WordPress 오디오 블록을 사용하여 페이지 및 게시물에 재생 가능한 오디오 파일을 제공할 수 있습니다. 미디어 컬렉션 또는 URL에서 오디오 파일을 추가할 수 있습니다. 사용자는 브라우저에서 오디오를 재생하거나 다운로드하여 오프라인으로 들을 수 있습니다. 이것은 방문자에게 음악, 팟캐스트 또는 다른 종류의 오디오 파일을 듣고 활용할 수 있는 기회를 제공하는 훌륭한 접근 방식입니다.

이 게시물에서 오디오 블록을 살펴보고 어떻게 작동하는지 살펴보겠습니다. 또한 기사 및 페이지에 추가하는 방법, 제안 및 모범 사례를 탐색하고 자주 제기되는 질문을 검토하는 방법을 고려할 것입니다.
페이지 또는 기사에 오디오 블록 포함

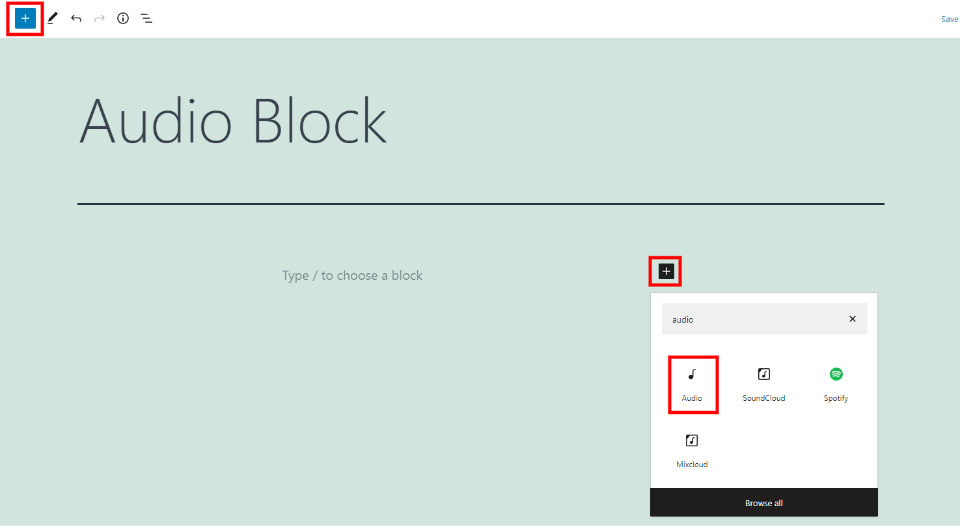
오디오 블록을 추가하려면 왼쪽 상단 모서리에서 블록이 배치되거나 선택되는 영역의 삽입 블록을 클릭합니다. 오디오를 찾아 클릭합니다.

