Divi 의 기본 제공 디자인 옵션을 사용하면 웹사이트의 눈길을 사로잡는 배경을 만들 수 있습니다. Divi의 배경 그라디언트, 마스크 및 패턴은 배경 선택을 사용하여 단일 섹션에서 이미 결합할 수 있습니다. 배경 디자인의 한계를 뛰어 넘었지만 오늘은 더 나아가고 있습니다. 이 단원에서는 Divi 의 그라디언트, 마스크 및 패턴을 사용하여 동적 배경을 만드는 방법을 알려줍니다. 단일 배경 디자인의 경우 이제 선택할 수 있는 가능성이 두 배 늘어납니다. 다른 디자인 레이어를 모두 포함하면 생각할 수 있는 디자인 선택의 수가 급증합니다.

디자인 미리보기
최종 디자인은 다음과 같습니다.

개념
이 디자인의 아이디어는 기본 아이디어입니다. 우리의 첫 번째 중지는 Divi의 사전 설치된 배경 디자인 기능(그라데이션, 마스크, 패턴 등)을 활용하는 섹션입니다. 그런 다음 행이 만들어지고 영역을 완전히 둘러싸도록 위치가 지정됩니다(예: 오버레이). 이제 Divi에 내장된 배경 디자인 기능으로 인해 콘텐츠의 배경을 구축할 수 있는 두 개의 배경 가능성(섹션 및 행) 레이어가 있습니다.
설계 절차
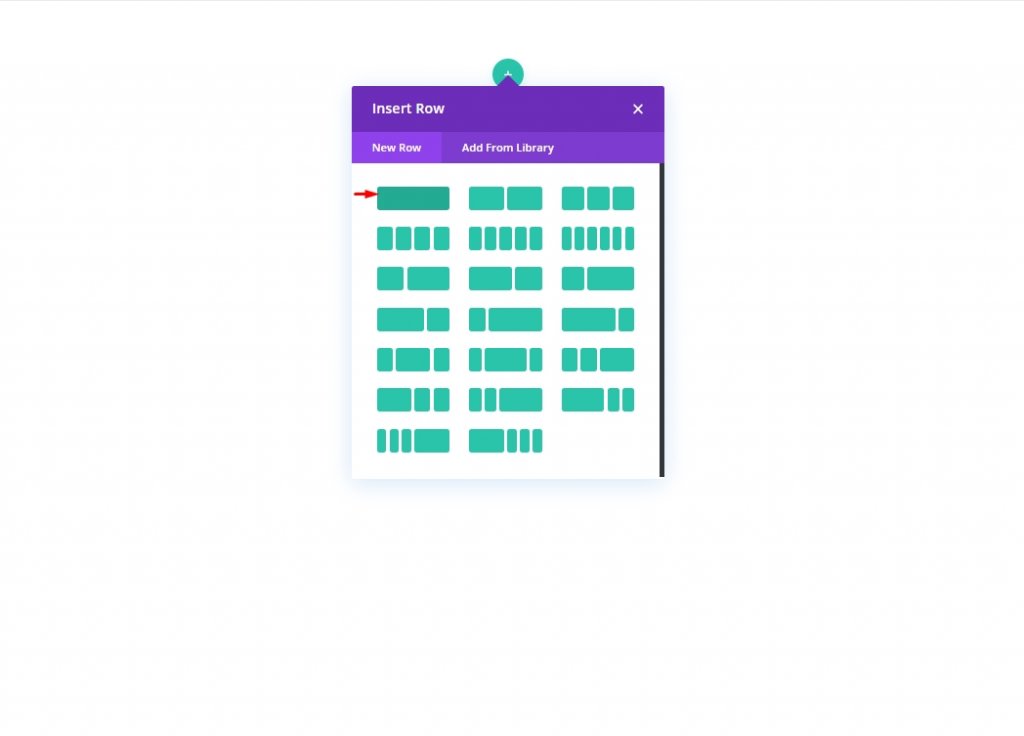
행 추가
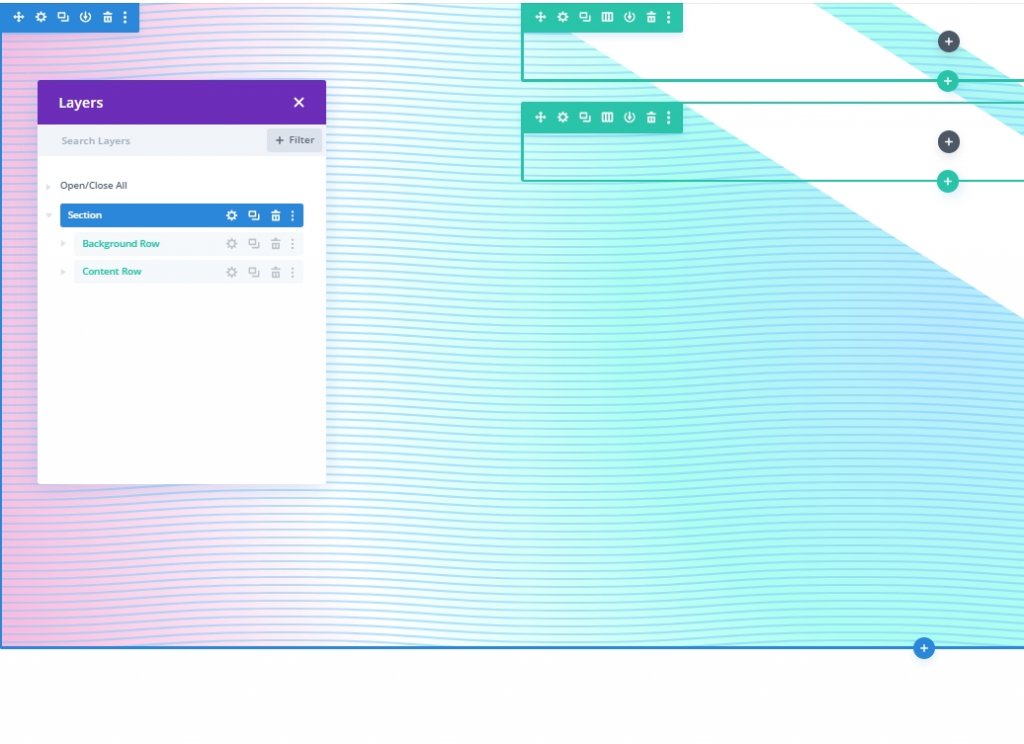
시작하려면 빌더에 이미 있는 섹션에 하나의 열이 있는 행을 추가하십시오. 결국 이 행은 두 번째 배경 디자인 레이어로 사용됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
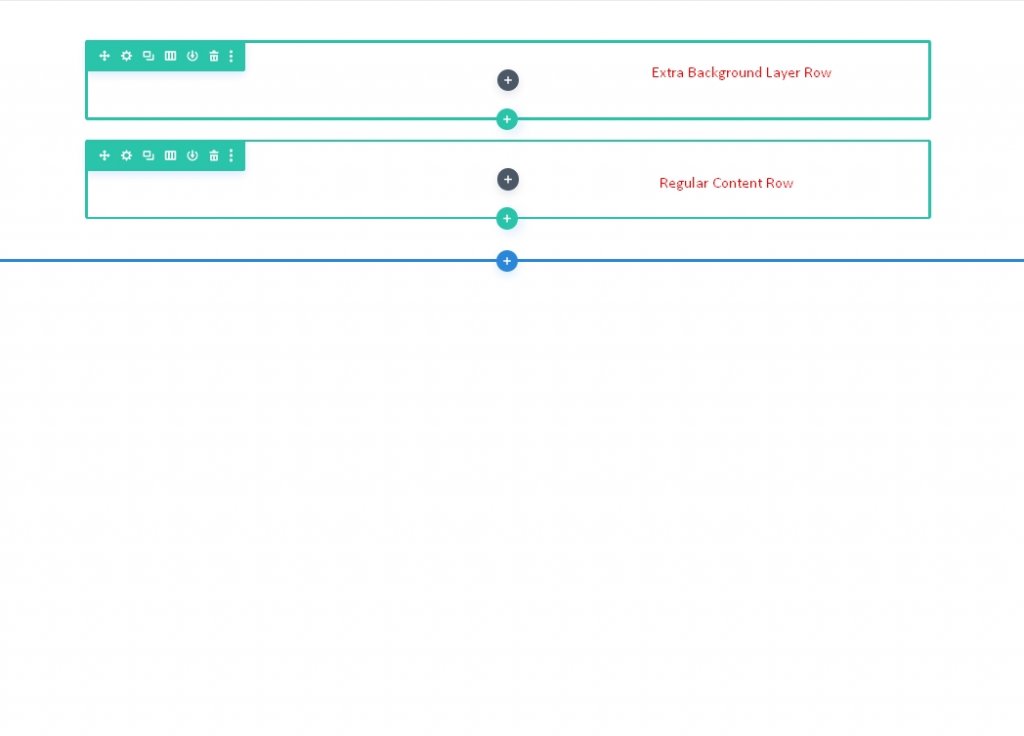
다음 단계는 새로 생성된 행의 복사본을 만드는 것입니다. 콘텐츠는 평소와 같이 두 번째(중복) 행에 배치됩니다. 배경 레이어는 맨 위 행에 추가되어야 하고 일반적인 콘텐츠 행은 그 아래에 있어야 합니다.

