웹사이트에 방문자가 연락할 수 있는 양식이 있으면 몇 가지 이점이 있습니다. 웹사이트의 양식에는 문의 양식, 뉴스레터 가입 양식 또는 사용자 경험을 확인하기 위한 설문조사 양식과 같은 다양한 유형이 있을 수 있습니다.

웹사이트에서 연락 양식을 얻을 수 있는 많은 플러그인이 인터넷 에 있습니다. 그들 중 일부는 무료이며 일반적으로 기능면에서 제한됩니다. 반면 Gravity 양식과 같은 프리미엄 플러그인을 사용하면 연락처 양식을 원하는 대로 개인화하고 해당 양식을 통해 받은 사용자 정보를 관리할 수 있습니다.
중력 양식이란 무엇입니까?
Gravity Forms는 웹사이트에 배치할 여러 양식을 만들 수 있는 잘 알려진 WordPress 플러그인입니다. Gravity Forms를 사용하면 웹 사이트에 대한 설문 조사와 같은 연락처 양식, 퀴즈 및 조사 양식을 원활하게 작성할 수 있습니다. 조건부 서식 및 라우팅과 같은 기능의 경우 유명한 플러그인입니다. 이전 질문에 대한 사용자의 답변을 기반으로 특정 질문을 자동으로 표시하거나 다룹니다. 또한 관리자가 특정 범주에 대한 이메일을 나열한 사람들에게 적절한 콘텐츠를 보낼 수 있도록 도와줍니다.

Gravity Forms는 10년 넘게 고객의 모든 요구 사항을 충족하기 위해 관심을 기울여 왔기 때문에 양식 구축 플러그인 세계에서 신뢰할 수 있는 이름입니다. 오늘 포스팅에서는 Elementor를 통해 Gravity 폼을 설치하고 사용하는 방법을 알아보겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작따라서 Gravity 양식을 사용자 정의하기 위한 Elementor 플러그인 인 PowerPack Lite Addon이 필요합니다. Gravity Form을 Elementor 편집기에 통합하고 마지막으로 가장 중요한 것은 Gravity Form 플러그인 자체를 사용하여 양식을 만드는 것입니다.
Gravity Form을 사용하는 이유는 무엇입니까?
Gravity Form을 사용하면 많은 이점이 있습니다. 효과적인 마케팅에 중요한 역할을 하기 때문에 양식을 통해 웹사이트 방문자의 신뢰를 얻을 수 있다는 것을 알고 있습니다. 또한 데이터 보안과 지속적으로 만족스러운 경험을 유지하기 위해 고품질 플러그인에 투자할 수 있습니다.
당신은 그것을 사용하여 연락처 양식을 강화할 수 있습니다. 중력 양식을 사용하면 필드가 있는 양식을 시각적으로 디자인하고 옵션을 구성할 수 있습니다. 다양한 양식 필드가 있으며 Gravity Wiz , Booking Form , Brilliant Geocoder , Bulk Actions for Gravity Forms 등과 같은 타사 애드온이 많이 있습니다.

Gravity 양식에는 사용자의 선택에 따라 양식, 페이지 및 제출 버튼의 다른 부분을 표시하거나 숨기도록 양식을 구성할 수 있는 조건부 논리가 있습니다. Google reCaptcha 및 Akismet 옵션으로 스팸과 싸울 것입니다. 그것은 반응 할 수 있도록 다중 장치 친화적 인 디자인을 가지고 있습니다.
Gravity Forms의 사용은 귀하의 웹사이트 경험을 사용하는 "형식"을 다른 수준으로 끌어올릴 것임을 확신할 수 있습니다. 각 양식은 몇 가지 간단한 단계로 고도로 사용자 정의할 수 있습니다. 문의 양식, 이메일 양식, 판매 양식, 설문 조사 양식 - 무엇이든지 Gravity 양식은 귀하의 웹사이트 양식을 다른 웹사이트의 일반적인 양식과 차별화할 것입니다.
웹사이트에 Gravity Form 설치
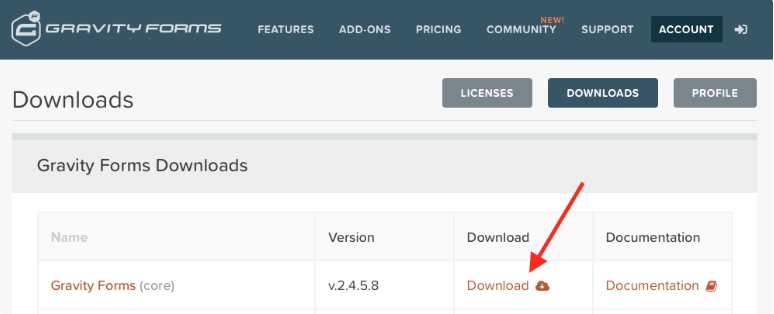
처음에는 Gravity Form을 다운로드해야 합니다. 이것은 프리미엄 양식 플러그인이므로 웹 사이트에서 라이센스 를 구입 하고 zip 파일로 다운로드할 수 있어야 합니다.

