전통적인 이력서는 결코 유행에 뒤떨어지지 않지만, 자신의 기술을 효과적으로 보여줄 수 있는 새로운 방법을 모색하는 것은 가치가 있습니다. 그러한 옵션 중 하나는 온라인 이력서 웹사이트를 만드는 것인데, 이는 기술 업계에서 일자리를 찾고 있는 경우 특히 유용할 수 있습니다. 이 단계별 튜토리얼에서는 Divi 와 무료 Creative CV 레이아웃 팩을 사용하여 인상적인 온라인 이력서 웹사이트 디자인을 만드는 방법을 안내합니다! 또한 내장된 Divi Circle Counter 모듈을 최대한 활용하여 성과를 매력적인 방식으로 선보이는 방법을 강조하겠습니다."

숙련된 전문가이든 이제 막 경력을 시작하든 관계없이 온라인 이력서 웹사이트를 보유하면 경쟁 우위를 확보할 수 있으며 잠재적 고용주가 귀하의 기술과 성과에 쉽게 접근하고 평가할 수 있습니다. 기술 취업 시장에서 두각을 나타낼 수 있는 이 기회를 놓치지 마세요!"
레이아웃 팩 설치
이 튜토리얼에서는 Divi 의 Circle Counter 모듈을 사용하여 팩의 홈 레이아웃을 향상시키는 방법을 살펴보겠습니다. 이 환상적인 기본 모듈을 사용하면 깔끔한 라인, 애니메이션 및 기타 인상적인 기능을 통해 기술 세트를 아름답게 선보일 수 있습니다. 이를 레이아웃에 통합하면 시각적으로 매력적인 방식으로 기술을 제시하여 이력서에 독특한 우위를 부여할 수 있습니다. 이제 시작하여 집 레이아웃이 상자에서 어떻게 보이는지 살펴보겠습니다!

기술 섹션
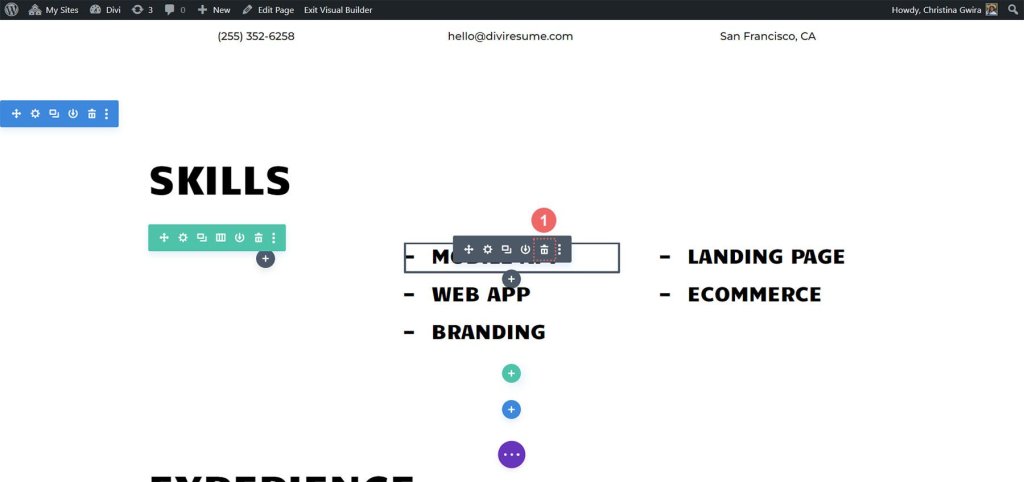
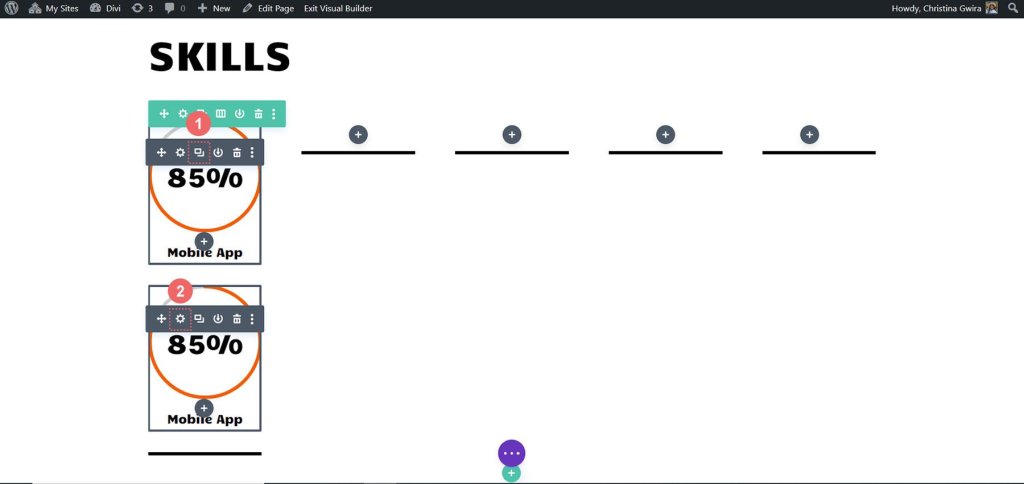
텍스트 모듈을 제거합니다. 이렇게 하려면 각 모듈 위에 마우스를 올리면 나타나는 모듈 설정 메뉴에 휴지통 아이콘이 표시됩니다. 해당 아이콘을 클릭하면 텍스트 모듈이 삭제됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
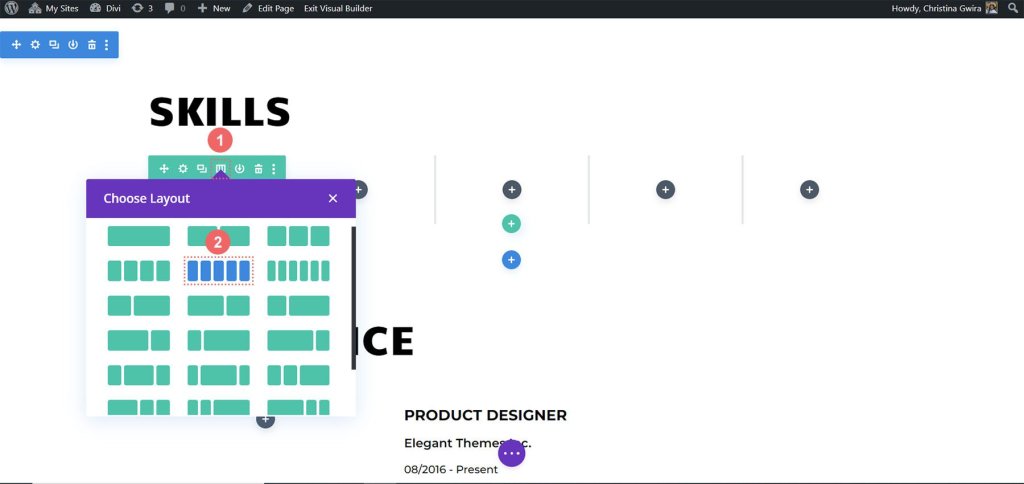
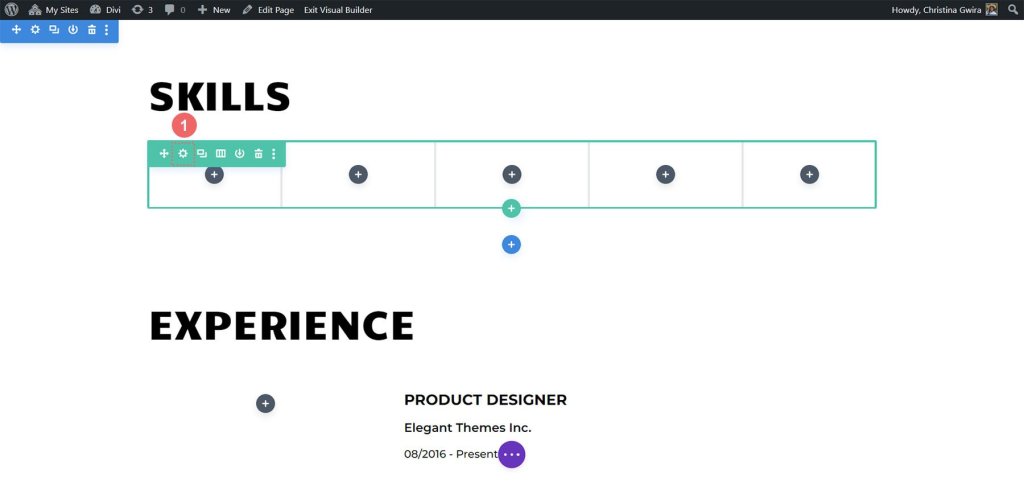
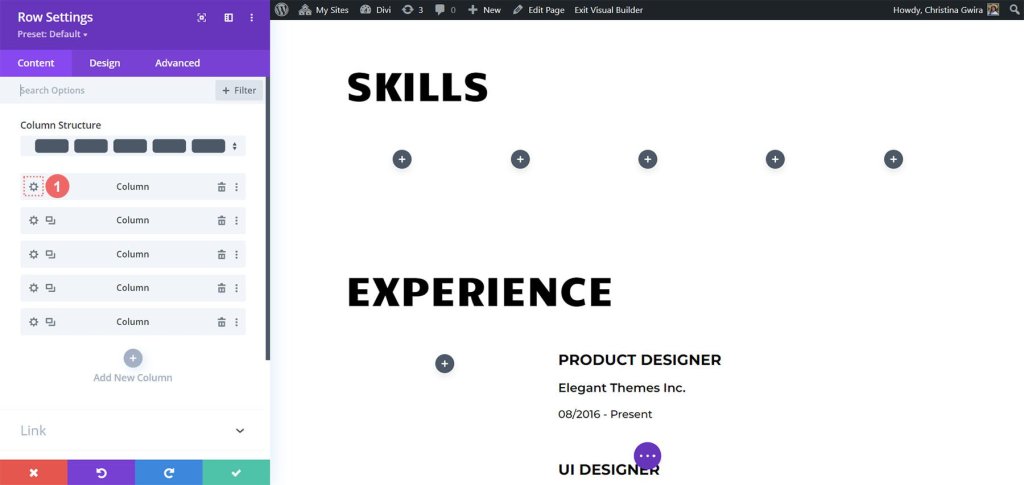
행 구조를 조정합니다. 행의 마우스오버 메뉴에서 그리드 아이콘을 찾으세요. 그것을 클릭하세요. 그런 다음 기술을 보여주기 위해 사용할 열 수를 선택하세요. 이 예에서는 5개의 열을 사용하므로 5개의 열에 대한 아이콘을 클릭합니다.