나중에 우리는 행으로 돌아갈 것입니다. 당분간 이 섹션을 사용하여 배경 디자인의 초기 레이어를 만들 것입니다.
단면 수직 간격
배경 디자인이 브라우저를 완전히 채우려면 섹션의 수직 높이를 높여야 합니다. 이 경우 섹션에 최소 높이를 추가하면 충분합니다.
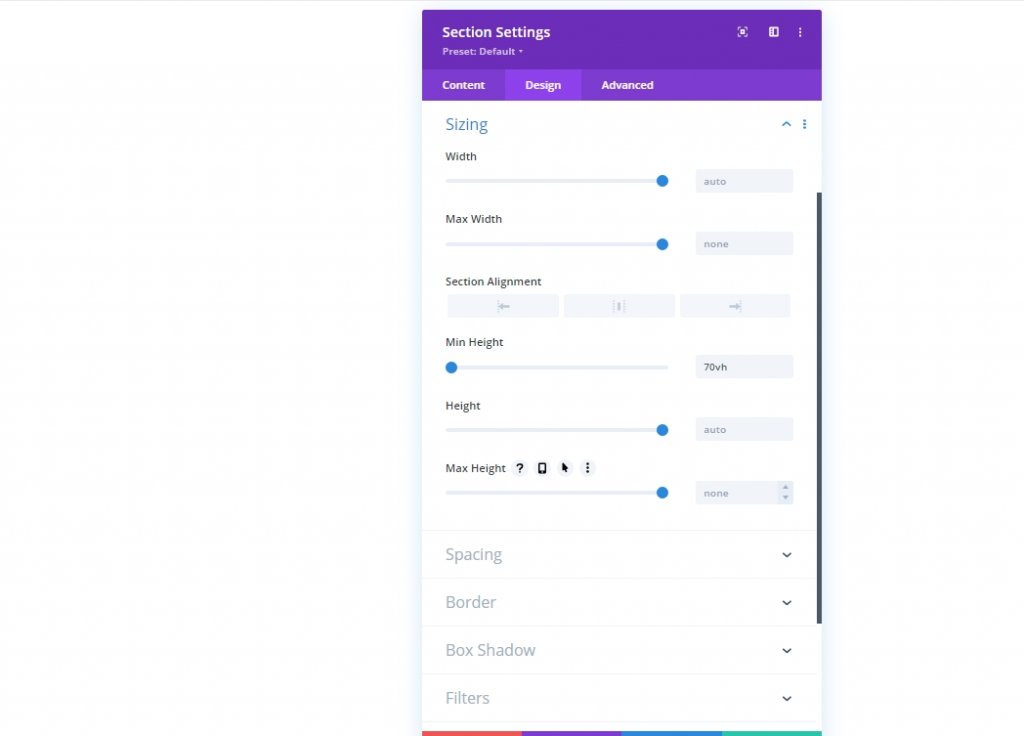
섹션의 설정 페이지로 이동합니다. 디자인 탭에서 다음과 같이 패딩과 높이를 업데이트합니다.
- 최소 높이: 70vh
- 패딩: 상단 0px, 하단 0px

