WordPress가 당신을 방해한다고 느낀 적이 있나요? 웹사이트에서 더 많은 것을 하고 싶지만, 똑같은 오래된 테마, 플러그인, 제한에 갇혀 있나요? 당신만 그런 것은 아닙니다. 많은 WordPress 개발자와 소유자가 같은 생각을 합니다. 그들은 WordPress를 좋아하지만, 새로운 가능성을 탐구하고 싶어합니다.

그렇기 때문에 WordPress를 헤드리스 CMS로 사용하는 것을 고려해야 합니다.
헤드리스 CMS는 WordPress를 백엔드로 사용하여 콘텐츠를 관리하고, 다른 프런트엔드로 콘텐츠를 표시하는 방법입니다. 더 많은 유연성, 성능 및 보안을 제공합니다. 두 세계의 장점을 모두 활용할 수 있습니다.
이 가이드에서는 WordPress를 헤드리스 CMS로 사용하는 다양한 방법을 단계별로 알려드립니다. 헤드리스 CMS가 무엇인지, 왜 사용해야 하는지, WordPress로 설정하는 방법을 배우게 됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작보너스: 헤드리스 WordPress 사이트를 멋지게 만들기 위한 몇 가지 팁과 모범 사례도 알려드립니다.
시작할 준비가 되셨나요? 시작해 봅시다.
헤드리스 CMS란?
WordPress와 같은 기존의 콘텐츠 관리 시스템은 일반적으로 밀접하게 연결된 두 가지 주요 구성 요소로 구성됩니다.
- 프런트엔드: 이는 방문자가 웹사이트에서 보는 부분입니다.
- 백엔드: 여기에서 웹사이트의 모양, 콘텐츠, 설정 등을 조정할 수 있습니다.
그러나 Headless CMS는 이 두 부분을 분리하여 백엔드만 그대로 둡니다. 프런트엔드와 백엔드를 분리하는 것은 다음과 같은 이유로 유익합니다.
- 양쪽 끝을 독립적으로 처리할 수 있습니다.
- 프런트엔드와 백엔드 사이에 종속성이 없습니다.
- 한쪽에서 변경이 발생하더라도 다른 쪽의 핵심 기능에는 영향을 미치지 않습니다.
테마 시스템은 데이터베이스 기반 구조인 일반적인 CMS에서 웹 브라우저에서만 데이터를 표시하는 데 사용됩니다. 이 방법을 사용할 때는 지침을 따르고 특정 프로그래밍 언어를 사용해야 합니다.
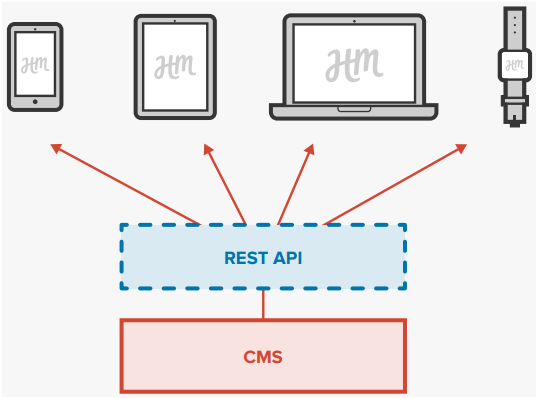
이와 대조적으로 헤드리스 콘텐츠 관리 시스템(CMS)은 API로 구동되며 선택한 프런트엔드 기술을 사용하여 여러 채널에 동시에 콘텐츠를 게시할 수 있습니다.
헤드리스 CMS는 기본적으로 플랫폼의 프런트 엔드를 제거하고 운영에 필요한 백엔드와 API만 남겨둡니다.
