Elementor ?를 사용하여 웹사이트에 누적 기둥을 만드는 방법을 찾고 있습니다. 이 기사에서는 가장 쉬운 방법으로 누적 기둥을 만드는 방법을 보여줍니다. 웹 사이트를 만들 때 누적 기둥은 여러 면에서 도움이 될 수 있습니다. 내부 섹션 위젯을 올바르게 사용하는 방법을 알고 있다면 Elementor 를 사용하여 스택 열을 만드는 것은 매우 간단한 작업입니다.

Elementor를 사용하여 적층 기둥 만들기
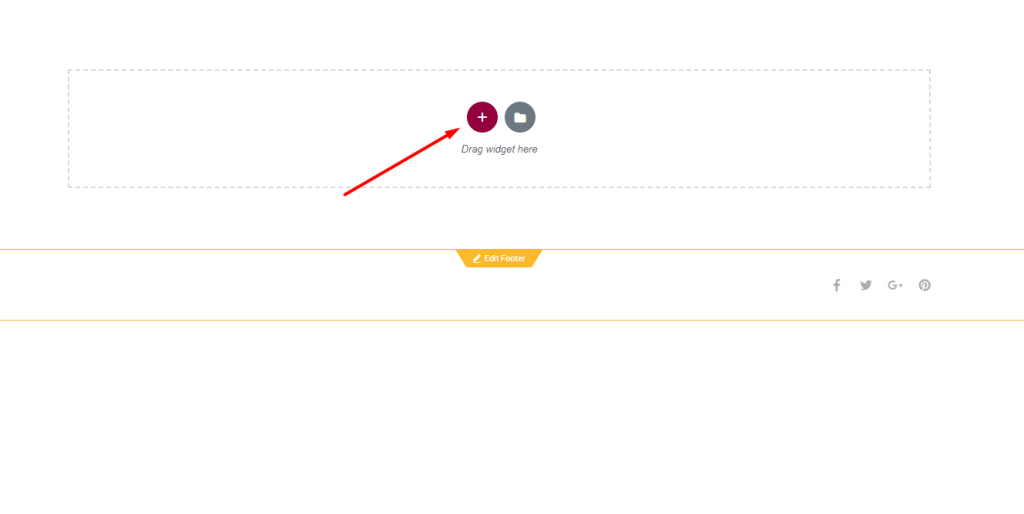
먼저 Elementor 편집기를 열고 누적 열이 있을 페이지로 이동합니다. 이제 "+" 기호를 클릭하여 새 섹션을 추가합니다.

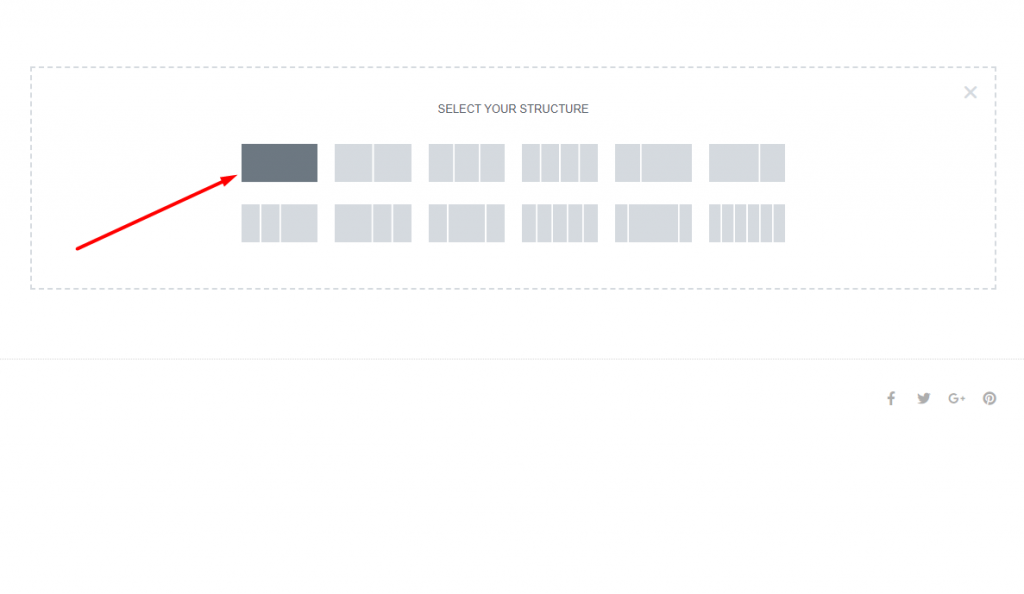
이제 섹션에 대한 열을 추가해야 합니다. 선택할 수 있는 열이 여러 개 있습니다. 이 자습서에서는 하나의 열이 있는 섹션을 사용합니다.

