Elementor는 고객에게 가치 제공을 중단하지 않습니다. Elementor Pro의 사용자 정의 아이콘 기능을 사용하여 자신의 사용자 정의 아이콘을 웹 사이트에 업로드할 수 있습니다. 업무용으로는 Fontello, Icomoon 또는 Fontastic을 사용할 수 있습니다.
계속하기 전에 사용자 지정 아이콘을 사용하는 것은 Elementor Pro 에서만 가능하다는 점을 지적해야 합니다. 라이트 버전은 이 기능을 지원하지 않습니다. Font Awesome 아이콘은 Elementor 라이트 버전에서 기본적으로 사용됩니다. 본질적으로 무료 및 프로 버전 모두에서 사용할 수 있는 Elementor 라이브러리는 항상 작업을 수행합니다. 그러나 특정 시나리오에서는 사용자 정의 아이콘을 삽입해야 합니다. 그리고 Elementor Pro를 사용하면 그렇게 할 수 있습니다.
이 기사에서는 Elementor Pro에서 사용자 정의 아이콘을 사용하는 방법에 대해 설명합니다.
아이콘 세트 생성
예, 사용자 지정 아이콘을 Elementor에 업로드하기 전에 만드는 방법을 이해해야 합니다. 사용자 정의 아이콘 세트는 다양한 방법으로 만들 수 있습니다. 이 튜토리얼에서는 Fontello, Icomoon 및 기타 도구를 사용하여 아이콘 세트를 만드는 방법을 보여줍니다. 또한 Ultra Addons를 사용하여 즐겨 찾는 아이콘을 Elementor에 쉽게 추가하는 방법도 보여줍니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Fontello 아이콘
Fontello 는 Elementor 디자인 프로젝트에 쉽게 통합할 수 있는 방대한 아이콘 컬렉션에 액세스할 수 있는 귀중한 리소스입니다. Fontello를 시작하려면 공식 웹 사이트로 이동하여 다양한 기존 아이콘을 찾아보고 선택하거나 사용자 지정 SVG 파일을 업로드할 수 있습니다. 원하는 아이콘을 선택한 후 렌치를 클릭하고 아이콘 이름을 지정하여 고유한 CSS 접두사를 추가합니다. 아이콘 세트를 완료하면 나중에 사용할 수 있도록 zip 파일로 쉽게 다운로드할 수 있습니다. 이 간단한 프로세스를 통해 Fontello는 사용자 지정 아이콘을 Elementor 프로젝트에 통합하여 웹 사이트의 시각적 매력과 기능을 향상시키는 훌륭한 옵션이 됩니다.
Elementor에서 Fontello 아이콘 사용
아이콘을 다운로드한 후 웹사이트에 업로드해야 합니다.
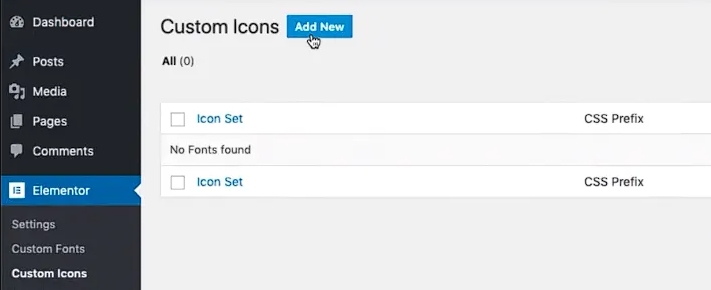
- 대시보드에서 - Elementor >> 사용자 정의 아이콘으로 이동합니다.
- 그런 다음 "새로 추가"를 선택하고 아이콘 세트에 적절한 이름을 지정하십시오.

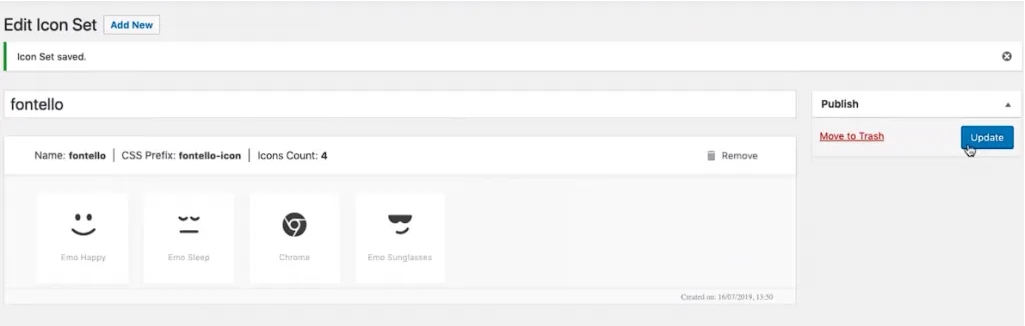
- zip 파일을 끌어다 놓거나 "여기를 클릭하여 찾아보기"를 클릭하여 수동으로 업로드할 수 있습니다.
- 웹사이트에 설정된 아이콘을 저장하려면 "업데이트" 버튼을 클릭하십시오. 사용자 정의 아이콘 아래에 새로운 사용자 정의 아이콘 세트가 표시됩니다.

