Divi 개발자로서 WordPress 행 블록을 이해하는 것은 웹 사이트에 시각적으로 매력적이고 체계적인 콘텐츠를 만드는 데 중요합니다. 행 블록은 콘텐츠를 가로 행으로 배열할 수 있는 디자인 요소 역할을 하여 워드프레스 편집기의 다양한 영역에서 사용할 수 있는 다목적 블록입니다.

사용자 지정 템플릿 만들기에서 게시물 및 페이지 내의 콘텐츠 구성에 이르기까지 행 블록은 웹 사이트 디자인을 한 단계 끌어올리는 데 도움이 되는 필수 도구입니다. 끌어서 놓기 인터페이스와 사용자 지정 옵션을 사용하여 행 블록을 사용하면 동적 레이아웃을 쉽게 만들고 시각적으로 만족스러운 방식으로 콘텐츠를 정렬할 수 있습니다.
이 블록의 사용을 마스터하면 웹 사이트의 사용자 경험을 향상하고 응집력 있고 전문적인 디자인을 만들 수 있습니다. Divi 를 처음 사용하든 노련한 개발자이든 WordPress 행 블록을 이해하는 것은 웹사이트 디자인을 다음 단계로 끌어올릴 수 있는 필수 기술입니다. 이제 이 강력한 도구의 다양한 가능성에 대해 자세히 살펴보겠습니다.
WordPress 행 블록 소개

행 블록은 스택 블록과 유사하게 기능합니다. 항목을 세로로 표시하는 대신 부모 컨테이너의 사용 가능한 공간에 블록을 가로로 표시합니다. 기본적으로 블록은 그 안에 포함된 블록의 간격을 균등하게 유지하며 작은 화면에서는 flex CSS 속성을 사용하여 콘텐츠를 그리드 형식으로 표시합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
Divi와 같은 페이지 빌더를 사용하는 경우 행 블록이 필요하지 않습니다. Divi Builder는 고급 디자인 옵션으로 행 및 기타 요소를 추가하는 데 사용할 수 있습니다.
게시물 또는 페이지에 행 블록 추가
이 게시물에 대해 Twenty Twenty-Three 테마를 사용하여 추가할 예정이지만, 아무 블록 테마나 전체 사이트 편집 테마를 사용하여 따라갈 수 있습니다. WordPress 계정에 로그인하여 시작하십시오. 그런 다음 새 페이지를 만듭니다.
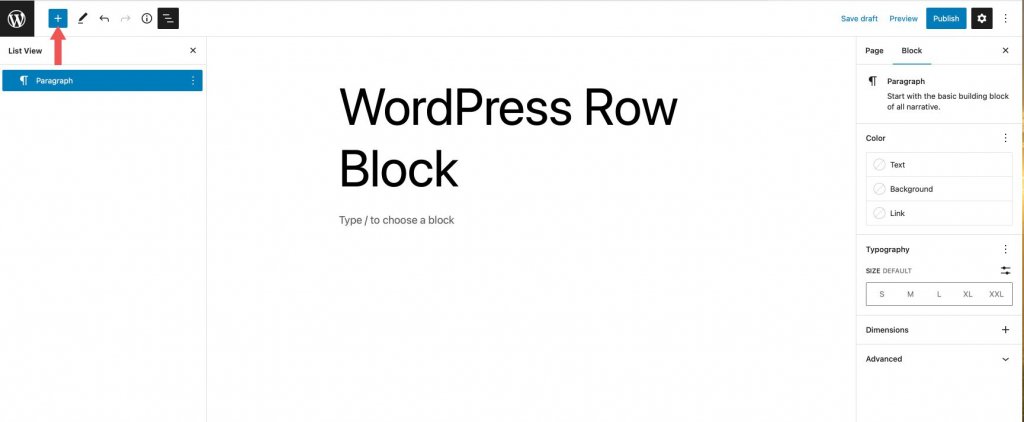
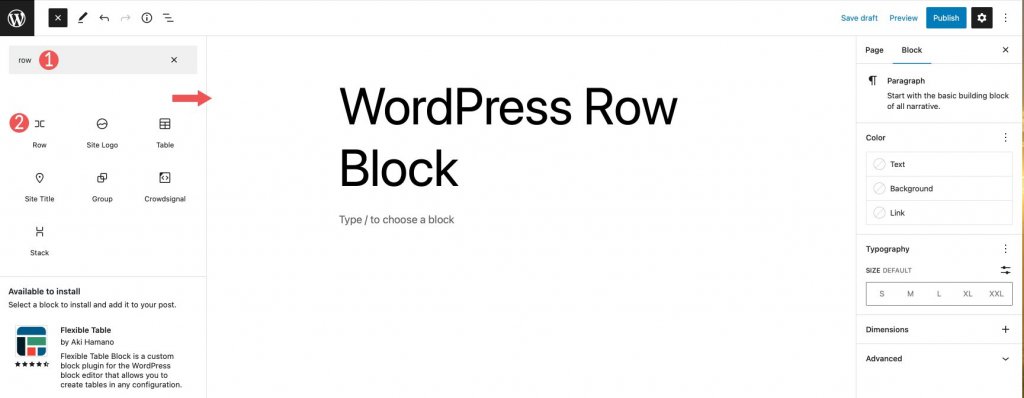
블록 디렉토리에서 사이트로 블록을 추가하는 방법에는 두 가지가 있습니다. 첫 번째 방법은 블록 삽입기를 사용하는 것입니다. 페이지 왼쪽 상단에서 블록 삽입기 아이콘을 클릭합니다.

그런 다음 검색 표시줄에 행을 입력합니다. 검색 결과에서 찾아 클릭하거나 페이지 편집기로 드래그하여 추가합니다.

