우리 웹 사이트가 아름다운 이유 중 하나는 아름다운 디자인과 그 아름다움을 향상시키는 데 도움이되는 다양한 WordPress 테마입니다. 그러나 웹 사이트의 고유성을 유지하기 위해 많은 사람들이 개발자가 페이지에서 페이지마다 다양한 것을 생략하는 테마를 사용자 정의합니다. 예를 들어 - 사이드바 또는 텍스트 상자 생략. 그렇게 하려면 가시성과 표시라는 두 가지 특정 CSS 속성에 대한 아이디어가 필요합니다. 이 두 가지 속성을 사용하면 누구나 쉽게 페이지 요소를 숨길 수 있습니다. 그리고 그것이 오늘의 튜토리얼에서 보게 될 것입니다.

요소를 숨기는 이유
개발자는 WordPress 테마를 만들 때 모든 종류의 사람들의 선호도와 요구 사항에 대해 생각합니다. 그러나 모든 사람이 같은 것은 아니므로 사용자 정의가 필요합니다. 일반적으로 사람들이 웹사이트에서 생략하는 것은 헤더 또는 탐색 메뉴입니다.
일반적으로 특정 페이지에서 무언가를 제거하려는 경우 이러한 종류의 작업이 필요합니다. 더 직설적으로 말하면 블로그 게시물에서 리뷰 또는 평가 섹션을 제거하고 싶다고 가정해 보겠습니다. 이제 전체 테마 설정에서 리뷰 섹션을 제거하면 모든 게시물 페이지에서 제거됩니다. 특정 페이지에서 제거하고 싶기 때문에 CSS를 사용하여 페이지의 해당 요소를 숨길 수 있습니다.
숨길 요소 대상 지정
숨기고 싶은 페이지 요소를 알고 있지만 코딩 언어로 말하는 내용이나 개발자가 지정한 방법을 모릅니다.
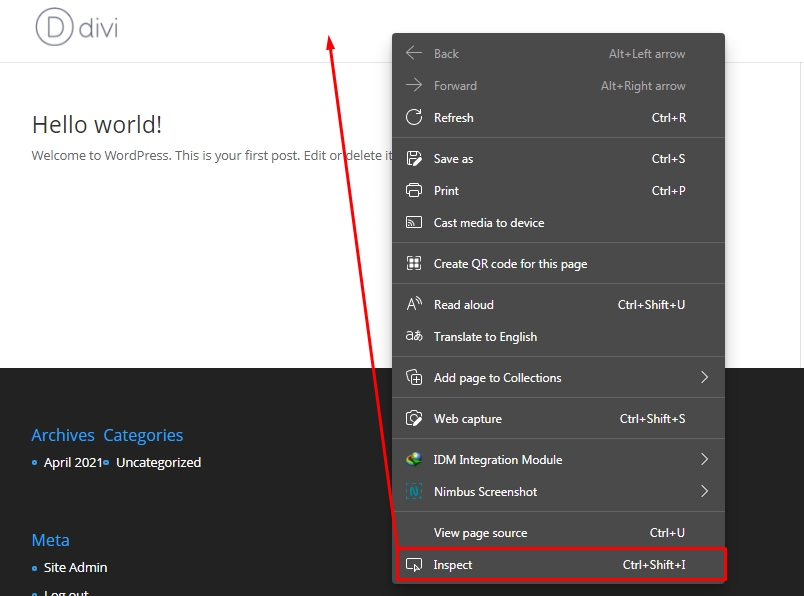
우리는 쉽게 알 수 있습니다. 숨기려는 요소를 마우스 오른쪽 버튼으로 클릭한 다음 검사를 선택합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
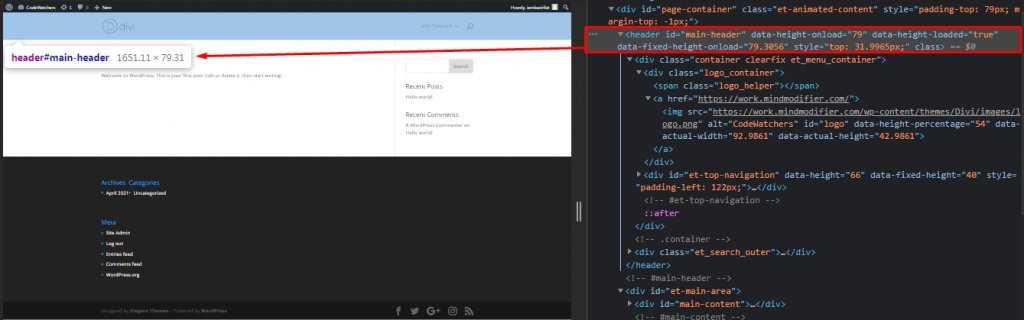
그런 다음 개발자 도구의 요소 섹션으로 이동합니다. 여기에서 선택한 요소의 CSS ID를 볼 수 있습니다. 이제 요소 코드에 마우스를 가져가면 페이지에 강조 표시된 섹션이 있습니다. 선택을 잠그려면 올바른 줄을 클릭하십시오.

