몇 가지 제한 사항으로 인해 Elementor Pro의 양식 위젯은 대부분의 WP 디자이너와 개발자가 WordPress에서 양식을 생성하는 마지막 옵션입니다. 이 게시물은 Dynamic.ooo 애드온을 사용하여 Elementor Form 위젯의 기능을 향상시키는 방법을 보여줍니다.

우리는 방문자가 예약세션에 사용할 양식을 만들 것입니다. 이 양식에서는 사용자가 의료 데이터베이스에서 의사를 선택하여 건강 검진 및 상담을 볼 수 있습니다.
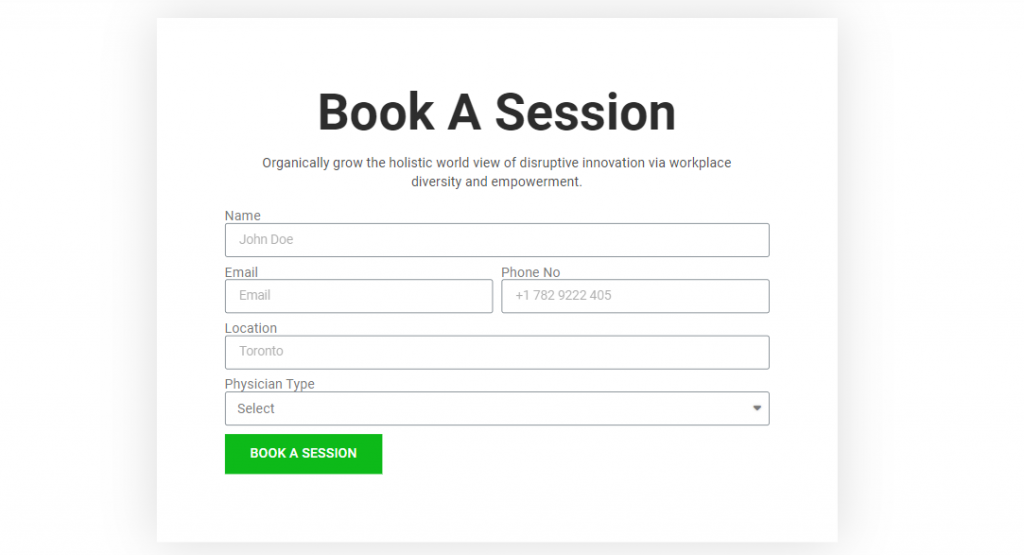
디자인 미리보기
다음은 우리의 양식이 어떻게 생겼는지입니다.

Elementor Pro 양식 만들기
Dynamic이 필요하지 않은 모든 기본 양식 필드를 만듭니다. 우오. 우리의 경우 이름, 이메일, 전화 번호, 위치 및 의사 유형입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
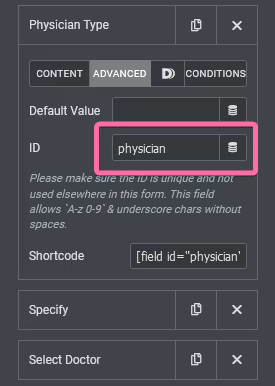
양식의 다른 필드는 의사 유형 선택 필드의 가능성을 기반으로 구성되었으므로 이 필드에 ID를 할당해야 합니다. 그런 다음 소비자가 보고 싶은 의사의 유형을 선택하면 이 ID를 사용하여 데이터를 동적으로 가져옵니다.

Elementor Pro 양식에 동적 선택 필드 추가
필드에 ID가 할당되면 필요한 항목에 따라 추가 필드를 설정합니다. 우리의 경우 동적 필드를 포함했습니다. 위의 이미지에서 볼 수 있듯이 동적 선택이라고 하며 "지정"이라는 레이블을 지정했습니다.