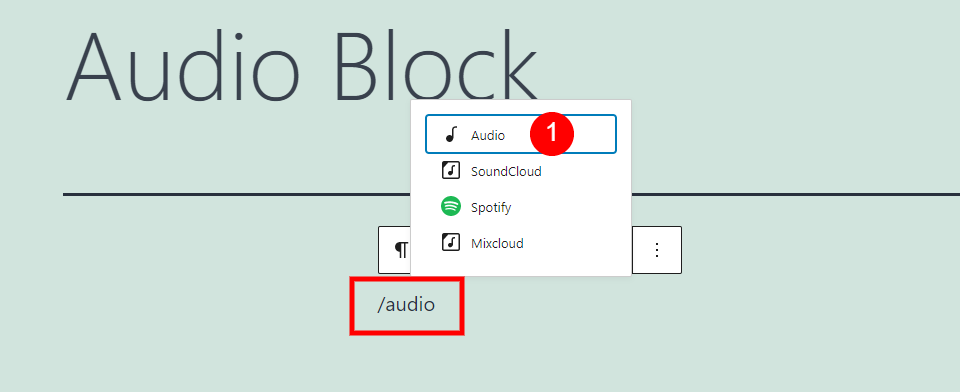
당신은 또한 블록이 의도된 위치에서 타이핑/오디오를 칠 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
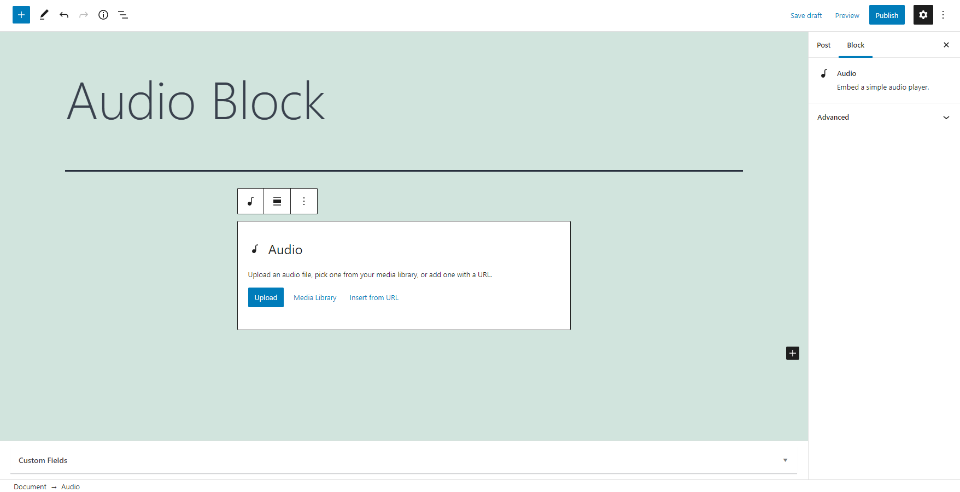
콘텐츠에 오디오 블록을 추가하여 오디오 파일을 재생하거나 다운로드할 수 있습니다. 클릭하여 오디오 파일을 업로드하거나 오디오 파일을 선택하거나 라이브러리에서 파일 URL을 입력하십시오.

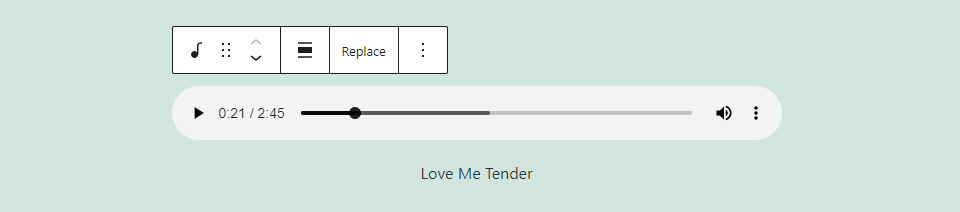
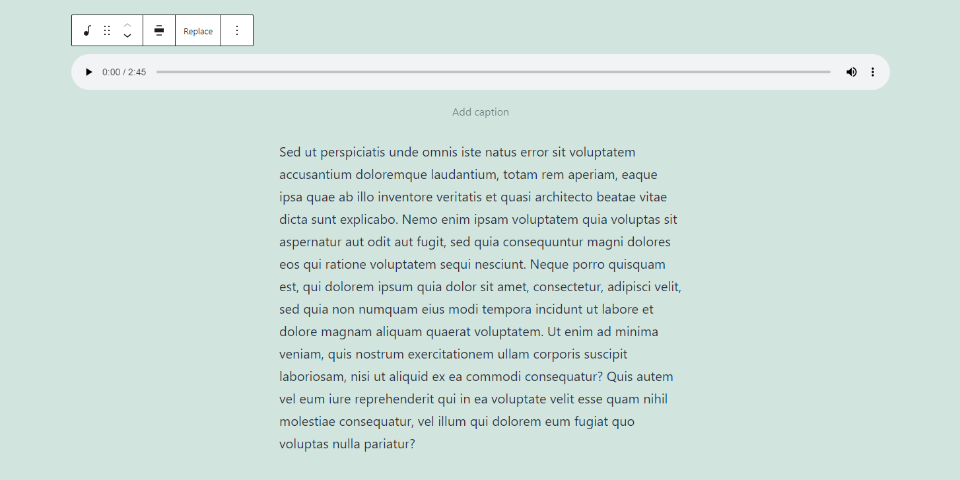
오디오 파일은 이름이나 기타 파일 세부 정보를 삽입하는 캡션이 있는 오디오 플레이어로 나타납니다. 기본 오디오 플레이어 설정이 포함되어 있습니다.

