웹사이트를 보기 좋게 만드는 쉬운 방법 중 하나는 Divi의 Divider 모듈을 사용하는 것입니다. Divi 구분선은 페이지의 항목 사이에 공간감을 만들어 디자인의 균형을 맞추는 데 도움이 됩니다. 또한 빈 공간을 그대로 두지 않고 디자인에 빈 공간을 추가할 수도 있습니다. 또한 구분선은 색상, 선 스타일 등을 사용자 정의하여 브랜드를 과시하는 데 적합합니다! 이 게시물에서는 구분선이 디자인에 유용한 이유에 대해 이야기하고 다음 웹 디자인 프로젝트에서 구분선을 사용할 수 있는 몇 가지 방법을 공유하겠습니다. 의 시작하자!

왜 분배기 모듈을 사용합니까?
공백은 웹사이트의 중요한 디자인 요소로, 사용자가 페이지를 탐색하고 페이지와 상호 작용하는 방식에 영향을 미칩니다. 요소를 나누고 주의를 집중시키며 전체적인 균형에 기여합니다. 요소 주변의 공백을 늘리면 요소가 눈에 띄게 됩니다. 의도적인 균형을 이루려면 단락 사이의 공백이 텍스트 자체만큼 중요합니다.
웹 디자인에서 공백은 페이지 섹션 간의 원활한 전환을 돕기 위해 목적이 있어야 합니다. Divi의 구분선 모듈은 공백을 쉽게 추가하고, 콘텐츠를 나누고, 균형을 강화하는 다목적 도구입니다. 또한 색상과 스타일을 도입하여 텍스트 모듈이나 이미지와 같은 다양한 요소 간의 조화를 만들 수도 있습니다. 분배기를 활용하는 방법의 예가 제공됩니다.
제목 정의
웹 디자인에서 구분선을 사용하여 균형을 맞추는 것은 제목과 본문 텍스트 사이에 구분선을 배치하여 효과적으로 수행할 수 있습니다. 이러한 분리는 제목 텍스트와 본문 텍스트를 구별하는 데 도움이 되므로 웹사이트 방문자가 정보를 더 쉽게 빠르게 검색하고 찾을 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
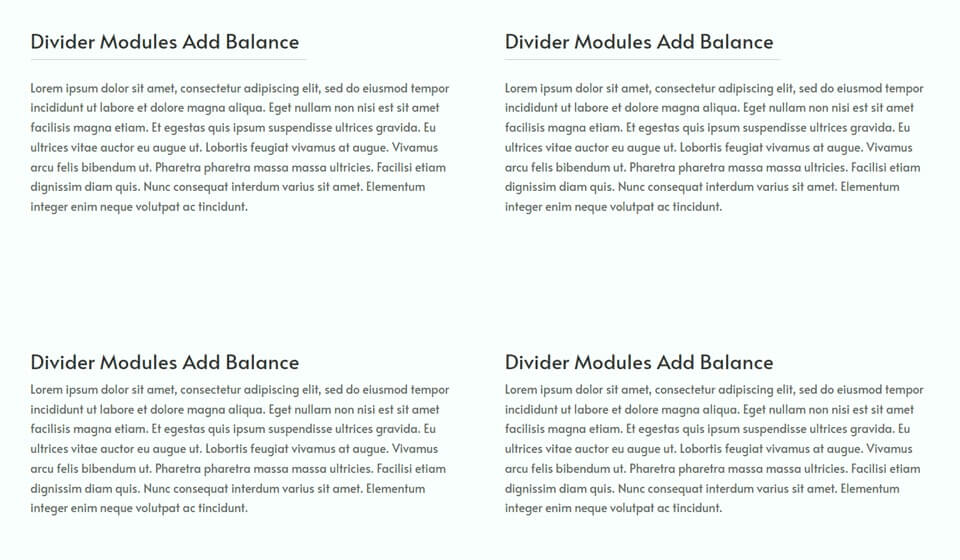
지금 시작예를 들어 아래 예에서 구분선이 없는 광고 문구와 비교하여 제목과 본문 텍스트 사이에 미묘한 구분선을 추가하면 구분이 향상되고 디자인의 균형이 유지됩니다.

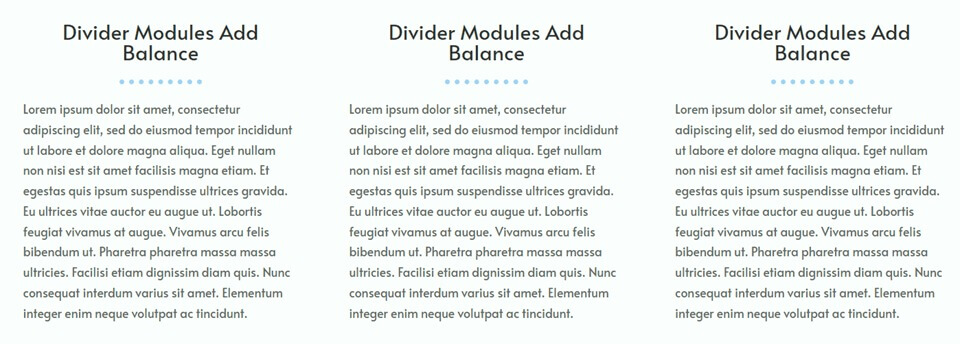
또 다른 예는 전체 페이지 디자인과 일치하도록 스타일이 지정된 구분선을 보여 주며, 이에 대해서는 나중에 논의할 주제입니다.

분리 및 그룹 요소
구분선 모듈은 섹션을 분리하고 어떤 정보가 그룹화되었는지 명확하게 하여 웹사이트의 시각적 균형을 유지하는 데 도움이 됩니다. 간단한 구분선 모듈을 포함하면 방문자의 탐색 기능이 향상되어 전반적인 사용자 경험이 향상됩니다.

