페이지 속도는 웹사이트의 가장 중요한 측면 중 하나입니다. 귀하의 웹사이트가 얼마나 많은 것을 제공하는지에 상관없이, 아무도 귀하의 웹사이트가 로드되기 전에 몇 분을 기다리는 것을 좋아하지 않습니다. 동시에 웹 사이트가 더 빨리 로드되면 방문자를 유지할 가능성이 높아집니다.

게다가, Page Speed는 검색 엔진에서 웹사이트의 순위도 고려합니다. 크롤러가 웹 사이트가 얼마나 효과적이고 유지 관리되는지 이해하는 데 도움이 됩니다. 이 튜토리얼에서는 WordPress에서 JavaScript의 구문 분석을 연기하는 방법을 볼 것입니다.
JavaScript의 구문 분석 연기가 중요한 이유는 무엇입니까?
Defer Parsing of JavaScript의 개념을 완전히 이해하려면 브라우저가 웹 페이지를 렌더링하는 방법을 이해해야 합니다. 브라우저가 페이지를 요청하면 웹 서버가 이를 다시 보내며 HTML 문서 형식으로 다운로드됩니다.
HTML 문서에는 추가 리소스가 다운로드되는 동안 브라우저가 요소를 읽는 여러 요소와 리소스가 포함되어 있습니다. 마지막으로 모든 리소스가 다운로드된 경우에만 페이지가 렌더링됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작크기가 더 큰 리소스는 다운로드하는 데 훨씬 더 많은 시간이 걸립니다. 이미지는 이러한 리소스의 대부분을 차지하므로 이미지를 최적화하는 것이 중요합니다. 게다가 불필요한 스크립트를 식별하여 다운로드를 지연하고 웹 페이지 속도를 높일 수 있습니다.
연기할 스크립트를 식별하는 방법은 무엇입니까?
JavaScript를 많이 사용하지 않는 최소 웹사이트의 경우 페이지를 로드하는 데 필수적인 스크립트가 없을 수 있습니다. 반대로, 다소 복잡한 웹사이트에서는 페이지 로딩에 어떤 스크립트가 필수적인지 이해하기 위해 모든 스크립트를 자세히 분석하는 것이 중요합니다.
불필요한 스크립트를 제거하는 첫 번째 방법은 스크립트를 하나씩 제거하고 동시에 JavaScript 콘솔에서 오류를 확인하는 것입니다. 동시에 이 방법은 JavaScript에 대한 상당한 노력과 지식이 필요합니다.
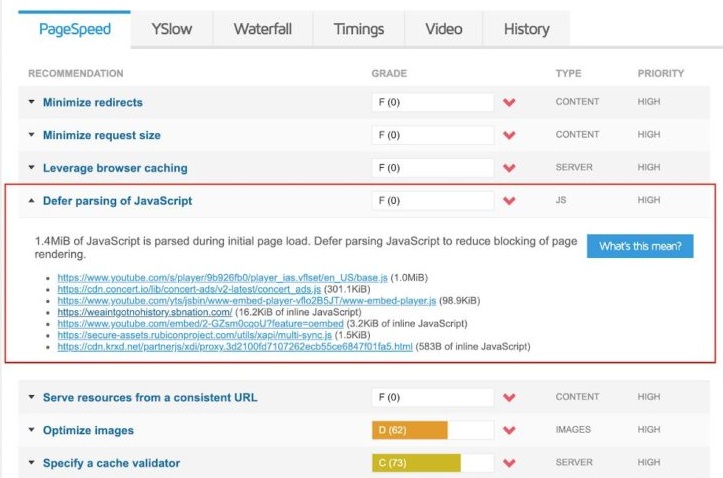
다른 방법은 속도 테스트 도구를 사용하여 페이지 로드에 필수적인 스크립트를 평가하는 것입니다. 이러한 도구 중 하나에는 GTmetrix가 포함되어 있습니다 . 여기에서 웹사이트의 URL을 입력하면 결과가 표시됩니다. Page Speed 탭에서 Defer Parsing For JavaScript 섹션을 찾을 수 있습니다. 이 섹션은 확장 시 페이지를 렌더링하는 동안 로드된 불필요한 스크립트 목록을 표시합니다.

