코딩 기술 없이 WordPress로 멋지고 반응이 빠른 웹사이트를 만들고 싶나요? 그렇다면 가장 강력하고 사용하기 쉬운 WordPress용 페이지 디자이너 및 빌더 중 하나인 Themify Builder를 사용해 보세요.

이 블로그 게시물에서는 2024년 WordPress용 Themify Builder를 사용하는 방법과 이것이 WordPress 요구 사항에 가장 적합한 솔루션인 이유를 보여 드리겠습니다.
Themify 빌더란 무엇입니까?
간단한 드래그 앤 드롭 편집 기능을 갖춘 Themify는 모든 사용자가 웹 사이트를 쉽게 만들 수 있는 방법을 제공하는 유연한 페이지 빌더입니다. Themify가 만든 모든 테마와 함께 작동합니다. 다양한 테마로도 활용이 가능합니다.
Themify 빌더에는 두 가지 버전이 있습니다. 기능이 제한된 무료 버전과 페이지 생성 경험을 향상시키는 고유한 잠금 해제 기능이 있는 유료 버전입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작사용자는 이 드래그 앤 드롭 웹 사이트 빌더를 사용하여 텍스트 및 이미지 요소를 화면의 원하는 영역으로 끌어서 놓을 수 있으며 필요에 맞게 변경할 수 있습니다.
WordPress에 Themify Builder를 사용하는 이유는 무엇입니까?
끌어서 놓기 인터페이스를 사용하여 Themify Builder를 사용하면 실시간 미리보기를 통해 생각할 수 있는 모든 종류의 레이아웃을 만들 수 있습니다. 단 한 줄의 코드도 모르면서 요소를 선택하고 끌어서 놓기만 하면 멋진 웹사이트가 생생하게 구현되는 것을 볼 수 있습니다.
Themify Builder는 다중 사이트 네트워크를 지원하고 번역 가능하며 SEO 친화적이며 모든 WordPress 테마 또는 플러그인과 작동합니다. 또한 Themify Builder에는 페이지 처리 속도를 높이고 더 적은 서버 리소스를 사용하는 캐시 시스템이 내장되어 있습니다.
Themify Builder를 다른 페이지 빌더와 차별화하는 몇 가지 기능이 있습니다. 그중에는 다음이 포함됩니다:
- 모든 해상도에 걸쳐 반응합니다.
- 모든 모듈 포함(텍스트, 비디오, 아코디언, 갤러리, 포스트, 위젯화, 위젯, 메뉴, 버튼, 슬라이더, 지도, 아이콘, 기능 등)
- 맞춤 스타일 – Google 글꼴, 배경색, 패딩, 여백 및 테두리.
- 편집 시 빌더 수정 사항을 실행 취소/다시 실행합니다.
- 모듈, 행 및 열을 복사/붙여넣습니다.
- 한 컴퓨터에서 다른 컴퓨터로 특정 모듈, 행 및 열을 가져오거나 내보낼 수 있습니다.
- 모든 모듈이나 행을 쉽게 복제할 수 있습니다.
- 행 및 열 레이아웃 사전 설정된 그리드.
- 행과 열은 하위 행이나 열에 중첩될 수 있습니다.
- 드래그 가능한 열 너비.
- 60개 이상의 사전 디자인된 빌더 레이아웃.
- 60개 이상의 애니메이션 효과.
- 반응형 스타일링.
- 배경 - 슬라이더, 비디오, 시차 스크롤 및 그라데이션.
- 개정 – 무제한 버전으로 빌더 레이아웃을 저장할 수 있습니다.
- 특정 장치에서 모듈이나 행을 표시할지 여부를 설정할 수 있는 가시성 제어.
- 레이아웃 부분 – 빌더에 포함될 수 있는 재사용 가능한 부분입니다.
