투명한 헤더를 사용하는 것은 사이트의 모양을 개선하는 좋은 방법입니다. 웹사이트의 디자인을 눈에 띄게 만들고 사이트를 방문하는 사람들에게 보다 상호 작용하는 것처럼 보이게 합니다.

매우 어려운 일이 아니며 Elementor Page Builder 의 도움으로 코딩 방법을 몰라도 매우 쉽게 할 수 있습니다. 확실히 할 수 있습니다. 이 기사에서는 명확한 Elementor 헤더를 쉽게 만드는 방법을 보여줍니다.
투명 헤더 사용의 이점
Elementor 를 사용하면 명확하고 흥미로운 헤더를 쉽게 만들 수 있습니다. 그러나 한 단계 더 나아가고 싶다면 사람들이 페이지를 아래로 스크롤할 때 그대로 유지되도록 할 수 있습니다. 다음은 몇 가지 장점입니다.
방문 페이지 웹 사이트에 적합
투명 스티커 헤더를 사용하는 것은 사이트 방문자가 즐거운 시간을 보낼 수 있도록 하는 세련되고 빠른 방법입니다. 그들은 사람들이 귀하의 웹 사이트에서 길을 쉽게 찾을 수 있도록 합니다. 웹사이트의 자료가 광범위하다면 이 기능이 큰 도움이 될 것입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작메뉴를 실행 가능하게 만드는 좋은 방법입니다.
끈끈한 투명 헤더는 소매 또는 전자 상거래 사이트와 같은 작업에 사용할 수 있는 웹 사이트에서 가장 잘 작동합니다. 사람들이 페이지 콘텐츠에 있는 동안 무언가를 하기를 원하기 때문입니다. 사람들이 귀하의 웹사이트를 볼 때 헤더가 매력적이면 돌아다니기가 더 쉬울 것입니다.
또한 헤더가 투명하기 때문에 콘텐츠를 읽기 어렵게 만들지 않습니다. 따라서 투명한 헤더를 추가하면 사람들이 사이트에 더 오래 머무르고 필요한 것을 찾는 데 도움이 될 수 있습니다.
웹 사이트에서 길을 쉽게 찾을 수 있습니다.
사이트에서 투명한 고정 헤더를 사용하면 사람들이 즉시 행동하도록 장려합니다. 특정 항목을 찾을 때 시간을 절약할 수 있습니다. 그리고 브랜드 로고를 홈페이지 전체에 두는 대신 투명 접착 헤더에 붙여서 훨씬 보기 좋게 만들 수 있습니다.
Elementor를 사용하여 투명한 헤더 만들기
이제 let’s는 Elementor 를 사용하여 투명한 헤더를 만들고 사용자 지정하는 방법을 배웁니다. 그러나이를 위해서는 Pro 버전의 Elementor가 필요합니다.
메뉴 만들기
다음으로, 아직 만들지 않았다면 WordPress 대시보드에서 헤더 메뉴를 만들어야 합니다. 다음은 시작하기 위한 가이드입니다.
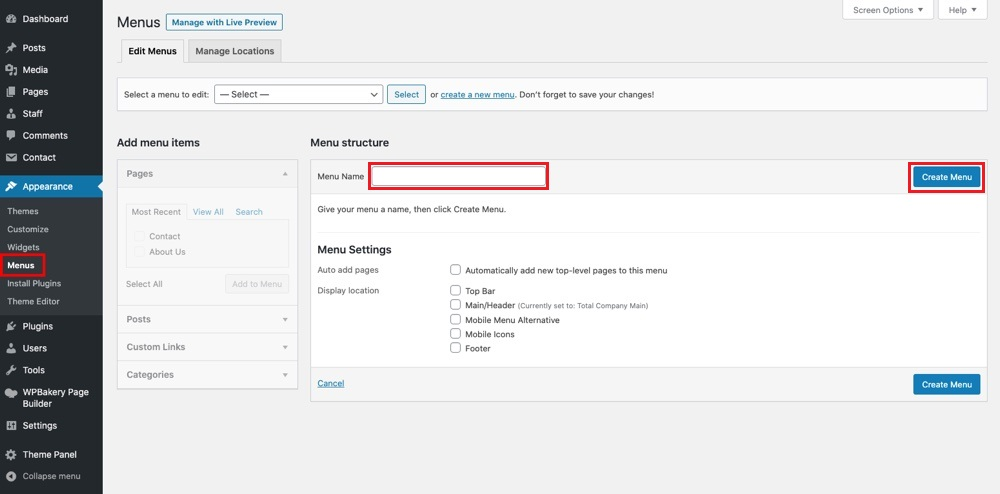
WordPress의 대시보드에서 Appearance > 메뉴로 이동합니다.

