Divi 버튼은 웹 사이트의 탐색, 상호 작용 및 클릭 유도 문구를 향상시키는 훌륭한 방법입니다. 그러나 경우에 따라 다른 페이지나 URL에 연결하는 대신 페이지의 특정 영역이나 섹션에 버튼을 연결하고 싶을 수도 있습니다.

앵커 링크는 이와 같은 상황에서 유용합니다.
앵커 링크는 동일한 페이지의 특정 영역에 할당된 특수 ID를 사용하여 사용자를 해당 영역으로 안내합니다.
웹사이트에 앵커 링크를 사용하는 이유
예를 들어, 앵커 링크를 사용하면 웹 사이트의 페이지나 게시물이 길고 여러 섹션으로 나누어져 있는 경우 전체 페이지를 탐색할 필요 없이 사용자가 관심 있는 부분으로 빠르게 이동할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작이 튜토리얼에서는 앵커 링크를 사용하여 Divi 버튼을 더욱 기능적이고 사용자 친화적으로 만드는 방법을 보여줍니다.
버튼 모듈을 사용하여 Divi에 앵커 링크 추가하기
HTML에서는 앵커 링크를 생성하려면 HTML ID 속성과 링크가 필요합니다. ID 속성을 사용하여 링크에 이름을 지정할 수 있습니다.
앵커를 요소에 연결하려면 먼저 앵커를 구성하고 ID를 제공해야 합니다.
다음으로 ID를 링크 대상으로 할당합니다. 앵커에 연결할 때 ID 앞에 해시 문자 #을 붙여야 합니다.
이것이 내부 또는 외부 링크와 앵커 링크를 구분하는 것입니다.
Divi에서는 동일한 프로세스를 사용하여 앵커 링크를 추가할 수 있습니다. Divi 온라인 코스 무료 레이아웃 팩의 랜딩 페이지 레이아웃을 사용하여 이를 어떻게 수행할 수 있는지 살펴보겠습니다.
우리 페이지의 레이아웃 설치
페이지 템플릿을 설치하려면 먼저 WordPress에서 새 페이지를 만들어야 합니다. WordPress 대시보드에서 페이지 > 새로 추가 로 이동합니다.

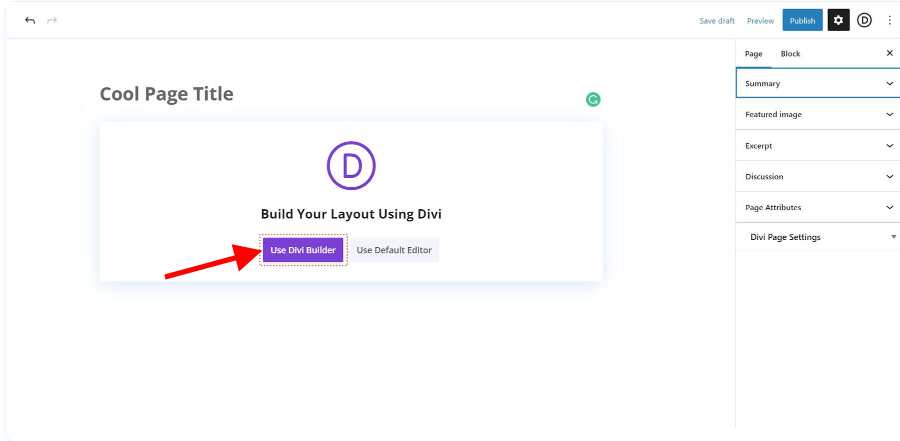
페이지 제목을 설정하고 보라색 'Divi Builder 사용' 버튼을 클릭하세요.

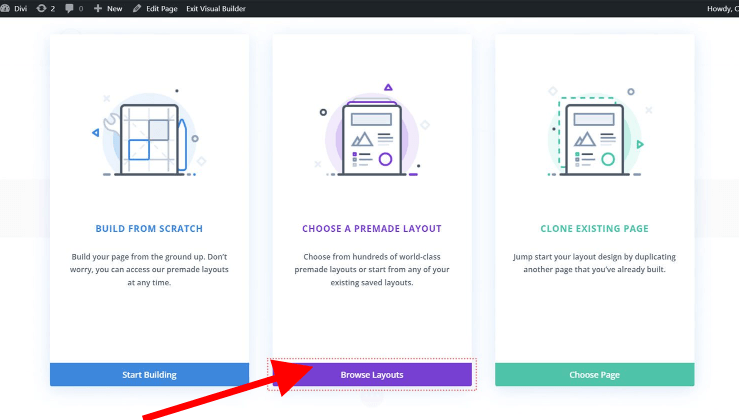
그 후에는 세 가지 선택이 주어집니다. 보라색 가운데 버튼을 클릭하여 레이아웃 찾아보기를 선택하겠습니다.

