WordPress 사이트의 제목은 브랜드 정체성의 중요한 부분이며 모든 WordPress 사용자는 이를 잘 사용하는 방법을 알아야 합니다. 이 기사에서는 사이트 제목 블록을 자세히 살펴보고 WordPress 웹 사이트에서 제목 블록을 최대한 활용하는 방법에 대한 귀중한 통찰력을 제공합니다. 사이트 제목 블록을 활용하면 브랜드의 영향력을 강화하고 사이트에 더 많은 참여를 유도할 수 있습니다.

WordPress 사이트 제목 블록 소개
WordPress 사이트 제목 블록은 사이트의 다양한 부분에서 웹사이트의 제목을 설정하고 표시할 수 있는 WordPress 플랫폼의 핵심 구성 요소입니다. 일반적으로 사이트의 헤더 영역에 사용되며 브랜드의 기본 식별자 역할을 하여 방문자가 사이트의 모든 내용을 빠르고 쉽게 이해할 수 있도록 도와줍니다. 사이트 제목 블록은 웹사이트 디자인의 필수 요소이며 사이트의 가시성과 검색 엔진 순위를 개선하는 데 중요한 역할을 할 수 있습니다.

사이트 제목 블록은 백엔드 데이터에서 동적 콘텐츠로 사이트 제목을 검색하므로 동적입니다. 블록 또는 백엔드를 통해 사이트 제목을 업데이트하면 사이트 전체에서 사이트 제목 블록의 모든 인스턴스 변경 사항이 즉시 반영됩니다. 또한 템플릿에서 사이트 제목 블록을 사용하면 사이트 제목의 전체 디자인을 보다 효과적으로 제어할 수 있습니다. 이것은 WordPress 전체 사이트 편집의 많은 개선 사항 중 새로운 기능입니다.
WordPress 헤더에 사이트 제목 블록 추가
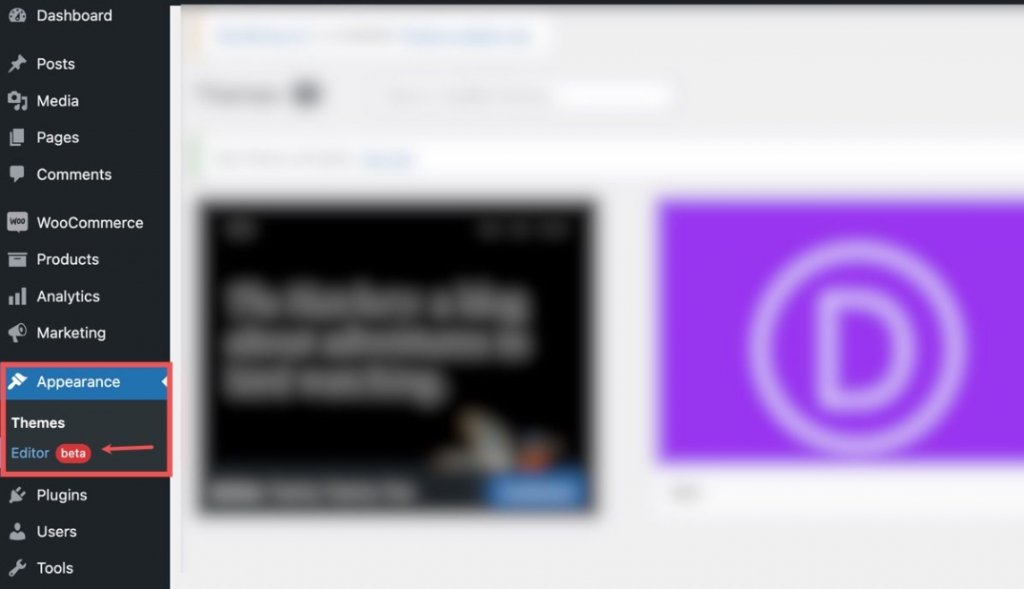
이 그림의 목적을 위해 Twenty Twenty-Two 테마를 활용하여 WordPress 템플릿의 헤더 섹션에 사이트 제목을 포함합니다. Appearance > Editor로 이동하여 WordPress 대시보드에 액세스합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
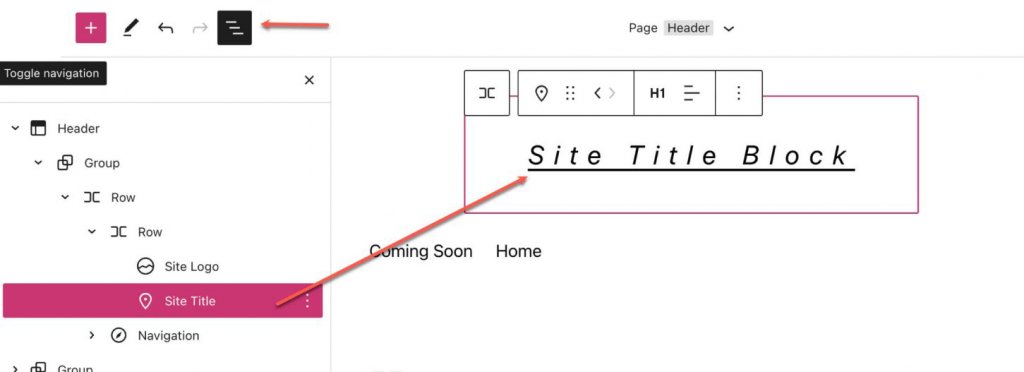
페이지 템플릿의 헤더 영역은 이미 사이트 로고 블록 오른쪽에 있는 사이트 제목 블록으로 구성되어 있습니다. 또한 목록 보기를 통해 찾을 수 있습니다.