- 맞춤 CSS
이러한 모든 기능을 사용하면 블로그, 포트폴리오, 랜딩 페이지, 전자상거래 사이트, 비즈니스 사이트 등 원하는 모든 유형의 웹사이트를 만들 수 있습니다.
WordPress용 Themify Builder를 사용하는 방법은 무엇입니까?

WordPress용 Themify Builder를 사용하는 것은 매우 쉽고 직관적입니다. 프런트엔드 실시간 미리보기 편집 또는 컴팩트 백엔드 빌더 편집을 사용할 수 있습니다.
Themify Builder for WordPress를 사용하는 단계는 다음과 같습니다.
1단계: 플러그인 설치 및 활성화
무료이기 때문에 WordPress 저장소에서 다른 플러그인 설치와 마찬가지로 몇 번의 클릭만으로 설치할 수 있습니다.
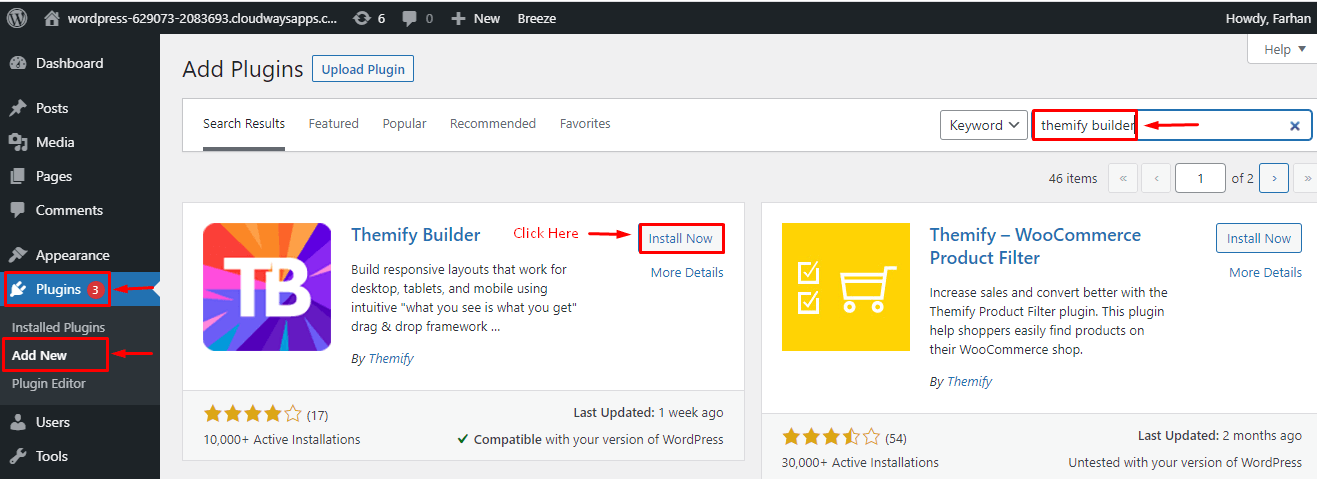
이제 설치 절차를 시작하겠습니다! WordPress 대시보드 열기, 플러그인 > 새로 추가 > Themify Builder 입력 > 설치 및 활성화 클릭.

Themify 사이트 에서 zip 파일을 다운로드하여 Themify 빌더를 수동으로 설치할 수도 있습니다.
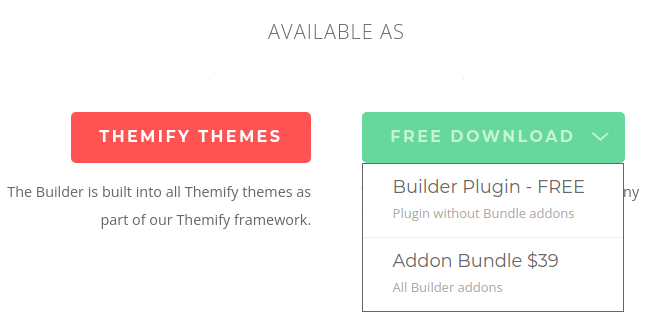
공식 사이트로 이동하여 무료 다운로드 > Builder Plugin – Free 를 클릭하세요.