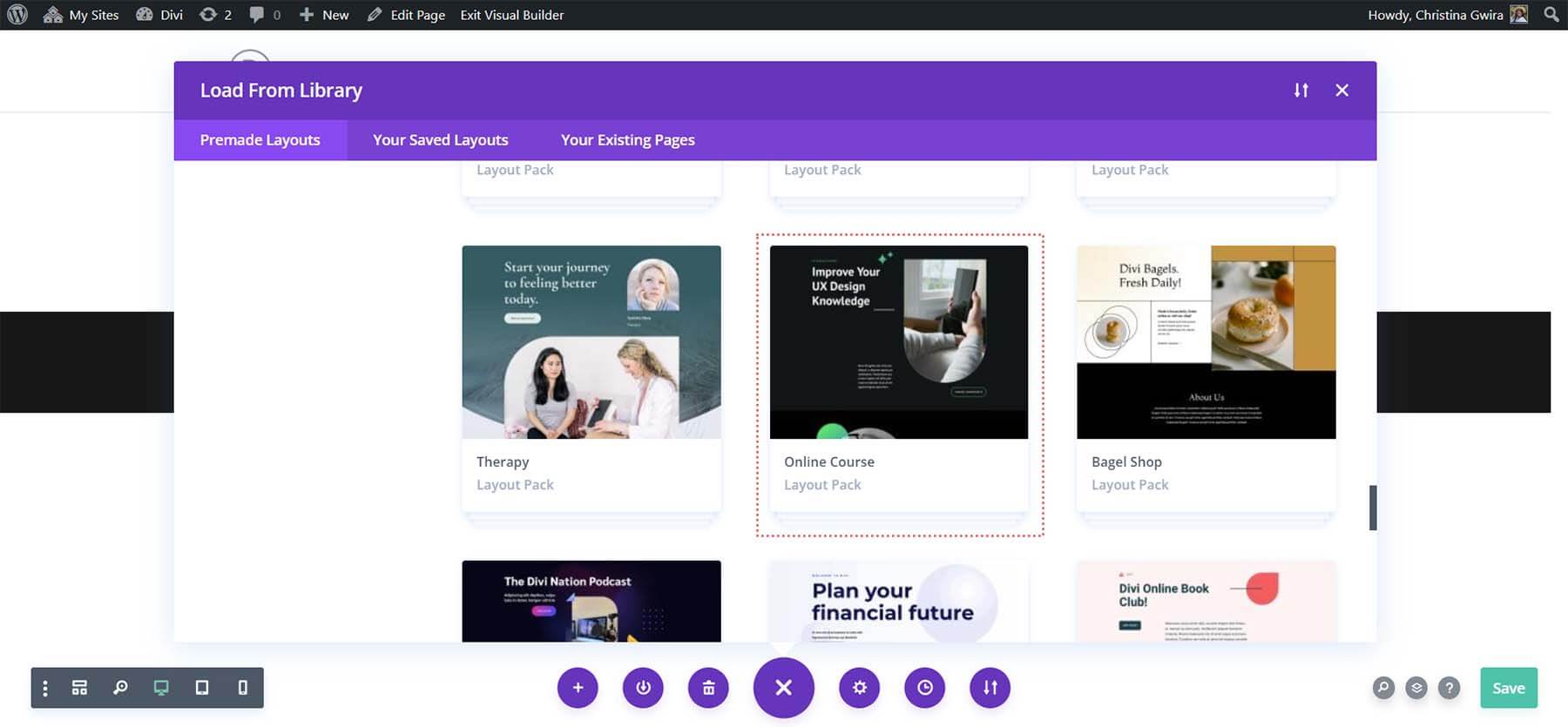
이를 통해 사전 제작된 수많은 페이지로 가득 찬 Divi의 광범위한 레이아웃 라이브러리에 액세스할 수 있습니다. 우리는 온라인 코스 레이아웃 팩을 사용할 것입니다.

