웹사이트에서 뛰어난 타이포그래피는 전환율을 높일 수 있습니다. 최고의 글꼴을 선택하고 최적화하는 것이 중요합니다. Google 글꼴은 디자인이 잘 되어 있고 표준 웹사이트에 우아함을 더할 수 있기 때문에 인기 있는 서비스입니다. 안타깝게도 제대로 사용하지 않으면 인터넷의 다른 것과 마찬가지로 웹 사이트의 성능을 저하시킬 수 있습니다. 이 기사에서는 Google 글꼴이 WordPress와 작동하는 방식을 개선하기 위한 5가지 제안을 살펴보겠습니다.

Google 글꼴 및 WordPress 사이트 성능

누구나 자신의 웹사이트나 인쇄 프로젝트에 Google 글꼴 디렉토리에 있는 1300개 이상의 무료 글꼴 모음을 사용할 수 있습니다. 수백만 개의 WordPress 사이트에서 사용되지만 웹 사이트 디자인을 개선하는 좋은 방법입니다. 의심 할 여지없이 그들 사이에서 독특한 디자인을 찾을 수 있습니다. WordPress 웹사이트는 일반적으로 Google의 CDN에서 다운로드하여 Google 글꼴을 추가합니다. 이는 글꼴과 스타일시트가 사용자와 가장 가까운 서버에 저장됨을 의미합니다. 시스템 글꼴은 인터넷에서 다운로드하여 컴퓨터에 설치한 Google 글꼴보다 빠릅니다. 웹사이트를 오가는 트래픽의 양은 웹사이트가 로드되는 속도에 영향을 미칩니다. 웹사이트의 성능은 대용량 파일보다 Google Fonts의 로딩 시간에 덜 영향을 받습니다. 결국 글꼴은 이미지보다 훨씬 작습니다. 그러나 사용자가 사이트에 액세스하려고 할 때마다 액세스할 수 없기 때문에 시간이 낭비됩니다. 사이트 로드 속도를 높이려면 Google 글꼴을 최적화하는 것이 좋습니다.
Google Fonts를 WordPress와 함께 사용할 때 성능을 개선할 수 있는 여러 가지 방법이 있습니다.
더 적은 글꼴 사용

몇 가지 글꼴만 사용하는 것이 가장 좋습니다. 최상의 결과를 얻으려면 두 쌍의 글꼴 세트를 사용해야 합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작글꼴 패밀리는 글꼴에 대해 이야기할 때 의미하는 것입니다. 우리는 글꼴 종류를 이야기할 때 메인 글꼴에 대해 자주 이야기합니다. 그러나 이탤릭체, 가중치가 다른 글꼴, 숫자와 기호가 있는 글꼴, 이탤릭체가 있는 글꼴 등 다양한 글꼴이 있습니다. 이를 "글리프"라고 합니다.

thin, light, medium, semi-bold, bold 및 ultra-bold를 포함하여 다양한 글꼴 두께를 사용할 수 있습니다. 이들 각각은 서로 다른 글꼴 모음에 속합니다. 또한 각 가중치에는 기울임꼴이 있어 글꼴 수를 두 배로 늘립니다. 해당 글꼴 패밀리를 사용하면 모든 변형도 로드됩니다. 그것이 바로 내려 오면 그것은 많은 것입니다.
예를 들어 Roboto는 현재 웹 사이트에서 인기 있는 글꼴입니다. 패밀리에는 각각 282개의 글리프가 있는 12개의 글꼴 세트가 있습니다. 이것은 하나의 글꼴 모음에 있는 3,384개의 글리프를 곱하여 사용하려는 글꼴 확장의 수와 같습니다. Roboto Condensed와 Roboto Slab이 추가되면 웹사이트에서 사용되는 글꼴의 수가 어떻게 급증하는지 쉽게 알 수 있습니다. 여러 글꼴군을 사용하면 수만 개의 글꼴을 사용할 수 있습니다.
WordPress 서버에서 Google 글꼴 호스팅

