Elementor 를 페이지 빌더로 사용하면 많은 이점이 있습니다. Elementor 는 WordPress 사이트의 대부분의 사소한 부분에 대해 많은 수정 가능성을 제공하여 더 매력적으로 만듭니다. 한 가지 장점은 위아래로 스크롤하여 요소를 표시하거나 숨길 수 있다는 것입니다.

스크롤하면 위로 돌아가기 버튼, 떠 있는 클릭 유도문안 버튼 등과 같은 특정 항목을 표시하거나 숨길 수 있습니다. 이 게시물에서는 Elementor 를 사용하여 아래로 스크롤할 때 요소를 공개하고 다음과 같은 경우 숨기는 방법을 보여줍니다. 당신은 위로 스크롤합니다.
디자인 미리보기
디자인은 다음과 같습니다.

Elementor를 사용하여 아래로 스크롤할 때 요소를 표시하고 위로 스크롤할 때 숨기기
계속하기 전에 Elementor Pro에서만 액세스할 수 있는 두 가지 도구인 Theme Builder 및 Custom CSS가 필요하기 때문에 Elementor Pro가 이미 있는지 확인하고 싶습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작좋아, 시작하자!
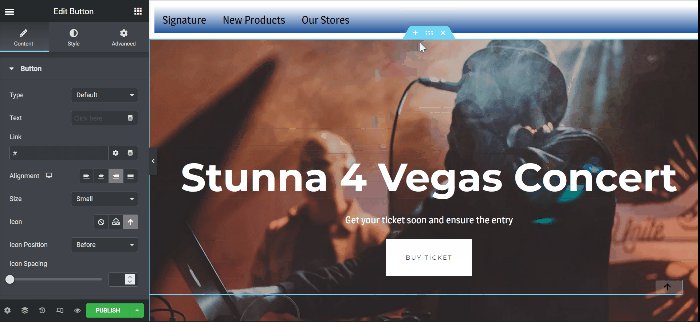
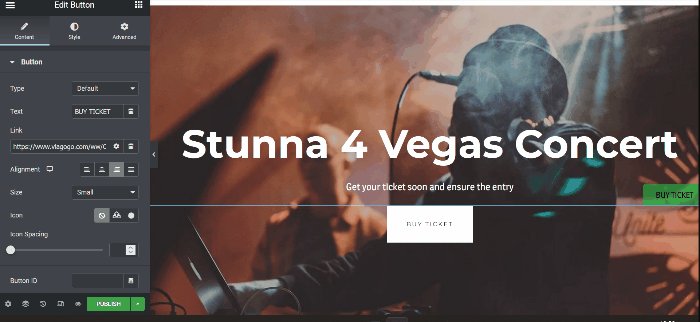
Elementor 편집기에 들어간 다음 위젯 패널에서 Button 위젯을 캔버스 영역으로 & 끌어 놓습니다. 위치를 변경하므로 페이지의 어느 위치에나 위젯을 배치할 수 있습니다. 이 예제에서 버튼 위젯은 페이지 하단에 배치됩니다.
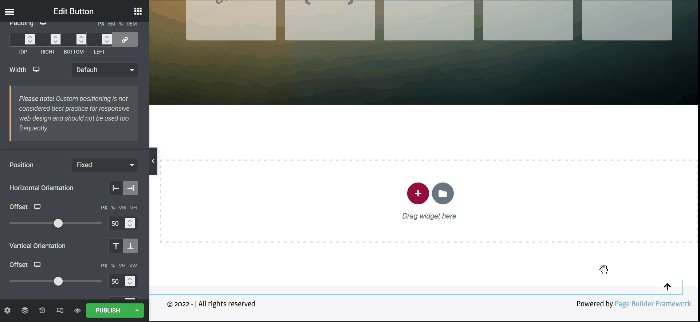
설정 패널을 다음과 같이 변경했습니다.
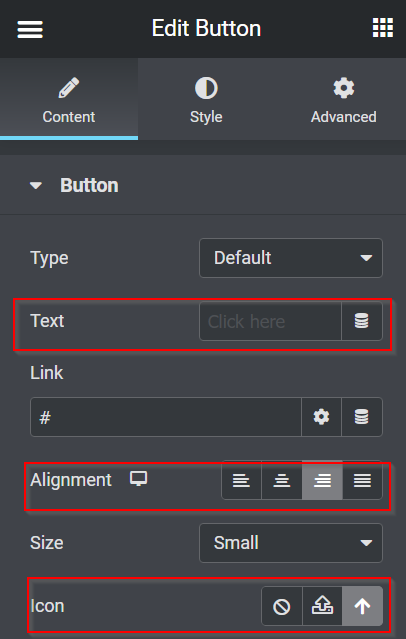
콘텐츠 탭으로 이동하여 다음 변경을 수행합니다.
- 텍스트: 텍스트 제거
- 정렬: 오른쪽
- 아이콘: 아이콘 라이브러리에서 위쪽 화살표 아이콘을 선택합니다.