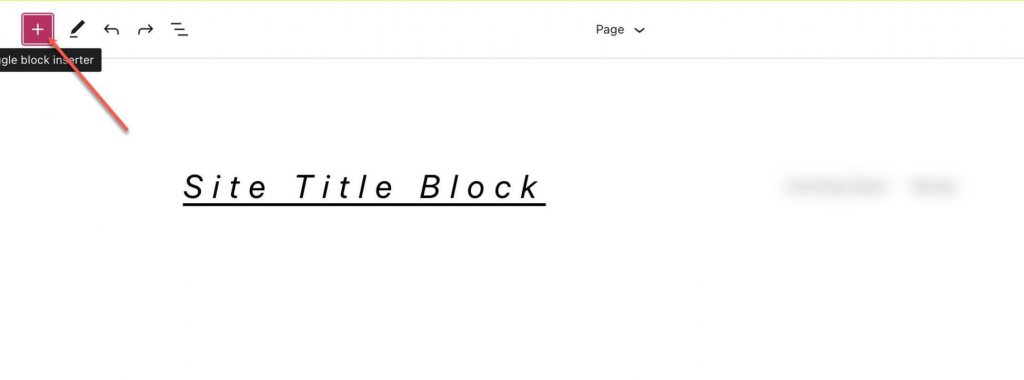
사이트 제목 블록을 추가하려면 블록 삽입기(+) 버튼을 클릭하여 시작하십시오.

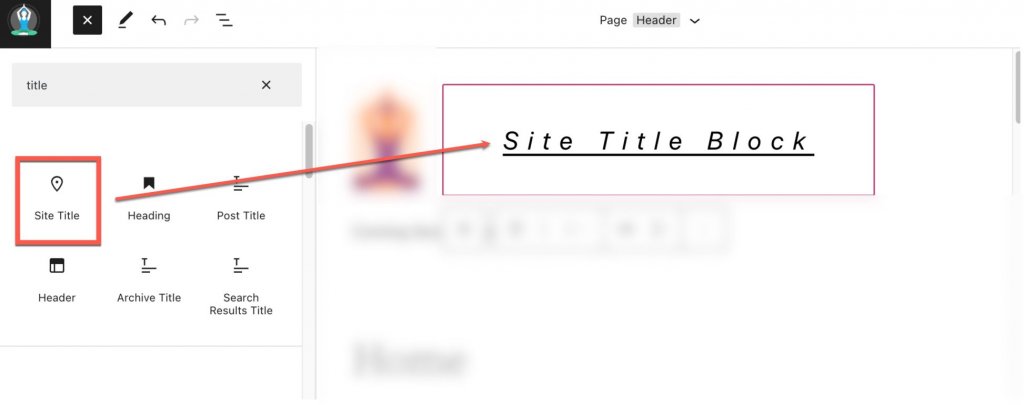
그런 다음 검색창을 사용하여 "사이트 제목"을 검색합니다.