Creative CV Layout Pack에 사용된 테두리와 유사하게 행의 각 열에 테두리를 추가하려고 합니다. 이를 달성하려면 기어 아이콘을 클릭하기만 하면 행 설정이라는 모달 상자가 열립니다.

이제 행 설정으로 이동하여 첫 번째 열에서 기어 아이콘을 찾으세요.

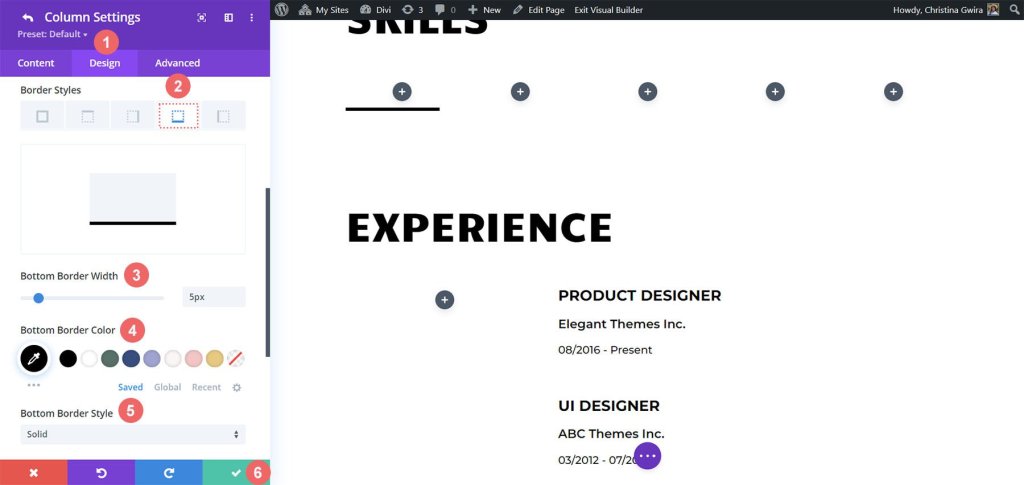
톱니바퀴 아이콘을 클릭하면 열 설정이 열립니다. 거기에 있으면 디자인 탭으로 이동하십시오. 거기에서 테두리 탭으로 이동합니다.
이제 이 행에 있는 5개 열 각각의 아래쪽에 두꺼운 검은색 테두리를 추가하려고 합니다. 이렇게 하려면 다음 설정을 사용하십시오.
테두리 두께: 5px
테두리 색상: #000000
테두리 스타일: 솔리드

설정을 입력한 후 녹색 확인 표시를 클릭하면 열 기본 설정이 저장됩니다. 행의 다른 열에 대해 이 단계를 반복합니다. 모든 열 설정을 완료한 후에는 전체 행을 저장하는 것을 잊지 마세요.
원형 카운터 모듈 추가
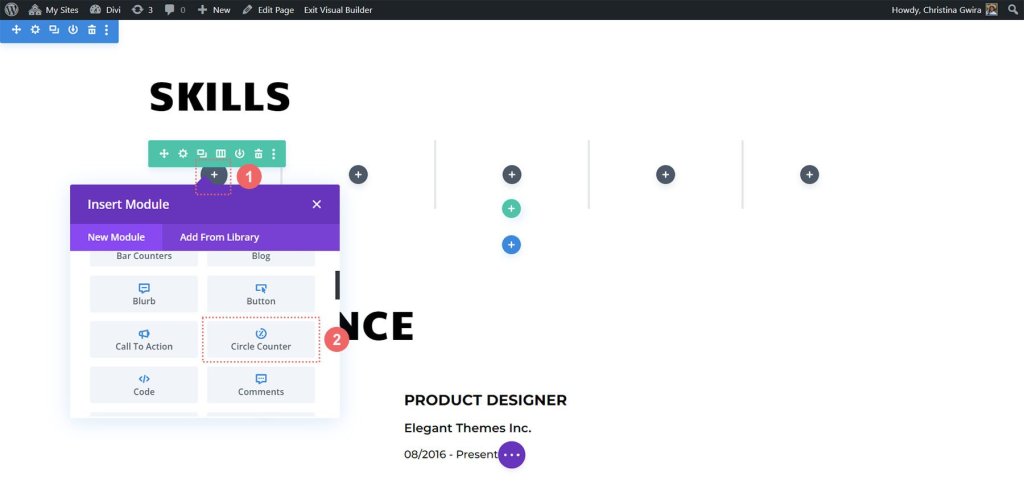
이제 기초를 다졌으므로 스타 어트랙션인 원형 카운터 모듈을 가져올 차례입니다. 시작하려면 첫 번째 열에 있는 회색 더하기 아이콘을 클릭하세요. 다음으로 Circle Counter 아이콘을 선택하여 이 환상적인 모듈을 행에 추가합니다.

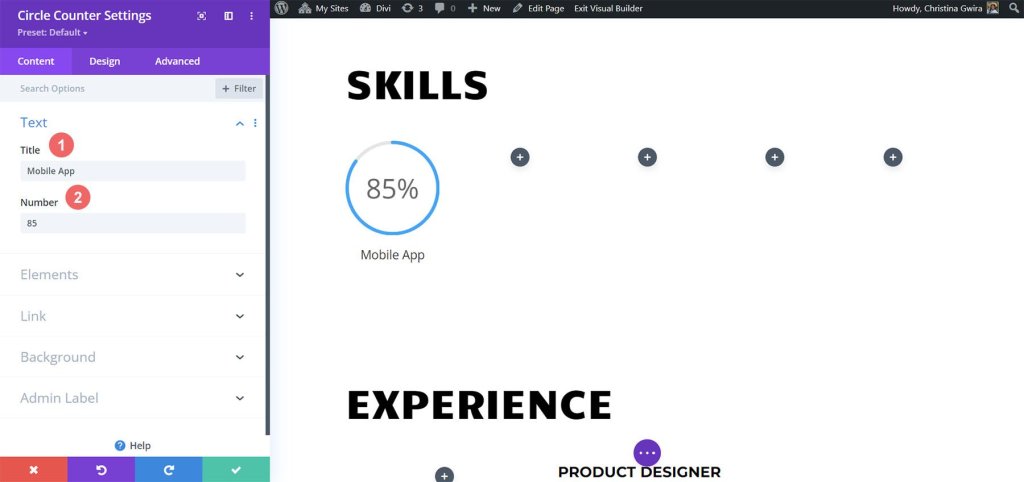
Creative CV Layout Pack의 브랜딩에서 영감을 얻어 최신 추가 항목에 스타일리시한 모습을 더할 것입니다. 콘텐츠 탭 아래의 제목 필드에 소개하려는 기술을 추가하는 것부터 시작해 보겠습니다. 그런 다음 해당 기술에 대한 귀하의 숙련도를 나타내는 백분율을 포함하십시오. 개인 브랜드를 구축하고 온라인에서 자신을 소개할 때 진정성이 중요하다는 점을 기억하세요.

