브랜딩은 WordPress 사이트 운영의 가장 중요한 부분 중 하나이며 로고는 눈에 띄는 가장 좋은 방법입니다. 로고는 브랜드의 중요한 부분이므로 적절하게 사용하는 방법을 알아야 합니다. 이 게시물에서는 WordPress 사이트 로고 블록을 사용하여 사이트에 로고를 추가하는 방법을 보여줍니다. 또한 다양한 블록 설정에 대해 이야기하고 로고를 잘 사용하는 방법에 대한 몇 가지 팁을 제공합니다.

WordPress?의 사이트 로고 블록이란 무엇입니까?
이제 전체 사이트 편집이 더 대중화되었으므로 사이트 로고 블록은 WordPress 편집기에서 사용할 수 있는 많은 사이트 블록 중 하나입니다. WordPress에서 블록을 사용하면 사이트 로고를 페이지 템플릿이나 기본 헤더에 추가할 수 있습니다.

또한 웹사이트의 데이터에서 사이트 로고를 동적 콘텐츠로 가져올 수 있기 때문에 동적입니다. 따라서 블록 또는 백엔드에서 사이트 로고를 변경하면 사이트의 모든 사이트 로고 블록이 자동으로 업데이트됩니다. 템플릿에서 사이트 로고 블록을 사용하면 글로벌 로고 디자인을 더 잘 제어할 수도 있습니다.
사이트 아이콘과 사이트 로고는 서로 다른 두 가지라는 점을 기억하는 것이 중요합니다. 사이트 아이콘은 대시보드, 브라우저 탭 및 기타 위치에 표시되는 작은 이미지입니다. 그러나 원하는 경우 아래에서 설명할 차단 설정 탭을 변경하여 사이트 로고를 사이트 아이콘으로 사용할 수도 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작WordPress 헤더에 사이트 로고 블록 추가
이 예에서는 WordPress 템플릿의 Twenty Twenty-Two 테마 헤더에서 사이트 로고를 추가하거나 변경하는 방법을 보여줍니다. 여기 당신이 해야 할 일이 있습니다.
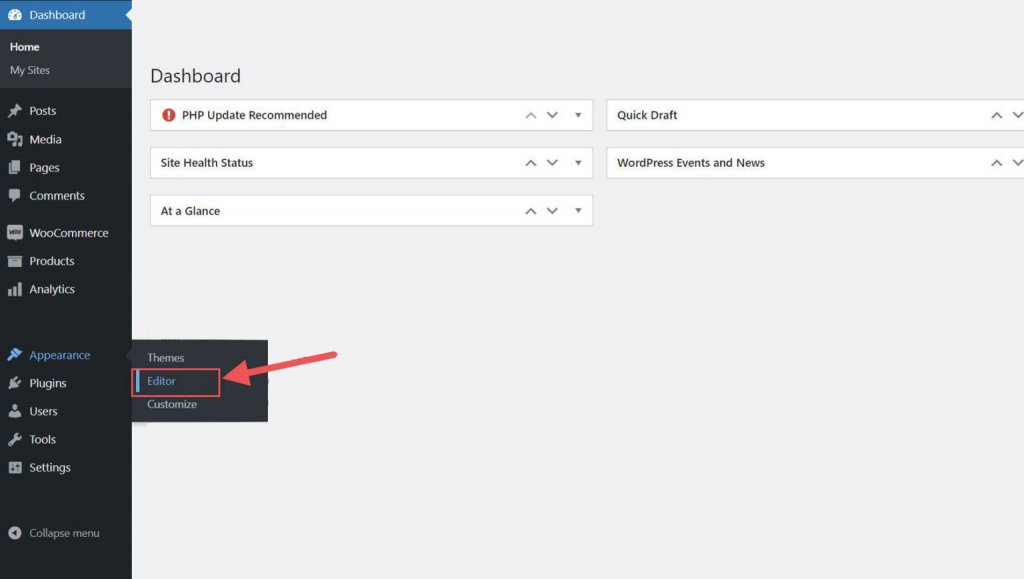
워드프레스 대시보드에서 Appearance > Editor로 이동합니다.

