웹 사이트에 고정 바닥글 표시를 포함하여 바닥글에 추가 터치를 추가할 수 있습니다. 페이지 하단에서 스크롤할 때 바닥글은 바닥글의 가시성을 열고 닫는 효과를 나타냅니다(창의 셔터처럼 바닥글을 드러냄). 일반적으로 이 효과에는 제한적이고 다루기 어려운 특정 CSS가 필요합니다. 그러나 Divi의 테마 빌더 설정을 사용하여 Divi의 기본 제공 기능을 사용하여 만든 사용자 정의 바닥글 디자인에 바닥글 표시 효과를 간단히 추가할 수 있습니다.

오늘의 Divi 가이드에서 Divi에서 스티커 바닥글을 표시하는 방법을 보여 드리겠습니다. 몇 가지 간단한 단계만 거치면 됩니다.
시작합시다!
시사
이것은 이 단원에서 만들 디자인을 표시하는 고정 바닥글의 간략한 미리보기입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작템플릿 레이아웃을 웹사이트로 가져오려면 Divi Theme Builder로 이동하여 이식성 옵션을 선택하십시오.

지침부터 시작하겠습니다.
Divi 테마 빌더를 사용하여 고정 바닥글 표시 만들기
새 바닥글 템플릿 만들기
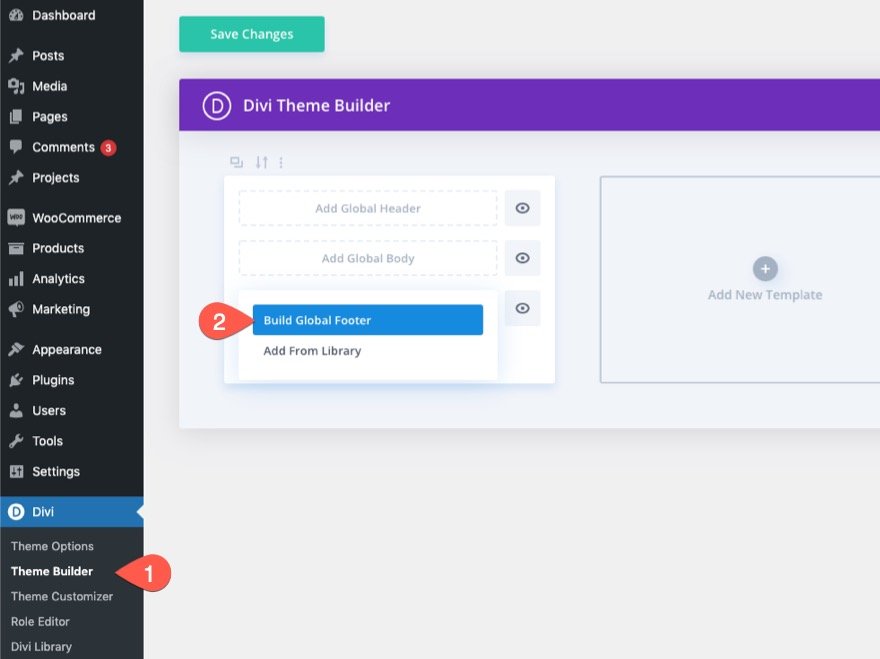
WordPress 백엔드에서 Divi Theme Builder로 이동하여 시작합니다. 거기에 새로운 전역 또는 사용자 정의 바닥글을 추가하십시오.

바닥글 레이아웃 구성
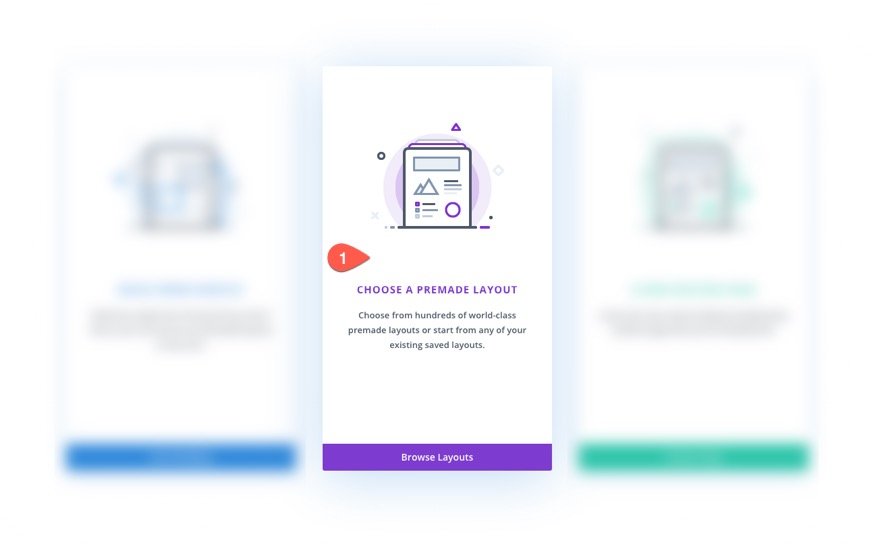
그런 다음 "미리 만들어진 레이아웃 선택" 옵션을 선택합니다. 이 단원에서 디자인 프로세스를 신속하게 처리하기 위해 기성품 레이아웃을 사용할 것입니다. 그러나 원하는 경우 처음부터 새로 만들기를 시작할 수 있습니다.