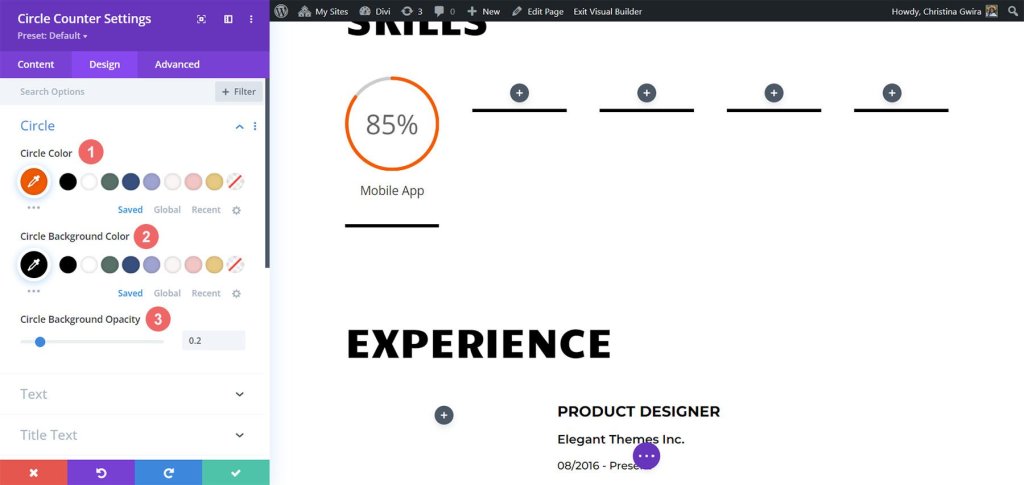
이제 Creative CV 템플릿의 브랜드 디자인을 참고하여 디자인 탭으로 넘어가겠습니다. 여기서는 Circle Counter 모듈에 몇 가지 색상을 추가하겠습니다. 디자인 탭에서 원 옵션을 클릭합니다. 모듈의 원 부분 스타일을 지정하려면 다음 설정을 사용하십시오.
원 디자인 설정:
- 원 색상: #fe5a25
- 원 배경색: #000000
- 원 배경 불투명도: 0.2

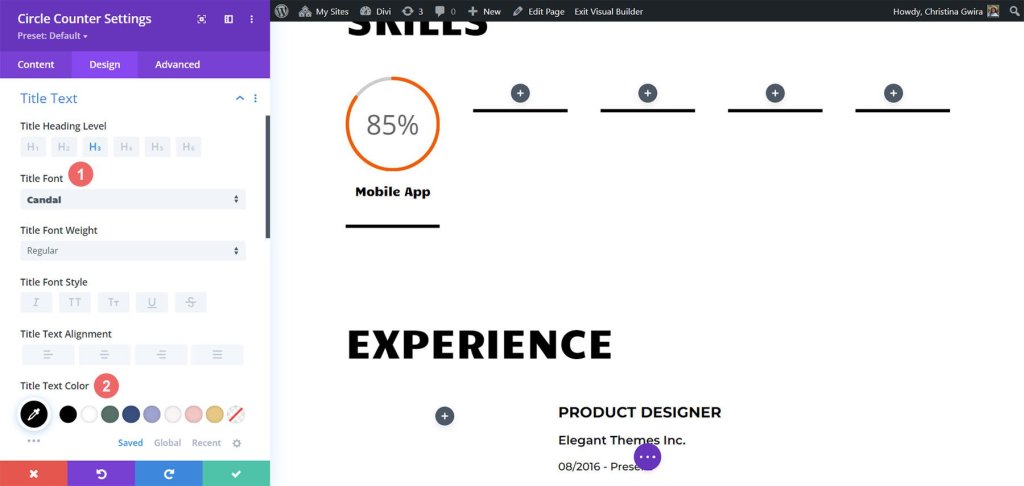
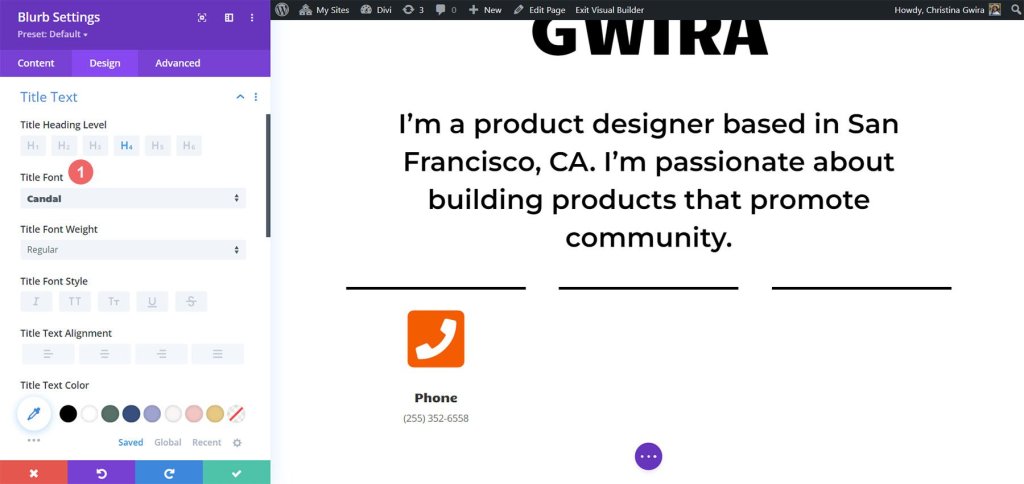
다음으로 모듈 제목의 스타일을 지정하겠습니다. 이렇게 하려면 '제목 텍스트' 탭을 클릭하세요. 우리는 제목이 레이아웃의 나머지 부분과 동일한 글꼴인 'Candal'을 갖기를 원합니다. 제목 텍스트에 대한 설정은 다음과 같습니다.
- 글꼴: Candal
- 텍스트 색상: #000000(검은색)

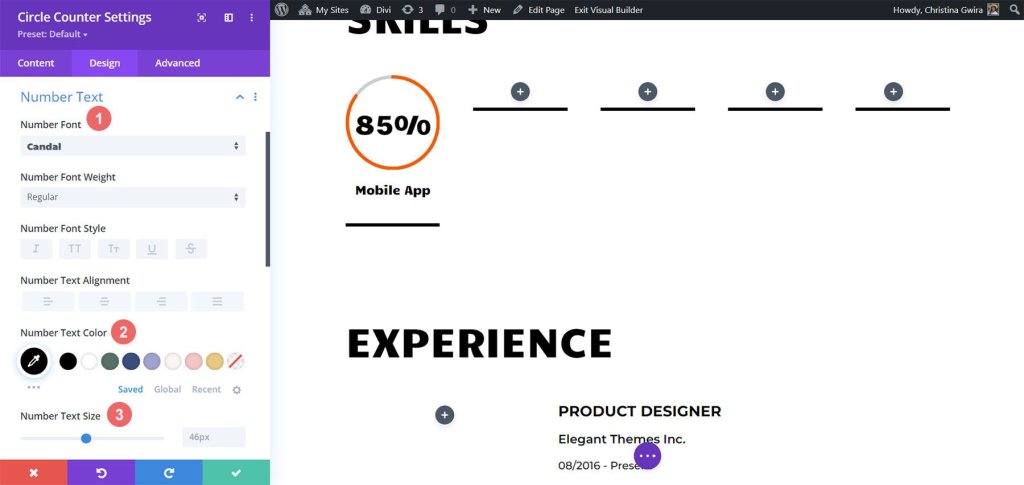
숫자 텍스트 스타일로 이동하면 제목 텍스트와 동일한 패턴을 따르지만 원 카운터 모듈에 표시되는 스킬셋에 주의를 끌기 위해 글꼴 크기를 더 크게 만들 것입니다. 숫자 텍스트 설정에 액세스하려면 '숫자 텍스트' 탭을 클릭하세요. 설정은 다음과 같습니다.
- 글꼴: Candal
- 텍스트 색상: #000000(검은색)
- 텍스트 크기: 46px

