Elementor Flexbox는 웹 사이트를 보다 쉽고 효율적으로 디자인할 수 있도록 레이아웃을 구성하는 새로운 방법입니다. 이는 우리 모두에게 익숙한 이전 섹션-열 레이아웃에서 한 단계 발전한 것입니다.

이전 레이아웃은 섹션, 하위 섹션 및 열이 있어 편리했지만 디자인 유연성이 부족했습니다. 각 Elementor 섹션에는 열과 하나의 하위 섹션만 포함될 수 있습니다. 페이지에 이러한 요소를 너무 많이 추가하면 웹 사이트 속도가 느려질 수 있습니다.
그리고 모바일 장치에서 잘 작동하는 디자인을 만드는 것도 기존 설정에서는 번거로운 작업이었습니다.
섹션-열 레이아웃이 제 역할을 했지만 이제 Elementor 의 페이지 빌더를 사용하여 웹사이트를 디자인하는 더 좋고 유연한 방법을 받아들여야 할 때입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Flexbox 컨테이너에 대해 배우고 싶다면 이 블로그를 저장하세요. 이 새로운 레이아웃 구조에 대한 모든 중요한 세부 정보를 안내하고 이전 섹션-열 레이아웃에 비해 개선된 이유를 보여 드리겠습니다.
Elementor Flexbox 컨테이너란 무엇입니까?
Elementor Flexbox 컨테이너는 웹 사이트 빌더인 Elementor가 CSS Flexbox라는 디자인 기술을 사용하는 방식입니다. CSS 3을 기반으로 하는 이 기술은 웹 페이지의 항목을 정렬하는 데 도움이 됩니다.
Flexbox는 웹 페이지가 보기 좋게 보이고 다양한 장치와 화면 크기에서 잘 작동하도록 해주기 때문에 좋습니다.
Elementor는 3.6 업데이트를 통해 Flexbox 컨테이너를 도입했습니다. 이러한 컨테이너는 장치에 맞게 조정되는 웹 페이지를 만드는 데 도움이 됩니다. 텍스트, 사진, 위젯을 담는 특별한 상자와 같습니다. 멋진 점은 이 상자를 다른 상자 안에 넣을 수도 있다는 것입니다.
섹션과 열이 포함된 일반 레이아웃을 사용해 본 적이 있다면 특히 블록이나 테이블과 같은 다른 레이아웃에서는 이것이 까다로울 수 있다는 것을 알고 있습니다.
그러나 Flexbox를 사용하면 원하는 만큼 중첩 상자를 서로 안에 보관할 수 있습니다. 이는 독특한 디자인에 대한 수많은 가능성을 열어줍니다.
간단히 말해서 이러한 컨테이너는 섹션처럼 작동하지만 매우 유연합니다. 정렬 방식, 주변 공간, 페이지에서의 위치 등 다양한 항목을 조정할 수 있습니다.
Elementor Flexbox 컨테이너를 사용하는 방법은 무엇입니까?
Elementor Flexbox를 사용하여 페이지를 작성하는 방법은 일반 Elementor 블록을 사용하는 것과 매우 유사합니다. 따라서 Elementor를 처음 사용하거나 이전 버전에서 전환하더라도 조정하는 데 문제가 없습니다.
"Elementor에서 컨테이너를 켜는 방법/컨테이너를 어떻게 설정합니까? Elementor에 컨테이너를 어떻게 넣나요? Elementor 에 컨테이너를 추가하는 방법은 무엇입니까?"와 같은 내용이 궁금할 수 있습니다. 이 부분에서는 필요한 답변을 제공합니다.
시작하는 데 도움이 되도록 Flexbox 컨테이너를 사용하여 웹 사이트를 디자인하는 단계는 다음과 같습니다.
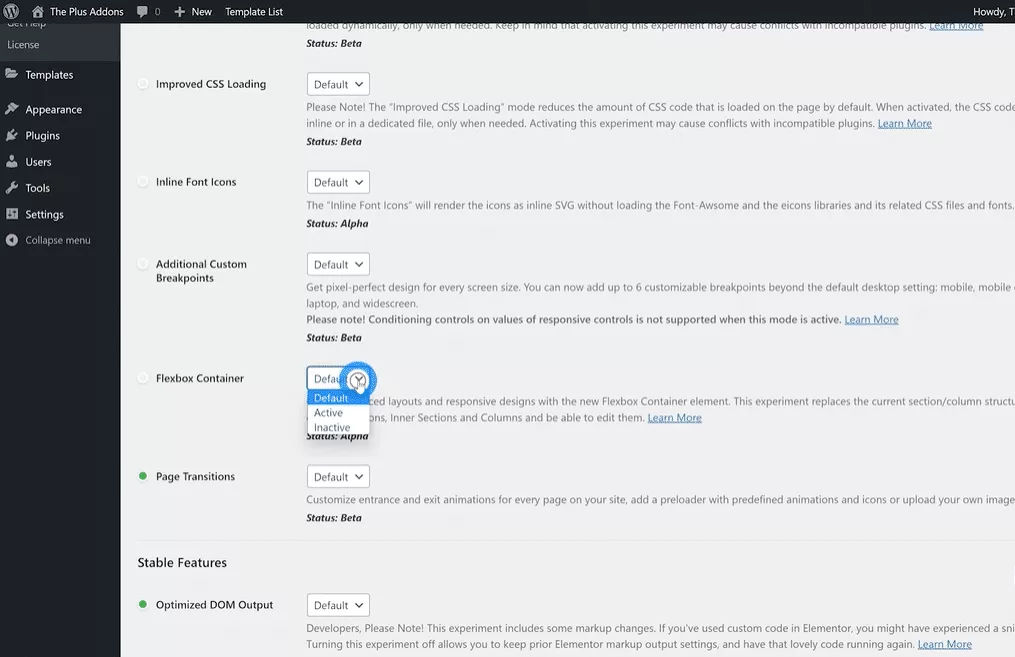
1단계. Elementor 설정에서 Flexbox를 켜세요.
새 컨테이너를 사용하려면 먼저 Flexbox를 활성화해야 합니다. 따라서 WordPress 대시보드에서 Elementor 설정으로 이동하세요. 실험 탭을 클릭하고 아래로 스크롤하여 Flexbox 컨테이너 옵션을 찾은 다음 드롭다운 메뉴에서 활성을 선택합니다. 변경 사항을 저장하고 다음 단계로 이동합니다.
새로운 웹사이트에서는 Flexbox 컨테이너가 기본적으로 이미 활성화되어 있습니다.