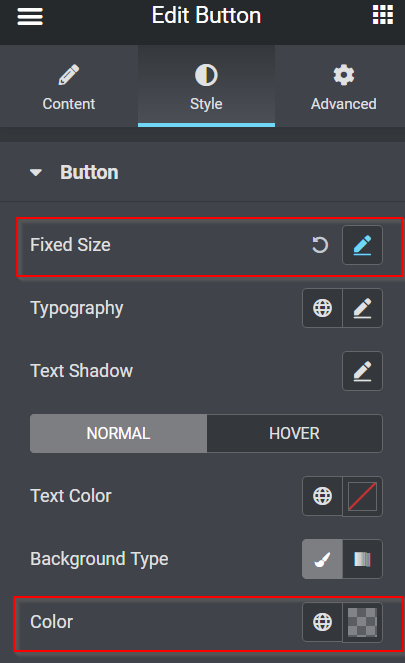
이제 스타일 탭으로 이동하여 변경합니다.
- 고정 위치: 높이 -1, 너비 -1
- 배경색:#FFFFFF30

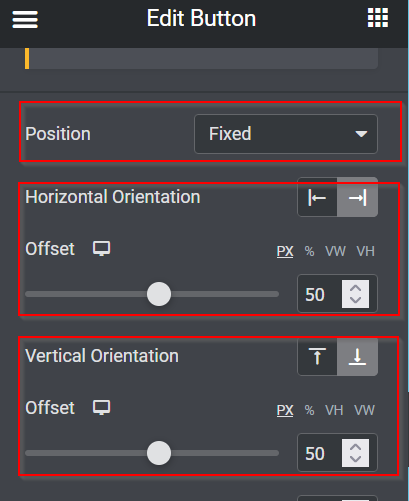
그런 다음 고급 탭으로 이동하여 그에 따라 설정합니다.
- 위치: 고정
- 수평 방향: 오른쪽
- 오프셋: 50PX
- 수직 방향: 하단
- 오프셋: 50PX

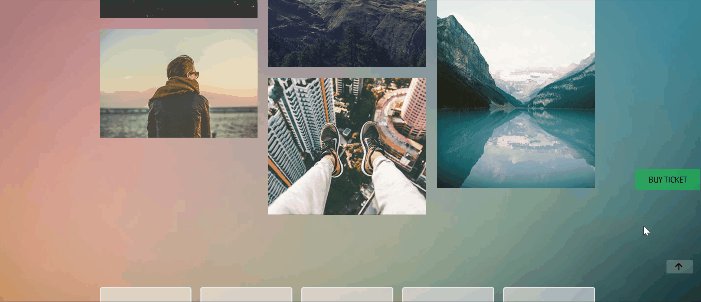
지금까지 변경한 사항은 다음과 같습니다.

버튼을 클릭 가능하게 만드는 것은 다음에 올 것입니다. 설정 패널의 콘텐츠 탭으로 돌아가서 링크 필드를 작성하여 버튼을 페이지 상단에 연결하는 것으로 시작합니다. 시작하려면 상단 섹션으로 이동하여 섹션 편집 옵션을 선택하십시오. 고급 탭으로 이동하여 CSS ID를 선택하고 ID 이름을 입력하고 복사합니다. CSS ID 이름을 복사한 후 편집 버튼 -> 콘텐츠 탭으로 돌아가서 링크 필드에 붙여넣습니다.
따라서 이 웹사이트의 어느 위치에 있든 버튼을 클릭하면 맨 위로 이동합니다.