- 유형: 필드 유형이 "동적 선택"으로 설정되어 있는 것을 확인할 수 있습니다.
- 참조 필드 ID: 참조 필드 ID는 의사 유형 필드의 ID이기도 한 "의사"로 설정됩니다.
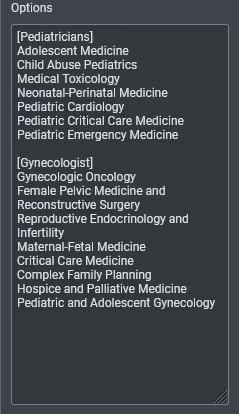
- 옵션: 이 섹션에서는 사용자가 의사 유형 영역에서 옵션을 선택할 때 표시되는 옵션을 제공해야 합니다.
Dynamic에서 데이터를 구성하려면 대괄호와 선택 항목을 선택하고 활용합니다. 예를 들어 사용자가 양식에서 소아과 의사 또는 산부인과 의사를 선택하면 하위 전문 분야를 가져오려고 합니다. 결과적으로 우리의 선택은 다음과 같습니다.

보시다시피 의사 유형 선택 필드의 대안을 대괄호로 묶고 옵션(의사 유형)을 선택하면 표시되는 옵션을 묶었습니다. 여기 [소아과 의사]와 [산부인과 의사]가 있습니다. 언급된 옵션에서 사용자가 선택하도록 하는 대안을 추가하면 완료됩니다.
Elementor Pro Form에 조건부 논리 추가
Dynamic.ooo를 사용하면 사용자의 작업을 기반으로 Elementor Pro 양식에 필드를 표시할 수 있습니다. 이 조건을 생성하는 절차는 다른 WP 형식 플러그인처럼 간단하지 않지만 여전히 가치가 있습니다. 더욱이, 그들은 특히 초보자를 위해 앞으로 절차를 더 쉽게 만들 것입니다.
Dynamic.oooto 활용과 관련된 절차는 Elementor 형식으로 조건을 생성합니다.

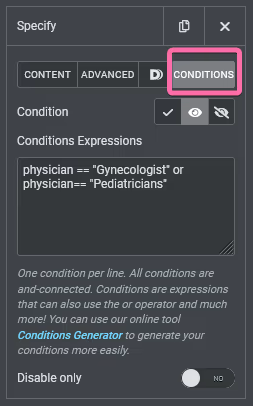
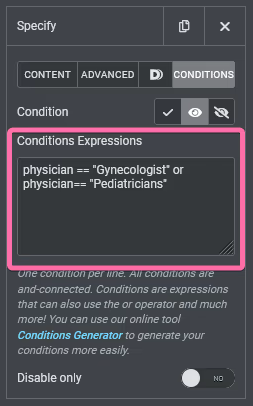
프로그래밍 기술이 있다면 Dynamic.ooo에 조건을 작성하는 것이 직관적입니다. 참조 ID와 확인하려는 옵션만 입력하면 됩니다. 이 경우 조건이 지정 필드에 추가되었으며 의사 유형 필드에서 사용자가 선택한 대안을 기반으로 필드를 표시하려고 합니다.
나는 이것을 적절하게 구성하기 위해 선택 영역의 의사 ID와 옵션을 사용했습니다. 우리 ID는 "의사"이고 필드에는 네 가지 가능성(선택, 소아과 의사, 산부인과 의사 및 신경과 의사)이 있음을 기억하십시오. 지정 필드는 사용자가 소아과 의사 또는 산부인과 의사를 선택했는지 여부에 따라 표시되어야 합니다.
결과적으로 다음과 같이 조건을 작성합니다.
physician == "Pediatrician" or physician == "Gynecologist"
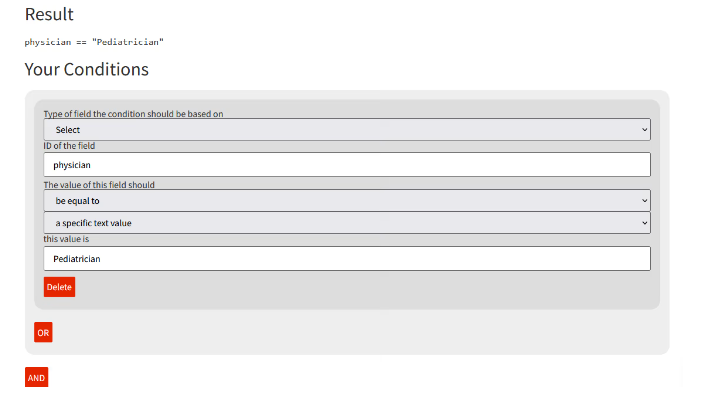
조건 생성기를 사용하면 아래와 같이 조건 표현식을 간단하게 작성할 수 있습니다.