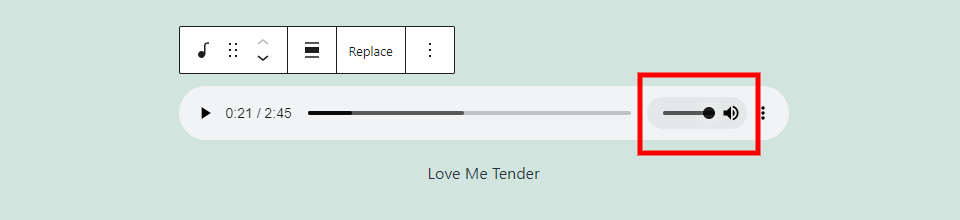
사용자가 볼륨 아이콘 위로 마우스를 가져가면 슬라이더가 열립니다.

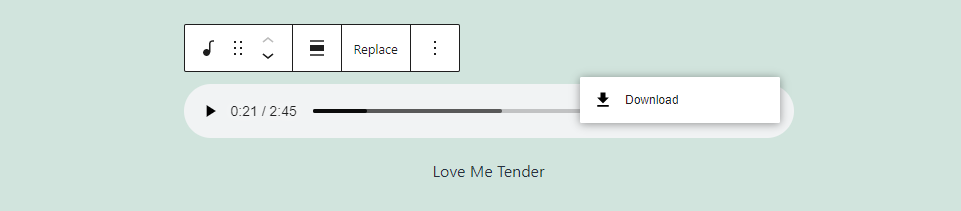
사용자 선택을 노출하는 세 개의 지점이 오른쪽에 있습니다. 이 링크는 다운로드할 수 있습니다.
오디오 차단 설정 및 옵션

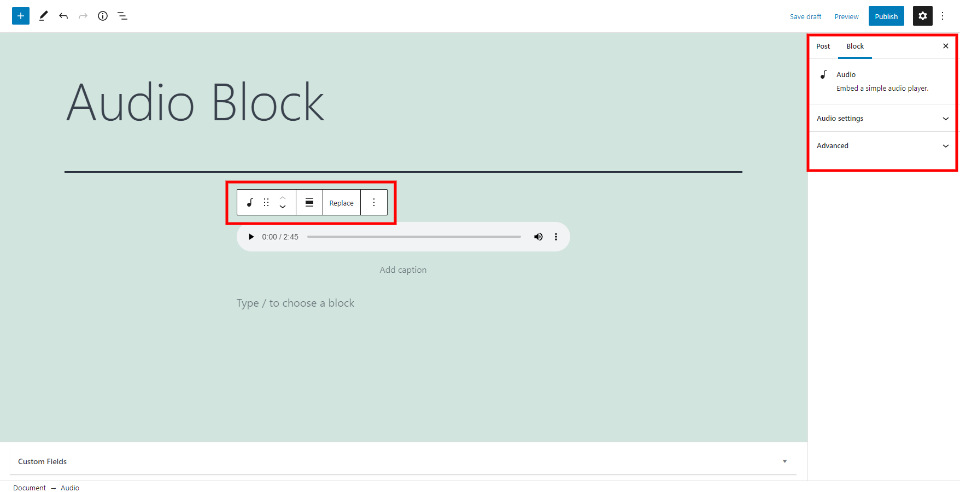
오디오 블록에는 블록 자체와 오른쪽 사이드바 설정 및 옵션이 포함되어 있습니다. 둘을 봅시다.
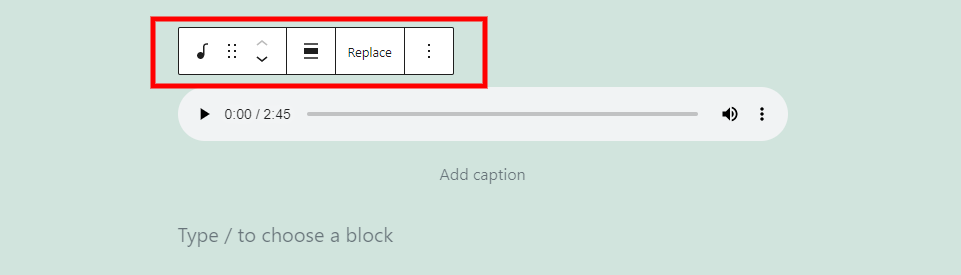
오디오 블록 도구 모음