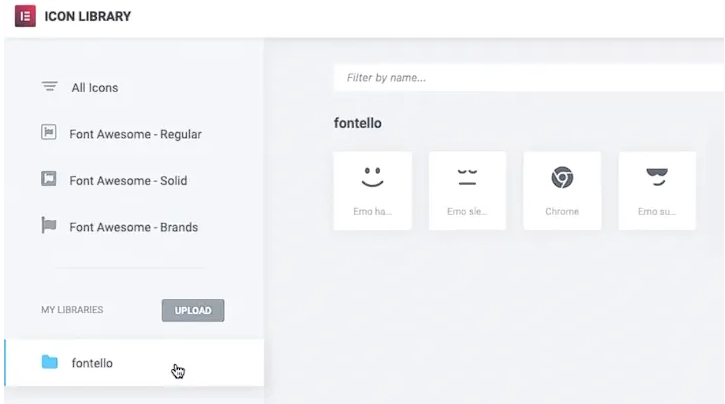
- Elementor 내의 아이콘 라이브러리로 이동하여 Fontello 아이콘을 찾으십시오. 추가한 아이콘 세트에 대한 새 탭이 표시됩니다.

- Elementor의 스타일 탭을 사용하여 각 Fontello 아이콘을 사용자 정의할 수 있습니다.
IcoMoon 아이콘
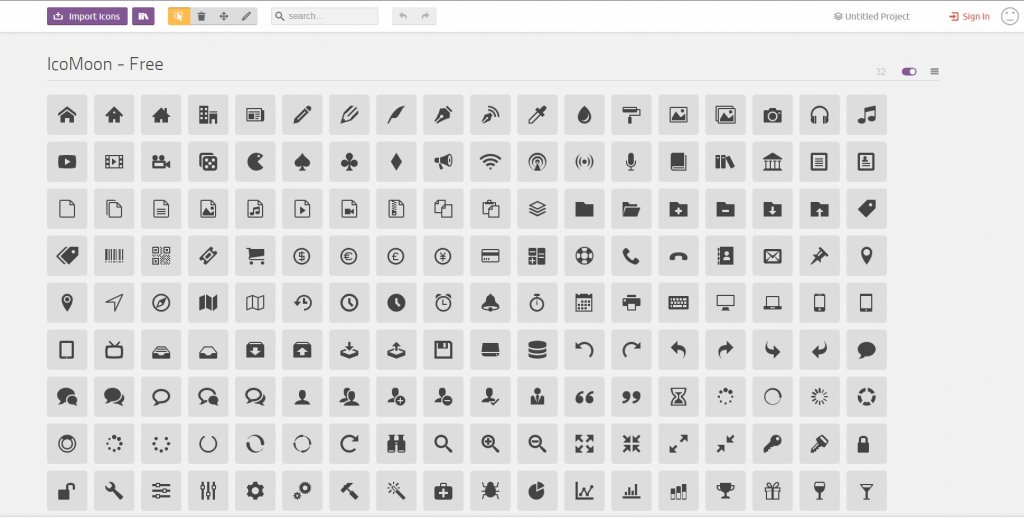
표준 라이브러리에서 사용할 수 있는 것 이상으로 아이콘 옵션을 확장하려는 경우 IcoMoon 에서 사용자 정의 세트를 만드는 것이 훌륭한 솔루션이 될 수 있습니다. 시작하려면 IcoMoon 웹사이트로 이동하여 컬렉션에서 아이콘을 선택하거나 사용자 지정 SVG 파일을 업로드하세요. 선택을 마치면 "글꼴 생성" 탭을 클릭하고 "기본 설정" 섹션으로 이동합니다. 여기에서 아이콘 세트에 이름을 지정하고 "Class prefix"에서 고유한 접두사를 할당할 수 있습니다. 이 단계를 완료한 후 (X) 아이콘을 클릭하여 탭을 닫고 "다운로드" 버튼을 눌러 zip 파일로 설정된 새 사용자 정의 아이콘을 다운로드하십시오. 이 간단한 프로세스를 통해 다양하고 독특하고 눈길을 끄는 아이콘에 쉽게 액세스하여 웹 사이트 디자인을 향상시킬 수 있습니다.

Elementor에서 IcoMoon 아이콘 사용
Elementor에서 맞춤형 IcoMoon 아이콘을 사용하려면 먼저 웹사이트에 아이콘을 업로드해야 합니다. 이 프로세스는 Fontello 아이콘을 업로드하는 것과 유사합니다. 단계는 다음과 같습니다.
- WordPress 대시보드로 이동하여 Elementor >> Custom Icons로 이동합니다.
- "새로 추가" 버튼을 클릭하고 아이콘 세트에 적합한 이름을 지정하십시오.
- 사용자 지정 IcoMoon 아이콘을 업로드하려면 zip 파일을 끌어다 놓거나 "여기를 클릭하여 찾아보기" 버튼을 클릭하여 파일을 수동으로 찾아볼 수 있습니다.
- 파일을 업로드했으면 "업데이트"를 클릭하여 업로드 프로세스를 완료합니다. 이렇게 하면 아이콘 세트가 아이콘 라이브러리에 추가되어 디자인에 사용할 수 있습니다.
- 이제 기본 아이콘 세트와 함께 Elementor 라이브러리에서 사용자 정의 IcoMoon 아이콘에 액세스할 수 있습니다.