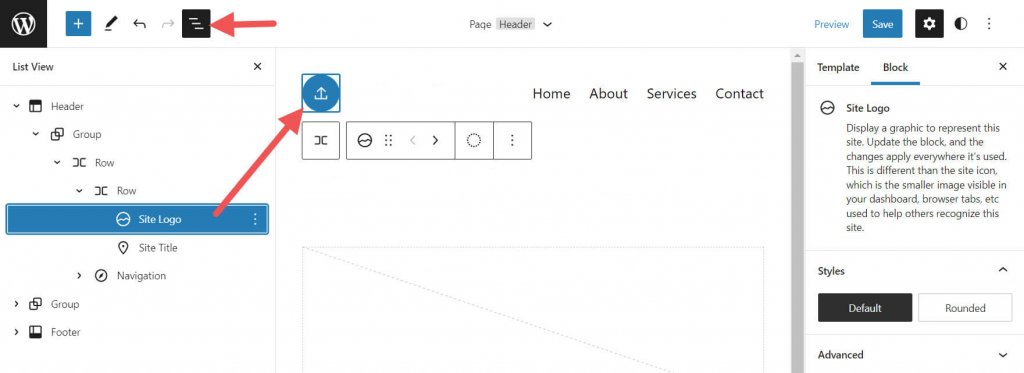
사이트 제목의 왼쪽에는 페이지 템플릿의 헤더 영역에 이미 사이트 로고가 있어야 합니다. 목록 보기에서도 찾을 수 있습니다.

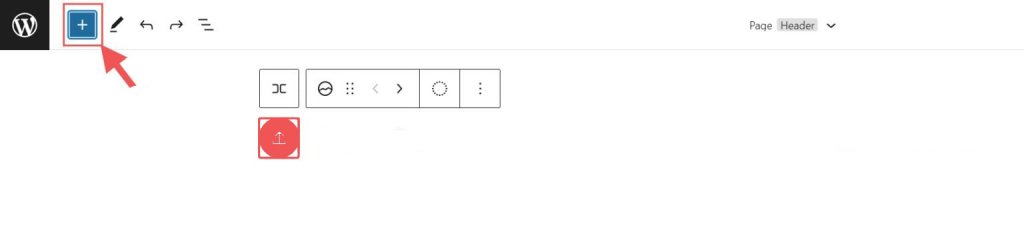
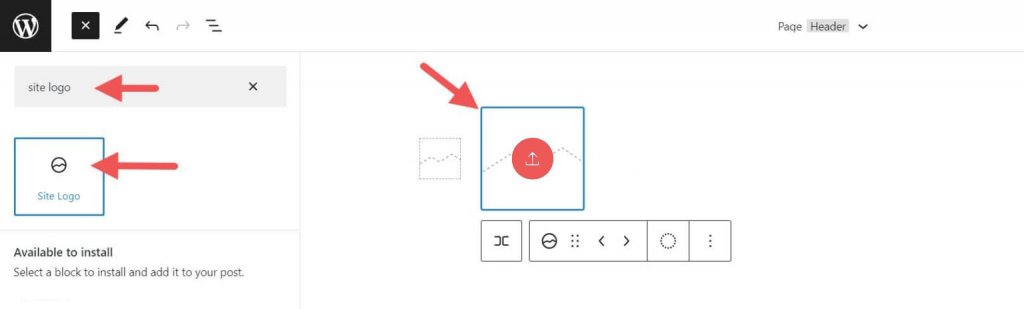
+ 블록 삽입기 아이콘을 클릭하여 템플릿에 사이트 로고 블록을 추가할 수 있습니다.