맨 위로 이동 버튼 숨기기 및 표시하기
위의 GIF에서 알 수 있듯이 버튼 기능이 제대로 작동합니다. 그러나 페이지 상단에 도달하면 맨 위로 돌아가기 버튼이 계속 표시됩니다. 결과적으로 긍정적인 상황은 아닌 것으로 보입니다. 따라서 상단 부분에 있을 때 버튼을 숨기고 몇 높이 아래로 스크롤한 후에 표시되도록 하면 유용할 것입니다. 좋아, 시작하자!
자바스크립트
작업을 수행하려면 일부 JavaScript 스니펫을 제공해야 합니다. 그러나 걱정하지 마십시오. 우리는 이미 JavaScript 코드를 작성했습니다. 복사하여 붙여넣기만 하면 됩니다.
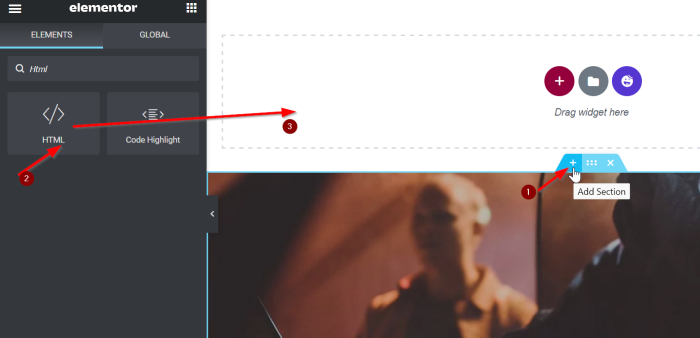
더하기(+ 버튼)를 클릭한 다음 위젯 패널에서 HTML 위젯을 선택하고 캔버스 영역으로 끌어다 놓아 새 섹션을 추가하십시오. 이 예에서는 위에서 HTML 위젯을 상단 부분에 추가합니다.

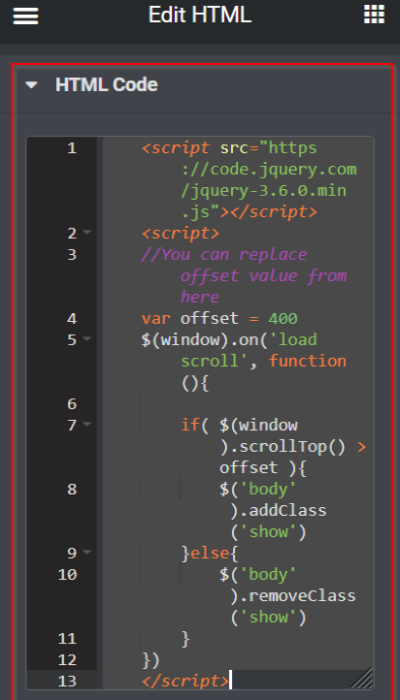
이제 상자에 다음 코드를 추가합니다.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var offset = 400
$(window).on('load scroll', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('show')
}else{
$('body').removeClass('show')
}
})
</script>위의 JavaScript 코드를 간략하게 설명하겠습니다. 400픽셀 아래로 스크롤하면 클래스 이름의 본문이 추가되어 표시되고 페이지 상단으로 돌아가면 표시 클래스 이름이 철회됩니다.

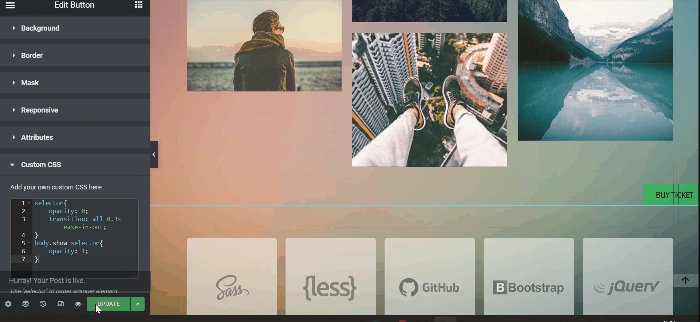
맞춤 CSS
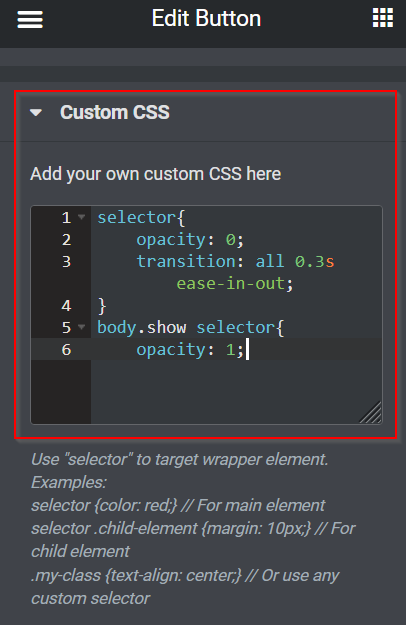
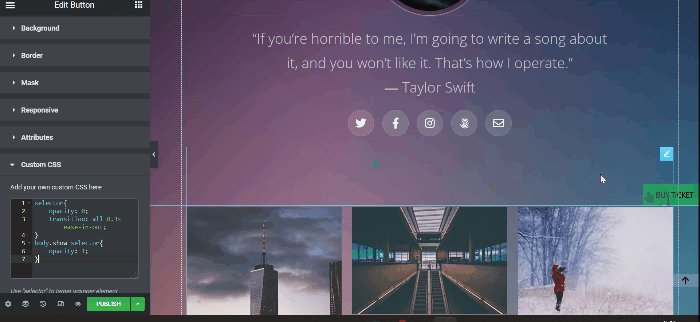
JavaScript 스니펫을 HTML 필드에 붙여넣은 후 버튼 위젯 설정으로 돌아갑니다. 고급 탭에서 사용자 정의 CSS 상자를 열고 다음 CSS 스니펫을 붙여넣습니다.
selector{
opacity: 0;
transition: all 0.3s ease-in-out;
}
body.show selector{
opacity: 1;
}
맨 위로 돌아가기 버튼이 이제 완벽하게 숨겨졌다가 드러났습니다. 업데이트 또는 게시 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.