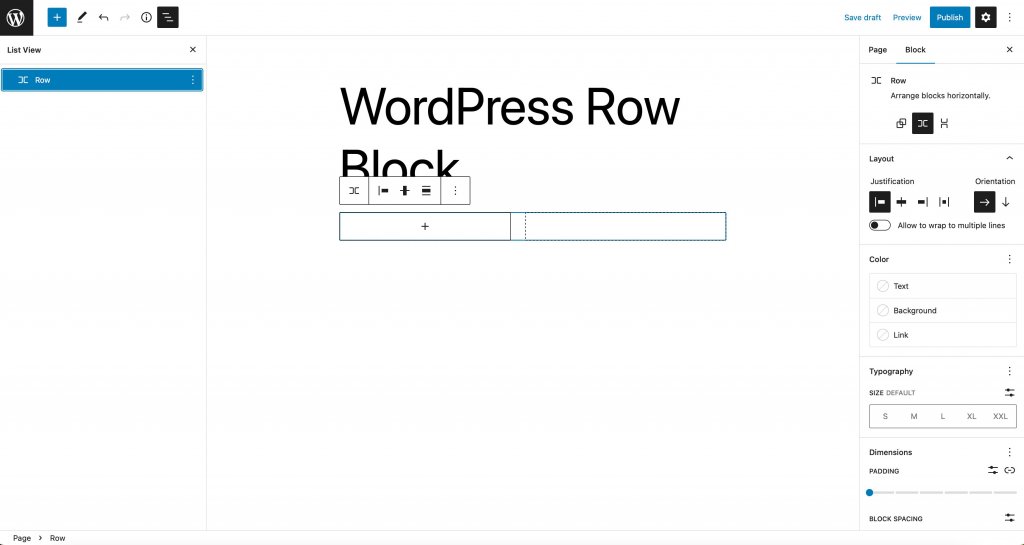
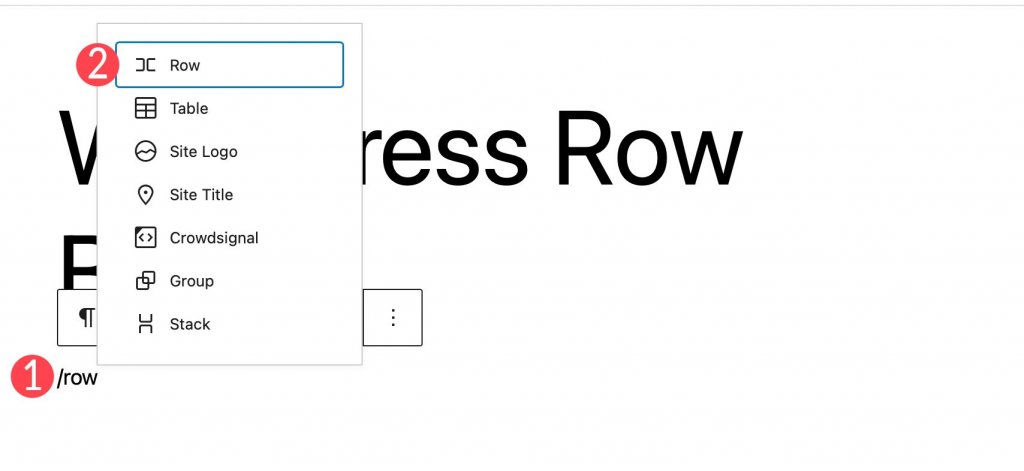
블록을 추가하려면 페이지 편집기에서 + 아이콘을 클릭하거나 단순히 /row를 입력하기 시작하여 블록 결과를 표시합니다. 행 블록을 클릭하여 페이지에 삽입합니다.

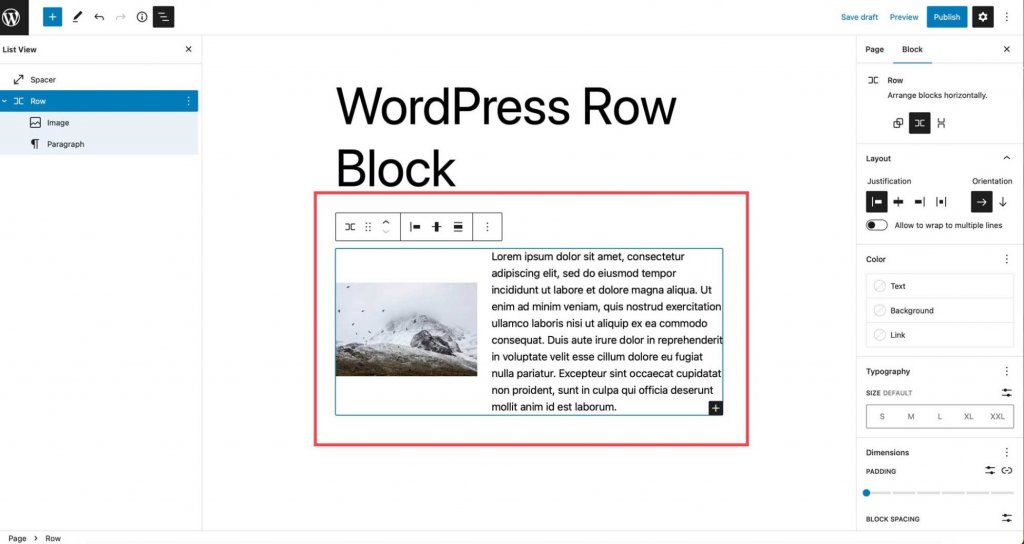
페이지에 행을 추가한 후 해당 행에 원하는 만큼 블록을 삽입할 수 있습니다. 블록을 쌓는지 여부에 따라 블록이 표시되는 방식이 결정됩니다. 다음 섹션에서 이에 대해 자세히 살펴보겠습니다. 기본적으로 블록을 추가하면 왼쪽에서 오른쪽으로 행에 나타납니다.

