Elementor color picker?를 사용하시겠습니까?

색상 속성을 이해하는 것은 Elementor 의 가장 어려운 측면 중 하나입니다. 다양한 색상 선택이 가능하며 이를 이해하는 것은 정말 어렵습니다. 색상을 더 쉽게 사용할 수 있도록 Elementor에는 색상 선택 도구가 있습니다. 색상 선택 도구를 사용하면 클릭 한 번으로 웹사이트 전체에서 동일한 색상을 빠르게 사용할 수 있습니다. 웹사이트에 적합한 색상을 선택하는 과정을 단순화합니다.
이를 위해 수동으로 색상을 선택할 필요가 없습니다. 색상 선택기 옵션을 사용하고 동일한 색상을 선택하기만 하면 됩니다. 이 자습서에서는 Elementor 에서 색상 선택 도구를 사용하는 방법을 보여줍니다.
Elementor의 색상 선택기 기능
세상에는 천만 가지가 넘는 색상이 있으며 RGB 코드와 16진수 코드를 사용하여 웹 페이지에서 색상을 나타낼 수 있습니다. 웹 페이지는 RGB 및 16진수 코드가 없으면 색상을 선택할 수 없습니다. Elementor는 RGB 및 Hex 색상을 허용합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Elementor를 사용하면 특정 색상을 저장하고 나중에 한 번의 클릭으로 웹 페이지의 어느 곳에서나 활용할 수 있습니다. 이 기능을 사용하면 매번 색상을 복사하여 붙여넣을 필요가 없기 때문에 많은 시간을 절약할 수 있습니다. 색상을 글로벌 색상으로 추가하고 웹사이트 전체에서 사용할 수 있습니다.
전역 색상 추가
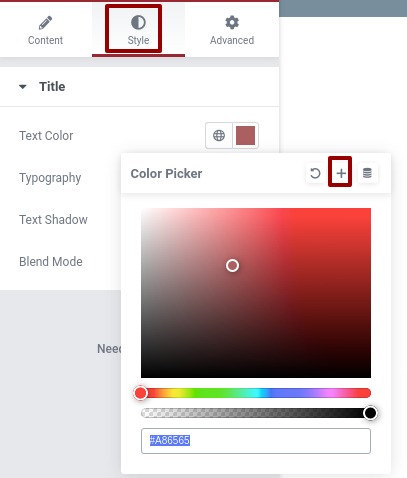
색상을 전역 색상으로 활용하려면 먼저 Elementor Editor에서 페이지를 엽니다. 색상을 변경할 수 있는 영역에 위젯을 삽입합니다. 위젯을 추가한 후 스타일 탭으로 이동합니다. 이제 색상 선택기에서 색상과 색상을 추가할 수 있는 옵션을 선택합니다.
색상을 결정했으면 "+" 버튼을 클릭하여 전체 색상으로 만듭니다.

그런 다음 전역 색상에 이름을 지정하고 만들기 버튼을 클릭합니다. 선택한 색상이 글로벌 색상이 됩니다.
글로벌 컬러 사용
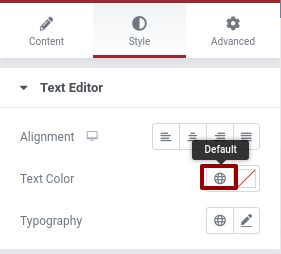
전체 색상을 사용하려면 색상을 추가할 수 있는 위젯으로 이동하십시오. 이제 색상 메뉴에서 기본 아이콘을 선택합니다.

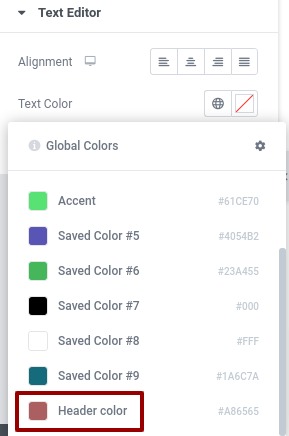
최근에 전체 색상을 추가한 전체 색상 목록에서 확인할 수 있습니다. 그것을 클릭하기만 하면 색상이 추가됩니다.

마지막 생각들
페이지 색상은 웹사이트를 선택할 때 가장 어려운 부분입니다. Elementor 의 색상 선택 기능을 사용하면 색상 작업을 더 쉽게 할 수 있습니다.
이 게시물이 웹사이트의 색상 기능 작업에 도움이 되었기를 바랍니다. 다른 elementor 자습서 도 사용할 수 있으므로 확인하고 커뮤니티 내에서 공유하십시오.