행동 유도 버튼 숨기기 및 표시하기
Z-Index를 설정하고 팝업을 만드는 것은 Elementor에서 플로팅 클릭 유도문안 버튼을 만드는 두 가지 방법입니다. 이 예에서는 첫 번째 접근 방식인 Z-Index를 사용합니다.
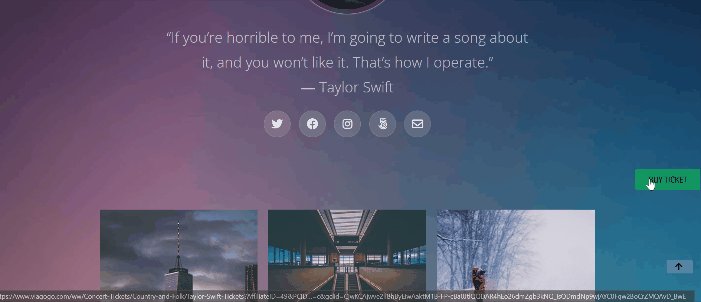
행동 유도 버튼 만들기
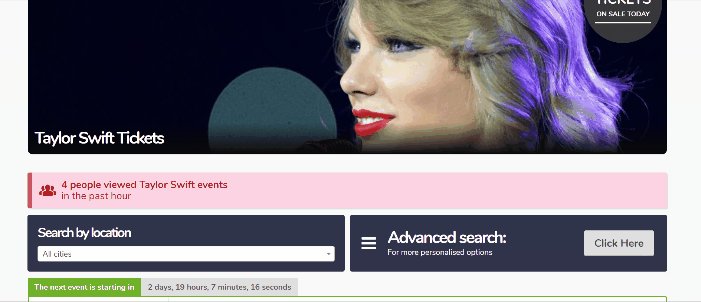
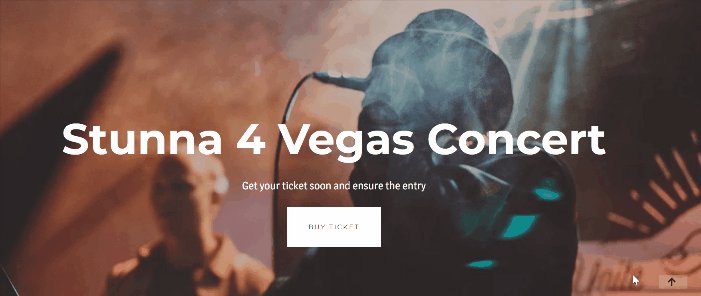
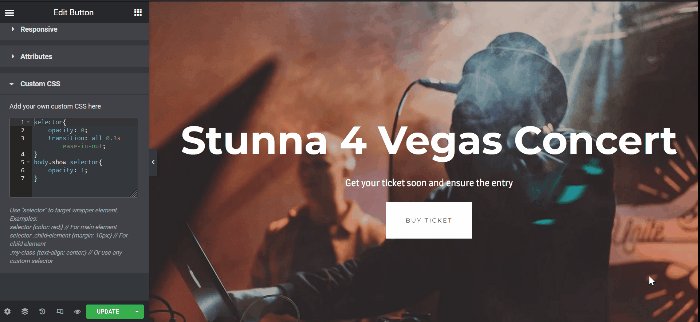
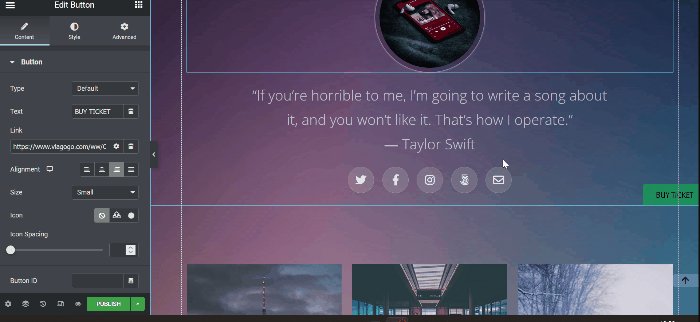
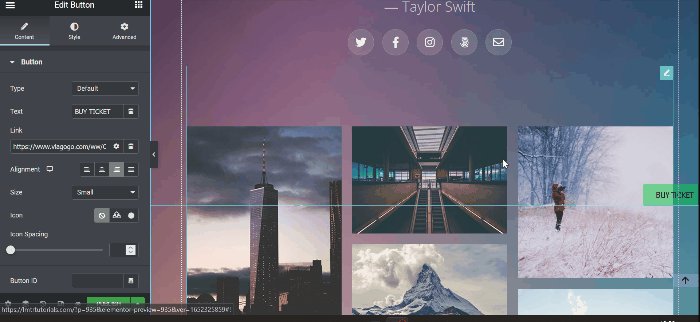
Elementor 편집기로 이동하여 기존 자료(페이지, 게시물, 템플릿)를 업데이트하거나 새 자료를 만드십시오. 이 예에서는 현재 페이지를 변경합니다. 먼저 단일 열이 있는 새 섹션을 만듭니다. 위젯 패널에서 버튼 위젯을 캔버스 영역으로 드래그합니다. 그런 다음 Text 버튼과 Link를 수정합니다. 이 예에서는 버튼을 트리거로 사용하여 사용자를 Taylor Swift 콘서트 티켓 페이지로 안내합니다.