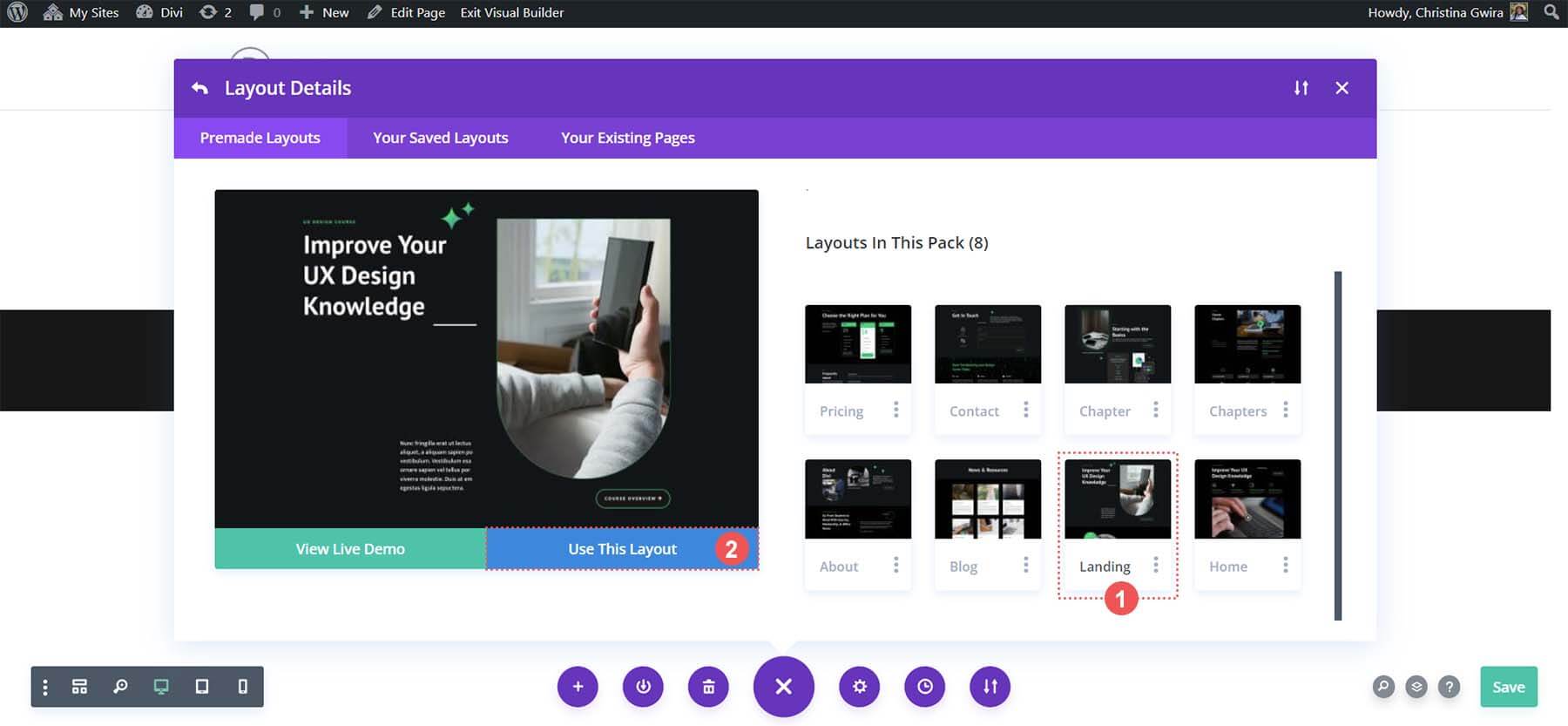
우리는 레이아웃 팩의 랜딩 페이지 레이아웃을 사용할 것입니다. 레이아웃을 선택한 후 파란색 ' 이 레이아웃 사용 ' 버튼을 클릭하여 새로 생성된 페이지에 레이아웃을 로드합니다.

레이아웃이 로드되면 화면 오른쪽 하단에 있는 녹색 " 저장 " 버튼을 클릭하세요.