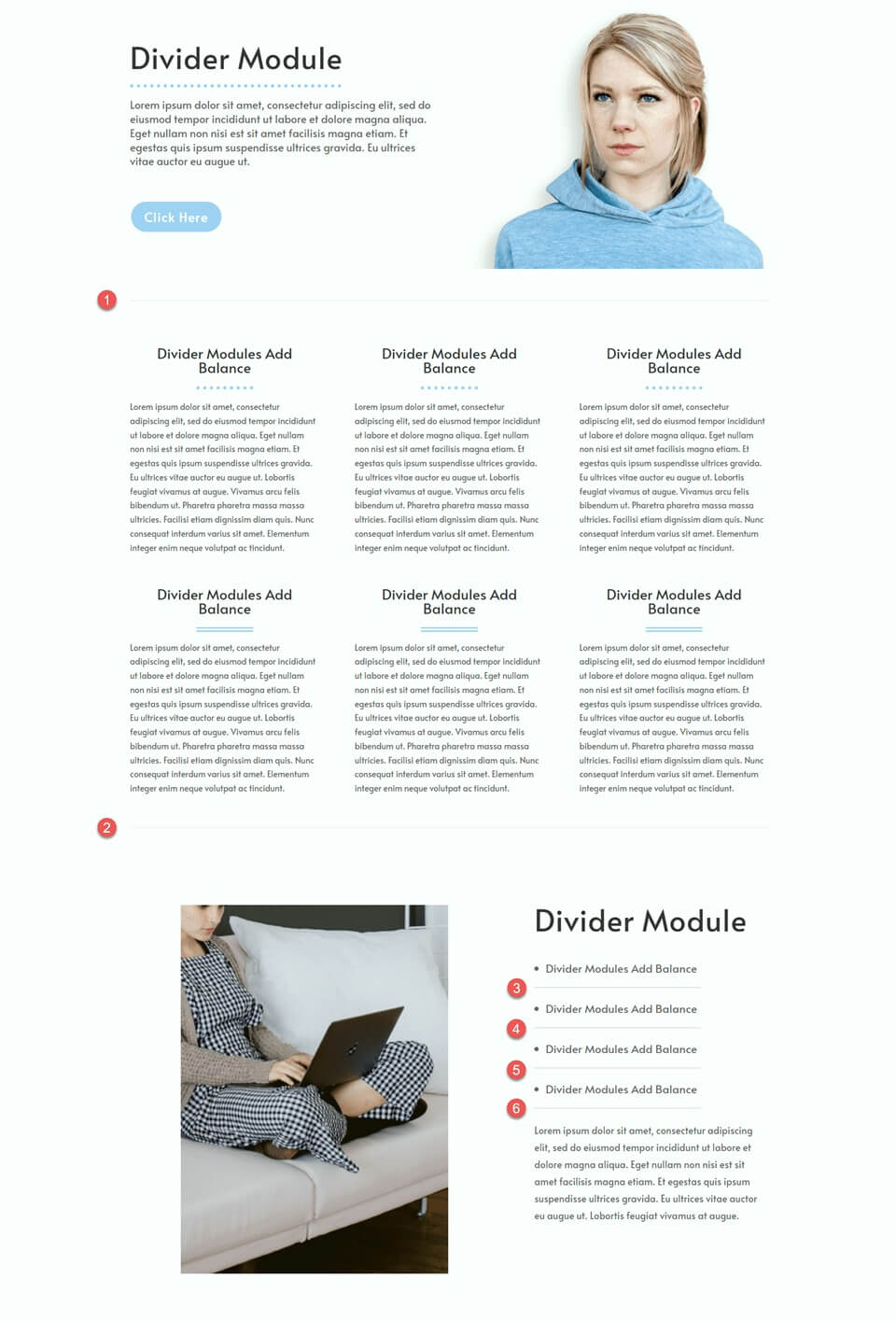
예를 들어, 이 예에서는 밝은 회색 구분선을 사용하여 주요 섹션을 묘사하고 글머리 기호를 구분했습니다. 미묘하고 눈에 띄지 않는 구분선 디자인은 지나치게 산만하지 않으면서도 페이지에 분리감을 더해줍니다.
당신의 브랜딩을 반영하세요
Divi의 구분선 모듈을 사용하면 모든 색상으로 사용자 정의가 가능하므로 브랜드 색상을 레이아웃에 통합할 수 있습니다. 너비, 두께, 선 스타일 등의 설정을 조정하면 고유한 구분선을 만들어 브랜딩을 반영하고 디자인 균형을 높일 수 있습니다.
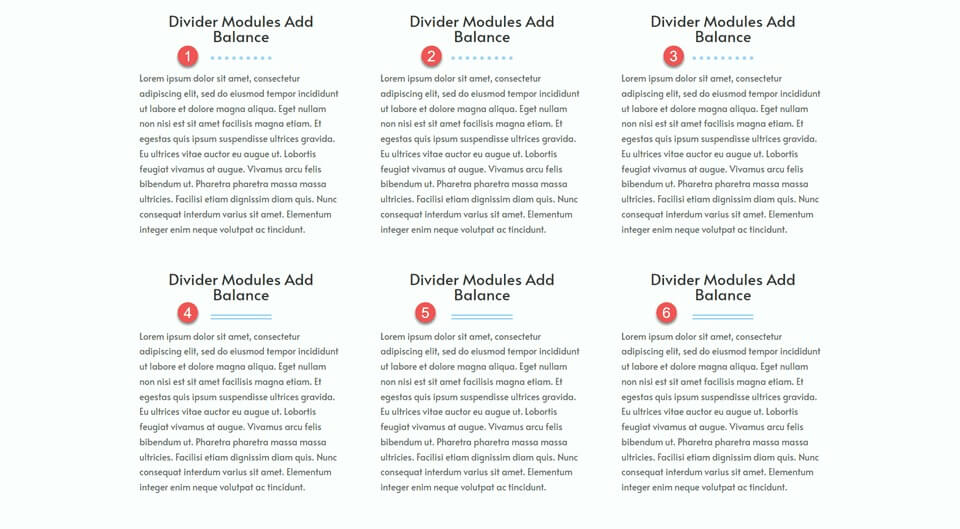
이 예에서는 다양한 구분선 스타일을 보여 주면서 디자인을 브랜딩에 맞게 조정할 수 있는 다양성을 보여줍니다. 기능과 사용자 경험 외에도 칸막이는 웹사이트 디자인을 강화하고 브랜드 색상을 강조할 수 있는 기회를 제공합니다.

Divi Divider 모듈을 사용하여 디자인에 균형을 맞추는 방법
이제 웹사이트 디자인에 구분선을 포함하는 것의 이점에 대해 이야기했으므로 이 기사의 튜토리얼 섹션으로 넘어가겠습니다. Divi 라이브러리에서 미리 만들어진 레이아웃에 구분선을 추가할 예정입니다.
먼저 Divi 테마를 설치하고 활성화하여 웹사이트에 최신 버전이 있는지 확인하세요. 이제 시작할 준비가 모두 완료되었습니다!
새 페이지 만들기
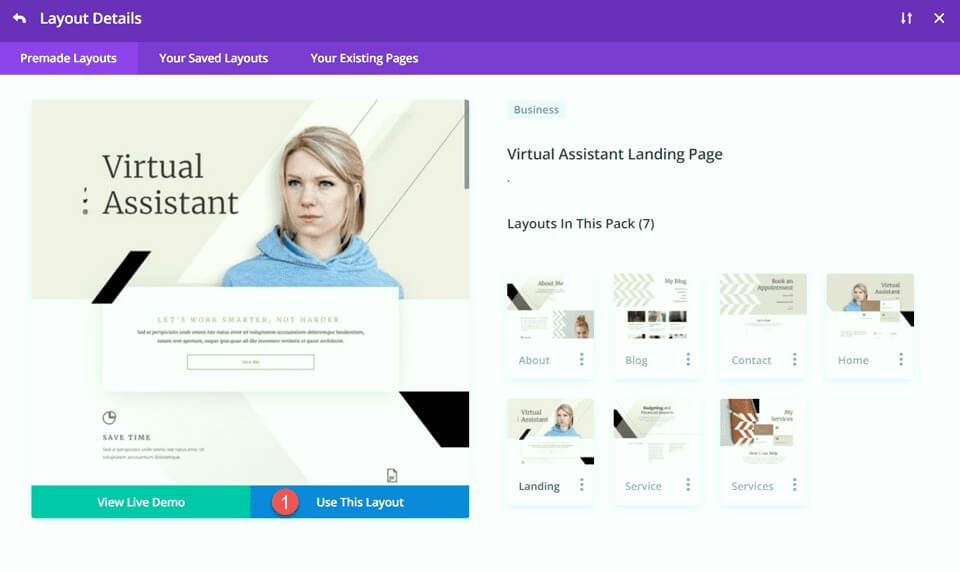
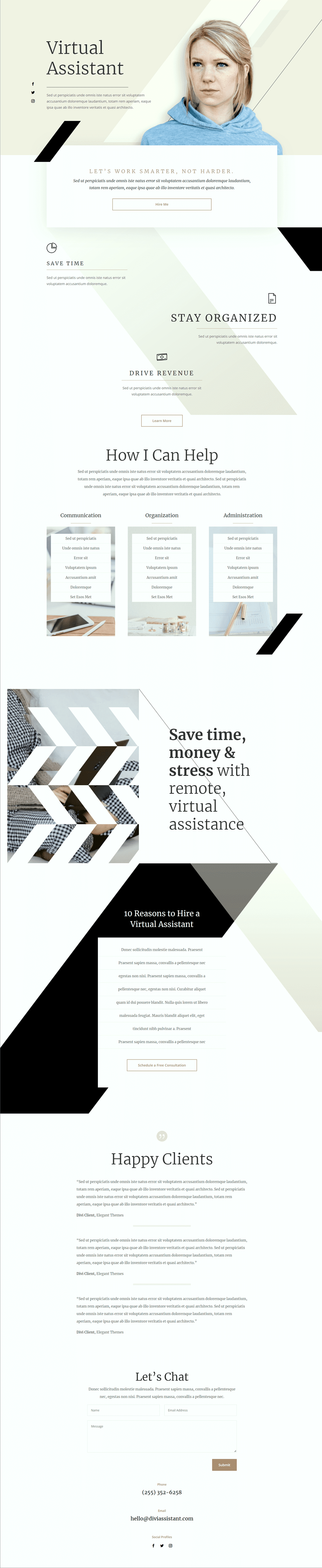
Divi 라이브러리에서 미리 만들어진 레이아웃을 선택하여 시작하세요. 이 경우 가상 도우미 레이아웃 팩의 가상 도우미 랜딩 페이지를 사용하겠습니다. 웹사이트에 새 페이지를 만들고 제목을 지정한 다음 Divi Builder 사용 옵션을 선택하세요.

이 예에서는 "레이아웃 찾아보기"를 선택한 다음 가상 비서 랜딩 페이지를 선택하여 Divi 라이브러리에서 미리 만들어진 레이아웃을 선택합니다.

