웹사이트에서 스키마 마크업을 사용하면 검색 엔진에서 더 높은 순위를 얻는 데 도움이 됩니다. 그러나 코딩 지식이 거의 없는 경우(또는 전혀 없는 경우) 이는 어려운 프로세스로 보일 수 있습니다. 다행히도 부담 없이 시작할 수 있도록 스키마 마크업 SEO 자습서를 만들었습니다. 이 게시물에서는 스키마 마크업과 이것이 왜 중요한지 살펴보겠습니다. 이제 Divi 사이트의 SEO를 향상하고 활용할 수 있는 몇 가지 도구를 제공하는 방법을 보여드리겠습니다. 시작하자!

스키마 마크업이란
스키마 마크업 형태의 구조화된 데이터는 Google과 같은 검색 엔진이 귀하의 콘텐츠를 더 잘 이해하는 데 도움이 됩니다. 이 마크업을 사용하면 검색 엔진 순위가 향상되는 것을 볼 수 있습니다.
이러한 "태그"를 사이트에 추가하여 검색 엔진 순위(SERP)를 높일 수 있습니다. Schema.org에서 다음 코드를 사용할 수 있습니다.

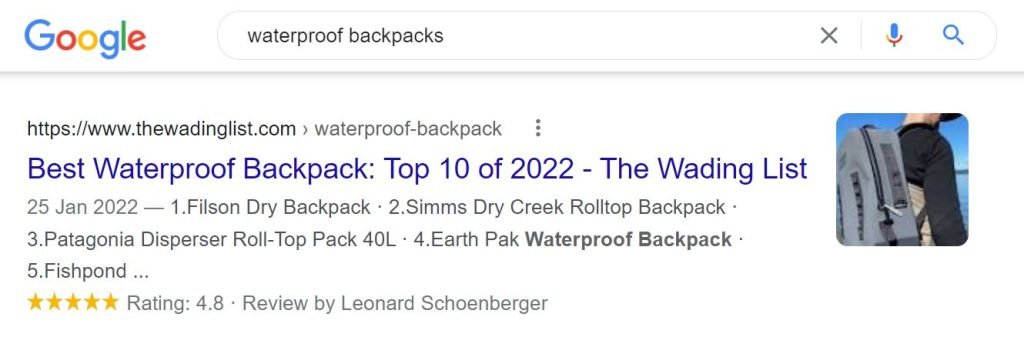
스키마 마크업을 사용하면 Google에서 사이트에서 추가 정보를 얻을 수 있습니다. 그 결과 리치 스니펫이 생성됩니다. 제품 평가와 같은 추가 정보는 향상된 검색 결과인 리치 스니펫에서 찾을 수 있습니다. 표준 검색 결과에 비해 이러한 스니펫의 클릭률이 더 높습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
Bing 및 Yahoo와 같은 다른 검색 엔진도 schema.org 마크업을 인식합니다. Bing과 Yahoo는 가장 인기 있는 검색 엔진입니다.
스키마 마크업 SEO를 시작하려면 사이트의 HTML 코드에 다른 태그(또는 마이크로데이터)를 추가해야 합니다. 가장 중요한 몇 가지 태그는 다음과 같습니다.
- itemscopeIn div> 블록에서 itemscope는 내부 HTML이 특정 항목에 관한 것임을 정의합니다.
- itemtype은 제품이 정확히 무엇인지 식별하는 데 도움이 됩니다(예: 영화 또는 책).
- itemprop은 항목에 대한 추가 세부 정보를 검색 엔진(예: 감독 및 장르)에 제공합니다.
목록은 계속되지만 그것은 시작에 불과합니다. 책 리뷰, 제품 정보 및 FAQ를 포함하여 스키마를 사용하여 다른 많은 종류의 자료에 태그를 지정할 수 있습니다. 이러한 태그를 더 잘 이해하기 위해 컨텍스트에서 살펴보겠습니다. Schema.org는 이에 대한 설명을 제공합니다.
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>이것은 전문 용어의 뒤죽박죽으로 보일 수 있으며 통합해야 하는 주요 작업입니다. 불행히도 이것은 사실이 아닙니다. 이 에세이의 나머지 부분에서 설명하겠지만 이러한 태그를 텍스트에 추가하는 것은 보이는 것보다 훨씬 간단합니다. 몇 번의 마우스 클릭과 복사/붙여넣기만 하면 됩니다.
중요한 이유?
거의 모든 종류의 웹사이트에서 스키마 SEO의 이점을 누릴 수 있습니다. 블로그, 전자 상거래 사이트 및 소규모 지역 회사가 모두 이 범주에 속합니다.
제품 페이지의 스키마 마크업을 예로 사용할 수 있습니다. 이 상황에서 "Offer" 및 "AggregateRating"과 같은 태그를 사용하여 가격 및 등급을 지정할 수 있습니다. 페이지의 주요 요소는 Google과 같은 검색 엔진에서 읽을 수 있으며 그 결과 SERP에 표시됩니다.
제품에 대한 리치 스니펫을 얻으려면 위에 설명된 마크업을 사용하는 것이 좋습니다.