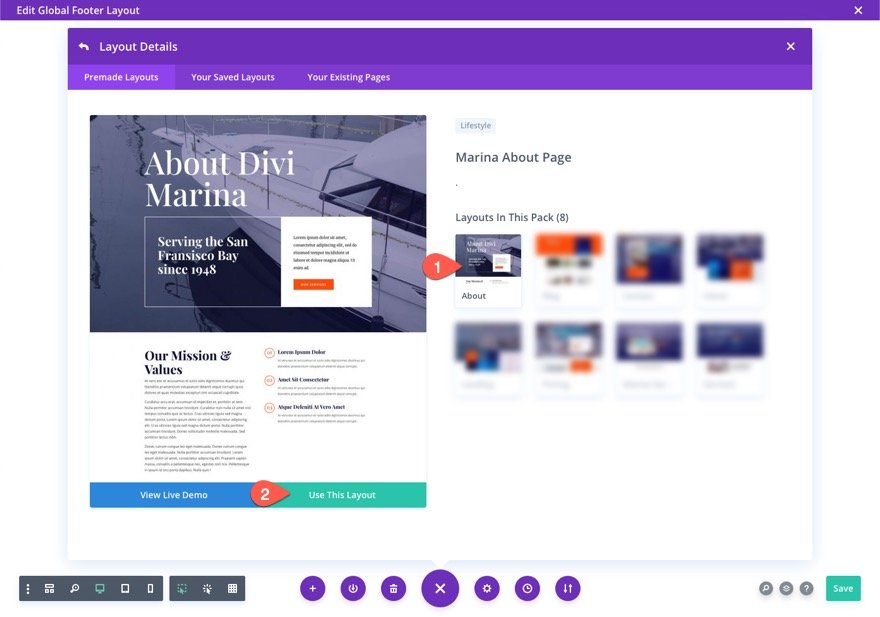
라이브러리에서 추가 팝업을 사용하여 마리나 레이아웃 팩에서 마리나 정보 페이지 레이아웃을 찾아 활용합니다.

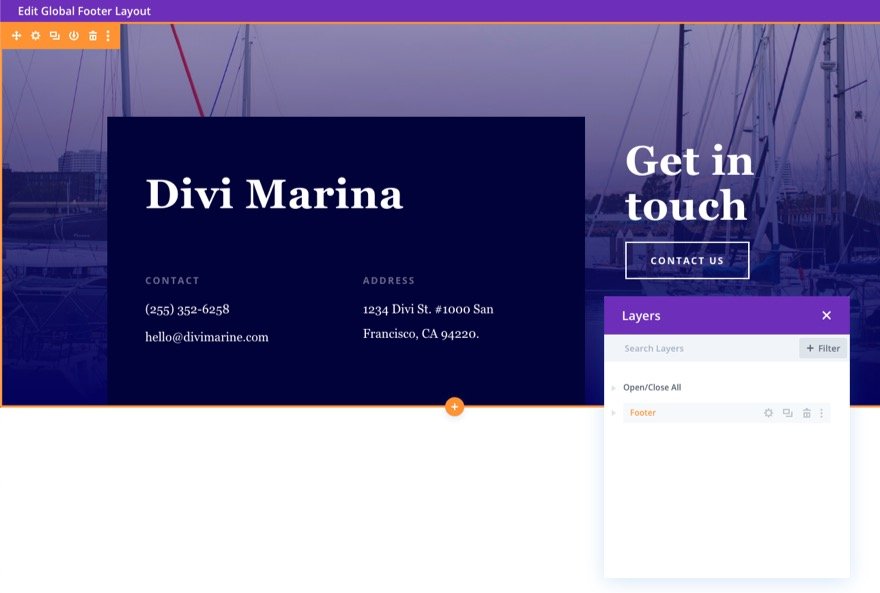
레이아웃을 로드한 후 하단 바닥글을 제외한 모든 부분을 제거합니다. 이 바닥글 섹션은 바닥글 표시 효과를 제공하는 데 사용됩니다.