& 공개를 숨기는 행동 유도 버튼 만들기
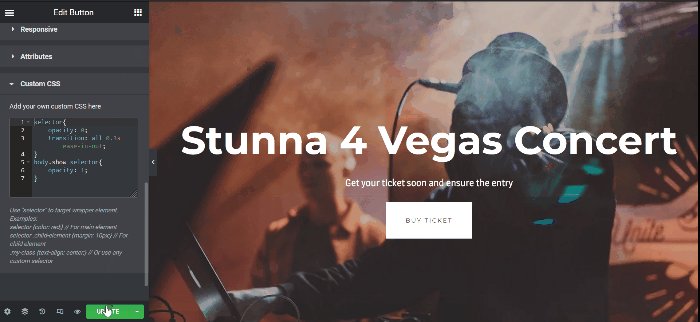
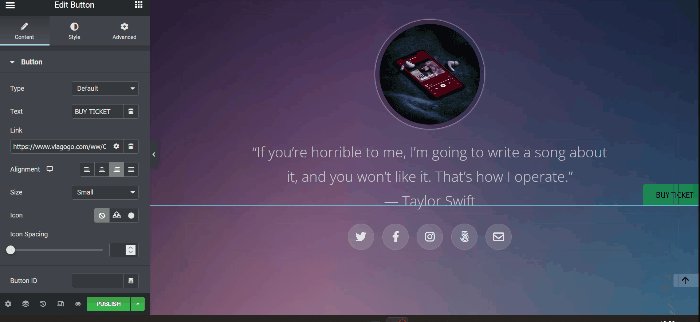
위의 GIF에서 볼 수 있듯이 플로팅 클릭 유도문안 버튼은 여전히 페이지 상단에 표시됩니다. 몇 높이 아래로 스크롤하여 상단 부분에 있고 완료했을 때 부동 클릭 유도문안 버튼을 사라지게 할 수 있습니다. 위의 맨 위로 돌아가기 버튼을 숨기고 표시하여 동일한 작업을 수행할 수 있습니다.
참고: 동일한 페이지에서 맨 위로 이동 버튼과 플로팅 클릭 유도문안 버튼을 숨기거나 노출시키려면 CSS 스니펫을 사용자 정의 CSS 섹션에 넣으면 됩니다.
페이지 작업이 끝나면 업데이트 또는 게시 버튼을 클릭하여 작업을 저장하는 것을 잊지 마십시오.

마지막 단어
이 문서에서는 아래로 스크롤하여 Elementor 에서 요소를 표시하고 위로 스크롤하여 요소를 숨기는 방법을 보여줍니다. 버튼 위젯을 자유롭게 실험하고 모든 사용자 정의 옵션을 시도하고 WordPress 사이트를 더 흥미롭게 만드십시오. 이 튜토리얼의 도움을 받았다면 다른 요소 또는 튜토리얼 도 확인하는 데 관심이 있을 수 있습니다. 또한 친구와 자유롭게 공유하십시오.




