Elementor ?에서 제공하는 시각적 인터페이스를 사용하여 WooCommerce 장바구니 페이지를 개발하고 변경하는 기능을 원한 적이 있습니까?

멋진 소식이 있습니다! 업데이트된 Elementor WooCommerce Builder는 2021년 11월 Elementor Pro 3.5 릴리스에 상점의 장바구니, 체크아웃 및 내 계정 페이지를 위한 특수 위젯을 포함하여 새로운 기능과 함께 제공됩니다.
이전에는 이러한 중요한 페이지의 디자인, 레이아웃 및 콘텐츠를 처리하기 위해 WooCommerce 테마에 의존해야 했습니다. 이제 이러한 요소의 디자인, 레이아웃 및 콘텐츠를 Elementor에서 완전히 처리할 수 있습니다.
이 기사에서는 단일 요소인 새로운 Cart 위젯을 사용하는 방법을 보여줍니다. 보다 정확하게는 Elementor Pro의 새로운 장바구니 위젯을 활용하여 Elementor 를 떠나지 않고도 상점의 장바구니 페이지를 관리하고 개선하는 방법을 배우게 됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작WooCommerce 장바구니 위젯 작동 방식
상점의 장바구니는 전자 상거래 웹사이트에서 사용자 경험의 중요한 구성 요소입니다. 쇼핑 카트는 소비자의 지불 프로세스를 간소화하고 쇼핑객이 관심 있는 물건을 쉽게 저장할 수 있도록 합니다.
Elementor 의 새로운 장바구니 위젯을 사용하면 장바구니 페이지를 완전히 개인화하여 매장의 나머지 아이덴티티에 맞고 판매에 최적화되도록 할 수 있습니다. 다음은 장바구니 위젯을 조정할 수 있는 몇 가지 예입니다.
- 1열 또는 2열 레이아웃을 포함한 다양한 카트 레이아웃 중에서 선택하십시오.
- 장바구니에 있는 모든 요소의 색상과 서체를 사용자 정의하십시오.
- 예를 들어 다양한 카트 정보 사이의 행 공간을 수정하여 요소별로 각 요소의 레이아웃과 간격을 구성합니다.
- 장바구니 페이지의 다양한 섹션에 대한 레이블과 다양한 버튼에 대한 문구를 편집합니다.
- 쿠폰 양식 및 배송비 계산을 포함하여 장바구니의 양식을 사용자 정의하십시오.
모든 Elementor 디자인과 마찬가지로 여러 플랫폼에서 장바구니가 표시되는 방식을 조정할 수 있어 모든 소비자가 데스크톱, 태블릿 또는 모바일 장치에서 검색하는지 여부에 관계없이 긍정적인 쇼핑 경험을 할 수 있습니다.
Elementor에서 카트 위젯을 사용하는 방법
이제 WooCommerce 스토어에 Elementor Cart 위젯을 설치하는 과정을 살펴보겠습니다.
상점의 기본 장바구니 페이지를 편집하십시오.
WooCommerce 상점을 구축할 때 WooCommerce는 WooCommerce 장바구니 단축 코드를 활용하는 자동 장바구니 페이지를 생성합니다.
이 튜토리얼에서는 이를 기반으로 페이지를 개발할 것입니다. 그러나 테마의 기본 스타일을 사용하는 대신 Elementor로 이 페이지를 변경하여 Elementor의 모든 디자인 가능성에 액세스할 수 있습니다.