고정 바닥글 표시 효과로 바닥글 섹션 향상
바닥글 표시 효과를 바닥글 영역에 포함하려면 다음 단계를 수행해야 합니다.
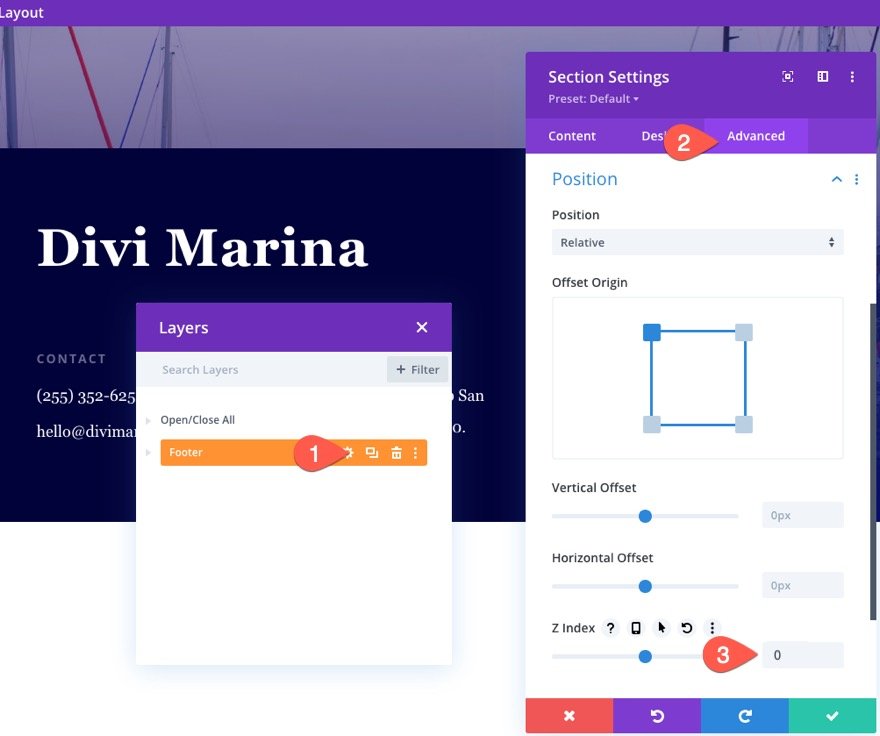
1: 바닥글 섹션에서 Z-색인 업데이트
시작하려면 바닥글 섹션의 z-색인을 0으로 설정합니다. 이렇게 하면 섹션이 페이지 본문의 다른 섹션이나 구성 요소 아래에 배치될 수 있습니다.
바닥글 섹션의 설정을 엽니다. 고급 탭에서 다음 필드를 업데이트합니다.
인덱스 Z: 0

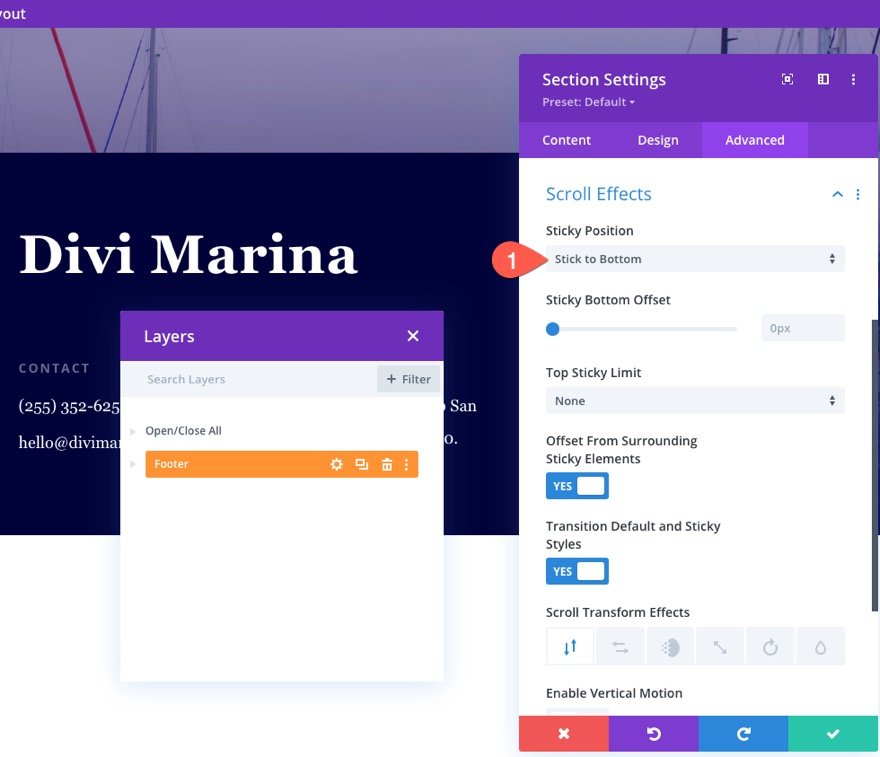
2: 바닥글 섹션에 고정 위치를 통합합니다.
그런 다음 바닥글 영역에 고정 위치를 제공합니다. 스크롤 효과에서 고정 위치를 맨 아래로 업데이트합니다.
끈끈한 위치: 바닥에 접착