헤드리스 워드프레스 CMS
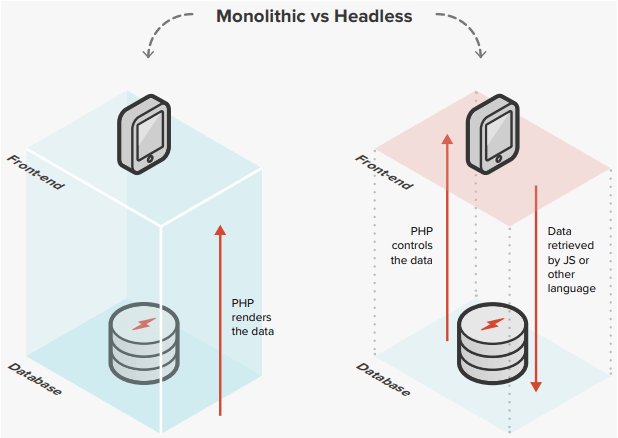
WordPress는 프런트엔드와 백엔드를 긴밀하게 연결하기 때문에 종종 "모놀리식" 콘텐츠 관리 시스템이라고 불립니다.
방문자가 귀하의 웹사이트를 방문하면 PHP를 사용하여 데이터베이스에서 데이터를 검색하고 사용자의 브라우저에 동적으로 표시합니다. 데이터는 MySQL 데이터베이스에 저장됩니다.

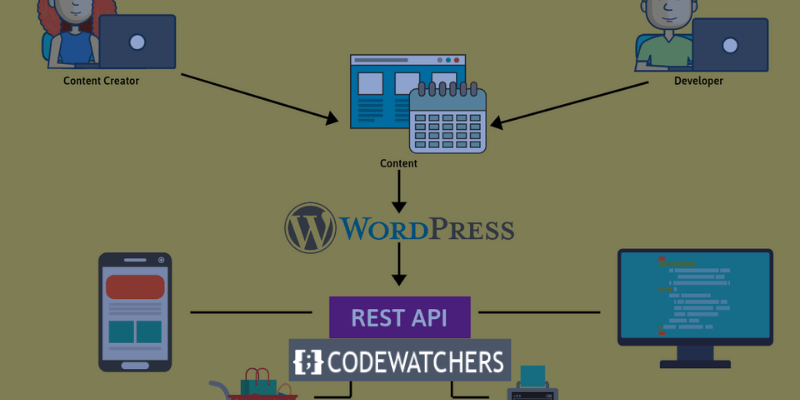
WordPress의 동적 기능은 리소스를 많이 소모할 수 있으며, 특히 여러 채널에 동시에 자료를 게시하고 웹사이트에 많은 트래픽이 발생하는 경우에 그렇습니다. Headless/Static/Serverless WordPress 방식은 이런 상황에서 유용합니다. WordPress는 기본적으로 headless 콘텐츠 관리 시스템(CMS)이 아니지만 포함된 REST API를 사용하여 headless 콘텐츠 관리 시스템(CMS)으로 만들 수 있습니다. 그 결과 수많은 이점이 있습니다.

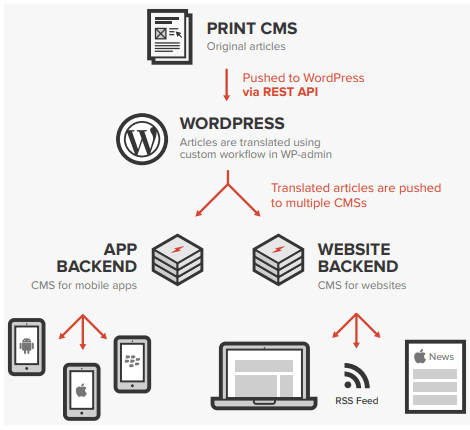
정적 WordPress를 사용하면 콘텐츠를 한 번만 게시하면 되며, WordPress REST API가 다양한 미디어에 걸쳐 일관되게 게시 작업을 처리합니다.

자료를 번역하는 한 가지 방법은 Headless WordPress를 레이어로 사용한 다음 번역된 텍스트를 다양한 CMS로 푸시하는 것입니다.

WordPress 백엔드를 사용하여 게시할 수 있지만 REST API를 사용하여 선호하는 프런트엔드 디자인 프레임워크를 선택할 수 있습니다. Gatsby , ReactJS , VueJS 또는 Angular 와 같이 완전히 다른 것이 될 수 있습니다.
WordPress를 헤드리스 CMS로 사용하는 방법?
