Laravel Reverb는 실시간 이벤트 기반 통신을 용이하게 하는 PHP 웹 애플리케이션 프레임워크인 Laravel용 패키지입니다. 일반적으로 WebSocket을 사용하여 웹 애플리케이션에서 실시간 업데이트 및 상호 작용을 제공합니다. 이는 채팅 애플리케이션, 실시간 알림, 실시간 대시보드 등 즉각적인 데이터 업데이트가 필요한 애플리케이션에 유용합니다.

Laravel 문서에는 테스트 환경과 Nginx를 서버로 사용하는 프로덕션에서 사용하는 방법에 대한 지침이 있습니다. 그러나 Apache2에서 실행하는 방법에 대한 명확한 지침은 없습니다. Apache에서 작동하는 방법을 알아보기 전에 먼저 Laravel Reverb의 작동 방식을 이해해야 합니다.
작동 원리
Laravel Reverb가 Websocket을 통해 앞뒤 통신을 처리한다고 생각할 수도 있지만, 구성을 자세히 살펴보면 HTTP/HTTPS 통신도 필요하다는 것을 알 수 있습니다. 우리의 관찰에 따르면 Laravel Reverb는 프런트엔드가 백엔드(Laravel)에서 전달되는 실시간 이벤트를 수신하도록 돕습니다. 프런트엔드에서 열린 채널을 사용하여 백엔드로 메시지를 보내는 방법에 대한 명확한 지침은 없습니다. 이를 위해서는 백엔드에 HTTP 요청을 보내야 합니다. WebSocket 서버에 이벤트를 전달하려는 Laravel에도 동일한 논리가 적용됩니다.