Elementor의 울트라 애드온 사용자 정의 아이콘
웹 사이트에 Ultra Addons를 설치하고 활성화하면 아이콘 라이브러리에 수많은 새 아이콘이 나타납니다.
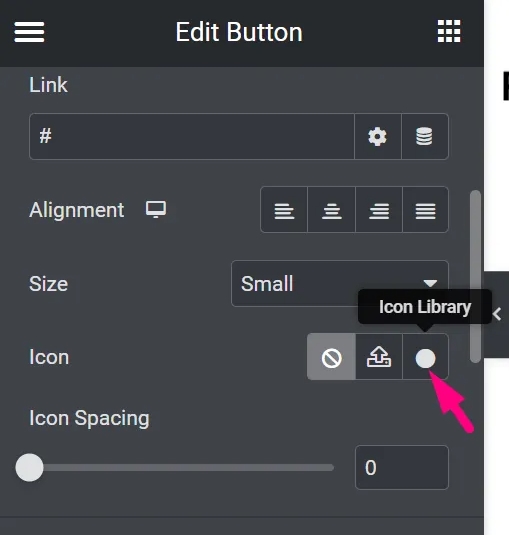
이 아이콘은 모든 Elementor 위젯에서 사용할 수 있습니다. Elementor 위젯을 편집할 때 아이콘을 추가할 수 있는 부분을 선택하세요. 버튼에 아이콘을 추가한다고 가정합니다. 버튼 설정에 액세스하려면 버튼을 클릭해야 합니다.
'아이콘' 필드에서 원 아이콘을 클릭하여 아이콘 라이브러리를 엽니다.

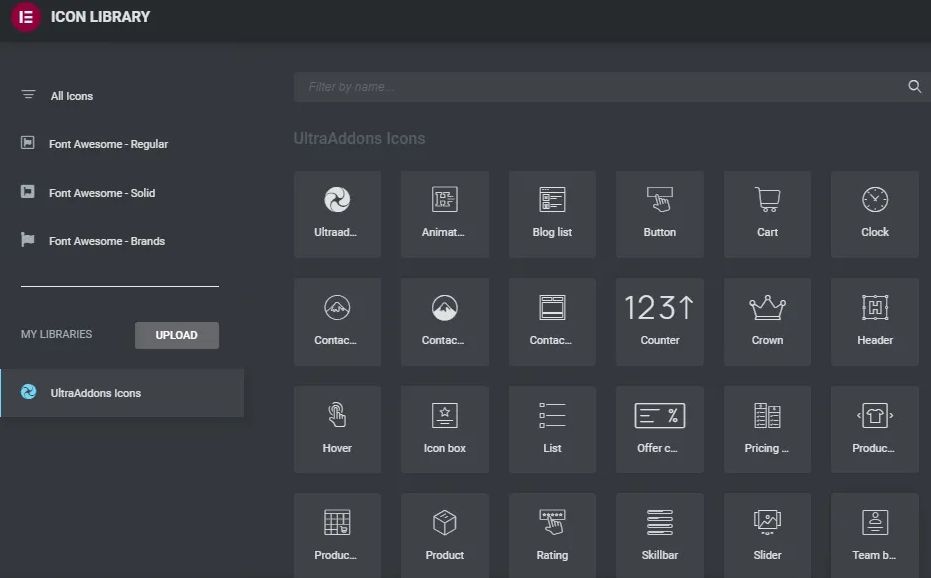
라이브러리 탭을 연 후 "UltraAddons 아이콘" 탭을 선택합니다. 아이콘 라이브러리에 포함되지 않은 추가 아이콘이 많이 있습니다.

그런 다음 아이콘을 선택하고 '삽입'을 클릭하여 버튼에 추가합니다. 아이콘의 위치와 간격을 변경할 수도 있습니다.
마지막 말
Elementor 의 아이콘 라이브러리는 아름답게 제작되고 잘 디자인된 완벽한 픽셀 아이콘으로 가득합니다. 아이콘은 웹 페이지의 콘텐츠를 더 이해하기 쉽고 기억하기 쉽게 만드는 훌륭한 시각적 도구입니다. 이는 콘텐츠에 대한 관심을 끌어 온페이지 사용자 경험을 향상시킵니다. 이제 Elementor Pro에 대한 사용자 정의 아이콘을 사용하는 방법을 알았으므로 올바른 위치에 올바른 아이콘을 사용하기만 하면 됩니다.