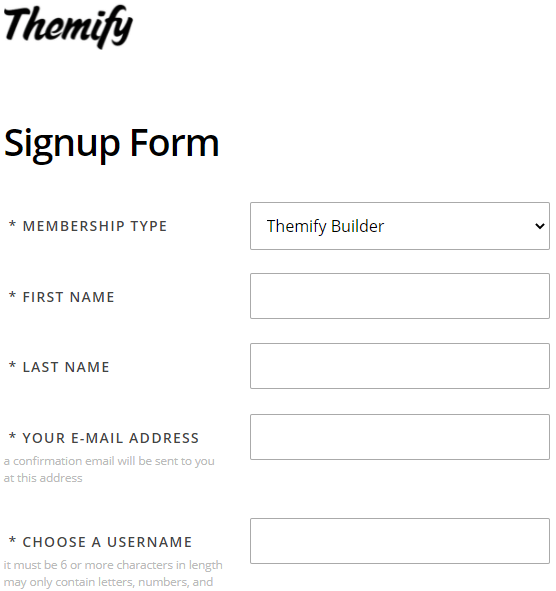
다음으로, 가입 양식을 작성하고 새로운 Themify 계정을 만드세요.

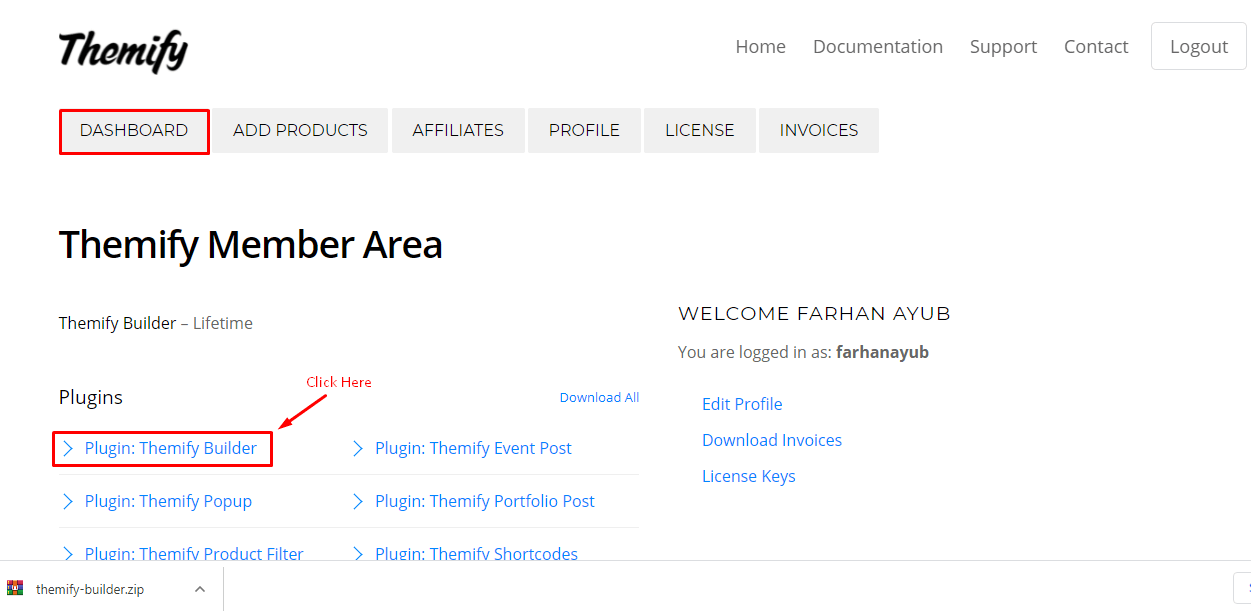
이제 Themify 대시보드로 이동하여 플러그인: Themify Builder를 클릭하여 플러그인 zip 파일을 다운로드하세요.