찾으면 클릭하거나 헤더 내의 원하는 위치로 드래그할 수 있습니다.

또는 "/site-title"을 입력하여 페이지의 모든 섹션에 사이트 제목을 신속하게 포함할 수도 있습니다.

사이트 제목 블록을 클릭하면 전체 사이트의 사이트 제목을 편집할 수 있으며, 이후에 사이트 전체의 모든 사이트 제목 블록에 반영됩니다. 따라서 사이트 제목을 변경할 때는 주의하시기 바랍니다.

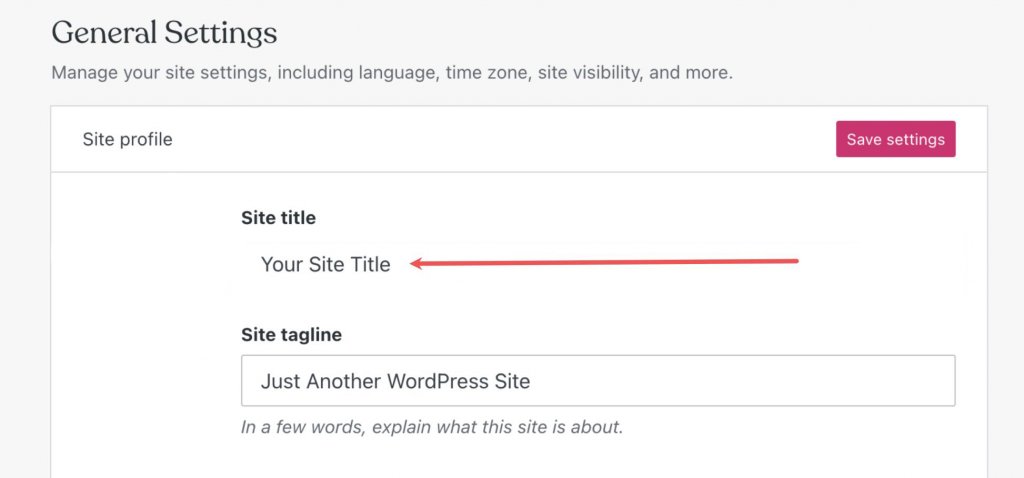
WordPress 편집기 외부에서 웹 사이트 제목을 변경하려면 설정 > 일반으로 이동할 수 있습니다.

여기에서 변경하면 사이트 제목 블록이 있는 모든 페이지의 사이트 제목 블록이 자동으로 업데이트됩니다.
사이트 제목 블록에 대한 설정 및 옵션
사이트 제목 블록에는 웹 사이트에서 제목 표시의 편집 및 사용자 지정을 용이하게 하는 추가 설정 및 구성이 있습니다. 다음은 사용 가능한 설정에 대한 간략한 개요입니다.
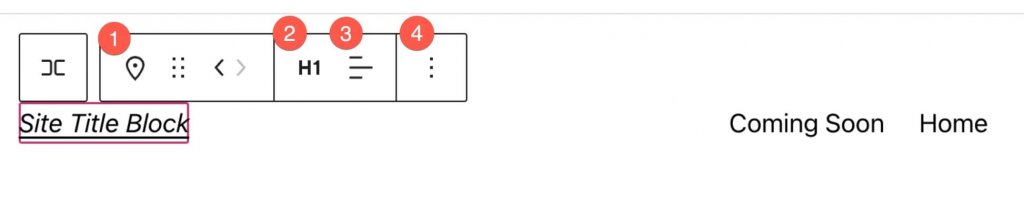
도구 모음 설정
"블록 위로 마우스를 가져가면 다음 옵션을 표시하는 서식 메뉴가 표시됩니다. 블록을 다른 유형의 요소로 변환, 제목 수준 수정, 텍스트 정렬 변경(왼쪽, 가운데, 오른쪽) 및 추가 귀하의 편의를 위해 서식 지정 도구 모음 내 각 옵션의 위치를 설명하는 간결한 참조 가이드가 있습니다."