오디오 블록의 도구 모음은 블록 위에 있습니다. 블록이 나타나고 선택할 때 일반적인 WordPress 블록보다 적은 수의 도구가 있습니다.
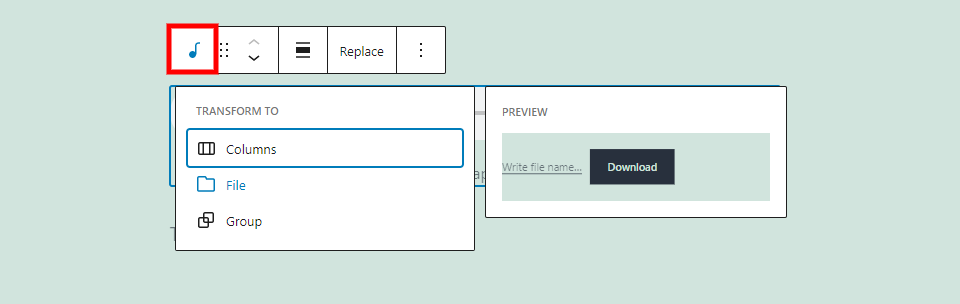
블록 유형 또는 스타일 변경

열 블록을 파일 블록에서 사람들이 파일 또는 지정 가능한 그룹의 오디오를 다운로드할 수 있는 파일로 변환합니다. 이 예에서는 File을 펄럭이고 있습니다. 파일의 모양을 파일 블록으로 표시합니다.
드래그 앤 이동

6포인트 아이콘인 드래그 도구를 사용하여 블록을 원하는 위치로 이동할 수 있습니다. 화살표를 클릭할 때마다 이동 도구는 위아래로 블록을 한 콘텐츠 공간 위 또는 아래로 이동합니다. 둘 다 블록 주변에서 콘텐츠 영역을 이동하는 간단한 수단을 제공합니다.
정렬 변경

정렬 선택은 모니터에서 블록의 위치를 제어합니다. 옵션은 전체 너비, 오른쪽 및 왼쪽입니다. 왼쪽 또는 오른쪽 화면 아래에서 콘텐츠 블록을 선택하고 화면의 해당 면에서 래핑합니다.

화면 너비의 대부분을 차지하는 너비입니다.
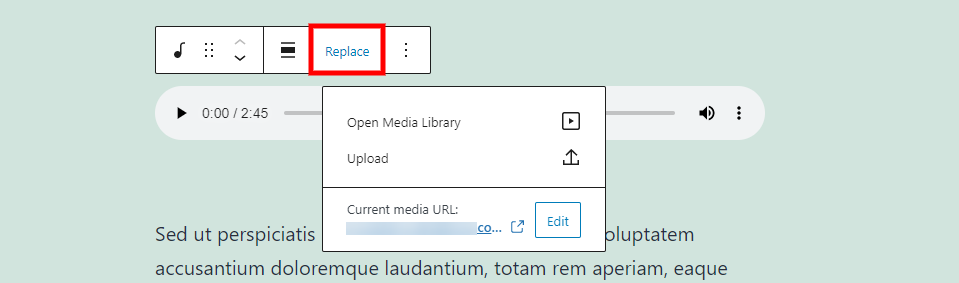
바꾸다

오디오 파일에서 블록을 제거하지 않고 오디오 파일을 변경할 수 있습니다. 라이브러리를 열거나 파일 URL을 업로드하거나 입력합니다.
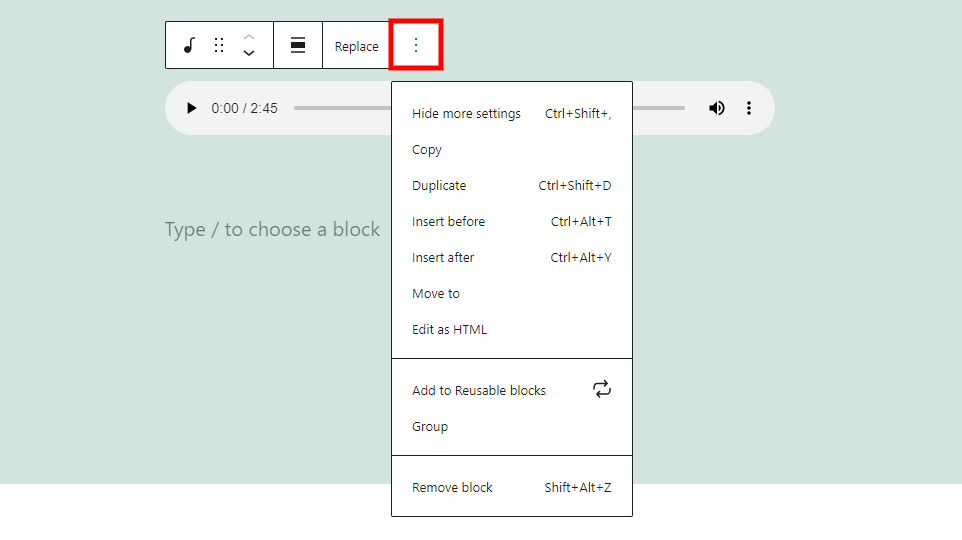
옵션