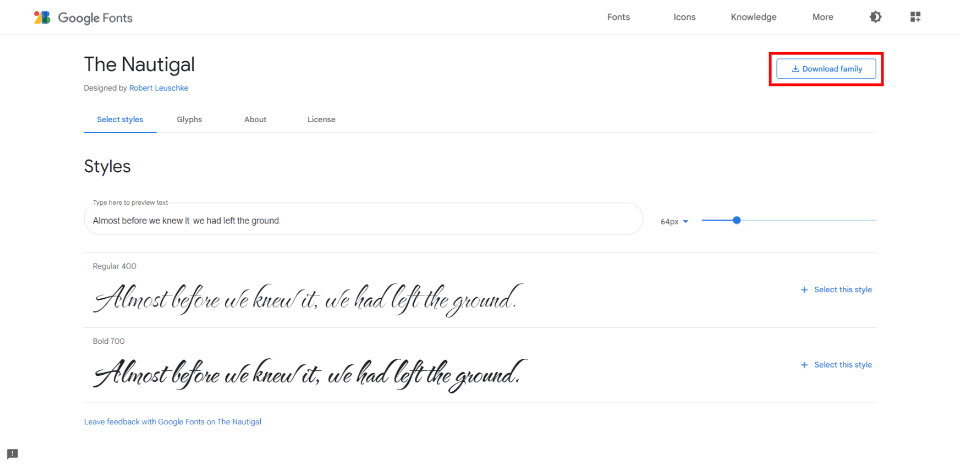
Google 글꼴은 WordPress 서버에서 다운로드하고 호스팅할 수 있습니다. 따라서 사용자는 웹사이트 자체와 동일한 위치에서 웹사이트의 타이포그래피를 얻게 됩니다. 웹 사이트는 다른 곳에서 글꼴 파일을 가져올 필요가 없기 때문에 사용자에게 더 빨리 로드됩니다. Google Fonts 웹사이트에서 글꼴을 선택할 때 다운로드하도록 선택할 수 있습니다. 글꼴 모음을 다운로드한 후 FTP를 사용하여 content/uploads 폴더에 업로드합니다. 페이지의 "헤드" 섹션에서 사용할 때 타사 글꼴 호스트에 대한 참조를 포함하지 마십시오. 대신 스타일시트의 URL/fonts/FONT FILE NAME.file-extension에 대한 참조를 포함하십시오.
이것을 기억하고 필요한 글꼴과 가중치만 로드하십시오. 사용 가능한 모든 이탤릭체와 가중치를 사용하지 마십시오. 각 글꼴에 대해 TTF, EOT, WOFF 및 WOFF2 형식을 사용합니다.
Google 글꼴 미리 로드
Google의 CDN은 일반적으로 Google 글꼴을 다운로드하는 데 사용됩니다. 이 서버는 빠르지만 글꼴은 일반적으로 웹 사이트 로드가 완료된 후에 다운로드됩니다.
연결에 문제가 있어 글꼴을 다운로드할 수 없는 경우 시스템 글꼴로 페이지가 표시됩니다. 그러면 글꼴이 다운로드된 후 페이지가 다시 렌더링됩니다. 간단히 말해, 하나의 글꼴로 로드한 후 페이지가 다른 글꼴로 전환됩니다. 스타일이 지정되지 않은 텍스트 "flash"가 바로 이것입니다(FOUT). 이렇게 하는 것보다 기다리는 것이 좋습니다. 그래도 좋지 않습니다. 글꼴을 미리 로드하는 것이 이를 처리하는 한 가지 방법입니다. 또한 Google 글꼴을 미리 로드하면 로드 프로세스 속도가 약 100ms 빨라집니다. 이는 Google Fonts CSS 파일이 DNS, TCP 및 TLS와 동시에 로드되기 때문입니다. 미리 로드하려면 미리 연결하고 스타일시트에서 미리 로드 링크를 사용해야 합니다. 글꼴 모음과 스타일시트는 웹사이트의 "head" 섹션에서 HTML을 사용하여 로드됩니다.
CDN Planet 은 사전 연결이 포함된 다음 HTML 샘플을 제공합니다.
<head>
<link rel='preconnect' href='https://fonts.gstatic.com' crossorigin>
<link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="3344545b4773000303">[email protected]</a>&display=swap'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="b2c5d5dac6f2858282">[email protected]</a>&display=swap'>
</head>위의 예에서 Roboto 및 모든 글꼴 옵션을 사용하려는 글꼴 및 옵션으로 변경합니다.
WordPress 플러그인으로 Google 글꼴 최적화

