인터넷에서 볼 수 있는 가장 나쁜 것은 지루한 웹사이트입니다. 일부 웹 사이트는 고급스러운 전망으로 고도로 디자인되어 있고 일부는 단순하고 미니멀합니다. 웹 사이트의 모양은 특성에 따라 다릅니다. 디자인에서 색상 팔레트는 매우 중요합니다. 적절한 색 구성표를 사용하면 군중에서 웹사이트를 돋보이게 할 수 있습니다. 다행히 Divi 는 Magic 색상 시스템과 전역 색상 기능을 지원하므로 모든 것을 처리할 수 있습니다. 귀하의 Divi 웹사이트는 웹사이트에서 사용하는 색상 팔레트의 이점을 누릴 것입니다. 방문자는 결과에 놀라움을 금치 못할 것입니다.

색 구성표 선택 지침
그러나 Divi 웹사이트에 색상 계획을 추가하는 것은 간단하며 비즈니스와 브랜드에 적합한 색상 구성표를 선택하는 것이 중요합니다. 여기에 회사의 기존 색상을 사용하는 것은 어렵지 않습니다. 색 이론(매력적임)에 대해 배우는 것 외에도 새로운 색 구성표를 시작하는 데 도움이 되는 몇 가지 단서가 있습니다.
어둡거나 밝은 웹 사이트를 원하는지 결정하십시오.
의심할 여지 없이 색 구성표에 밝고 어두운 색조가 있을 것입니다. 색상 팔레트는 텍스트 정보가 눈에 띄도록 대비가 있어야 합니다. 이것은 웹사이트의 색 구성표를 선택할 때 가장 먼저 고려해야 할 사항인 웹사이트를 어둡게 할까요, 아니면 밝은 웹사이트로 할까요? 하나만 선택한다고 해서 다른 것들과의 조합이 배제되는 것은 아니지만 색 구성표를 선택하기가 더 쉽습니다.
색상 선택
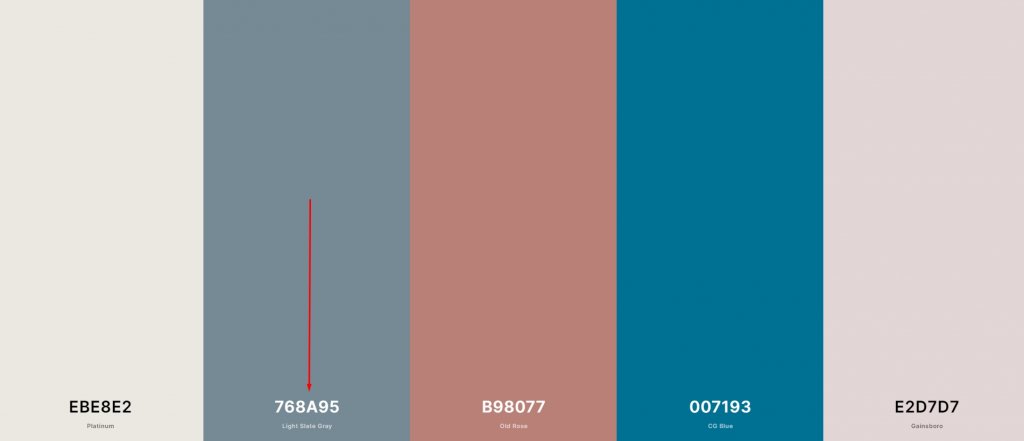
이론적으로 색 구성표의 색 수를 완벽하게 제어할 수 있습니다. 색상 팔레트는 균일한 방법으로 적용하거나 결정할 수 없습니다. 그러나 Divi의 색상 선택기는 조화로운 색상 구성표를 얻기 위해 5가지 색상을 사용할 것을 제안합니다. 단일 기술을 사용하여 웹사이트 디자인에 더 쉽게 적응할 수 있도록 새로운 색상 팔레트를 보여줄 때마다 동일한 스타일을 사용합니다. 우리 기술을 따르고 싶다면 색상 팔레트에 몇 가지 다양한 색상이 있어야 합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작배경색

배경색은 밝아야 하며, 이 위에 페이지의 다른 요소를 선명하게 표시하려면 밝아야 합니다. 서로 가까운 배경색을 선택하면 아름다운 결과물을 얻을 수 있습니다.
글꼴 색상

글꼴 색상은 다음으로 집중해야 할 사항입니다. 글꼴 색상은 배경 색상에 따라 다릅니다. 밝은 배경을 사용하는 경우 글꼴에 어두운 색상을 선택하는 것이 좋습니다.
하이퍼링크 및 CTA 색상