행 블록 설정 및 옵션
도구 모음 설정
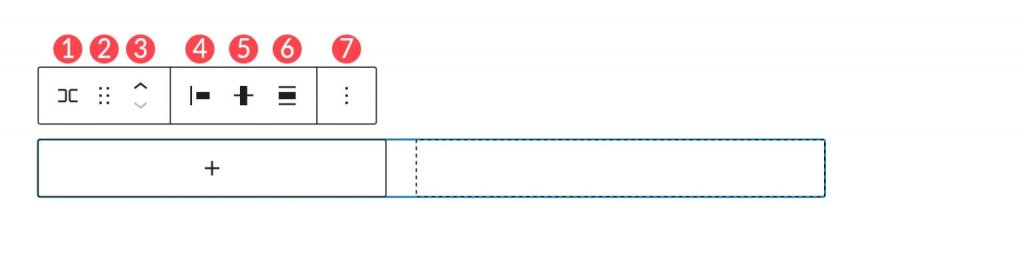
도구 모음 설정 그룹에는 아래 이미지와 같이 여러 설정이 포함되어 있습니다.
- 변환
- 견인
- 이동하다
- 정당화
- 수직 정렬
- 너비
- 추가 옵션

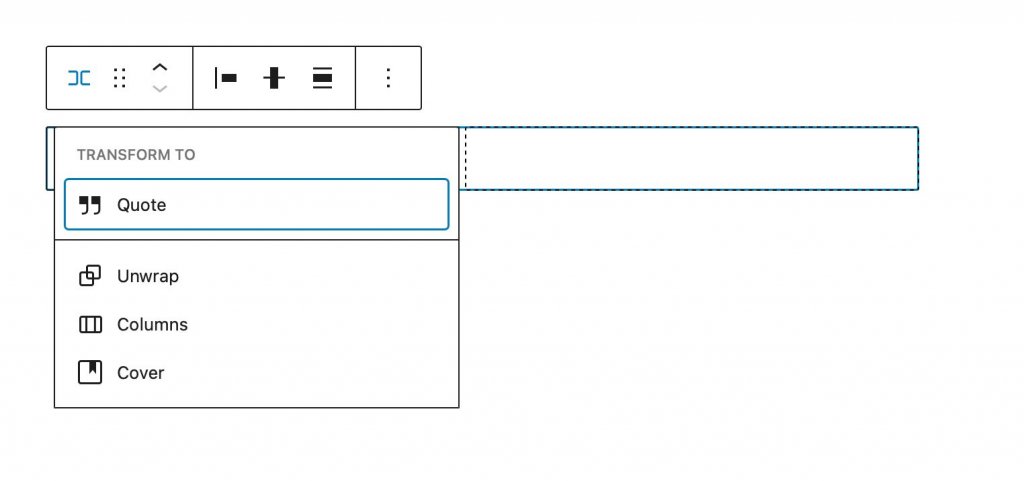
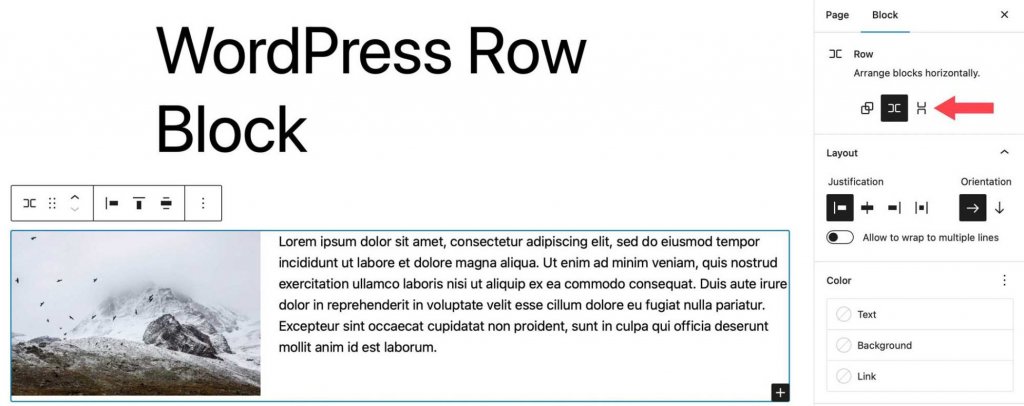
첫 번째 옵션은 다음으로 변환하는 것입니다. 여기에 몇 가지 옵션이 있습니다.

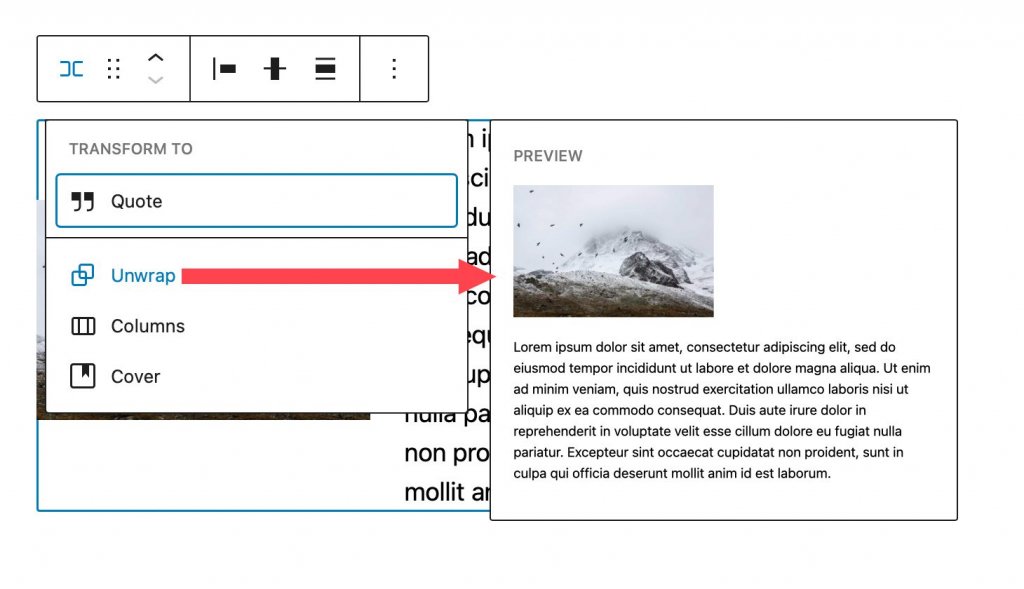
행은 따옴표로 변환하거나 포장을 풀거나 열로 변환하거나 표지로 변환할 수 있습니다. 행을 풀면 그 안의 블록이 왼쪽에서 오른쪽으로 표시되지 않고 서로 위에 쌓입니다. 구텐베르크는 포장이 풀린 후 행이 어떻게 표시되는지에 대한 미리보기를 보여줍니다.