추가 세팅
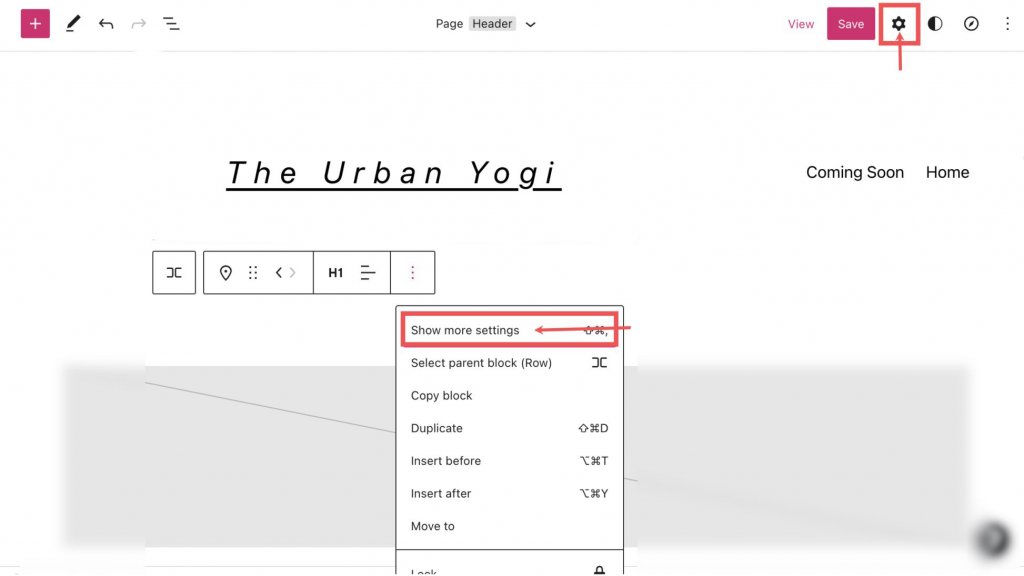
사용 가능한 추가 블록 설정에 액세스하려면 도구 모음 오른쪽에 있는 세 개의 수직 점을 클릭한 다음 "더 많은 설정 표시" 또는 오른쪽 상단 모서리에 있는 톱니바퀴를 선택하십시오. 이렇게 하면 사이드바가 나타납니다.

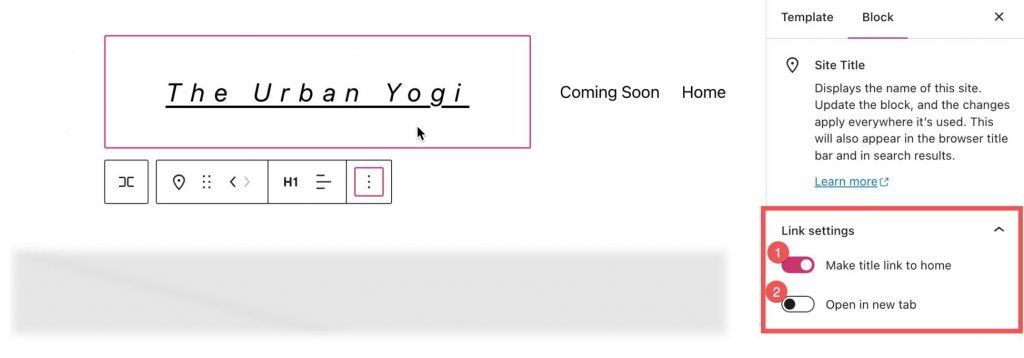
이 지점에서 추가 설정 섹션에 액세스할 수 있습니다. 이 섹션 내에서 다음 옵션이 포함된 링크 설정이 표시됩니다.
- 제목을 홈 페이지에 연결하는 옵션입니다.
- 새 탭에서 홈 페이지를 여는 옵션입니다.