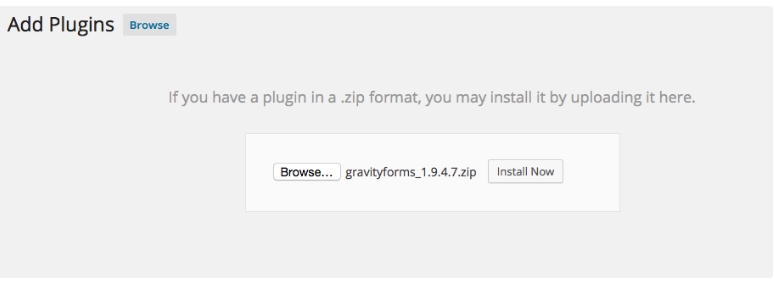
이제 Gravity Forms의 프리미엄 버전이 있으므로 더 이상 고민할 필요 없이 WordPress 대시보드의 플러그인 에서 플러그인 업로드 옵션을 선택하십시오 . Gravity form의 웹사이트에서 다운로드한 zip 파일을 거기에 업로드합니다.

이제 zip 파일 업로드가 완료되었습니다. 지금 설치를 선택하여 플러그인을 설치한 다음 플러그인 활성화를 선택 합니다.

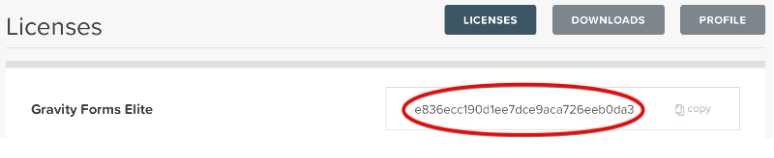
Gravity 양식의 전체 기능을 즐길 수 있는 라이센스 키가 제공되었습니다. 이 라이센스 키가 있으면 정기 업데이트, 특수 기능 업데이트 및 모든 고객 지원을 즐길 수 있습니다. 따라서 Gravity Form에 라이센스 키를 첨부하십시오.

이 시점에서 Gravity Form 설정이 완료되고 기본 설정으로 사용할 준비가 되었습니다. 일반 설정 옵션에서 편의에 따라 설정을 변경할 수 있습니다. 여기에서 지불 통화, 오류 로깅 및 백그라운드 업데이트와 관련하여 필요한 사항을 변경할 수 있습니다. 백그라운드 업데이트는 사용 중인 Gravity Form의 버전이 가장 안전하고 최신 버전임을 보장하기 때문에 중요합니다.
Elementor를 사용한 Gravity Form 설정
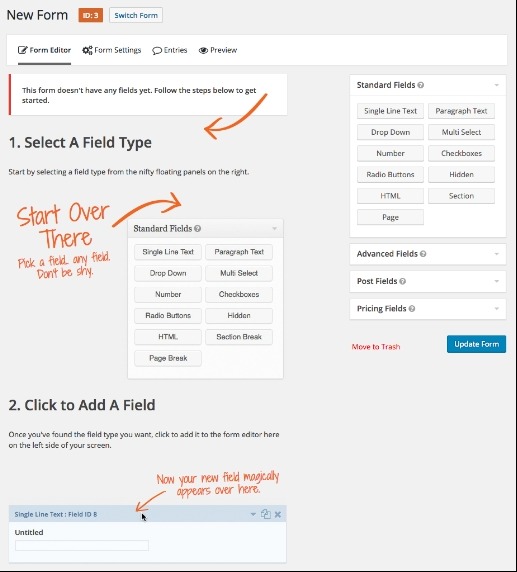
플러그인을 성공적으로 설치하고 필요에 따라 설정을 변경했으므로 Gravity 양식에서 첫 번째 양식을 만들 준비가 된 것입니다. 양식 페이지 에서 양식 작성을 클릭한 다음 새로 추가 를 선택 하십시오. 여기에서 양식의 제목을 설정하고 설명을 추가할 수 있습니다. 이제 실제 양식을 작성하려면 양식 편집기를 입력하십시오. 양식에 있어야 하는 필드를 쉽게 선택하고 사용자 지정할 수 있는 끌어서 놓기 빌더입니다.