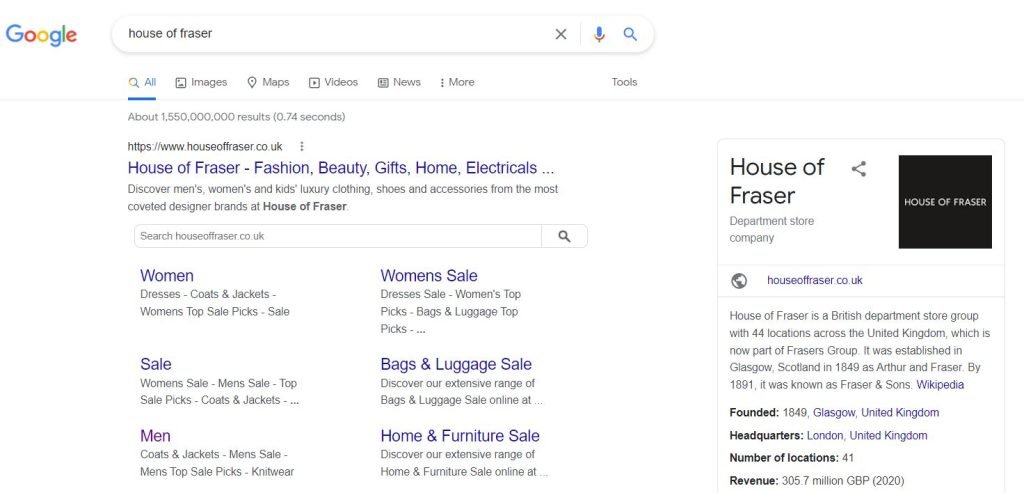
Google의 지식 패널(또는 지식 그래프)은 스키마 마크업 SEO를 적절히 사용하면 가능합니다. 브랜드의 가장 중요한 측면에 주의를 집중시키는 상자입니다.

FAQ 사이트에서 스키마 SEO를 사용하면 풍부한 결과를 얻을 수도 있습니다. 사용자 검색 주제에 대해 자주 묻는 질문입니다.

웹사이트의 특성과 제공하는 제품 또는 서비스에 따라 다양한 유형의 리치 스니펫에 액세스할 수 있습니다. 조리법, 응용 프로그램 및 코스가 모두 포함되어 있습니다.
검색 결과에 나타나는 추가 정보는 큰 차이를 만들 수 있습니다. 호의적인 리뷰가 많으면 사람들이 귀하의 페이지를 클릭하는 경향이 더 큽니다. 이와 같은 클릭률은 유기적 트래픽을 증가시켜 결과적으로 전환율을 높일 수 있습니다.
리치 스니펫은 방법 지침 및 FAQ를 표시하여 권위를 확립하는 데 도움이 될 수도 있습니다. 문제 해결에 도움을 줄 수 있는지 사용자는 즉시 알 수 있습니다. 이론적으로 이는 Google의 검색 엔진 결과 페이지(SERP)에서 더 높은 순위를 얻는 데 도움이 될 수 있습니다.
스키마 마크업을 사용하여 SEO 개선
이제 스키마 마크업이 SEO 캠페인에 얼마나 중요한지 알게 되었습니다. 리치 스니펫은 SERP 가시성을 향상시켜 자연 방문자의 증가로 이어질 수 있습니다.
좋은 소식은 스키마 마크업을 시작하는 데 코딩 기술이 필요하지 않다는 것입니다. 실제로 코드를 생성할 수 있는 도구가 있습니다. 구조화된 데이터 마크업 도우미: Google의