사용자가 카드에 제품을 추가하고 장바구니 아이콘을 사용하여 장바구니에 있는 항목 수를 늘리는 전자상거래 웹사이트의 시나리오를 생각해 보세요.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 첫 번째 단계는 Laravel Echo를 사용하여 WebSocket 서버에 연결하고(자세한 내용은 laravel에서 브로드캐스팅 참조) 특정 채널을 청취하는 것입니다.
- 백엔드에서는 장바구니 제품이 증가하면 이벤트를 전달합니다.
- Laravel은 WebSocket 서버에 대한 POST 요청을 트리거하고, 그 대가로 채널에 연결된 프런트 엔드에 메시지를 보냅니다.
이 시나리오에 따르면 WebSocket을 구성하는 것만으로는 작동하기에 충분하지 않습니다. HTTP 요청에 대한 지원도 활성화해야 하기 때문입니다.
WebSocket 구성
Laravel Reverb는 WebSocket 통신을 처리하기 위해 Node.js를 사용합니다. Laravel Reverb를 설치하는 과정에서 node j가 어떻게든 관련되어 있음을 알게 될 것입니다. Laravel의 문서를 읽으면 Laravel 리버브의 초기 구성에 필요한 기본 구성을 더 잘 이해할 수 있습니다.
사용하여:
php artisan install:broadcasting.env 파일에 기본 설정이 추가됩니다. 예를 들어 REVERB_APP_ID, REVERB_APP_KEY 및 REVERB_APP_SECRET은 기본 사용자 정의 값으로 구성됩니다. 구성해야 할 부분은 WebSocket 서버의 위치와 Laravel이 서버와 통신하는 방법입니다.
하위 도메인에 WebSocket 배포
이상적으로는 하위 도메인을 만들어야 합니다. 사실은 여전히 동일한 도메인에서 모든 것을 호스팅할 수 있지만 결과적으로 Apache 구성이 비대해질 수도 있습니다. 그러나 항목을 분할하면 문제가 있을 수 있는 위치를 빠르게 찾아내는 데 도움이 됩니다(제 생각에는 원하는 대로 할 수 있습니다).
먼저 .env 파일이 우리가 원하는 것을 달성할 준비가 되었는지 확인하겠습니다.
- REVERB_SERVER_HOST: 127.0.0.1
- REVERB_SERVER_PORT: 8080
- REVERB_HOST: ws.codewatchers.com
- 리버브_포트: 443
- REVERB_SCHEME: https
WebSocket 서버를 배포할 "ws.codewatchers.com"이라는 하위 도메인을 만들기로 결정하겠습니다. 상황에 따라 ws.codewatchers.com을 원하는 도메인으로 변경하세요.
<VirtualHost *:443>
ServerName ws.codewatchers.com
ServerAlias ws.codewatchers.com
ErrorLog ${APACHE_LOG_DIR}/ws.codewatchers.com-error.log
CustomLog ${APACHE_LOG_DIR}/ws.codewatchers.com-access.log combined
SSLEngine on
SSLProxyEngine on
SSLCertificateFile /path/to/certificate/local.crt
SSLCertificateKeyFile /path/to/certificate/local.key
ProxyPass /app "ws://127.0.0.1:8080/app"
ProxyPassReverse /app "ws://127.0.0.1:8080/app"
</VirtualHost>여기서는 SSL을 사용하고 있으므로 하위 도메인에 대해 인증서를 발급받아야 할 수도 있습니다. 이를 위해 Certbot을 사용할 수 있습니다(Bing Copilot이 도움이 될 것입니다).
HTTP/S에 대한 지원 추가
위에서 말했듯이 Laravel Reverb 서버는 일반 HTTP 요청도 지원해야 합니다. 이를 위해 /app이 있는 모든 요청을 프록시를 통해 "ws://127.0.0.1:8080/app"으로 전달했습니다. 소켓에 사용되는 URL 세그먼트입니다. 또한 Laravel은 POST 요청을 보내기 위해 /apps를 사용하므로 위에 있는 Apache 구성에 새 구성을 추가합니다.
ProxyPass / "http://127.0.0.1:8080/"
ProxyPassReverse / "http://127.0.0.1:8080"여기서는 "/app"(엄격히)이 없는 다른 요청이 일반 HTTP 요청을 통해 전달되기를 원합니다.
이 작업이 끝나면 다음을 사용하여 Apache 구성을 다시 로드하는 것을 잊지 마세요.
sudo service apache2 reload감독자 구성
Supervisor는 여기서 중요한 부분입니다. 우리는 Reverb 서버를 실행하도록 지시할 것이기 때문입니다. 여기서 좋은 점은 실행이 실패할 때마다 다시 시작된다는 것입니다. 따라서 WebSocket이 항상(또는 거의) 실행될 것이라고 확신합니다. Laravel에는 Supervisor 에 대한 간략한 세부 섹션이 있지만 더 깊이 들어가 예를 들어 보겠습니다.
[program:laravel-reverb]
command=php artisan reverb:start
directory=/path/to/your/laravel/project
autostart=true
autorestart=true
stderr_logfile=/path/to/desired/logfile.log
stdout_logfile=/path/to/desired/logfile-out.log
user=ubuntu우분투에서 " ubuntu " 사용자로 실행한다고 가정하겠습니다. 해당 매개변수를 원하는 대로 조정합니다.
대기열 및 작업 예약
비동기식으로 실행되는 큐(데이터베이스 또는 Redis)가 있는 경우 큐가 잘 구성되어 실행되고 있는지 확인해야 합니다. 실제로 브로드캐스트되는 이벤트는 작업으로 실행됩니다.

Task Scheduling을 구성하려면 Laravel 문서를 참조해야 할 수도 있습니다. 선택적으로 Laravel Telescope를 설치하여 작업을 모니터링하고 작업이 어떻게 실행되는지 검사할 수 있습니다.
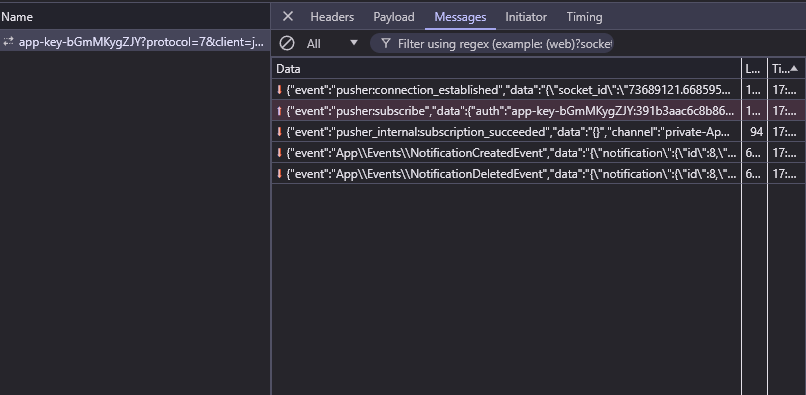
브라우저 콘솔을 사용하여 WebSocket이 어떻게 작동하는지 확인할 수도 있습니다.

이 튜토리얼이 도움이 되었기를 바랍니다. 이 튜토리얼을 읽는 동안 문제가 있으면 알려주시기 바랍니다.