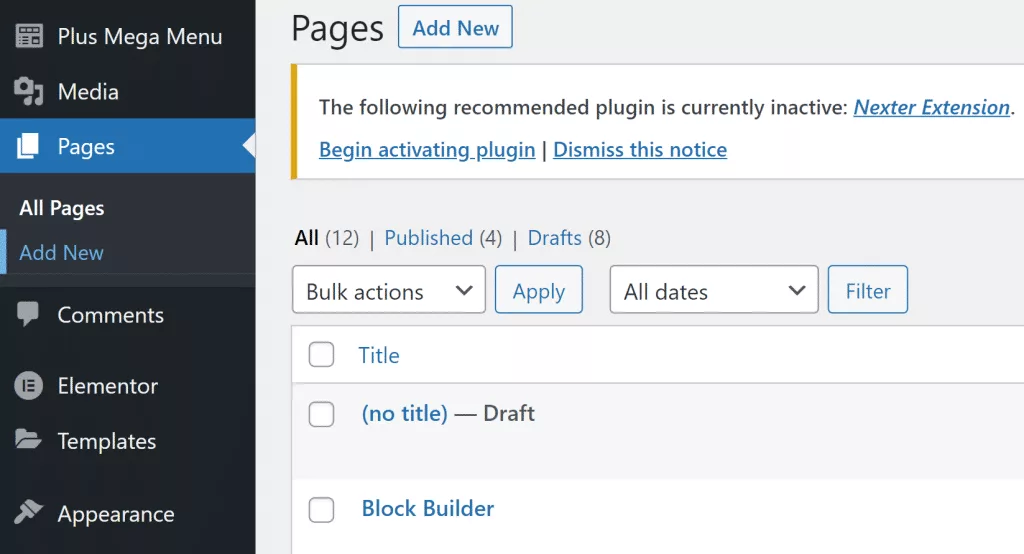
2단계: 새 웹 페이지 만들기
먼저 평소처럼 새 페이지를 만들어 보겠습니다. 페이지 섹션으로 이동하여 모든 페이지를 선택한 후 새로 추가를 클릭하세요.