이 가이드는 이 플러그인을 사용하여 WordPress 사이트에 스키마 마크업을 추가하는 과정을 안내합니다. 우리는 무엇을 기다리고 있습니까?
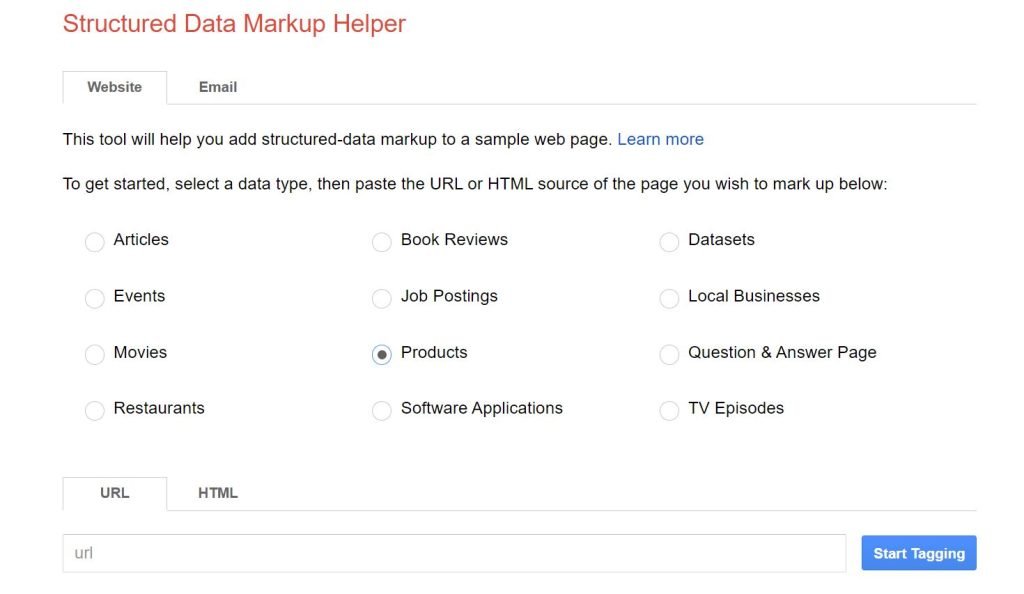
페이지를 선택하고 데이터에 태그 지정
데이터 유형(예: 서평 또는 제품)을 선택하고 마크업하려는 웹사이트의 URL을 입력하는 것은 첫 번째 단계 중 두 가지입니다.

이 예에서는 WooCommerce 제품이 사용됩니다. 특정 게시물이나 페이지에서 스키마 마크업을 사용하고 싶다면 그렇게 할 수 있습니다.
준비가 되면 태깅을 시작하세요. 태그 데이터에 액세스하려면 여기로 이동하십시오.

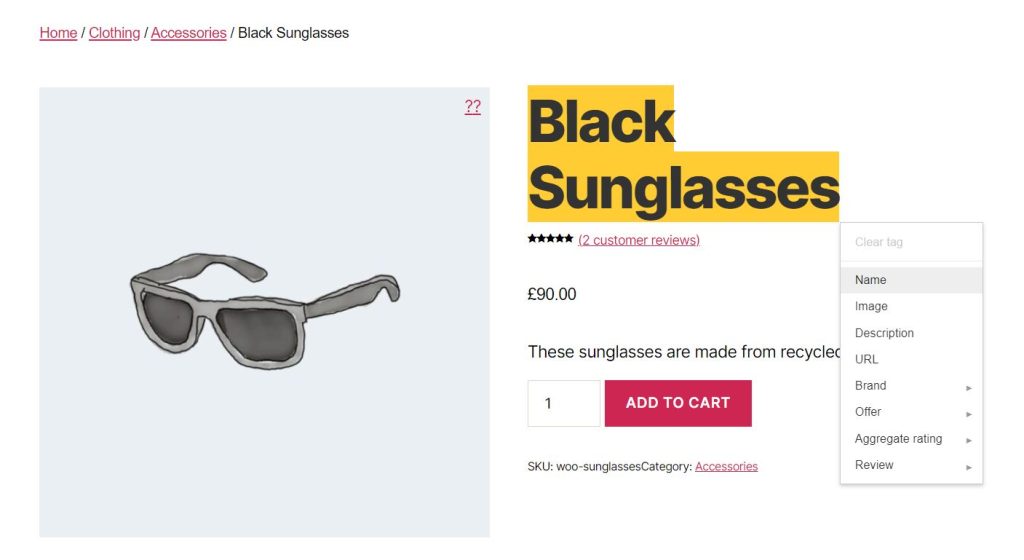
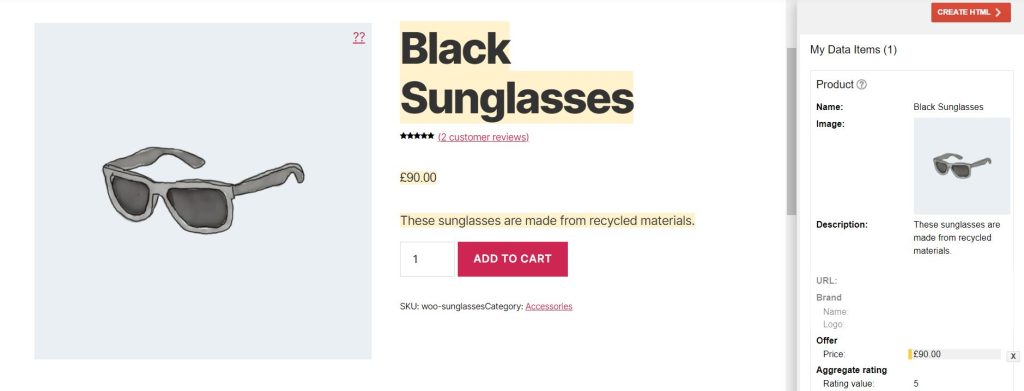
이 단계에서는 웹 사이트에서 다양한 구성 요소를 수동으로 선택하고 태그를 지정합니다. 항목의 브랜드 이름부터 시작하겠습니다.
요소를 선택하려면 미리보기 패널에서 강조 표시하여 메뉴에서 태그를 선택합니다. 결과적으로 이름을 선택합니다.