이 옵션에는 대부분의 WordPress 블록에 있는 기본 설정이 포함되어 있습니다.
- 추가 설정 숨기기 - 오른쪽 사이드바가 이를 숨깁니다.
- 복사 - 블록을 복사하여 다른 곳에서 콘텐츠에 블록을 붙여넣을 수 있습니다.
- 복제 - 블록의 원본 복제본을 추가합니다.
- 앞에 삽입 - 블록 앞의 블록입니다. 전에 삽입하십시오.
- 뒤에 삽입 - 블록이 배치된 후 블록입니다.
- 이동 - 파란색 선을 사용하여 블록을 이동할 수 있습니다.
- HTML로 변경 - 나머지 블록을 수정하지 않고도 HTML을 편집할 수 있도록 블록을 편집기 보기로 변경합니다.
- 재사용 가능한 블록에 추가 - 재사용 가능한 블록 목록에 블록을 추가합니다.
- 그룹 - 단일 단위로 조정할 수 있도록 블록을 그룹에 추가합니다.
- 블록 제거 - 블록을 삭제합니다.
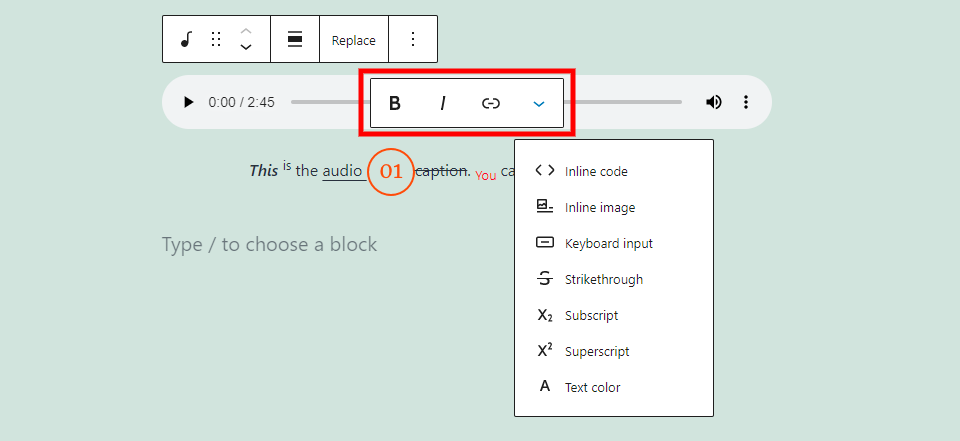
표제