이제 다음은 WordPress 대시보드의 플러그인 영역에 플러그인을 업로드하는 것입니다.
그렇게 하려면 플러그인 > 새로 추가 > 플러그인 업로드 > 파일 선택 > 지금 설치로 이동하여 zip 파일을 저장한 로컬 PC 위치에서 업로드할 필수 zip 파일을 선택하세요.

2단계: 새 페이지 만들기 또는 기존 페이지 편집
새 페이지를 만들거나 기존 페이지를 편집하도록 선택할 수 있습니다.
새 페이지를 추가하려면 페이지 > 새 페이지 추가 로 이동하세요.
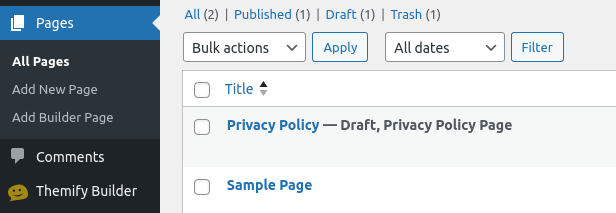
기존 페이지로 이동하려면 페이지 > 모든 페이지 로 이동하세요.

3단계: 페이지 사용자 정의
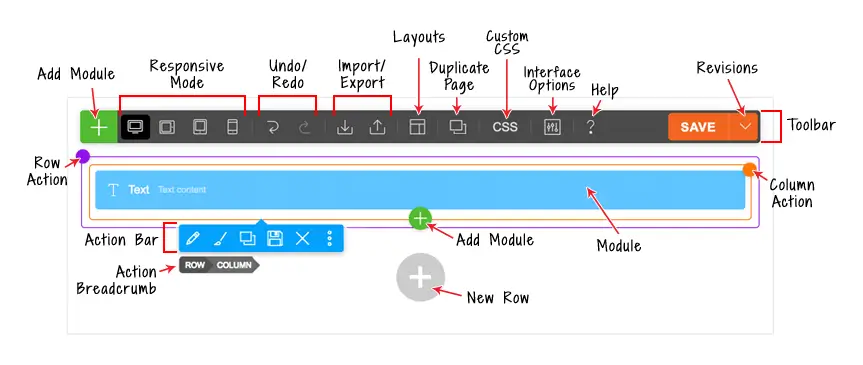
새 페이지를 추가하기 위해 들어가면 아래와 같은 툴바가 나타납니다.
참고 : 이것은 백엔드 편집기입니다.

도구 모음에서 다음 버튼을 찾을 수 있습니다.
- 플러스 버튼 = 모듈 패널을 엽니다.
- 반응형 스타일링 = 데스크탑, 태블릿 가로, 태블릿 세로 또는 모바일에서 스타일을 사용자 정의합니다.
- 실행 취소/다시 실행 = 실행 취소/다시 실행( 키보드 단축키 Cmd+Z 및 Cmd+Shift+Z를 사용할 수 있음)
- 가져오기 = 데이터 파일, 기존 게시물 또는 페이지에서 빌더 콘텐츠를 가져옵니다.
- 내보내기 = Builder 콘텐츠 내보내기(내보내기는 나중에 가져오기 옵션을 사용하여 가져올 수 있는 ZIP 파일을 생성합니다).