섹션 배경 디자인: 첫 번째 레이어
이제 섹션 높이를 설정했으므로 배경의 첫 번째 레이어 디자인을 시작할 준비가 되었습니다. Divi에는 다양한 배경 디자인 가능성이 있습니다. 이 기사에서는 배경의 그라디언트, 마스크 및 패턴에 중점을 둘 것입니다.
배경 그라데이션
사용자 정의 그라디언트를 초기 배경 디자인 요소로 사용할 수 있습니다. 이 그라디언트에 대해 비교적 균등하게 간격을 둔 4개의 그라디언트 정지점을 추가합니다. 배경 디자인의 첫 번째 레이어에 이 4가지 색상을 사용하여 아름다운 여러 색상의 그라디언트 효과를 만듭니다.
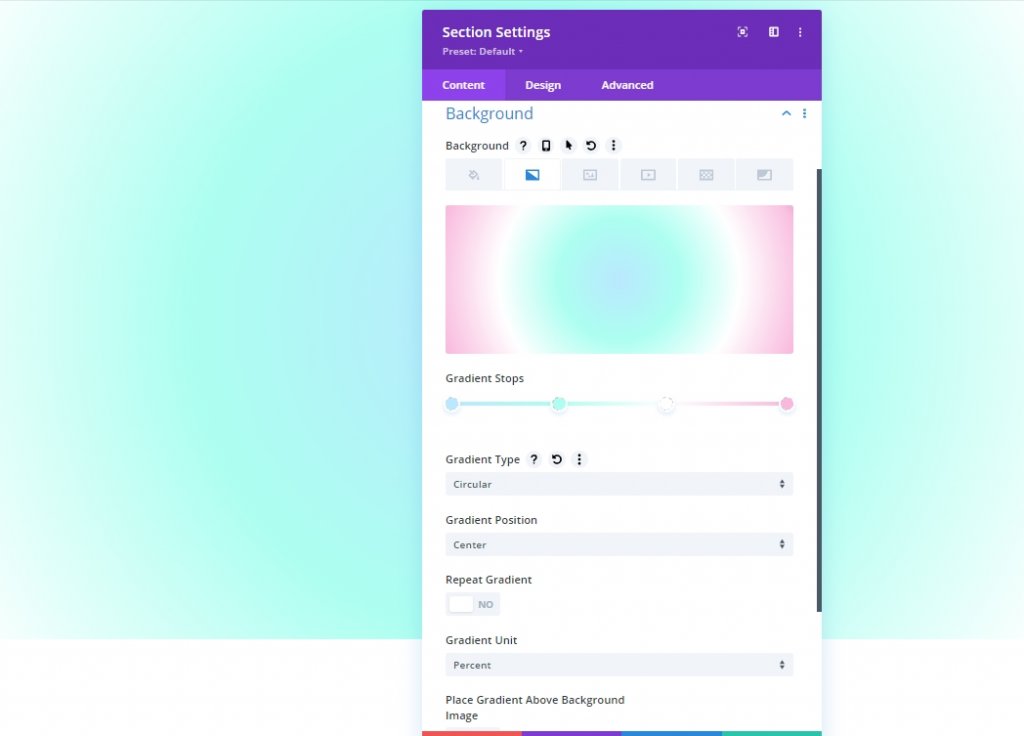
시작하기 전에 콘텐츠 탭에서 섹션 설정을 열고 처음 두 개의 그라디언트 정지점을 입력하세요. 새 그라디언트를 만들려면 그라디언트 탭으로 이동하여 + 기호를 클릭합니다. 기본 그라디언트 색상이 2씩 증가합니다. 왼쪽의 첫 번째 것부터 시작하여 색상과 위치를 변경하여 다음 그라디언트 정지점을 추가/업데이트합니다.
- 그라데이션 중지 #1: 그라데이션 중지 색상: #bae9ff, 그라데이션 중지 위치: 0%
- 그라데이션 중지 #2: 그라데이션 중지 색상: #adfff1, 그라데이션 중지 위치: 32%
- 그라디언트 정지 #3: 그라디언트 정지 색상: #ffffff, 그라디언트 정지 위치: 64%
- 그라데이션 중지 #4: 그라데이션 중지 색상: #f9b8dd, 그라데이션 중지 위치: 100%
- 그라디언트 유형 및 위치: 그라디언트 유형: 원형, 그라디언트 위치: 중앙