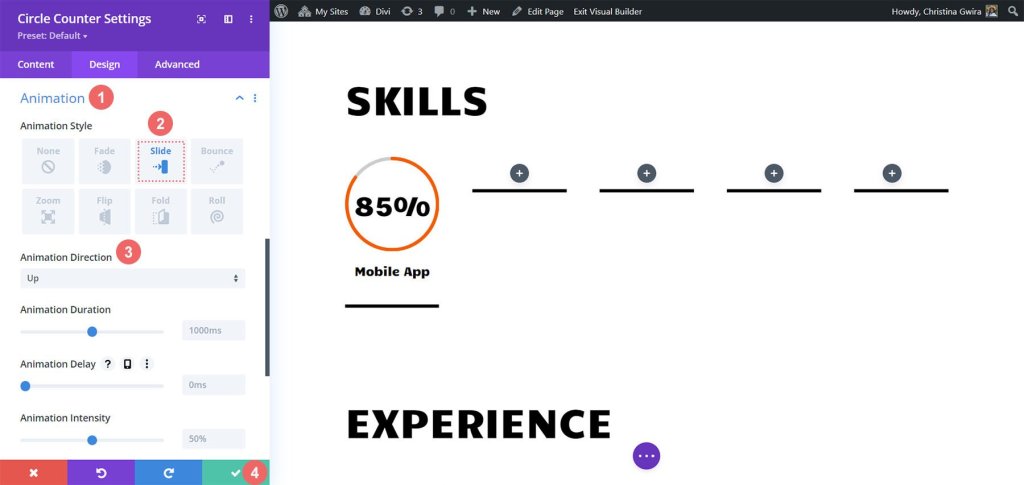
입구 애니메이션을 포함하여 Circle Counter 모듈에 마무리 작업을 추가해 보겠습니다. 시각적 디자인을 마무리했다면 이제 모션 디자인을 설정할 차례입니다. Divi를 사용하면 디자인에 사용되는 다양한 모듈에 미묘한 애니메이션을 쉽게 추가할 수 있습니다. Circle Counter 모듈의 경우 부드러운 슬라이드 애니메이션을 적용하겠습니다.
애니메이션 설정 :
- 애니메이션 스타일:슬라이드
- 애니메이션 방향:위

이 모듈의 모양과 느낌을 추가로 사용자 정의하는 데 사용할 수 있는 다양한 애니메이션 설정이 있습니다. 그러나 우리는 모션 디자인을 단순하고 시대를 초월하게 유지하기를 원하므로 대부분의 경우 기본 설정을 그대로 유지하겠습니다. 애니메이션 설정에 만족하면 원형 카운터 설정 메뉴 하단에 있는 녹색 아이콘을 클릭하여 변경 사항을 저장합니다.
이제 첫 번째 Circle Counter 모듈을 성공적으로 완료했으므로 진행 상황을 쉽게 복제하여 귀중한 시간을 절약하고 작업 전반에 걸쳐 일관된 모양을 보장할 수 있습니다. 모듈을 복제하려면 해당 모듈 위에 마우스를 놓고 복제 아이콘을 클릭하세요. 복제본이 준비되면 기어 아이콘을 클릭하여 설정에 액세스합니다.

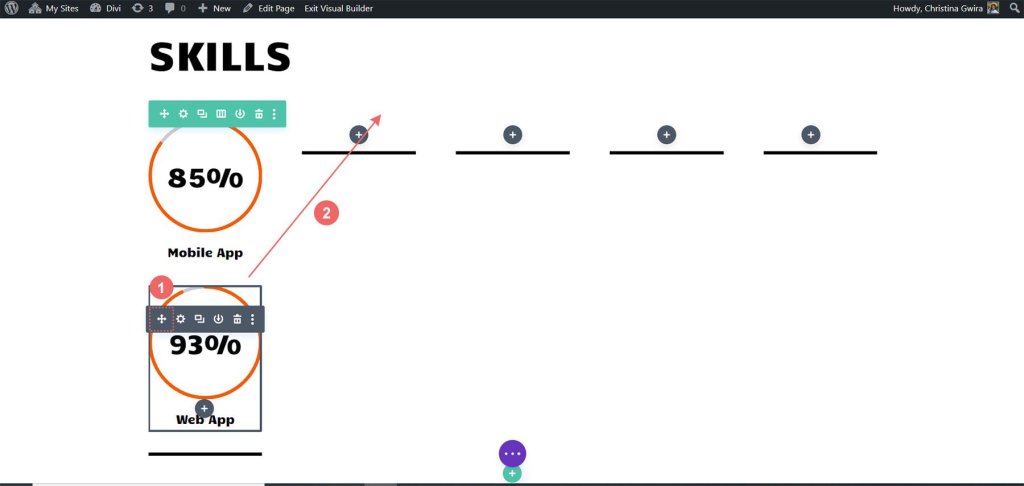
디자인 탭은 그대로 두고 추가 기술과 재능으로 콘텐츠 탭을 업데이트하는 것을 잊지 마세요. 해당 모듈을 업데이트한 후 변경 사항을 저장하는 것을 잊지 마세요. 모듈을 깔끔하게 구성하려면 모듈 위에 마우스를 다시 놓고 클릭한 채 끌어서 원하는 두 번째 열로 이동하세요.

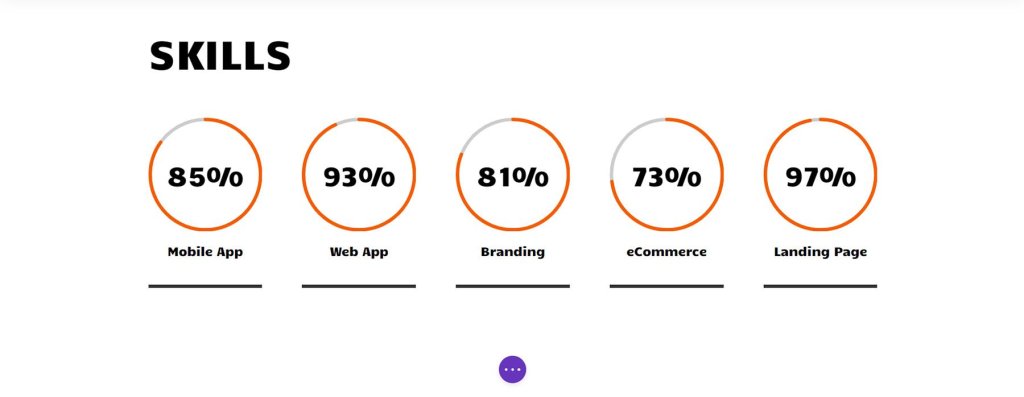
모든 기술이 행의 열 내에 효과적으로 표시될 때까지 이 프로세스를 반복하여 서클 모듈을 사용하여 우리의 기능을 인상적으로 표시합니다.

우리의 기술을 아름답게 보여주는 Circle 모듈을 통해 이제 이 페이지의 다른 모듈에 흥미를 더할 시간입니다. 창의력을 발휘하여 이 페이지를 눈에 띄게 만들어 보세요!
프로필 사진 애니메이션
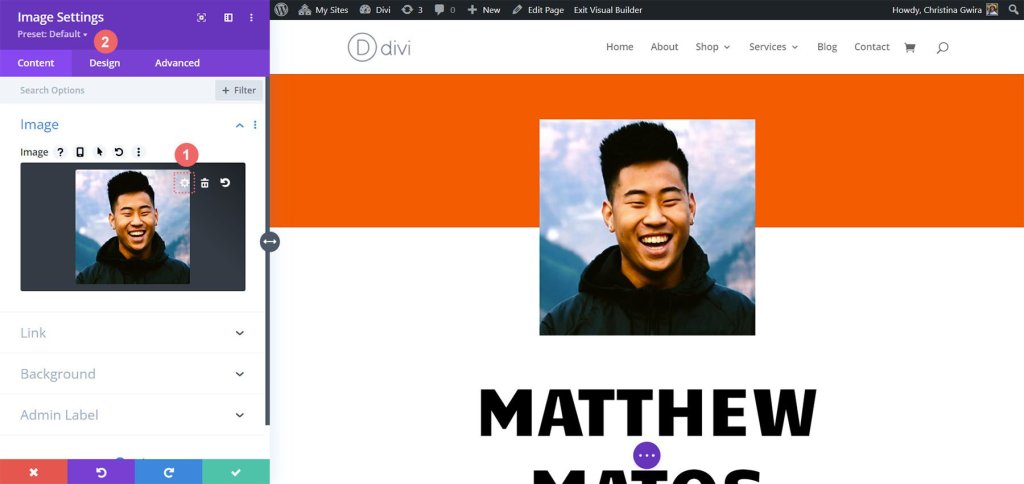
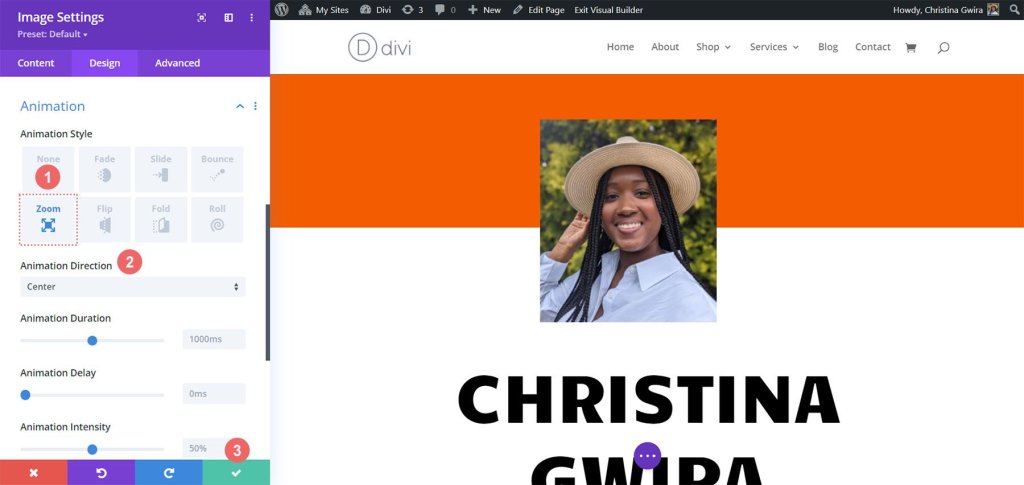
페이지 상단에는 강렬한 첫인상을 만드는 데 중요한 역할을 하는 이미지 모듈이 있습니다. 눈에 띄게 하려면 전문적이고 밝고 선명한 자신의 얼굴 사진을 업로드하는 것이 중요합니다. 이렇게 하려면 모듈 위로 마우스를 가져간 후 기어 아이콘을 클릭하세요. 그러면 옵션이 열리고 사진에 흥미로운 애니메이션을 추가할 수 있는 디자인 탭으로 이동합니다.