- 레이아웃 :
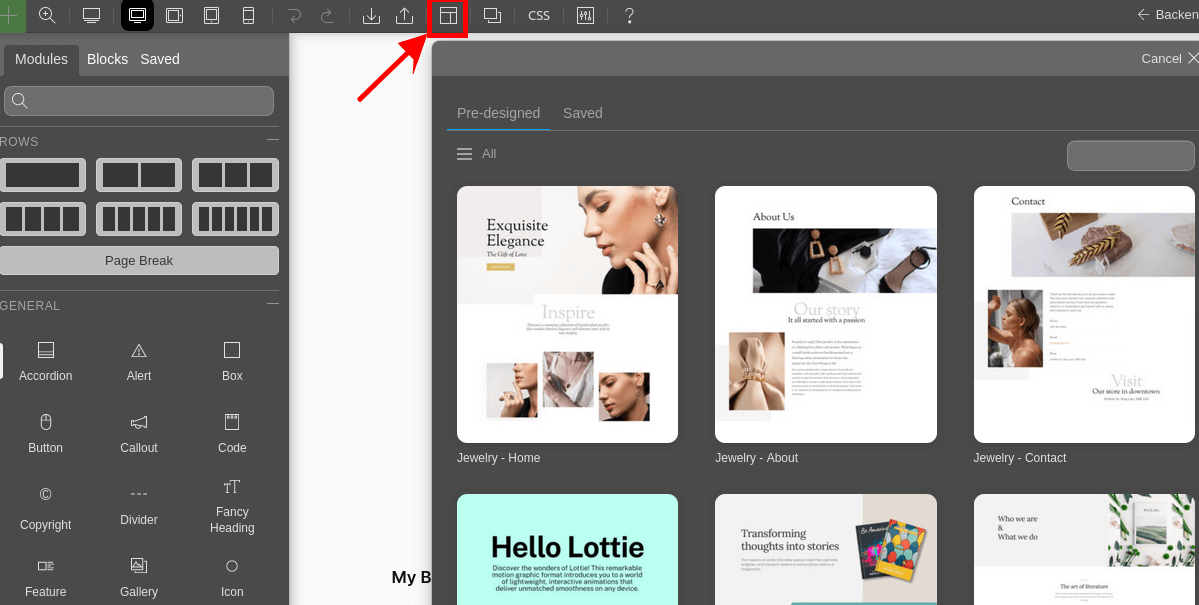
- 레이아웃 로드 = 미리 디자인된 빌더 레이아웃을 현재 페이지로 가져옵니다.
- 레이아웃으로 저장 = 다른 페이지에서 사용할 수 있도록 현재 레이아웃을 저장합니다.
- 이 페이지 복제 = 빌더 콘텐츠와 함께 페이지를 복제합니다.
- 페이지 사용자 정의 CSS = 페이지에 사용자 정의 CSS를 추가할 수 있습니다.
- 인터페이스 옵션 = 호버 모드 활성화 및 마우스 오른쪽 버튼 클릭 메뉴와 같은 인터페이스 옵션을 선택합니다.
- 도움말 = 빌더 튜토리얼 비디오 라이트박스를 열고 키보드 단축키를 보려면 클릭하세요.
- 저장 = 빌더 콘텐츠를 저장합니다.
- 개정판 = 개정판을 사용하면 이전 레이아웃을 백업하고 복원할 수 있습니다. 개정판에 액세스하려면 저장 버튼 옆에 있는 화살표 버튼을 클릭하세요. 개정판을 저장하거나 로드하도록 선택할 수 있습니다.
모듈 추가
- 도구 모음의 왼쪽 상단이나 마지막 행에 있는 더하기(+) 아이콘을 클릭하여 모듈 패널을 엽니다.
- 모듈을 추가하려면 모듈을 캔버스 영역으로 끌어다 놓거나 오른쪽 상단에 있는 녹색 더하기(+) 버튼을 클릭하세요.
프런트엔드 편집기 모드
실시간 미리보기 제공을 제외하면 프런트엔드 편집 모드는 백엔드 모드와 유사하게 작동합니다.
- 프런트 엔드에서 게시물이나 페이지를 확인하세요(참고: WordPress의 기본 홈페이지는 실제로 블로그 아카이브 페이지이므로 홈페이지에서 빌더를 사용하려면 먼저 정적 프런트 페이지를 만들어야 합니다).