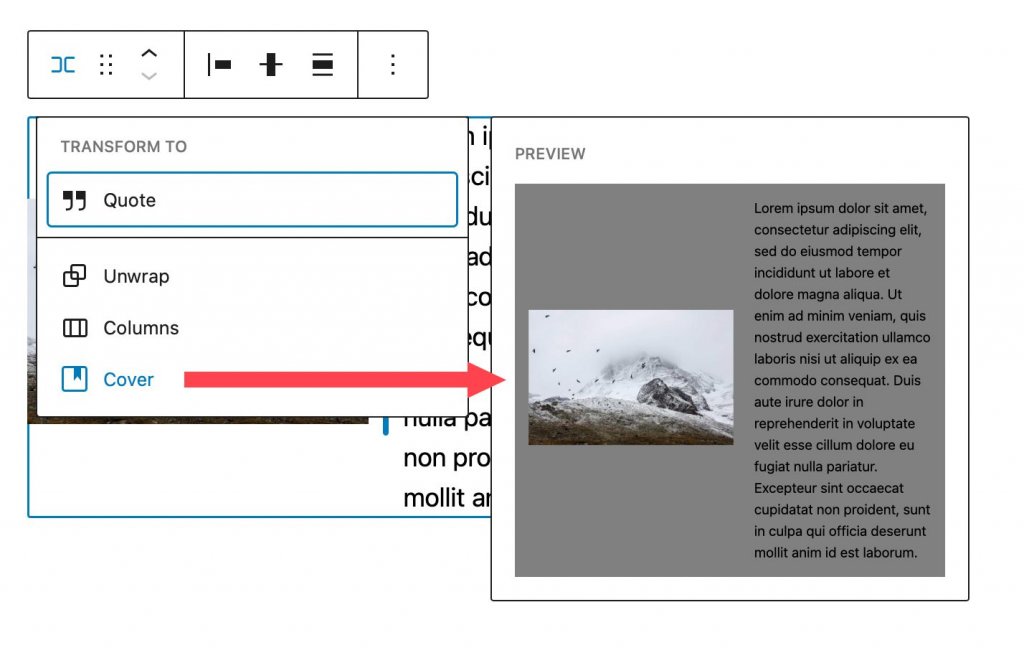
표지로 전환할 때 배경 이미지, 배경 오버레이, 패딩을 추가할 수 있습니다. 이 옵션을 선택하면 행이 표지 블록으로 변환되지만 행 내의 블록은 그대로 유지됩니다.

블록을 드래그하여 페이지의 아무 곳이나 위치를 변경할 수 있습니다. 이는 콘텐츠 섹션이 여러 개인 복잡한 페이지 디자인에 유용합니다. 마찬가지로 이동을 사용하면 행을 끌지 않고도 페이지 위아래로 이동할 수 있습니다.
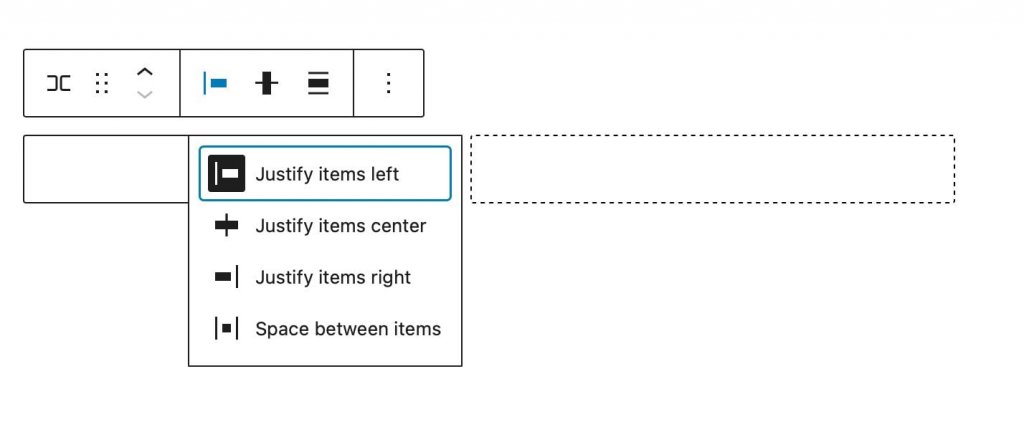
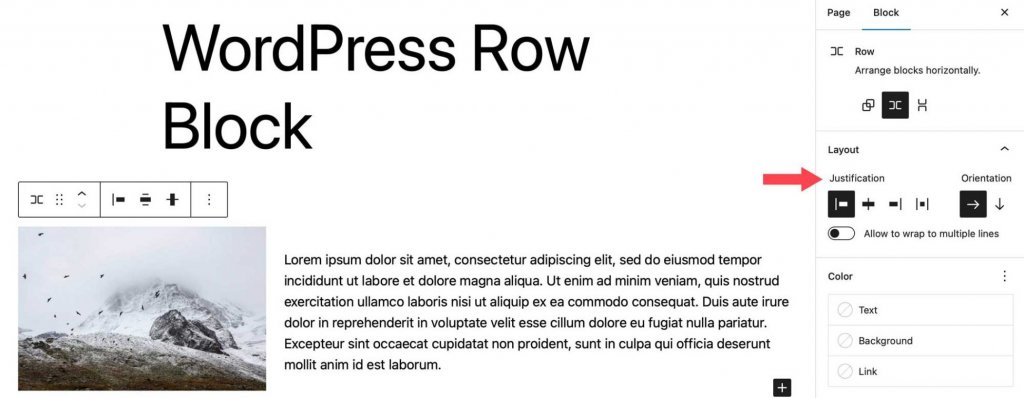
맞춤 설정을 사용하여 행의 항목을 왼쪽, 중앙 또는 오른쪽으로 맞춤하거나 행의 항목을 왼쪽에서 오른쪽으로 균일한 간격으로 배치할 수 있습니다.

