팝업의 직접 URL을 가져오고 텍스트 블록이나 메뉴 항목에서 활용하는 방법을 알아보세요. 따라서 더 이상 URL을 획득하기 위해 주변을 만지작거릴 필요가 없습니다.

Elementor 는 일반적으로 별도의 플러그인을 수행해야 하는 WordPress의 많은 작업을 허용합니다. 이 튜토리얼에서는 링크 URL을 사용하여 Elementor Popup을 여는 방법을 이해합니다.
링크 URL을 사용하여 Elementor 팝업을 여는 방법
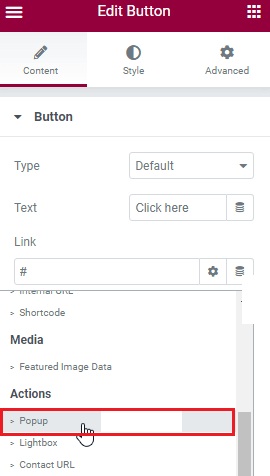
시작하려면 Elementor 페이지에 "버튼"을 추가하십시오.

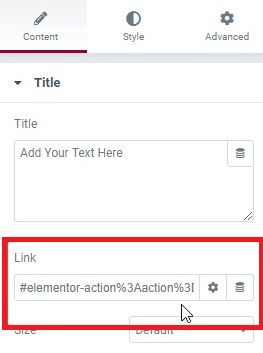
링크 섹션으로 이동하여 다이내믹 태그 아이콘을 클릭하고 작업 드롭다운 메뉴에서 팝업을 선택합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
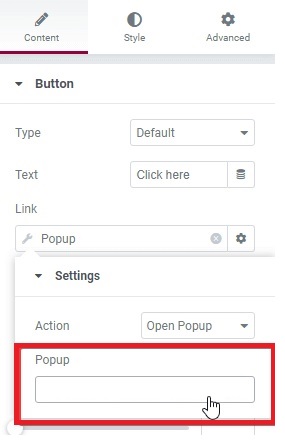
다음으로 팝업 메뉴에서 템플릿을 선택해야 합니다.

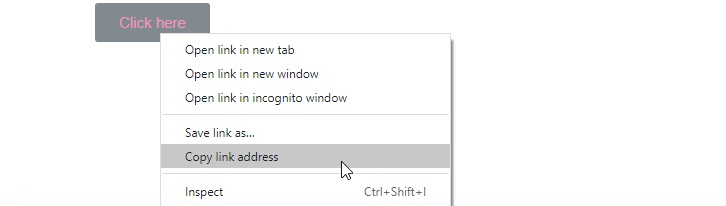
이제 프런트 엔드에서 웹 사이트로 이동하여 버튼을 마우스 오른쪽 버튼 으로 클릭 하고 링크 주소를 복사 한 다음 컴퓨터의 메모장에 붙여넣습니다.

버튼에서 URL을 복사한 후 Elementor 편집기로 돌아가 텍스트를 추가합니다 .

내용 입력 후 메모장으로 돌아가 이전에 붙여넣은 링크를 복사하여 링크 옵션에 붙여넣으세요.

마지막으로 메뉴 항목으로 Elementor Popup을 만듭니다. 그런 다음 탐색 메뉴에 사용자 지정 링크를 추가하고 위에서 URL을 붙여넣습니다.
그게 다야 이제 링크 URL을 사용하여 Elementor 팝업을 열 수 있습니다. 튜토리얼과 함께 모든 것이 잘 작동하는지 확인하십시오. 우리의 게시물에 대한 최신 정보를 얻으려면 Facebook 및 Twitter 에 가입하십시오.