- 프런트 엔드의 상단 관리 표시줄에서 "빌더 켜기"를 클릭하세요(WP 관리 도구 모음이 활성화되어 있는지 확인하세요).
- 빌더 도구 모음이 상단에 표시됩니다.
- 모듈 컨테이너에 액세스하려면 왼쪽 위 모서리나 마지막 행에 있는 녹색(+) 기호를 클릭합니다.
- 그리드나 열에 모듈을 추가하려면 녹색(+) 버튼을 클릭하거나 모듈을 끌어서 놓습니다.
- 프런트 엔드에서는 패널을 화면의 왼쪽/오른쪽 가장자리로 드래그하여 패널을 왼쪽이나 오른쪽에 도킹할 수 있습니다.

빌더 단축키:
다음은 생산성을 향상하고 시간을 절약할 수 있는 몇 가지 빌더 단축키입니다.
- 두 번 클릭 = 행, 열 또는 드롭된 모듈을 두 번 클릭하면 옵션 라이트박스가 나타납니다.
- Cmd + S (PC: Ctrl+S) = 저장(라이트박스가 열려 있으면 라이트박스에서 변경된 내용이 저장되고, 그렇지 않으면 빌더에서 변경된 내용이 저장됩니다.)
- Escape = 모듈/행 옵션 라이트박스가 열려 있는 경우 Escape 키를 눌러 라이트박스를 취소/닫습니다.
- Cmd + Z (PC: Ctrl+Z) = 실행 취소
- Cmd + Shift + Z (PC: Ctrl+Shift+Z) = 다시 실행
- Cmd + C (PC: Ctrl+C) = 모듈을 클릭하여 선택한 후 Cmd + C를 눌러 선택한 모듈을 복사합니다.
- Cmd + V (PC: Ctrl+V) = 모듈을 클릭하여 선택한 후 Cmd + V를 눌러 선택한 모듈에 데이터를 붙여넣습니다.
- Cmd + Shift + V (PC: Ctrl+Shift+V) = 모듈을 클릭하여 선택한 다음 Cmd + Shift + V를 눌러 선택한 모듈에 스타일 데이터를 붙여넣습니다.
- Cmd + Up (PC: Ctrl+Up) = 모듈을 클릭하여 선택한 다음 Cmd + 위쪽 화살표 키를 눌러 모듈을 위로 이동합니다.
- Cmd + 아래쪽 (PC: Ctrl+Down) = 모듈을 클릭하여 선택한 다음 Cmd + 아래쪽 화살표 키를 눌러 모듈을 아래로 이동합니다.
Themify 빌더 편집 옵션에서 미리 디자인된 레이아웃을 페이지에 추가할 수도 있습니다.

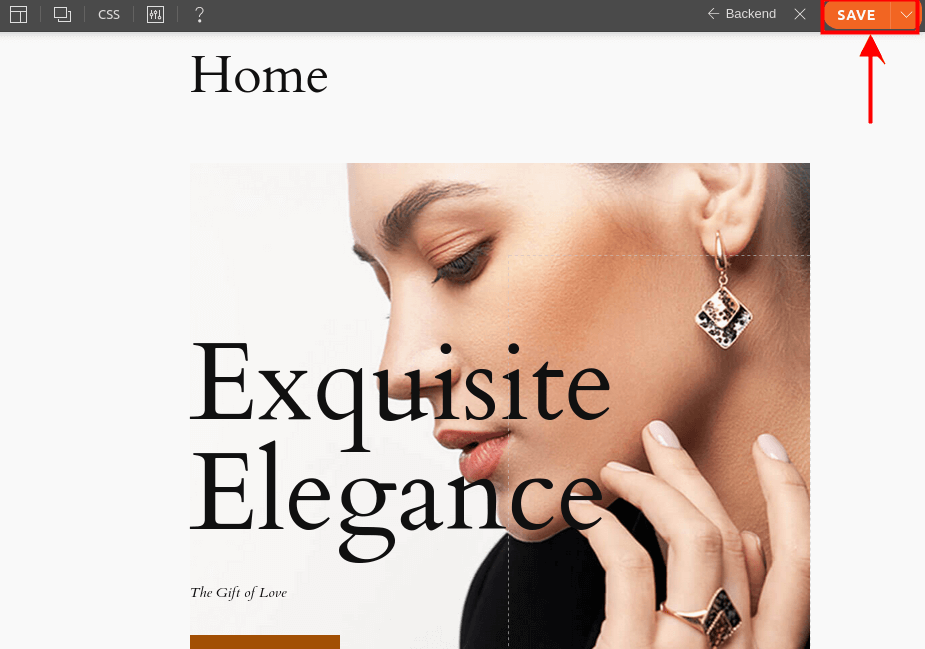
4단계: 페이지 저장
사용자 정의가 완료되면 Themify 편집기 도구 모음에서 화면 오른쪽 상단에 있는 저장 버튼을 클릭하세요.