화면 오른쪽 패널에 선택한 태그 목록이 표시됩니다.

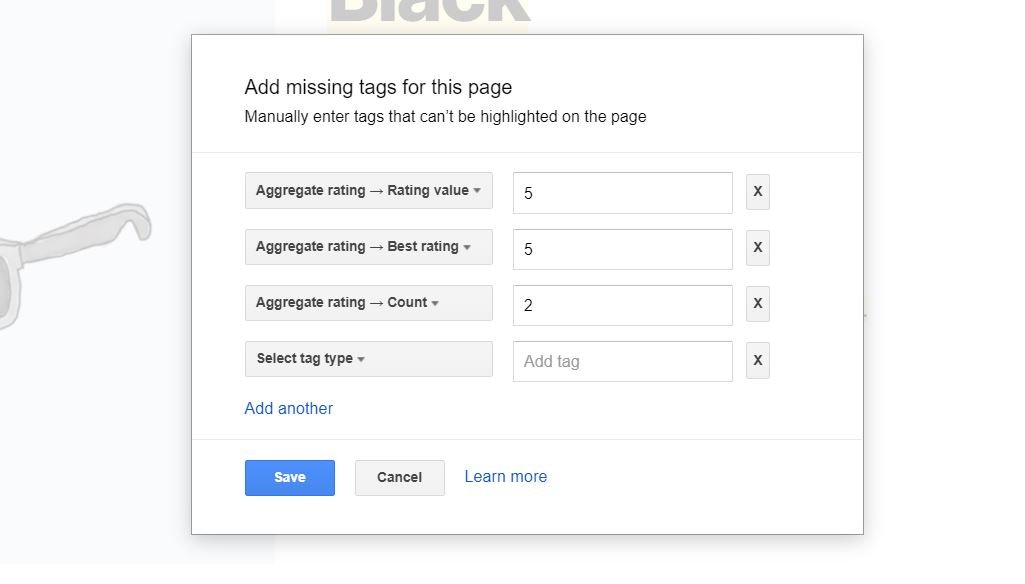
이미지, 설명 및 가격 외에 태그도 지정했습니다. 일부 항목이 강조 표시되지 않은 것을 볼 수 있습니다. 필요한 경우 오른쪽 패널의 오른쪽 하단에 누락된 태그 추가 버튼이 있습니다.
그 후에 수동으로 입력할 수 있습니다. 예를 들어 다음을 고려하십시오.

제품 페이지, 블로그 게시물 또는 기타 콘텐츠를 만들 때 가능한 한 많은 정보를 제공하는 것이 가장 좋습니다. 검색어에 추가 세부정보를 포함하면 Google의 자연 검색결과에서 더 높은 순위를 얻는 데 도움이 됩니다. 고객 리뷰, 제품 평가 및 가격 정보와 같은 귀중한 정보를 제공하여 웹사이트 트래픽을 늘릴 수 있습니다.
마크업 코드 입력
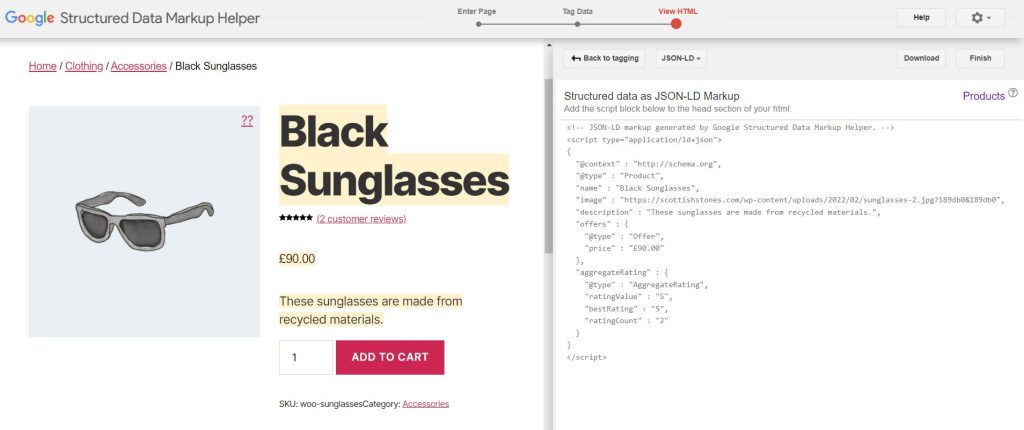
데이터 태그 지정을 완료하면 입력 화면의 오른쪽 상단 모서리 근처에 있는 빨간색 HTML 만들기 버튼을 클릭합니다. 이 경우 스키마 마크업은 다음과 같습니다.