영웅 섹션 수정
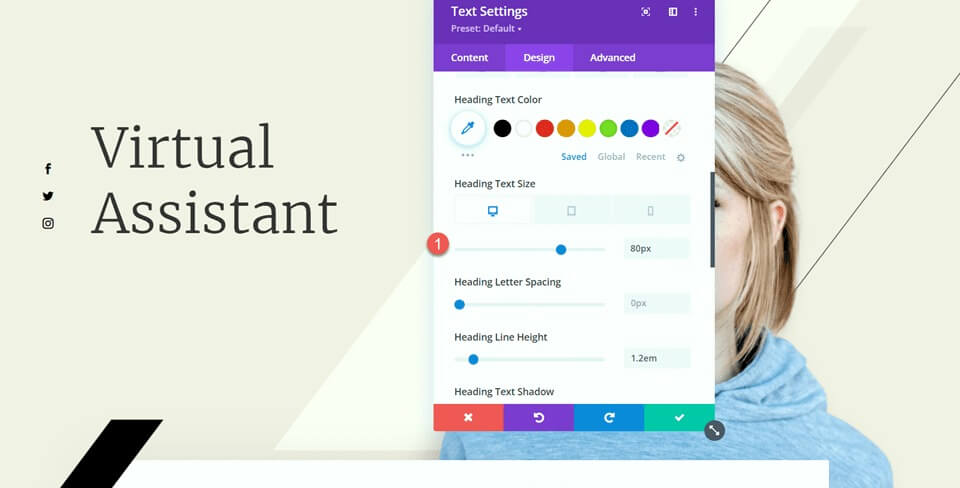
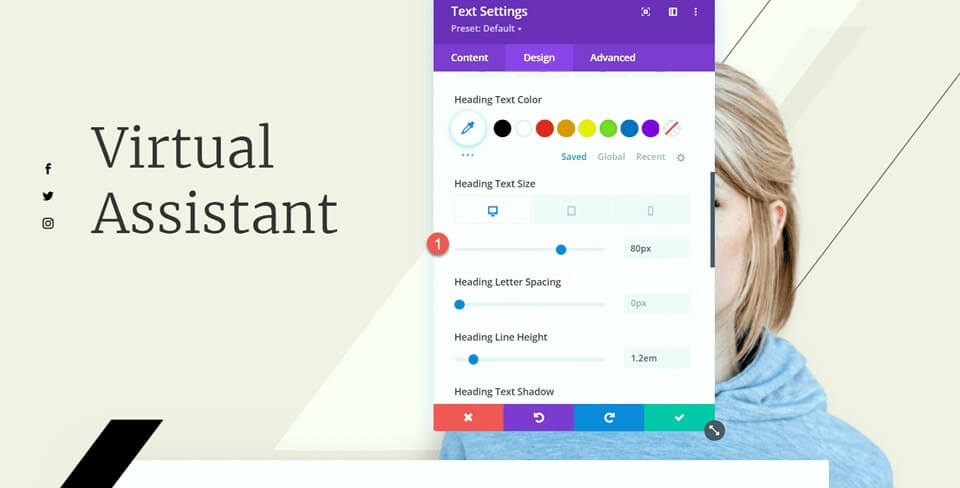
첫 번째 변경을 위해 영웅 섹션에 구분선과 일부 본문 텍스트를 추가해 보겠습니다. "가상 도우미" 텍스트 설정을 열어 시작하세요. 그런 다음 디자인 탭으로 이동하여 제목 텍스트 설정으로 이동합니다. 데스크톱의 경우 글꼴 크기를 80px로 변경합니다.

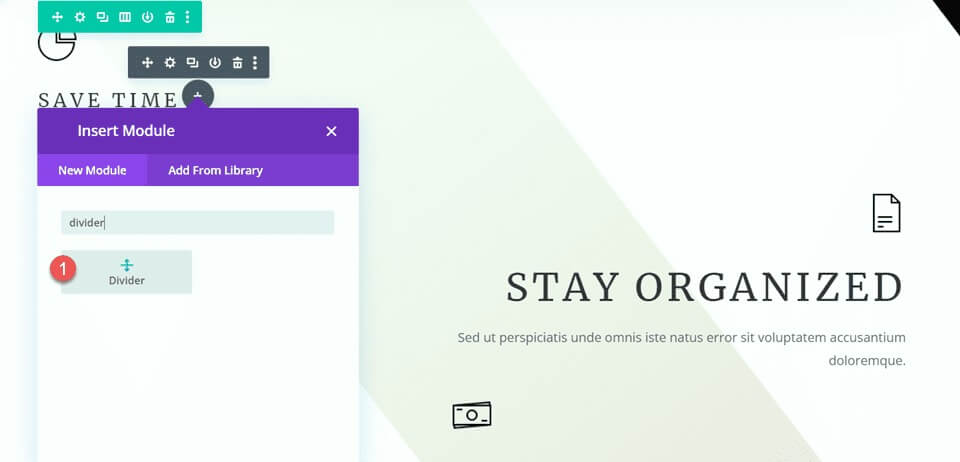
이제 가상 비서 텍스트 아래에 구분선을 추가하세요.

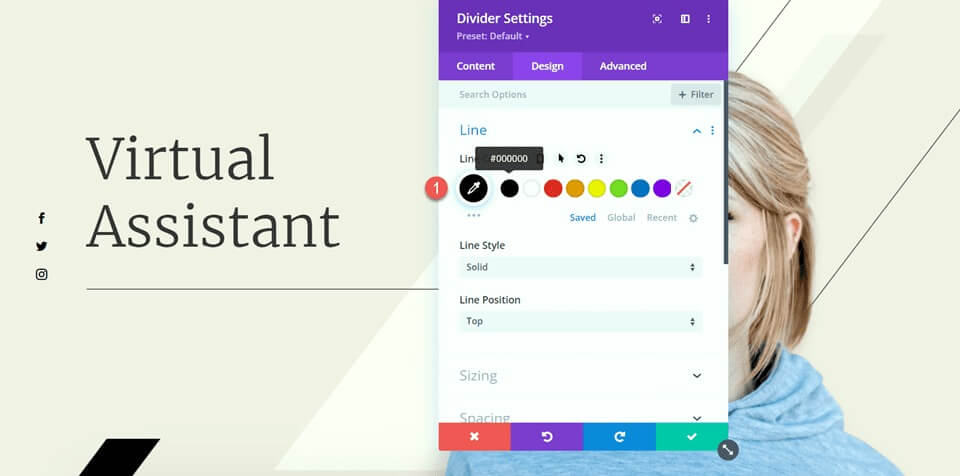
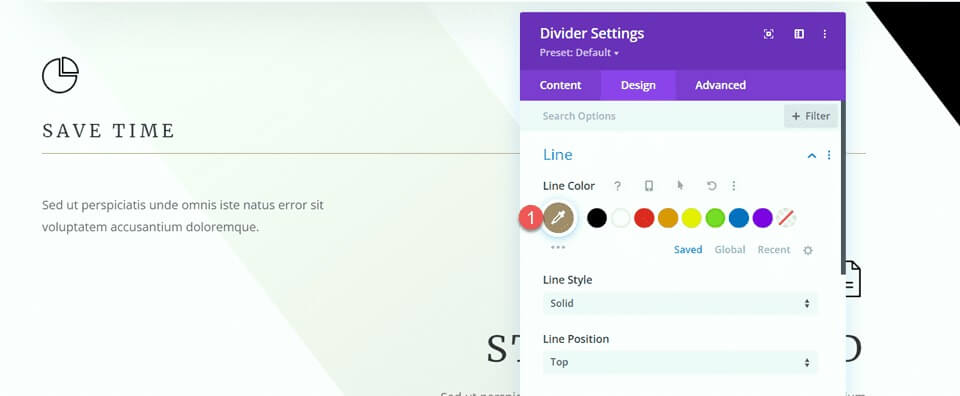
구분선 설정에 액세스하고 디자인 탭 아래의 선 설정으로 이동합니다. 선 색상을 #000000으로 설정합니다.

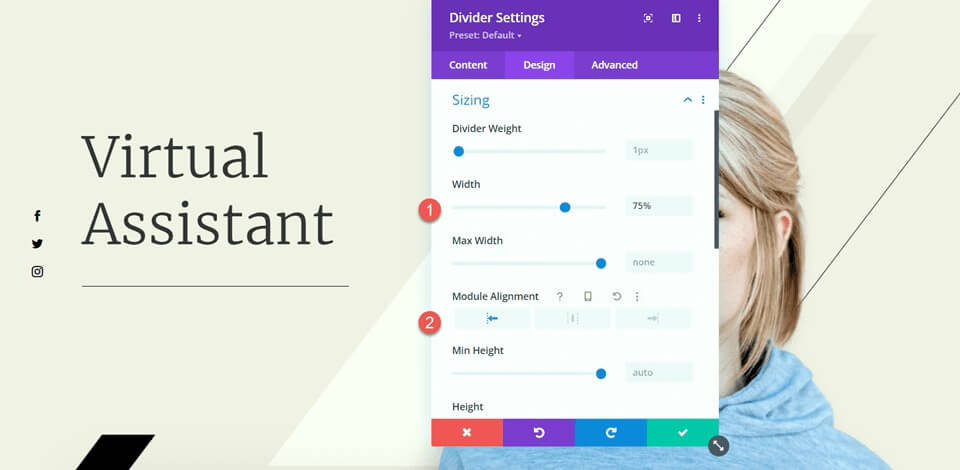
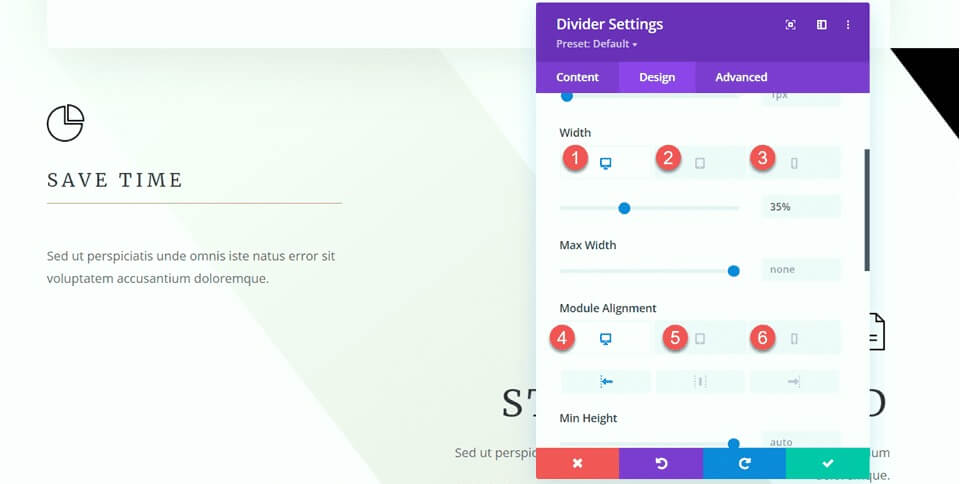
이제 크기 조정 옵션에서 너비와 모듈 정렬을 조정합니다.
- 폭: 75%
- 모듈 정렬: 왼쪽