그게 다야! WordPress용 Themify Builder를 사용하여 놀랍고 반응이 빠른 웹사이트를 성공적으로 만들었습니다.
Themify Builder: 장점과 단점
Themify의 빌더는 웹 페이지 생성을 위한 효율적이고 강력한 도구라고 주장합니다. 우리는 기능을 시험해 본 후 장점과 단점을 결정했습니다.
장점:
- 원활한 웹페이지 생성 프로세스에 필요한 모든 고급 기능을 갖추고 있습니다.
- 모든 최고의 플랫폼에 연결됩니다.
- 반응형 편집을 위해 프런트엔드 및 백엔드 빌더를 활용합니다.
- 다양한 레이아웃과 테마 선택.
- HTML 및 CSS에서 사용할 수 있는 코드 페이지입니다.
단점:
- 사용자 친화적인 인터페이스가 없습니다.
- 머리글과 바닥글을 위한 별도의 편집기가 아닙니다.
- 테마를 전개하는 요소가 없습니다.
Themify는 시도해 볼 가치가 있나요?
어떤 초보자라도 웹사이트를 구축하고 개발한다는 생각에 겁을 먹을 수 있습니다. 그럼에도 불구하고 Themify 와 같은 페이지 빌더를 통해 웹 사이트를 만들려는 모든 사람이 사용하기 쉽게 되었습니다.
반응이 빠르고 사용자 친화적인 WordPress 페이지 빌더를 찾고 있다면 Themify가 확실한 선택입니다. Themify는 무료로 사용할 수 있으므로 시도해 볼 가치가 있습니다. 사용자가 편안하다면 더 많은 기능과 향상된 기능을 위해 Pro 버전 으로 업그레이드할 수 있습니다.
결론
WordPress용 Themify Builder는 코딩 기술 없이 실시간 미리 보기를 통해 상상할 수 있는 모든 레이아웃을 만들 수 있는 강력하고 사용하기 쉬운 페이지 디자이너 및 빌더입니다.
반응형 디자인, 사용자 정의 스타일, 애니메이션 효과, 레이아웃 부분, 개정, 가시성 제어 등과 같이 WordPress 요구 사항에 가장 적합한 솔루션을 만드는 많은 기능이 있습니다.
모든 WordPress 테마 및 플러그인과 함께 Themify Builder for WordPress를 사용할 수 있으며 SEO 친화적이고 번역이 가능하며 다중 사이트 네트워크를 지원합니다. Themify 웹사이트 나 WordPress 플러그인 저장소 에서 무료로 다운로드할 수도 있습니다.
이 블로그 게시물에서는 2024년 WordPress용 Themify Builder를 사용하는 방법과 이것이 WordPress 요구 사항에 가장 적합한 솔루션인 이유를 설명했습니다. 이 블로그 게시물이 도움이 되고 유익한 정보가 되었기를 바랍니다.