JSON-LD 및 Microdata는 선택할 수 있는 두 가지 출력 형식입니다. JSON-LD를 사용하면 이 코드를 복사하여 브라우저에 붙여넣기만 하면 됩니다.
생성된 코드를 게시물이나 페이지에 삽입하기만 하면 WordPress 사이트에 스키마 마크업을 쉽게 추가할 수 있습니다. 마크업하는 콘텐츠 유형에 따라 다양한 방법으로 이 작업을 수행할 수 있습니다.
WooCommerce 제품 페이지에 스키마 추가
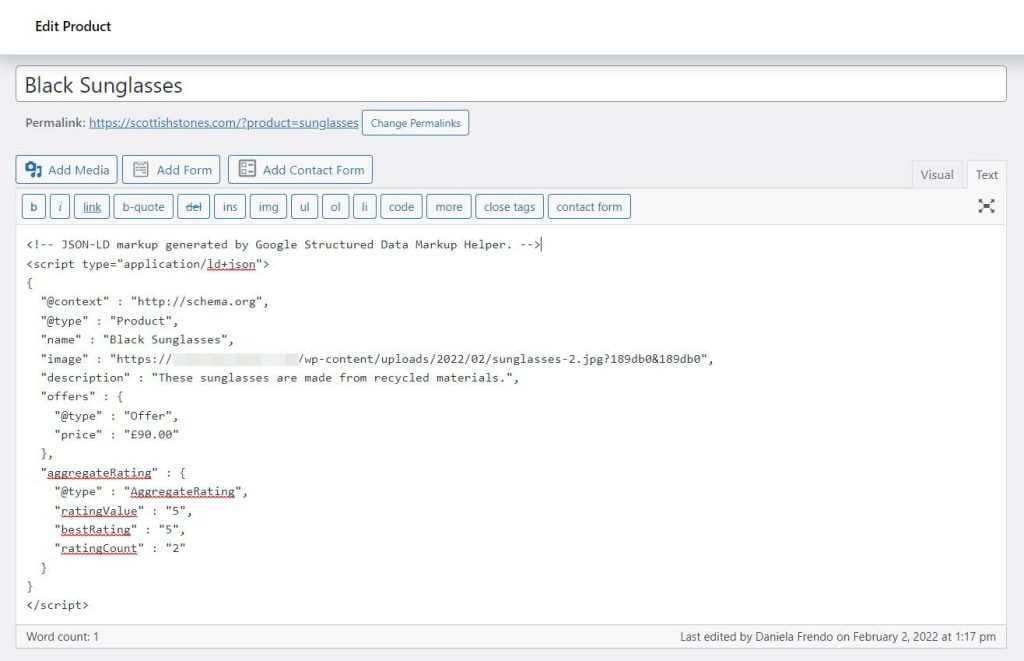
WordPress 대시보드로 이동하여 업데이트하려는 WooCommerce 제품을 선택합니다. 스키마 마크업 코드는 텍스트 탭을 사용하여 본문 텍스트 필드에 붙여넣을 수 있습니다.