대부분의 WordPress 관련 작업은 Google 글꼴 최적화를 포함하여 플러그인을 통해 크게 촉진됩니다. 그들이 당신을 위해 소프트웨어 측면을 처리하기 때문에 코드를 어디에 둘지 걱정할 필요가 없습니다.
Google 글꼴을 향상시킬 수 있는 우수한 플러그인이 많이 있습니다. OMGF | Host Google Fonts Locally 는 제가 특별히 관심을 갖고 있는 기능 중 하나입니다. 이미 사용하고 있는 Google Fonts를 더욱 효율적으로 만들기 위해 특별히 만들어졌습니다. 다른 많은 플러그인과 마찬가지로 이 Google Fonts 플러그인에는 무료 버전과 프리미엄 버전이 모두 있습니다. 무료 버전의 모든 설정은 수동이므로 까다로울 수 있습니다. 그러나 그것들을 설정하는 것은 그리 어렵지 않습니다.
이 버전과 다른 버전의 주요 차이점은 누구나 사용할 수 있는 무료 버전에 최적화를 포함하여 단순히 글꼴을 사용하기 쉽게 만드는 것 이상이라는 것입니다. 이러한 종류의 대부분 플러그인의 프리미엄 버전은 최적화를 제공하는 유일한 플러그인입니다. 그럼에도 불구하고 최상의 결과를 얻으려면 프리미엄 버전을 사용하는 것이 좋습니다. 무료 버전에는 충분한 최적화가 있습니다.

Google 글꼴을 로컬에서 호스팅할 수 있으며 플러그인은 글꼴을 캐시합니다. 로컬 글꼴은 헤더의 대기열에 포함된 글꼴을 자동으로 대체합니다. 접힌 부분 위에 있는 글꼴을 미리 로드하여 특정 글꼴 및 스타일시트를 로드하지 못하도록 할 수 있습니다.

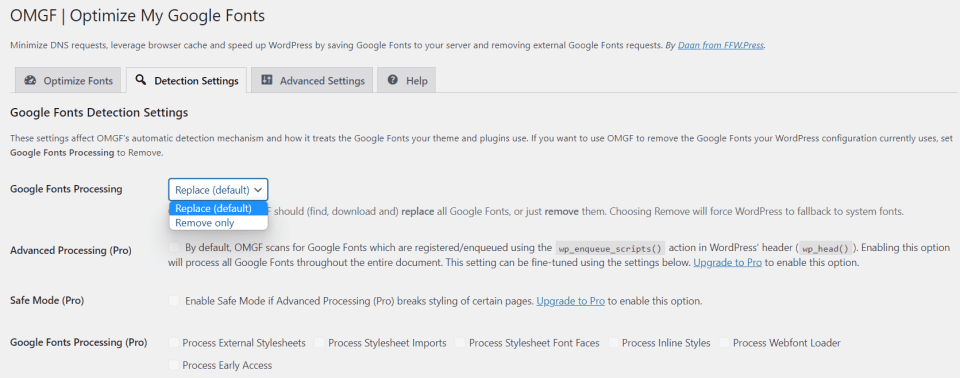
감지 설정에서 글꼴을 추가하거나 제거할 수 있습니다. 이는 재설계 후에 특히 유용하므로 사용자가 절대 볼 수 없는 오래된 리소스를 로드하지 않습니다.

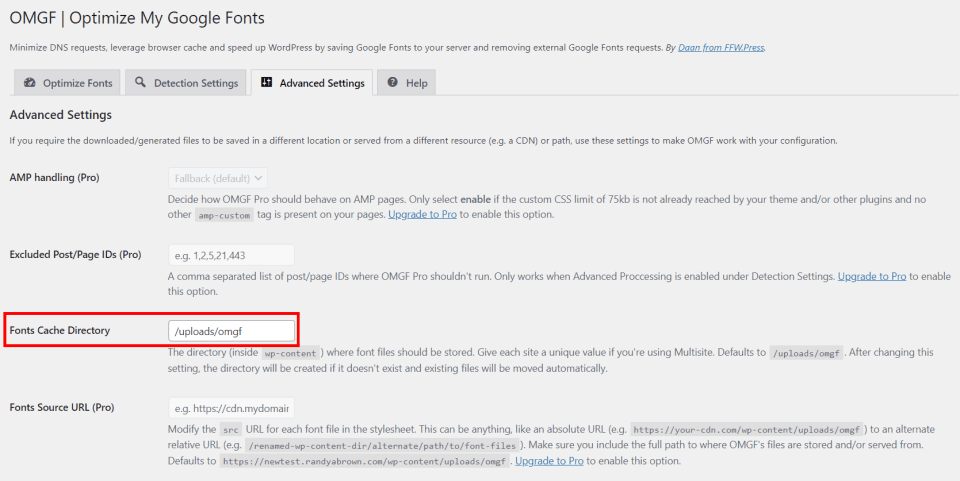
또한 집을 흠잡을 데 없이 유지하는 경우 고급 설정에서 글꼴 캐시의 디렉토리를 선택할 수 있습니다.
Divi 모듈과 Google 글꼴 통합 사용