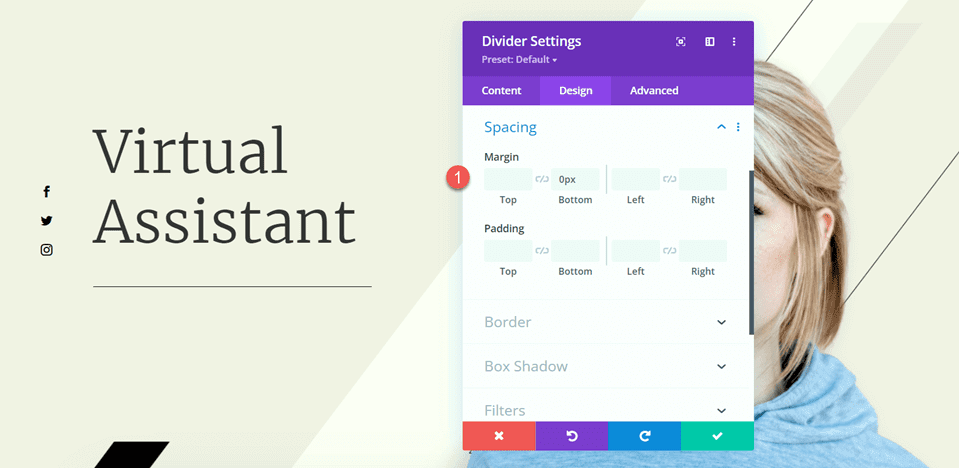
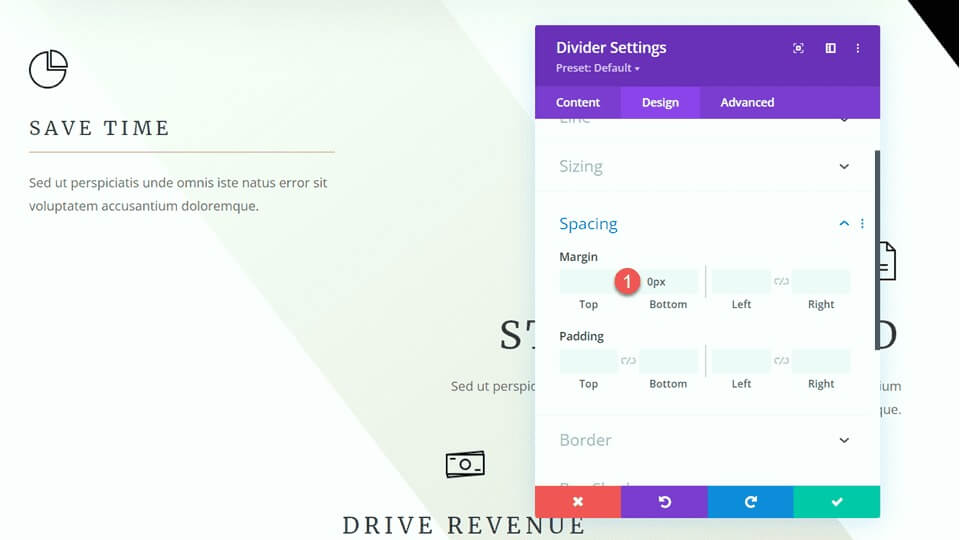
그런 다음 간격 설정에서 아래쪽 여백을 구성합니다.
- 여백 하단: 0px

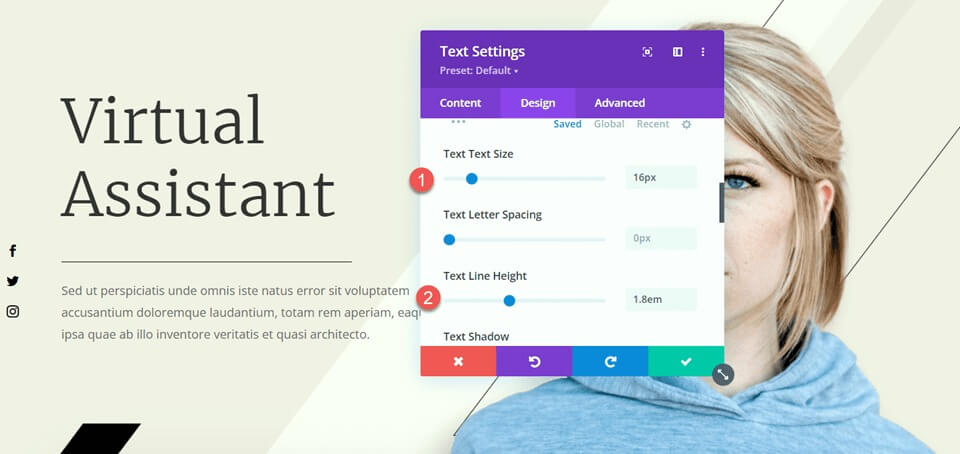
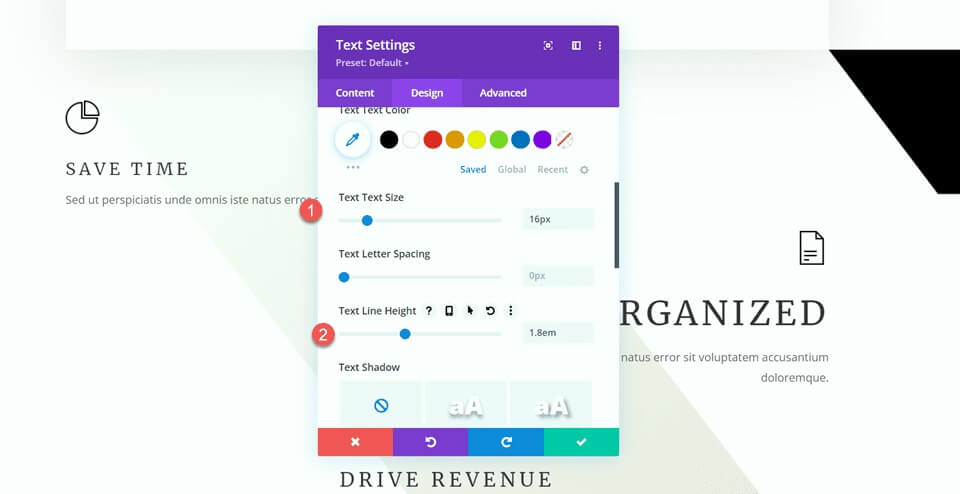
이제 구분선 아래에 텍스트 모듈을 추가하고 텍스트를 삽입하세요. 텍스트 모듈 설정을 열고 디자인 탭 아래의 텍스트 설정으로 이동합니다. 텍스트 크기를 16px로 조정하고 줄 높이를 1.8em으로 설정합니다.

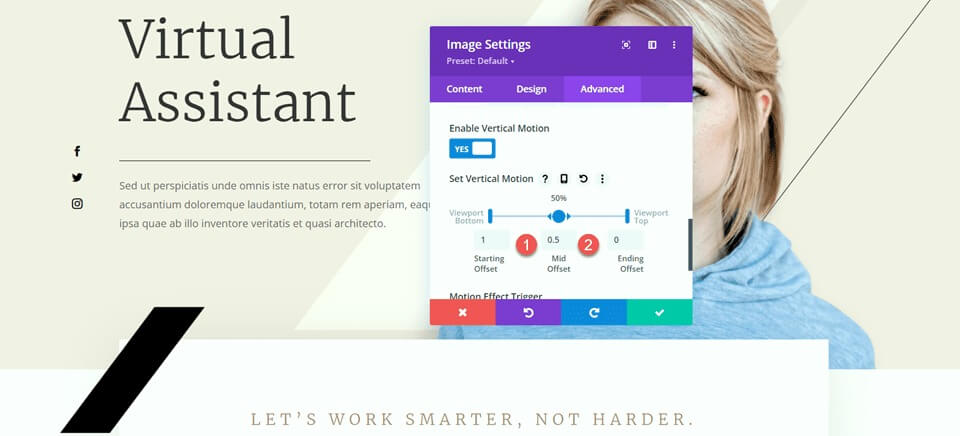
이 섹션의 최종 조정은 추가된 본문 텍스트를 덮지 않도록 검은색 막대의 스크롤 효과를 수정하는 것입니다. 이미지 설정을 연 다음 고급 탭의 스크롤 효과 섹션으로 이동합니다. Mid Offset을 0.5로 변경하고 Ending Offset을 0으로 설정합니다.