3: 고정 바닥글 자리 표시자에서 Z 인덱스 업데이트
Divi에서 요소가 고정 위치에 할당되면 자동화된 중복 자리 표시자 요소도 생성됩니다. 이를 통해 Divi Builder는 고정 구성 요소를 배치하고 생성하는 데 필요한 기능을 제공할 수 있습니다. 이 경우 바닥글 섹션의 자리 표시자는 기본 z-색인 1로 생성됩니다. 실제 고정 바닥글 섹션(현재 Z 인덱스가 0임)이 자리 표시자 섹션 아래에 있는 것을 원하지 않으므로 자리 표시자 섹션의 Z 인덱스를 -1로 설정합니다.
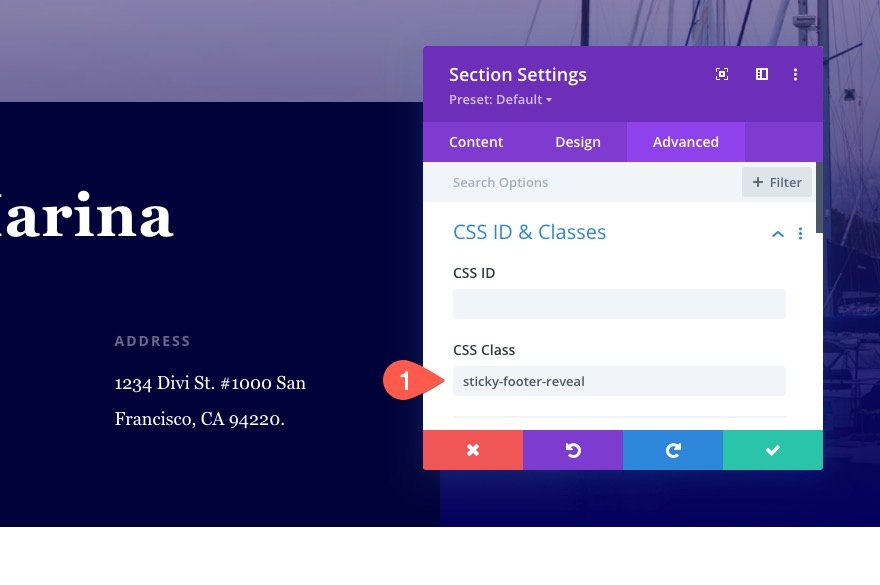
시작하려면 바닥글 섹션에 다음 사용자 정의 CSS 클래스를 추가하십시오.
CSS 클래스 : 끈적 끈적한 바닥글 공개