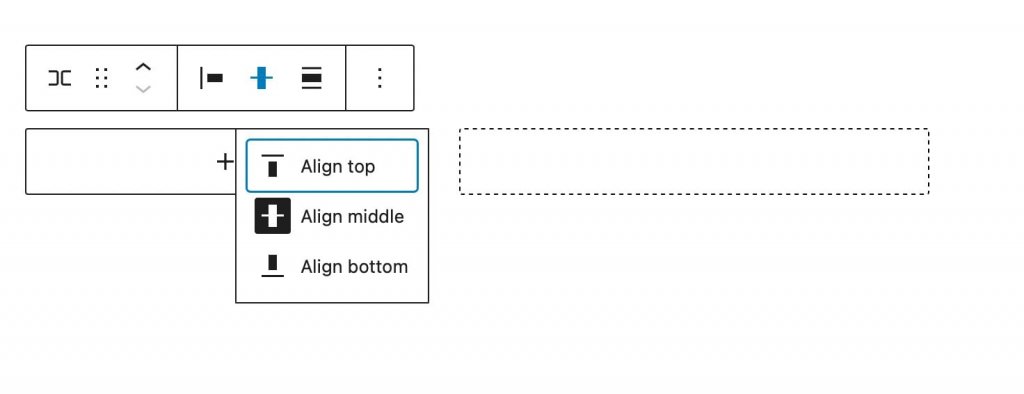
정렬 도구를 사용하여 행의 블록을 상단, 중간 또는 하단에 정렬할 수 있습니다.

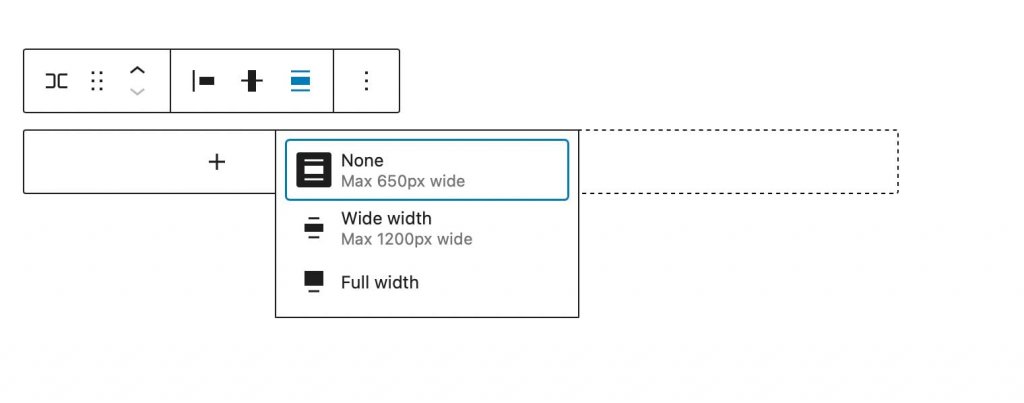
블록의 너비는 최대 650px, 1200px 또는 전체 너비로 설정할 수 있습니다. 전체 너비 행은 페이지의 전체 너비에 걸쳐 있으며 표지 또는 CTA 섹션으로 변환된 행에 이상적입니다.

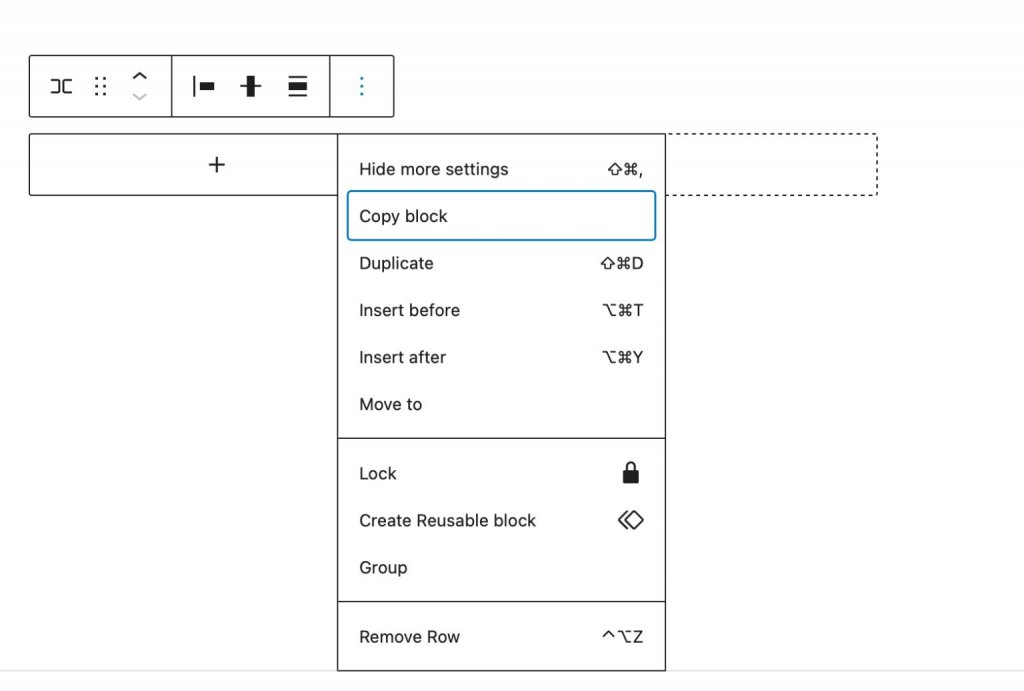
추가 옵션을 사용하면 행에서 재사용 가능한 블록을 복사, 복제, 삽입, 이동, 잠금, 그룹화, 그룹 해제, 제거 또는 생성할 수 있습니다.