섹션의 배경 패턴
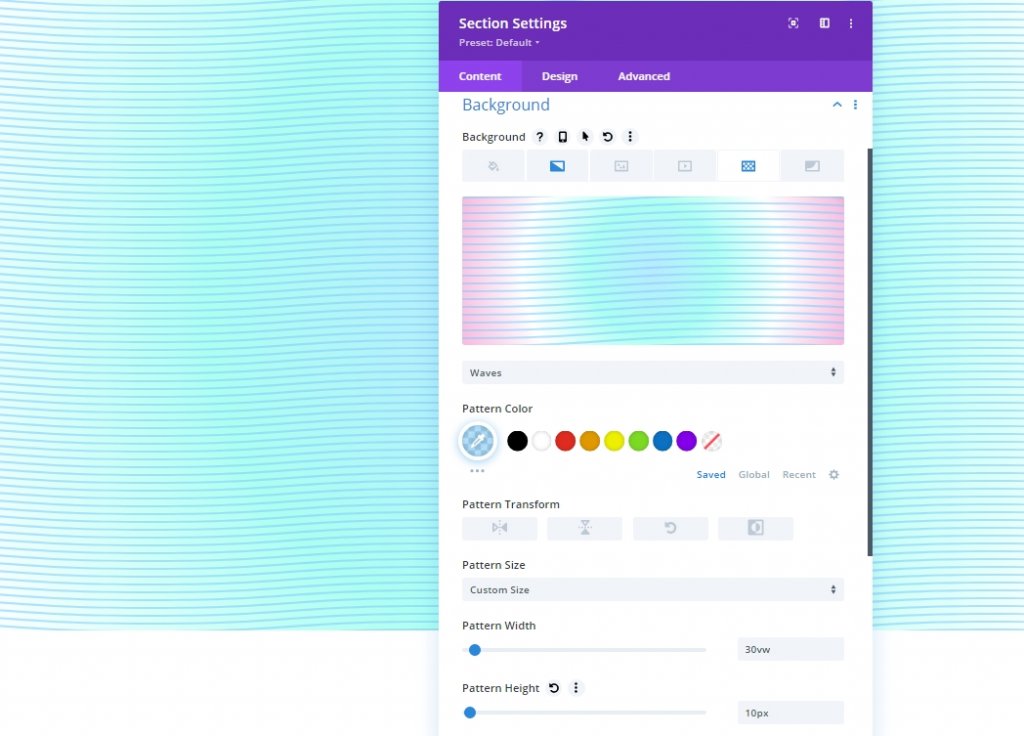
이제 배경 그라디언트가 준비되었으므로 디자인을 보완하기 위해 배경 패턴을 추가할 수 있습니다. 이 예에서는 Waves 패턴을 사용하여 미묘한 패턴을 만들 것입니다.
패턴 탭에서 다음을 업데이트합니다.
- 배경 패턴: 파도
- 패턴 색상: rgba(127,206,255,0.59)
- 패턴 크기: 사용자 정의 크기
- 패턴 폭: 30vw
- 패턴 높이: 10px