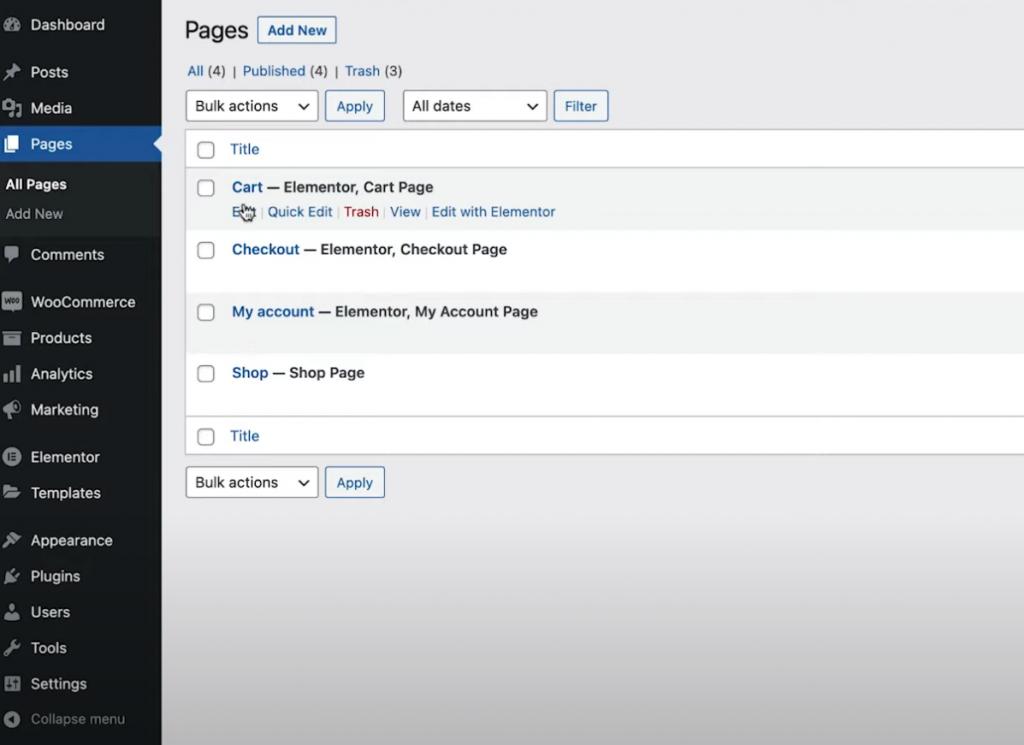
시작하려면 대시보드의 페이지 목록으로 이동하여 장바구니 페이지를 찾습니다. "장바구니 페이지"로 명확하게 표시되어야 합니다.

확인했으면 편집 버튼을 클릭하여 WordPress 편집기를 불러옵니다. 그런 다음 편집기 내에서 Edit With Elementor 옵션을 선택하여 Elementor 인터페이스를 엽니다.
장바구니 단축 코드를 장바구니 위젯으로 교체
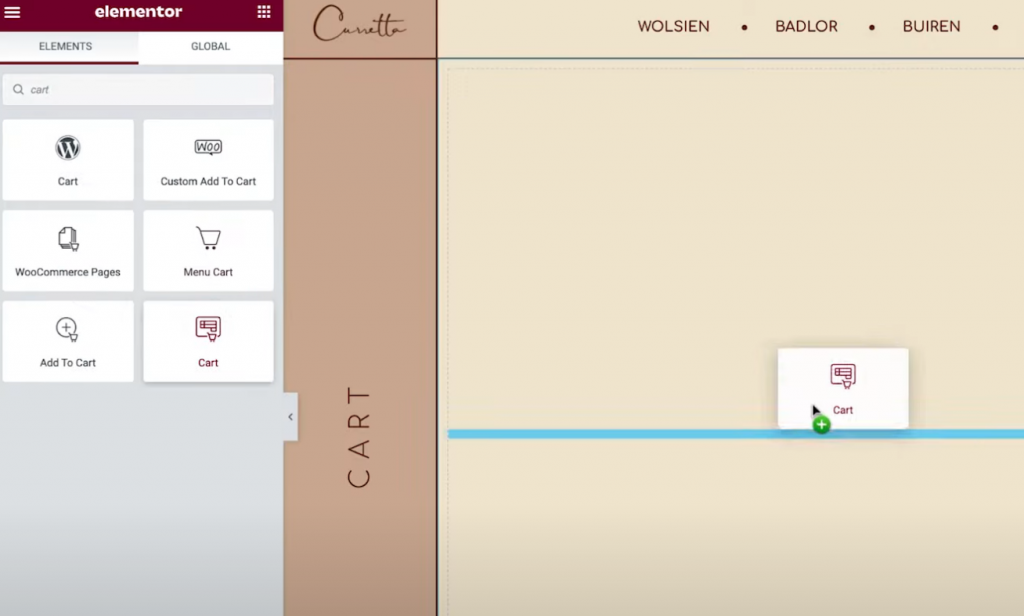
Elementor에서 상점의 기존 장바구니 페이지를 처음 열면 Elementor 텍스트 편집기에 포함된 [우커머스 장바구니] 단축 코드가 표시됩니다.