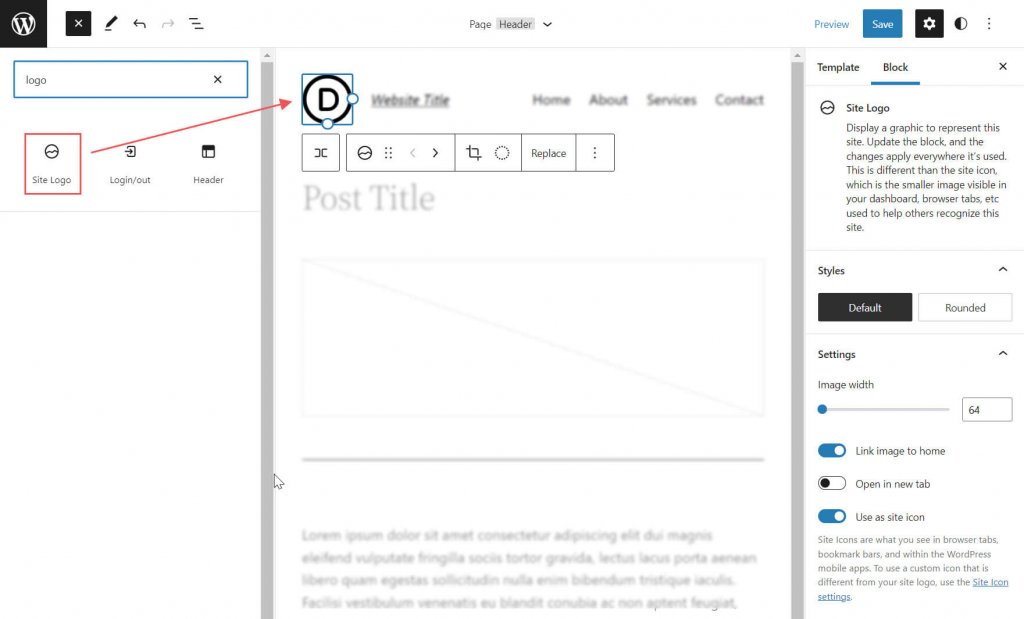
그런 다음 "사이트 로고"를 찾아 클릭하거나 페이지에서 원하는 위치로 드래그하여 블록을 추가하십시오.

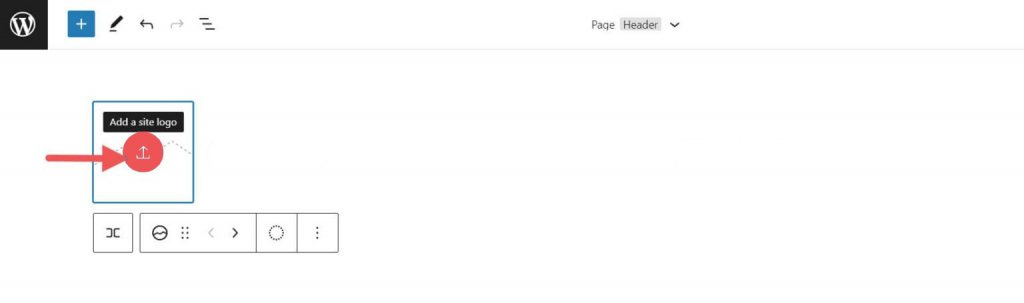
아직 로고를 설정하지 않은 경우 사이트 로고 블록의 업로드 기호를 클릭하여 업로드할 수 있습니다.

사이트 로고 블록을 사용하여 사이트 로고를 변경하면 사이트 로고의 다른 모든 사본에 동일한 이미지가 표시됩니다. 이것이 블록의 동적 기능이 작동하는 방식입니다.
사이트 로고 블록 설정 및 옵션
사이트 로고 블록은 귀하의 웹사이트에 맞게 쉽게 만들 수 있는 추가 구성 및 옵션과 함께 제공됩니다. 다음은 사용할 수 있는 설정에 대한 간략한 요약입니다.
도구 모음 설정
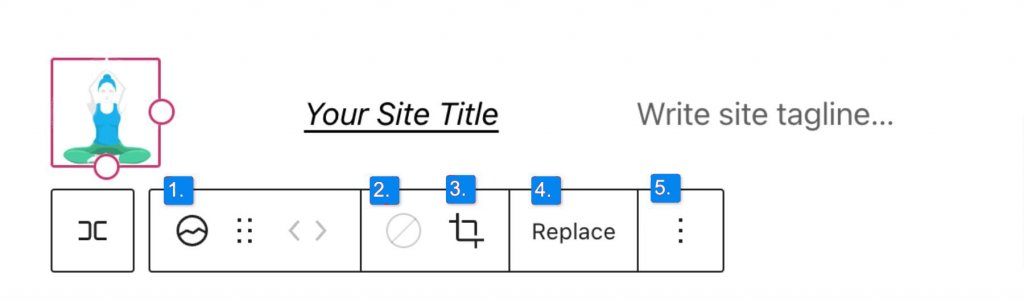
블록 위로 마우스를 이동하면 형식 지정 방법 메뉴가 표시됩니다.
- 블록을 다른 종류의 요소로 변경
- 로고의 그림자, 하이라이트 또는 톤 변경
- 로고의 크기, 모양 및 각도 조정
- 이름 및 로고 변경
- 복사, 복제, 이동, 잠금, 그룹과 같은 고급 옵션을 표시합니다.
- 다시 사용할 수 있는 블록에 추가하거나 블록을 꺼냅니다.