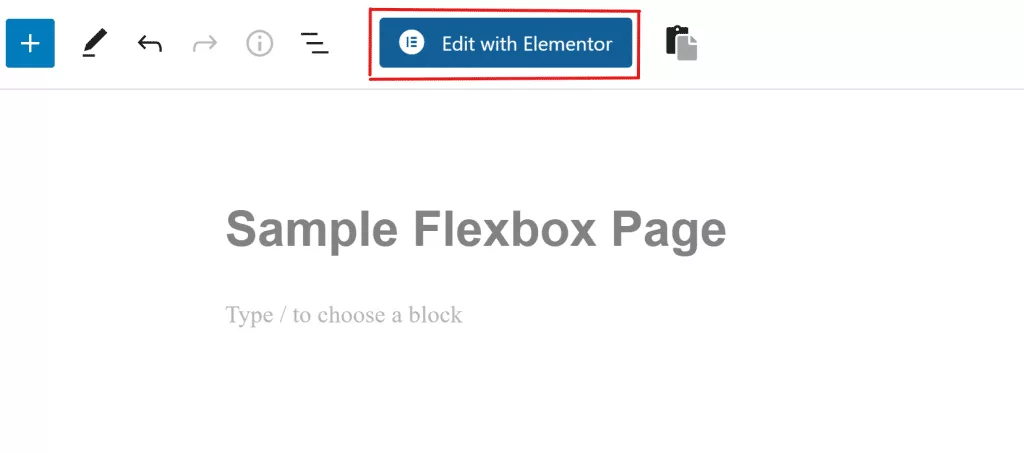
3단계: Elementor 열기
이제 화면에 WordPress 페이지 빌더 창이 표시됩니다. 이 새 페이지에 제목을 지정하고 Elementor로 편집을 클릭하여 Flexbox 컨테이너 사용을 시작하세요.

4단계: 새 상자 추가
친숙한 Elementor 페이지 빌더 인터페이스를 갖게 됩니다. 또한 사이드바에서 끌어서 놓아 새 상자를 추가할 수도 있습니다. 또는 + 기호를 클릭하고 원하는 구조를 선택할 수 있습니다.
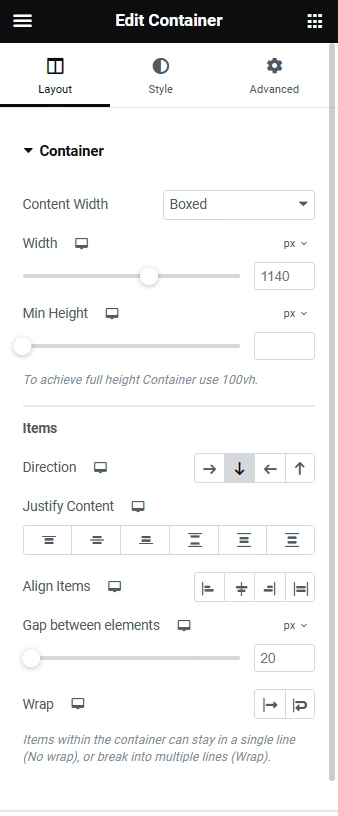
5단계: 상자 스타일 지정
상자를 추가한 후에는 원하는 모양으로 만들 수 있는 다양한 방법을 찾을 수 있습니다. 상자 유형, 너비 또는 높이, 직면하는 방향, 정렬 방식 등을 조정할 수 있습니다.

6단계: 위젯을 상자에 끌어서 넣기
위젯을 상자 안에 넣는 것도 쉽습니다. 요소 탭에서 원하는 위젯을 선택한 다음 상자에 있는 + 아이콘으로 끌어서 놓기만 하면 됩니다.
7단계: 위젯 모양 변경
상자 전체의 설정을 변경한 것처럼 상자 내부의 모습도 변경할 수 있습니다. 상대방이 바라보는 방향, 정렬 방식, 사이의 공간 등을 변경할 수 있습니다.
8단계: 새 Flexbox 웹 페이지 공유
상자를 많이 만들고, 복사하고, 위치를 변경할 수 있습니다. 더 많은 항목을 추가하면서 이 단계를 계속 수행하세요. 완료한 후 게시 버튼을 클릭하여 웹페이지를 활성화하세요. 미리보기 버튼을 클릭하여 새 Flexbox 웹페이지가 어떻게 작동하는지 확인할 수도 있습니다.
마무리
결론적으로 이제 Elementor Flexbox 컨테이너에 대해 배웠습니다. Elementor에 이미 익숙하다면 새로운 Flexbox 빌더를 쉽게 이해할 수 있을 것입니다. 초보자라면 이 가이드를 따르면 문제 없이 Flexbox를 사용하는 데 도움이 될 것입니다.