HTML ID 속성 선언
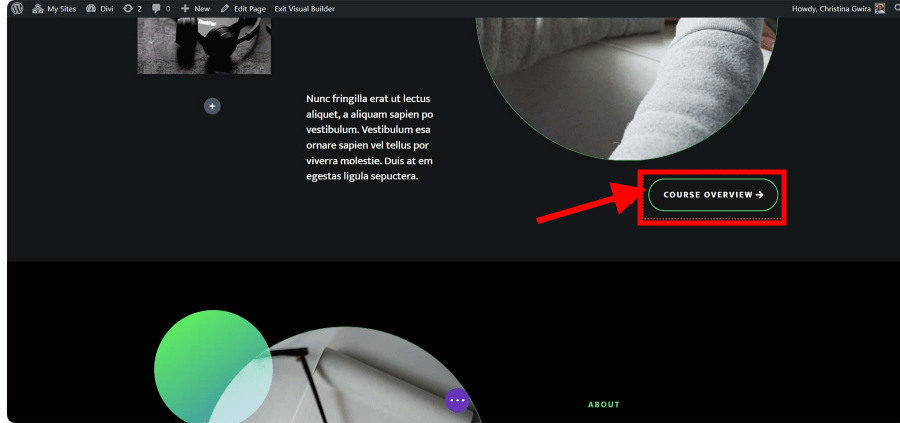
어떤 버튼 모듈을 활용할지, 어느 영역에 ID를 부여할지 알아보려면 템플릿에 액세스해 보겠습니다. 상단 영역에서 " 강좌 개요 " 버튼을 찾으세요.

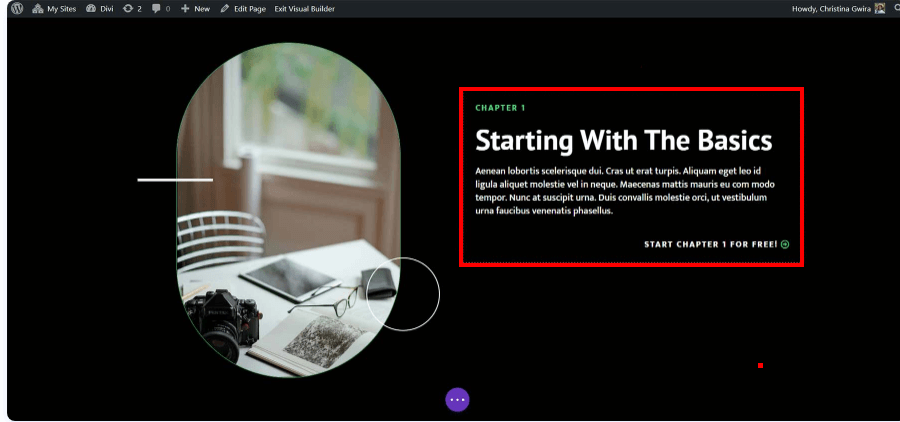
동일한 페이지 레이아웃 내에 코스를 간략하게 설명하는 부분이 있습니다. 헤더의 버튼이 이 영역에 연결되어 있으면 학생들은 페이지를 스크롤하는 데 많은 시간을 소비하지 않아도 됩니다.

이는 앵커 링크가 독자의 페이지 탐색 능력을 어떻게 향상시킬 수 있는지를 보여주는 훌륭한 예입니다.
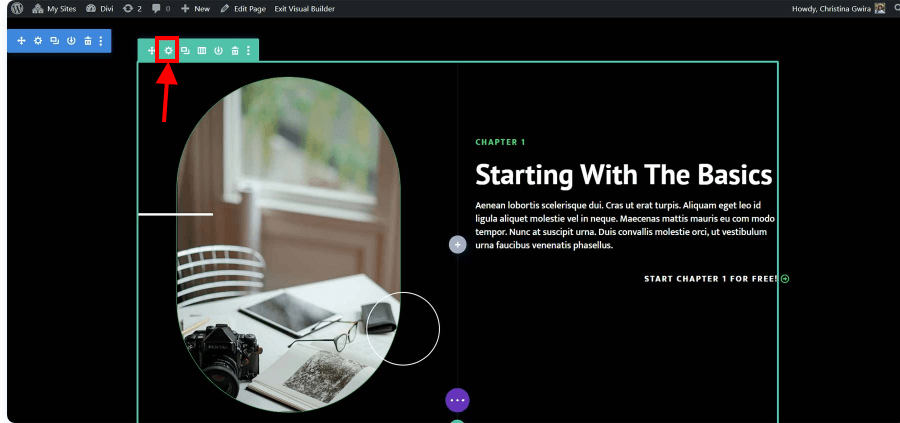
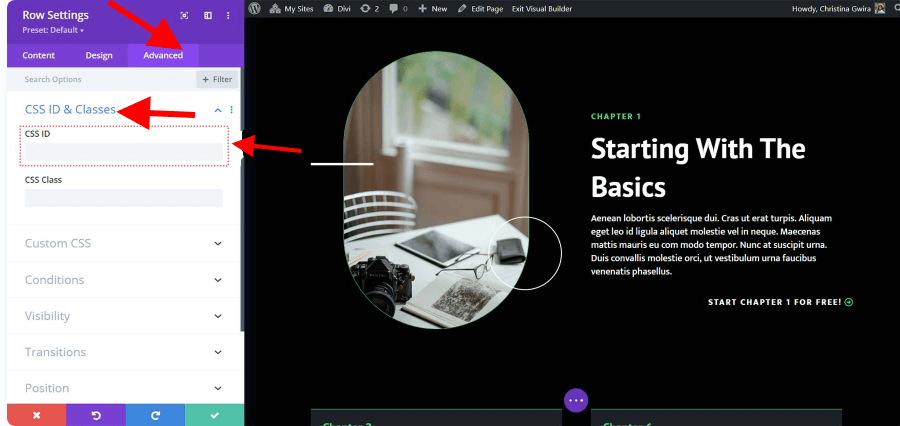
HTML ID 속성을 추가하려면 먼저 행의 기어 아이콘을 클릭해야 합니다. 우리는 코스 개요의 시작 부분으로 이동할 때 텍스트 모듈이 클라이언트 뷰포트 내에 완벽하게 위치하기를 원하므로 텍스트 모듈이나 섹션에 ID를 추가하고 싶지 않습니다.