WordPress를 Headless CMS로 활용하고 싶다면 시도해 볼 수 있는 몇 가지 좋은 방법이 있습니다.
1. DIY 접근 방식
WordPress를 헤드리스 CMS로 수동으로 설정하려면 다음 세 가지 항목이 필요합니다.
- 새로운 WordPress 설치
- 정적 사이트로 리디렉션되는 빈 테마
- WP REST API 엔드포인트에서 데이터 가져오기
마지막 단계는 동적 WordPress 웹사이트를 정적 HTML로 변환하고 다양한 JavaScript 프레임워크를 사용하여 Headless WordPress에서 콘텐츠를 표시하는 것입니다.
ReactJS , AngularJS , VueJS , GatsbyJS 및 Next.js.
정적 WordPress 설정이 제공하는 잠재력을 최대한 활용하려면 사용자 지정 콘텐츠 필드를 구축하는 것이 좋습니다.
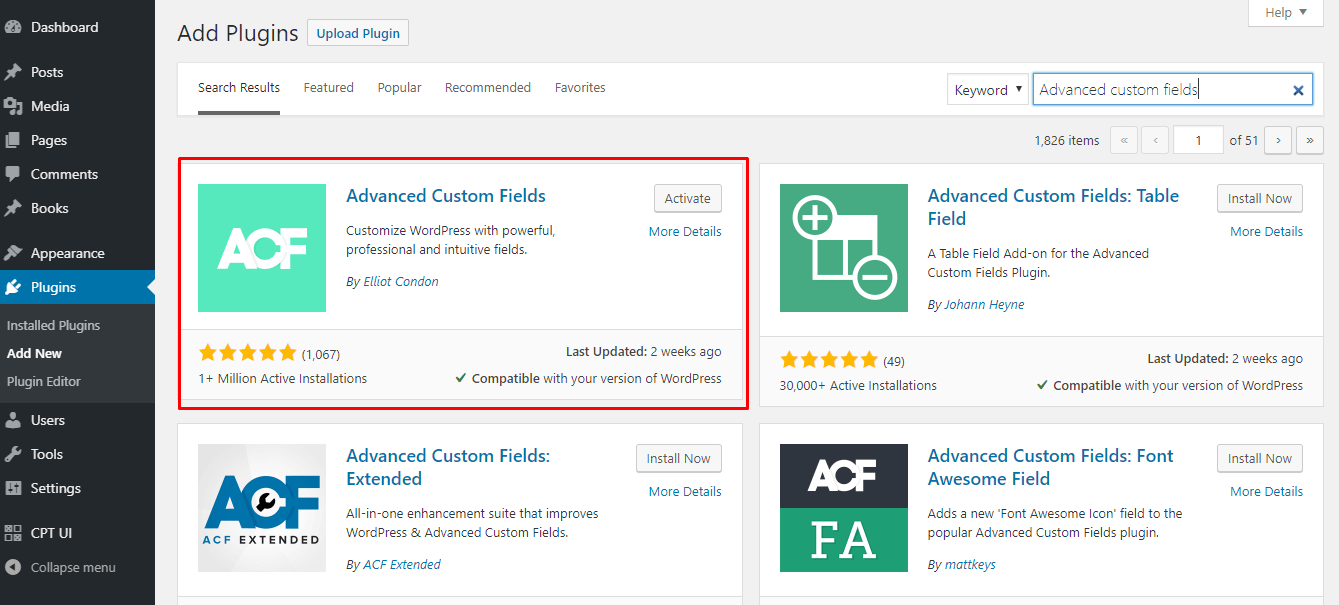
이런 상황에서는 ACF(고급 사용자 정의 필드) 플러그인을 사용하는 것이 가장 좋은 방법입니다.