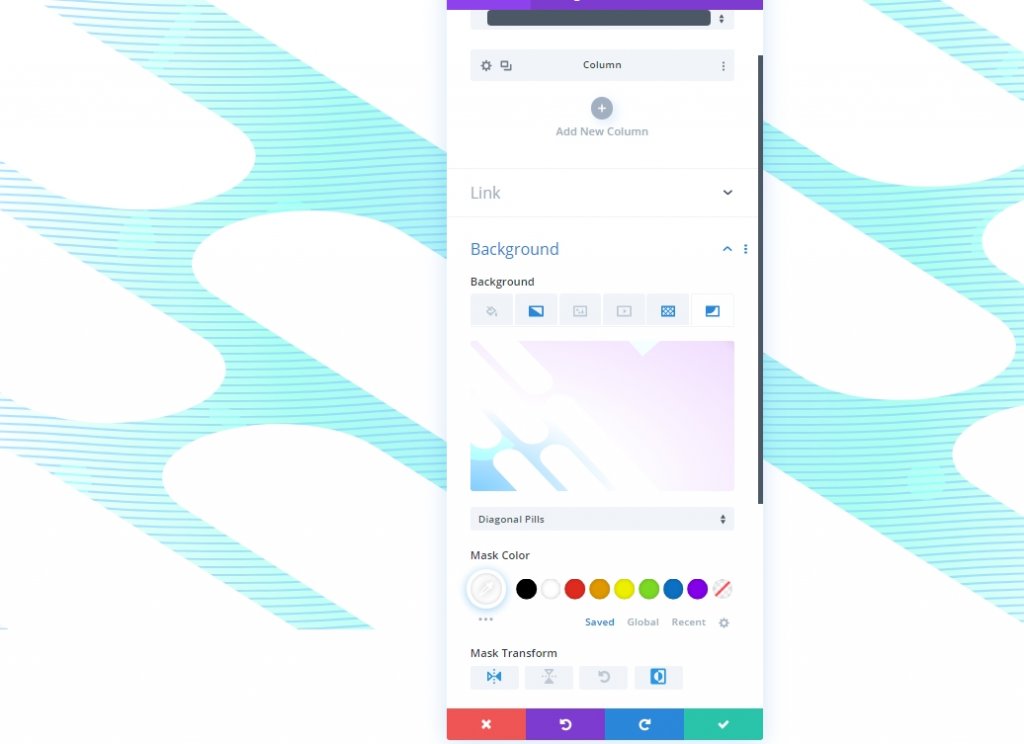
섹션의 배경 마스크
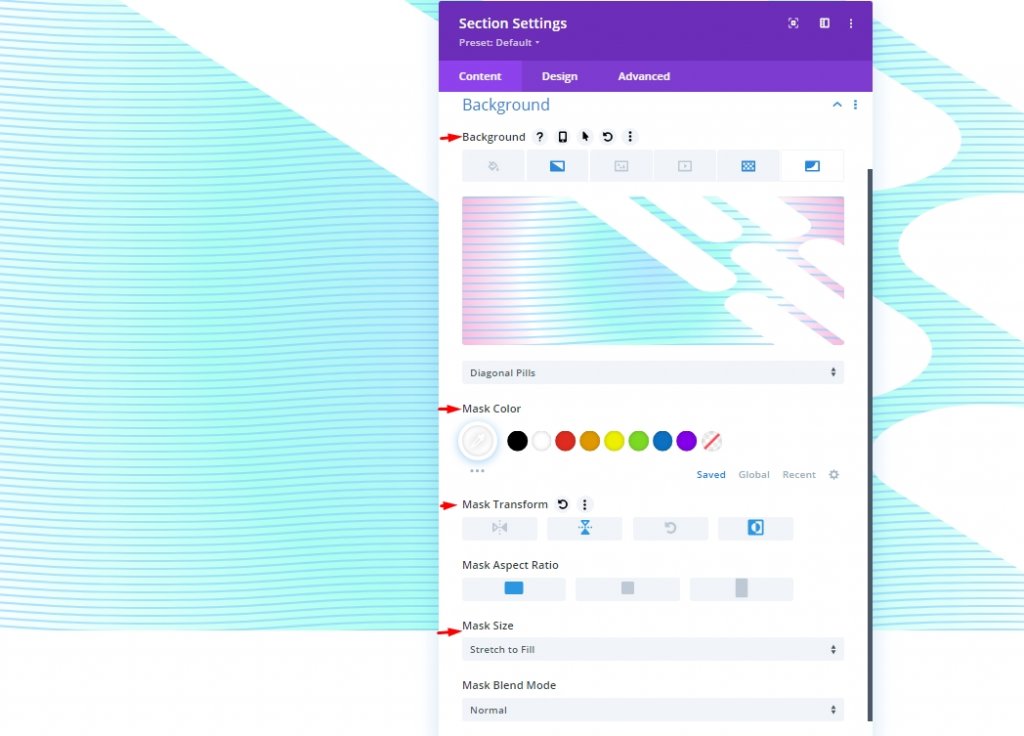
이제 배경 패턴이 준비되었으므로 배경 마스크를 추가하여 첫 번째 레이어의 배경 디자인을 마무리할 수 있습니다. 다양한 대안을 선택할 수 있습니다. 이 예에서는 Diagonal Pills 마스크를 사용할 것입니다.
마스크 섹션에서 다음을 업데이트해야 합니다.
- 마스크: 대각선 알약
- 마스크 색상: #ffffff
- 마스크 변환: 수직 뒤집기, 반전
- 마스크 크기: 채우기 위해 늘이기

두 번째 레이어로 행 위치
이제 섹션 배경 디자인이 완료되었으므로 이전에 설정한 행을 사용하여 디자인에 두 번째 레이어를 추가할 수 있습니다. 섹션의 맨 위 행에 있는 톱니바퀴 아이콘을 클릭하여 행을 변경합니다.