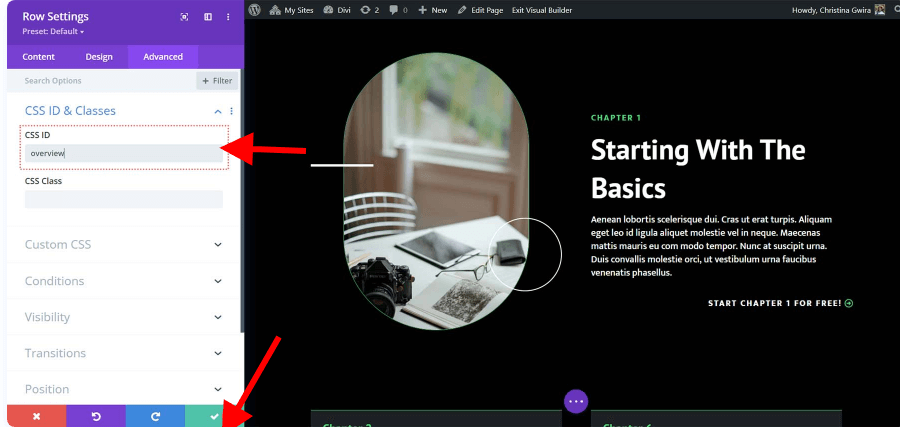
행 내부에 있으면 고급 탭을 선택합니다. 다음으로 CSS ID & Classes 탭을 선택합니다. CSS ID 상자에 기억하기 쉬운 행 ID를 입력하세요.
이는 귀하의 ID와 앵커 링크 이름 역할을 모두 수행한다는 점을 기억하세요. 검색 엔진과 사람 모두를 위해 간단하고 간단한 것을 사용하는 것이 좋습니다.

이는 우리가 참조할 버튼과 이 행에 포함된 자료 모두에 관련되므로 이 인스턴스에서는 개요의 CSS ID를 설정하기로 선택했습니다.

작업 내용을 저장하려면 CSS ID를 추가한 후 녹색 확인 표시 아이콘을 클릭하세요.
이제 앵커 링크를 완료하고 버튼 모듈을 이 행에 연결해 보겠습니다.
버튼을 ID에 연결하기
이제 ID를 설정한 후 버튼 모듈을 연결해야 합니다. 우리의 의도는 사용자가 버튼을 클릭하면 랜딩 페이지의 강좌 개요 섹션으로 연결되는 버튼입니다.
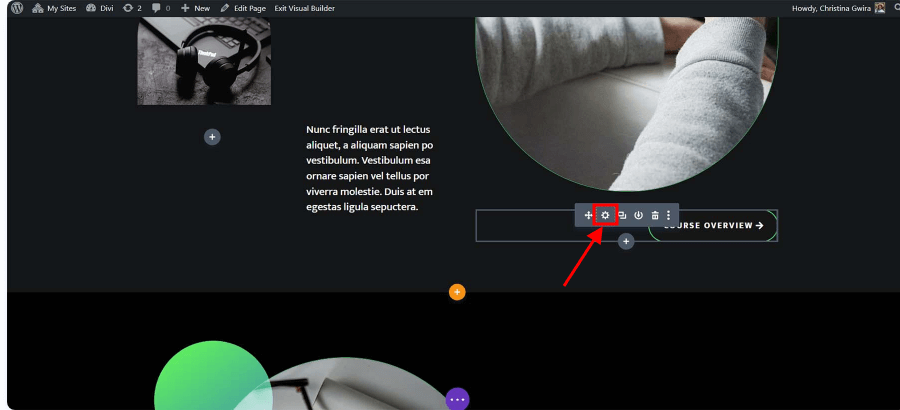
이를 달성하는 방법은 다음과 같습니다. 버튼의 톱니바퀴 아이콘을 클릭하는 것부터 시작합니다.