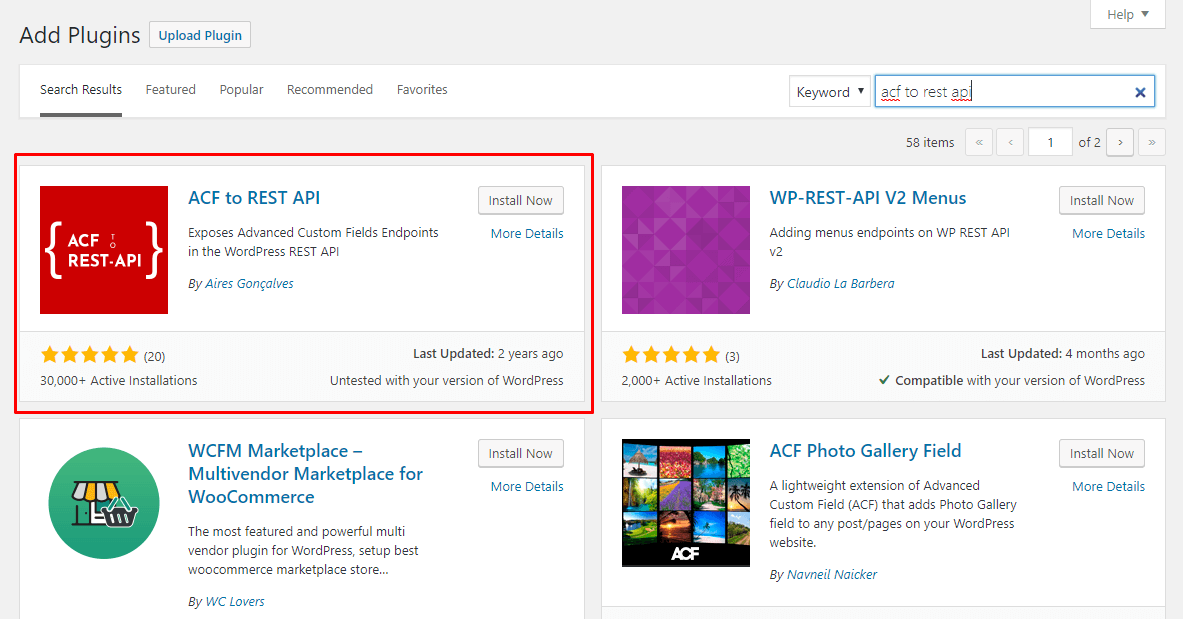
하지만 ACF를 REST API로 활용해야 할 수도 있다는 점에 유의하세요. RESTful API를 통해 사용자 정의 필드를 호출할 때 API 호출을 올바르게 구조화하는 플러그인입니다.

2. 정적 WordPress 호스팅 제공자
또 다른 방법은 WordPress 정적 호스팅 제공업체에 가입해서 모든 힘든 작업을 대신 해주는 것입니다.
다음은 사용할 수 있는 가장 좋은 정적 WordPress 호스트 중 일부입니다.
이 경로를 선택하는 또 다른 이점은 WordPress 대시보드를 정상적으로 계속 사용할 수 있다는 것입니다.
3. 헤드리스 워드프레스 플러그인
WordPress와 관련된 모든 것과 마찬가지로, 플러그인을 사용하면 새로운 WordPress 설치를 헤드리스 콘텐츠 관리 시스템(CMS)으로 만들 수 있습니다.
하지만 이 작업에 사용할 수 있는 플러그인이 많지 않고, 사용할 수 있는 플러그인도 리뷰를 받지 못했거나 활성 설치가 많지 않다는 점을 알아두십시오. 이는 Headless WordPress가 아직 광범위하게 사용되지 않기 때문입니다.
헤드리스 WordPress 웹사이트를 구축하는 데 가장 좋은 3가지 플러그인은 다음과 같습니다.
I) 헤드리스 모드

사람이 귀하의 사이트에 액세스하려고 하면 이 플러그인은 자동으로 리디렉션합니다. 게시물을 만들거나 업데이트하려면 표준 게시물 편집기를 사용하세요. WordPress GraphQL API 및 REST API를 통해 이루어진 요청만 충족됩니다.
II) WP 헤드리스

WP Headless를 사용하면 프런트 엔드를 제거하여 WordPress 설치를 Headless CMS로 변환할 수 있습니다. 활성화하면 게시물 퍼머링크가 게시물 편집기에서 직접 열리므로 사용자와 기여자는 평소처럼 자료를 계속 제작할 수 있습니다.