배경 디자인이 두 번째 행의 자료를 덮지 않도록 맨 위 행을 사용해야 합니다(Z 인덱스 처리를 피하는 쉬운 방법).
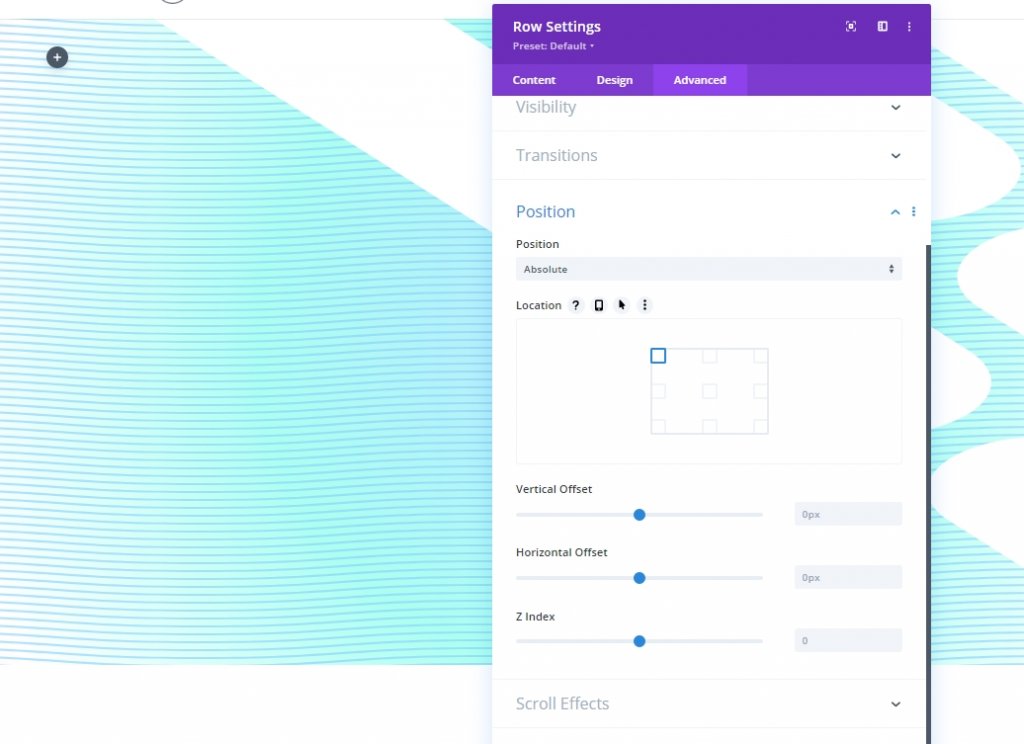
고급 탭에서 다음을 변경해야 합니다.
- 위치: 절대

이 방법을 사용하면 실제 페이지 공간을 채우지 않고 행이 섹션 위에 놓이거나 오버레이될 수 있습니다. 이제 섹션의 실제 치수와 일치하도록 높이와 너비를 조정하는 일만 남았습니다. 이렇게 하면 필요한 오버레이와 두 번째 배경 디자인 레이어가 제공됩니다.
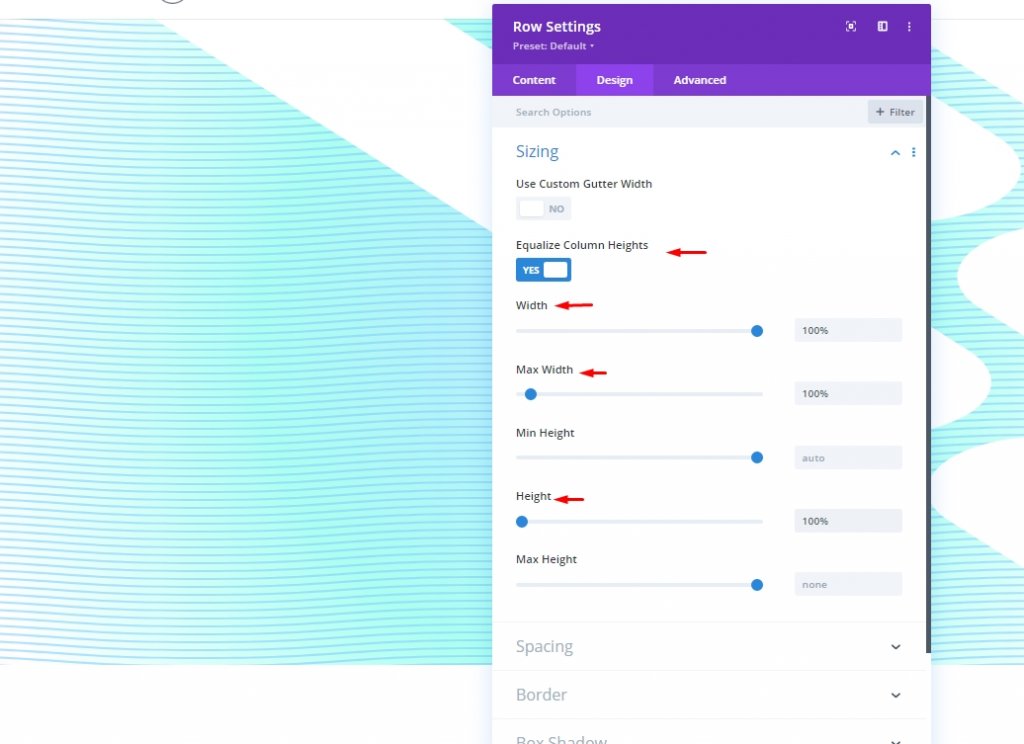
디자인 탭에서 다음과 같이 크기 설정을 업데이트합니다.
- 열 높이 균등화: 예
- 너비: 100%
- 최대 너비: 100%
- 높이: 100%