디자인 탭에 들어가면 애니메이션 설정을 찾을 수 있습니다. Circle Counter 모듈과 유사하게 애니메이션을 상대적으로 단순하게 유지하는 것이 가장 좋습니다. 이 특정 이미지의 경우 기본 설정으로 확대/축소 애니메이션을 사용하여 방문자가 웹사이트를 방문할 때 즉시 관심을 끌 것입니다. 다음 설정은 이미지에 확대/축소 애니메이션을 적용하는 데 사용됩니다.
- 애니메이션 스타일: 줌
- 애니메이션 방향: 중앙

온라인 이력서 웹사이트 디자인을 진행할 때 개인화가 핵심이라는 점을 기억하는 것이 중요합니다. 특정 요구 사항과 선호도에 따라 템플릿을 맞춤화하려면 텍스트와 같은 정적 모듈을 자유롭게 수정하세요.
Blurb 모듈 및 요소 설정
연락처 텍스트를 Blurb 모듈로 바꾸는 다음 작업으로 넘어가겠습니다. 우리가 이렇게 하는 데는 두 가지 이유가 있습니다. 첫째, 모듈 내에 아이콘을 통합하고 색상을 추가하여 시각적 매력을 높이고 싶습니다. 둘째, 미묘한 애니메이션을 도입할 기회가 있지만 이번에는 단일 Blurb 모듈로 제한되어 여러 줄의 텍스트가 날아다니면서 화면이 어수선해지는 것을 방지합니다.
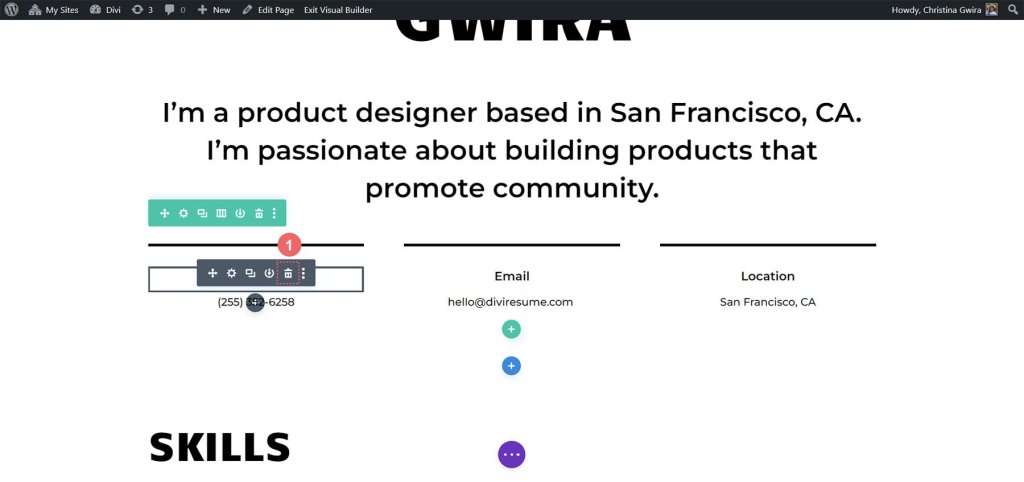
시작하려면 각 텍스트 모듈 위에 마우스를 놓고 휴지통 아이콘을 찾은 다음 클릭하여 섹션에서 모듈을 제거하면 됩니다.

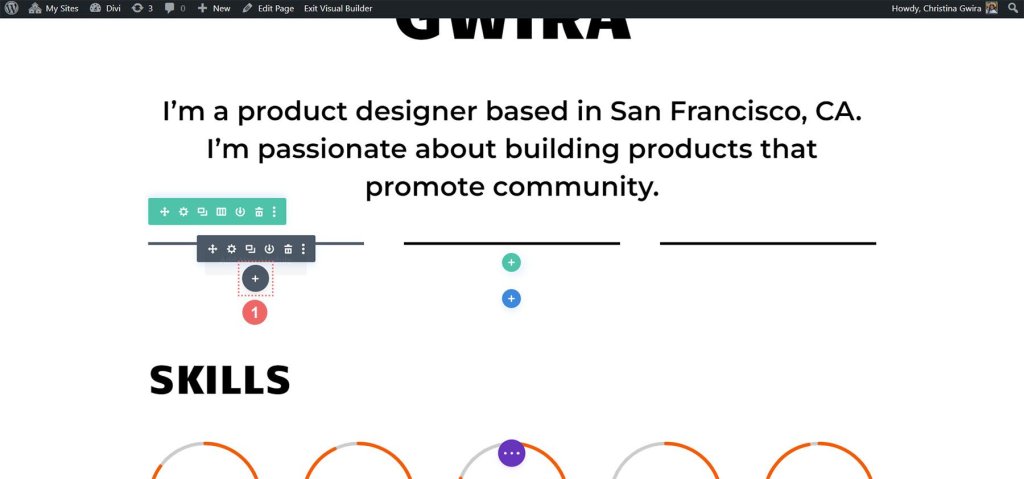
완료되면 회색 더하기 아이콘을 클릭하여 첫 번째 열에 Blurb 모듈을 추가할 수 있습니다. Circle Counter 모듈에서 했던 것과 유사하게 원하는 대로 사용자 정의한 후에는 추가 사용을 위해 모듈을 복제할 수 있습니다.

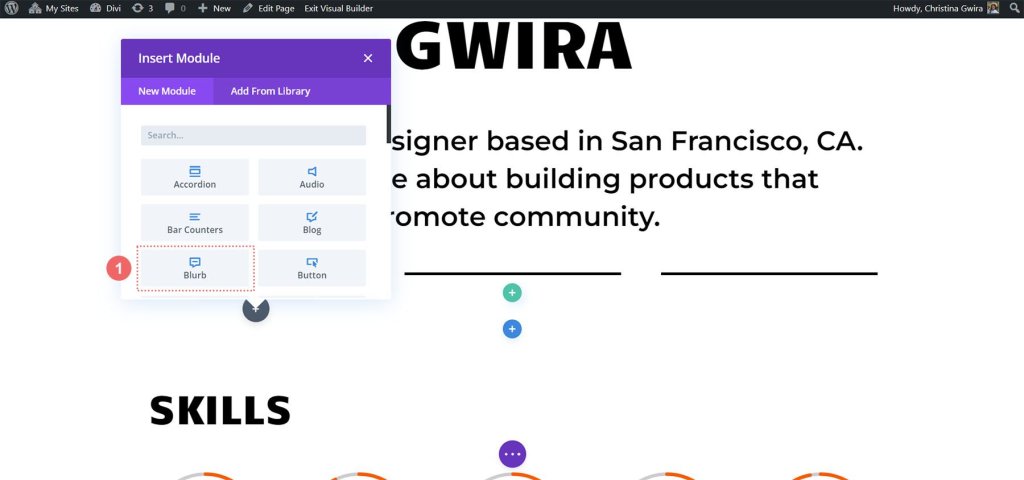
Blurb 모듈 아이콘을 클릭하여 프로세스의 이 단계를 완료합니다.