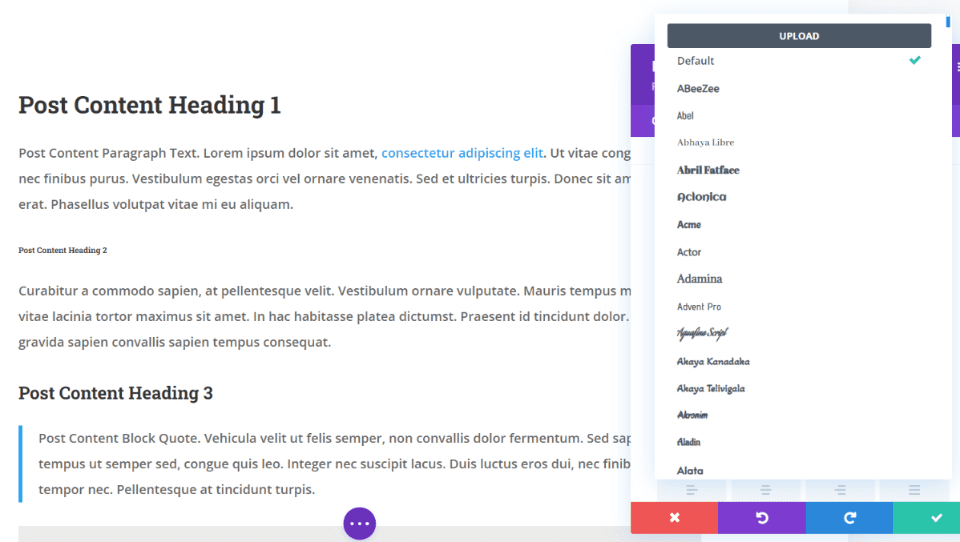
600 모든 텍스트 기반 Divi 모듈은 Divi 테마 와 Divi 플러그인 모두에서 사용할 수 있고 최고의 성능과 디자인을 위해 최적화된 Google 글꼴을 사용합니다. 본문 및 각 제목 크기에 대해 별도로 글꼴 패밀리, 두께 및 스타일을 선택하고 크기, 색상, 줄 높이, 간격 및 그림자를 변경합니다. 특정 장치에 맞게 수정할 수도 있습니다.
Google 글꼴의 캐시된 버전은 모듈에 필요한 글꼴만 로드하는 데 사용됩니다. 이렇게 하면 브라우저가 불필요한 글꼴 변형을 로드하는 것을 방지할 수 있습니다.

Divi 테마 옵션의 일반 > 성능 탭에는 몇 가지 Google 글꼴 설정이 있습니다. 둘 다 기본적으로 켜져 있습니다. Divi를 사용하고 이것이 테마가 처리하는 것임을 알지 못했다면 이미 처리된 것입니다.
Google 글꼴 업그레이드 로드는 Google 글꼴을 캐시하고 인라인으로 로드하여 페이지 로드 속도를 높이고 페이지 렌더링을 차단하는 요청을 줄입니다. "레거시 브라우저에 대한 Google 글꼴 지원 제한"이라는 옵션이 그 아래에 있습니다. 로딩 시간을 단축하기 위해 이 기능은 Google 글꼴의 크기를 줄입니다. 단점은 모든 구형 브라우저가 Google 글꼴을 지원하는 것은 아니라는 것입니다.
마무리
귀하의 웹사이트에서 Google 글꼴이 이미 어느 정도 사용되고 있을 가능성이 높습니다. 하지만 Google Fonts가 WordPress와 함께 작동하는 방식을 개선하기 위한 다음 5가지 제안을 따르면 차이점을 알 수 있을 것입니다. 크기는 작지만 제대로 최적화되지 않은 Google 글꼴은 사용자 환경을 손상시키고 웹사이트 로드 속도를 저하시킬 수 있습니다. Google 글꼴을 수동으로 최적화하는 몇 가지 방법이 있지만 대부분의 사람들이 대신 OMGF와 같은 플러그인을 사용하는 것이 좋습니다. 물론 Divi는 모든 종류의 글꼴을 관리하고 최적화하기 위한 환상적인 선택입니다.