기능 섹션 수정
이제 광고문이 있는 부분에 집중해 보겠습니다. 레이아웃의 균형을 높이기 위해 제목과 본문 텍스트 사이에 구분선을 삽입하겠습니다. 이는 광고 모듈이므로 제목과 본문 사이에 구분선을 직접 추가할 수 없습니다. 따라서 먼저 본문 텍스트를 별도의 텍스트 모듈로 옮겨야 합니다.
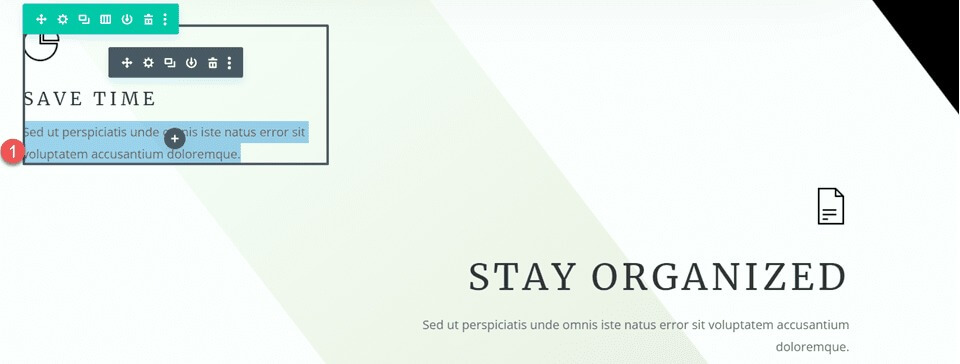
"시간 절약" 모듈에서 본문 텍스트를 복사한 다음, 제목과 아이콘만 남기고 광고 모듈에서 텍스트를 삭제합니다.

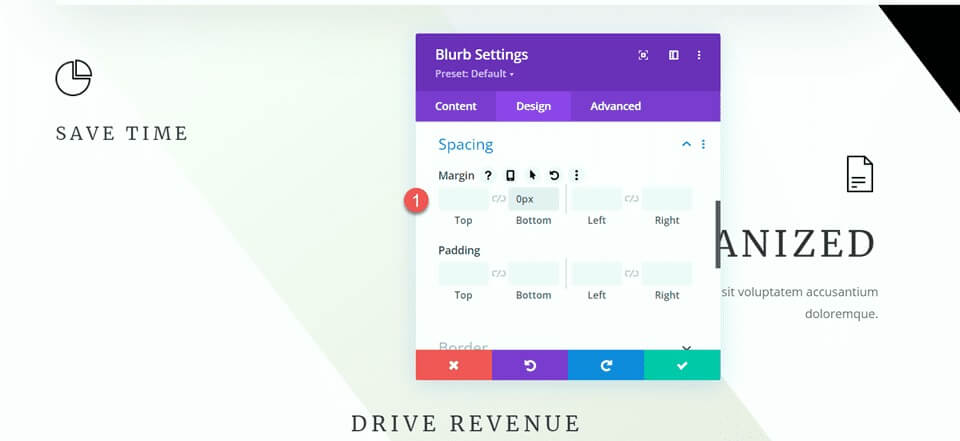
광고문 모듈의 간격 설정으로 이동하여 하단 여백을 조정하세요.
- 여백 하단: 0px

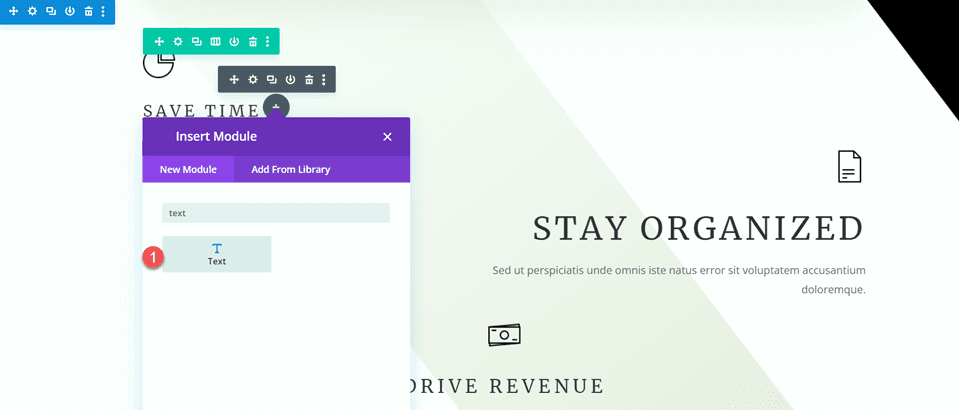
그런 다음 광고문 아래에 새 텍스트 모듈을 추가하고 본문 텍스트를 붙여넣습니다.

텍스트 모듈 설정을 열고 텍스트 크기와 줄 높이를 사용자 정의합니다.
- 텍스트 크기: 16px
- 텍스트 줄 높이: 1.8em

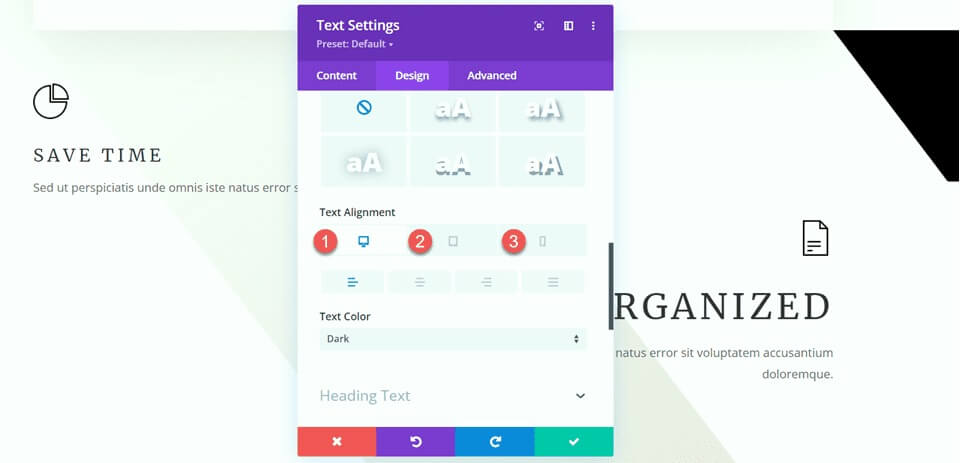
이 모듈은 데스크탑에서는 왼쪽 정렬되고, 태블릿 및 모바일 장치에서는 중앙 정렬됩니다. 반응형 옵션을 활용하여 다양한 화면에 대해 다양한 정렬 설정을 지정하세요.
- 텍스트 정렬 데스크탑: 왼쪽
- 텍스트 정렬 타블렛: 중앙
- 텍스트 정렬 모바일: 중앙

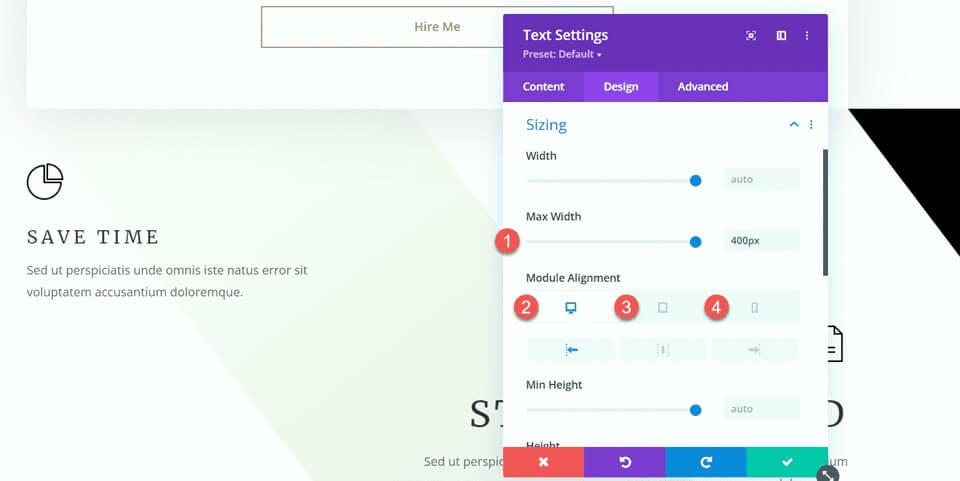
크기 조정 옵션으로 이동하여 최대 너비를 설정합니다. 또한 반응형 옵션을 사용하여 모듈 정렬을 정의합니다.
- 최대 너비: 400px
- 모듈 정렬 데스크탑: 왼쪽
- 모듈 정렬 태블릿: 중앙
- 모듈 정렬 모바일: 중앙

이제 광고문과 텍스트 모듈 사이에 구분선 모듈을 삽입할 수 있습니다.