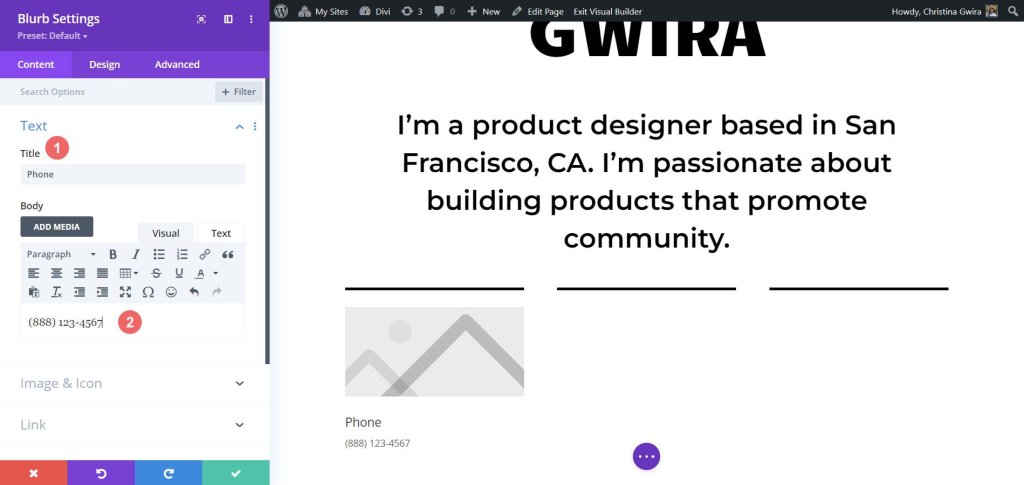
그런 다음 콘텐츠를 추가할 수 있는 텍스트 탭으로 이동하는 것부터 시작하겠습니다. 이 모듈에서는 전화번호 세부정보, 이메일 주소 및 위치를 표시하겠습니다. 그럼 지금은 전화번호 정보 입력에 집중해 보겠습니다.

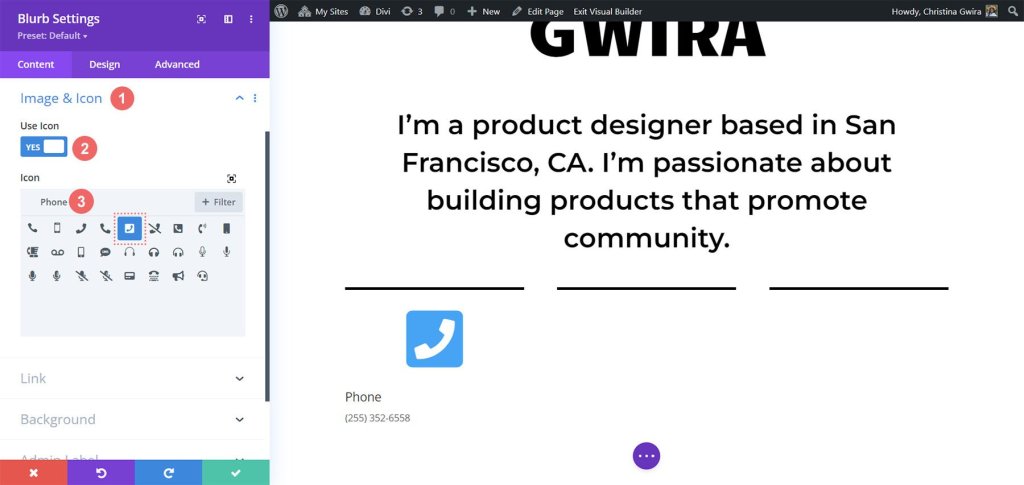
다음으로 이미지 및 아이콘 탭으로 이동합니다. 여기서는 아이콘을 사용하려고 하므로 "아이콘 사용" 옵션을 켭니다. 그런 다음 적절한 전화 아이콘을 검색하고 디자인에 가장 잘 맞는 아이콘을 선택합니다.

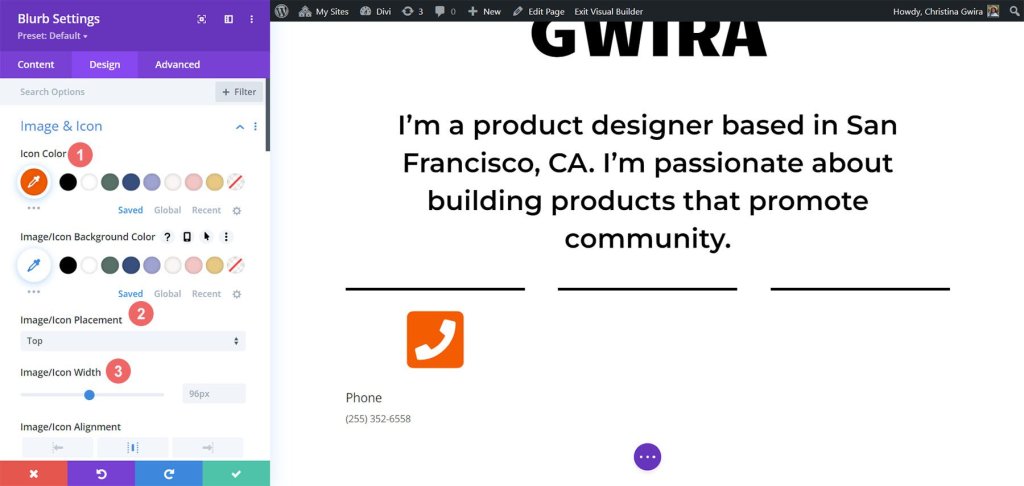
이제 광고문의 스타일을 지정하기 위해 디자인 탭으로 이동해 보겠습니다. 아이콘이 제대로 보이도록 설정을 조정해야 합니다. 아이콘 색상을 -로 설정하겠습니다.
- 아이콘 색상: #fe5a26
- 이미지/아이콘 배치: 상단
- 이미지/아이콘 너비: 96px

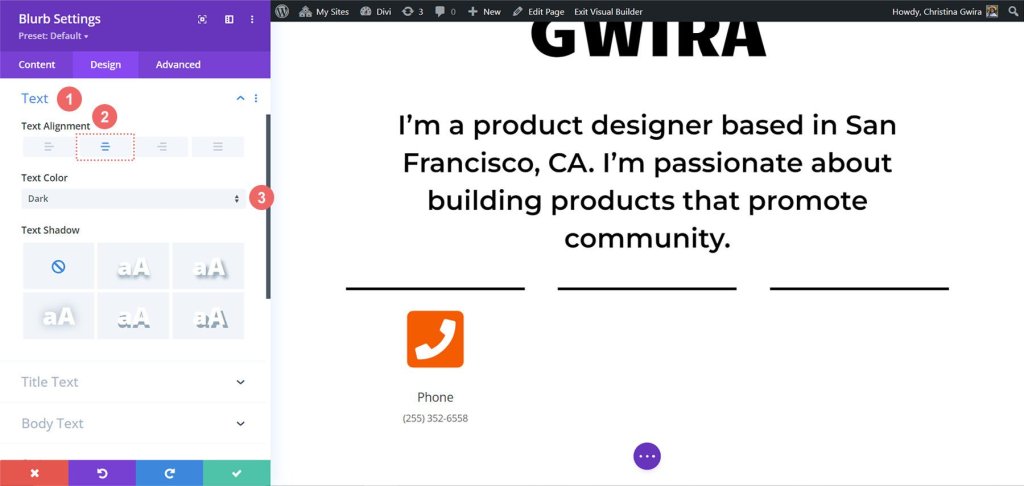
아이콘 작업이 끝나면 텍스트 탭으로 돌아갑니다. 여기서 우리의 목표는 텍스트를 중앙 정렬하고 모듈 전체에서 어두운 색상으로 표시되도록 하는 것입니다. 정렬을 위해 중앙 아이콘을 클릭하고 텍스트 색상 드롭다운에서 "어두움"을 선택하기만 하면 됩니다.

글꼴과 관련하여 제목 텍스트의 원형 카운터 모듈에 사용된 것과 동일한 글꼴을 사용하겠습니다. 그래서 글꼴 모음을 Candal로 변경합니다.

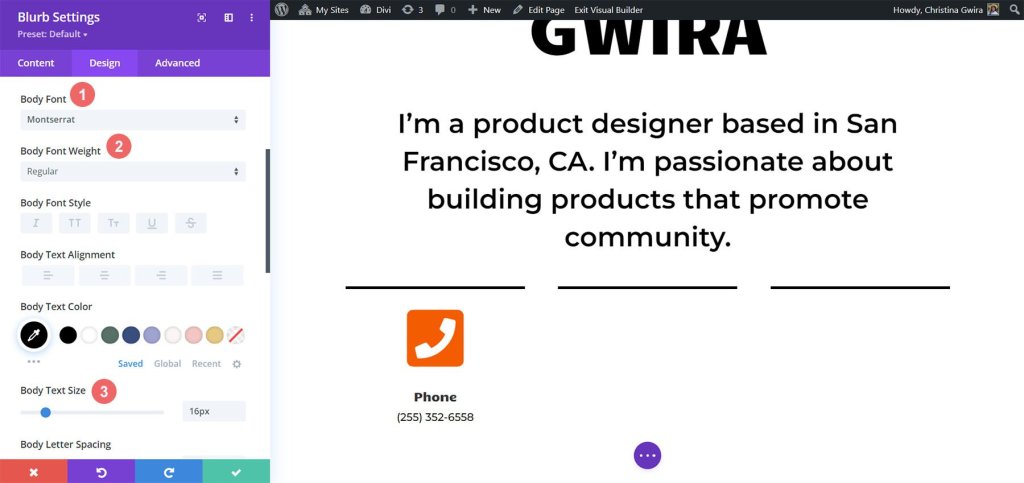
본문 텍스트의 경우 이 섹션의 텍스트 모듈 스타일과 일치하는 다른 글꼴을 원합니다. 우리는 -
- 본문 글꼴: 몬세라트
- 본문 글꼴 두께: 일반
- 본문 텍스트 크기: 16px