이제 이 선택기를 사용하여 CSS로 변경해야 합니다.
디스플레이 CSS 사용
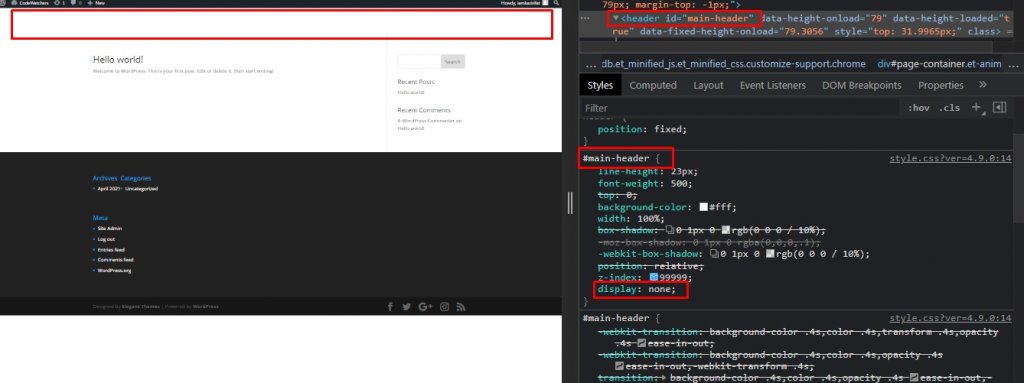
요소를 숨기는 가장 쉬운 방법은 요소를 지우는 것입니다. " display:none " 속성을 통해 쉽게 할 수 있습니다. 결과적으로 해당 요소는 더 이상 해당 페이지에 표시되지 않습니다. 그리고 그 특정 요소를 덮는 부분이 자동으로 제거되고 채워집니다. 또한 응답성에 문제가 없을 것입니다.

여기 이 이미지에서 볼 수 있듯이 메인 헤더를 제거하고 싶었습니다. 처음에는 요소 ID를 클릭한 다음 CSS 조정을 위한 스타일 패널로 이동하여 아래 코드를 추가합니다.
display:none그리고 우리는 전체 웹사이트에서 요소를 제거하는 가장 쉬운 방법을 마쳤습니다.
가시성 CSS 사용
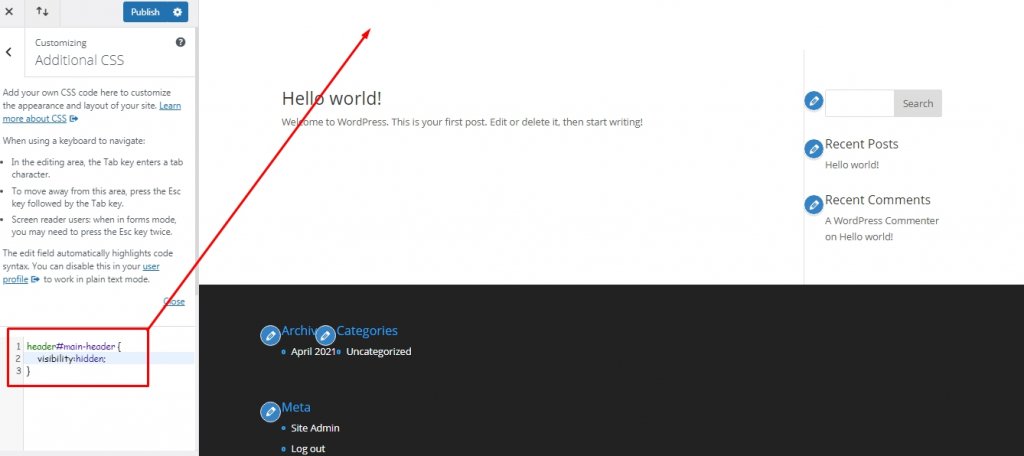
디스플레이 CSS와 마찬가지로 가시성 CSS를 사용하여 요소를 숨길 수도 있습니다. 이론적으로 둘 다 동일한 작업을 수행하지만 실제로 여기서는 요소를 제거하는 것이 아니라 숨기는 것입니다. 가시성 CSS는 요소를 보이지 않게 만들고 할당된 공간을 유지하는 데 도움이 됩니다.
visibility:hidden;
가시성 또는 디스플레이: 어떤 상황에서 사용해야 합니까?