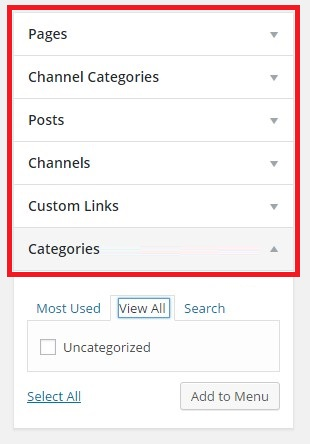
메뉴 이름 텍스트 상자에 메뉴 이름을 입력합니다. 그런 다음 "메뉴 만들기"라는 버튼을 클릭합니다. 왼쪽 패널에 주목하십시오. 여기에서 사이트의 페이지, 게시물, 카테고리 및 사용자 정의 링크를 메뉴에 추가할 수 있습니다.

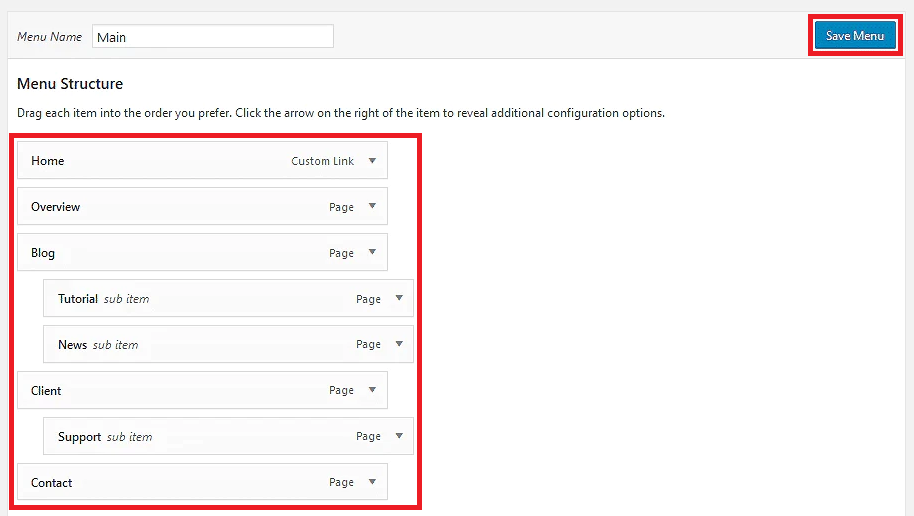
오른쪽 패널에서 메뉴 항목을 드래그 앤 드롭하여 순서를 변경하거나 하위 메뉴를 만들 수 있습니다.