아시다시피 이러한 도구를 사용하면 로고가 웹 사이트 스타일에 맞게 표시되는 방식을 변경할 수 있습니다.
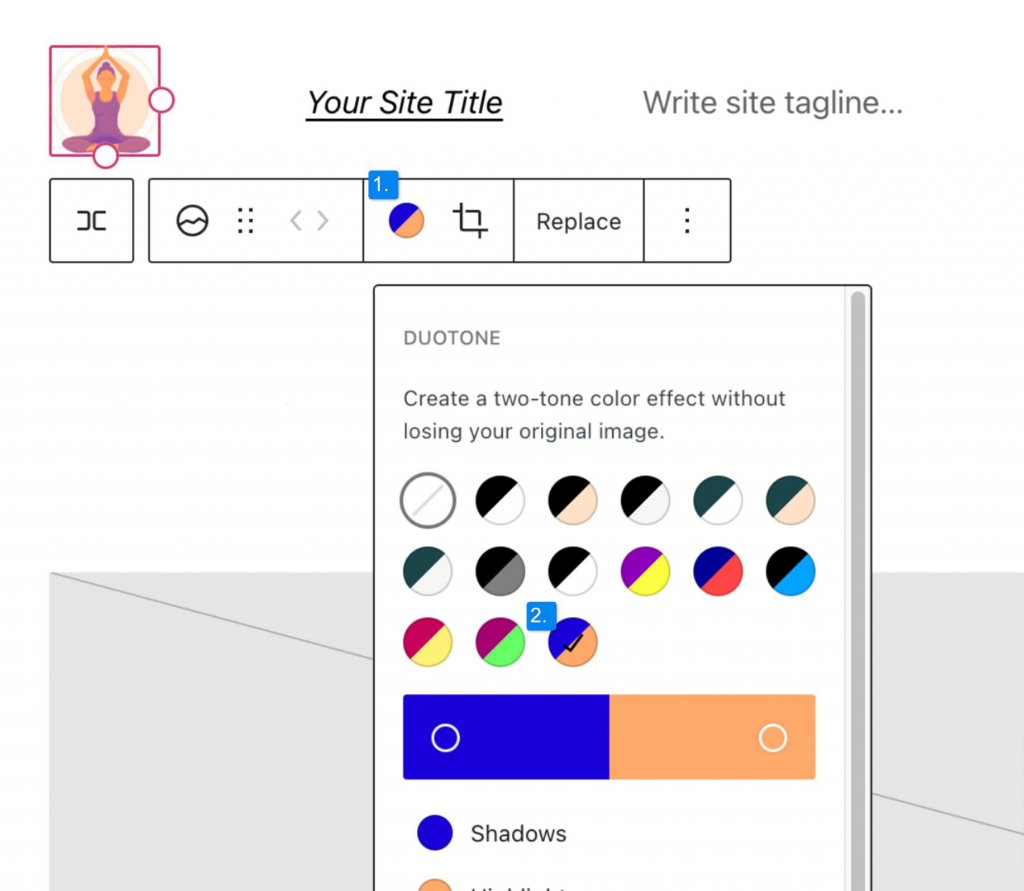
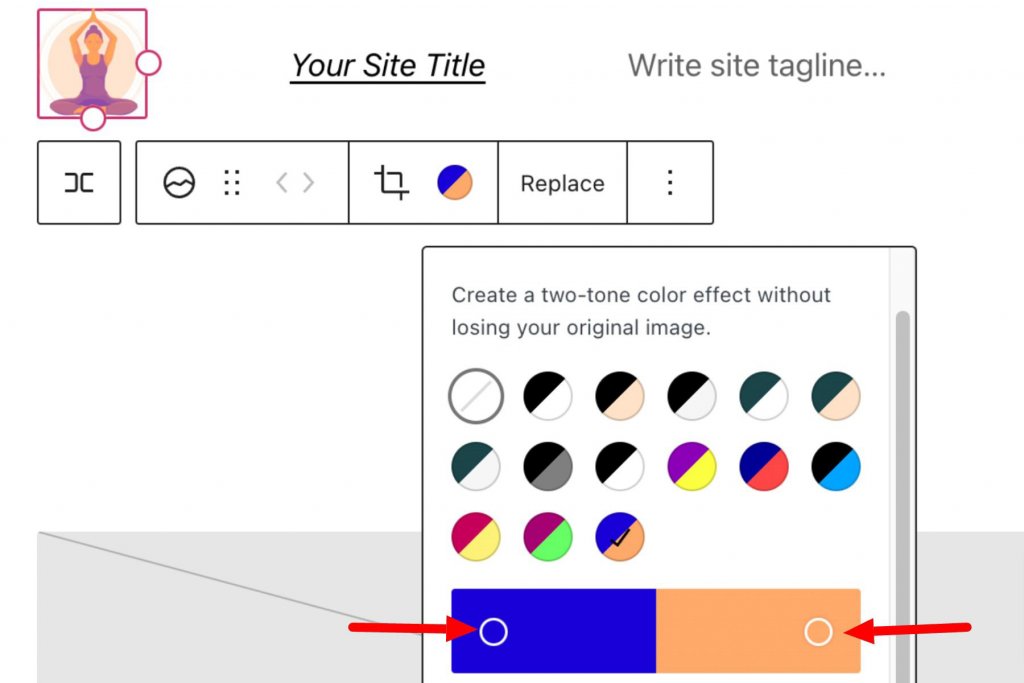
로고 색상을 변경하려면 이중톤 도구를 클릭하고 원하는 색 구성표를 선택합니다.