변경 사항을 저장하려면 업데이트를 클릭하십시오. 이제 스키마 마크업이 추가되었습니다! 여기에서는 이러한 수정 사항이 원하는 효과가 있는지 여부를 결정하는 프로세스를 안내합니다.
WordPress 게시물 또는 페이지에 스키마 추가
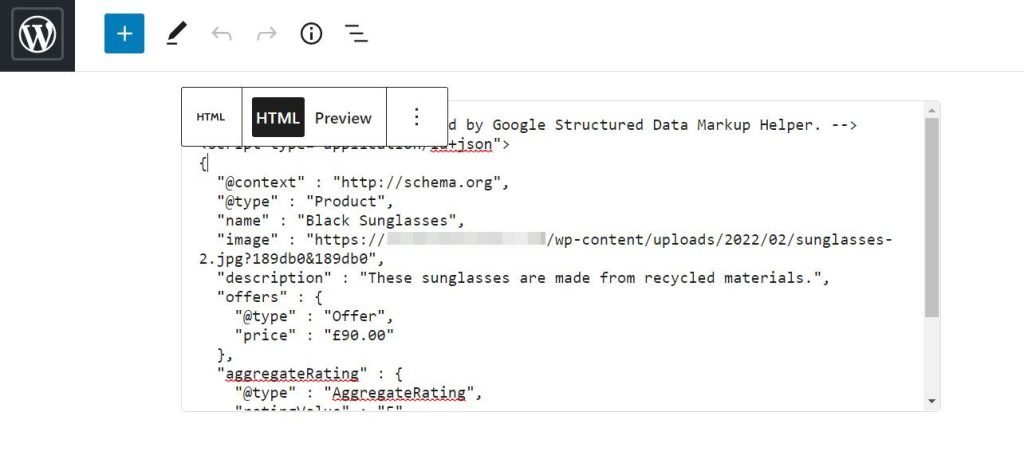
페이지나 게시물은 동일한 방식으로 스키마 마크업될 수 있습니다. 댓글을 추가하려는 페이지 또는 게시물을 엽니다. 더하기 기호(+)를 클릭하고 사용자 정의 HTML을 선택하여 새 블록을 추가합니다.

여기에는 Structured Data Markup Helper에서 생성된 코드가 필요합니다. 방문자가 이 정보를 보는 것에 대해 걱정할 필요가 없습니다. 완료되면 업데이트를 클릭합니다.
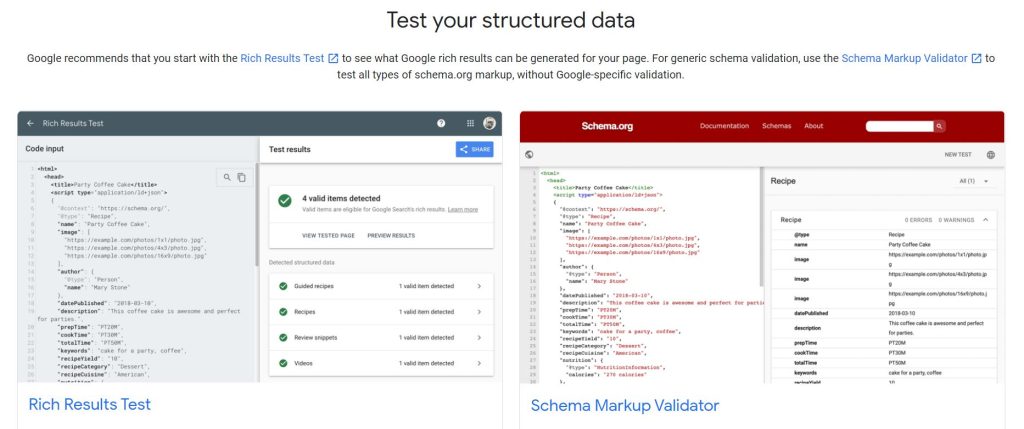
스키마 마크업 테스트
이제 구조화된 데이터를 평가하고 마크업된 자료가 Google의 검색 결과에 어떻게 표시되는지 확인할 수 있습니다. – Google Google의 스키마 마크업 테스트 도구를 사용할 수 있습니다.

리치 결과 테스트가 진행 중입니다. 위 페이지의 스키마 마크업 테스트 도구를 사용하여 URL 필드에 URL을 입력하여 URL을 확인할 수 있습니다.

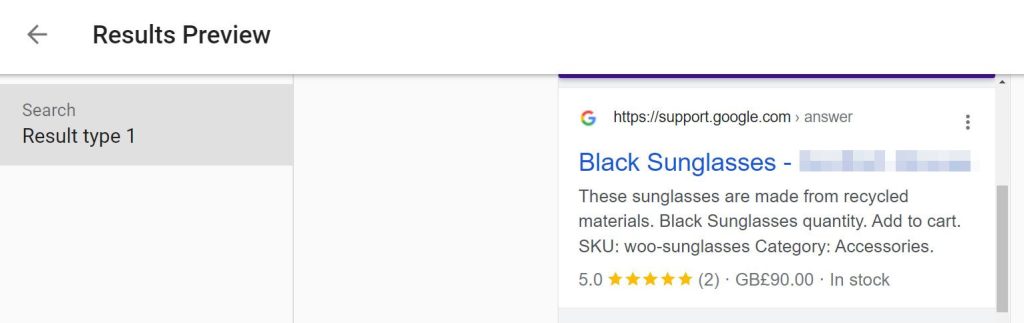
보고서의 크기에 따라 생성하는 데 시간이 걸릴 수 있습니다. 결과를 볼 준비가 되면 결과 미리보기 버튼을 클릭하십시오. 풍부한 발췌문은 여기에서 볼 수 있습니다.