추가 차단 설정
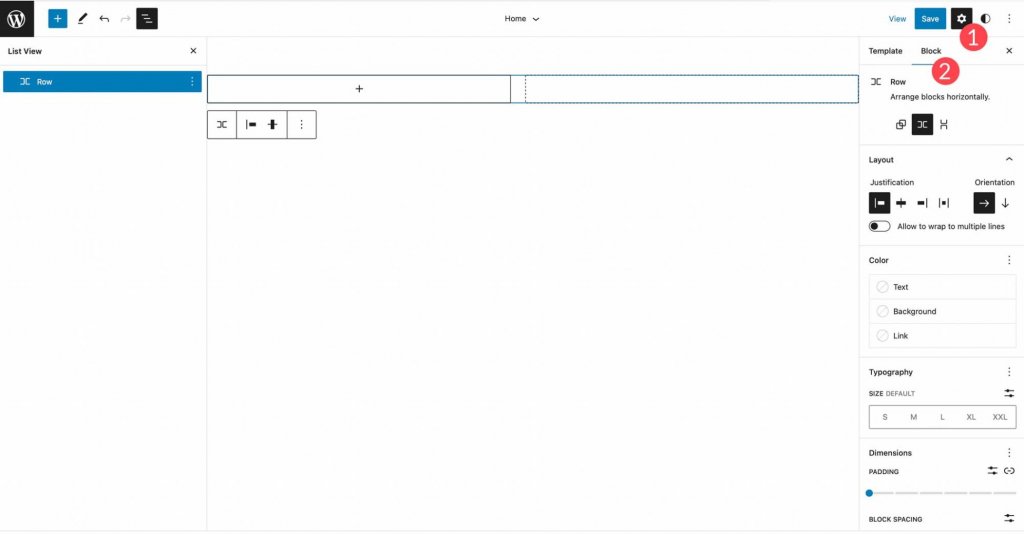
추가 설정에는 다양한 옵션이 포함되어 있습니다. 행 블록의 사이드바 설정에서 블록 탭을 클릭하여 블록의 추가 설정에 액세스합니다.

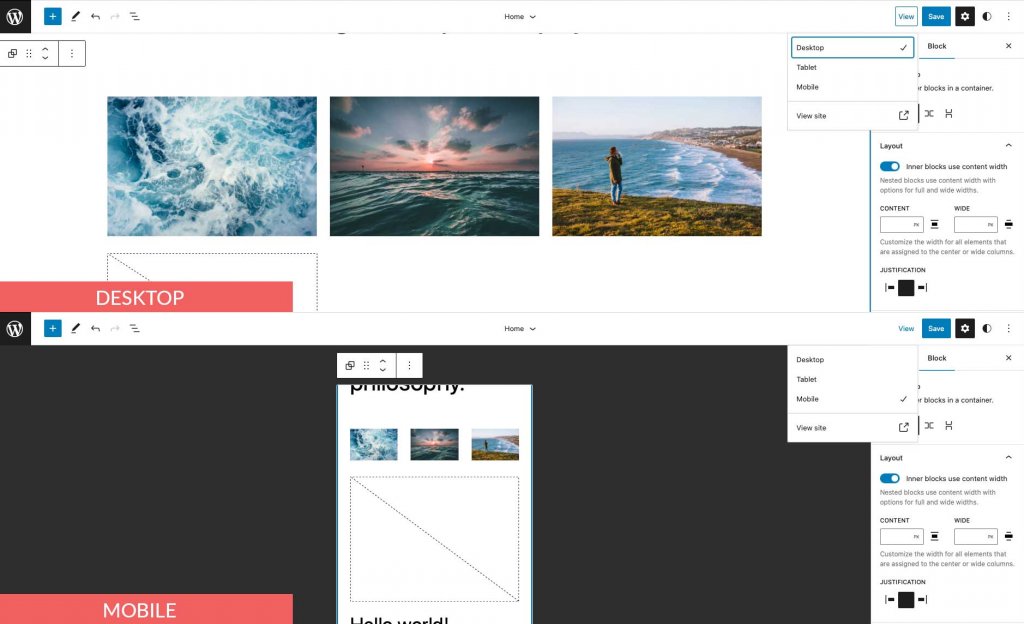
시작하려면 행의 블록을 가로 또는 세로로 정렬할 수 있습니다.

그런 다음 자리맞추기와 방향을 구성하고 블록을 여러 줄로 줄 바꿈하도록 설정할 수 있습니다. 맞춤 옵션은 도구 모음 설정과 동일합니다. 블록을 왼쪽, 가운데 또는 오른쪽으로 정렬하거나 균등한 간격으로 배치할 수 있습니다. 방향은 가로 방향과 세로 방향 중에서 선택할 수 있다는 점에서 정렬된 옵션과 유사하게 작동합니다.

