때로는 특히 디자인 관점에서 색상을 다루는 것이 상당히 어렵습니다. 게다가 어떤 색상이 어떤 색상과 어울리는지 이해하려면 비판적인 디자인 사고가 필요합니다.

그러나 웹사이트의 외관과 관련하여 색상의 중요성을 제거할 수는 없습니다. 사용자 경험을 결정하는 요소이며 웹사이트의 색상 팔레트가 테마를 결정합니다. 이 튜토리얼에서는 Elementor Color Samples를 사용하여 번거로움 을 줄이는 방법을 이해할 것입니다.
Elementor 색상 샘플러
Elementor Color Sampler는 디자인 요소를 사용하여 웹사이트에 시각적으로 매력적인 색상 팔레트를 만듭니다. 가장 대표적인 색상을 사용하기 보다는 가장 매력적이고 주제와 잘 어울리는 색상을 사용합니다.

다양한 색상 중에서 선택해야 하는 걱정을 없애고 모든 색상의 혼합 또는 선택한 색상과 어울리는 색상을 선택할 수 있는 색상 팔레트를 제공합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작색상 샘플러 사용
먼저 웹사이트에서 Color Sampler가 활성화되어 있는지 확인해야 합니다. WordPress 대시보드에서 Elementor의 설정으로 이동한 다음 실험으로 이동합니다.
색상 샘플러를 활성화하면 배경이나 웹사이트의 다른 부분에 대한 만족스러운 색상 팔레트를 만드는 데 사용할 수 있습니다.
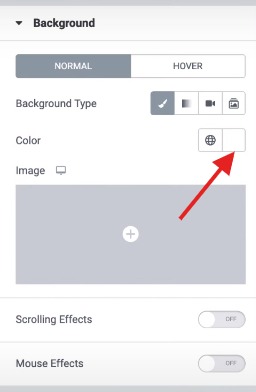
먼저 색상을 변경할 영역을 선택한 다음 스타일 탭으로 이동해야 합니다.

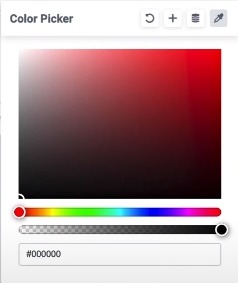
스타일 탭에서 색상 선택기를 사용하여 색상을 선택하려는 요소를 선택하면 선택한 모든 색상이 혼합되어 웹사이트의 시각적 테마를 완벽하게 보완합니다.

색상 팔레트에서 하나의 색상을 선택할 수도 있으며 실시간으로 변경 사항을 표시하여 테마를 보완하는지 확인할 수 있습니다.
또한 이러한 색상을 글로벌 색상에 추가로 저장하여 원할 때마다 재사용할 수 있습니다. 이것이 Elementor의 Color Sampler 가 많은 시간과 혼란을 줄이는 데 도움이 되는 방법입니다.
이것이 이 튜토리얼의 전부입니다. 튜토리얼을 놓치지 않으려면 Facebook 및 Twitter 에 가입하십시오.