정보를 사용하여 페이지 렌더링을 설명하지 않는 스크립트를 제거할 수 있습니다.
지연 또는 비동기 속성
페이지가 렌더링될 때 스크립트 다운로드를 제거하는 두 가지 방법이 있습니다.
먼저 스크립트 태그에 Defer 속성을 추가하여 페이지 구문 분석이 완료되지 않는 한 브라우저가 리소스를 다운로드하지 않도록 할 수 있습니다. 페이지의 렌더링 및 구문 분석이 완료되면 브라우저는 지연된 스크립트를 모두 다운로드할 수 있습니다. 다음은 HTML 페이지에 defer 속성을 추가하는 방법을 보여주는 샘플 스크립트 태그입니다.
>script src="path/to/script" defer/script반면에 스크립트 태그에 async 속성을 추가할 수 있습니다. 이렇게 하면 브라우저가 스크립트를 별도로 로드하도록 안내합니다. 즉, HTML을 동시에 별도로 구문 분석하는 동안 코드가 발견되면 브라우저가 리소스 다운로드를 시작합니다. 아래 주어진 샘플 스크립트는 비동기 속성을 추가하는 방법을 보여줍니다.
>script src="path/to/script" async/script이 두 속성은 리소스를 다운로드하는 방식이 다릅니다. 최소한의 웹사이트에서는 async와 defer 속성의 차이점을 알아채기가 쉽지 않습니다. 동시에 보다 복잡한 웹 응용 프로그램의 경우 지연 기술을 사용하는 것이 좋습니다.
JavaScript의 구문 분석 연기
다음은 JavaScript의 Defer Parsing에 사용할 수 있는 두 가지 방법입니다.
1. functions.php 파일 사용자 지정
워드프레스 개발에 익숙하다면 HTML 마크업을 직접 스크립트를 추가하는 것은 좋은 생각이 아니라는 것을 알아야 합니다. 그러나 내장 WordPress 기능을 사용하여 리소스를 요청할 수 있습니다.
스크립트에 async 또는 defer 속성을 추가하려면 WordPress 테마의 functions.php 파일에 다음 함수를 추가해야 합니다.
add_filter('script_loader_tag', 'add_defer_tags_to_scripts');
function add_defer_tags_to_scripts($tag){
# List scripts to add attributes to
$scripts_to_defer = array('script_a', 'script_b');
$scripts_to_async = array('script_c', 'script_d');
# add the defer tags to scripts_to_defer array
foreach($scripts_to_defer as $current_script){
if(true == strpos($tag, $current_script))
return str_replace(' src', ' defer="defer" src', $tag);
}
# add the async tags to scripts_to_async array
foreach($scripts_to_async as $current_script){
if(true == strpos($tag, $current_script))
return str_replace(' src', ' async="async" src', $tag);
}
return $tag;
}스크립트 태그에 defer 및 async 속성을 추가하기 전에 각 스크립트를 큐에 넣어야 합니다.
add_action('wp_enqueue_scripts', 'enqueue_custom_js');
function enqueue_custom_js() {
wp_enqueue_script('script_a', get_stylesheet_directory_uri().'/script_a.js');
wp_enqueue_script('script_b', get_stylesheet_directory_uri().'/script_b.js');
wp_enqueue_script('script_c', get_stylesheet_directory_uri().'/script_c.js');
wp_enqueue_script('script_d', get_stylesheet_directory_uri().'/script_d.js');
}2. JavaScript의 구문 분석을 연기하기 위한 플러그인
당연히 모든 사람이 위의 방법을 따를 수 있는 상당한 지식과 기술을 가지고 있는 것은 아닙니다. 따라서 초보자를 위해 일부 플러그인을 JavaScript의 Defer Parsing에 사용할 수 있습니다.
비동기 자바스크립트
Async JavaScript 는 작업을 수행하기 위해 WordPress에 설치할 수 있는 무료 WordPress 플러그인입니다.
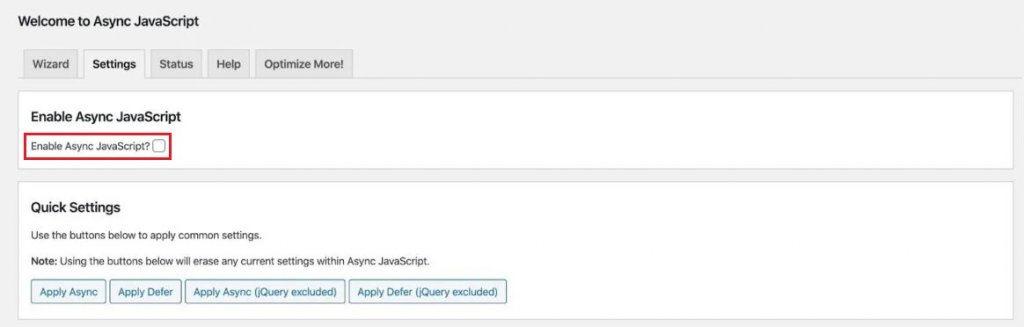
설치 및 플러그인을 활성화하면, 플러그인 설정으로 가서 비동기 자바 스크립트 사용 옵션을 선택합니다.