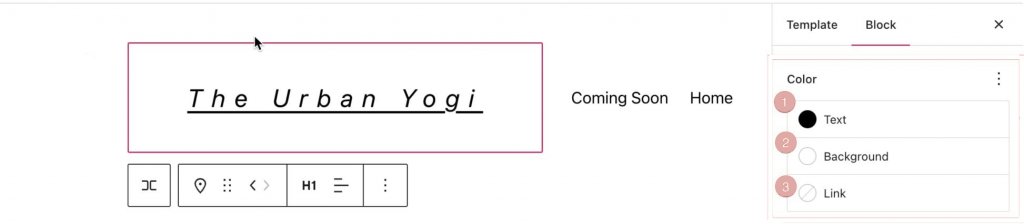
"링크 설정"에서 "색상" 탭에 액세스하여 다음과 같이 조정할 수 있습니다.
- 텍스트의 색상을 변경합니다.
- 텍스트 뒤의 배경색을 수정합니다.
- 텍스트 내 링크의 색상을 조정합니다.

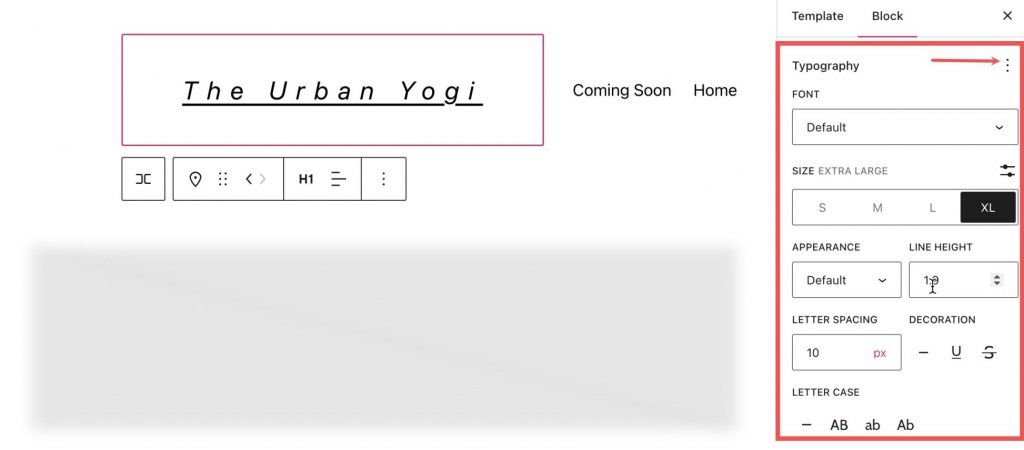
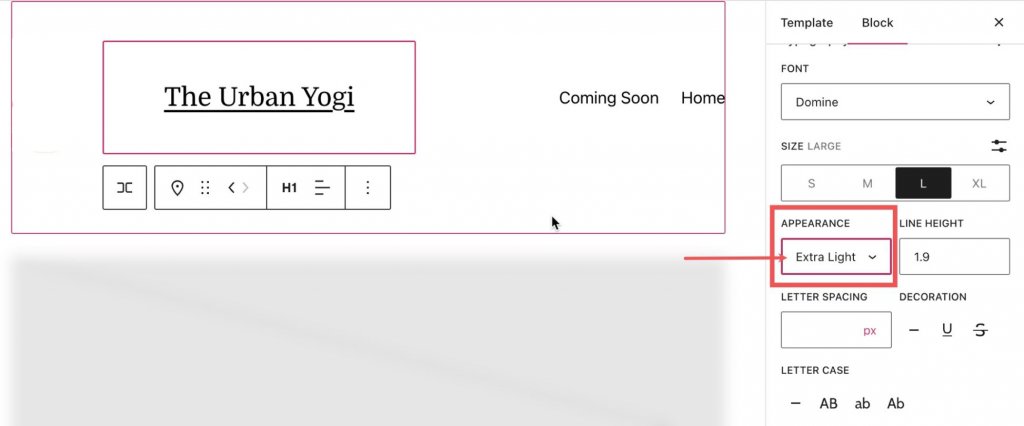
색상 섹션에서 타이포그래피 옆에 있는 세 개의 세로 점을 클릭하여 추가 설정에 액세스합니다.