제목에는 굵게 및 기울임꼴 텍스트 설정, 링크 등이 포함된 다양한 선택 항목이 포함되어 있습니다. 이 경우, 나는 그들 중 많은 것을 활용했습니다. 강조하는 텍스트에 영향을 줍니다.
굵게 및 기울임꼴 선택 항목은 독립적이거나 함께 사용할 수 있습니다. 위의 예에서 볼드체 및 이탤릭체로 "This"를 삽입했습니다.
링크의 경우 사용한 링크 중에서 제안 사항을 찾을 수 있습니다. 새 탭에서 연결을 여는 옵션이 있습니다. 위의 샘플에는 "오디오"라는 용어에 대한 링크가 포함되어 있습니다.
추가 옵션을 클릭하면 텍스트 스타일 설정이 제공됩니다. 모두 강조 표시한 텍스트를 변경합니다. 위의 예에서 나는 그들 중 많은 것을 활용했습니다. 포함:
인라인 코드 - 코드 처럼 보이도록 텍스트 스타일을 지정합니다.
인라인 이미지 - "오디오"와 "캡션" 사이에 했던 것처럼 미디어 라이브러리의 인라인 이미지를 추가합니다.
키보드 입력 - 브라우저에서 사용하는 키보드 HTML 포맷으로 텍스트의 스타일을 지정합니다.
취소선 - 위의 예에서 "캡션"이라는 단어와 같이 텍스트를 통해 선을 배치합니다.
아래 첨자 - 위의 예에서 "You"라는 단어와 같이 텍스트를 나머지보다 낮고 작게 만듭니다.
위 첨자 - 이것은 텍스트를 나머지보다 높거나 작게 만듭니다.
텍스트 색상 - 위의 예에서 "당신"이라는 단어로 작업한 것처럼 텍스트 색상을 변경하는 색상 도구를 엽니다. 미리 선택된 색상에서 선택하거나 사용자 정의 색상을 만드십시오. 사용자 정의 색상의 경우 색상 선택기를 사용하거나 16진수 코드, RGB 코드 또는 HSL 코드를 입력할 수 있습니다.
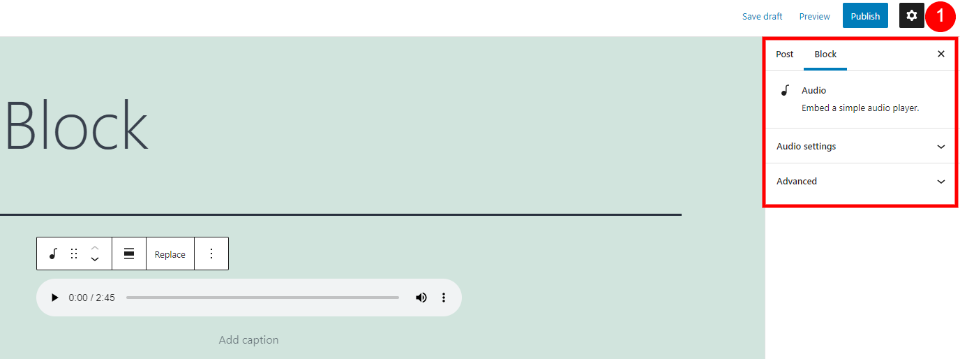
오디오 블록 사이드바 설정

사이드바 설정에 오디오와 정교한 조정을 추가하십시오. 사이드바가 표시되지 않으면 톱니바퀴를 선택하여 설정을 확인하세요. 이 특정 블록에 대한 블록을 선택하여 옵션을 표시합니다. 설정을 더 자세히 살펴보십시오.
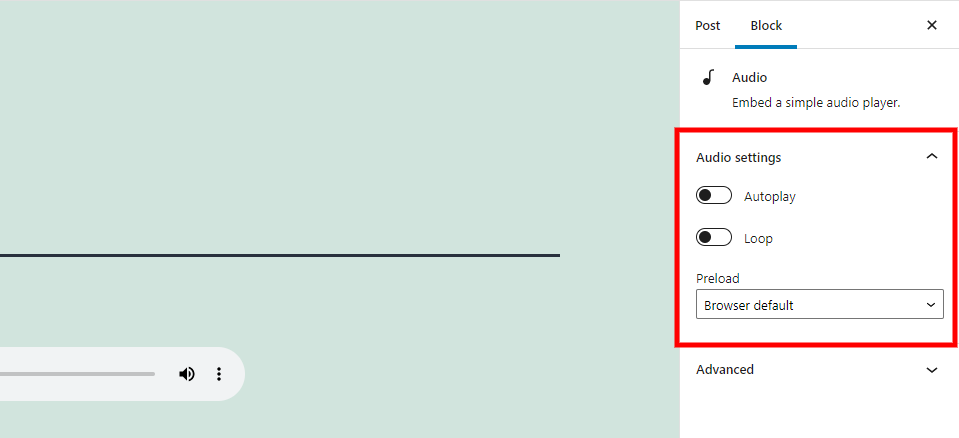
오디오 설정