레이블이 지정된 데이터는 이 결과에서 명확하게 나타납니다. 그것은 제품의 비용과 별 등급을 포함합니다.
스키마용 WordPress 플러그인
지금까지는 SEO 노력에 스키마 마크업을 수동으로 추가하는 데 중점을 두었습니다. 반면에 WordPress 플러그인을 사용하면 콘텐츠를 더욱 개선할 수 있습니다. 다음은 가장 인기 있는 선택입니다!
요스트 SEO
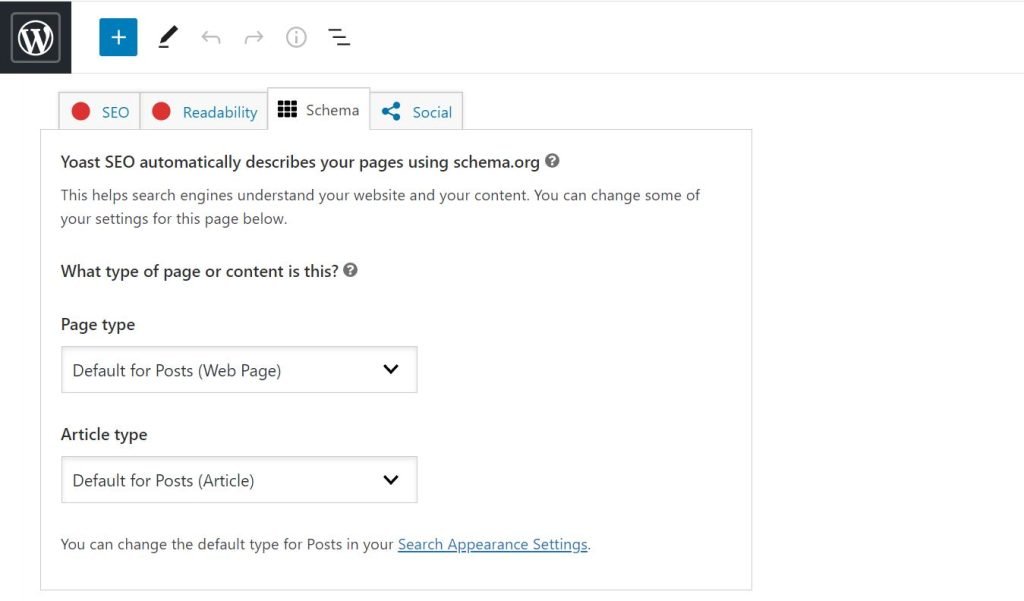
Yoast SEO 플러그인 은 이미 설치되어 있는 경우 웹사이트에 스키마 마크업을 추가하는 데 사용할 수 있습니다. 대부분의 작업은 이 도구로 수행됩니다. 예를 들어 사용하는 schema.org 메타데이터는 기사와 페이지를 자동으로 설명합니다. 이러한 기본 종류를 변경할 수 있지만 다음과 같이 변경할 수도 있습니다.

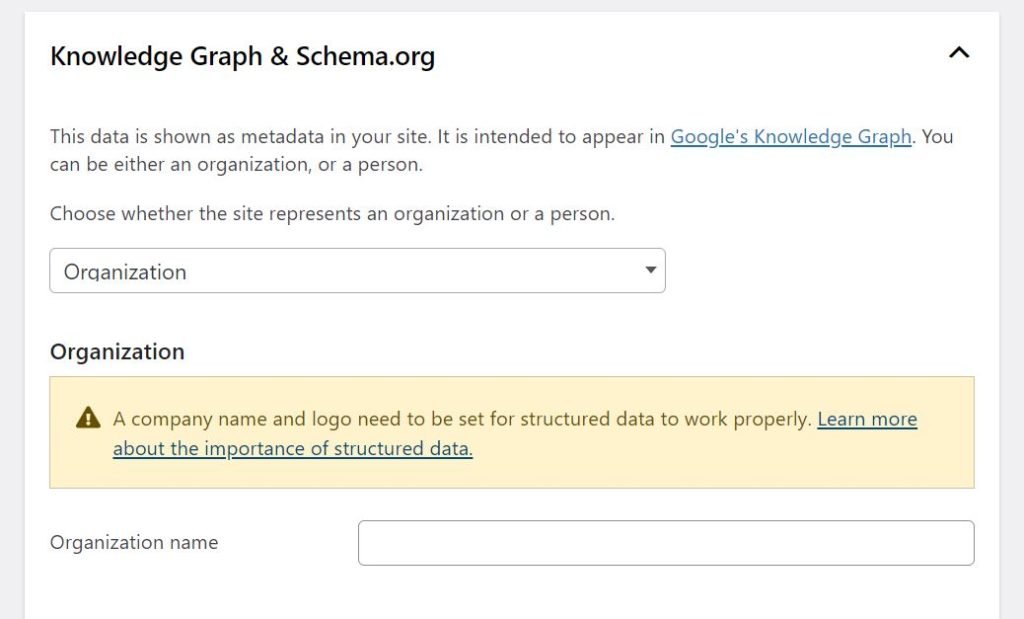
지식 패널은 플러그인에서 수집한 정보를 사용하여 구축됩니다. WordPress 대시보드에서 SEO > 검색 모양으로 이동하여 가정을 다시 확인하십시오. 지식 정보 & Schema.org 섹션에서 다음이 표시될 때까지 맨 아래로 스크롤합니다.