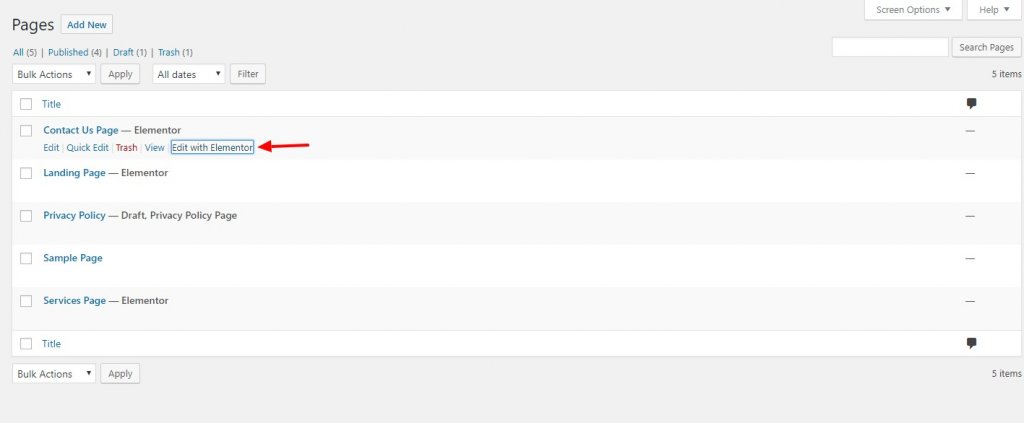
이제 양식이 구성되었으므로 대시보드 에서 연락처 페이지 를 엽니다.
튜토리얼의 이 시점에서 우리는 앞으로의 여정을 두 부분으로 나눌 것입니다. 하나는 콘텐츠 섹션이고 다른 하나는 스타일 섹션입니다.
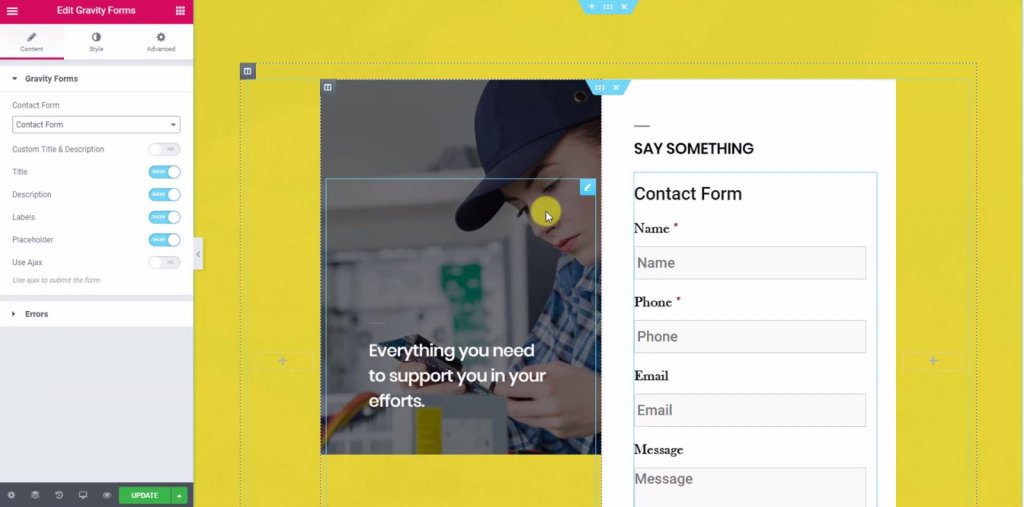
콘텐츠 섹션
이제 드롭다운 메뉴에서 양식을 선택합니다. 양식 형식을 선택하면 편집기에 양식이 표시되는 것을 볼 수 있습니다. 이제 콘텐츠 섹션에서 레이블, 오류, 텍스트, 자리 표시자 등을 활성화하거나 비활성화할 수 있습니다.