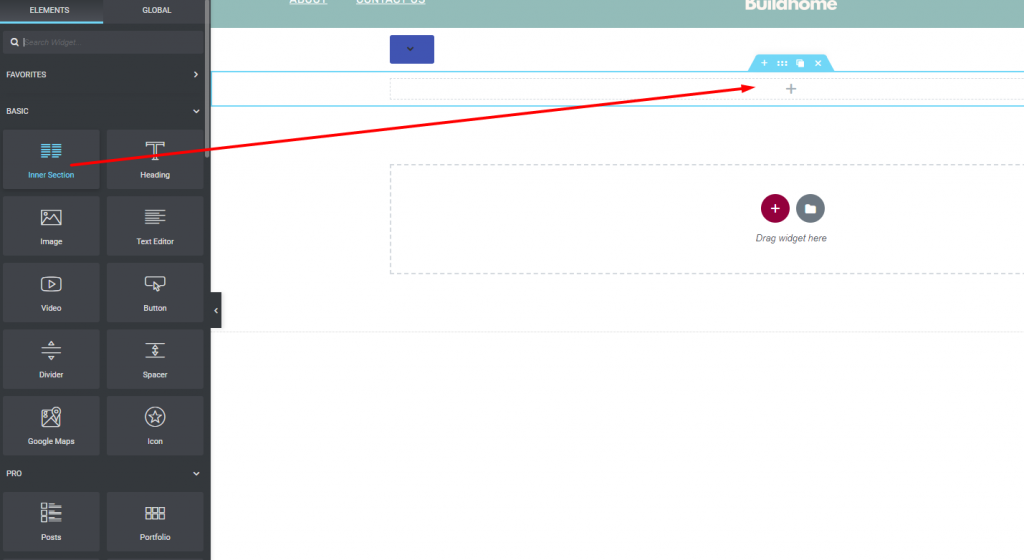
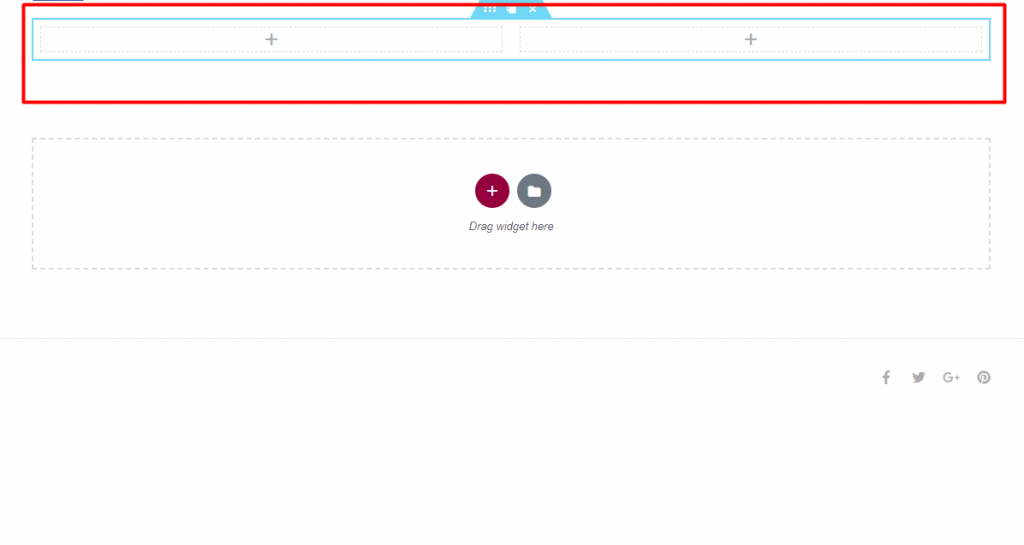
이제 대시보드 왼쪽에서 내부 섹션 위젯을 찾습니다. 내부 섹션의 위젯을 드래그하여 방금 만든 섹션에 놓습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
이것을 추가하면 다음과 같은 구조를 볼 수 있습니다.

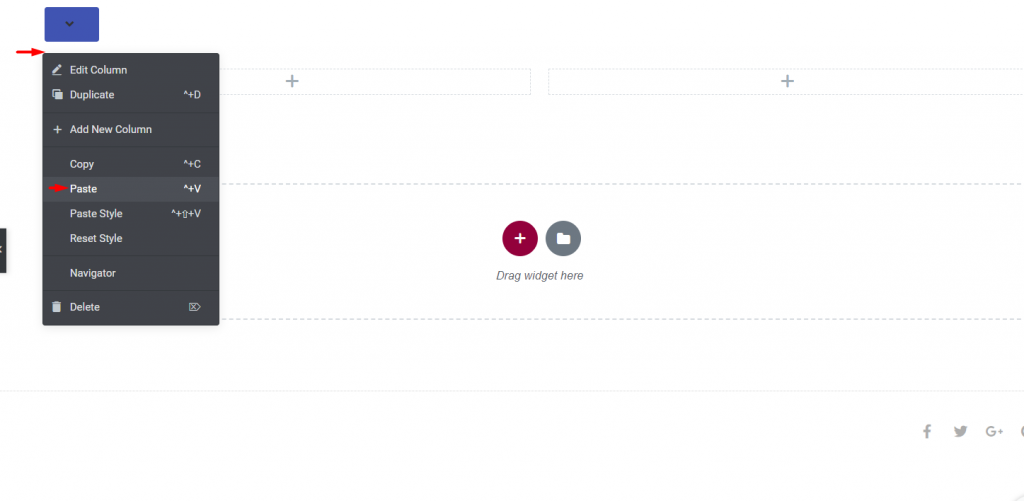
이제 누적 기둥을 만들려면 위에 있는 기둥을 복사하여 그 아래 기둥에 붙여넣습니다. 상위 열 편집 아이콘을 마우스 오른쪽 버튼으로 클릭한 다음 복사 옵션을 클릭합니다.