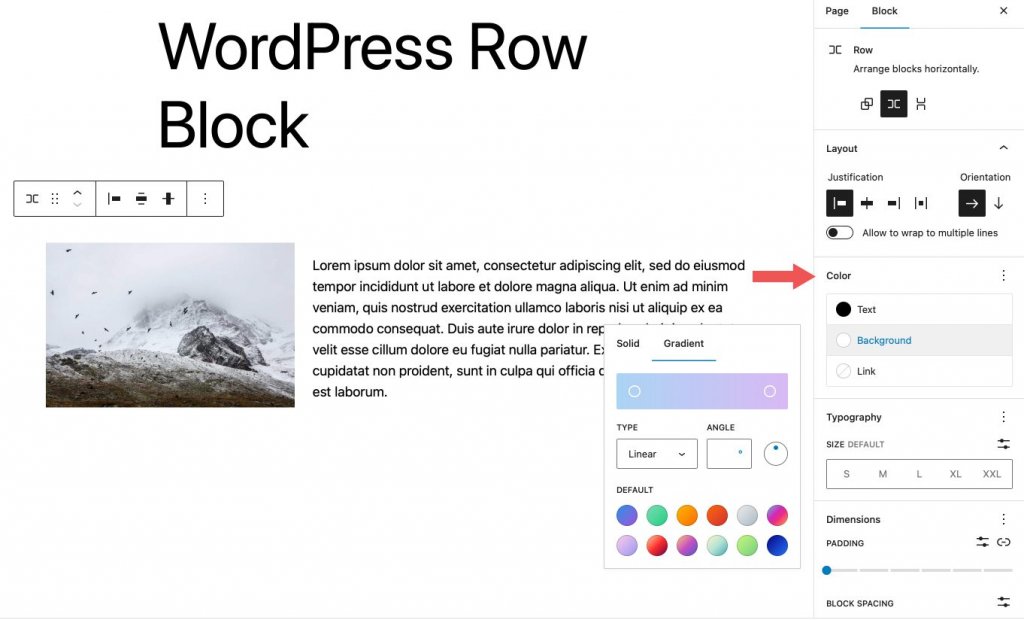
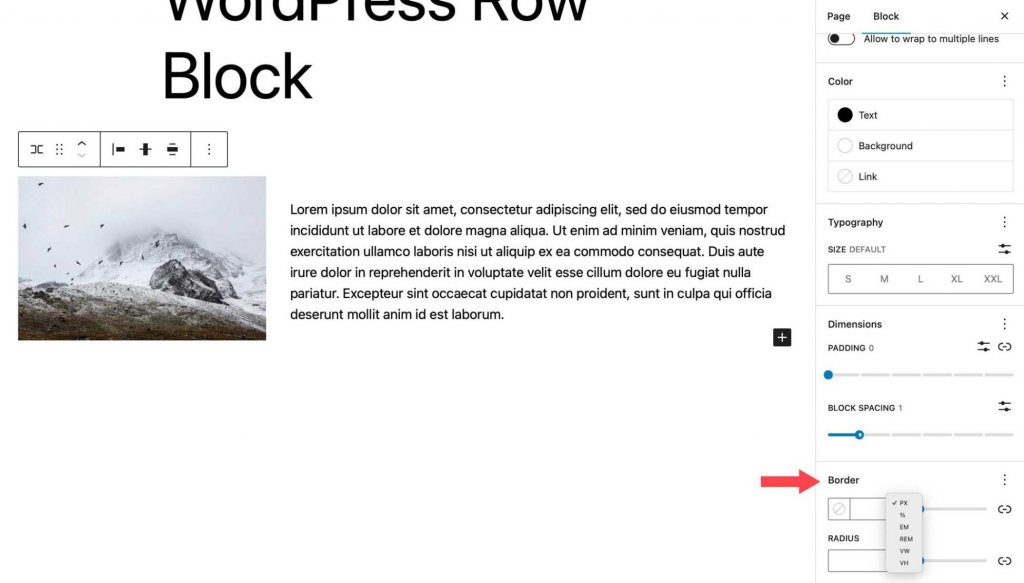
행의 블록에 있는 텍스트, 배경 및 링크의 색상은 색상 옵션에서 변경할 수 있습니다. 테마에 따라 그라데이션 배경색과 단색을 사용할 수 있습니다.

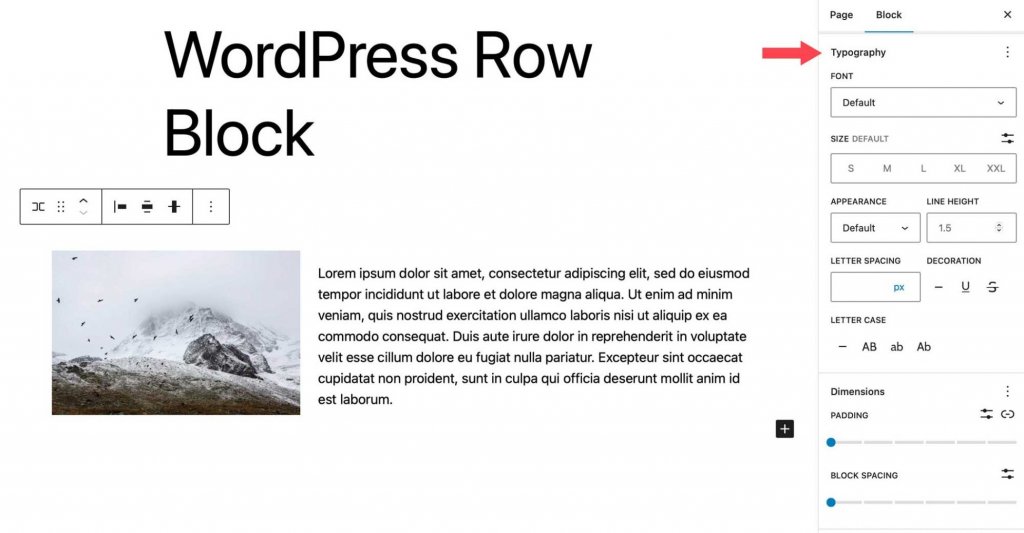
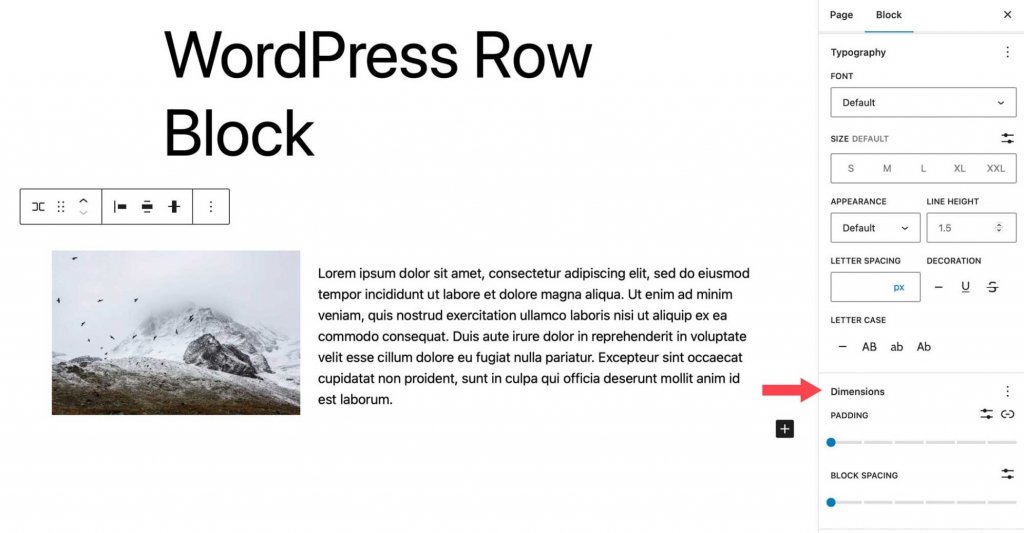
타이포그래피 옵션은 행의 모든 텍스트에 적용할 수 있습니다. 글꼴 패밀리, 글꼴 크기, 글꼴 두께(모양), 줄 높이, 문자 간격, 텍스트 장식 및 문자 대소문자를 모두 사용자 정의할 수 있습니다.