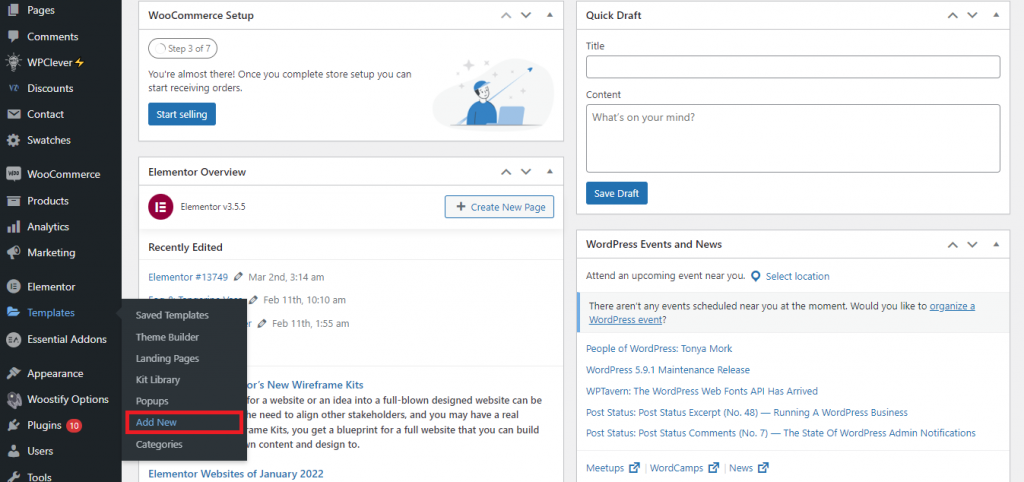
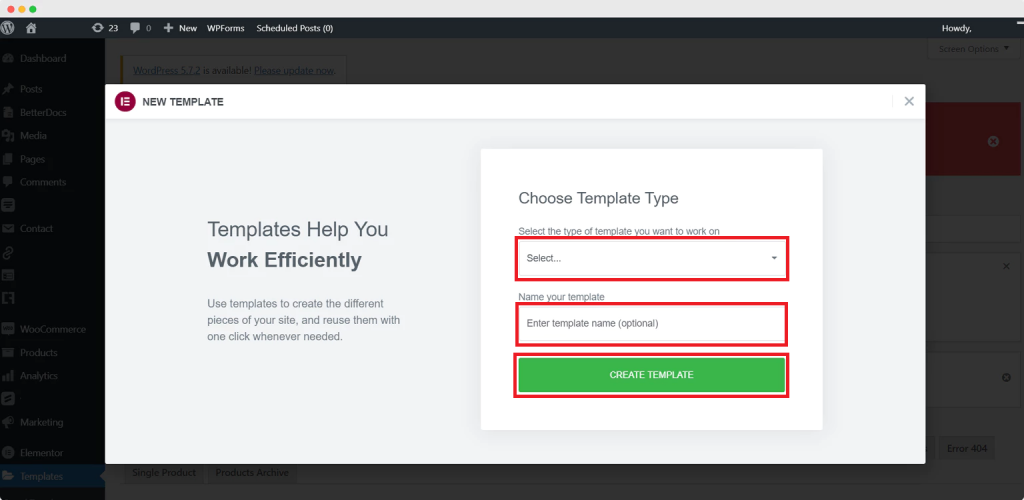
완료되면 메뉴 저장 버튼을 클릭하는 것을 잊지 마십시오. WordPress 사이트에 새 템플릿을 추가하려면 템플릿 > 새로 추가로 이동합니다.

추가 창이 나타납니다. Name, your template 필드에 방금 선택한 Elementor 헤더 템플릿에 지정한 이름을 입력합니다. CREATE TEMPLATE 옵션을 선택하면 됩니다.

Elementor의 미리 만들어진 레이아웃 옵션이 있는 창이 구체화됩니다. Elementor를 사용하여 다양한 헤더 옵션 중에서 선택하십시오. 즐겨찾기를 선택한 다음 해당 버튼을 클릭하여 삽입합니다. 또한 이들 중 하나의 미리보기를 볼 수 있습니다.
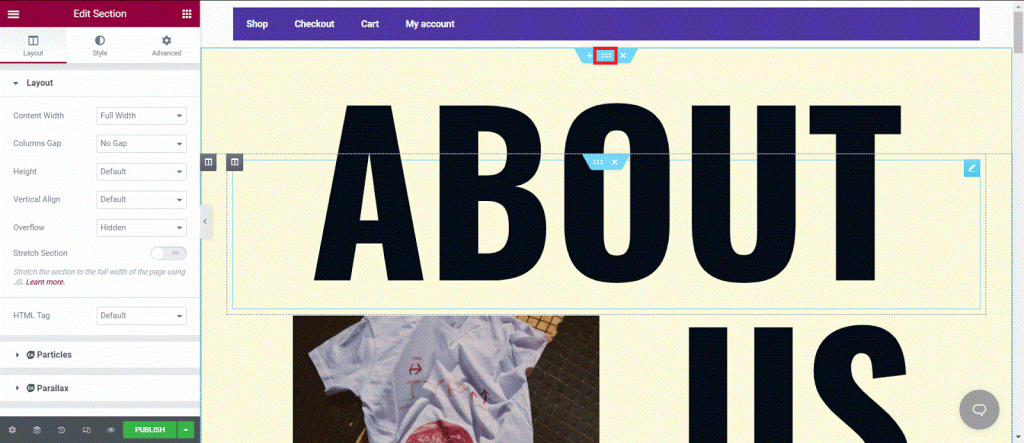
헤더를 투명하게 만들기 위해 Elementor Pro를 사용할 때입니다. 방법은 다음과 같습니다. 헤더에 점 6개가 있는 버튼을 누릅니다.