시작하려면 이 기존 단축 코드를 제거하고 Elementor의 새로운 전용 카트 위젯으로 바꾸십시오.

이제 장바구니 페이지의 모양을 변경할 준비가 되었습니다.
참고 — 장바구니에 몇 가지 항목을 추가하여 디자인 작업 시 "전체" 장바구니가 어떻게 보이는지 확인하는 것이 좋습니다. 그렇지 않으면 Elementor에서 작업할 때 장바구니가 비어 있는 것을 알 수 있습니다.
이것은 상점의 프런트엔드에 액세스하고 장바구니에 물건을 추가한 다음 Elementor 인터페이스를 새로 고쳐서 수행할 수 있습니다. Elementor가 다시 로드되면 디자인 작업 시 해당 상품이 장바구니에 표시되어야 합니다.
"빈" 장바구니를 미리 보려면 사이트 전면의 장바구니에서 제품을 제거한 다음 Elementor 인터페이스를 새로 고치면 됩니다.
장바구니 레이아웃 설정
장바구니의 레이아웃, 디자인 및 동작을 수정하려면 다른 Elementor 위젯과 마찬가지로 사이드바에서 설정에 액세스합니다.
시작하려면 일반 설정의 레이아웃 드롭다운에서 1열 또는 2열 레이아웃을 선택할 수 있습니다. 2열 레이아웃을 사용하면 장바구니 합계가 맨 위로 올라가서 더 큰 장치에서 탐색할 때 더 잘 보이도록 하기 때문에 유리합니다.
또한 고정 오른쪽 열 토글을 활성화하여 카트 합계 열이 스크롤 시 고정되도록 할 수 있습니다. 또한 다른 정보와 겹치지 않도록 오프셋을 포함할 수 있습니다.

그런 다음 주문 요약 설정을 사용하여 "장바구니 업데이트" 버튼 텍스트를 편집할 수 있습니다.
"결제 진행" 버튼에 대한 텍스트와 같이 다양한 카트 항목의 레이블 및 위치를 조정하기 위해 합계 설정에서 유사한 선택을 사용할 수 있습니다.
WooCommerce 배송 계산기 옵션을 활성화한 경우 위젯 설정을 변경할 수도 있습니다. WooCommerce 설정 배송 배송 옵션으로 이동하고 상자를 클릭하여 장바구니 페이지에서 배송 계산기를 허용하면 배송 계산기를 활성화할 수 있습니다.
마지막으로 추가 옵션 설정을 사용하면 자동 장바구니 업데이트 기능을 켜고 끌 수 있습니다. 구매자가 업데이트 버튼을 눌러 변경할 필요 없이 이 기능을 활성화하면 페이지를 새로고침하지 않고도 장바구니가 자동으로 업데이트됩니다.