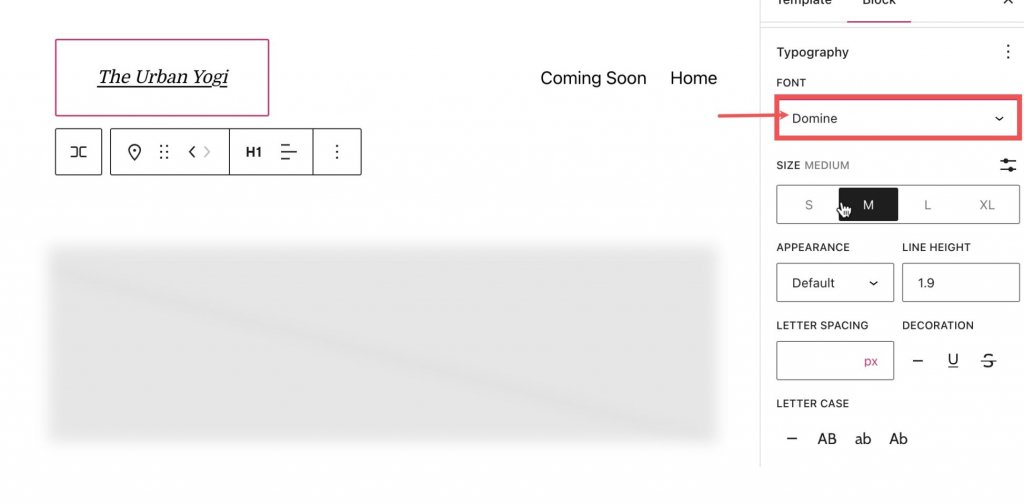
글꼴 설정 섹션에서는 글꼴을 변경할 수 있습니다.

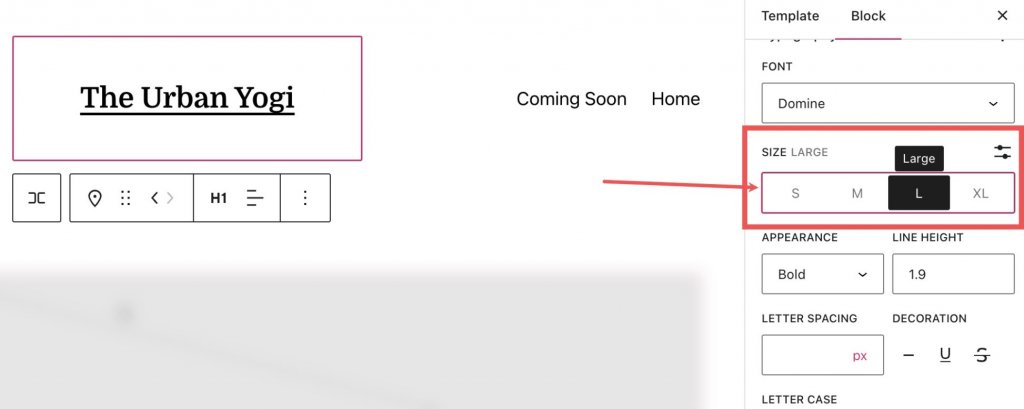
글꼴 크기는 크기 설정 섹션에서 조정할 수 있습니다.

글꼴 두께(예: 굵게, 가늘게) 수정은 모양 섹션에서 만들 수 있습니다.

글자 간격과 줄 높이는 해당 섹션에서 변경할 수 있습니다.