이 플러그인 덕분에 프런트 엔드가 없어졌으므로 API를 사용하여 콘텐츠를 다른 애플리케이션에 푸시하거나 Facebook, Medium, 기술 화면 등과 같은 다른 플랫폼에 제공할 수 있습니다. 이렇게 하면 테마가 필요 없게 됩니다.
III) WP 헤드리스 CMS 프레임워크

WP Headless CMS Framework 플러그인의 도움으로 WordPress 설치를 headless 콘텐츠 관리 시스템으로 작동하도록 구성할 수 있습니다. 플러그인의 다양한 설정을 통해 WordPress를 원하는 대로 정확하게 구성할 수 있습니다.
프레임워크 옵션은 다음과 같습니다.
- JSON 웹 토큰 인증
- REST 응답에 Gutenberg 블록 데이터를 추가하는 기능
- nonce를 사용하여 REST 요청을 보호할 수 있습니다.
- REST 응답 객체를 정리할 수 있습니다.
- 필요하지 않은 REST 엔드포인트를 제거하는 기능
- 마지막으로 프런트엔드를 비활성화합니다.
필요한 기능을 활성화하면 WordPress를 React, React Native, Angular 및 iOS나 Android 네이티브 프로젝트와 함께 헤드리스 CMS로 사용할 수 있습니다.
헤드리스 워드프레스 사용의 이점
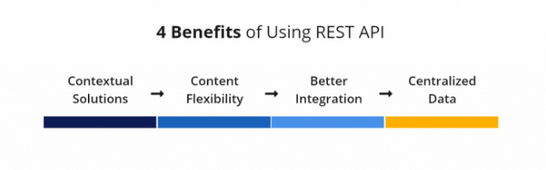
WordPress를 Headless CMS로 사용하면 기업, 개발자, 웹사이트 소유자 및 최종 사용자에게 다음과 같은 여러 가지 이점이 제공됩니다.
1. 멀티채널 콘텐츠 퍼블리싱
한 번에 여러 채널에 자동으로 자료를 게시할 수 있는 기능은 헤드리스 아키텍처를 사용하는 가장 큰 이점 중 하나입니다.
정적 WordPress는 단일 콘텐츠 관리 시스템이므로 모든 플랫폼에 대해 자료를 다르게 포맷하는 데 신경 쓸 필요가 없습니다. 오히려 정보를 한 번 게시하기만 하면 Headless Architecture가 나머지를 처리합니다.
2. 더 가볍고 간단한 재설계
헤드리스가 되면 많은 체중을 잃게 됩니다. 시스템에 콘텐츠 데이터베이스와 API 호출만 남아 있으면 콘텐츠를 빠르고 쉽게, 그리고 높은 수준의 반응성으로 제공할 수 있습니다.
3. 초고속 성능
헤드리스 아키텍처가 실제로 도움이 되는 또 다른 분야는 웹사이트 속도입니다.
헤드리스 방식은 불필요한 모든 것을 제거하는 방식이며, 특히 웹사이트 로딩 속도를 느리게 만들 수 있는 프런트엔드 부분을 제거합니다.
정적 사이트에 콘텐츠를 게시하더라도 Headless WordPress를 사용하면 콘텐츠 데이터베이스와 API 요청만 필요하므로 WordPress 사이트가 빠르게 로드됩니다.
4. 더 큰 통제력
개발 관점에서 WordPress를 분리하면 거의 무한한 제어가 가능합니다. JavaScript는 프런트엔드 개발자가 창의적으로 사용하여 "템플릿을 넘어서는" 경험을 만들 수 있습니다.
5. 보안 강화
헤드 없는 워드프레스는 안전한 방법입니다!
사실, Headless 방식을 통한 WordPress 보안은 어떠한 플러그인이나 보안 메커니즘보다 훨씬 더 안전합니다.
프런트엔드와 백엔드를 분리함으로써 해커가 사용자의 자료에 접근하거나 악용하기 어렵게 됩니다. 프런트엔드에 포함되지 않기 때문입니다.
6. 더 나은 확장성
확장성 때문에 많은 기업이 정적 WordPress 방법론을 채택하고 있습니다.