카트 스타일링
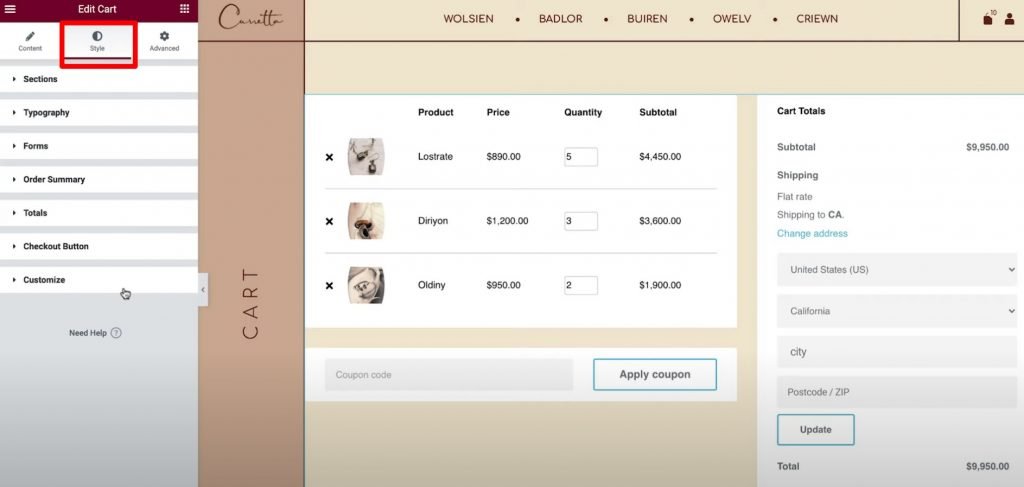
이제 위젯 설정의 스타일 탭을 방문하여 장바구니의 모양과 느낌을 사용자 정의할 수 있습니다. 섹션, 타이포그래피, 양식을 비롯한 다양한 설정 카테고리를 여기에서 찾을 수 있습니다.

다음은 각 영역에서 사용할 수 있는 일반적인 스타일 옵션입니다.
- 섹션 - 세 가지 카트 위젯 구성 요소의 모양을 모두 사용자 지정할 수 있습니다. 예를 들어 배경 이미지를 사용하거나 전체 장바구니에 상자 그림자를 추가할 수 있습니다.
- Typography — 제목, 설명, 링크와 같은 중요한 레이블에 사용되는 글꼴과 색상을 선택할 수 있습니다.
- 양식 –에서는 쿠폰 필드 양식과 배송 필드 양식의 스타일을 지정할 수 있습니다(장바구니 페이지에서 배송 계산기가 활성화된 경우). 예를 들어 행 간격 매개변수를 활용하여 양식 필드를 분리할 수 있습니다.
- 버튼 –에서는 표준 Elementor 버튼 스타일 옵션을 사용하여 쿠폰 적용 및 업데이트 버튼을 사용자 지정할 수 있습니다.
- 주문 요약 - 장바구니 및 주문 요약에 있는 제품의 모양을 완전히 제어할 수 있습니다.
- 총계 - 구매자의 주문 총 비용을 표시하는 "장바구니 총계" 섹션의 디자인을 완전히 제어할 수 있습니다.
- 체크아웃 버튼 — 체크아웃 버튼의 모양과 느낌을 완벽하게 제어할 수 있습니다. 이것은 당신이 요청하는 행동이기 때문에 쇼핑객이 그것을 놓치지 않도록 시각적으로 매력적으로 만들고 싶을 것입니다.
— 사용자 지정 주문 요약, 쿠폰 및 합계를 보다 세부적으로 조정할 수 있습니다. 이러한 옵션을 포함하면 해당 영역에 대한 추가 설정에 액세스할 수 있습니다. 예를 들어 독특한 배경색, 상자 그림자 및 테두리를 사용하여 장바구니의 나머지 부분과 "총계" 영역을 구분하는 데 사용할 수 있습니다.
모바일 버전에 맞게 사용자 정의
기본적으로 Elementor Cart 위젯을 사용하는 경우 장바구니는 모바일 장치에서 반응합니다. 다른 Elementor 위젯 및 디자인과 마찬가지로 Elementor 장바구니를 사용하면 고객의 요구에 맞게 장바구니의 모양과 느낌을 사용자 지정할 수 있습니다.
그렇게 하려면 Elementor의 반응형 편집 모드에 들어가면 장치별 옵션 옆에 모바일 아이콘이 표시됩니다.
예를 들어 사용자가 데스크톱 또는 모바일 장치에 있는지 또는 다양한 항목의 글꼴 크기에 따라 행 간격을 변경할 수 있습니다.