우리는 이미 어떤 CSS 코드가 어떤 역할을 하는지 알고 있습니다. 페이지에서 요소를 완전히 삭제하려면 Display CSS를 사용합니다. 그리고 위치를 유지하는 조건으로 요소를 사라지게 하려면 Visibility CSS를 사용합니다.
예를 들어 - 단일 열 행의 배경을 제거하려면 "visibility:hidden"을 사용합니다. 그 이유는 배경만 제거하지만 단일 열 행과 그 안에 내용은 남길 것이기 때문입니다. 그리고 "display:none;"을 사용하면 배경과 함께 그 안의 내용, 행, 열이 삭제되고 페이지가 새로운 방식으로 자동 구성됩니다.
특정 페이지에서 요소 숨기기
지금까지 살펴본 내용을 통해 변경 사항이 발생하면 전체 웹 사이트에 영향을 미칩니다. 이제 특정 페이지에서 요소를 사라지게 하는 방법을 살펴보겠습니다. 이를 위해서는 특정 Page ID Class 를 찾아야 합니다. 이것은 CSS ID가 아니라 단순한 페이지 ID 번호라는 것을 기억하십시오.
페이지에서 마우스를 가져가면 이 ID를 찾을 수 있습니다. 여기에서는 게시물을 예로 들어보겠습니다. 링크에서 사각형으로 표시된 위치에 "post=3"이 표시되며 웹 사이트의 " 개인 정보 보호 정책 " 페이지에 대한 페이지 ID입니다.

편집 또는 미리보기 페이지에서 이 ID를 확인할 수도 있습니다.
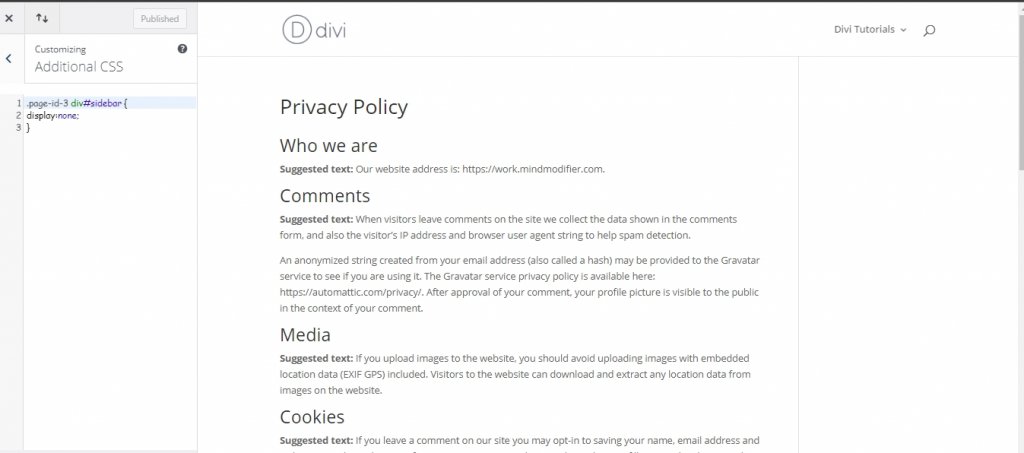
이제 이 페이지에 디스플레이 CSS를 추가하여 사이드바를 숨깁니다. Theme Customizer에서 이 작업을 수행할 수 있습니다.
.page-id-3 div#sidebar {
display:none;
}
위에 작성된 코드는 아래에 작성된 코드가 모든 곳에서 요소를 제거하는 특정 페이지에서 사이드바를 제거합니다.
dev#sidebar {
visibility:hidden;
}마지막 단어
오늘의 튜토리얼에서는 디스플레이와 가시성 CSS 속성의 차이점과 WordPress 사이트를 사용자 정의할 때 사용해야 하는 속성에 대해 설명하고자 합니다. 이 블로그 게시물이 유용하기를 바랍니다. YES라면 공유가 엄청날 것입니다!