사이트가 개인인지 조직인지를 선택하는 것은 다음 단계입니다. 이름과 로고도 필요합니다. 데이터를 이미 입력한 경우 데이터를 빠르게 검토해야 할 수 있습니다.
순위 수학 SEO
유사한 플러그인인 Rank Math SEO 도 있습니다. 이 도구를 사용하면 스키마 마크업을 웹사이트에 쉽게 통합할 수 있습니다. 이 플러그인의 설정 마법사를 사용하면 게시물, 페이지 및 제품에 대한 스키마 유형을 쉽게 추가할 수 있습니다. 이 마법사는 설치 과정을 안내합니다.

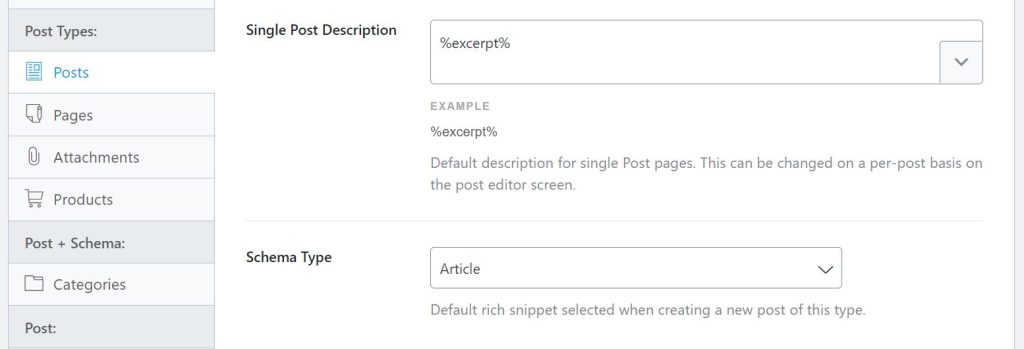
이러한 옵션은 Rank Math > Titles & Meta로 이동하여 WordPress 대시보드에서도 액세스할 수 있습니다. 그런 다음 게시물 또는 페이지를 선택하여 스키마 유형을 편집할 수 있습니다.

이 기능은 Rank Math 프로 에디션에 포함되어 있으며 업그레이드하여 활성화할 수 있습니다. 이 기능을 사용하여 레시피, 채용 공고 및 기타 콘텐츠 형식에 대한 새 데이터 유형을 추가할 수 있습니다.
WP & AMP용 스키마 & 구조화된 데이터
더 많은 데이터 태그 선택이 있는 플러그인을 사용하는 것도 옵션일 수 있습니다. 35개 이상의 스키마 유형은 WP/AMP 플러그인용 스키마 및 구조화된 데이터에서 지원됩니다.

관광명소와 관광지는 여행 웹사이트를 운영하면 유용할 수 있습니다. 다양한 스키마 유형에 대한 구텐베르크 블록도 이 플러그인에 포함되어 있습니다.
또한 75개 이상의 다른 웹사이트에서 비즈니스 또는 제품 리뷰를 가져올 수 있습니다. 이러한 리뷰는 검색 엔진 결과 페이지에서 더 나은 결과를 얻는 데 도움이 될 수 있습니다. 많은 관심을 받고 있는 것들입니다.
결론
웹사이트에 스키마 마크업을 추가하여 유기적 트래픽을 늘릴 수 있습니다. 그 이유는 리치 스니펫 또는 제품 평가 및 가격과 같은 추가 데이터가 포함된 검색 결과가 표시되기 때문입니다. 더 많은 사람들이 그들의 풍부함 때문에 이 결과를 클릭할 것입니다. 예를 들어 구조화된 데이터 마크업 도우미를 사용하면 게시물과 페이지에 스키마 마크업을 추가할 수 있습니다. Yoast SEO , Rank Math SEO 또는 Schema for WP & AMP 와 같은 플러그인을 사용하여 사이트를 추가로 최적화할 수 있습니다.