색상을 변경하려면 색상 막대에서 점을 클릭하십시오.

사이트 로고 블록 설정
사이드바의 추가 옵션 또는 차단 설정 토글을 열면 더 많은 차단 설정을 변경할 수 있습니다.

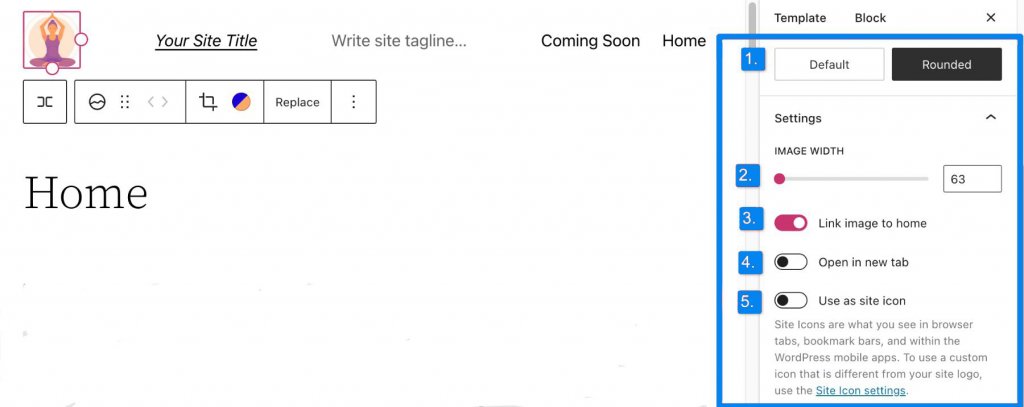
여기에서 로고를 다음과 같이 변경할 수 있습니다.
- 기본 설정인 정사각형이나 직사각형 대신 둥글게 보입니다.
- 이미지의 너비를 변경하여 로고를 더 크게 만듭니다.
- 홈에 대한 이미지 링크가 켜져 있으면 로고를 클릭하는 사용자가 홈 페이지로 돌아갑니다.
- "새 탭에서 열기"를 클릭하면 홈 페이지가 새 탭에서 열립니다.
- 사이트 아이콘으로 사용을 켜면 로고가 사이트 아이콘 또는 파비콘으로 사용됩니다.
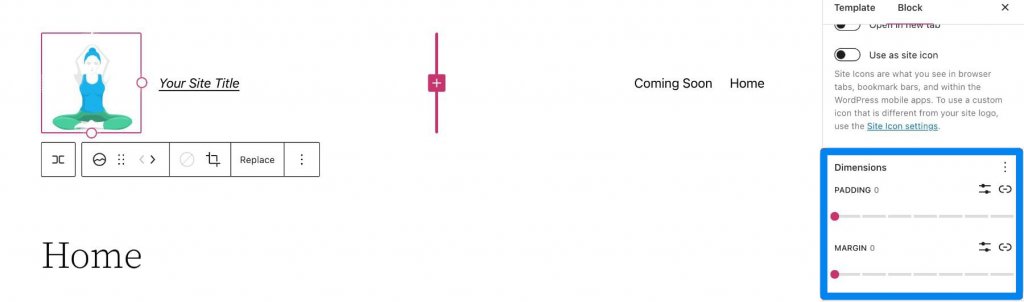
'설정' 섹션 아래에 '측정기준' 탭이 있습니다. 여기에서 로고의 여백과 여백을 변경할 수 있습니다.