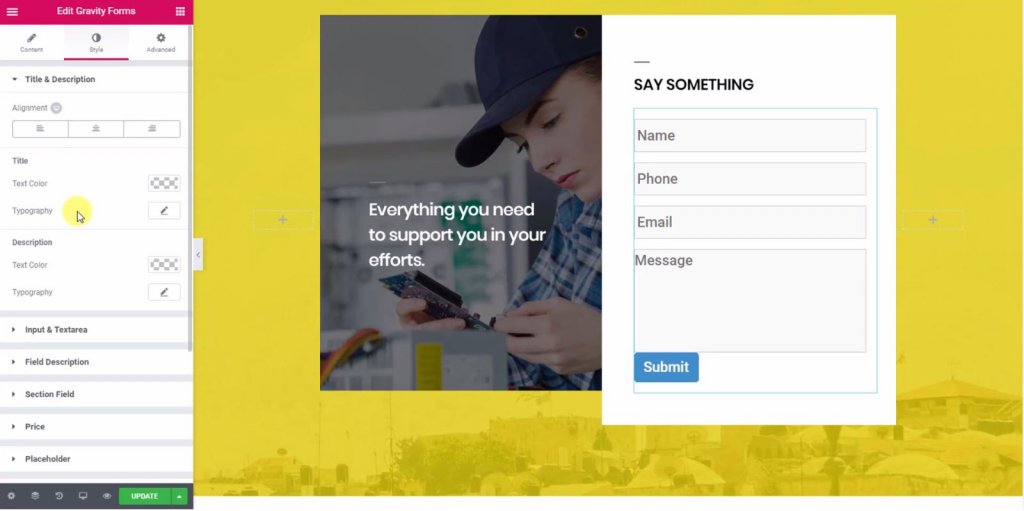
스타일 섹션
스타일 섹션에서 양식의 디자인, 모양, 모양을 변경할 수 있습니다. 또한 여기에서 텍스트 영역, 레이블, 라디오 버튼, 확인란, 제출 버튼을 쉽게 사용자 지정할 수 있습니다.

여기에서 상자의 너비와 텍스트의 길이를 변경했습니다. 테마의 레이아웃에 맞게 버튼의 색 구성표를 변경했습니다. 양식이 약간 고급스러워 보였기 때문에 설정에서 구성 요소에 약간의 패딩을 했습니다.
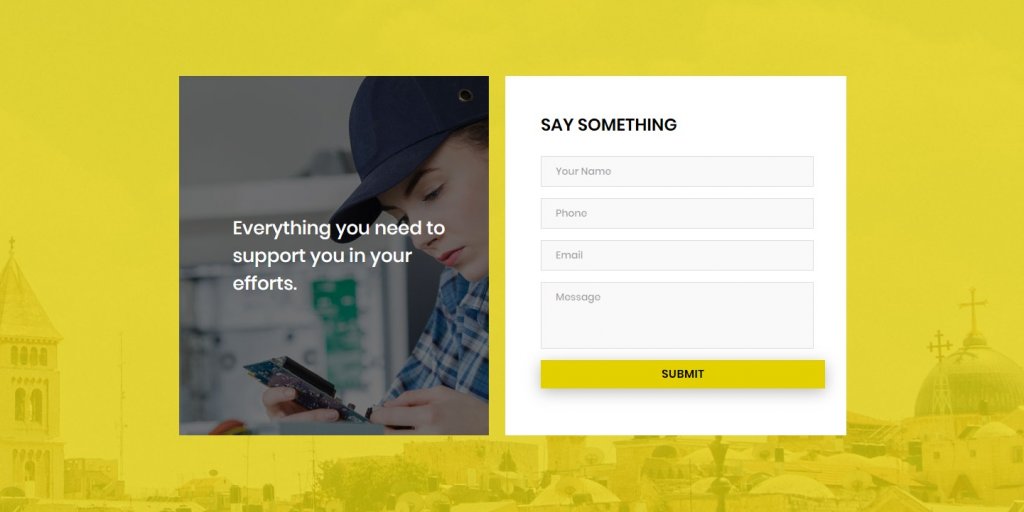
다음은 최종 양식입니다.

마지막 단어
Elementor가 페이지 작성에 널리 사용되는 것처럼 Gravity Forms는 지난 10년 동안 모두를 위한 최고의 양식 빌더 중 하나였습니다. 30개 이상의 바로 사용할 수 있는 사용자 정의 필드가 있는 강력하지만 사용하기 쉬운 양식 작성기입니다. 바라건대, 오늘의 튜토리얼이 유용하고 기능적이고 매력적이며 인상적인 양식을 만들 수 있을 것입니다.
이 튜토리얼이 마음에 들면 공유 중 하나가 매우 친절할 것입니다. 더 많은 Elementor 관련 콘텐츠, 유용한 팁 및 WordPress 테마에 대한 심층 검토에 대한 알림을 받으려면 아래에서 구독하십시오. 귀하의 지원에 감사드립니다. Facebook 과 Twitter를 방문하십시오.