패딩 및 블록 간격은 치수 설정에 의해 제어됩니다. 블록 사이의 간격은 블록 간격으로 제어됩니다.

최종 설정은 행의 경계와 경계 반경을 제어합니다. 픽셀, 백분율, em, rem, vh 및 vw는 모두 단위입니다.

행 블록을 효과적으로 사용하기 위한 모범 사례
행 블록은 시각적으로 매력적인 효과 적용 및 콘텐츠 구성을 포함하여 광범위한 기능을 제공하는 매우 다재다능한 도구입니다. 이 블록의 유용성을 최대화하기 위해 염두에 두어야 할 몇 가지 주요 고려 사항이 있습니다. 행 블록 사용의 주요 이점 중 하나는 블록 그룹에 다양한 효과를 적용할 수 있다는 것입니다. 예를 들어, 웹 사이트에 대한 클릭 유도 문안 섹션을 디자인할 때 클릭 유도 문안 블록이 유용할 수 있지만 그 기능은 제한됩니다. 반대로 행 블록을 사용하면 원하는 유형의 블록을 포함할 수 있는 유연성이 제공됩니다.
또한 행 블록을 사용하면 블록 집합에 대한 너비, 수직 정렬 및 배경 옵션을 쉽게 사용자 지정할 수 있습니다. 이 기능은 게시물 그룹과 같은 웹 사이트의 특정 영역을 강조 표시할 때 특히 유용합니다.
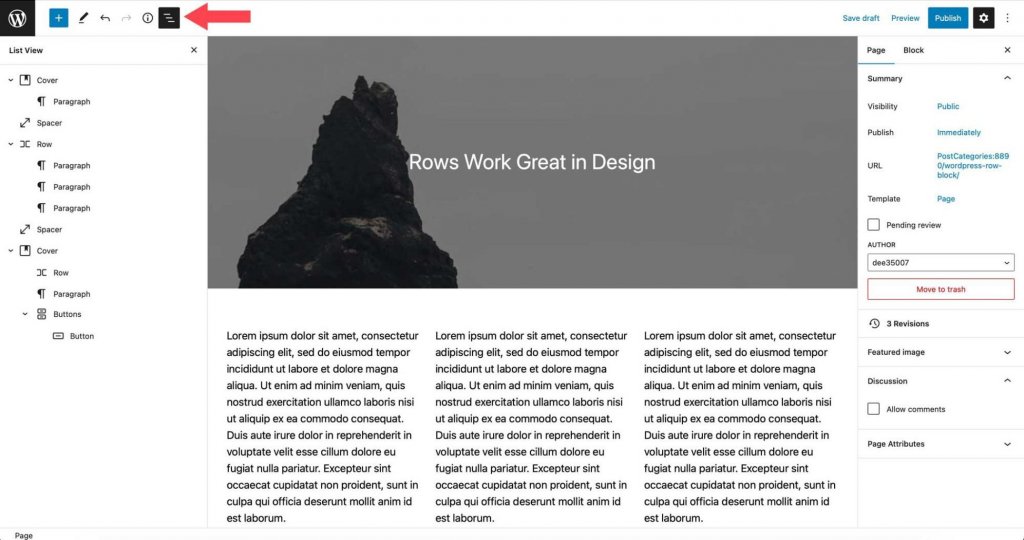
행 작업에 대한 또 다른 유용한 팁은 목록 보기를 사용하는 것입니다. 이 기능은 단일 페이지에서 많은 수의 블록을 처리할 때 행 경계를 쉽게 식별하고 행 내 블록을 재배치하고 원하는 위치에 새 블록을 추가할 수 있는 이점이 있습니다.

마무리
행 블록은 웹 사이트의 콘텐츠를 구성하는 데 중요한 디자인 요소입니다. 템플릿, 게시물 및 페이지에서 사용할 수 있으며 무제한의 블록을 포함할 수 있습니다. 여러 블록을 표시하는 헤더와 같은 템플릿 부분을 만드는 데 유용합니다. 예를 들어 머리글 행에는 사이트 로고, 페이지 목록, 소셜 아이콘 및 행동 유도 버튼이 포함될 수 있습니다. 이 블록은 블록으로 웹 사이트를 구축하는 경우 필수적입니다.