대소문자 설정은 사이트 제목 블록의 대문자 조정 옵션을 제공합니다. 또한 장식 섹션에서 사이트 제목 블록에 대한 밑줄 또는 취소선 옵션을 사용할 수 있습니다. 그리고 설정 섹션 아래에 있는 치수 탭에서 사이트 제목 블록의 여백과 여백을 조정할 수 있습니다.
사이트 제목 블록의 효과적인 활용: 팁 및 모범 사례
사이트 제목 블록의 전역 스타일
사이트 제목 블록의 텍스트와 스타일이 업데이트되는 방식에 차이가 있음을 이해하는 것이 중요합니다. 사이트 제목 블록의 텍스트 구성 요소는 블록의 모든 반복에서 일관되게 업데이트됩니다. 반면 배경색 및 텍스트 색상과 같은 스타일 구성 요소는 사이트 스타일 사이드바에서 명시적으로 지정하지 않는 한 업데이트되지 않습니다. 이는 웹 사이트 디자인을 변경할 때 고려해야 할 중요한 요소입니다.
SEO에 최적화된 사이트 제목
키워드는 알고리즘 및 검색 엔진 봇의 작동에 중요한 역할을 합니다. WordPress 웹사이트의 검색 엔진 최적화(SEO)를 최적화하려면 사이트 및 페이지에 대해 세심하게 최적화된 SEO 제목을 만드는 것이 좋습니다. 제목을 적절하게 선택하려면 키워드를 철저히 조사하여 웹사이트에 제시된 정보를 가장 잘 설명하는 용어를 결정하십시오.
브랜딩과 일관된 제목 유지
웹사이트의 브랜딩이 일관되고 효과적이려면 웹 글꼴 선택에 통일된 접근 방식을 채택하고 웹사이트의 각 페이지에서 모든 제목 요소의 스타일을 일관성 있게 유지하는 것이 필수적입니다.
이러한 일관성을 유지하면 대상 고객과의 관계를 촉진할 뿐만 아니라 혼란과 방향 감각 상실의 가능성도 줄어듭니다. 또한 웹사이트 제목과 홈페이지 사이에 명확하고 직접적인 링크를 설정하는 것이 좋습니다. 이것은 탐색을 용이하게 하고 웹 사이트의 중앙 허브에 쉽게 액세스할 수 있도록 하여 사용자 경험을 향상시킵니다.
Divi의 동적 사이트 제목
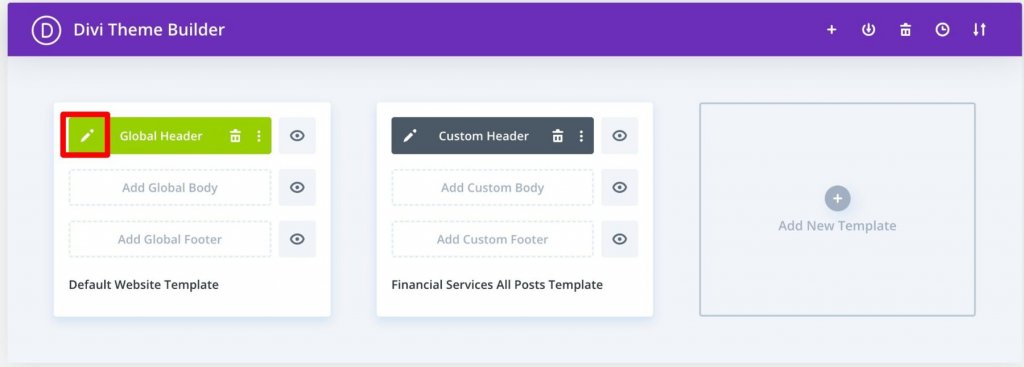
Divi 테마 빌더를 사용하면 사이트 제목을 전체 머리글 또는 웹사이트의 다른 곳에 추가하는 작업을 쉽게 수행할 수 있습니다. "Global Header" 옆에 있는 "edit" 버튼을 클릭하여 Divi Theme Builder를 엽니다.

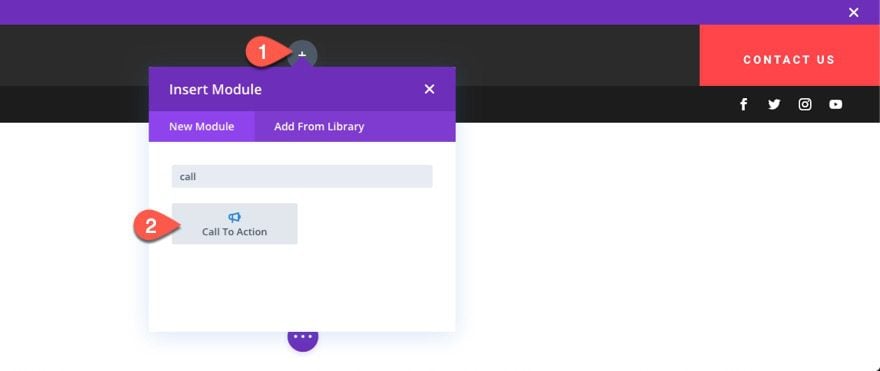
예를 들어 Call to Action 모듈과 같은 새 모듈을 헤더에 삽입합니다.