웹사이트의 하이퍼링크는 사이트의 전반적인 모양과 느낌에 상당한 영향을 미칩니다. 웹사이트의 클릭 유도문안으로 선택한 색상은 나머지 팔레트에서 눈에 띄어야 합니다.
마무리 터치를 위한 색상

마지막으로 미리 선택한 다른 색상을 사용하여 웹사이트를 멋지게 꾸밀 수 있습니다. 하이퍼링크의 색상과 비교할 때 이것은 덜 중요합니다. 그럼에도 불구하고 웹 사이트에서 조화로운 색 구성표를 얻는 데 도움이 됩니다.
충분한 대비를 포함
이전과 같은 이유로 색 구성표 내에서 대비되는 색조를 사용하는 것이 중요합니다. 웹 사이트를 디자인하는 경우 색상 플롯의 차이가 서면 콘텐츠를 돋보이게 하는 데 도움이 됩니다. 왜냐하면, 당신의 자료가 이해하기 어렵다면 그것이 무슨 소용이 있겠습니까?
색상 선택 및 균형
색상이 팔레트에 표시되어야 하는 빈도는 다양한 방법을 사용하여 결정할 수 있습니다. 방문자가 웹사이트의 색상에 압도되지 않도록 하려면 적절한 색상 균형이 필요합니다. 따라서 다른 색상으로 메시지를 강조 표시하면서 색상 팔레트에서 더 중성적인 색상을 사용하십시오.
Divi 웹사이트에 컬러 팔레트를 추가하는 방법
Divi는 웹사이트를 위한 훌륭한 테마이자 빌더입니다. 눈길을 끄는 웹 사이트를 구축하는 데 도움이 되는 다양한 내장 기능이 있습니다. Divi에는 색상 팔레트 선택을 위한 핵심 기능이 있으며 이제 시도해 보겠습니다!
Divi의 기본 색상 팔레트

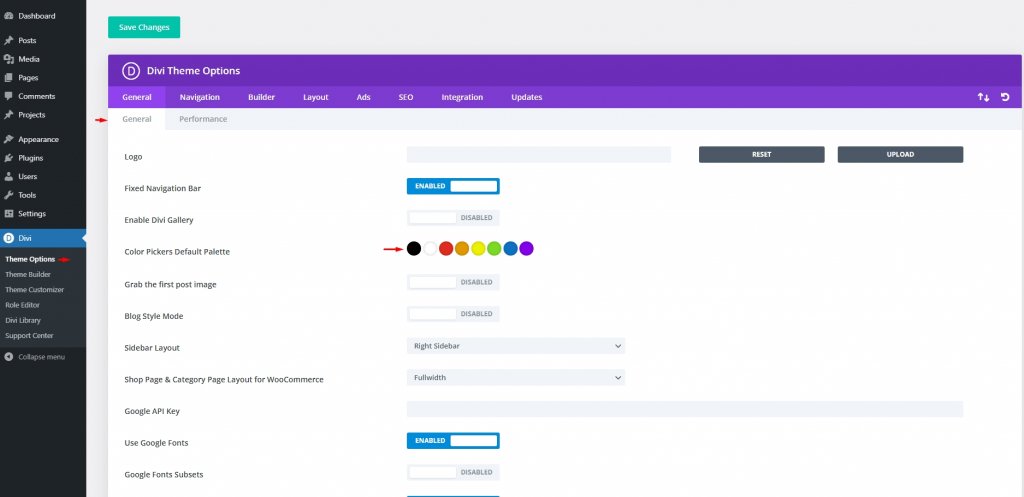
가장 먼저 해야 할 일은 워드프레스 대시보드에서 Divi - 테마 옵션으로 이동하는 것입니다. 일반 탭에서 색상 선택기 기본 팔레트 항목을 찾을 수 있습니다. 이를 통해 색상 선택기를 사용할 때 Divi 빌더에서 원하는 8가지 색상에 빠르게 액세스할 수 있습니다. 가장 일반적인 색상이지만 모든 웹사이트에 적용할 수 있는 포괄적인 색상은 아닙니다. 여기에서 이러한 색상은 시각적 표현을 위한 것입니다. 웹 사이트에 수동으로 적용해야 합니다.
Divi 빌더 내부