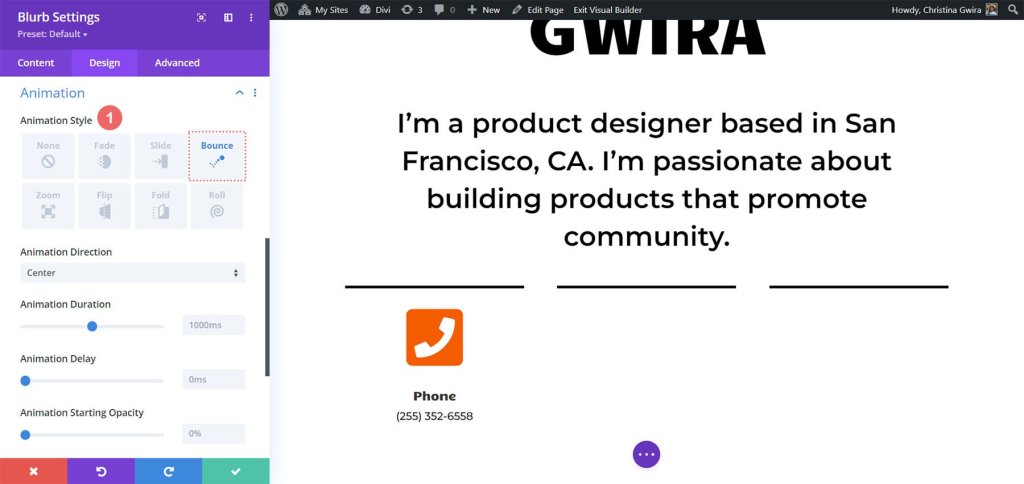
Blurb 모듈에 활력을 불어넣기 위해 진입 애니메이션을 추가하기로 결정했습니다. 애니메이션 탭으로 이동하여 "바운스" 애니메이션을 선택합니다. 이 애니메이션이 시선을 사로잡고 재미있는 터치를 더해주기를 바랍니다. 다른 애니메이션 설정은 기본 옵션으로 둡니다.

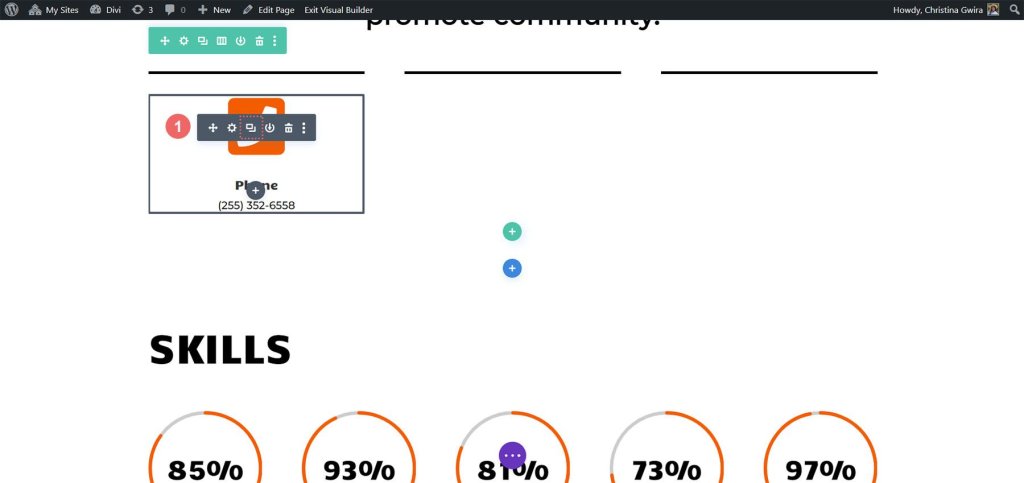
디자인이 모두 설정되면 녹색 아이콘을 클릭하여 노력을 저장합니다. 이제 Blurb 모듈을 복제하려고 합니다.

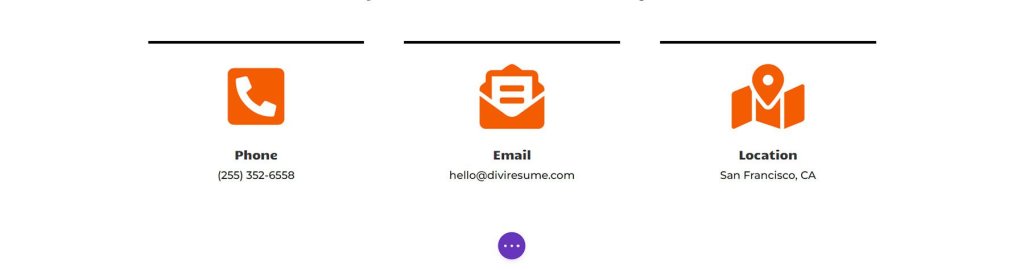
복제한 후 콘텐츠 탭으로 돌아가 필요에 따라 텍스트, 이미지, 아이콘 탭을 업데이트할 수 있습니다. Blurb 모듈을 사용하여 전화, 이메일 및 위치를 소개하는 동안 귀하는 창의력을 발휘하고 이를 사용하여 귀하의 역할이나 업계에 따른 기타 관련 정보를 표시할 수 있습니다.

최종 손질
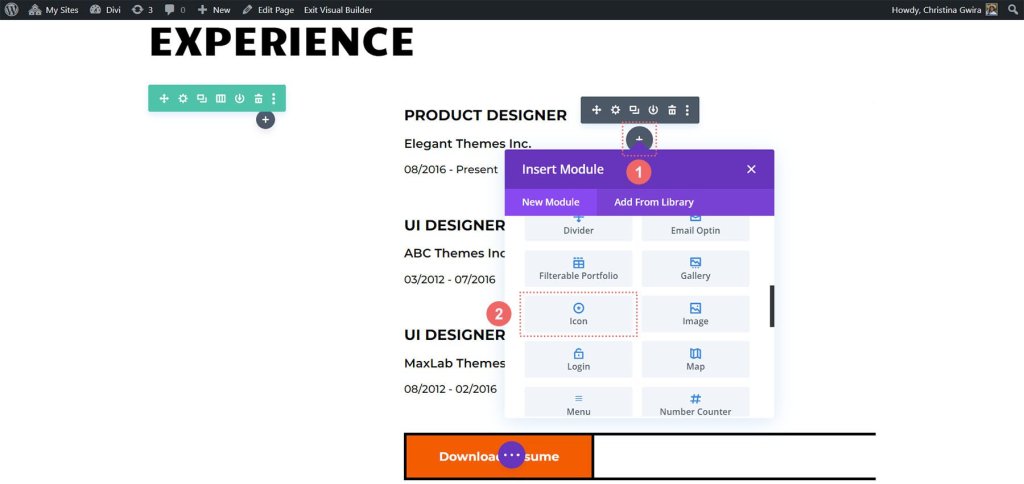
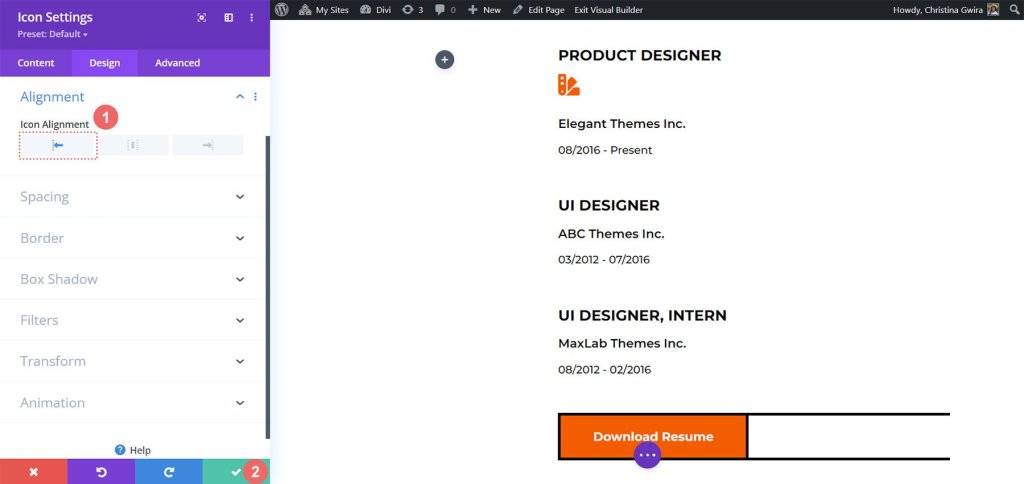
최신 Divi 기본 모듈인 아이콘 모듈을 사용하여 디지털 이력서에 아이콘을 추가하는 방법에 대한 설명을 강화해 보겠습니다. 시작하려면 페이지의 이력서 섹션으로 이동한 다음 회색 더하기 아이콘을 클릭하세요. 이 작업을 수행하면 아이콘 모듈이 열에 삽입되어 이력서의 각 항목 시작 부분에 아이콘을 배치할 수 있습니다. 보다 일반적인 의미에서 회사나 역할을 시각적으로 나타내는 아이콘을 선택하는 것이 목표입니다.