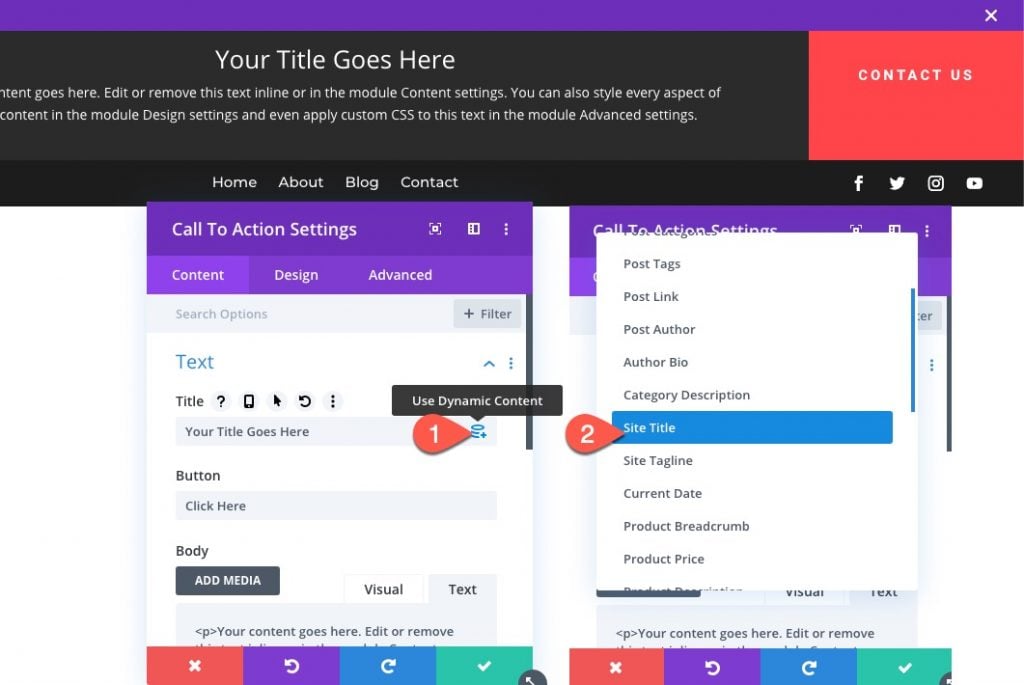
콘텐츠 설정에서 제목 입력 상자 위로 마우스를 가져간 다음 "동적 콘텐츠 사용" 아이콘을 클릭합니다. 그런 다음 목록에서 "사이트 제목"을 선택합니다.

이것으로 동적 콘텐츠를 사용하여 사이트 제목을 추가했습니다. Divi의 기본 콘텐츠 입력은 이제 동적 콘텐츠를 지원합니다. 액세스 가능한 모든 콘텐츠를 보려면 동적 콘텐츠 기호를 클릭하십시오. 여기에서 원하는 항목을 선택하고 필요에 따라 조정한 다음 모듈에 연결합니다. 해당 콘텐츠가 변경되면 모듈, 페이지 및 나머지 웹 사이트가 자동으로 업데이트됩니다.
그렇게 간단합니다!
마무리
웹 사이트의 WordPress 사이트 제목은 기본적이면서도 중요한 구성 요소입니다. 단순함에도 불구하고 초기 설정 프로세스에서 종종 무시되고 간과됩니다.
사이트 제목 블록을 활용하면 제목을 쉽게 게시물에 통합하고 개인적인 선호도와 디자인 스타일에 따라 수정할 수 있는 유연성이 있습니다. 이 기사가 타이틀을 효과적으로 최적화하는 방법에 대한 귀중한 통찰력을 제공했다고 믿습니다.