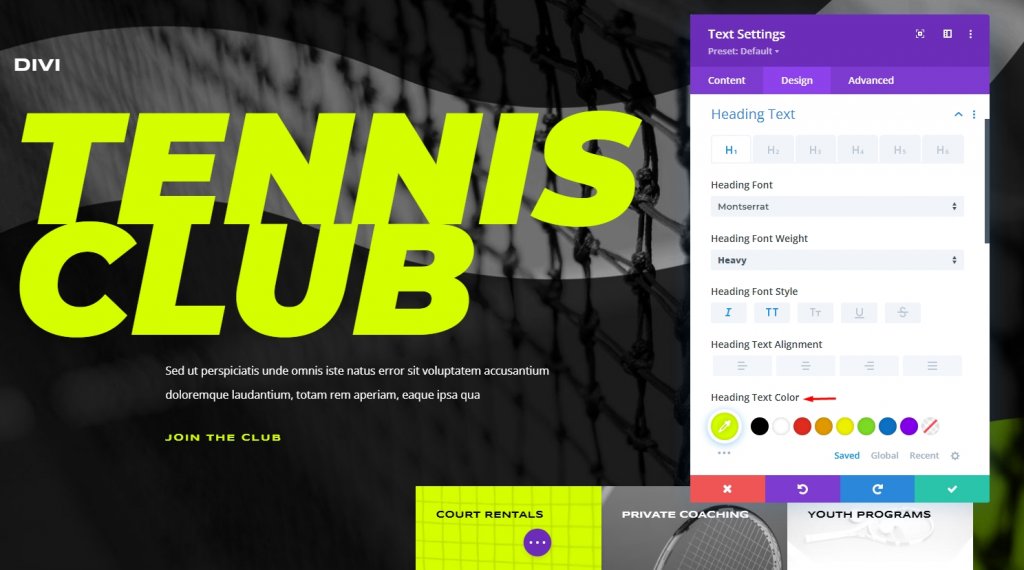
Divi 팔레트를 사용하는지 여부에 관계없이 사이트에서 다양한 요소의 색상을 변경할 수 있습니다. 이를 위해 Divi Builder로 이동하여 모듈의 설정을 편집하여 새 색 구성표를 설정합니다. 모든 요소(점 3개)에 대한 색상 선택기 아래에 줄임표 아이콘을 찾을 수 있습니다. 클릭하면 Divi의 Magic Color 도구로 이동합니다. 페이지에서 최근에 사용한 색상을 기반으로 하는 일련의 보색 색상표를 얻을 수 있으며 이 모든 색상이 잘 어울려야 합니다.
전역 색상 설정
이미 색상을 선택했으므로 글로벌하게 만들 차례입니다. 페이지에 어떤 모듈이나 요소가 있든 상관없이 전체 색상을 사용자 정의하여 전체에 걸쳐 다양하게 만들 수 있습니다. 예를 들어 5가지 색상 사이를 전환하려는 경우 100번을 수행할 필요가 없습니다. 5번을 거쳐야 합니다.
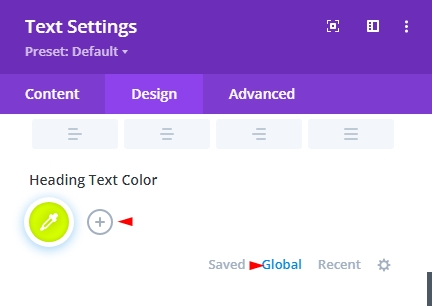
색상 선택기가 있는 모듈로 이동하여 시작합니다. 바로 아래에 글로벌 링크가 있습니다. 클릭하면 전체 팔레트가 사라집니다. "+" 기호를 클릭하면 모든 사람이 사용할 수 있는 색상을 선택할 수 있습니다.

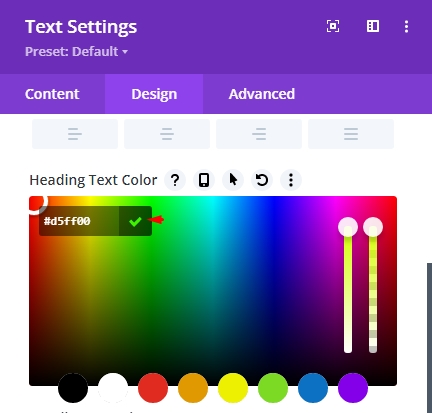
색상 선택기가 나타나고 선택 후 녹색 표시를 클릭하여 추가합니다.

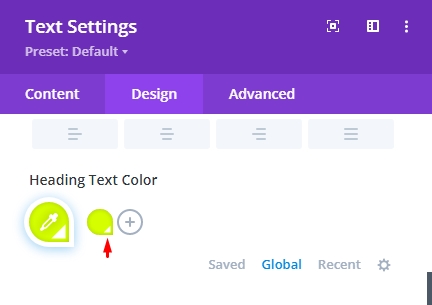
흰색 원이 가리키는 방향에 관계없이 차이가 없습니다. 16진수 값은 전역 색상을 더 화려하게 만드는 데 사용됩니다. 더하기 기호 옆에 기본 색상이 추가되었습니다. 색상에 있는 물방울 모양의 기호는 일반적인 원 대신 해당 사이트에 색상이 적용되었음을 나타냅니다.