콘텐츠가 API 호출을 통해 전송되므로 사용자가 심각한 다운타임을 겪지 않고도 빠르게 확장할 수 있습니다.
이제 API를 중심으로 운영되므로 거의 모든 다른 기술과 빠르게 상호 작용하여 변화하는 비즈니스 수요를 충족하고 동시에 콘텐츠 데이터베이스를 개발할 수 있습니다.
Headless WordPress의 잠재적 단점
- WYSIWYG(What You See Is What You Get) 편집기 없음
- 더 복잡한 프로그래밍
- 더 어려운 유지 관리
Headless WordPress 사용을 위한 몇 가지 팁과 모범 사례
- 프로젝트에 가장 적합한 프런트엔드 기술을 선택하세요. API에서 데이터를 가져올 수 있는 모든 웹 개발 도구는 Gatsby, Next 또는 Nuxt와 같은 정적 사이트 생성기나 React, Angular 또는 Vue와 같은 JavaScript 프레임워크를 사용할 수 있습니다. 기능, 성능, 학습 곡선 및 WordPress 호환성에 대해 생각해보세요.
- 프런트 엔드를 WordPress 백엔드에 연결하려면 플러그인이나 사용자 정의 솔루션을 사용하세요. 각각 GraphQL 또는 REST API를 통해 WordPress 데이터를 노출하려면 WPGraphQL 또는 WP REST API Controller와 같은 플러그인을 사용할 수 있습니다. 대안으로 WordPress 후크와 함수를 사용하여 사용자 정의 엔드포인트를 만들 수 있습니다.
- WordPress 백엔드를 헤드리스 친화적으로 만드세요. 추가 플러그인과 기능을 비활성화하고, 프런트엔드 콘텐츠를 생성하지 않는 빈 테마를 활용하고, API 설정과 퍼머링크를 사양에 맞게 사용자 지정할 수 있습니다.
- API와 WordPress 웹사이트를 모두 보호하세요. WordPress 웹사이트와 API에 대한 악의적인 공격과 무단 액세스를 방지하려면 HTTPS, 인증 및 권한 부여 기술을 사용할 수 있습니다. 웹사이트의 보안과 활동을 감시하고 감사하려면 Sucuri Security 또는 WP Security Audit Log와 같은 플러그인을 활용할 수도 있습니다.
- 웹사이트의 기능을 관찰하고 개선하세요. Google PageSpeed Insights, GTmetrix, Pingdom과 같은 도구를 사용하여 웹사이트의 기능과 속도를 평가할 수 있습니다. 사이트 로딩 속도를 높이고 대역폭을 절약하기 위해 캐싱, 압축 및 CDN 서비스를 사용할 수도 있습니다.
라이브 헤드리스 워드프레스 예제
결론
플랫폼에 국한되지 않은 콘텐츠를 생성하거나 웹사이트의 효율성을 높이고 싶다면 WordPress를 Headless CMS로 사용하는 것이 도움이 될 수 있습니다. 이는 프런트엔드와 백엔드를 분리하여 게시 및 콘텐츠 관리 선택이 더 유연하도록 하는 기술입니다.
특히 회사에서 개발자를 고용하는 경우 WordPress를 헤드리스 CMS로 사용할 수 있습니다. WordPress 코어에는 REST API가 포함되어 있기 때문입니다. 이 방법은 여러 채널에 동시에 정보를 게시하거나 웹사이트 로딩 속도를 높이는 데 사용할 수 있습니다.
하지만 Headless WordPress가 모든 프로젝트에 적합한 것은 아니라는 점을 알아두는 것이 중요합니다. 특히 기술에 익숙하지 않은 사람이 사용할 웹사이트를 개발하는 경우에는 더욱 그렇습니다. 또한 Headless 방식은 성능 향상을 위한 해결책이라기보다는 오히려 지나친 방법이기 때문에 단순한 브로셔 스타일의 웹사이트에는 적합하지 않습니다.
이 글의 팁을 참고하면 Headless WordPress가 귀하의 프로젝트에 적합한지 여부를 결정하는 데 도움이 됩니다.