오디오 설정을 통해 오디오 플레이어가 파일을 처리하는 방식을 선택할 수 있습니다. 웹사이트가 로드되면 자동으로 재생되기 시작합니다. 루프 구성은 파일 끝에 도달하면 파일을 시작합니다.
예압도 작동하므로 선택할 수 있습니다. 이것은 페이지가 사용자의 브라우저에 로드되는 양을 제어합니다. 포함 옵션:
자동 - 사용자를 클릭하여 재생하지 않아도 전체 오디오 파일이 다운로드됩니다.
메타데이터 - 파일의 기본 정보인 텍스트만 다운로드됩니다. 재생하도록 선택하지 않는 한 오디오 파일 자체를 다운로드하지 않습니다.
없음 - 데이터나 정보가 자동으로 다운로드되지 않습니다.
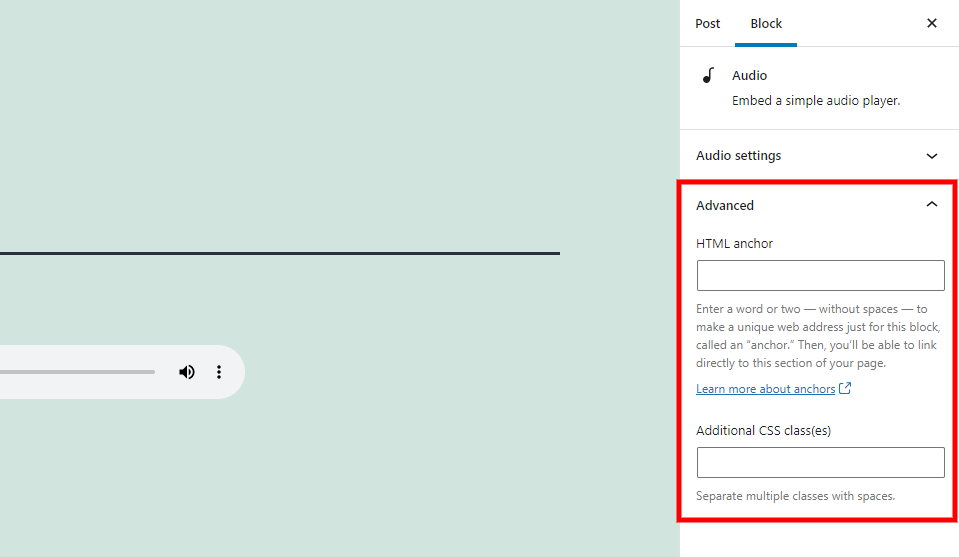
고급의

HTML 앵커 및 추가 CSS 클래스의 필드에는 고급 설정이 포함됩니다. HTML 앵커는 블록에 직접 연결하는 URL입니다. CSS 추가 클래스 상자에서는 CSS 클래스를 추가하여 블록을 생성할 수 있습니다.
오디오 블록에 대해 자주 묻는 질문
오디오 블록은 무엇을 합니까?
그것은 사람들이 오디오 파일을 재생하거나 다운로드할 수 있도록 웹사이트에 오디오 플레이어를 추가합니다.
오디오 블록을 사용하면 어떤 이점이 있나요?
플레이어를 빌드하므로 오디오 파일을 들을 수 있습니다.
다른 블록으로 변환할 수 있습니까?
예. 파일, 열 또는 그룹 블록으로 변환될 수도 있습니다. 파일 차단을 사용하면 브라우저가 아닌 사람들이 파일을 다운로드할 수 있습니다.
오디오 파일에 다른 블록을 사용할 수 있습니까?
예. Embed 블록에 URL을 입력할 수 있습니다. 그러나 오디오 블록에는 오디오 구성이 없습니다. 전면에 오디오 플레이어를 제공하지만 이 블록이 제공하는 것만큼 좋지는 않습니다. 통합 버전에는 다운로드 옵션이나 캡션이 포함되어 있지 않지만 추적 막대에 시간이 표시됩니다.
이 블록의 가장 좋은 용도는 무엇입니까?
이 블록은 음악, 오디오 트랙, 앨범 샘플, 팟캐스트, 설교, 오디오 코스, 오디오북 등에 사용할 수 있습니다.
차단에서 사용할 수 있는 파일 형식은 무엇입니까?
오디오 블록은 .mp3, .m4a, .ogg 및 .wav 파일과 호환됩니다. 플레이어는 각 파일 형식에서 모양과 작동 방식이 동일합니다.
결론
이것은 WordPress의 오디오 블록에 대한 우리의 견해입니다. 이것은 몇 가지 매개변수가 있는 간단한 블록입니다. 콘텐츠 내에서의 위치와 방문자의 브라우저에서 작동하는 방식을 관리합니다. 이 블록은 WordPress와 호환되는 모든 오디오 파일에 적합합니다.