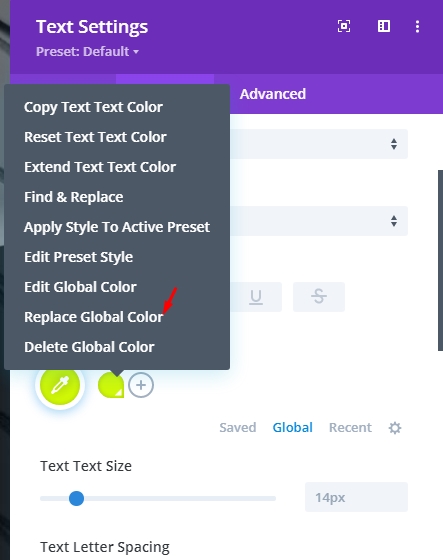
이제 선택한 색상을 클릭하고 이를 목록에 추가하려면 "전체 색상 바꾸기"를 선택하십시오.

글로벌 링크 아래에 전체 팔레트를 저장하려면 선택한 각 색상에 대해 프로세스를 반복하십시오. 페이지의 모든 구성 요소에 새 팔레트를 적용하는 동안 이것을 기억하는 것이 중요합니다.
전역 색상 구현
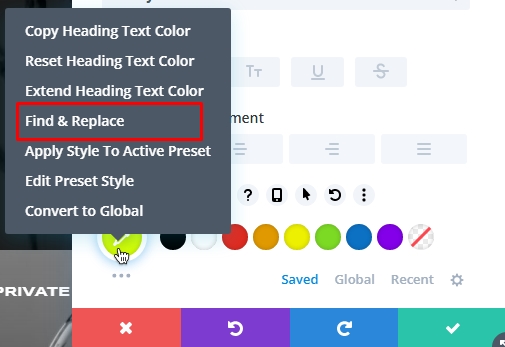
다음 단계는 웹사이트에서 동일한 색상의 모든 항목을 전체적으로 변경하는 것입니다. 요소의 색상을 변경하려면 해당 요소로 이동하여 마우스 오른쪽 버튼을 클릭합니다. 다음 단계는 상황에 맞는 메뉴를 사용하여 찾기 및 바꾸기를 선택하는 것입니다. 이 시점에서 이 색상을 전역적으로 만들면 안 됩니다. 그것은 다음에 오는 것의 구성 요소입니다.

다음 단계에서는 기본값 대신 사용자 지정 색상을 선택할 수 있습니다. "바꿀 내용"에서 전체 페이지에 적용할 전체 색상을 선택하고 바꾸기를 클릭합니다. [실제 요소 유형 입력]뿐만 아니라 모든 옵션 유형에서 감지된 모든 값을 교체하는 것은 필수 항목입니다. 이 방법을 사용하면 무슨 일이 있어도 색상이 변경되므로 안심할 수 있습니다.

이제 해당 전역 색상을 조정할 수 있으며 결과적으로 모든 요소가 업데이트됩니다. 특히 색상환에서 새 항목을 선택하지 않았습니다. 이것은 기존 색상을 다른 음영으로 만듭니다. 특정 색상의 모든 인스턴스를 전역으로 지정했으므로 한 번만 변경하면 해당 색상의 모든 인스턴스에 적용할 수 있습니다.

새 팔레트를 사용하려면 각 색상에 대해 이전 단계를 반복합니다. 각각에 대해 색 구성표를 한 번만 조정하면 됩니다. 이것은 같은 색조의 모든 요소를 단순하게 교환하는 것이 아닙니다.
마지막 단어
Divi는 항상 고객을 생각하고 얼마나 쉽고 짧은 시간에 좋은 디자인 모듈을 만들 수 있는지 알아 내려고 노력합니다. 이제 전체 색상 팔레트를 더 쉽게 선택할 수 있습니다. Divi 의 내장된 검색 및 바꾸기 기능을 사용하여 새 색상을 선택하고 해당 색상이 나타나는 페이지의 모든 인스턴스를 자동으로 교체하도록 할 수 있습니다. 시간과 효율성을 높이는 데 도움이 되기를 바랍니다. 게시물이 마음에 들면 공유를 해주세요!