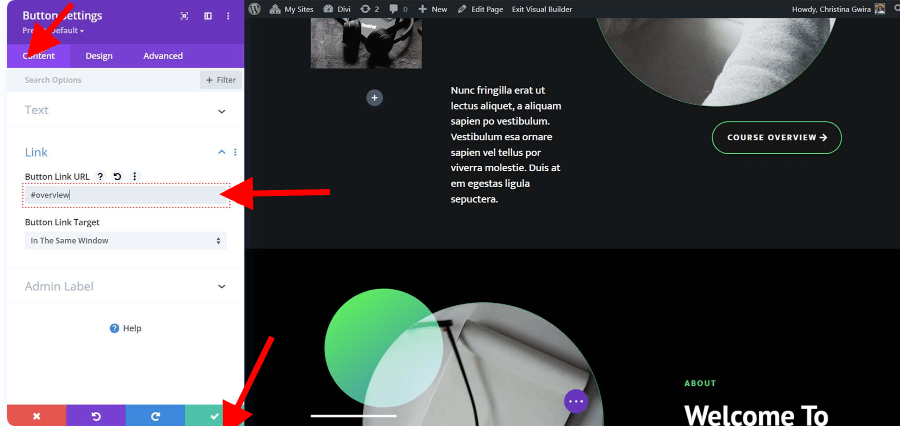
다음으로 콘텐츠 탭 에서 링크 탭을 클릭합니다. 링크 상자에 #개요를 추가할 계획입니다.
이는 앵커 링크이므로 강좌 개요 행에 대해 생성한 ID 앞에 해시 기호가 추가되어야 한다는 점을 기억하세요.
이 작업을 마친 후 녹색 확인 표시를 클릭하여 작업을 저장합니다.

모든 것을 하나로 모으기
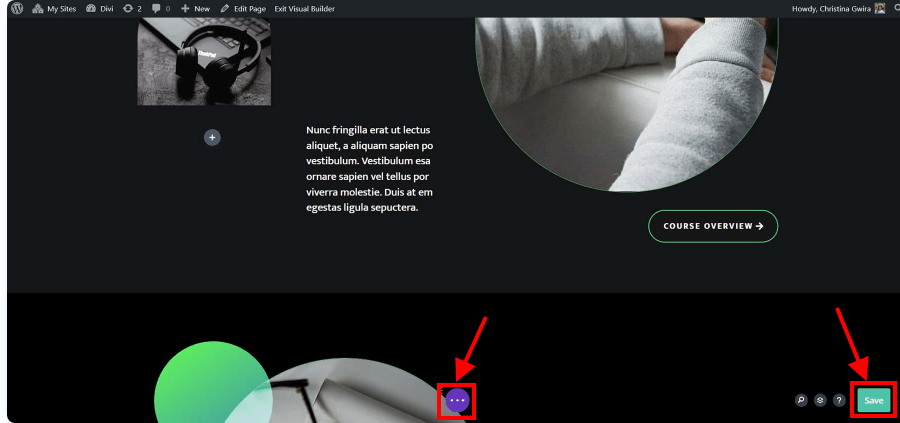
앵커 링크를 설정한 후 이를 테스트하고 웹사이트 레이아웃을 저장할 수 있습니다. Divi Builder 하단 중앙에 점 3개가 있는 보라색 버튼을 클릭하세요.
그런 다음 화면 오른쪽 하단에 있는 녹색 저장 버튼을 클릭하세요.

결론
웹사이트 탐색 및 사용자 경험을 향상시키는 빠르고 쉬운 방법 중 하나는 Divi 버튼에 앵커 링크를 추가하여 버튼을 더욱 유용하고 직관적으로 만드는 것입니다. 목차, 맨 위로 이동 버튼, 전체 페이지 웹사이트 등이 모두 앵커 링크로 만들어질 수 있습니다.
이 가이드의 도움으로 이제 앵커 링크를 사용하여 Divi 버튼의 기능과 유용성을 향상시킬 수 있기를 바랍니다.