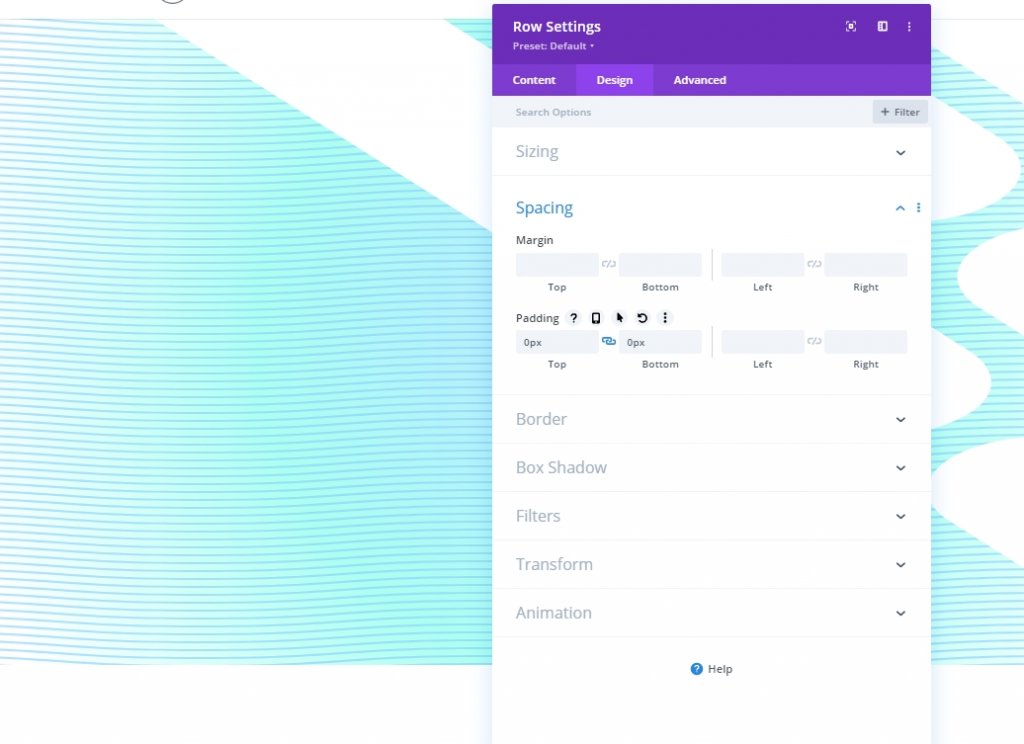
또한 패딩을 추가하십시오.
- 패딩: 상단 0px, 하단 0px

섹션 배경 디자인: 두 번째 레이어
이 때문에 행의 내용을 파악하지 못할 수 있습니다. 이제 두 번째 레이어 역할을 하는 디자인을 구축할 두 번째 캔버스가 있습니다.
배경 그라데이션
첫 번째 레이어 그라디언트의 색상을 계속 표시하려면 이 두 번째 레이어 그라디언트에서 투명(또는 반투명) 색상 정지점을 사용해야 합니다. 둘 이상의 그라디언트 레이어를 사용하면 단일 그라디언트 레이어에서는 불가능한 방식으로 색상을 혼합할 수 있습니다.
우리는 이 그라디언트에 3개의 균일한 간격의 그라디언트 정지점을 갖도록 만들 것입니다. 그라디언트 정지점 중앙의 투명도는 첫 번째 레이어의 그라디언트 디자인을 나타냅니다. 첫 번째 레이어의 그라디언트와 유사한 색상이 이 두 번째 레이어에서 잘 어울립니다.
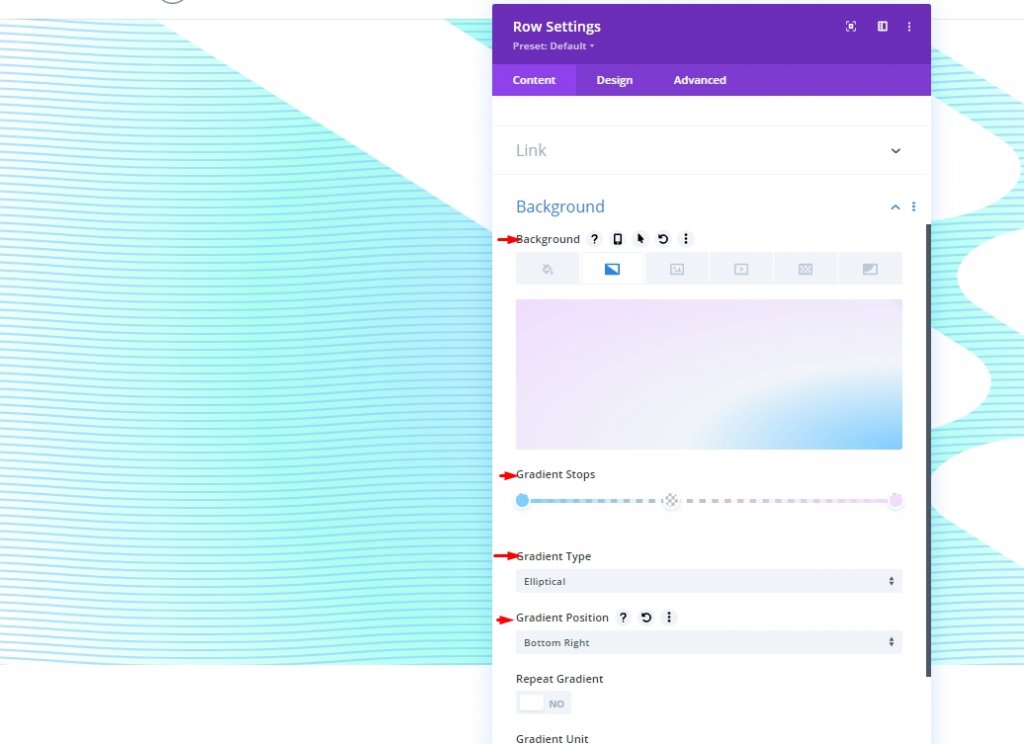
시작하기 전에 콘텐츠 탭에서 섹션 설정을 열고 처음 두 개의 그라디언트 정지점을 입력하세요. 새 그라디언트를 만들려면 그라디언트 탭으로 이동하여 + 기호를 클릭합니다. 기본 그라디언트 색상이 2씩 증가합니다. 왼쪽의 첫 번째 것부터 시작하여 색상과 위치를 변경하여 다음 그라디언트 정지점을 추가/업데이트합니다.
- 그라데이션 중지 #1: 그라데이션 중지 색상 - #7fceff, 그라데이션 중지 위치 - 0%
- 그라데이션 중지 #2: 그라데이션 중지 색상 - 투명, 그라데이션 중지 위치 - 40%
- 그라데이션 중지 #3: 그라데이션 중지 색상 - #f1ddff, 그라데이션 중지 위치 - 100%
- 그라디언트 유형 및 위치: 그라디언트 유형 - 타원형, 그라디언트 위치 - 오른쪽 하단