구분선 설정을 엽니다. 선 설정에서 갈색 색상(#a78e6e)을 사용하여 페이지 테마와 일치하도록 선 색상을 설정합니다.

다음으로 크기 조정 설정으로 이동하여 반응형 옵션을 사용하여 다음과 같이 너비와 모듈 정렬을 구성합니다.
- 데스크탑 너비: 35%
- 너비 태블릿: 40%
- 모바일 폭: 50%
- 모듈 정렬 데스크탑: 왼쪽
- 모듈 정렬 태블릿: 중앙
- 모듈 정렬 모바일: 중앙

마지막으로 아래쪽 여백을 제거합니다.
- 여백 하단: 0px

"어떻게 도와드릴까요?" 섹션 수정
다음 조정을 위해 "지원할 수 있는 방법" 섹션에 구분선을 추가하겠습니다. 특히 "통신" 제목 아래에 새 구분선 모듈을 추가합니다.

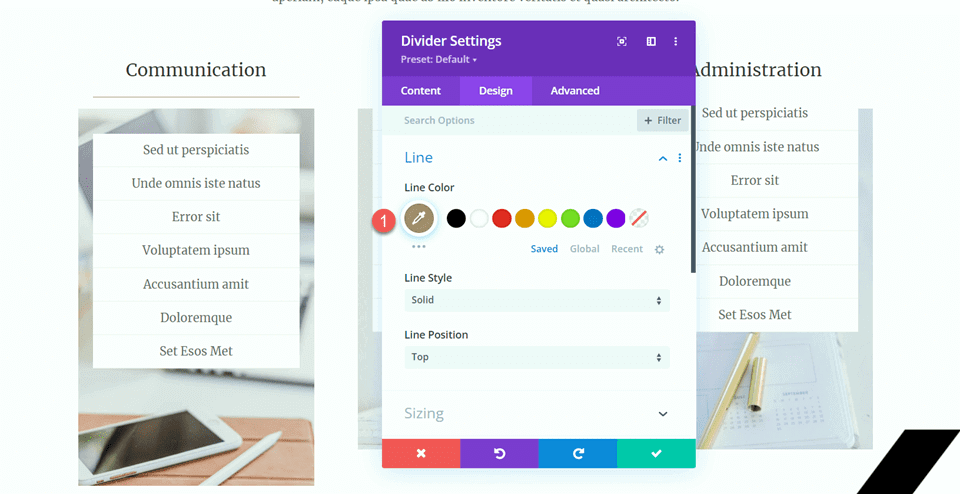
구분선 설정을 열고 선 색상을 페이지 테마(#a78e6e)와 일치하도록 변경하세요.

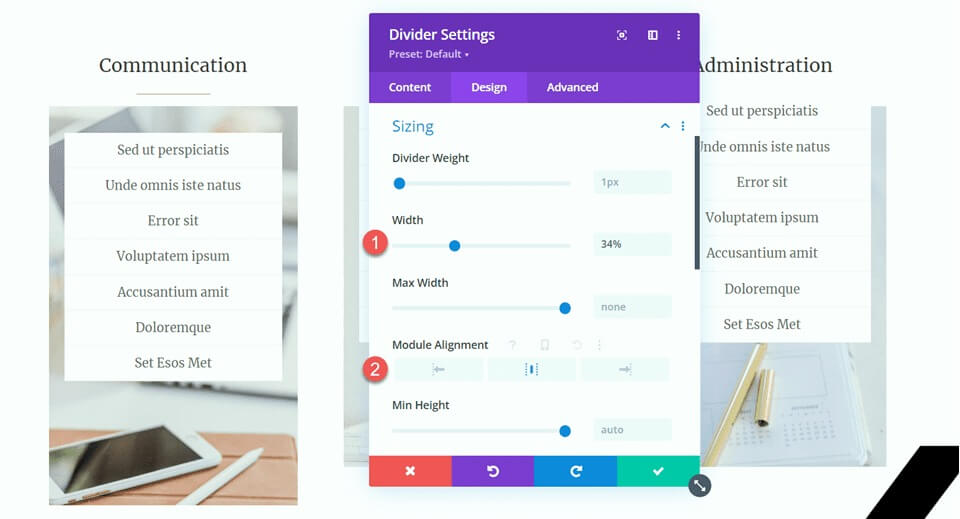
다음으로 크기 조정 설정에서 너비와 모듈 정렬을 조정합니다.
- 폭: 34%
- 모듈 정렬: 중앙

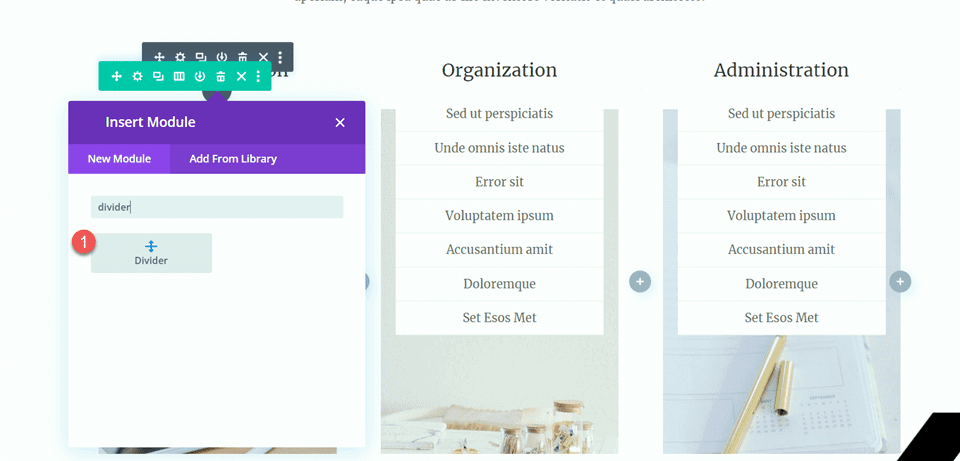
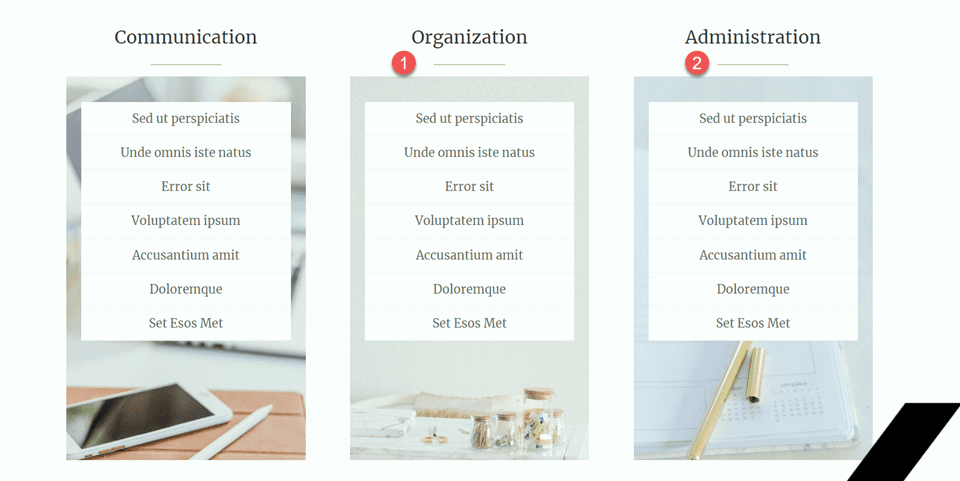
그런 다음 구분선 모듈을 복사하여 "조직" 및 "관리" 제목 아래에 붙여넣습니다.