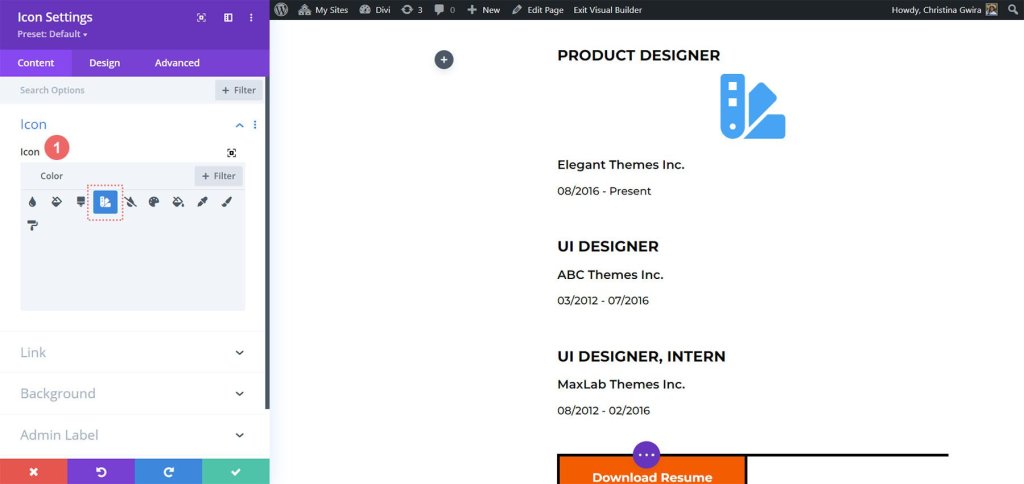
이제 이력서에 표시하고 싶은 직무에 대한 완벽한 아이콘을 찾으려면 검색창을 사용하여 해당 직무와 어울리는 용어를 입력하면 됩니다.

예를 들어, 이 예에서는 UI, UX 및 제품 디자이너의 작업에서 색상의 중요성을 상징하기 위해 색상 견본 아이콘을 선택했습니다.
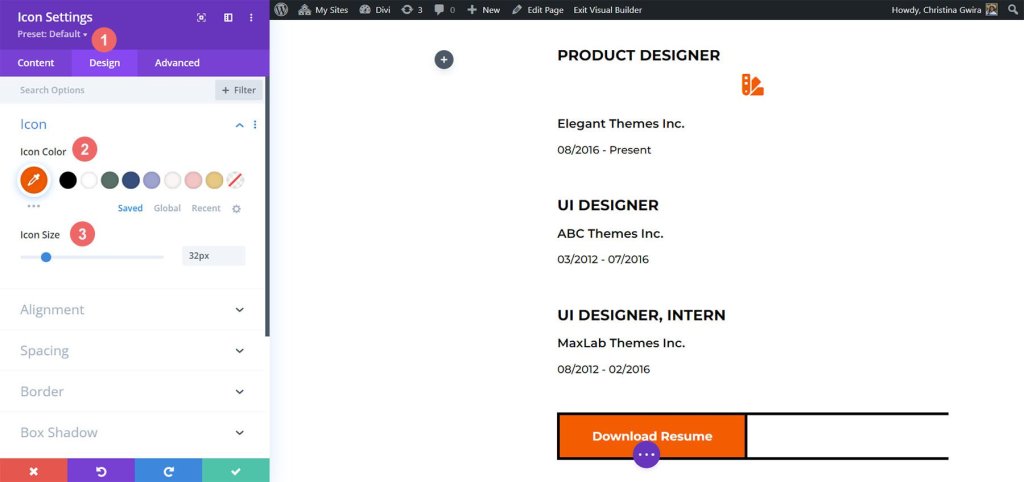
다음으로 디자인 탭을 클릭하여 선택한 아이콘의 모양을 추가로 사용자 정의하겠습니다. 조정해야 할 두 가지 특정 설정이 있습니다: 아이콘의 색상과 크기입니다. 이 예에서는 아이콘 색상을 -로 설정했습니다.
- 아이콘 색상: #fe5a26
- 아이콘 크기: 32px

이제 아이콘 모듈을 올바르게 정렬할 차례입니다. 정렬 탭을 클릭하고 왼쪽 정렬 옵션을 선택하면 됩니다. 디자인에 만족하면 설정 창 하단에 있는 녹색 확인 표시 버튼을 클릭하여 이러한 아이콘 설정을 잠그는 것을 잊지 마세요.

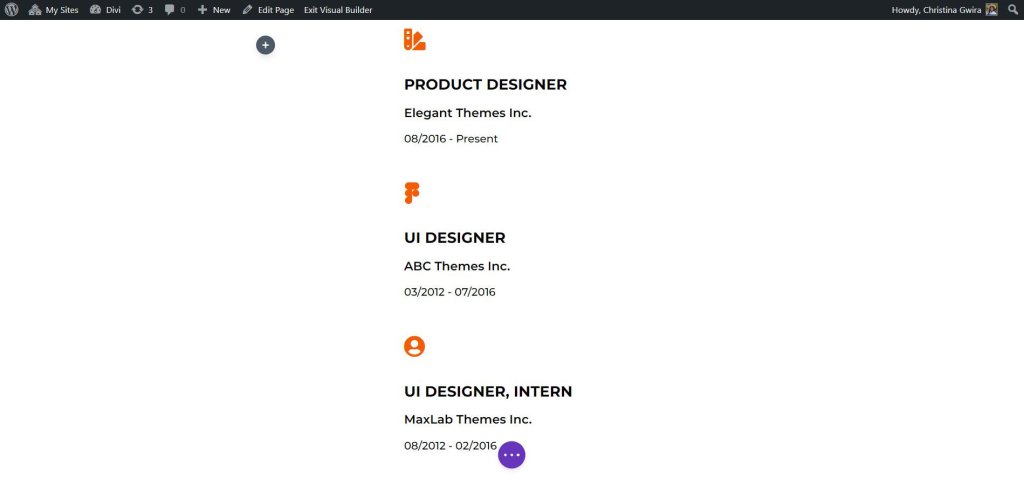
아이콘 모듈이 완벽하게 디자인되었으므로 이제 이력서의 각 항목에 대한 역할 제목 상단에 아이콘 모듈을 배치할 수 있습니다. 이력서에 언급된 모든 역할에 대해 이 프로세스를 반복함으로써 우리는 전문적인 경험을 시각적으로 매력적이고 유익하게 표현할 수 있습니다.

현재 이력서에서 역할에 대해 선택한 아이콘은 다음과 같습니다.

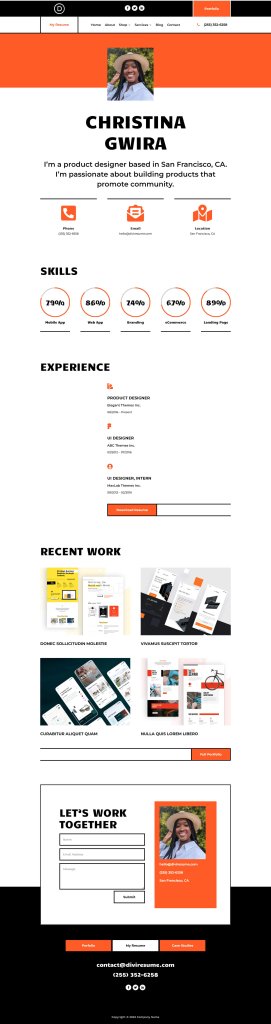
최종 출력
섬세한 애니메이션을 통합하고 아이콘 모듈, 원형 카운터 모듈과 같은 추가 모듈을 도입함으로써 Creative CV 홈 레이아웃을 성공적으로 활성화하여 디자인에 신선한 생명을 불어넣었습니다.

마무리
Divi Circle Counter 모듈은 집 레이아웃의 디자인을 새로운 차원으로 끌어올릴 수 있는 강력한 도구입니다. 매혹적인 대화형 원형 카운터를 추가하는 기능을 통해 이 모듈을 사용하면 중요한 통계, 기술 또는 성과를 눈길을 끄는 방식으로 표시할 수 있습니다.