섹션의 배경 패턴
이제 배경 패턴을 마지막 터치로 사용하여 디자인을 완성할 수 있습니다. 색종이 패턴은 두 번째 레이어에 사용됩니다.
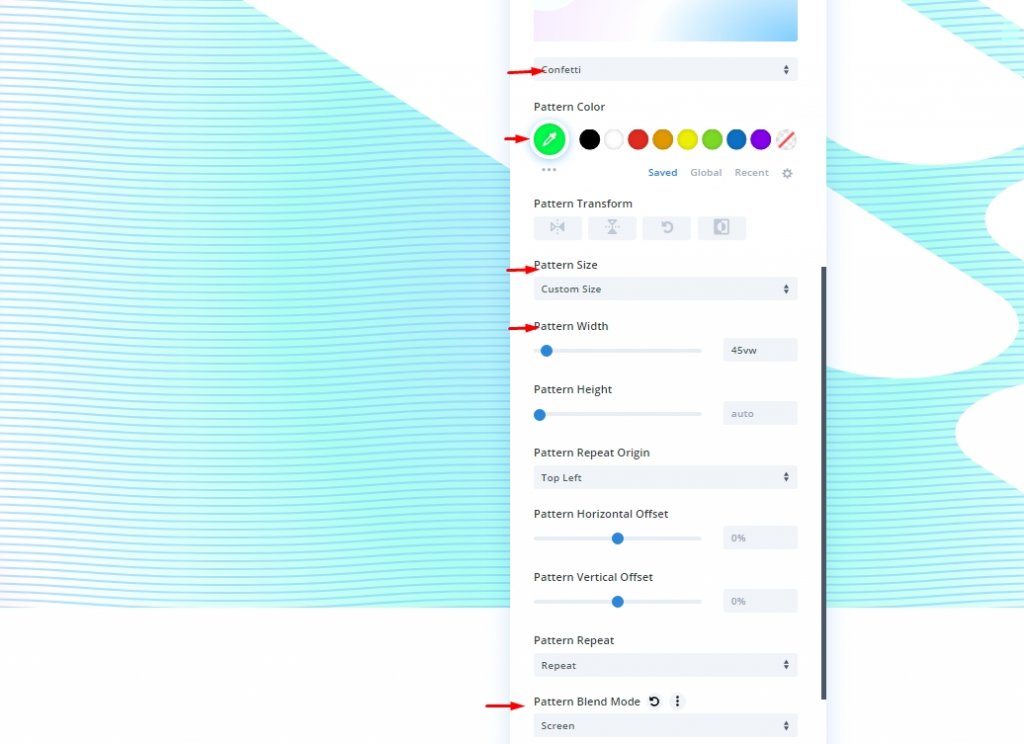
패턴 섹션에서 다음을 변경해야 합니다.
- 배경 패턴: 색종이 조각
- 패턴 색상: #00ff4c
- 패턴 크기: 사용자 정의 크기
- 패턴 폭: 45vw
- 패턴 혼합 모드: 화면

섹션의 배경 마스크
2층 배경 디자인을 완성하려면 두 번째 레이어 마스크를 추가해야 합니다. Diagonal Pills는 두 번째 레이어 마스크로 사용되며 수평으로 뒤집혀 이 섹션의 왼쪽에 나타나며 이전 섹션의 마스크 바로 건너편에 배치됩니다.
마스크 섹션에서 다음을 업데이트해야 합니다.
- 마스크: 대각선 알약
- 마스크 색상: #ffffff
- 마스크 변환: 수평 뒤집기, 반전

최종 미리보기
다음은 두 개의 다른 레이어로 디자인이 어떻게 보이는지 보여줍니다.
표제 추가: 선택 사항
행에 텍스트를 추가할 수도 있습니다. 원하는 태그라인을 추가하고 필요에 따라 측정을 설정합니다.
- 본문 텍스트: [H1 태그로 제목 추가]
- 제목 글꼴: Inter
- 제목 글꼴 두께: 굵게
- 제목 텍스트 색상: #000000
- 제목 텍스트 크기: 8vw(데스크톱), 62px(태블릿), 32px(전화)
- 여백: 30vh 상단, 30vh 하단

마무리
Divi 의 배경 설정을 사용하면 눈길을 끄는 배경을 매우 간단하게 개발할 수 있습니다. 배경 디자인의 두 번째 레이어를 추가하면 사용할 수 있는 디자인 옵션의 수가 확장됩니다. 또한 튜토리얼의 디자인에도 포함된 세 번째 레이어를 사용하는 것을 놓쳤습니다. 당신은 무엇이라고 생각합니까?