행복한 고객 섹션
디자인을 마무리하기 위해 각각의 평가 인용문을 구분선으로 우아하게 구분하여 보여주는 전용 섹션을 도입합니다. 이를 달성하기 위한 단계별 가이드는 다음과 같습니다.
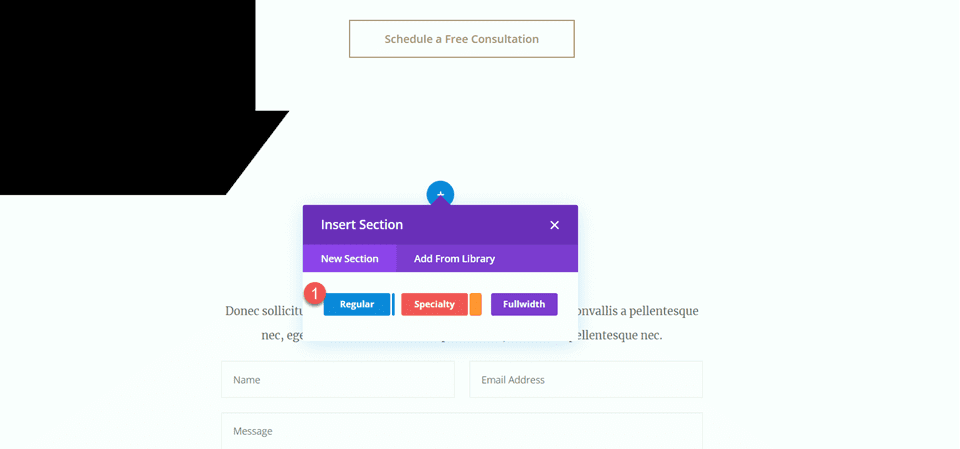
먼저 페이지를 아래로 스크롤하고 기존의 "가상 도우미를 고용해야 하는 10가지 이유"와 "채팅하자" 섹션 사이에 새로운 일반 섹션을 삽입하세요. 이 새 섹션 내에서 단일 열이 있는 행을 만들어 향후 요소를 구성하세요.

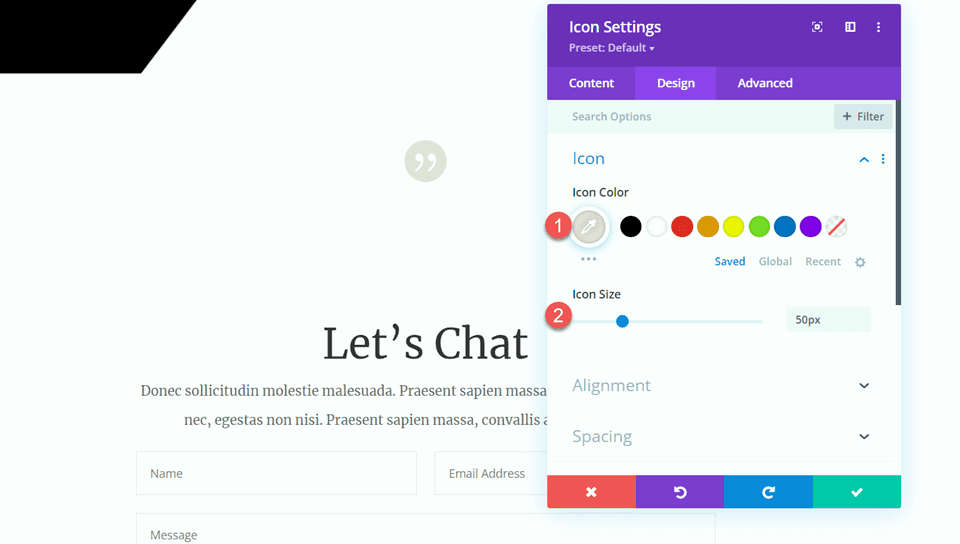
이제 열에 아이콘 모듈을 추가하고 인용문 아이콘을 선택하여 사용후기를 시각적으로 표현합니다. 균형 잡힌 시각적 매력을 위해 색상을 #e4ded7로 설정하고 크기를 50px로 조정하여 아이콘을 사용자 정의하세요.

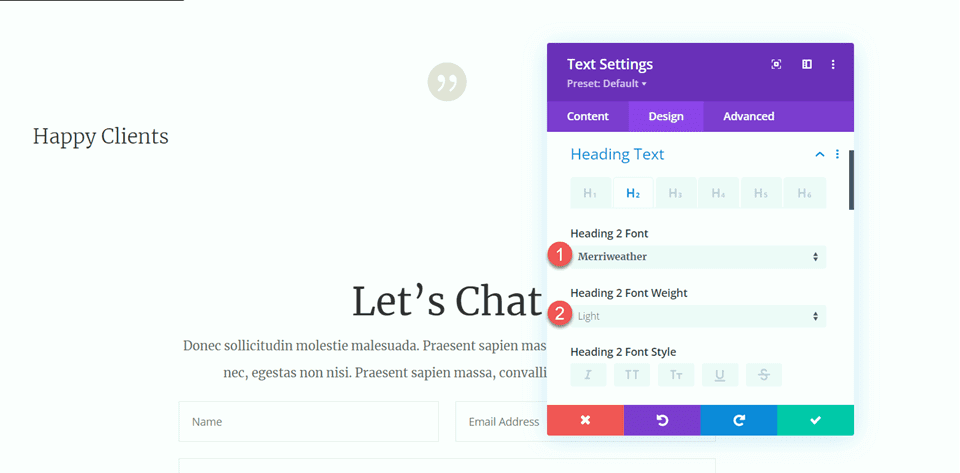
아이콘 바로 아래에 "행복한 고객"(H2)이라는 제목의 텍스트 모듈을 소개합니다. 제목 설정을 열고 밝은 Merriweather 글꼴로 스타일을 지정하여 세련된 느낌을 연출하세요.

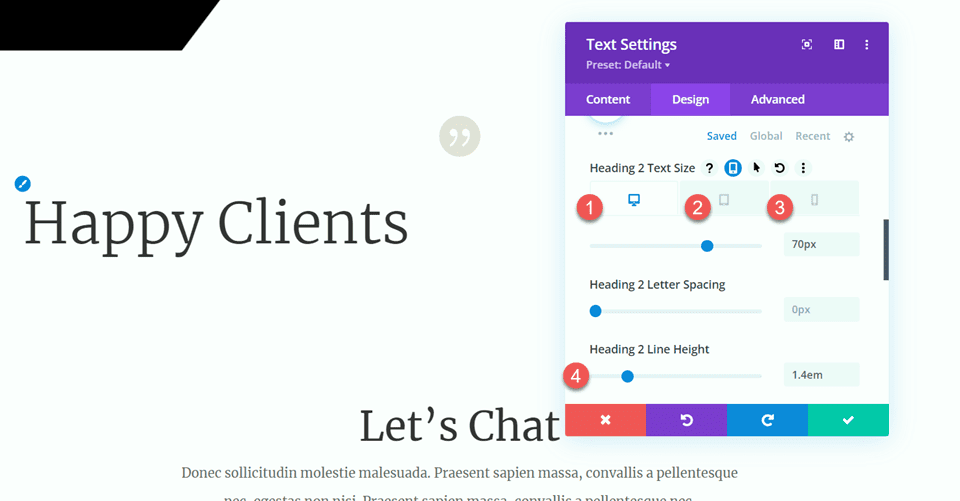
반응형 옵션을 사용하여 텍스트 크기를 미세 조정합니다.
- 데스크탑: 70px
- 태블릿: 40px
- 모바일: 30px
- 조화로운 디자인을 위해 1.4em의 일관된 라인 높이를 보장합니다.

크기 조정 옵션에서 모듈의 최대 너비를 800px로 설정하고 최적의 프레젠테이션을 위해 중앙에 정렬합니다.
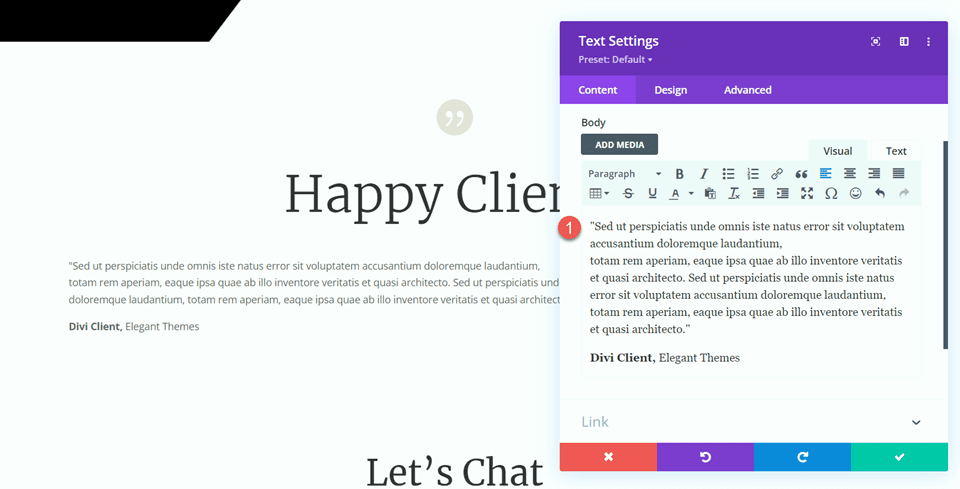
추천 텍스트를 포함하는 다른 텍스트 모듈을 제목 아래에 추가하세요.