이것이 로고 블록 설정에 대해 알아야 할 모든 것이므로 사이트의 나머지 부분에 맞게 로고 스타일을 변경할 수 있습니다. 이제 이 블록을 잘 사용하는 방법에 대한 몇 가지 제안을 살펴보겠습니다.
Divi를 사용하여 WordPress 헤더에 사이트 로고 추가
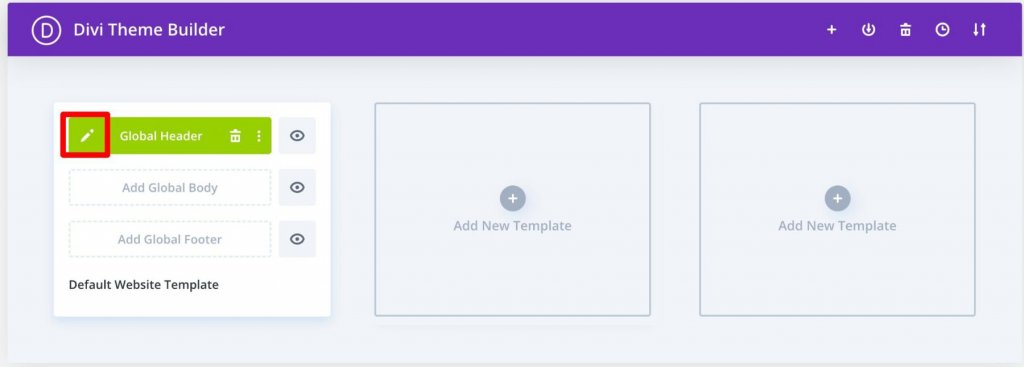
Divi를 사용하면 Divi 테마 빌더를 사용하여 전체 머리글에 사이트 로고를 쉽게 추가할 수 있습니다. 기본 웹사이트 템플릿에서 "Global Header" 옆에 있는 편집 버튼을 클릭하여 시작합니다.

