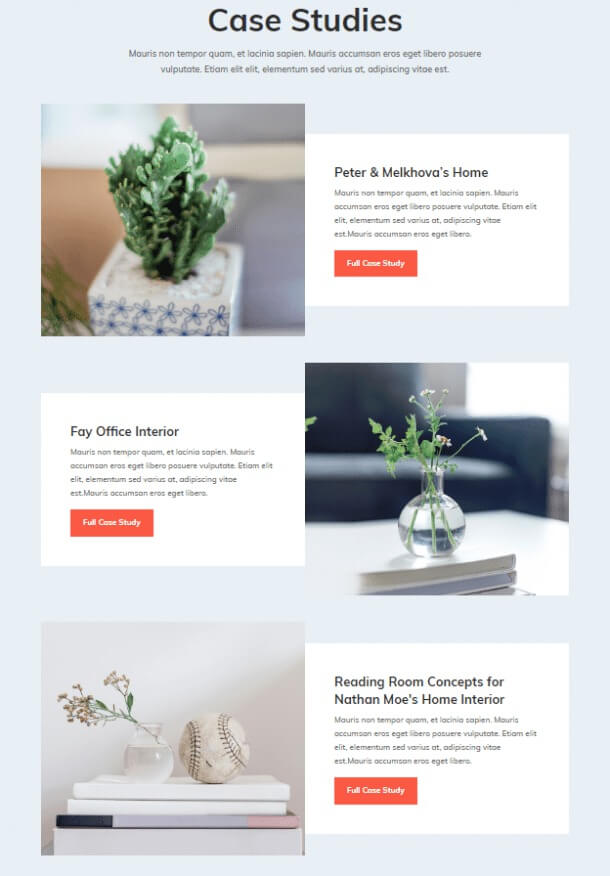
이제 전체 장면이 수직으로 균형을 이룹니다.

그러나 열의 흰색 배경이 더 이상 행의 전체 높이가 아니라는 것을 알 수 있습니다. 이는 열에 "margin: auto"가 추가된 결과입니다. 행 패딩을 제거하고 행 배경색을 흰색으로 변경하여 이 문제를 해결할 수 있습니다. 대신 여백을 그대로 유지하면서 열의 텍스트를 가운데에 맞추는 방법을 보여 드리겠습니다.
마무리
Divi 에 대한 이러한 접근 방식은 몇 가지 작은 사용자 정의 CSS 조각에 의존하지만, 때때로 시간이 많이 걸리는 프로세스에 대한 빠른 해결 방법을 찾는 개인에게 이 애플리케이션이 매우 도움이 될 수 있다고 생각합니다. 이 방법이 유용할 수 있는 사례가 더 생각나면 알려주시기 바랍니다. 아래에 귀하의 생각을 자유롭게 댓글로 남겨주세요.