사이트 설정에서 WooCommerce 설정 조정
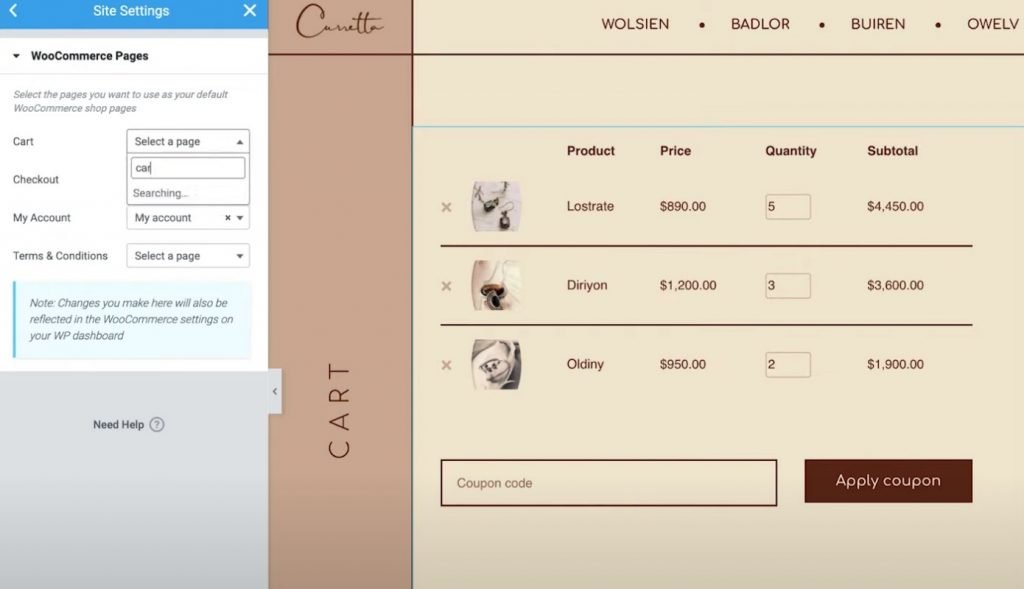
이 마지막 단계는 선택 사항이지만 Elementor 사이트 설정 탭에서 필수 WooCommerce 페이지 할당을 조절할 수도 있습니다.

예를 들어, 이전 WooCommerce 장바구니 페이지를 변경하지 않고 Elementor를 사용하여 장바구니에 대한 새 페이지를 구성한 경우 WooCommerce가 Elementor 사이트 설정을 사용하여 새 페이지를 활용하도록 지시할 수 있습니다.
이러한 매개변수는 표준 사이트 설정 영역의 WooCommerce 탭을 통해 액세스할 수 있습니다. 설정 헤더 아래에 WooCommerce 옵션이 표시됩니다.
Elementor로 카트 생성 및 수정
이제 새로운 WooCommerce 장바구니 위젯 덕분에 Elementor Pro 를 종료하지 않고도 WooCommerce 장바구니 페이지를 만들고 구성할 수 있습니다.
각 요소의 스타일을 개인화하고 다양한 레이아웃에서 선택하고 Elementor의 옵션을 사용하여 레이블을 조정할 수 있습니다. 장바구니 페이지를 보다 강력하게 제어할 수 있으므로 상점 디자인의 나머지 부분과 일치하는지 확인하고 판매 증가를 위해 최적화할 수 있습니다.
또한 Elementor Pro 에는 체크아웃 및 내 계정 페이지와 같은 상점의 다른 모든 중요한 영역에 대한 새로운 위젯이 포함되어 있습니다. 이러한 위젯을 사용하면 WooCommerce 단축 코드가 필요하지 않으며 매장에서 전례 없는 유연성을 얻을 수 있습니다.
이 모든 새 위젯은 WooCommerce 개별 제품 페이지를 개인화하는 기능과 같은 현재 WooCommerce Builder 기능을 확장합니다.
Elementor Pro 및 WooCommerce Builder에 이미 익숙하다면 이 가이드에 따라 장바구니 위젯을 즉시 사용할 수 있습니다. 아직 Elementor Pro로 업그레이드하지 않았다면 지금 업그레이드하여 새로운 Cart 위젯, WooCommerce Builder 및 Elementor Pro의 다른 모든 놀라운 기능에 액세스하십시오.
Elementor Pro 3.5?의 WooCommerce 장바구니 위젯에 여전히 문제가 있습니까? 댓글 섹션에서 알려주십시오!