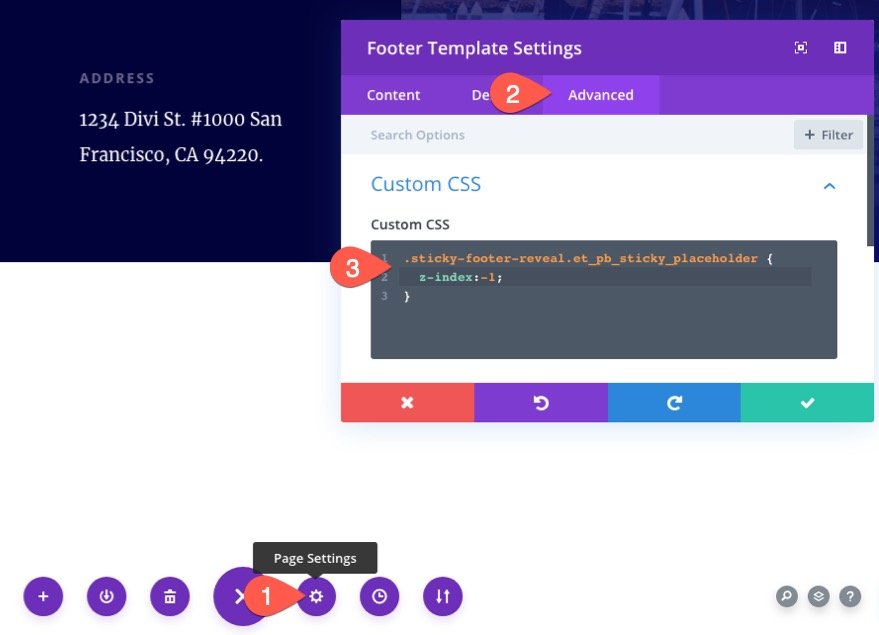
그런 다음 빌더 설정 메뉴를 사용하여 바닥글 템플릿의 페이지 설정에 액세스합니다. 바닥글 템플릿 설정 모달에서 고급 옵션을 선택하고 사용자 정의 CSS 상자에 다음 CSS를 입력합니다.
.sticky-footer-reveal.et_pb_sticky_placeholder {
z-index:-1;
}
이렇게 하면 고정 바닥글 표시 효과로 자리 표시자 부분이 바닥글 아래에 놓이게 되므로 바닥글 섹션의 내용과 상호 작용할 수 있습니다.
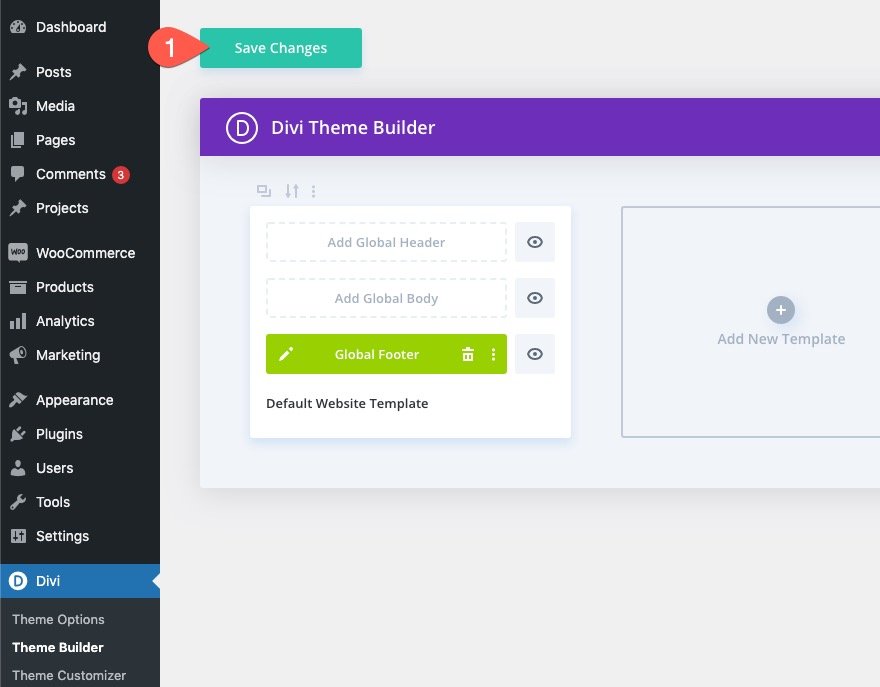
4: 변경 사항 커밋
완료되면 바닥글 템플릿과 테마 빌더 수정 사항을 저장합니다.

최종 결과
최종 결과를 보려면 라이브 웹사이트로 이동하여 스크롤하십시오. 여기있다!
최종 비고
Divi에서 웹사이트에 고정 바닥글 표시를 추가하는 데 플러그인이나 복잡한 사용자 정의 CSS를 사용하는 것은 아닙니다. 몇 분 안에 바닥글 템플릿을 구성하고 테마 빌더를 사용하여 바닥글 표시 효과로 바닥글 섹션을 디자인할 수 있습니다. 바라건대 이것은 방문자에게 흥미로운 상호 작용을 제공하면서 바닥글의 모양에 약간의 부스트를 추가할 것입니다.