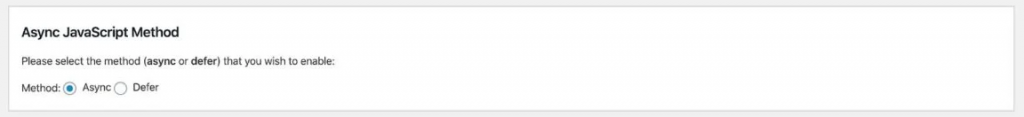
아래로 스크롤하여 비동기 또는 지연 방법 중에서 선택합니다.

스크립트를 별도로 추가하거나 제거하여 비동기 및 연기할 수 있는 고급 옵션을 보려면 아래로 스크롤하십시오. 게다가, 이 플러그인이 만들려는 변경 사항에서 플러그인과 테마를 제거할 수 있습니다.

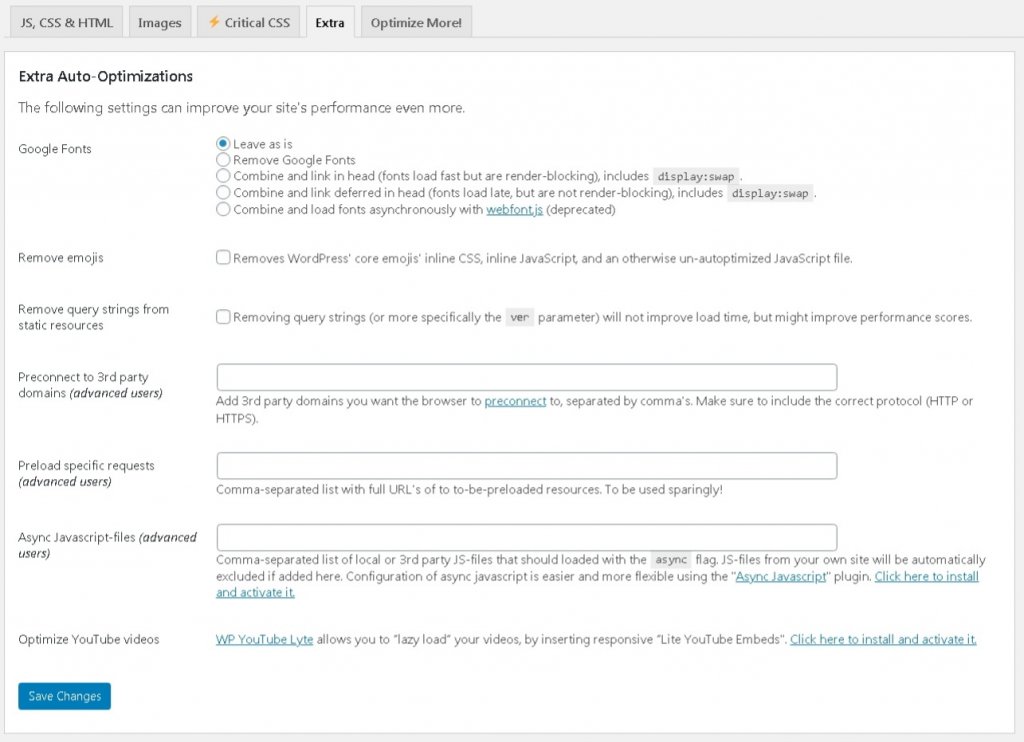
자동 최적화
Autooptimize 는 Defer Parsing of JavaScripts를 허용하는 또 다른 플러그인입니다.
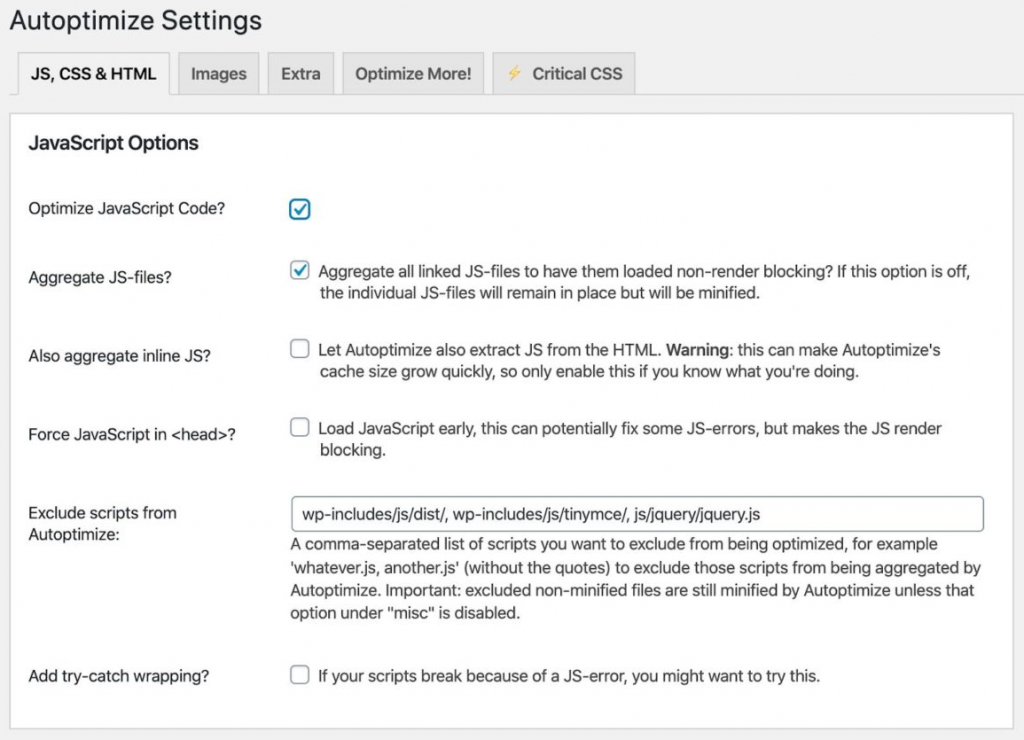
플러그인을 설치 및 활성화한 후 설정 페이지에서 JavaScript 코드 최적화 옵션을 확인하십시오. 이것은 모든 불필요한 스크립트를 연기하고 바닥글로 이동합니다.

추가 탭에서 비동기 속성에 대한 스크립트를 추가할 수도 있습니다.

functions.php 파일을 편집 하거나 Autooptimize 및 Async JavaScript 와 같은 플러그인을 사용할 수 있습니다. 다음은 스크립트 태그에 async 및 defer 속성을 추가하는 두 가지 신뢰할 수 있는 방법입니다.
이러한 기술이 웹사이트 속도를 높이는 데 도움이 되기를 바랍니다. Facebook 및 Twitter 에서 언제든지 가입하여 게시물에 대한 최신 정보를 받아보세요.