디자인 탭에서 일관되고 세련된 모양을 위해 텍스트 글꼴을 Merriweather로 설정하세요.
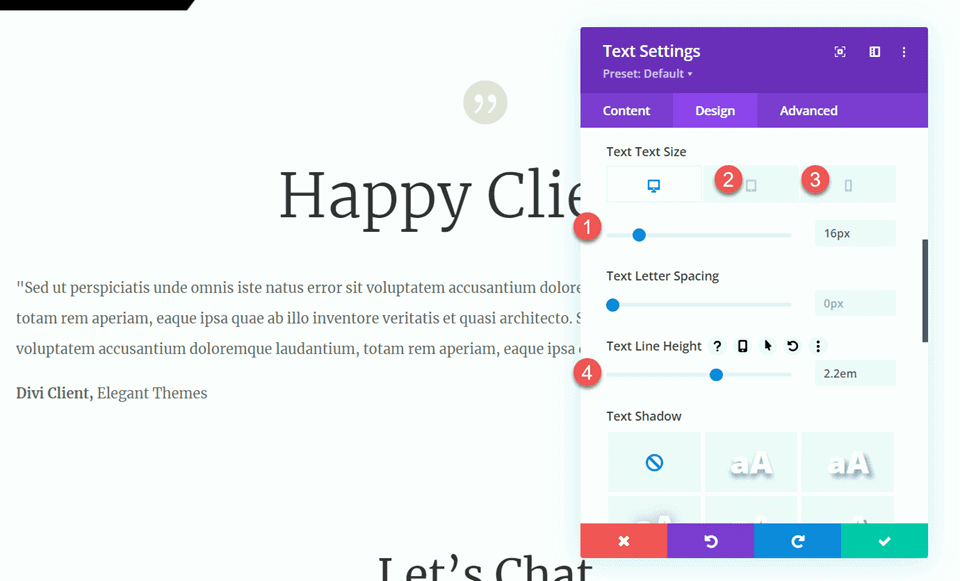
반응형 옵션을 사용하여 텍스트 크기를 미세 조정합니다.
- 데스크탑: 16px
- 태블릿: 14px
- 모바일: 14px
- 가독성을 보장하려면 줄 높이를 2.2em으로 유지하세요.

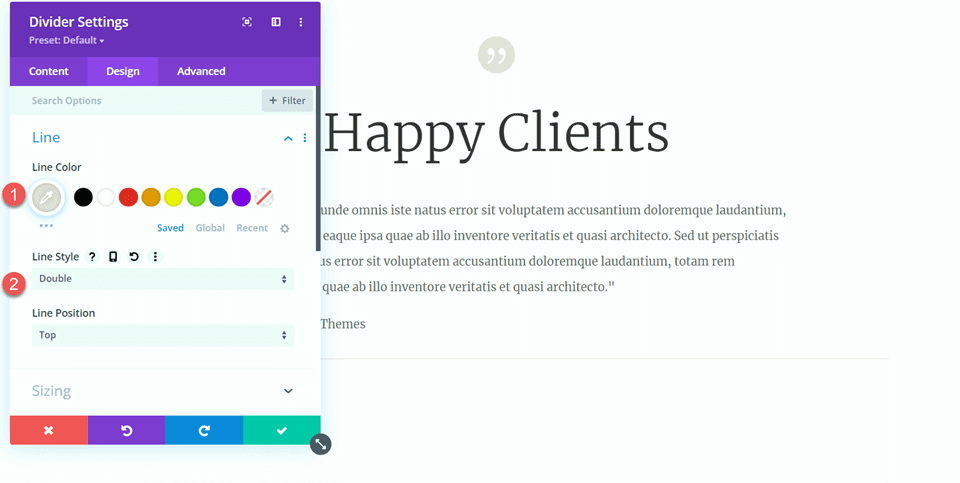
시각적인 분리를 위해 추천 텍스트 아래에 구분 모듈을 도입하세요. 테마에 맞게 선 색상을 사용자 정의하고 우아함을 더하기 위해 이중선 스타일을 선택하세요.

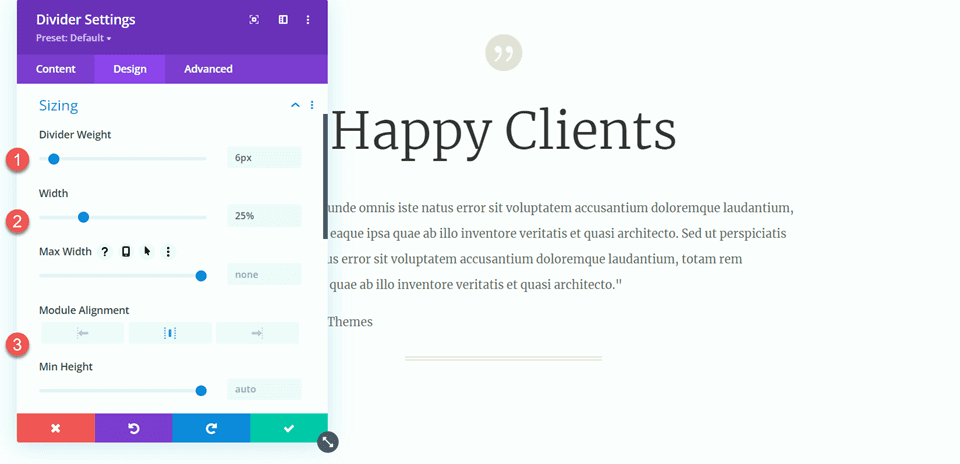
구분선 크기 설정에서 구분선 두께를 6px로 조정하고 너비를 25%로 설정하고 모듈을 중앙에 정렬하여 균형 잡힌 구성을 만듭니다.

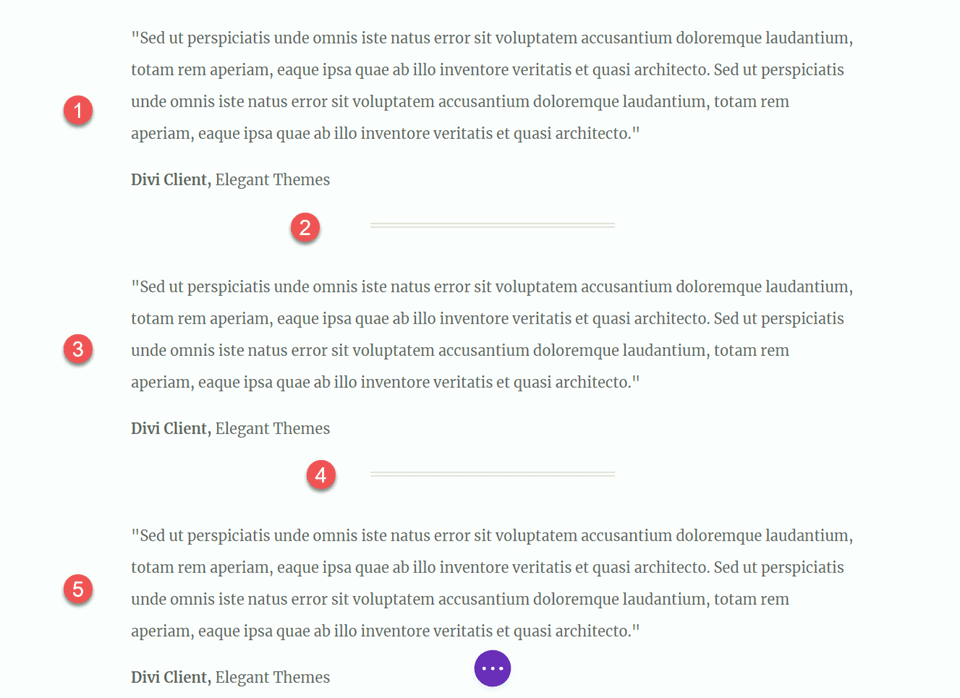
본문 텍스트 모듈을 두 번 복제하고 구분선을 한 번 복제하여 사이에 두 개의 구분선이 있는 세 개의 텍스트 모듈을 만듭니다. 구분선이 텍스트 모듈 사이에 적절하게 배치되도록 이러한 모듈을 배열하십시오.

이러한 단계가 완료되면 이제 디자인이 다듬어지고 프레젠테이션 준비가 완료됩니다.
최종 출력
이제 최종 디자인을 검토해 보겠습니다. 보시다시피, 구분선을 전략적으로 통합하여 페이지 전체에 균형과 구조를 성공적으로 도입했습니다. 이러한 요소들은 콘텐츠의 시각적 매력을 높일 뿐만 아니라, 보다 체계적이고 조화로운 레이아웃을 만드는데 기여합니다. 구분선은 효과적인 구분선 역할을 하여 명확하고 미적으로 보기 좋은 프레젠테이션을 만듭니다.

마무리
이 기사에서는 균형을 이루고 공백을 웹 사이트 디자인에 통합하기 위한 도구로 구분선을 사용하는 단순성과 효율성을 설명했습니다. 다양한 사용자 정의 옵션을 갖춘 Divi 구분선 모듈을 사용하면 웹 사이트의 전반적인 디자인을 향상시킬 뿐만 아니라 브랜드의 고유한 스타일 및 색상 구성과 일치하는 시각적으로 매력적인 구분선을 만들 수 있습니다. 칸막이를 활용하면 Divi 웹사이트의 미학을 쉽게 향상시키고 브랜드 아이덴티티와 어울리는 디자인을 만들 수 있습니다.