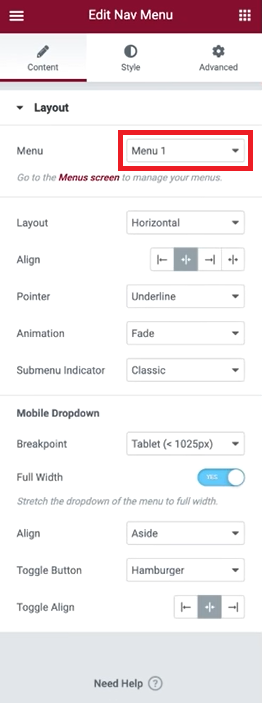
레이아웃 탭에 있는 메뉴 드롭다운 메뉴에서 원하는 메뉴를 선택합니다.

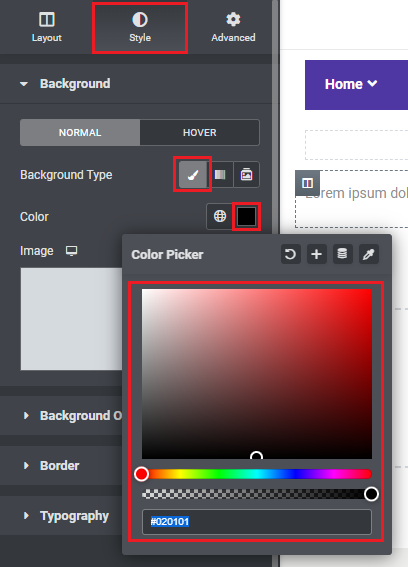
머리글의 배경색과 투명도 수준을 수정하려면 "스타일" 탭을 선택합니다. "배경" 탭을 클릭하고 "클래식" 배경 스타일(붓으로 표시됨)을 선택합니다.

색상 선택기를 사용하려면 해당 버튼을 클릭합니다. 그런 다음 원하는 색조와 투명도를 선택합니다. 글꼴에서 오버레이, 테두리, 구분선에 이르기까지 헤더의 전체 모양을 수정할 수 있습니다. 당신이 좋아하는 것을 시도하십시오.
다음 단계는 고급 메뉴를 선택하는 것입니다. 그런 다음 "모션 효과"라고 표시된 곳으로 이동합니다. 스크롤 효과 설정을 사용합니다.
관련 효과 드롭다운에서 전체 페이지를 선택합니다. 마지막으로 스티커 메뉴에서 "상단"을 선택합니다.
편집을 마치면 "게시"를 누르십시오.
마무리
Elementor 를 사용하여 만든 투명한 헤더를 사용하는 것은 사이트 방문자를 안내하는 현대적인 방법입니다.
맞춤형 헤더는 모바일 친화적입니다. 결과적으로 이 문제는 처음에 생각했던 것만큼 시급하지 않습니다. Woostify를 사용하는 경우 가장 좋은 옵션은 세 번째 옵션입니다. 멋진 투명 헤더를 만드는 가장 빠르고 쉬운 방법이기도 합니다.