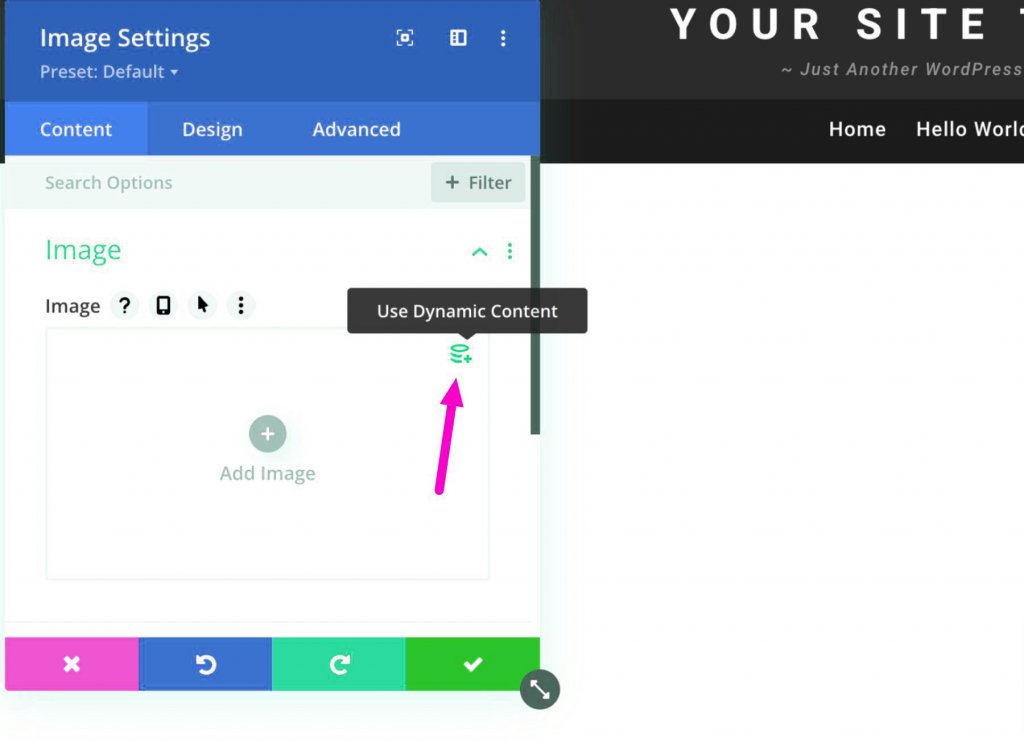
이제 머리글에 이미지 모듈을 추가하고 오른쪽 상단에서 동적 콘텐츠 사용 옵션을 선택하기만 하면 됩니다.

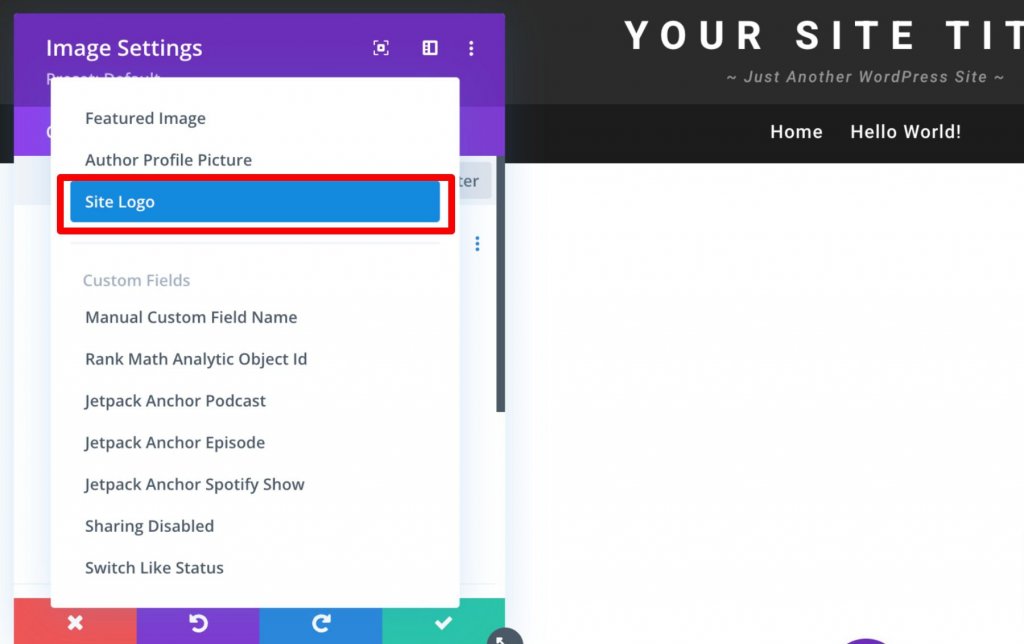
그런 다음 액세스할 수 있는 모든 동적 콘텐츠 목록에서 선택하라는 메시지가 표시됩니다. 사이트 로고를 선택하여 사이트와 함께 변경되는 로고를 헤더에 추가하십시오.

마무리
브랜드 로고가 얼마나 중요한지에 대해 충분히 말할 수 없습니다. 그러나 사이트를 잘 브랜딩하려면 체계적인 접근 방식이 필요합니다. 사람들이 오랫동안 기억하기를 원한다면 특히 그렇습니다. 위의 몇 가지 팁을 사용하면 완벽한 로고를 만들고 로고 블록을 올바르고 잘 사용할 수 있어야 합니다.