조건 생성기로 표현식 구성을 완료했으면 결과를 복사하여 조건 표현식 상자에 붙여넣은 다음 테스트할 페이지를 저장하고 새로 고칩니다.
Elementor Pro 양식에 동적 선택 필드 추가
이것은 Elementor Pro 양식에 대한 Dynamic.ooo의 가장 유용한 확장 중 하나입니다. 사용자가 ?를 선택하도록 게시물 및 CPT에서 데이터를 동적으로 끌어오는 양식을 만들고 싶었던 적이 있습니까?
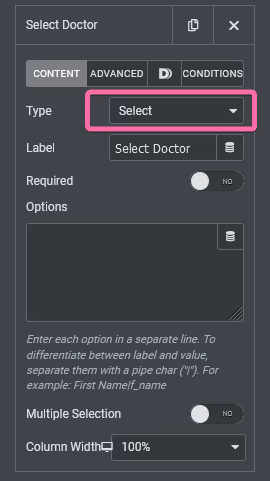
이 자습서에서는 사용자가 상담할 의사를 선택하기를 원했으며 선택 필드를 내 양식에 추가하기만 하면 되었습니다.

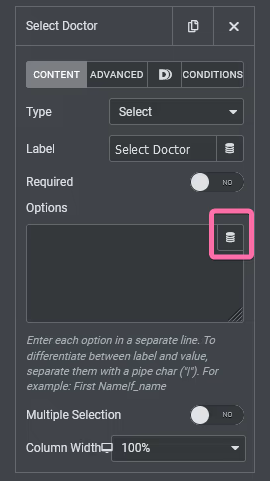
그런 다음 Elementor 양식에서와 같이 옵션 상자에 선택 필드에 대한 옵션을 수동으로 입력하는 대신 아이콘을 클릭하여 동적 태그를 열어야 합니다.

열린 창에서 Dynamic.ooo까지 아래로 스크롤하고 "내 게시물"을 선택합니다. 사용자 정의 게시물 유형에서 콘텐츠를 가져오고 싶기 때문에 내 게시물을 선택했습니다. 블로그 게시물이나 Woocommerce 제품에서 콘텐츠를 가져오려는 경우 Dynamic.ooo에는 이미 해당 기능이 내장되어 있습니다. 불행히도 패널의 Dynamic.ooo 영역에서 WooCommerce가 설치되어 있지 않기 때문에 제품을 찾을 수 없습니다. 그러나 Cryptocurrency 다음으로 목록에서 두 번째로 Post를 볼 수 있습니다.

내 게시물을 선택한 후 필요한 정확한 데이터를 가져오도록 구성하려면 "내 게시물" 설정에 액세스해야 합니다. 예를 들어, 우리 상황에서 Doctor's CPT에서 게시된 데이터를 가져와야 합니다.

이 환상적인 확장 프로그램의 일반적인 설정인 날짜순이 아닌 알파벳순으로 데이터를 표시하도록 선택했습니다. 또한 지정 상자의 조건을 의사 선택 양식에 넣었습니다. 보시다시피 두 필드는 소아과 의사 또는 산부인과 의사를 선택한 경우에만 나타납니다.
Dynamic.ooo가 이 확장을 미세 조정할 수 있으므로 원하는 의사를 수동으로 추가하거나 분류를 기반으로 의사를 가져오는 것과 같이 우리가 진정으로 원하는 데이터를 가져올 수 있다고 가정합니다. 이 경우 이 추가 기능은 WordPress의 완전한 양식 솔루션이 될 것입니다.
마지막 단어
이 추가 기능이 제공하는 양식 확장 기능은 Elementor 양식을 새로운 차원으로 끌어올렸지만 이 추가 기능이 할 수 있는 모든 것을 캡처할 수는 없었습니다.
예를 들어 Dynamic.ooo 위치 자동 완성 기능은 이 과정에서 다루어야 합니다. 온라인에서 정기적으로 볼 수 있기 때문에 이미 어떤 기능을 하는지 알고 있을 것입니다. Google Maps API 기반 주소 자동 완성입니다. 예, Dynamic.ooo도 이를 지원합니다. 이 튜토리얼이 Elementor pro 양식을 완벽하게 설정하는 데 도움이 되기를 바랍니다. 그렇다면 이 게시물을 친구들과 공유하고 다른 요소 또는 튜토리얼 을 확인하십시오.