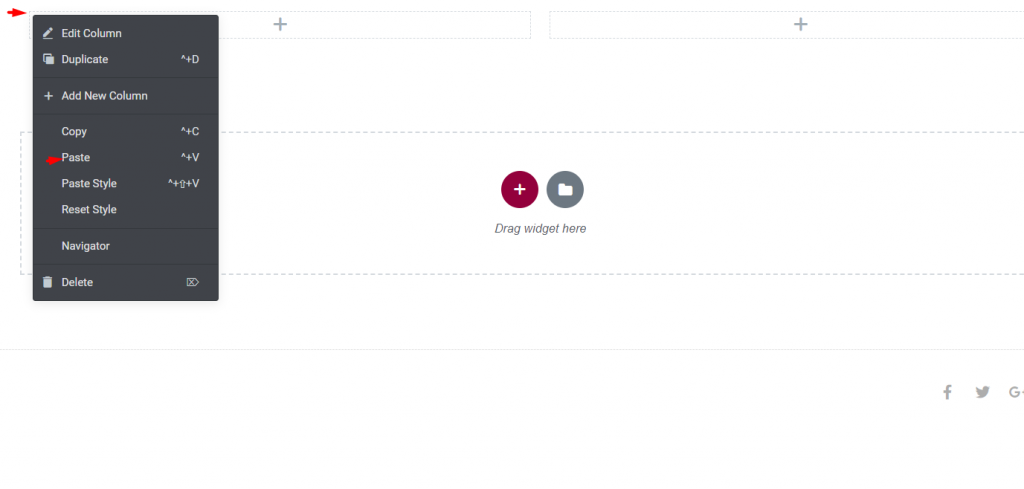
이제 섹션 내부의 "편집" 아이콘을 클릭한 다음 "붙여넣기"를 클릭합니다. 그러면 상위 항목에서 열을 복사하여 내부 위젯 섹션에 붙여넣습니다.

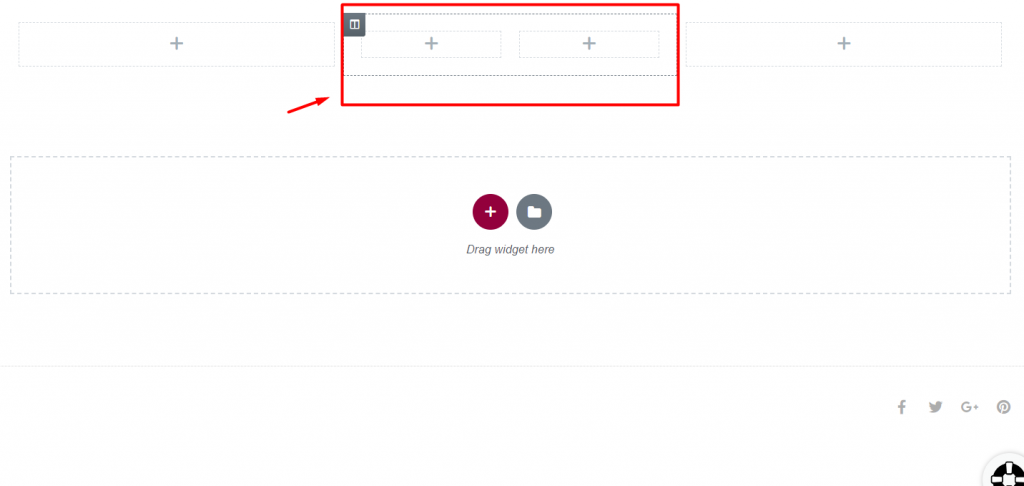
상위 열을 올바르게 복사하면 열이 서로 겹쳐져 있는 섹션이 표시됩니다.

이제 스택 열 섹션에 원하는 것을 넣을 수 있습니다.
마무리
단계를 따르면 Elementor 페이지 빌더 를 사용하여 WordPress 사이트에 누적 열 섹션을 추가할 수 있습니다. 더 자세히 알고 싶다면 다른 기사나 요소 튜토리얼 을 참조하세요. 이 데모가 마음에 들고 어떤 식으로든 도움이 된다면 친구에게 알려주세요.




